Содержание
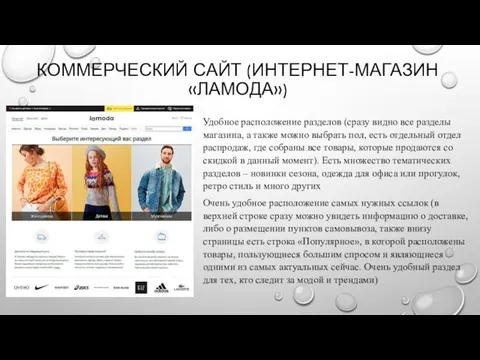
- 2. КОММЕРЧЕСКИЙ САЙТ (ИНТЕРНЕТ-МАГАЗИН «ЛАМОДА») Удобное расположение разделов (сразу видно все разделы магазина, а также можно выбрать
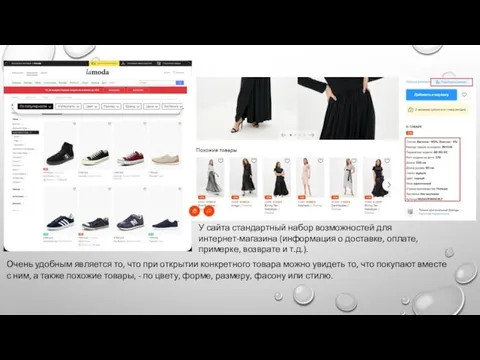
- 3. У сайта стандартный набор возможностей для интернет-магазина (информация о доставке, оплате, примерке, возврате и т.д.). Очень
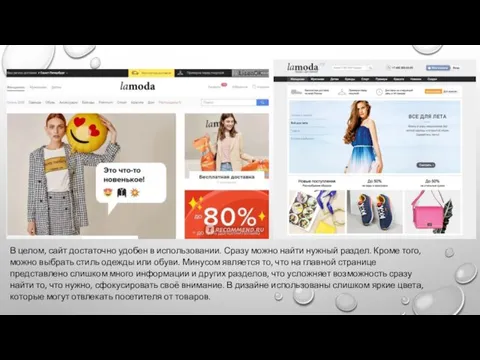
- 4. В целом, сайт достаточно удобен в использовании. Сразу можно найти нужный раздел. Кроме того, можно выбрать
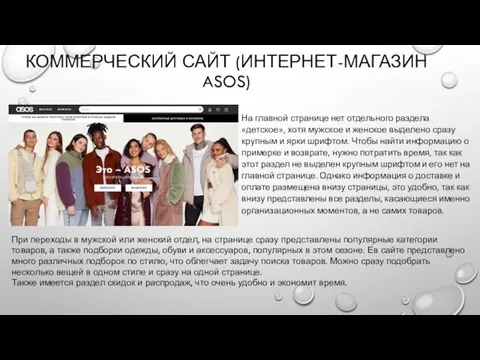
- 5. КОММЕРЧЕСКИЙ САЙТ (ИНТЕРНЕТ-МАГАЗИН ASOS) На главной странице нет отдельного раздела «детское», хотя мужское и женское выделено
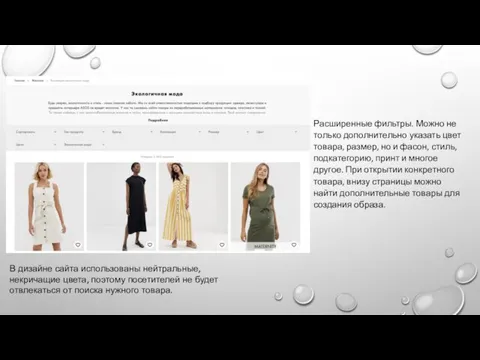
- 6. Расширенные фильтры. Можно не только дополнительно указать цвет товара, размер, но и фасон, стиль, подкатегорию, принт
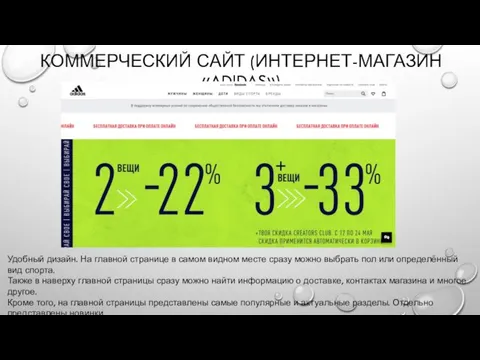
- 7. КОММЕРЧЕСКИЙ САЙТ (ИНТЕРНЕТ-МАГАЗИН «ADIDAS») Удобный дизайн. На главной странице в самом видном месте сразу можно выбрать
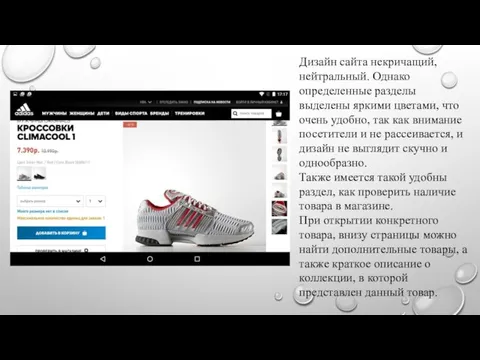
- 8. Дизайн сайта некричащий, нейтральный. Однако определенные разделы выделены яркими цветами, что очень удобно, так как внимание
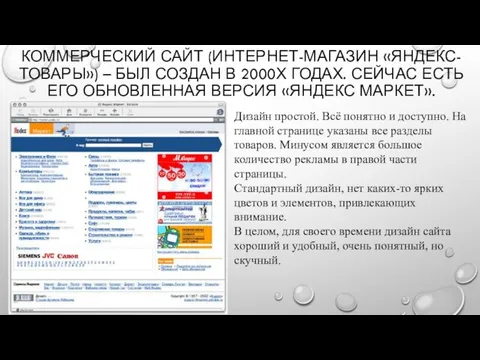
- 9. КОММЕРЧЕСКИЙ САЙТ (ИНТЕРНЕТ-МАГАЗИН «ЯНДЕКС-ТОВАРЫ») – БЫЛ СОЗДАН В 2000Х ГОДАХ. СЕЙЧАС ЕСТЬ ЕГО ОБНОВЛЕННАЯ ВЕРСИЯ «ЯНДЕКС
- 10. САЙТ ПРАВИТЕЛЬСТВА (ОФИЦИАЛЬНЫЙ САЙТ АДМИНИСТРАЦИИ ПУШКИНСКОГО РАЙОНА) Простой, ничем не примечательный дизайн. На главной странице размещена
- 11. ПРАВИТЕЛЬСТВО РЯЗАНСКОЙ ОБЛАСТИ Обычный дизайн сайта. Однако можно найти много полезной и интересной информации. Минусом является
- 12. Полезной вещью является иконка горячей линии, которая может быть очень полезной для посетителей сайта. Сложно найти
- 13. СТАРЫЙ САЙТ АДМИНИСТРАЦИИ ПУШКИНСКОГО РАЙОНА Стандартный дизайн, ничего интересного. На сайте можно увидеть текущий прогноз погоды
- 14. САЙТ ВУЗА (ЛГУ ИМ. А. ПУШКИНА) Классический дизайн, не вычурный. Вся основная информация размещена на главной
- 15. МГУ – МАРИЙСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ Очень удобный дизайн. При этом сайт оформлен стильно и просто. В
- 16. Огромный плюс это то, что на главной странице размещена самая важная и нужная информация. Отдельно хочется
- 17. ВЛГУ Дизайн сайта выглядит старым, без использования чего-либо интерактивного, несмотря на то, что сайт и сейчас
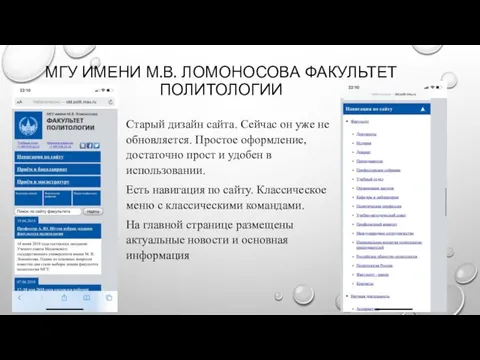
- 18. МГУ ИМЕНИ М.В. ЛОМОНОСОВА ФАКУЛЬТЕТ ПОЛИТОЛОГИИ Старый дизайн сайта. Сейчас он уже не обновляется. Простое оформление,
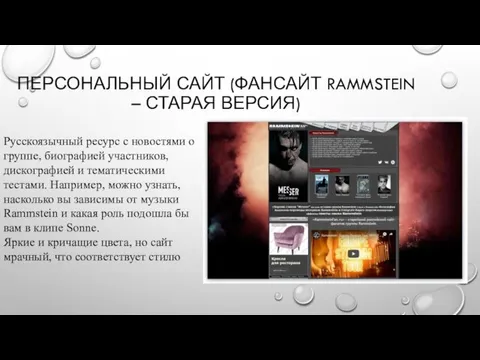
- 19. ПЕРСОНАЛЬНЫЙ САЙТ (ФАНСАЙТ RAMMSTEIN – СТАРАЯ ВЕРСИЯ) Русскоязычный ресурс с новостями о группе, биографией участников, дискографией
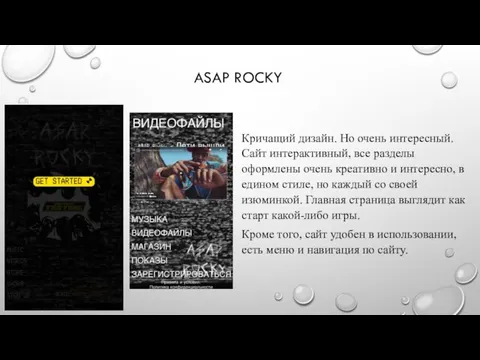
- 20. ASAP ROCKY Кричащий дизайн. Но очень интересный. Сайт интерактивный, все разделы оформлены очень креативно и интересно,
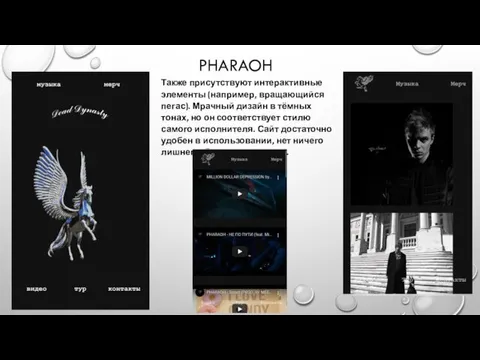
- 21. PHARAOH Также присутствуют интерактивные элементы (например, вращающийся пегас). Мрачный дизайн в тёмных тонах, но он соответствует
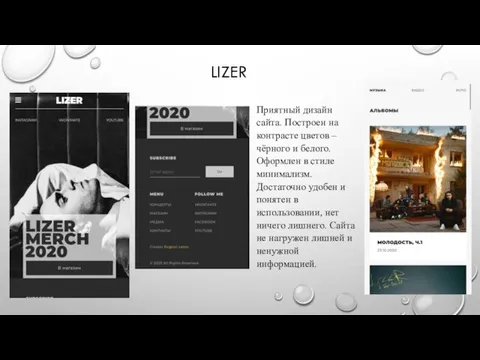
- 22. LIZER Приятный дизайн сайта. Построен на контрасте цветов – чёрного и белого. Оформлен в стиле минимализм.
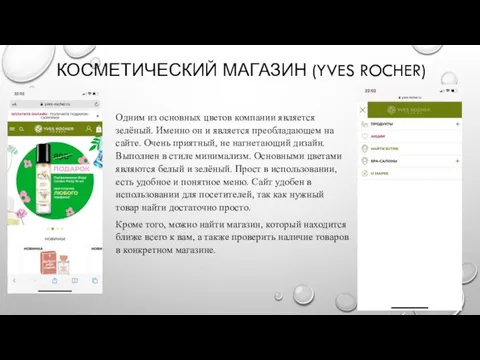
- 23. КОСМЕТИЧЕСКИЙ МАГАЗИН (YVES ROCHER) Одним из основных цветов компании является зелёный. Именно он и является преобладающем
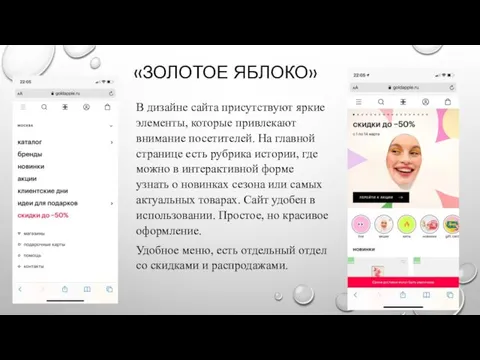
- 24. «ЗОЛОТОЕ ЯБЛОКО» В дизайне сайта присутствуют яркие элементы, которые привлекают внимание посетителей. На главной странице есть
- 26. Скачать презентацию























 Статические структуры данных. (Тема 2)
Статические структуры данных. (Тема 2) Модернизация технологической связи на станции Петербургского метрополитена
Модернизация технологической связи на станции Петербургского метрополитена Курить-здоровью вредить
Курить-здоровью вредить Охрана окружающей среды
Охрана окружающей среды Безопасность и правила дорожного движения
Безопасность и правила дорожного движения Фрезерование. Процедура выбора фрезерного инструмента. Процесс планирования производства
Фрезерование. Процедура выбора фрезерного инструмента. Процесс планирования производства Презентация
Презентация Будда мәдениеті
Будда мәдениеті The Marketing Mix
The Marketing Mix Л.Н. Толстой
Л.Н. Толстой Глобальная компьютерная сеть Интернет
Глобальная компьютерная сеть Интернет Лабораторная работа по нефтегазовой литологии
Лабораторная работа по нефтегазовой литологии Золотое кольцо России
Золотое кольцо России Опыт создания и перспективы работы сетевого сообщества учителей и талантливой молодежи, активно участвующих в олимпиадах и конкурсах в направлении Информационные технологии.
Опыт создания и перспективы работы сетевого сообщества учителей и талантливой молодежи, активно участвующих в олимпиадах и конкурсах в направлении Информационные технологии. Воинские звания РФ
Воинские звания РФ Смежные и вертикальные углы. Задачи на готовых чертежах
Смежные и вертикальные углы. Задачи на готовых чертежах Реконструкция подстанции 110/35/10 кВ Апшеронская
Реконструкция подстанции 110/35/10 кВ Апшеронская Новый год
Новый год Тепловые электрические станции
Тепловые электрические станции Система юридической ответственности за нарушение защиты информации (ОПОИБ, лекция 7)
Система юридической ответственности за нарушение защиты информации (ОПОИБ, лекция 7) Организация речевого уголка в ДОУ
Организация речевого уголка в ДОУ Cтрессовые расстройства в стоматологии (Дентофобия)
Cтрессовые расстройства в стоматологии (Дентофобия) Родина Деда Мороза
Родина Деда Мороза Устройства СВЧ и антенны Расчет антенн и СВЧ структур
Устройства СВЧ и антенны Расчет антенн и СВЧ структур Систематика Грибов (Mycota, или Fungi). Низшие грибы. Лекция 10-11
Систематика Грибов (Mycota, или Fungi). Низшие грибы. Лекция 10-11 Музыкотерапия как здоровьесберегающая технология в коррекции нарушений речи у младших школьников
Музыкотерапия как здоровьесберегающая технология в коррекции нарушений речи у младших школьников Наиболее эффективный способ выращивания петунии в домашних условиях
Наиболее эффективный способ выращивания петунии в домашних условиях В мире сказок
В мире сказок