Слайд 2

ИМЕНОВАНИЕ ПЕРЕМЕННЫХ
имя переменной должно отображать суть. Если назвали number – там
должно храниться число. Пример: number inputNumber, Boolean isValid, functions processInputData/checkErrors/getSum
Имя переменной состоит из букв, цифр (но не первой), символов $ и _
С большой буквы не называем, кроме случаев, с которыми познакомимся
Несколько зарезервированных слов: break, case, class, const, continue, default, delete, do, else, export, for, function, if, import, in, let, new, return, this, try, typeof, var, while






 Методы расчёта потребности в персонале
Методы расчёта потребности в персонале Успешный менеджер Амансио Ортега
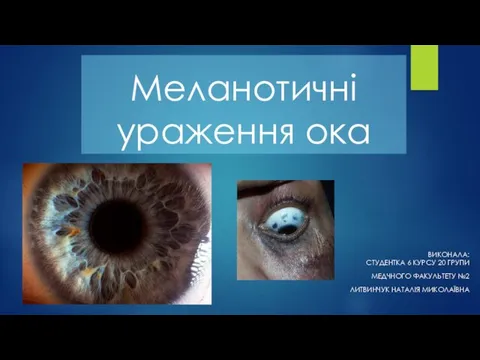
Успешный менеджер Амансио Ортега Меланотичні ураження ока
Меланотичні ураження ока Технологии хранения и переработки продукции растениеводства
Технологии хранения и переработки продукции растениеводства Школьная неуспеваемость и её причины
Школьная неуспеваемость и её причины Политический режим
Политический режим Організація проведення ІІ (районного) етапу Всеукраїнських учнівських олімпіад з фізики
Організація проведення ІІ (районного) етапу Всеукраїнських учнівських олімпіад з фізики Произведения Баратынского
Произведения Баратынского Акция Добрые дела осенью
Акция Добрые дела осенью Мистецтво XIX ст
Мистецтво XIX ст Сварка теплоустойчивых сталей
Сварка теплоустойчивых сталей Ледовое побоище.
Ледовое побоище. Производство, передача электрической энергии
Производство, передача электрической энергии Экономика нефтегазовой отрасли
Экономика нефтегазовой отрасли Филиал ООО Финтранс ГЛ в г. Коряжме
Филиал ООО Финтранс ГЛ в г. Коряжме Презентация Обзорная экскурсия по Курску
Презентация Обзорная экскурсия по Курску Артикуляционная гимнастика. Звук С. Презентация
Артикуляционная гимнастика. Звук С. Презентация Третий лишний. 1 -я группа
Третий лишний. 1 -я группа Уксусная кислота
Уксусная кислота Микрокомпьютер EV3
Микрокомпьютер EV3 Внутренняя политика Александра I в 1815 – 1825
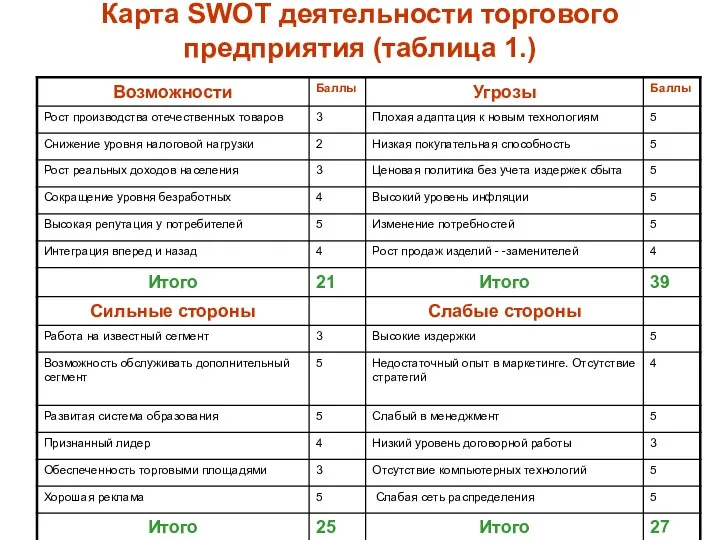
Внутренняя политика Александра I в 1815 – 1825 Карта SWOT деятельности торгового предприятия
Карта SWOT деятельности торгового предприятия Естественный отбор и его роль в эволюции
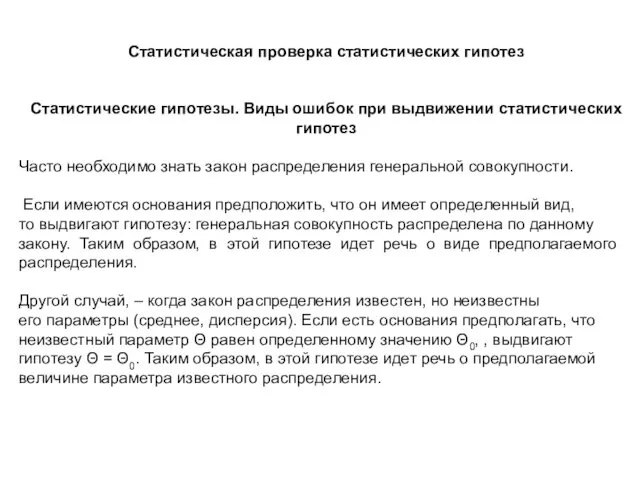
Естественный отбор и его роль в эволюции Статистическая проверка статистических гипотез
Статистическая проверка статистических гипотез Аппликация Павлин.
Аппликация Павлин. Логистическая инфраструктура Финляндии
Логистическая инфраструктура Финляндии les 23 32FOOD
les 23 32FOOD электронное портфолио воспитателя
электронное портфолио воспитателя