Содержание
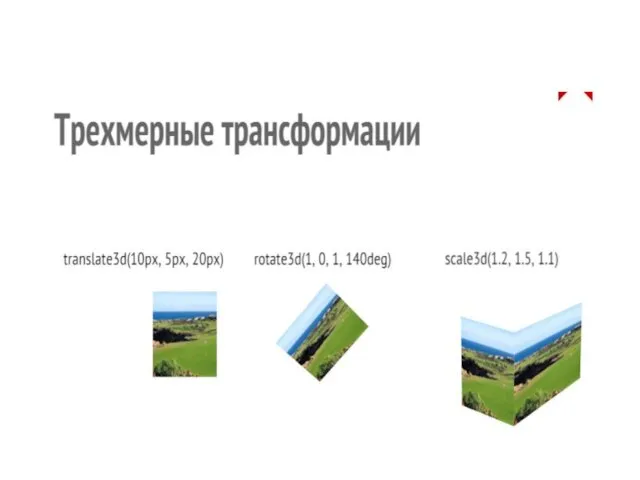
- 2. Трансформация Трансформации позволяют преобразовывать элементы в двухмерном и трехмерном пространствах.
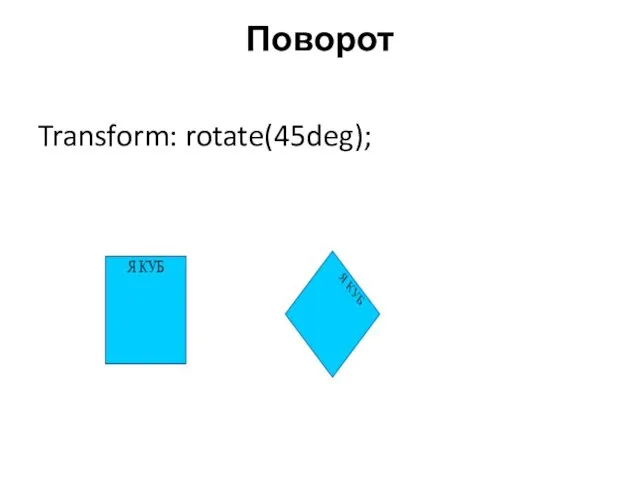
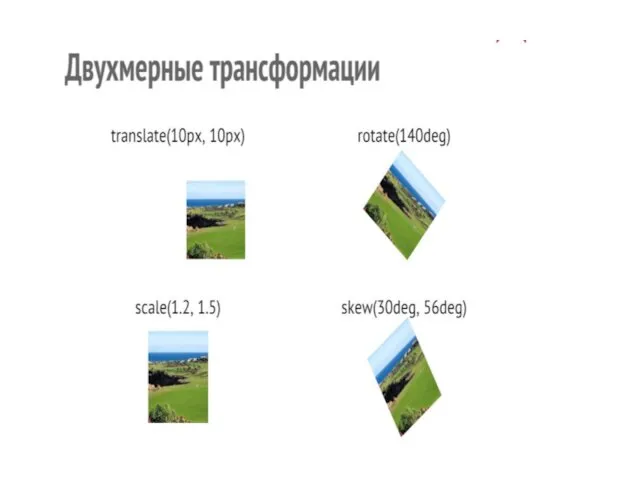
- 3. Поворот Transform: rotate(45deg);
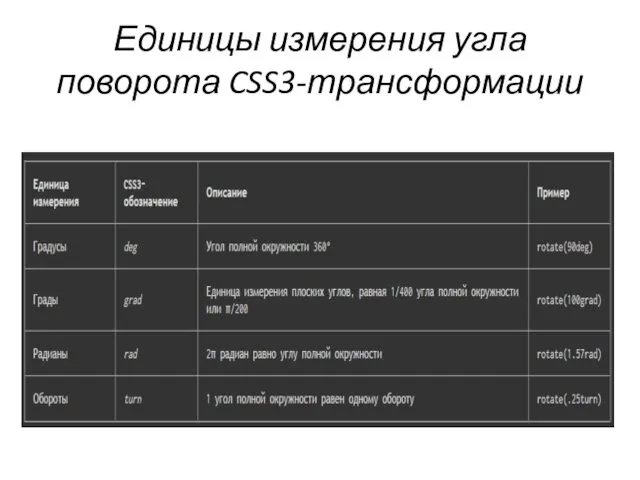
- 4. Единицы измерения угла поворота CSS3-трансформации
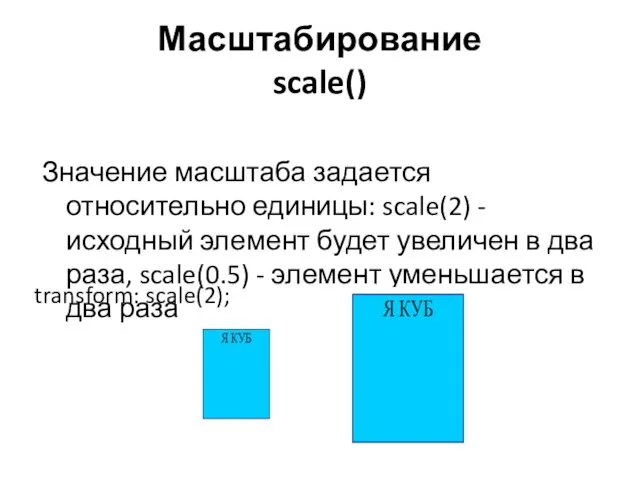
- 5. Масштабирование scale() Значение масштаба задается относительно единицы: scale(2) - исходный элемент будет увеличен в два раза,
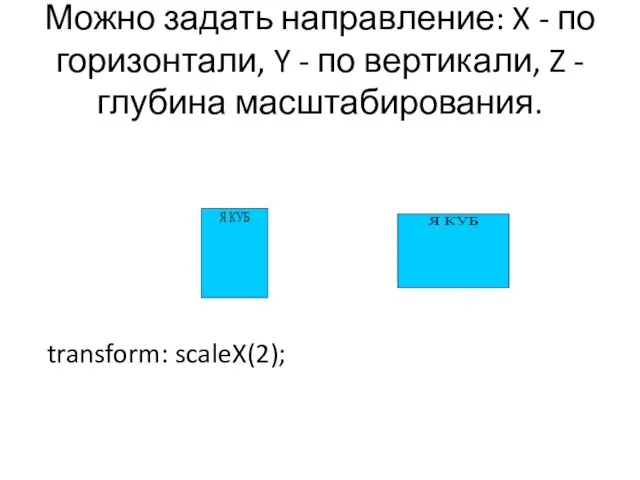
- 6. Можно задать направление: X - по горизонтали, Y - по вертикали, Z - глубина масштабирования. transform:
- 7. scale() можно использовать для создания эффекта отражения. Для этого нужно передать отрицательное значение в функцию scale().
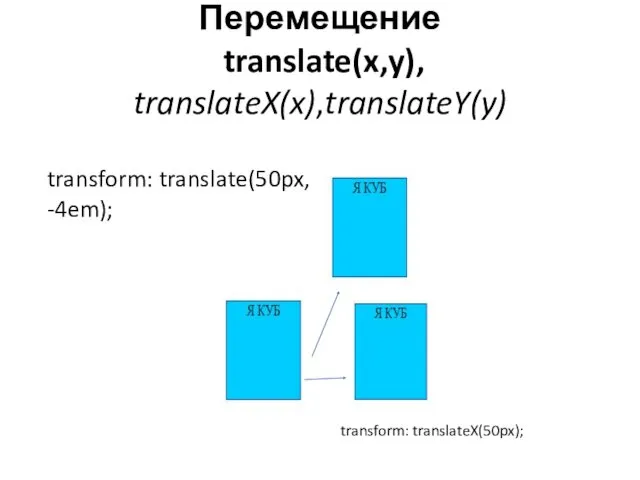
- 8. Перемещение translate(x,y), translateX(x),translateY(y) transform: translate(50px, -4em); transform: translateX(50px);
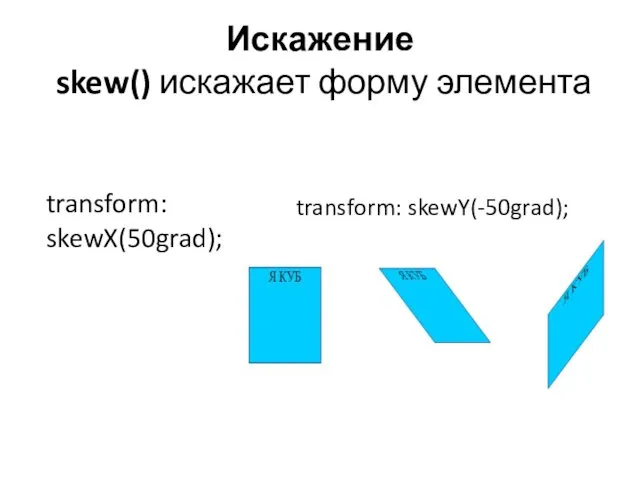
- 9. Искажение skew() искажает форму элемента transform: skewX(50grad); transform: skewY(-50grad);
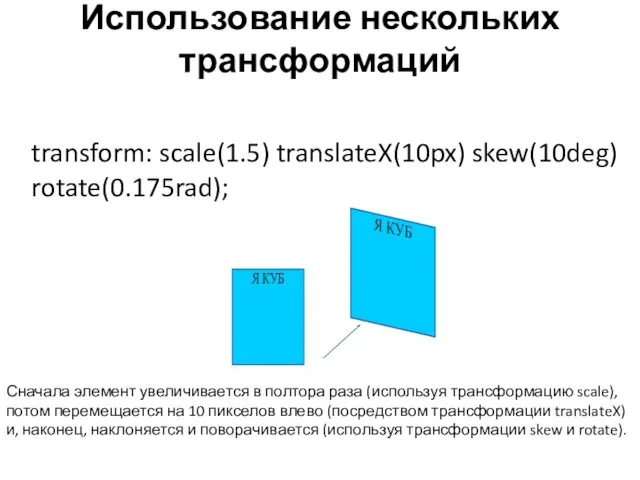
- 10. Использование нескольких трансформаций transform: scale(1.5) translateX(10px) skew(10deg) rotate(0.175rad); Сначала элемент увеличивается в полтора раза (используя трансформацию
- 12. кроссбраузерный CSS -moz-transform - Firefox -o-transform - Opera -webkit-transform - Safari Transform
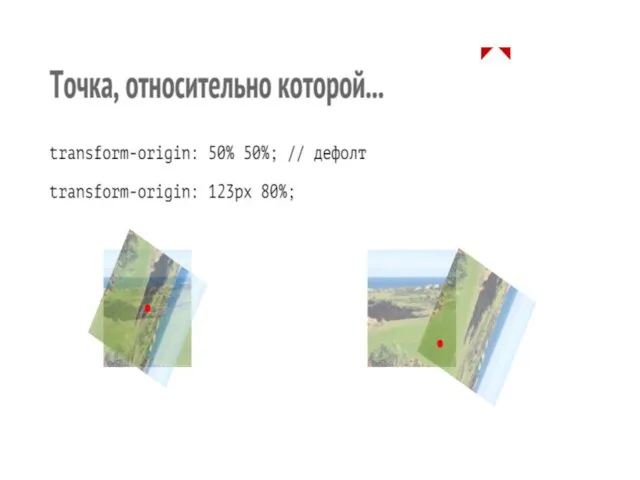
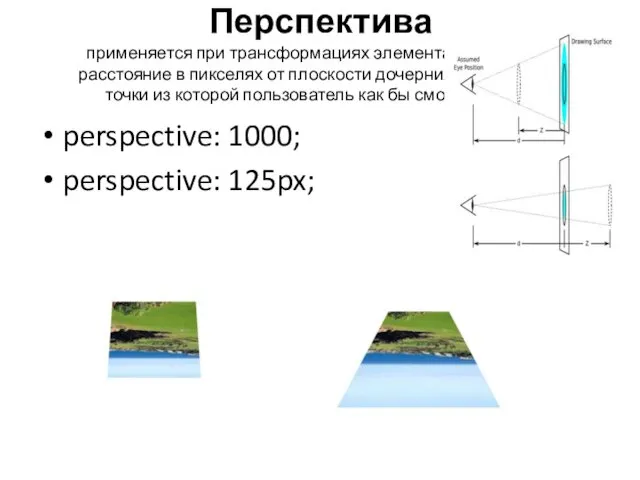
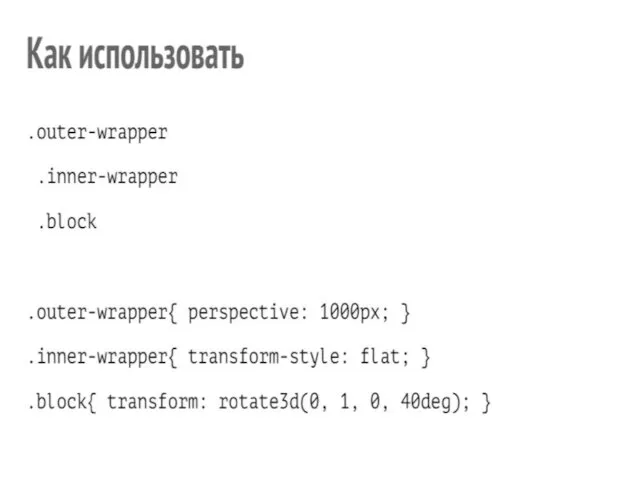
- 15. Перспектива применяется при трансформациях элемента, определяет расстояние в пикселях от плоскости дочерних элементов до точки из
- 16. opacity Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок
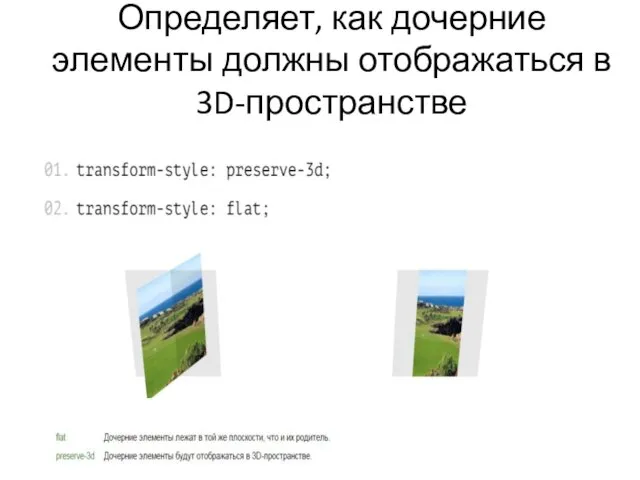
- 19. 3D-контекст Определяет, как дочерние элементы должны отображаться в 3D-пространстве
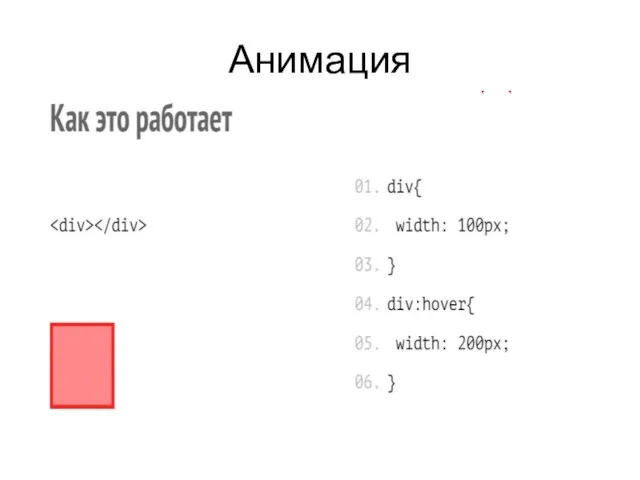
- 22. Анимация
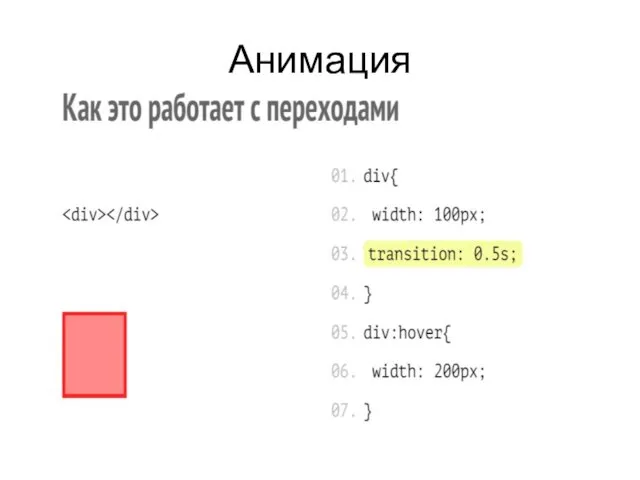
- 23. Анимация
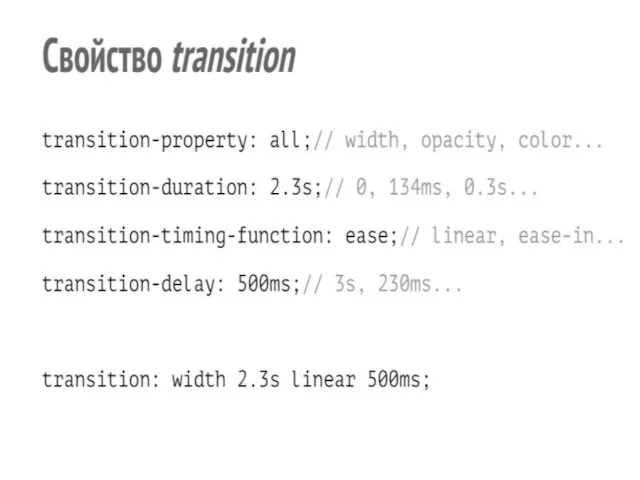
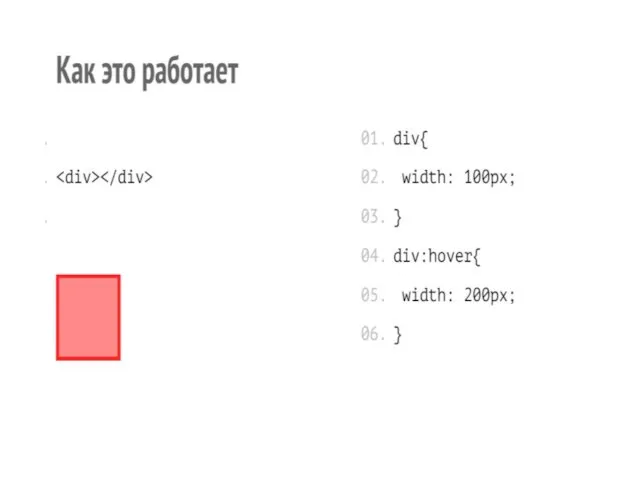
- 24. Transition Универсальное свойство, которое позволяет одновременно задать значения transition-property, transition-duration, transition-timing-function иtransition-delay. Устанавливает эффект перехода между
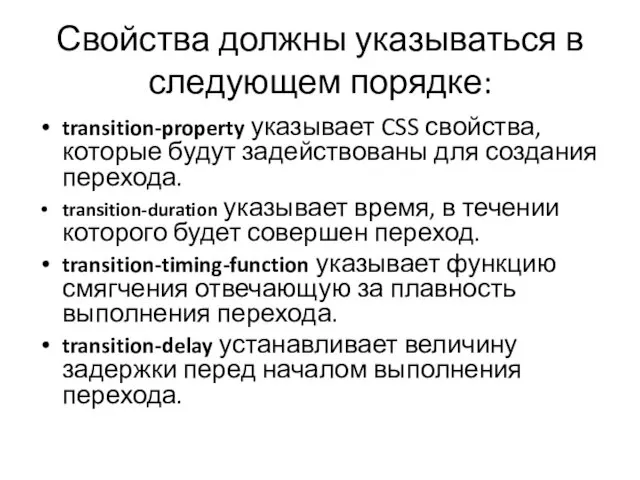
- 25. Свойства должны указываться в следующем порядке: transition-property указывает CSS свойства, которые будут задействованы для создания перехода.
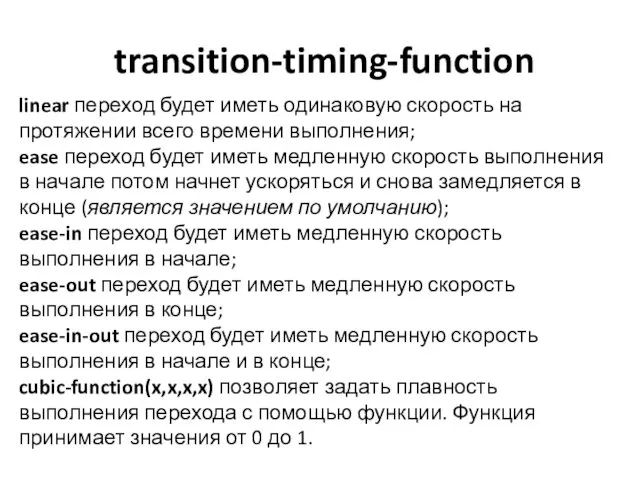
- 27. transition-timing-function linear переход будет иметь одинаковую скорость на протяжении всего времени выполнения; ease переход будет иметь
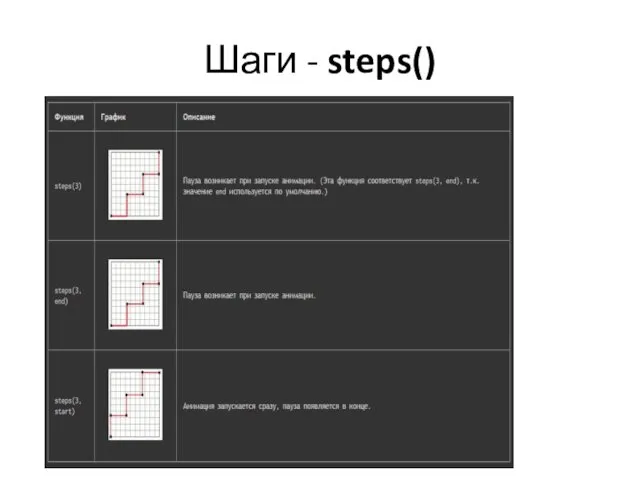
- 29. Шаги - steps()
- 30. Пример http://shpargalkablog.ru/2011/07/transformaciya-css.html
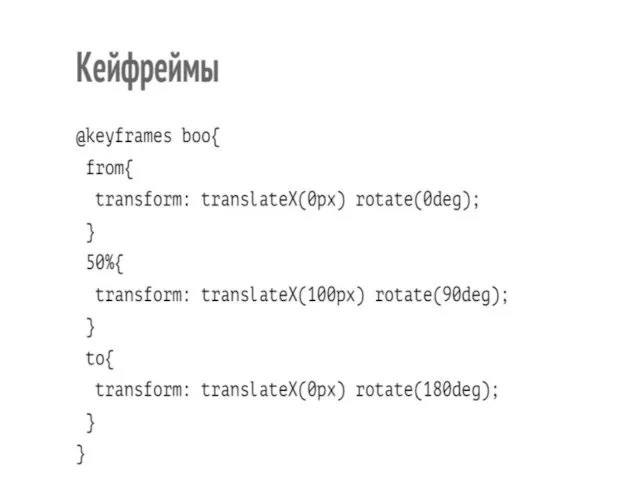
- 34. С помощью свойства @keyframes Вы можете создать анимацию. from (оформление элемента в начале анимации) to (оформление
- 36. Свойство animation animation-name: boo; - имя animation-duration: 0.5s; - длительность animation-delay: 0.3s; - задержка animation-timing-function: linear;
- 37. Свойство animation animation-iteration-count: 5; - установить количество повторов анимации infinite — анимация проигрывается бесконечное число раз
- 38. Свойство animation animation-play-state: running | paused; - запустить или приостановить анимацию #spinner:hover { -webkit-animation-play-state: paused; }
- 39. Допустимые значения none — эффект от анимации будет наблюдаться лишь в течение времени анимации forwards —
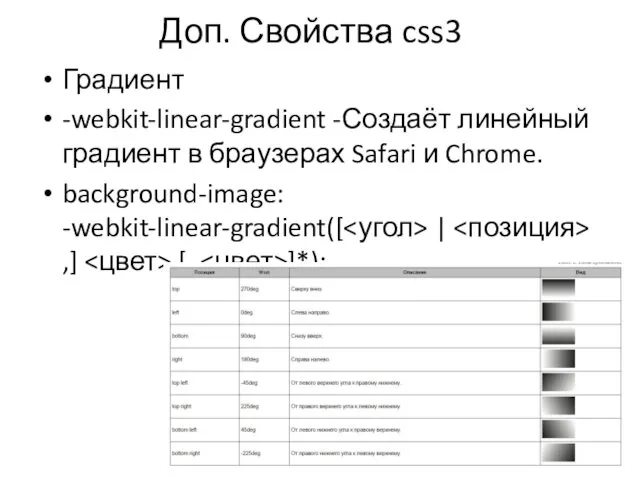
- 40. Доп. Свойства css3 Градиент -webkit-linear-gradient -Создаёт линейный градиент в браузерах Safari и Chrome. background-image: -webkit-linear-gradient([ |
- 41. Пример .grad{ background-image: -webkit-linear-gradient(0, pink, blueviolet, blue, green, yellow, orange, red); background-image: -moz-linear-gradient(0, pink, blueviolet,
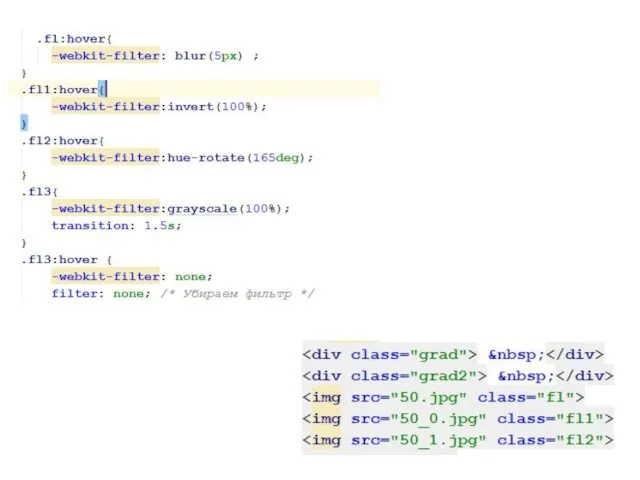
- 42. CSS фильтры Filter - Устанавливает фильтр (визуальный эффект) или их сочетание для элемента. К фильтрам относится
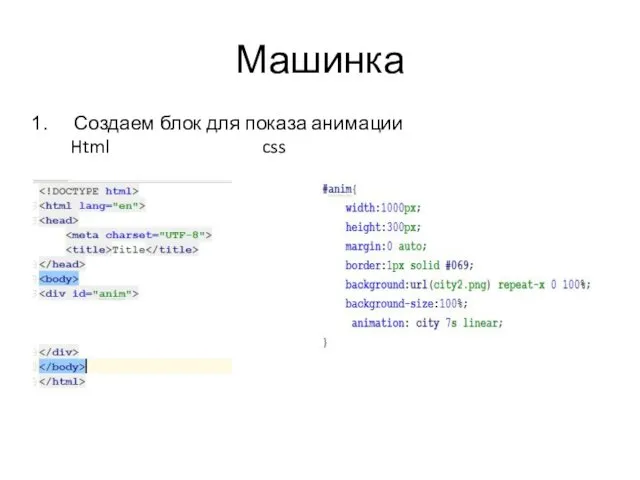
- 47. Машинка Создаем блок для показа анимации Html css
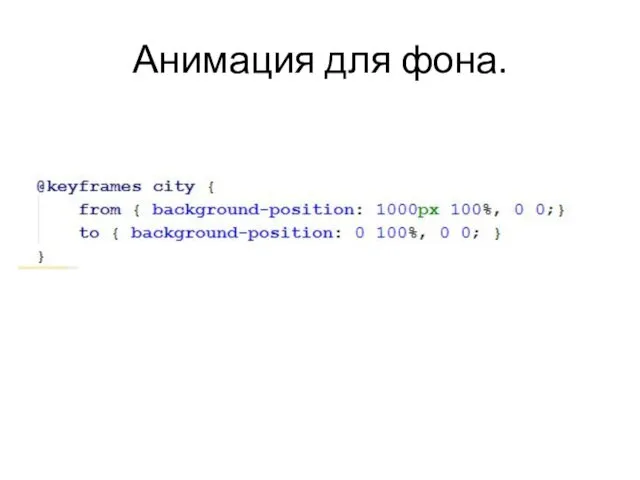
- 48. Анимация для фона.
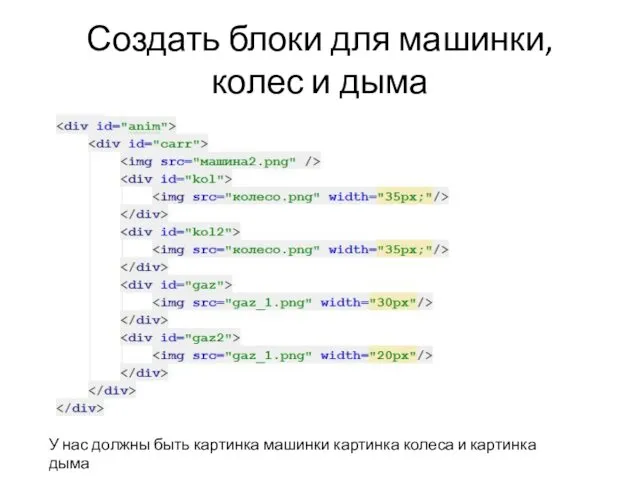
- 49. Создать блоки для машинки, колес и дыма У нас должны быть картинка машинки картинка колеса и
- 50. Результат
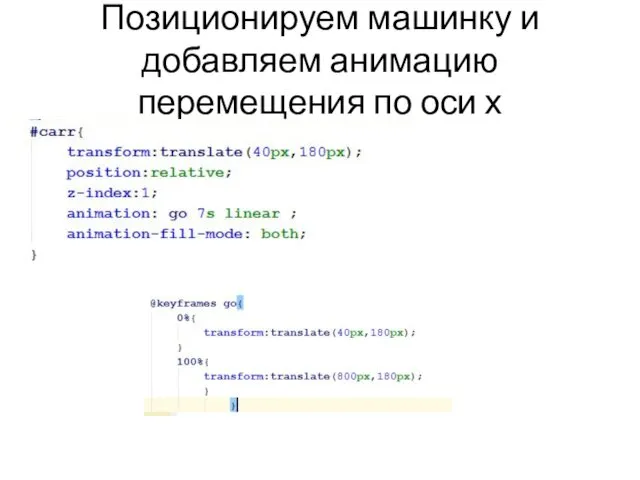
- 51. Позиционируем машинку и добавляем анимацию перемещения по оси х
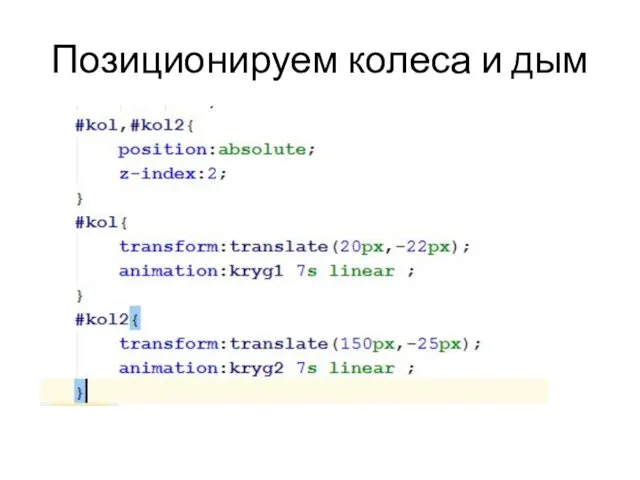
- 52. Позиционируем колеса и дым
- 53. Дальше сами…
- 56. Скачать презентацию





















































 покупки
покупки Глобальная сеть интернет. (Лекция 5)
Глобальная сеть интернет. (Лекция 5) Рисование в Adobe Photoshop
Рисование в Adobe Photoshop Оптимизация в БД
Оптимизация в БД ЯЗЫК SQL. Создание запросов в СУБД Microsoft Access средствами SQL
ЯЗЫК SQL. Создание запросов в СУБД Microsoft Access средствами SQL Инструкция по работе в системах ProSys3 и NPS2
Инструкция по работе в системах ProSys3 и NPS2 Общие сведения о языке программирования Паскаль. Начала программирования. (9 класс)
Общие сведения о языке программирования Паскаль. Начала программирования. (9 класс) Подписчик жинау
Подписчик жинау Продвижение бизнесов ВКонтакте: как привлекать трафик и работать с белыми рассылками в личные сообщения
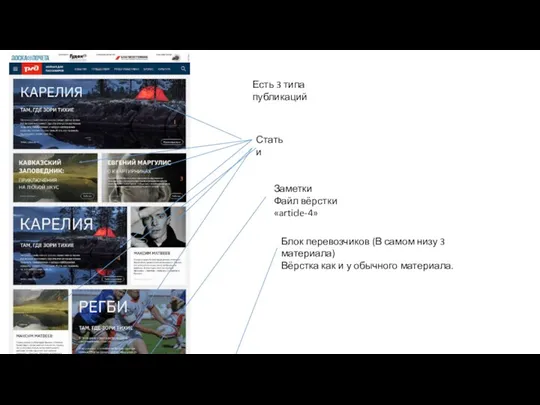
Продвижение бизнесов ВКонтакте: как привлекать трафик и работать с белыми рассылками в личные сообщения Сайт журнал для пассажиров
Сайт журнал для пассажиров Автоматизированное управление химико-технологическими процессами
Автоматизированное управление химико-технологическими процессами Условная функция и логические выражения в табличном процессоре Excel
Условная функция и логические выражения в табличном процессоре Excel Компютерні мережі
Компютерні мережі Архиваторы. Сжатие данных
Архиваторы. Сжатие данных Компьютер, предоставляющий свои ресурсы другим компьютерам при совместной работе
Компьютер, предоставляющий свои ресурсы другим компьютерам при совместной работе Ruby programming language
Ruby programming language Онлайн – ресурсы для поиска работы и найма персонала
Онлайн – ресурсы для поиска работы и найма персонала 2 Внеклассный урок Носители информации
2 Внеклассный урок Носители информации Информационная безопасность. Экспортный контроль. (Лекция 7)
Информационная безопасность. Экспортный контроль. (Лекция 7) Архитектура системы поддержки принятия решений
Архитектура системы поддержки принятия решений Презентация по информатике Перевод чисел для 9 класса
Презентация по информатике Перевод чисел для 9 класса Сетевые информационные технологии
Сетевые информационные технологии Эффективная работа с Google ресурсами
Эффективная работа с Google ресурсами Графический редактор GIMP
Графический редактор GIMP Оформление декларацию 3-НДФЛ через Личный кабинет налогоплательщика
Оформление декларацию 3-НДФЛ через Личный кабинет налогоплательщика Этапы решения задач на компьютере. Языки программирования
Этапы решения задач на компьютере. Языки программирования Управление системными ресурсами и оперативной памятью
Управление системными ресурсами и оперативной памятью Основи комп’ютерних систем і мереж. Лекція 1
Основи комп’ютерних систем і мереж. Лекція 1