Содержание
- 2. Тег – инструкция браузеру, указывающая способ отображения текста. Тег в HTML Тег всегда начинается со знака
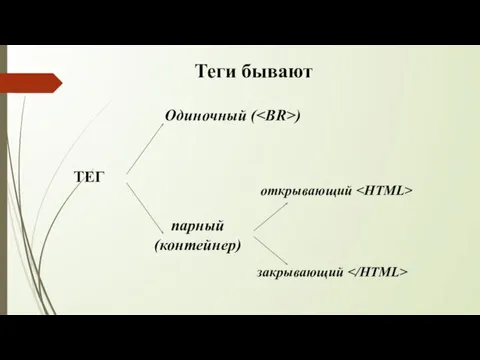
- 3. Теги бывают ТЕГ Одиночный ( ) парный (контейнер) открывающий закрывающий
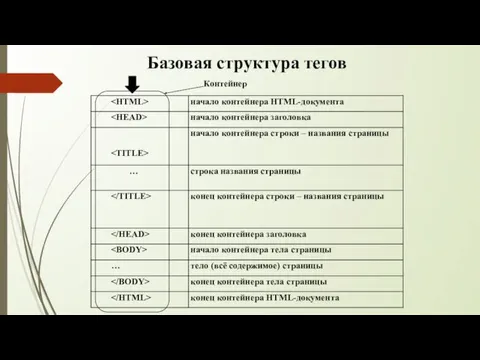
- 4. Базовая структура тегов Контейнер
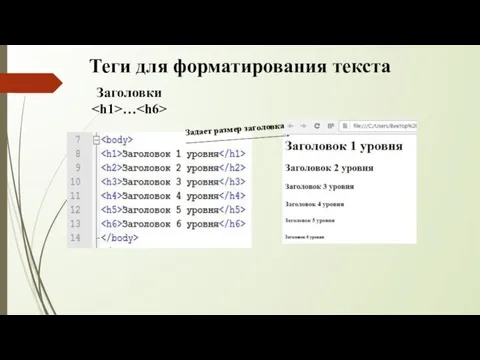
- 6. Теги для форматирования текста Задает размер заголовка Заголовки …
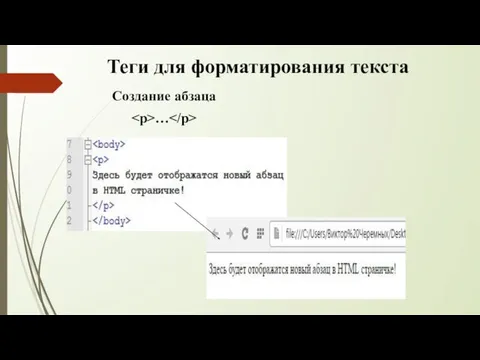
- 7. Теги для форматирования текста Создание абзаца …
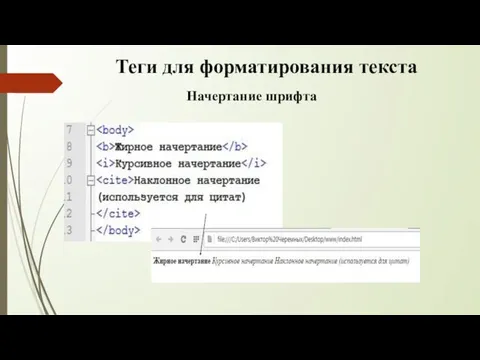
- 8. Теги для форматирования текста Начертание шрифта
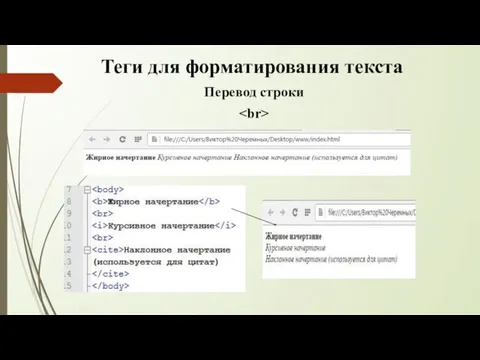
- 9. Теги для форматирования текста Перевод строки
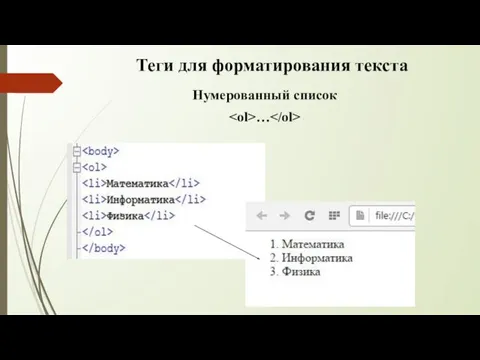
- 10. Теги для форматирования текста Нумерованный список …
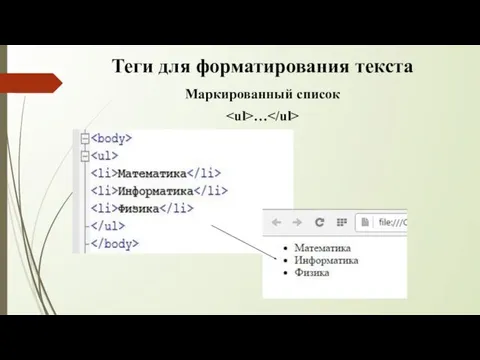
- 11. Теги для форматирования текста Маркированный список …
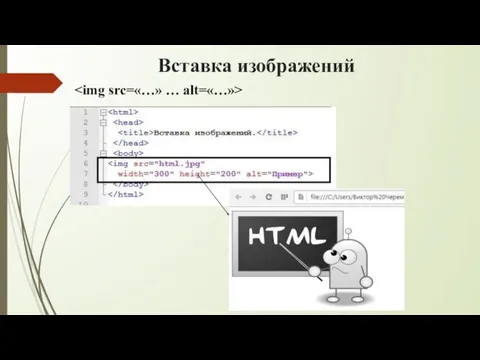
- 12. Вставка изображений
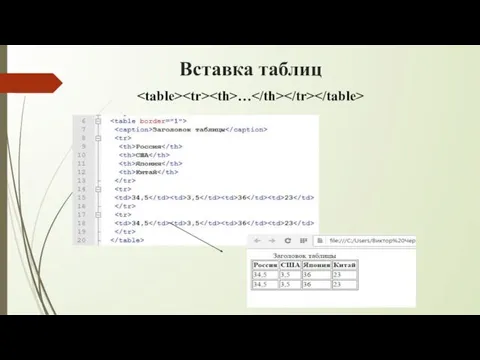
- 13. Вставка таблиц …
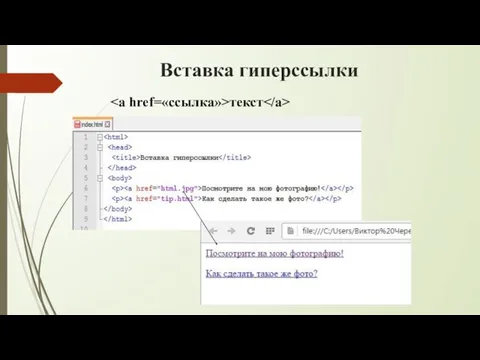
- 14. Вставка гиперссылки текст
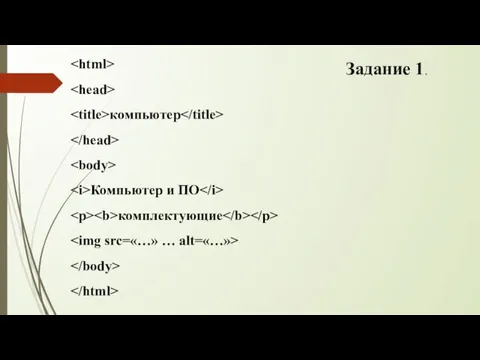
- 15. Задание 1. компьютер Компьютер и ПО комплектующие
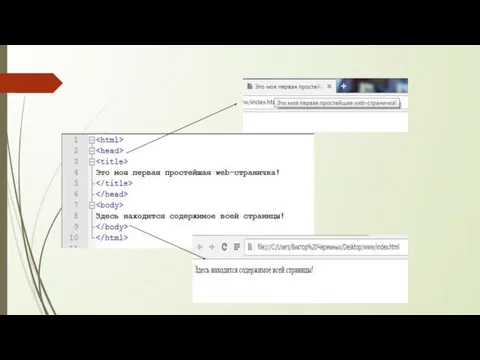
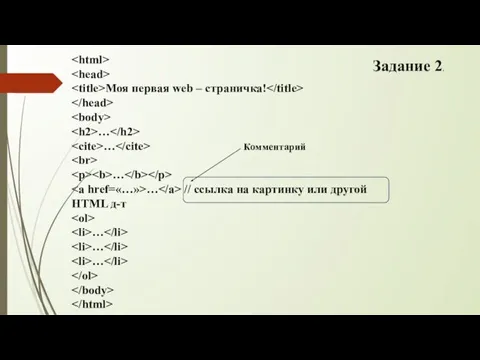
- 16. Задание 2. Моя первая web – страничка! … … … … // ссылка на картинку или
- 17. Декларация Тег декларация используется web-браузером для понимания версии HTML, используемой в документе. Текущая версия HTML —
- 18. Атрибуты У тегов также могут быть атрибуты. Атрибуты – это определенная дополнительная информация. Атрибуты определяются в
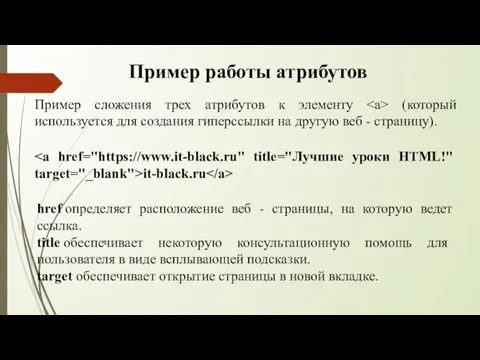
- 19. Пример сложения трех атрибутов к элементу (который используется для создания гиперссылки на другую веб - страницу).
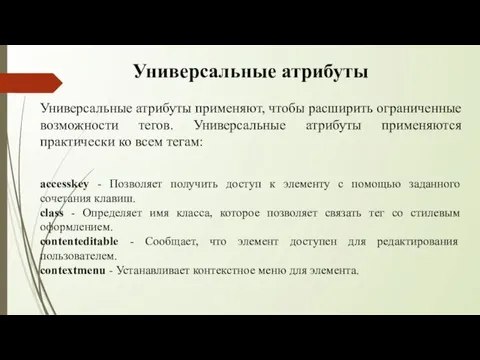
- 20. Универсальные атрибуты Универсальные атрибуты применяют, чтобы расширить ограниченные возможности тегов. Универсальные атрибуты применяются практически ко всем
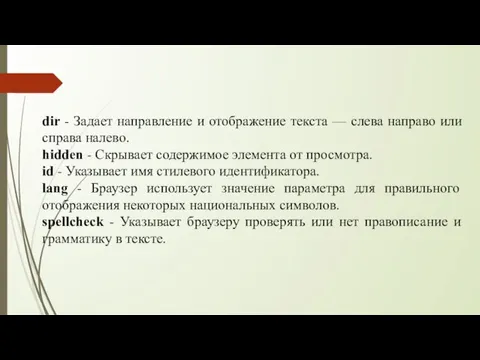
- 21. dir - Задает направление и отображение текста — слева направо или справа налево. hidden - Скрывает
- 22. style - Применяется для определения стиля элемента с помощью правил CSS. tabindex - Устанавливает порядок получения
- 24. Скачать презентацию





















 Принципы организации развивающей предметно-пространственной среды в группах детского сада в соответствии с Федеральным государственным образовательным стандартом дошкольных организаций.
Принципы организации развивающей предметно-пространственной среды в группах детского сада в соответствии с Федеральным государственным образовательным стандартом дошкольных организаций. ПрезентацияРоль чтения в обучении первоклассников
ПрезентацияРоль чтения в обучении первоклассников “Ел активы-2018” республика смотр-конкурсына
“Ел активы-2018” республика смотр-конкурсына Презентация к занятию Путешествие в страну Фантазии
Презентация к занятию Путешествие в страну Фантазии Предпринимательская и производственная функции на предприятии индустрии гостеприимства
Предпринимательская и производственная функции на предприятии индустрии гостеприимства задачи
задачи Основні поняття термодинаміки
Основні поняття термодинаміки Вставь пропущенные буквы
Вставь пропущенные буквы Раскрытие скобок и заключение в скобки
Раскрытие скобок и заключение в скобки Презентация к уроку географии в 8 классе по теме Байкал
Презентация к уроку географии в 8 классе по теме Байкал От солдата до генерала. Пуркаев
От солдата до генерала. Пуркаев Классные часы
Классные часы Презентация к классному часу Чечня- от истоков до наших дней
Презентация к классному часу Чечня- от истоков до наших дней Методы управления компании Microsoft
Методы управления компании Microsoft Католическая церковь
Католическая церковь Японское чудо
Японское чудо Размеры штрафов за нарушения порядка проведения закупок товаров, работ, услуг для государственных и муниципальных нужд
Размеры штрафов за нарушения порядка проведения закупок товаров, работ, услуг для государственных и муниципальных нужд Совместный праздник для мальчиков и девочек Красота и мужество
Совместный праздник для мальчиков и девочек Красота и мужество Самопрезентация
Самопрезентация Секреты фруктов. Игра для детей дошкольного возраста (4-6 лет)
Секреты фруктов. Игра для детей дошкольного возраста (4-6 лет) Презентация Воспитание сознательной дисциплины.
Презентация Воспитание сознательной дисциплины. Унифицированные системы документации в системе управления персоналом
Унифицированные системы документации в системе управления персоналом Рисование геометрических тел. Куб, призма и пирамида
Рисование геометрических тел. Куб, призма и пирамида Квантовая физика. Фотоэффект. Теория фотоэффекта
Квантовая физика. Фотоэффект. Теория фотоэффекта Гендерное воспитание
Гендерное воспитание Интегрированное внеклассное мероприятие Полет в космос
Интегрированное внеклассное мероприятие Полет в космос Презентация Электричество вокруг нас.(подготовительная группа0
Презентация Электричество вокруг нас.(подготовительная группа0 Локальная радиорелейная станция Стрела-0,45М
Локальная радиорелейная станция Стрела-0,45М