9 класс. Язык разметки гипертекста. …, … Теги для изменения параметров шрифта. Атрибут FACE для изменения типа шрифта Атрибуты BGCOLOR – фон, ТЕХТ – цвет шрифта. Тэги для разметки списков. Тег для создания разделительные по презентация
Содержание
- 2. Практическая работа № 1. Создание веб-страницы oneN.htm Цель: Показать применение тегов для разметки текста. На первой
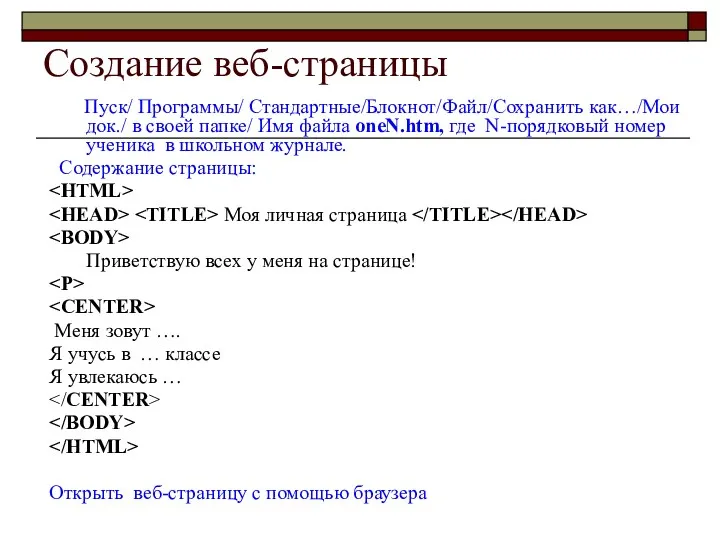
- 3. Создание веб-страницы Пуск/ Программы/ Стандартные/Блокнот/Файл/Сохранить как…/Мои док./ в своей папке/ Имя файла oneN.htm, где N-порядковый номер
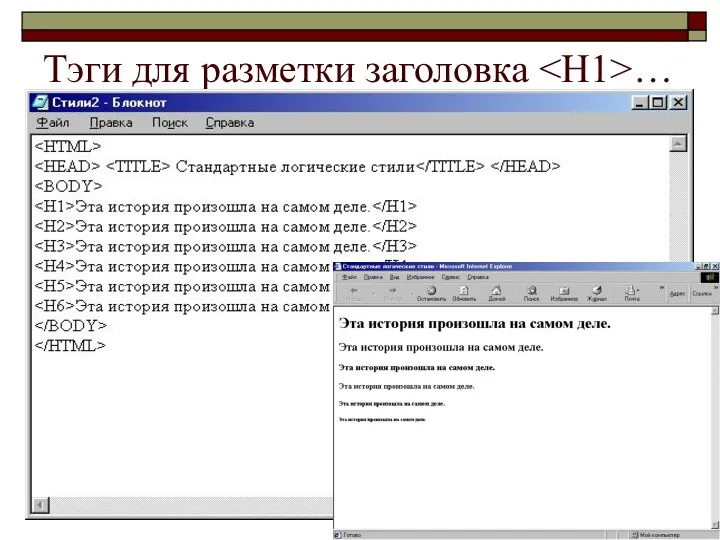
- 4. Тэги для разметки заголовка …
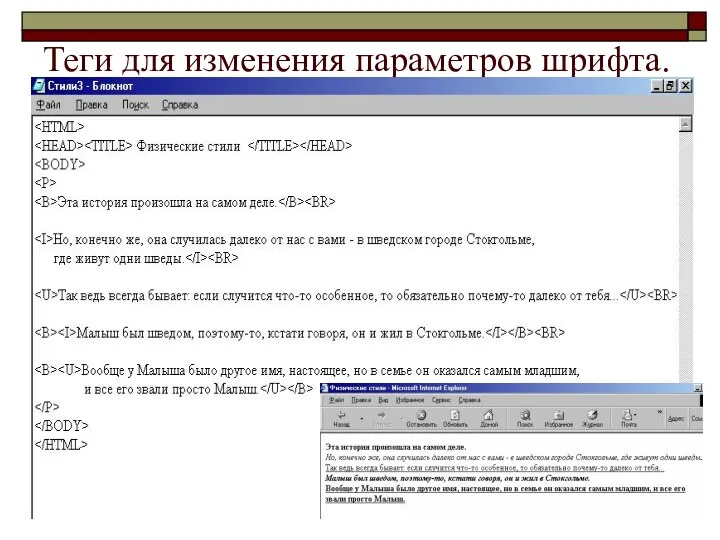
- 5. Теги для изменения параметров шрифта.
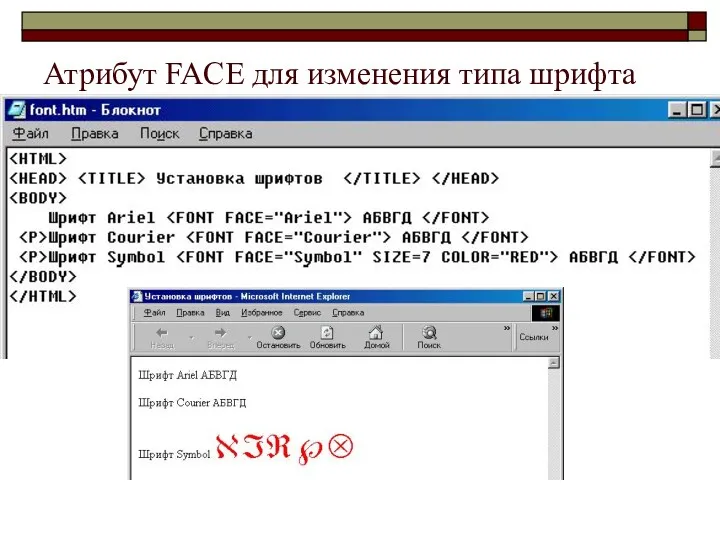
- 6. Атрибут FACE для изменения типа шрифта
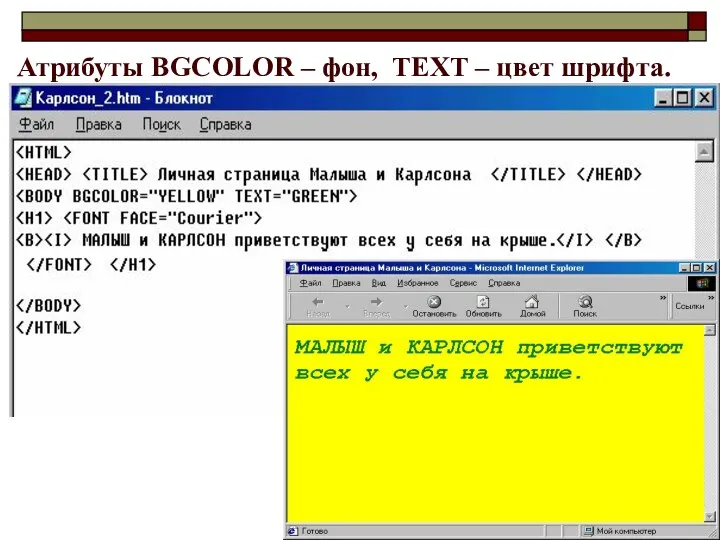
- 7. Атрибуты BGCOLOR – фон, ТЕХТ – цвет шрифта.
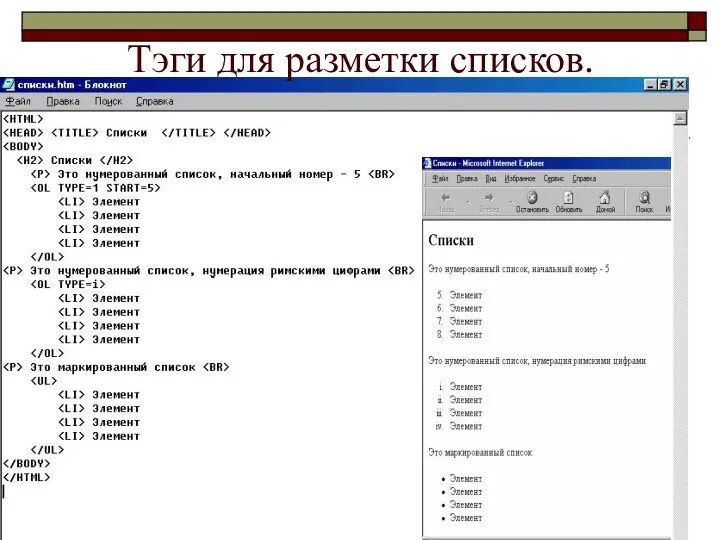
- 8. Тэги для разметки списков.
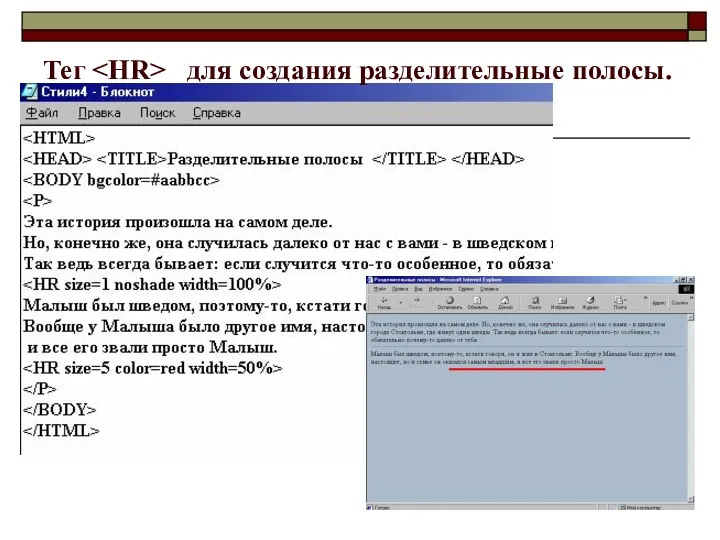
- 9. Тег для создания разделительные полосы.
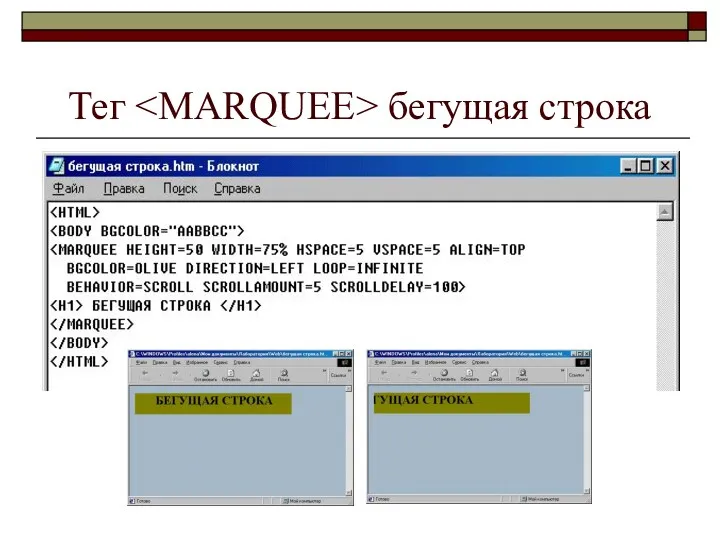
- 10. Тег бегущая строка
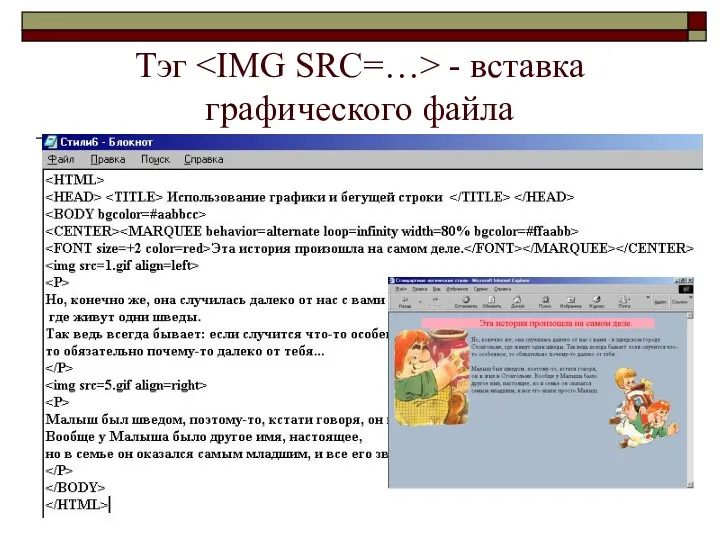
- 11. Тэг - вставка графического файла
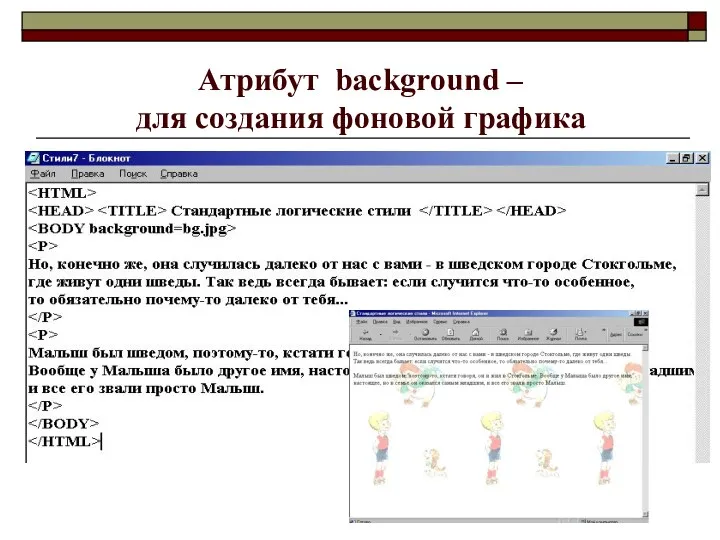
- 12. Атрибут background – для создания фоновой графика
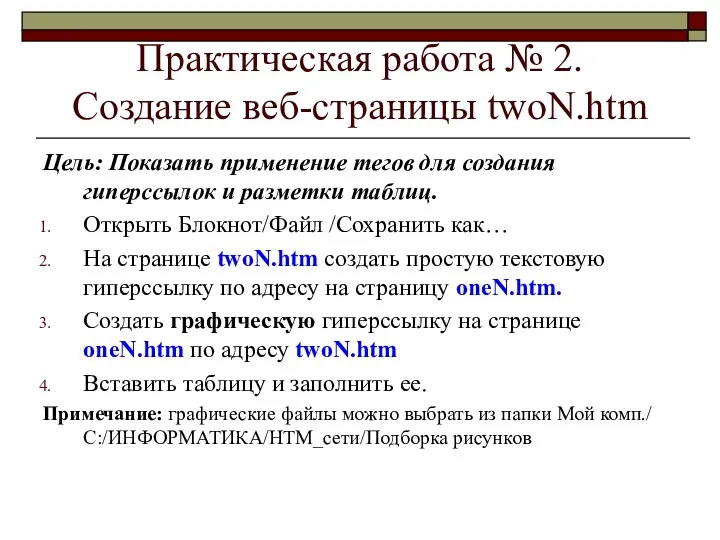
- 13. Практическая работа № 2. Создание веб-страницы twoN.htm Цель: Показать применение тегов для создания гиперссылок и разметки
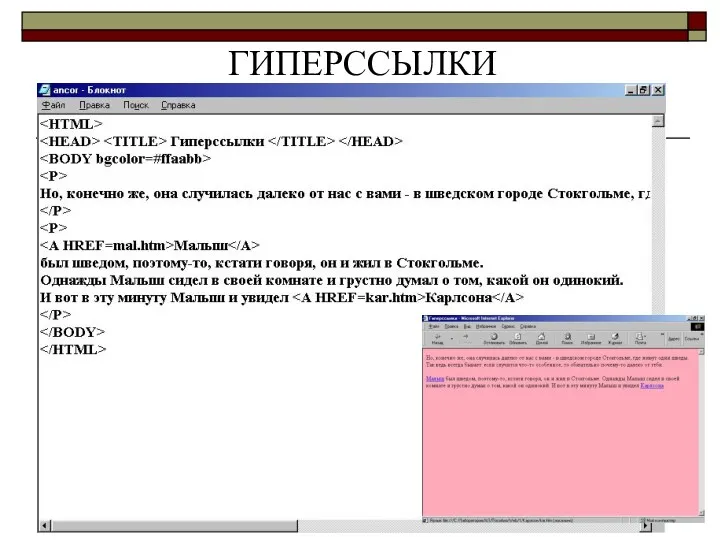
- 14. ГИПЕРССЫЛКИ
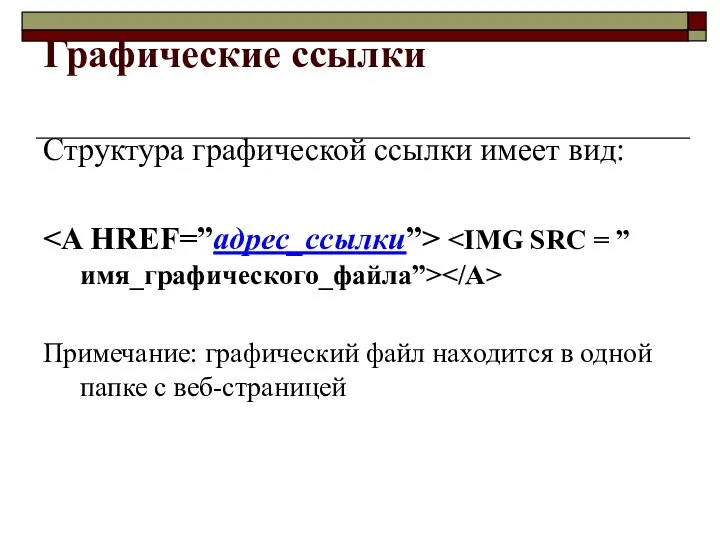
- 15. Графические ссылки Структура графической ссылки имеет вид: Примечание: графический файл находится в одной папке с веб-страницей
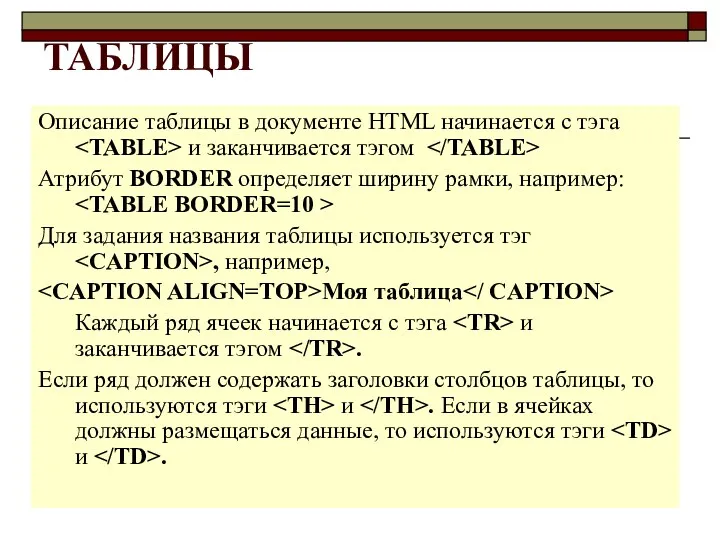
- 16. ТАБЛИЦЫ Описание таблицы в документе HTML начинается с тэга и заканчивается тэгом Атрибут BORDER определяет ширину
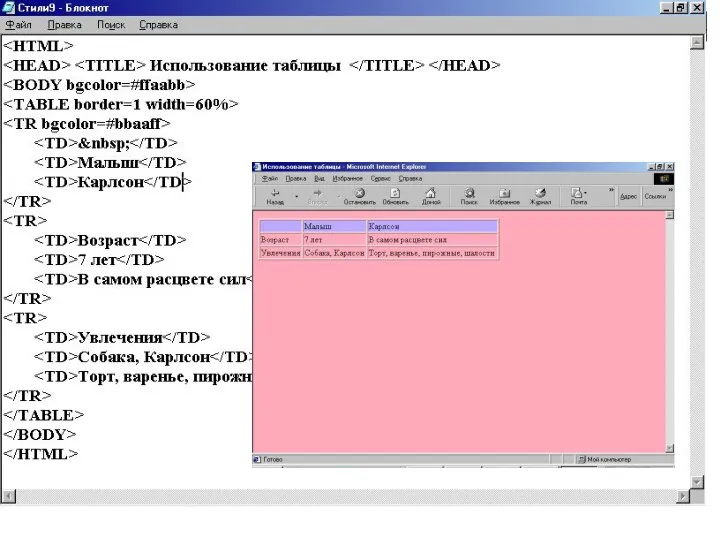
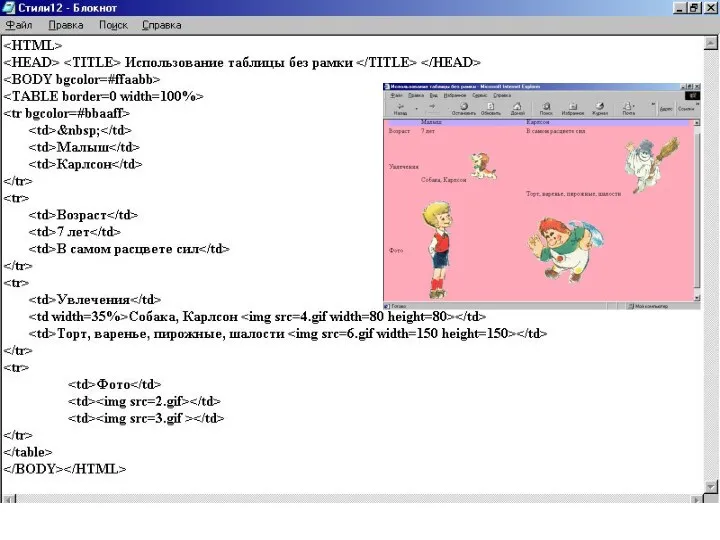
- 18. Использование таблицы для разметки страницы Текст и графику внутри ячеек таблицы можно выравнивать. Горизонтальное и вертикальное
- 20. Практическая работа № 3. ФРЕЙМЫ Часто возникает необходимость разместить в окне браузера несколько разделов или окон,
- 21. ФРЕЙМЫ Два фрейма можно расположить рядом друг с другом или друг над другом. Для задания способа
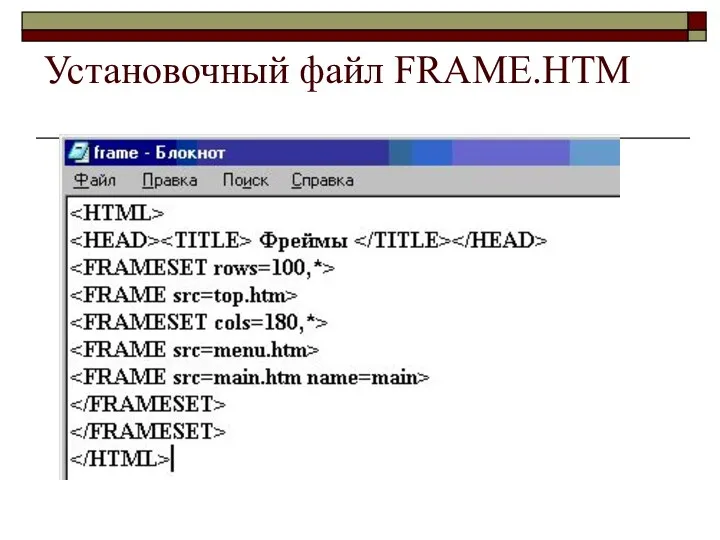
- 22. Установочный файл FRAME.HTM
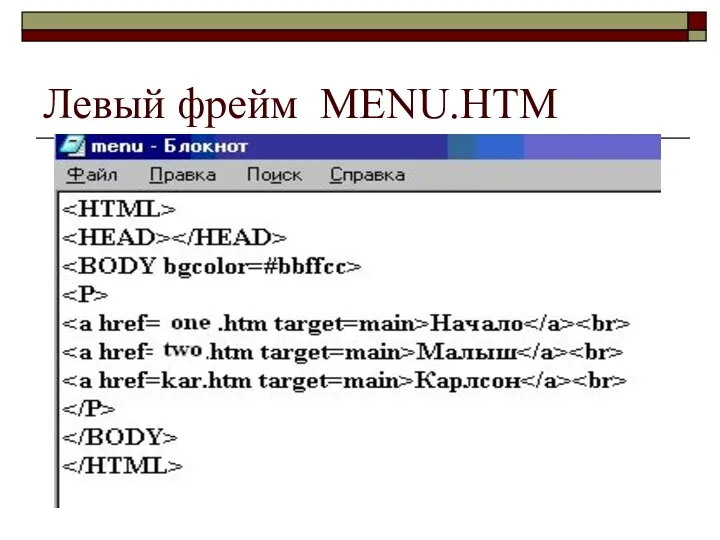
- 23. Левый фрейм MENU.HTM
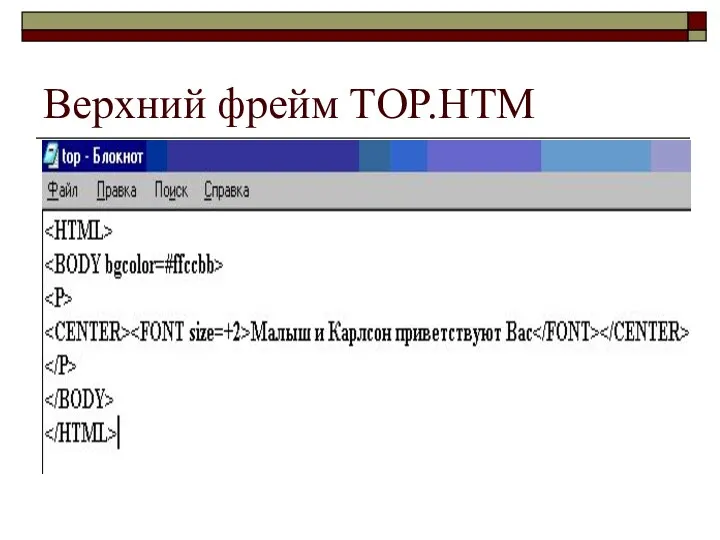
- 24. Верхний фрейм TOP.HTM
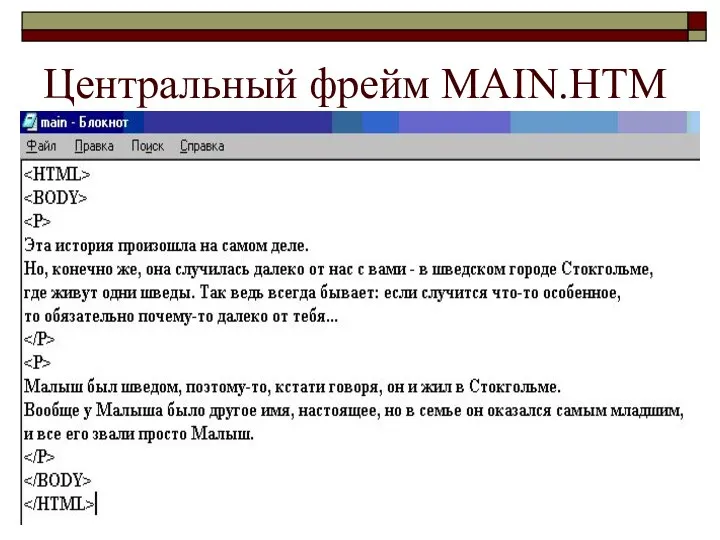
- 25. Центральный фрейм MAIN.HTM
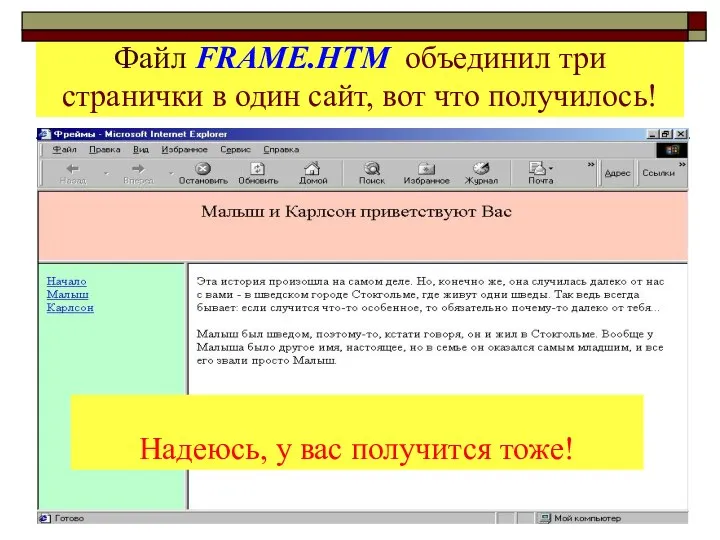
- 26. Файл FRAME.HTM объединил три странички в один сайт, вот что получилось! Надеюсь, у вас получится тоже!
- 28. Скачать презентацию

























 Расшифровка VIN BMW
Расшифровка VIN BMW Массивы в Си (Продолжение)
Массивы в Си (Продолжение) Технология хранения, поиска и сортировки информации
Технология хранения, поиска и сортировки информации Создание приложений silverlight. (Лекция 4)
Создание приложений silverlight. (Лекция 4) Развитие общества в контексте развития информационных технологий
Развитие общества в контексте развития информационных технологий Створення форм за допомогою конструктора форм
Створення форм за допомогою конструктора форм Числа в памяти компьютера
Числа в памяти компьютера Семейсво ОС Windows
Семейсво ОС Windows Как забронировать круиз
Как забронировать круиз Особливості викладання інформатики
Особливості викладання інформатики Конструирование программного обеспечения. Контейнеры и коллекции объектов
Конструирование программного обеспечения. Контейнеры и коллекции объектов Программирование на Python. Урок 16
Программирование на Python. Урок 16 3D моделирование. Blender
3D моделирование. Blender Задачи на одномерные массивы
Задачи на одномерные массивы Операции языка С
Операции языка С Игра-тест по мотивам Кто хочет стать миллионером
Игра-тест по мотивам Кто хочет стать миллионером интерактивный плакат Поиск информации в Интернете
интерактивный плакат Поиск информации в Интернете Разработка web-приложений для мобильных систем
Разработка web-приложений для мобильных систем Назначение и основные возможности электронных таблиц
Назначение и основные возможности электронных таблиц Настройка сетевых служб
Настройка сетевых служб Стандартные паттерны
Стандартные паттерны Варианты подключения к существующим сетям
Варианты подключения к существующим сетям Нормативно-правовая база библиотеки ПОО
Нормативно-правовая база библиотеки ПОО Информация и подходы к ее количественной оценке
Информация и подходы к ее количественной оценке Учет поступивших в библиотеку документов в схемах и таблицах
Учет поступивших в библиотеку документов в схемах и таблицах Розробка програмного забезпечення гри “П’ятнашки” з використанням бібліотеки OpenGL
Розробка програмного забезпечення гри “П’ятнашки” з використанням бібліотеки OpenGL Соглашения, принятые для языка Си
Соглашения, принятые для языка Си Введение в программирование
Введение в программирование