Содержание
- 2. HTML(HyperText Markup Language) Для создания веб-страниц используются языки HTML и CSS. HTML отвечает за структуру и
- 3. Компоненты HTML Основными компонентами HTML являются: Тег (tag). Тег HTML это компонент, который командует Web- броузеру
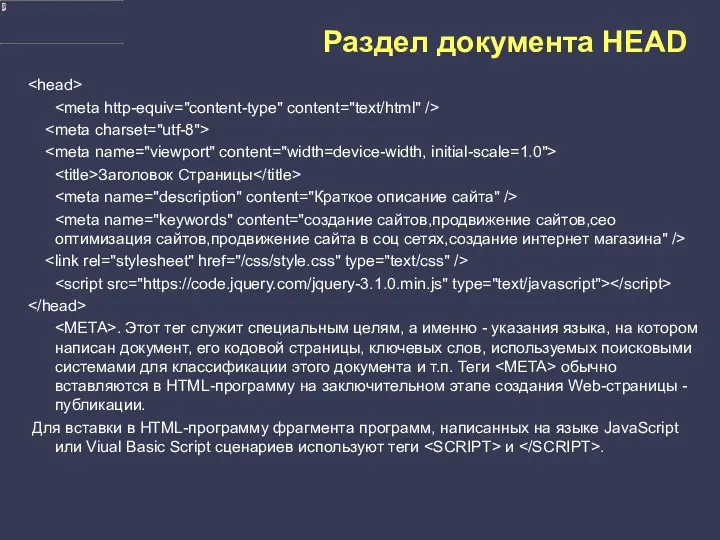
- 4. Раздел документа HEAD Заголовок Страницы . Этот тег служит специальным целям, а именно - указания языка,
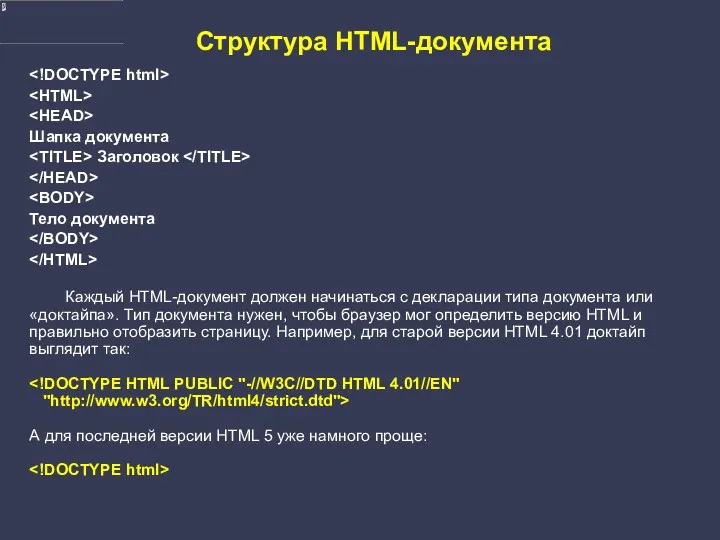
- 5. Структура HTML-документа Шапка документа Заголовок Тело документа Каждый HTML-документ должен начинаться с декларации типа документа или
- 6. Раздел документа BODY Привет Мир!
- 7. Теги Теги представляют собой зарезервированные последовательности символов, начинающиеся с (знаком больше). Закрытие тега отличается от открытия
- 8. Одиночные Теги Парные теги обычно нужны, чтобы оформить некоторый участок текста. Благодаря паре тегов вы можете
- 9. Aтрибуты Теги могут иметь атрибуты. Некоторые теги есть смысл использовать только с атрибутами. Наиболее яркий пример
- 10. Заголовки Каждый пользователь компьютера, работающий в текстовом редактором Microsoft Word знаком с понятием стиля заголовка. В
- 11. Абзацы Понятие абзаца в HTML-документе также аналогично понятию абзаца в Microsoft Word. Абзац обозначается в документе
- 12. Абзацы Абзац имеет атрибут align "выравнивание" который в свою очередь может быть равен тому ли иному
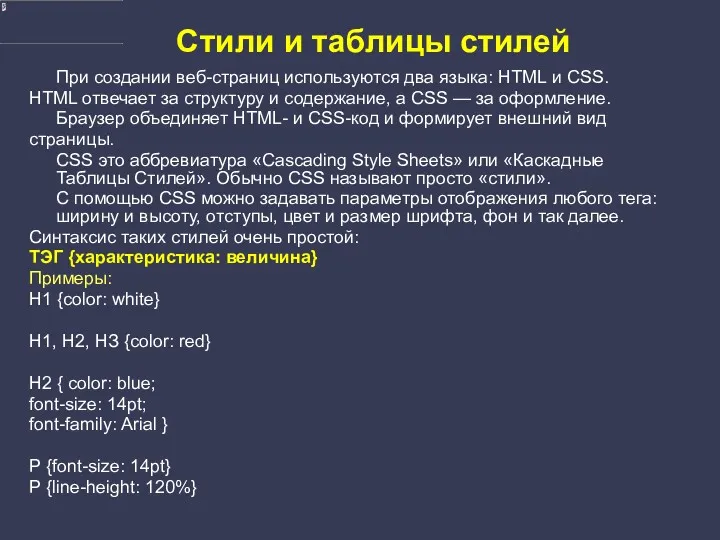
- 13. Стили и таблицы стилей При создании веб-страниц используются два языка: HTML и CSS. HTML отвечает за
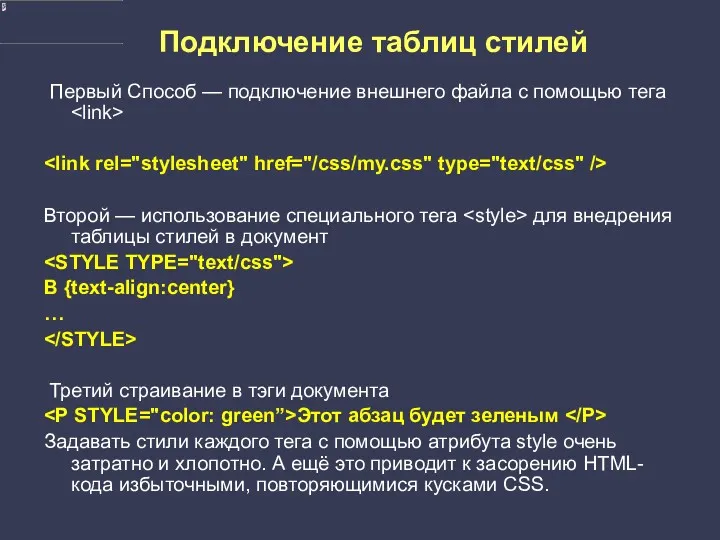
- 14. Подключение таблиц стилей Первый Способ — подключение внешнего файла с помощью тега Второй — использование специального
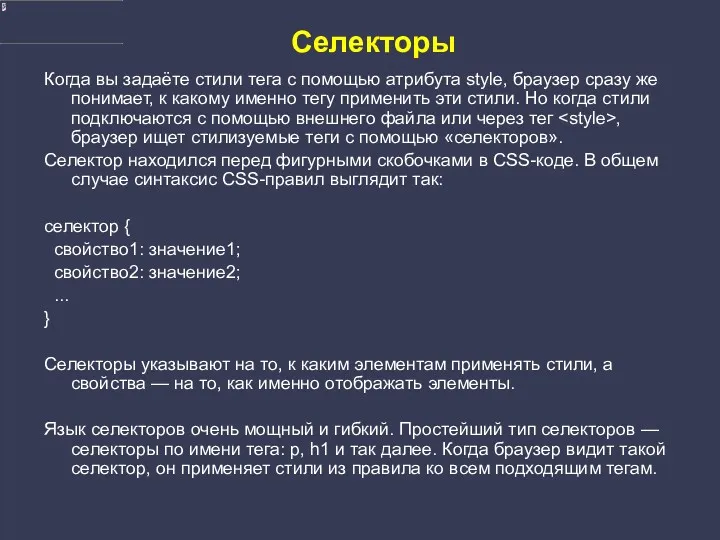
- 15. Селекторы Когда вы задаёте стили тега с помощью атрибута style, браузер сразу же понимает, к какому
- 16. Классы Класс — это всего лишь один из атрибутов HTML-тегов, например: ... ... В CSS можно
- 17. Параметр ID Задает стилевой идентификатор — уникальное имя элемента, которое используется для изменения его стиля и
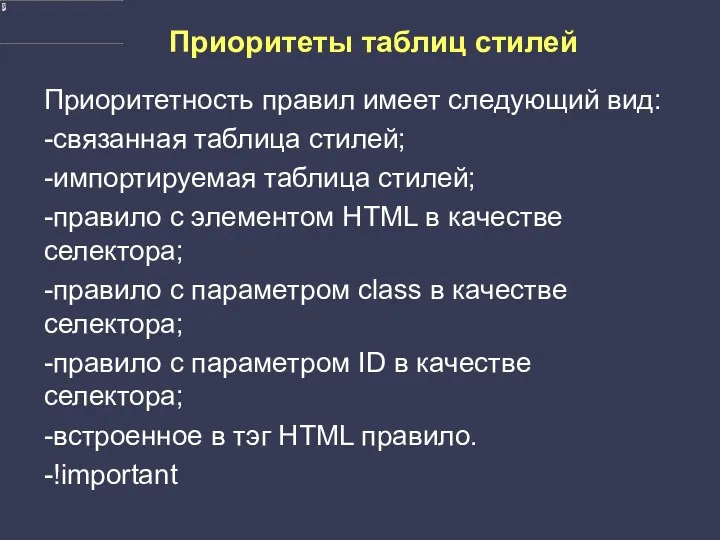
- 18. Приоритеты таблиц стилей Приоритетность правил имеет следующий вид: -связанная таблица стилей; -импортируемая таблица стилей; -правило с
- 19. Свойства и значения CSS Существует огромное количество CSS-свойств, которые влияют практически на все аспекты отображения элементов.
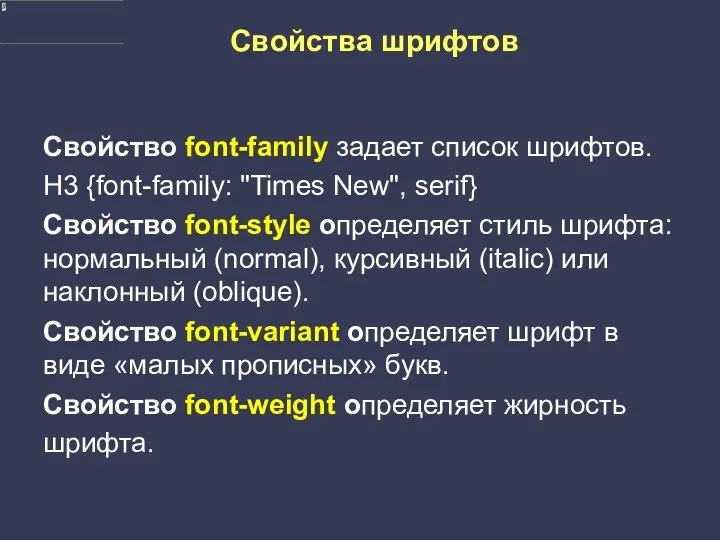
- 20. Свойства шрифтов Свойство font-family задает список шрифтов. Н3 {font-family: "Times New", serif} Свойство font-style определяет стиль
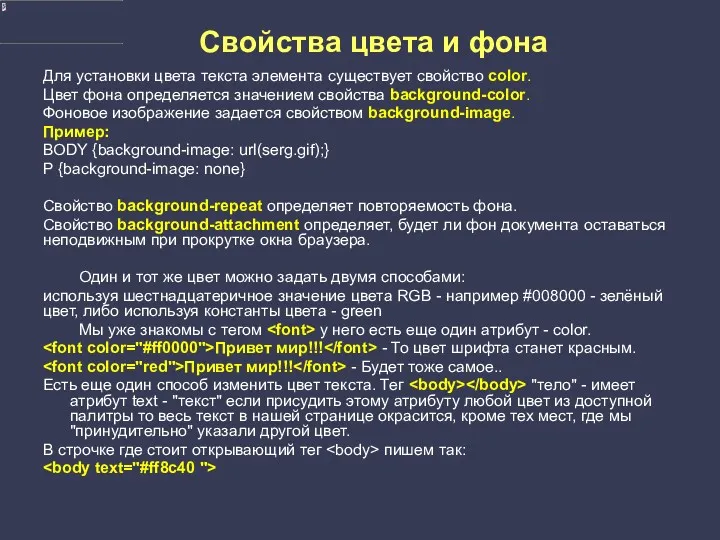
- 21. Свойства цвета и фона Для установки цвета текста элемента существует свойство color. Цвет фона определяется значением
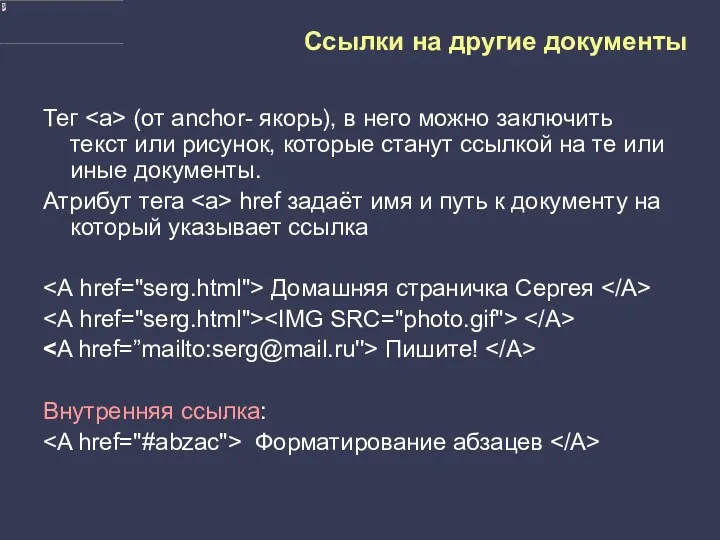
- 22. Ссылки на другие документы Тег (от anchor- якорь), в него можно заключить текст или рисунок, которые
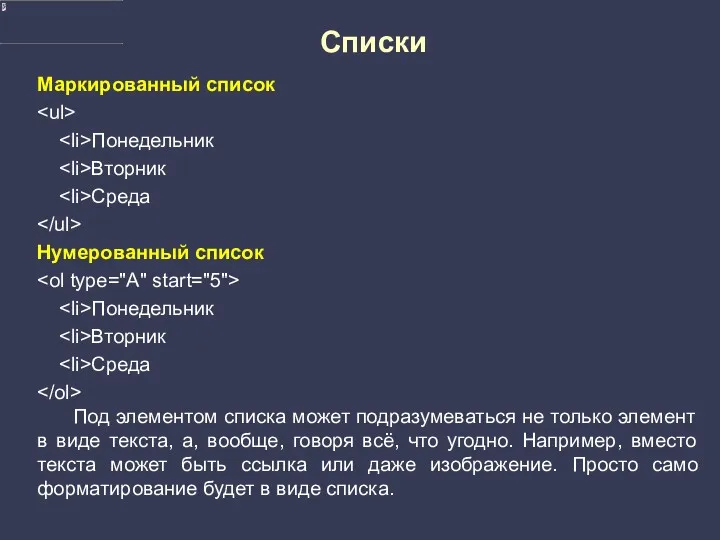
- 23. Cписки Маркированный список Понедельник Вторник Среда Нумерованный список Понедельник Вторник Среда Под элементом списка может подразумеваться
- 24. Изображение тег не требует закрывающего тега!
- 25. Блочная верстка Любая веб-страница состоит из расположенных на ней элементов, и практически всегда за их размещение
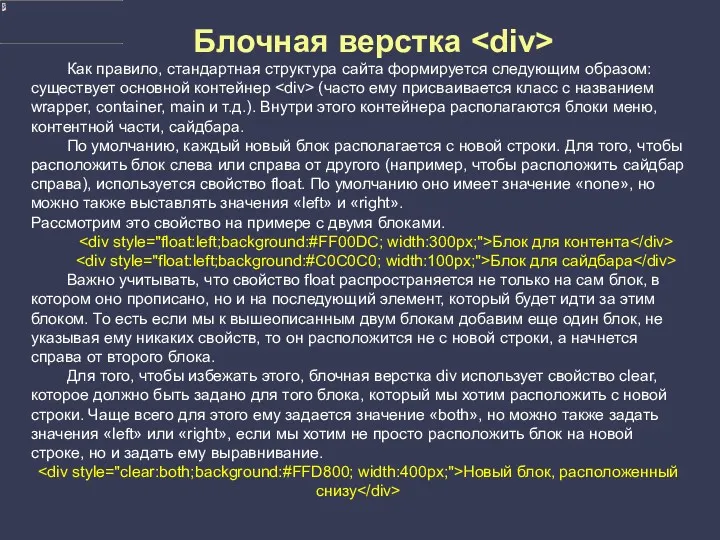
- 26. Блочная верстка Как правило, стандартная структура сайта формируется следующим образом: существует основной контейнер (часто ему присваивается
- 27. Отступы в блочной верстке Помимо расположения блоков, немаловажным является задание отступов как между блоками, так и
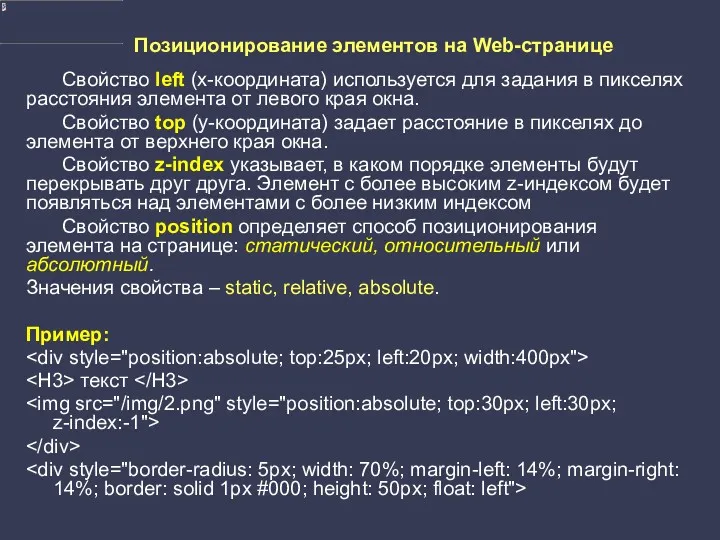
- 28. Позиционирование элементов на Web-странице Свойство left (х-координата) используется для задания в пикселях расстояния элемента от левого
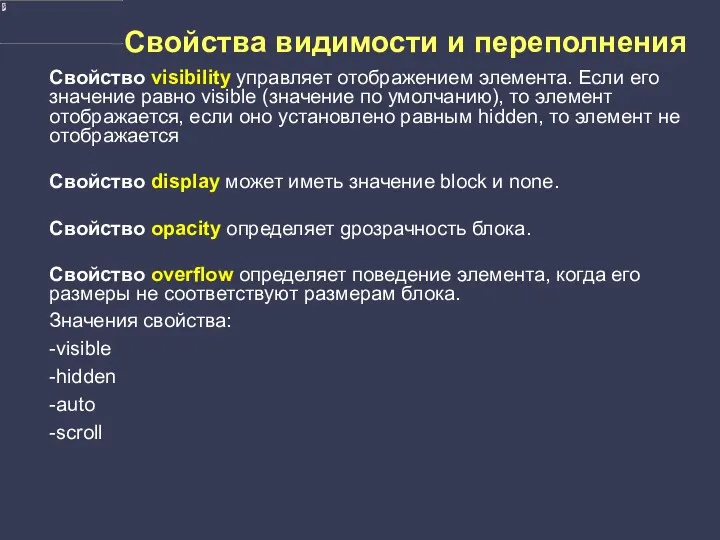
- 29. Свойства видимости и переполнения Свойство visibility управляет отображением элемента. Если его значение равно visible (значение по
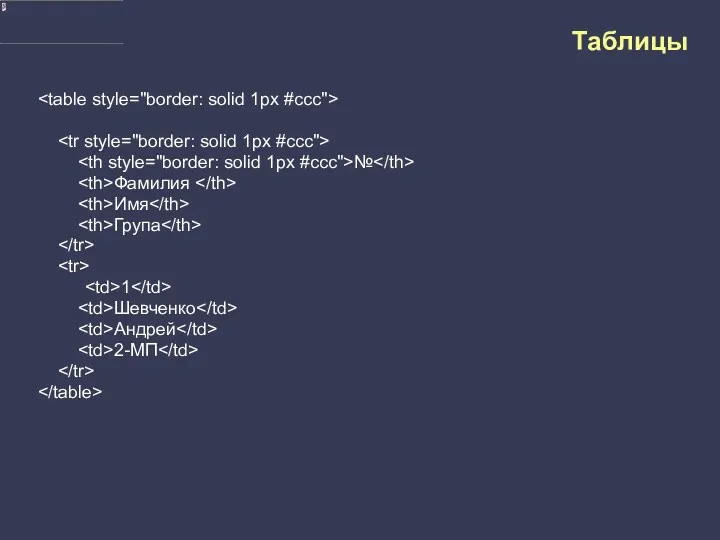
- 30. Таблицы № Фамилия Имя Група 1 Шевченко Андрей 2-МП
- 32. Скачать презентацию





























 Мотивация от Тони Робинса
Мотивация от Тони Робинса Лингвистические аспекты в образовании будущих логопедов
Лингвистические аспекты в образовании будущих логопедов Теоретическая грамматика английского языка. Глагол. (Лекция 5)
Теоретическая грамматика английского языка. Глагол. (Лекция 5) Проект Развитие навыков самообслуживания у детей раннего возраста
Проект Развитие навыков самообслуживания у детей раннего возраста Спор. Виды спора
Спор. Виды спора Легендарный парад на Красной площади в Москве 7 ноября 1941 года
Легендарный парад на Красной площади в Москве 7 ноября 1941 года Презентация к уроку Водород, его свойства и роль
Презентация к уроку Водород, его свойства и роль Инструкция Как скачивать с Youtuba
Инструкция Как скачивать с Youtuba Квадратные уравнения. Тест
Квадратные уравнения. Тест Презентация Кроссворд-игра Библиотека
Презентация Кроссворд-игра Библиотека О Рождестве в Новом Завете
О Рождестве в Новом Завете Российская империя в 1900-1917 годах. Повторительно-обобщающий урок
Российская империя в 1900-1917 годах. Повторительно-обобщающий урок Построение третьего вида по двум данным
Построение третьего вида по двум данным Логарифмическая функция, её свойства и график
Логарифмическая функция, её свойства и график 2 (1)
2 (1) Предупреждающие знаки. Автошкола Наша Марка
Предупреждающие знаки. Автошкола Наша Марка Готовимся к ВПР
Готовимся к ВПР Народный праздник Сабантуй
Народный праздник Сабантуй Презентация по предмету ОБЖ Современный транспорт - зона повышенной опасности
Презентация по предмету ОБЖ Современный транспорт - зона повышенной опасности Презентация осеннего развлечения на татарском языке в подготовительной к школе группе на тему: Көзге ярминкә
Презентация осеннего развлечения на татарском языке в подготовительной к школе группе на тему: Көзге ярминкә Экономическая модель проекта. Лекция 02
Экономическая модель проекта. Лекция 02 Слова-паразиты и языковые вирусы
Слова-паразиты и языковые вирусы Презентация для детей старшего дошкольного возраста на тему : Великая Отечественная война.Никто не забыт, ничто не забыто.
Презентация для детей старшего дошкольного возраста на тему : Великая Отечественная война.Никто не забыт, ничто не забыто. Тепловая обработка бетонов
Тепловая обработка бетонов Глаз как оптическая система
Глаз как оптическая система Учитель – наставник и друг
Учитель – наставник и друг Концепция общества и человека в драматических произведениях М. Горького
Концепция общества и человека в драматических произведениях М. Горького Поведение человека – проявление его психики
Поведение человека – проявление его психики