Содержание
- 2. Описание профессиональной компетенции Веб-разработчик является динамичной, постоянно меняющейся профессией, сферой деятельности которой является создание и функционирования
- 3. Описание профессиональной компетенции Компьютерные программы, заготовки и открытые электронные библиотеки используются в качестве технической базы. Чтобы
- 4. Описание профессиональной компетенции Веб-разработчик осведомлен как в области технологий, так и в графическом дизайне. На сайтах
- 5. Описание профессиональной компетенции Веб-разработчик так же обязан знать: основы проектной работы; продукцию, которой посвящен контент сайта;
- 6. Типы веб-разработчик Front-end разработчик Back-end разработчик Full-stack разработчик
- 7. Front-end разработчик Эти программисты специализируются на интерфейсах. Все кнопочки на экране, выпадающие меню, и весь внешний
- 8. Back-end разработчик Программист Back-end занимается созданием программно-административной частью проекта – он создает архитектуру, продумывает логику, пишет
- 9. Full-stack разработчик Этот тип программистов объединяет в себе две описанные выше категории, обычно работает над WEB-проектами.
- 10. Спецификация стандарта Ворлдскиллс по компетенции «Веб-дизайн и разработка»
- 11. Общие сведения о спецификации стандартов Worldskills WSSS определяет знание, понимание и конкретные компетенции, которые лежат в
- 12. Разделы Worldskills standard specification (wsss) Организация работы и управление Коммуникационные и межличностные навыки Графический дизайн веб-страниц
- 13. Организация работы и управление Специалист должен знать и понимать: принципы и практики, которые позволяют продуктивно работать
- 14. Организация работы и управление Специалист должен уметь: решать распространенные задачи веб-дизайна и разработки кода; учитывать временные
- 15. Коммуникационные и межличностные навыки Специалист должен знать и понимать: как решить проблемы в общении, в том
- 16. Коммуникационные и межличностные навыки Специалист должен уметь: представить продукт, который отвечает требованиям клиента и спецификации; собирать,
- 17. Графический дизайн веб-страниц Специалист должен знать и понимать: структуру и общепринятые элементы веб-страниц различных видов и
- 18. Графический дизайн веб-страниц Специалист должен уметь: создавать и анализировать разработанные визуальные ответы на поставленные вопросы, в
- 19. Верстка страниц Специалист должен знать и понимать: методы обеспечения доступа к страницам веб-сайтов аудитории с ограниченными
- 20. Верстка страниц Специалист должен уметь: создавать html-страницы сайта на основе предоставленных графических макетов их дизайна; корректно
- 21. Программирование на стороне клиента Специалист должен знать и понимать: возможности клиентского языка программирования JavaScript; как разрабатывать
- 22. Программирование на стороне сервера Специалист должен знать и понимать: как разрабатывать PHP, Python код на процедурном
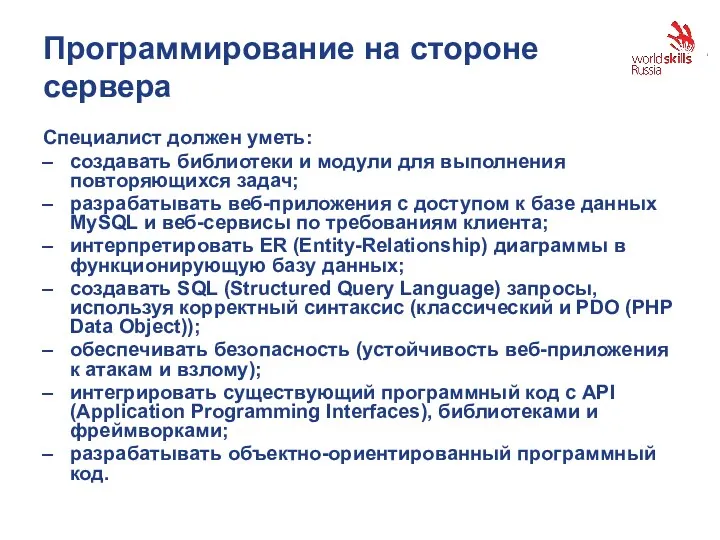
- 23. Программирование на стороне сервера Специалист должен уметь: создавать библиотеки и модули для выполнения повторяющихся задач; разрабатывать
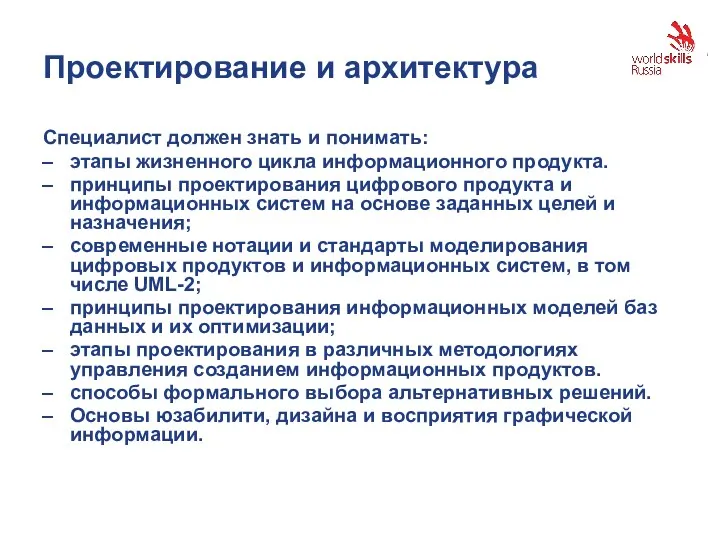
- 24. Проектирование и архитектура Специалист должен знать и понимать: этапы жизненного цикла информационного продукта. принципы проектирования цифрового
- 26. Скачать презентацию























 Ecommerce. Shopping on the Internet
Ecommerce. Shopping on the Internet Устройство компьютера
Устройство компьютера Threads. Выполнение инструкций потоками
Threads. Выполнение инструкций потоками Основные операции с данными в СУБД
Основные операции с данными в СУБД Операционная система Windows
Операционная система Windows Scratсh - визуальная учебная среда для обучения школьников программированию
Scratсh - визуальная учебная среда для обучения школьников программированию Системы счисления
Системы счисления Компьютерная графика. Цифровая обработка изображений, как сигналов. (Лекция 4)
Компьютерная графика. Цифровая обработка изображений, как сигналов. (Лекция 4) Триггеры
Триггеры Решение задач ЕГЭ типа В7
Решение задач ЕГЭ типа В7 Виды данных и информации. Формы представления информации и передачи данных
Виды данных и информации. Формы представления информации и передачи данных Компьютерная графика. Элективный курс
Компьютерная графика. Элективный курс Accounting applications on introduction computer to Microsoft Excel
Accounting applications on introduction computer to Microsoft Excel Защита информационных процессов в компьютерных системах
Защита информационных процессов в компьютерных системах Информация в обществе и технике
Информация в обществе и технике Юридическая обработка правовой информации
Юридическая обработка правовой информации Доставка терминалов. Собственный процессинг
Доставка терминалов. Собственный процессинг Информационные и коммуникационные технологии в образовании
Информационные и коммуникационные технологии в образовании Использование CSS для макетирования
Использование CSS для макетирования Склеивание мешков цепочек (3 кл.)
Склеивание мешков цепочек (3 кл.) Информационная безопасность
Информационная безопасность Создание игры в Construct 3
Создание игры в Construct 3 Базы данных. Реляционная модель данных
Базы данных. Реляционная модель данных Презентация к уроку по теме Понятие алгоритма, свойства алгоритмов.
Презентация к уроку по теме Понятие алгоритма, свойства алгоритмов. Концепция нового товара или услуги
Концепция нового товара или услуги Основы моделирования ГРП
Основы моделирования ГРП Анимированный кроссворд
Анимированный кроссворд Bazele programării
Bazele programării