Содержание
- 2. Историческая справка JavaScript разработан компаниями Netscape Communication Corporation (которая создала известный на весь мир Web-браузер Netscape
- 3. Примеры использования JS 1)Математические операции — калькуляторы, расчет формул и т. д. 2) Взаимодействие с HTML
- 4. Парадигмы языка 1 Объектно-ориентированная Представляет программу как набор объектов и их взаимодействий, т.е. в виде последовательности
- 5. Парадигмы языка 2 Императивная парадигма Описывает процесс вычислений посредством описания последовательности отдельных команд, которые должен выполнить
- 6. Архитектурные черты Динамическая типизация //переменная связывается с типом в момент присваивания значения Слабая типизация Автоматическое преобразование
- 7. Архитектура браузера (далее АрхБ)
- 8. Первый элемент АрхБ: User Interface – это Интерфейс пользователя обеспечивает стандартный набор функций (панель инструментов, вкладки,
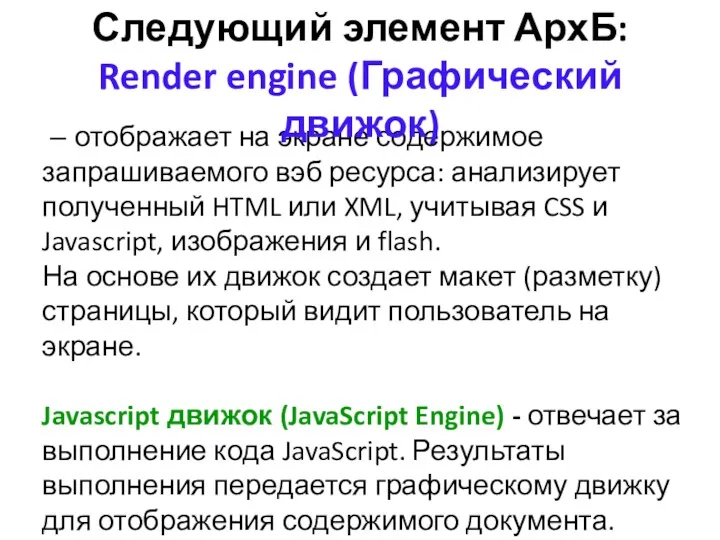
- 9. – отображает на экране содержимое запрашиваемого вэб ресурса: анализирует полученный HTML или XML, учитывая CSS и
- 10. Следующий элемент АрхБ: Resource Loader – предоставляет функциональные возможности для обработки URL адресов и получения файлов,
- 11. Ещё элемент АрхБ: DOM Builder – это компонента, которая создает объектную модель документа (дерево узлов) -
- 12. Инструмент разработки Web Console отображает информацию о текущей загруженной веб-странице, включает командную строку, которую вы можете
- 13. Выполнение программы, написанной на JS
- 14. Простейшая программа 1. JavaScript можно встроить в html-документ: myname='Иван‘; alert('С возвращением, ' + myname + '!'+'\n'
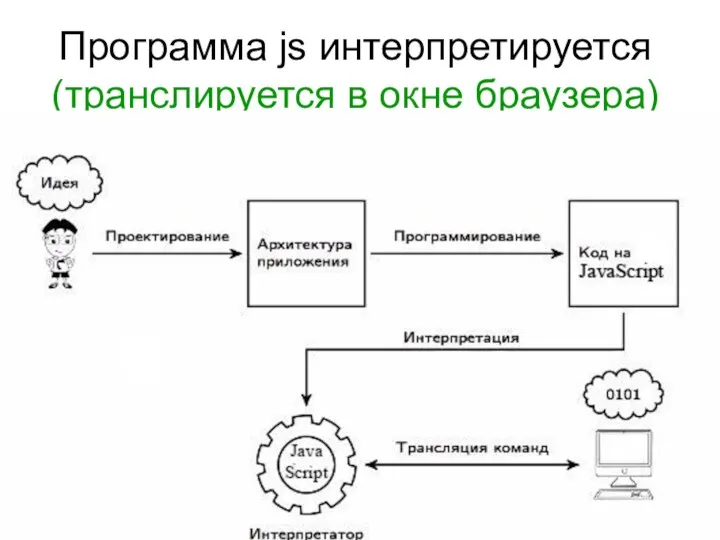
- 15. Программа js интерпретируется (транслируется в окне браузера)
- 16. Для работы с работы с JavaScript не нужно специальных программ. 1. для отладки и проверки кода
- 17. Способы подключение скрипта в HTML-документе 1. Написание скрипта прямо в документе alert('hi'); 2. Подключение локального документа
- 18. Комментарии в JS можно делать, используя символы // и /* */. Примеры комментария: //Однострочный комментарий /*
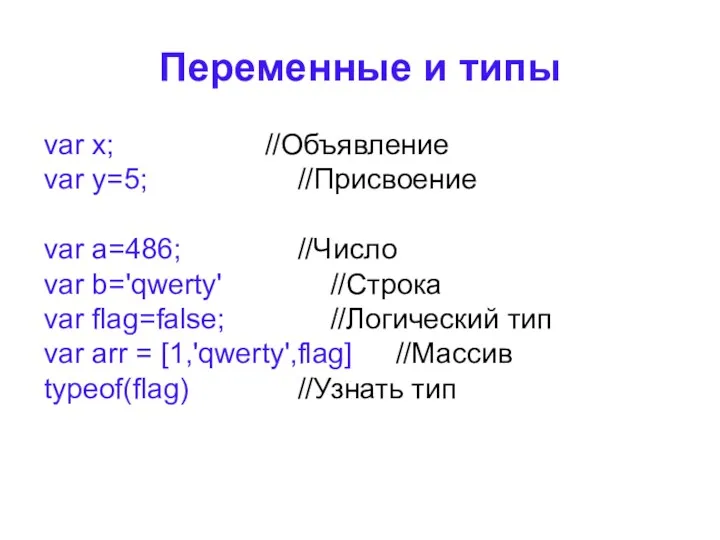
- 19. Переменные и типы var x; //Объявление var y=5; //Присвоение var a=486; //Число var b='qwerty' //Строка var
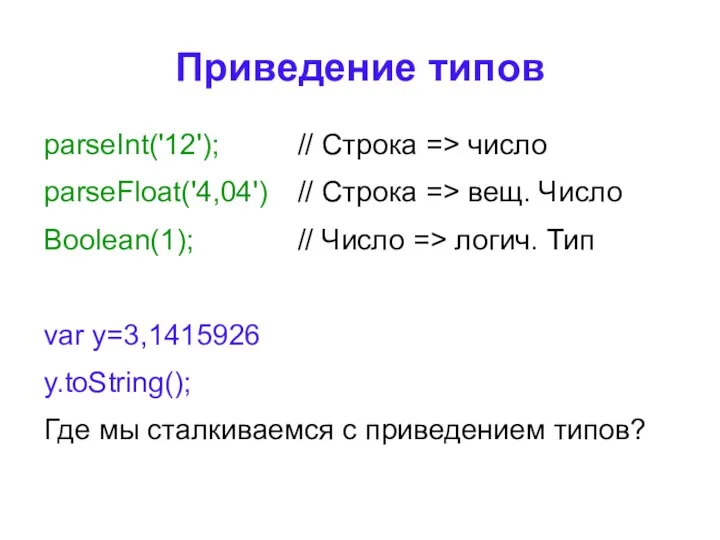
- 20. Приведение типов parseInt('12'); // Строка => число parseFloat('4,04') // Строка => вещ. Число Boolean(1); // Число
- 21. Управляющие конструкции Шаблон: if (условие) { Выполнить, если истинно; } else { В ином случае }
- 22. Логические операторы && - и || - или ! – не var a=10, b=5; If ((a
- 23. + сложение чисел (конкатенация (склеивание) строк) * умножение / деление % деление по модулю (получаем остаток
- 24. Задачи
- 26. Скачать презентацию























 Классный час. Я - гражданин России
Классный час. Я - гражданин России Автоматизация навыка произношения звука З в составе прямого и обратного слога на уровне слов (с учётом изменения грамматических форм).
Автоматизация навыка произношения звука З в составе прямого и обратного слога на уровне слов (с учётом изменения грамматических форм). Философия управления персоналом
Философия управления персоналом День поэзии посвящается 100-летию города-героя Мурманска
День поэзии посвящается 100-летию города-героя Мурманска Пирамида. Решение задач
Пирамида. Решение задач Частные судебно-экспертные теории
Частные судебно-экспертные теории пример призентации
пример призентации Античный миф
Античный миф Сила трения, друг нам или враг
Сила трения, друг нам или враг Православні свята та обряди в Україні
Православні свята та обряди в Україні Скелетные ткани. Хрящевые ткани
Скелетные ткани. Хрящевые ткани Святе Писання говорить нам про Ангелів
Святе Писання говорить нам про Ангелів Сжатое изложение по тексту В. А. Солоухина
Сжатое изложение по тексту В. А. Солоухина Подготовка тренеров для проведения тренингов по толерантности
Подготовка тренеров для проведения тренингов по толерантности Экономика труда, как наука. Содержание, структура
Экономика труда, как наука. Содержание, структура Разработка технологической документации и изготовление женского платья на подкладке
Разработка технологической документации и изготовление женского платья на подкладке Моя мама – учитель
Моя мама – учитель Способы обнаружения, фиксации и изъятия папиллярных следов
Способы обнаружения, фиксации и изъятия папиллярных следов Познавательный проект Славяне
Познавательный проект Славяне Задачи для соискателей работы в Google
Задачи для соискателей работы в Google 20231021_lyubit_svoego_podrostka_2012
20231021_lyubit_svoego_podrostka_2012 Транспорт веществ в организме
Транспорт веществ в организме Герои Холмского края. Челпанов Василий Николаевич
Герои Холмского края. Челпанов Василий Николаевич Подготовка к написанию сочинения по произведению А.С.Пушкина Капитанская дочка
Подготовка к написанию сочинения по произведению А.С.Пушкина Капитанская дочка Старение человеческого организма
Старение человеческого организма птицы 1
птицы 1 Сервиз. Сервировка стола. Диск
Сервиз. Сервировка стола. Диск Фермы. Классификация ферм
Фермы. Классификация ферм