Содержание
- 2. План лекции Что такое Сервисы AngularJS? Типы Сервисов Нативные Сервисы AngularJS Promise Мастер-класс
- 3. Дополнительные соглашения app // Конфигурирование приложения и сервисов .config(["$stateProvider", function ($stateProvider) { ... }]) // Старт
- 4. Сервисы AngularJS представляют специальные объекты или функции, выполняющие некоторые общие для всего приложения задачи. Имейте в
- 5. Для чего используются? Логика (бизнес логика) приложения Запросы к серверу Хранение данных и (или) состояния Коммуникация
- 6. Типы сервисов Constant Value Factory Service Provider Decorator
- 7. Типы сервисов app.constant("$sampleService1", 10); app.constant("$sampleService2", "sampleService2"); app.constant("$sampleService3", { a: 10 });
- 8. Типы сервисов app.value("$sampleService1", 10); app.value("$sampleService4", function (a) { return a * a; }); app.value("$sampleService2", "sampleService2"); app.value("$sampleService3",
- 9. Типы сервисов app.factory("$sampleService", function () { var x = 100; return { a: 20, b: function
- 10. Типы сервисов app.service("$sampleService", function () { this.a = 20; this.b = function (c) { return Math.round(c);
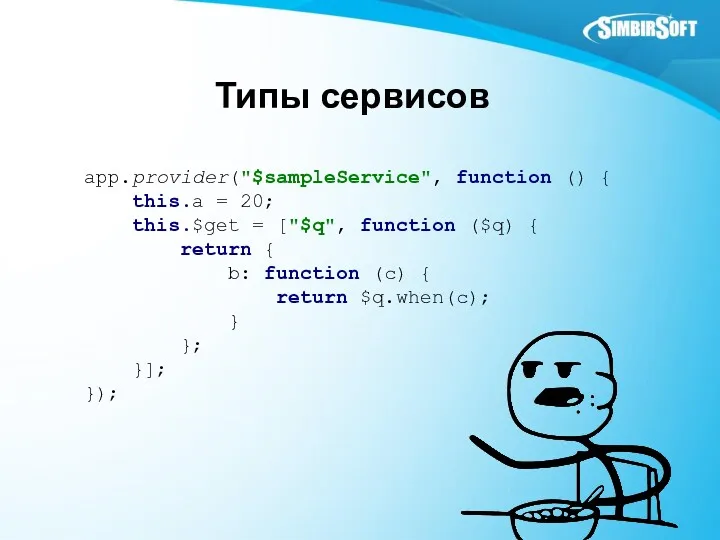
- 11. Типы сервисов app.provider("$sampleService", function () { this.a = 20; this.$get = ["$q", function ($q) { return
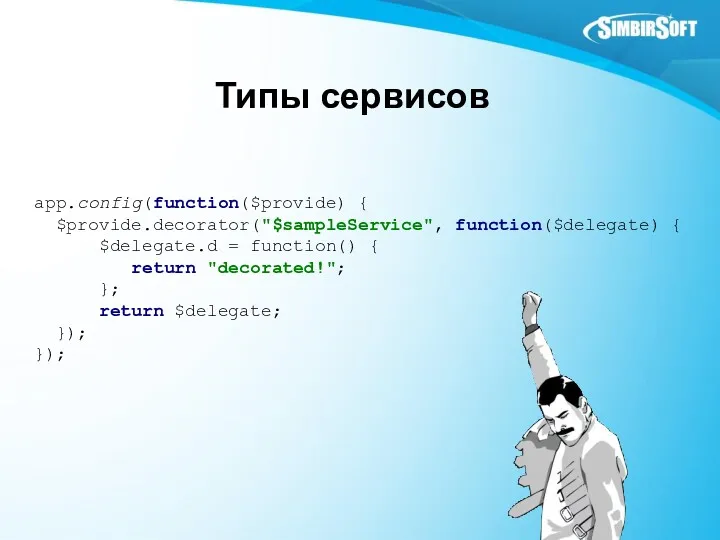
- 12. Типы сервисов app.config(function($provide) { $provide.decorator("$sampleService", function($delegate) { $delegate.d = function() { return "decorated!"; }; return $delegate;
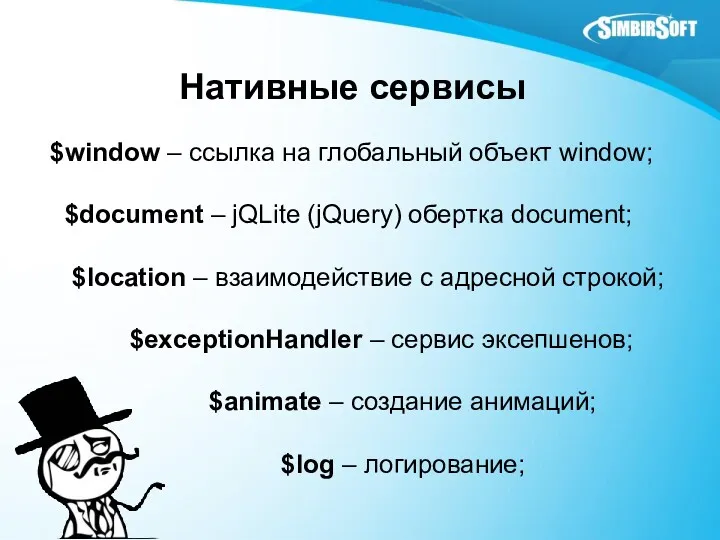
- 13. Нативные сервисы $window – ссылка на глобальный объект window; $document – jQLite (jQuery) обертка document; $location
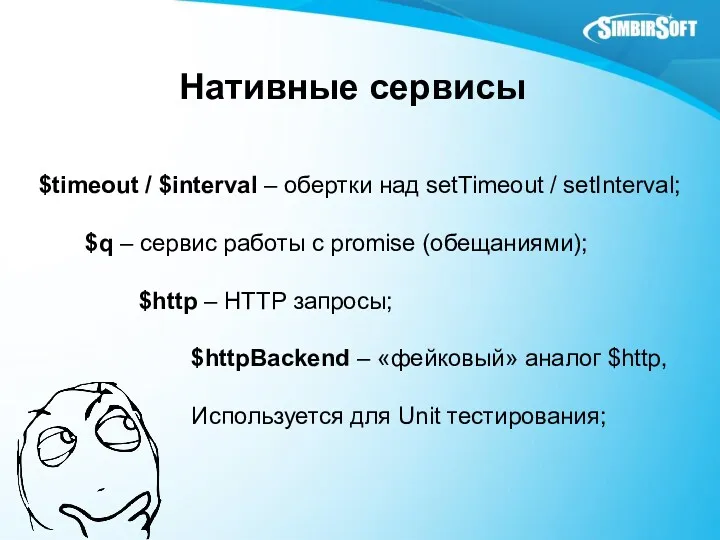
- 14. Нативные сервисы $timeout / $interval – обертки над setTimeout / setInterval; $q – сервис работы с
- 15. Нативные сервисы $parse – конвертирует Ангулар-выражение в функцию user.name => fn() / getter / setter $interpolate
- 16. Нативные сервисы $controller – вызов контроллера; $filter – создание фильтров: ng-repeat="friend in friends | orderBy:'age'"; $cacheFactory
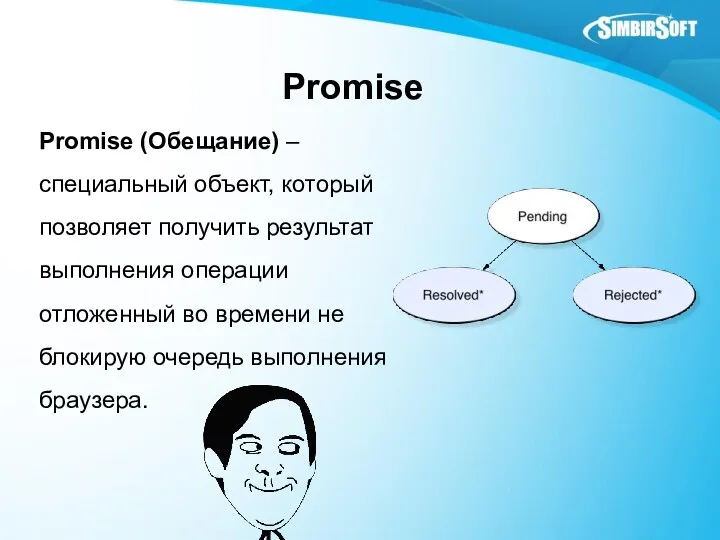
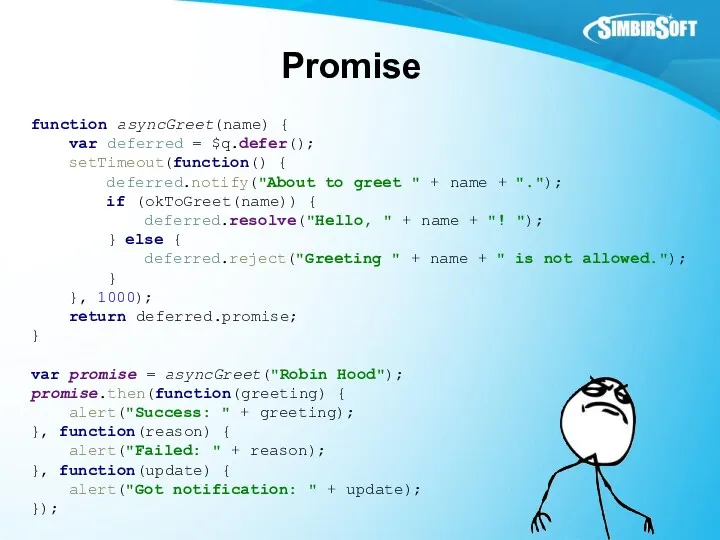
- 17. Promise Promise (Обещание) – специальный объект, который позволяет получить результат выполнения операции отложенный во времени не
- 18. Promise promise.then( successCallback, errorCallback, progressCallbak ); promise.catch(errorCallback); promise.finally(callback); promise.then(successCallback);
- 19. Promise function asyncGreet(name) { var deferred = $q.defer(); setTimeout(function() { deferred.notify("About to greet " + name
- 21. Скачать презентацию


















 Технология выращивания сои
Технология выращивания сои Медиа как система
Медиа как система Конституционально-правовые и концептуальные основы белорусской внешней политики
Конституционально-правовые и концептуальные основы белорусской внешней политики Презентация Требования к структуре и содержанию рабочей программы для учащихся первых классов по коррекции НВОНР
Презентация Требования к структуре и содержанию рабочей программы для учащихся первых классов по коррекции НВОНР Презентация АНТИ-СПИД и НЕТ НАРКОТИКАМ!
Презентация АНТИ-СПИД и НЕТ НАРКОТИКАМ! Lettre de motivation
Lettre de motivation Как мы развиваем системную благотворительность в России
Как мы развиваем системную благотворительность в России РАСПИСАНИЕ 3Б КЛАСС
РАСПИСАНИЕ 3Б КЛАСС презентация
презентация Организация помощи при автодорожной травме. Осмотр
Организация помощи при автодорожной травме. Осмотр Лесное товароведение. Композиционные древесные материалы и модифицированная древесина
Лесное товароведение. Композиционные древесные материалы и модифицированная древесина Scad office. Расчетные сочетания нагрузок
Scad office. Расчетные сочетания нагрузок Режущий инструмент для универсальных станков
Режущий инструмент для универсальных станков Современные представления о хроническом гепатите и циррозе печени №3 (а) - лечение
Современные представления о хроническом гепатите и циррозе печени №3 (а) - лечение Управление временем, или тайм – менеджмент
Управление временем, или тайм – менеджмент Здоровьесберегающие технологии в детском саду
Здоровьесберегающие технологии в детском саду Посвящение в пятиклассники
Посвящение в пятиклассники Соединение деталей вполдерева
Соединение деталей вполдерева Презентации по ЗОЖ
Презентации по ЗОЖ Пасхальный сувенир Кролик ( шитье: изготовление мягкой игрушки)
Пасхальный сувенир Кролик ( шитье: изготовление мягкой игрушки) Введение в рекламные технологии, брендинг и типографику
Введение в рекламные технологии, брендинг и типографику Организационное заседание ШНО.
Организационное заседание ШНО. Строительные машины для земляных работ
Строительные машины для земляных работ Свойства черных и цветных металлов
Свойства черных и цветных металлов Есеп беру. Алматытелекомнын атқаратын қызметі. Транспорттық желінің сипаттамасы
Есеп беру. Алматытелекомнын атқаратын қызметі. Транспорттық желінің сипаттамасы Всемирное Наследие. Внеклассное мероприятие
Всемирное Наследие. Внеклассное мероприятие Введение в психологию. Представление о душе – донаучная психология
Введение в психологию. Представление о душе – донаучная психология Нехромосомная наследственность
Нехромосомная наследственность