Содержание
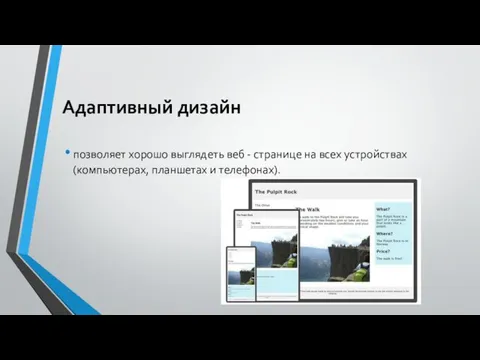
- 2. Адаптивный дизайн позволяет хорошо выглядеть веб - странице на всех устройствах (компьютерах, планшетах и телефонах).
- 3. Адаптивность достигается: Удалением (скрытием) блоков и/или перераспределением их между собой: Изменение размеров блоков в зависимости от
- 4. Тестирование адаптивного сайта: Дополнительные инструменты – Инструменты разработчика (F12)
- 5. Мета-тег viewport: Адаптивный дизайн начинается с viewport, который размещается в разделе head.
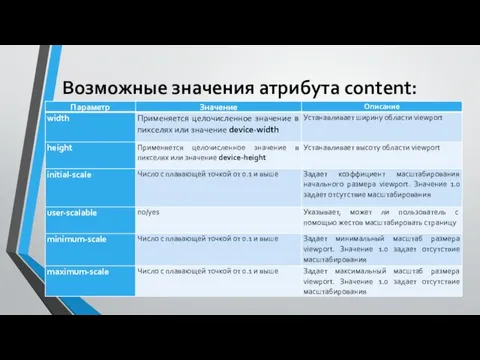
- 6. Возможные значения атрибута content:
- 7. viewport Это область, в которую веб – браузер пытается «втиснуть» веб – страницу; По умолчанию браузер
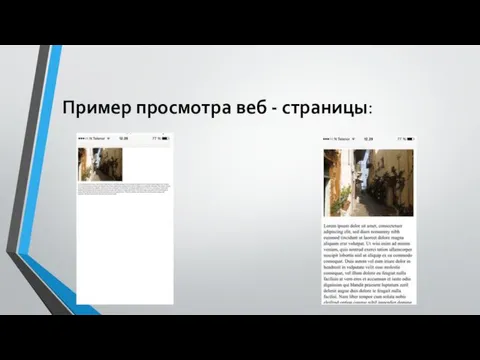
- 8. Пример просмотра веб - страницы:
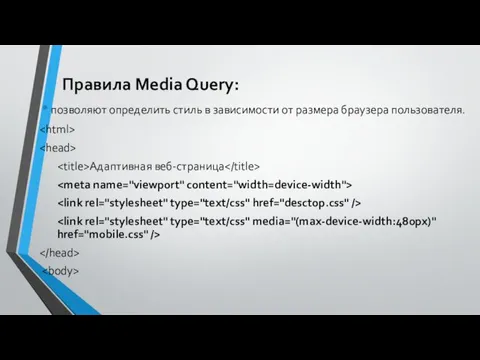
- 9. Правила Media Query: позволяют определить стиль в зависимости от размера браузера пользователя. Адаптивная веб-страница
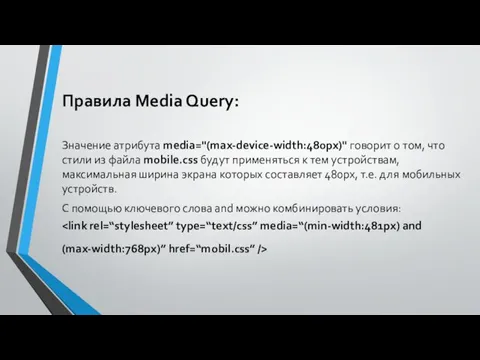
- 10. Правила Media Query: Значение атрибута media="(max-device-width:480px)" говорит о том, что стили из файла mobile.css будут применяться
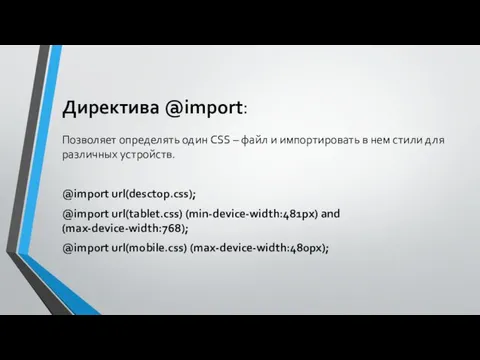
- 11. Директива @import: Позволяет определять один CSS – файл и импортировать в нем стили для различных устройств.
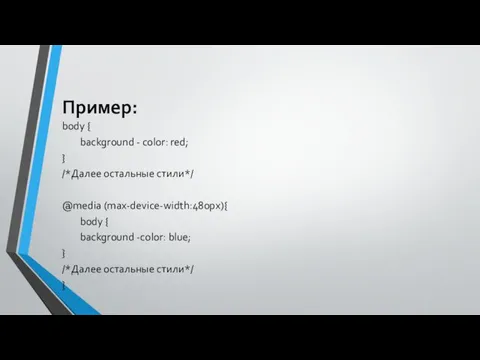
- 12. Пример: body { background - color: red; } /*Далее остальные стили*/ @media (max-device-width:480px){ body { background
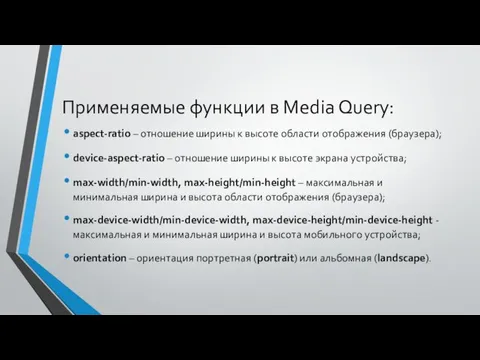
- 13. Применяемые функции в Media Query: aspect-ratio – отношение ширины к высоте области отображения (браузера); device-aspect-ratio –
- 15. Скачать презентацию












 Позиционные системы счисления
Позиционные системы счисления Локальные сети. Параметры сетей и их стандарты
Локальные сети. Параметры сетей и их стандарты Сбор и подготовка данных
Сбор и подготовка данных Современные накопители информации, используемые в вычислительной технике
Современные накопители информации, используемые в вычислительной технике Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся
Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля
Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля Параллельное программирование. С++. Thread Support Library. Atomic Operations Library
Параллельное программирование. С++. Thread Support Library. Atomic Operations Library Функции в Excel
Функции в Excel Организация и средства информационных технологий обеспечения управленческой деятельности
Организация и средства информационных технологий обеспечения управленческой деятельности Поиск публикаций и показатели деятельности ученого в Web of Science
Поиск публикаций и показатели деятельности ученого в Web of Science Бездротові мережі
Бездротові мережі Занятие 1. Знакомство с программой Adobe Photoshop
Занятие 1. Знакомство с программой Adobe Photoshop Microsoft Visual Studio — линейка продуктов компании Microsoft
Microsoft Visual Studio — линейка продуктов компании Microsoft Операторы цикла
Операторы цикла Понятие об информации. Представление информации. Информационная деятельность человека.
Понятие об информации. Представление информации. Информационная деятельность человека. Автоматизоване створення запитів у базі даних
Автоматизоване створення запитів у базі даних Архітектура операційних систем
Архітектура операційних систем Windows System Programming
Windows System Programming Личный кабинет
Личный кабинет Мир станочника. Аддитивные технологии и 3D-сканирование
Мир станочника. Аддитивные технологии и 3D-сканирование Методы и средства защиты программ от компьютерных вирусов
Методы и средства защиты программ от компьютерных вирусов 46_Yaroslavskaya_Sasha
46_Yaroslavskaya_Sasha Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6)
Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6) Godseeker. Игра
Godseeker. Игра Рабочий стол. Управление компьютером с помощью мыши
Рабочий стол. Управление компьютером с помощью мыши Проектирование изделий из листового металла в NX
Проектирование изделий из листового металла в NX Эти люди изменили мир
Эти люди изменили мир Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование
Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование