Содержание
- 2. Технологии адаптивной вёрстки Минимальный набор технологий адаптивной вёрстки: Относительные единицы измерения Медиа запросы (media queries)
- 3. Единицы измерения Относительные единицы измерения Абсолютные единицы измерения
- 4. Относительные единицы em – Высота шрифта от родительского элемента rem – Высота шрифта от корневого элемента
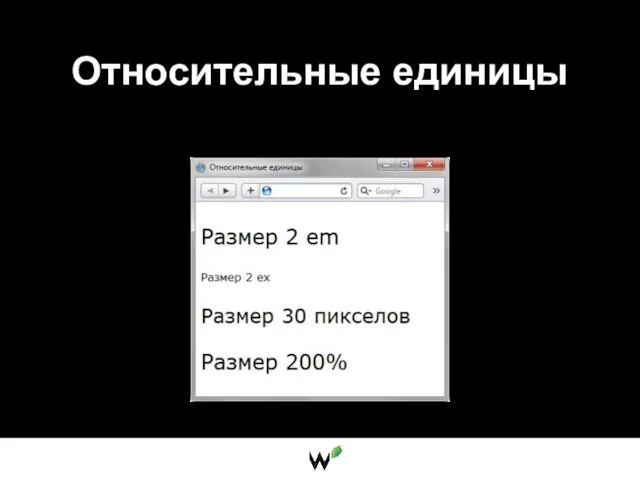
- 5. Относительные единицы
- 6. Абсолютные единицы in – Дюйм (1 дюйм равен 2,54 см) cm – Сантиметр mm – Миллиметр
- 7. Абсолютные единицы
- 8. Viewport Units Viewport Width (vw) – процент относительно ширины окна браузера Viewport Height (vh) – процент
- 9. Медиа запросы Это поддержка аппаратно-зависимых таблиц стилей, позволяющая создавать таблицы стилей для определенных типов устройств. В
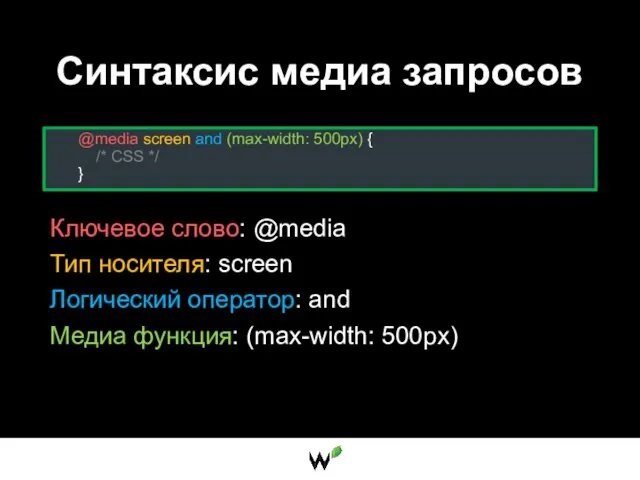
- 10. Синтаксис медиа запросов Ключевое слово: @media Тип носителя: screen Логический оператор: and Медиа функция: (max-width: 500px)
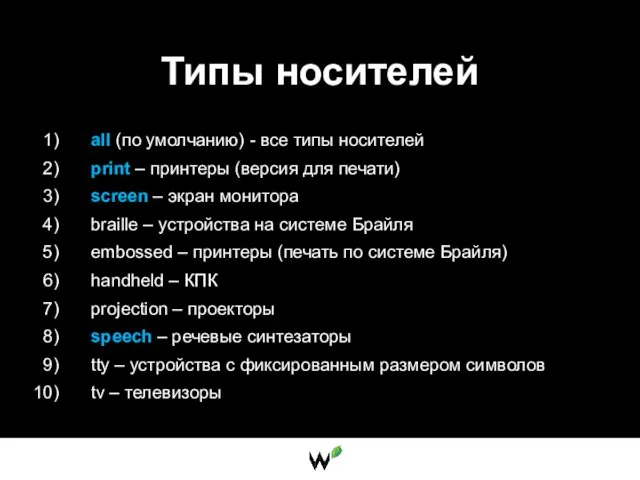
- 11. Типы носителей all (по умолчанию) - все типы носителей print – принтеры (версия для печати) screen
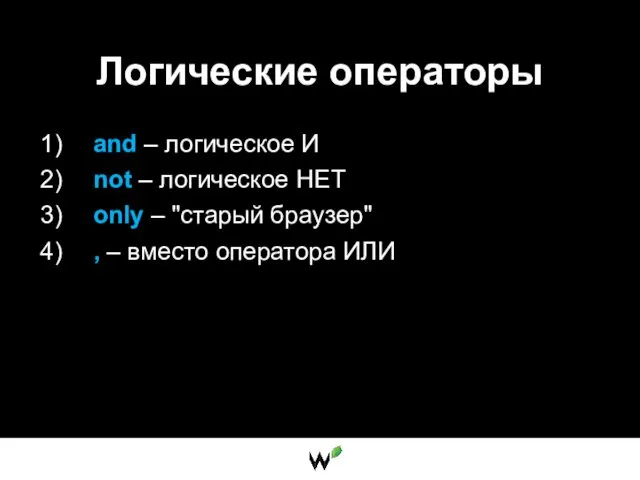
- 12. Логические операторы and – логическое И not – логическое НЕТ only – "старый браузер" , –
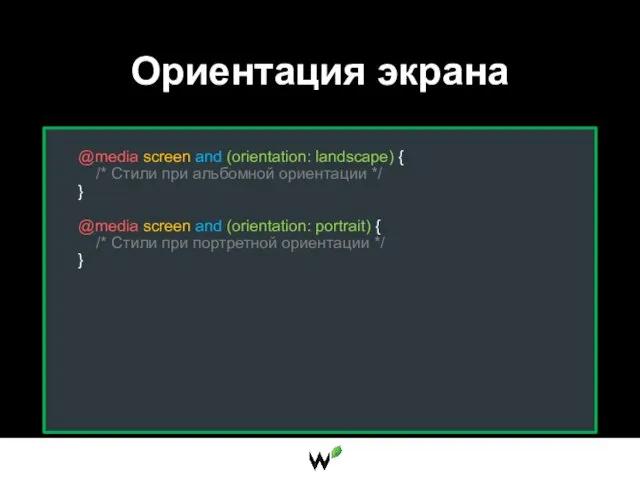
- 13. Ориентация экрана @media screen and (orientation: landscape) { /* Стили при альбомной ориентации */ } @media
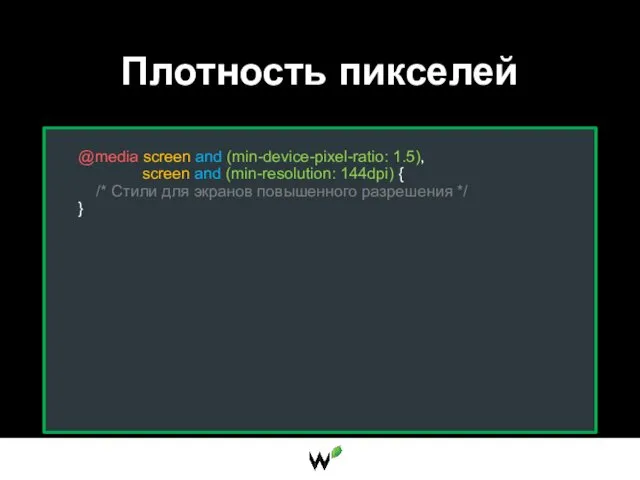
- 14. Плотность пикселей @media screen and (min-device-pixel-ratio: 1.5), screen and (min-resolution: 144dpi) { /* Стили для экранов
- 15. Брейкпоинты Медиа-запрос ширины экрана, при котором контейнер меняет свой размер, а контент, внутри, изменяет свое расположение.
- 16. Набор брейкпоинтов 1200px – десктоп (HD) 992px – лэптоп (ноутбук) 768px – планшеты 480px – смартфоны
- 17. Retina До оптимизации После оптимизации
- 18. Retina С появлением дисплеев с высокой плотностью пикселей - физических пикселей стало больше, а логических осталось
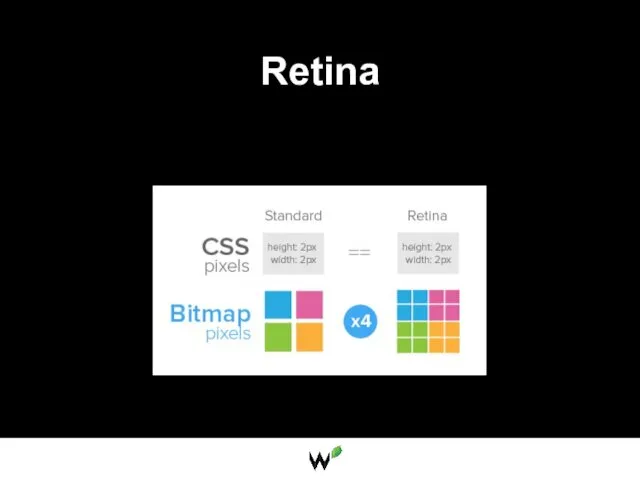
- 19. Retina
- 21. Скачать презентацию


















 Развитие интернета
Развитие интернета Методика исследования компьютерных носителей информации
Методика исследования компьютерных носителей информации Основные этапы моделирования
Основные этапы моделирования Основы программирования в среде Visual Basic for Application (VBA)
Основы программирования в среде Visual Basic for Application (VBA) 001 Ancient Greek History - Essential Chronology
001 Ancient Greek History - Essential Chronology Сyber Safe Top Secret қолданба арқылы мәліметтерді қорғау
Сyber Safe Top Secret қолданба арқылы мәліметтерді қорғау Основные компоненты компьютера и их свойства
Основные компоненты компьютера и их свойства Интегрированная среда разработки программного обеспечения Microsoft Visual Studio. Платформа.NET. Среда Visual Studio.NET
Интегрированная среда разработки программного обеспечения Microsoft Visual Studio. Платформа.NET. Среда Visual Studio.NET Язык С++. Прикладное программирование
Язык С++. Прикладное программирование Технология OAuth
Технология OAuth Структуры данных и алгоритмы
Структуры данных и алгоритмы Применение электронной презентации на уроке истории искусств
Применение электронной презентации на уроке истории искусств Основы системного администрирования и сетевых технологий. Домашняя работа №1
Основы системного администрирования и сетевых технологий. Домашняя работа №1 Firebase. Quickly development of high-quality app
Firebase. Quickly development of high-quality app Computer ergonomics
Computer ergonomics Основы логики
Основы логики Алгоритмы и исполнители. Основы алгоритмизации. 8 класс
Алгоритмы и исполнители. Основы алгоритмизации. 8 класс Интерактивный портал муниципального района г. Люберцы
Интерактивный портал муниципального района г. Люберцы Параллельное программирование. OpenMP
Параллельное программирование. OpenMP Software Operating Systems
Software Operating Systems Интернет тушунчаси
Интернет тушунчаси Основы SQL. Практическое применение
Основы SQL. Практическое применение ИТ в юриспруденции. Информационно-поисковые системы
ИТ в юриспруденции. Информационно-поисковые системы Первые эксперименты по обучению учащихся элементам программирования и кибернетики
Первые эксперименты по обучению учащихся элементам программирования и кибернетики Основные задачи администрирования ОС. Системный администратор. Типовые задачи системного администрирования. (Лекция 15)
Основные задачи администрирования ОС. Системный администратор. Типовые задачи системного администрирования. (Лекция 15) Задачи топологического проектирования и методы их решения. Лекция 7
Задачи топологического проектирования и методы их решения. Лекция 7 Понятие графа. Способы описания графов
Понятие графа. Способы описания графов Средства подключения конечных пользователей к информационной системе. Тема 20
Средства подключения конечных пользователей к информационной системе. Тема 20