Содержание
- 2. Цель и задачи исследования Цель исследования 1. Разработать программу преобразования psd шаблона в полноценный веб-сайт Задачи
- 3. Основные понятия о веб-сайте Веб-сайт - совокупность веб-страниц с повторяющимся дизайном, объединенных по смыслу, навигационно и
- 4. Математическая модель – это математическое представление реальности PSD Шаблон Библиотека обработчик Рекурсивная функция парсинга слоев Обработка
- 5. Реализация математической модели Язык программирования Для своего проекта я выбрал популярный высокоуровневый язык программирования Python. Он
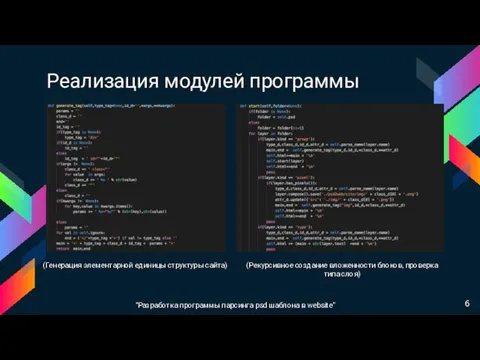
- 6. Реализация модулей программы (Генерация элементарной единицы структуры сайта) (Рекурсивное создание вложенности блоков, проверка типа слоя) “Разработка
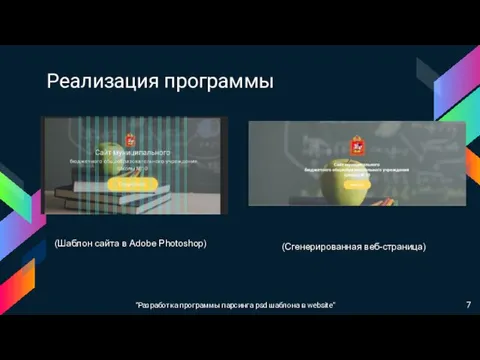
- 7. Реализация программы (Шаблон сайта в Adobe Photoshop) (Cгенерированная веб-страница) “Разработка программы парсинга psd шаблона в website”
- 8. Выводы Был автоматизирован процесс разработки сайта Разработан алгоритм обрабатывающий все слои шаблона Разработана программа генерирующая веб-страницу
- 10. Скачать презентацию







 Химический след в литературных произведениях
Химический след в литературных произведениях Handmade O`Milo. Качественная, популярная натуральная косметика по уходу за телом и лицом
Handmade O`Milo. Качественная, популярная натуральная косметика по уходу за телом и лицом Ахалазия кардии
Ахалазия кардии внеурочная деятельность. Курс Шахматы Тема: Слон и ладья.
внеурочная деятельность. Курс Шахматы Тема: Слон и ладья. Специфика работы классного руководителя с детьми с ЗПРв общеобразовательной школе
Специфика работы классного руководителя с детьми с ЗПРв общеобразовательной школе Микропроцессор. Архитектура микропроцессора
Микропроцессор. Архитектура микропроцессора Главная ценность жизни - здоровье
Главная ценность жизни - здоровье Организация предметно - пространственной среды в разных возрастных группах ДОУ по ФГОС
Организация предметно - пространственной среды в разных возрастных группах ДОУ по ФГОС Мұнай, мұнай газын және қабат суларын жинаудың қазіргі қолданыстағы технологиялық схемасы
Мұнай, мұнай газын және қабат суларын жинаудың қазіргі қолданыстағы технологиялық схемасы День открытых дверей ИнтерYes
День открытых дверей ИнтерYes Памяти юных героев войны посвящается...
Памяти юных героев войны посвящается... Мы - роботы
Мы - роботы Стереотипы
Стереотипы Реакция обмена
Реакция обмена Школа и дети в годы войны.
Школа и дети в годы войны. Трансформаторы. Устройство трансформаторов
Трансформаторы. Устройство трансформаторов Музеи Саратова
Музеи Саратова Тренажер развития внимания и памяти
Тренажер развития внимания и памяти Ислам діні - әлемдік діндер ішіндегі ең кең тараған қасиетті дін
Ислам діні - әлемдік діндер ішіндегі ең кең тараған қасиетті дін ОЭВМ и ВС. Тема 2. Организация ЭВМ
ОЭВМ и ВС. Тема 2. Организация ЭВМ Инновационный интегрированный предмет Краеведение
Инновационный интегрированный предмет Краеведение Техническое оснащение предприятий общественного питания
Техническое оснащение предприятий общественного питания Умножение десятичной дроби на десятичную дробь.(часть 2)
Умножение десятичной дроби на десятичную дробь.(часть 2) Управление исполнителем Чертёжник
Управление исполнителем Чертёжник Преодоление тоталиты — постсоциалистическая трансформация на примере Чехии
Преодоление тоталиты — постсоциалистическая трансформация на примере Чехии Тағам микрофлорасы
Тағам микрофлорасы Основы православной культуры. Представление о труде как основополагающем задании Бога творчески возделывать окружающий мир
Основы православной культуры. Представление о труде как основополагающем задании Бога творчески возделывать окружающий мир Презентация к теме Классы неорганических соединений
Презентация к теме Классы неорганических соединений