Содержание
- 2. id=“name“ Вивчаємо id
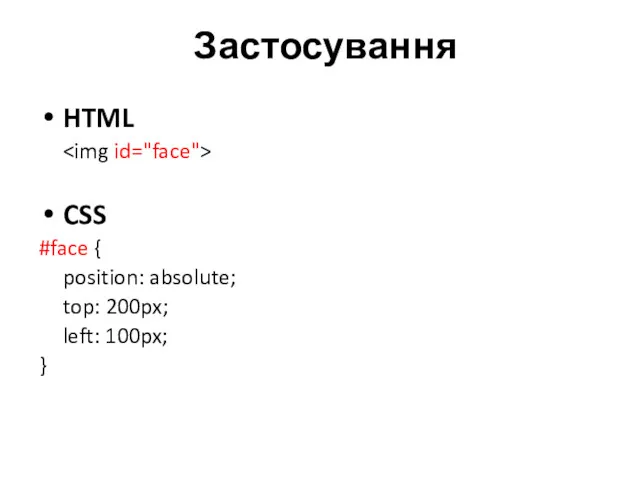
- 3. Застосування HTML CSS #face { position: absolute; top: 200px; left: 100px; }
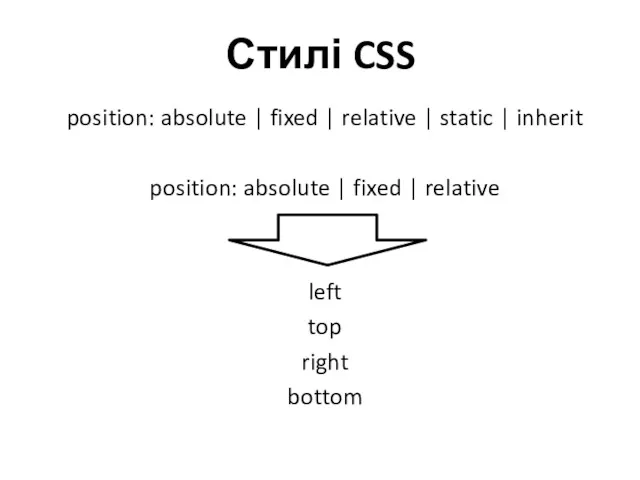
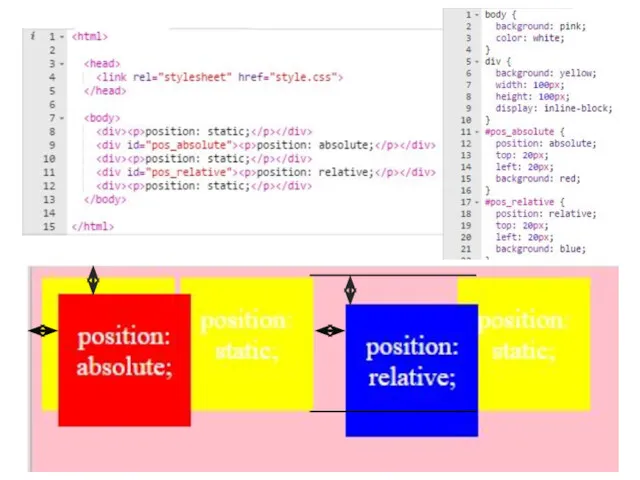
- 4. Стилі CSS position: absolute | fixed | relative | static | inherit position: absolute | fixed
- 6. Завдання проекту
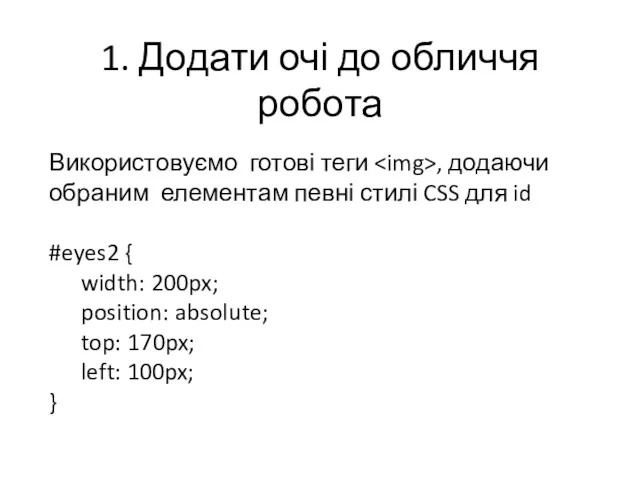
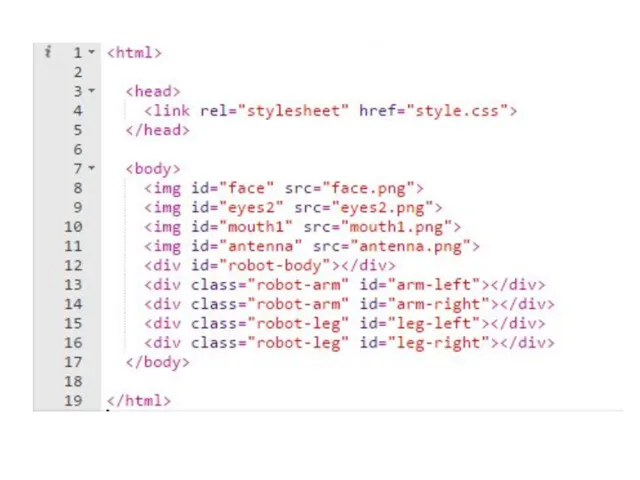
- 7. 1. Додати очі до обличчя робота Використовуємо готові теги , додаючи обраним елементам певні стилі CSS
- 8. 2. Додаємо інші частини обличчя #mouth1 #nose2 #ears1 #antenna ………… Для кожного з елементів не забуваємо
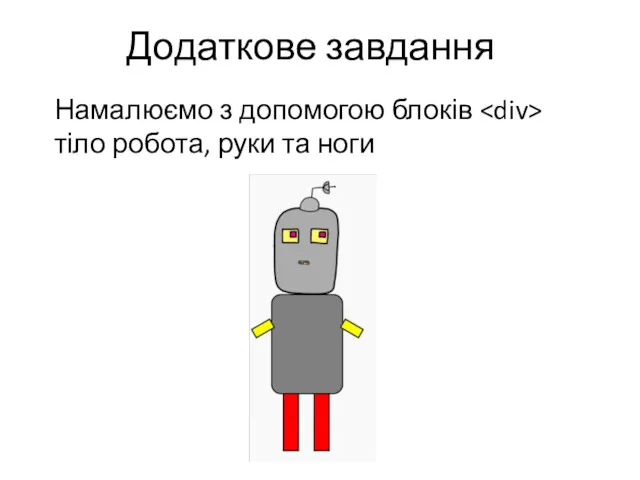
- 9. Додаткове завдання Намалюємо з допомогою блоків тіло робота, руки та ноги
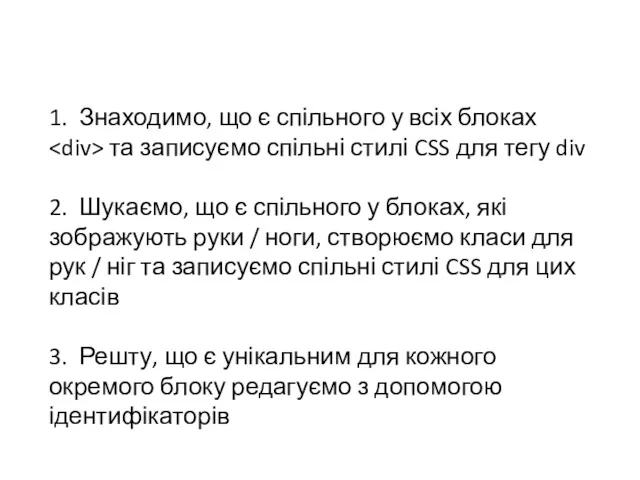
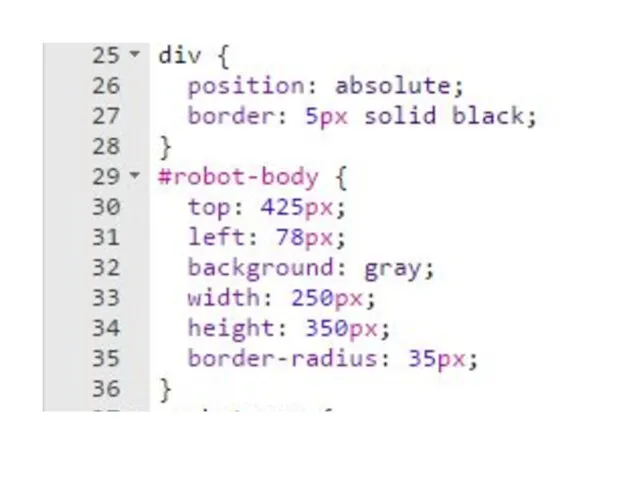
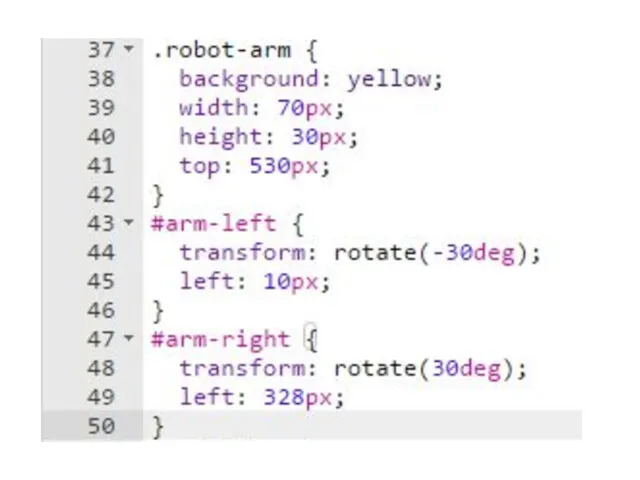
- 10. 1. Знаходимо, що є спільного у всіх блоках та записуємо спільні стилі CSS для тегу div
- 15. Скачать презентацию












 Основы цветного ТВ
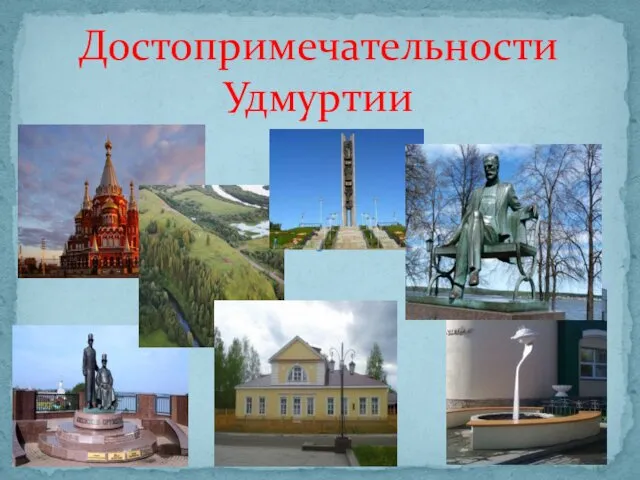
Основы цветного ТВ Достопримечательности Удмуртии
Достопримечательности Удмуртии Экспертиза лекарственных средств
Экспертиза лекарственных средств Power production
Power production Сложение и вычитание дробей
Сложение и вычитание дробей Оксиды. Классификация. Номенклатура. Физические и химические свойства. Получение. Применение
Оксиды. Классификация. Номенклатура. Физические и химические свойства. Получение. Применение Презентация урока-исследования Байкал-уникальное творение природы
Презентация урока-исследования Байкал-уникальное творение природы Guía para saber cómo subir un vídeo de Vidiomas a YouTube
Guía para saber cómo subir un vídeo de Vidiomas a YouTube Тихий Дон – казачья слава ( к 115-летию со дня рождения Михаила Александровича Шолохова)
Тихий Дон – казачья слава ( к 115-летию со дня рождения Михаила Александровича Шолохова) Индивидуальнодифференцированный подход в обучении как средство гуманизации образования. Концепция профильного обучения
Индивидуальнодифференцированный подход в обучении как средство гуманизации образования. Концепция профильного обучения Краудсорсинг, как инновация для реализации проектов по развитию городской среды
Краудсорсинг, как инновация для реализации проектов по развитию городской среды Болезнь Реклингхаузена
Болезнь Реклингхаузена Презентация рабочей программы по ОБЖ для детей старшего дошкольного возраста
Презентация рабочей программы по ОБЖ для детей старшего дошкольного возраста Услуги по управлению многоквартирным домом
Услуги по управлению многоквартирным домом Презентация Знакомство с решётками нашего города
Презентация Знакомство с решётками нашего города Родословное древо. Шарова Юлия
Родословное древо. Шарова Юлия Степень окисления. Бинарные соединения
Степень окисления. Бинарные соединения Санкт-Петербургская филармония
Санкт-Петербургская филармония Смешанное и искусственное вскармливание. Гипогалактия. Лечебные смеси. Прикорм
Смешанное и искусственное вскармливание. Гипогалактия. Лечебные смеси. Прикорм macbook
macbook шаблон презентации Блокнот
шаблон презентации Блокнот Социальные сети: влияние на бренд,
Социальные сети: влияние на бренд, Из опыта работы (презентация) Отчет классного руководителя
Из опыта работы (презентация) Отчет классного руководителя Игрушки для развития мелкой моторики
Игрушки для развития мелкой моторики Государственное агентство автомобильных дорог Укравтодор
Государственное агентство автомобильных дорог Укравтодор Звание Народной… (к 115-летию со дня рождения К. И. Шульженко)
Звание Народной… (к 115-летию со дня рождения К. И. Шульженко) Учитель года 2015-2016
Учитель года 2015-2016 Презентация Времена года
Презентация Времена года