Анімація кольору. Градієнтні заливки, текстури. Ефекти анамації з колірними переходами, анімація прозорості презентация
Содержание
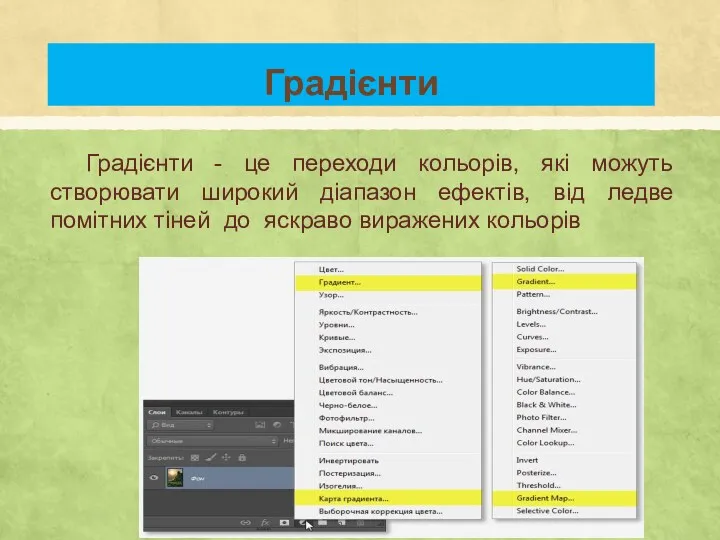
- 2. Градієнти - це переходи кольорів, які можуть створювати широкий діапазон ефектів, від ледве помітних тіней до
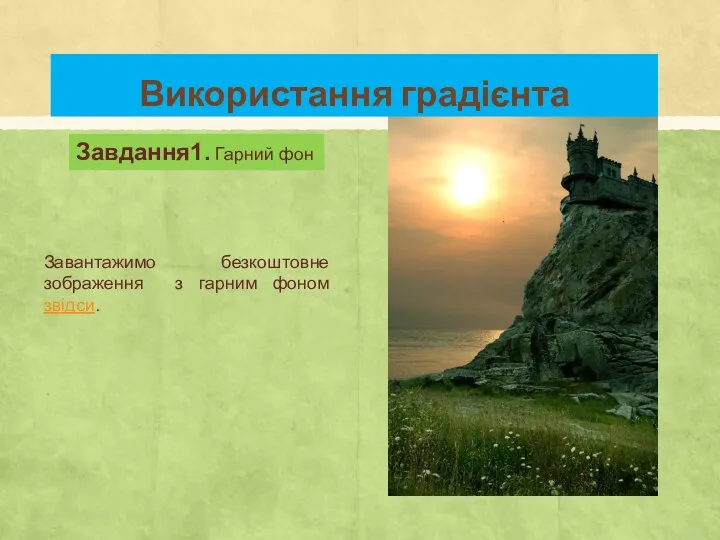
- 3. Завантажимо безкоштовне зображення з гарним фоном звідси. Використання градієнта Завдання1. Гарний фон
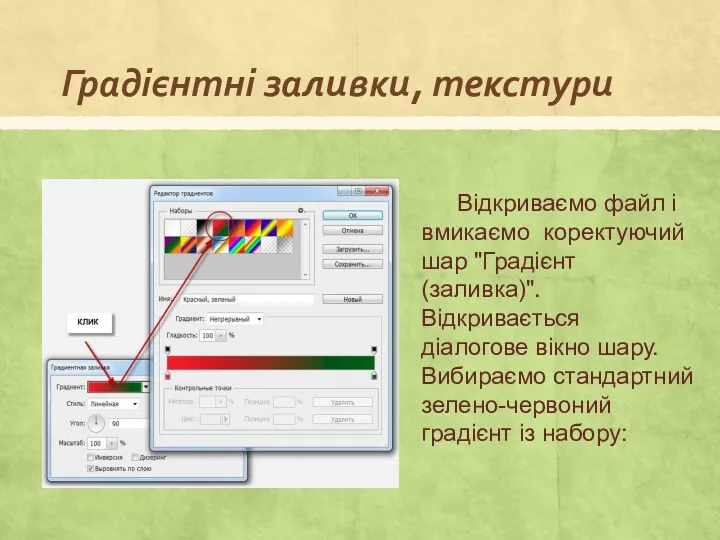
- 4. Відкриваємо файл і вмикаємо коректуючий шар "Градієнт (заливка)". Відкривається діалогове вікно шару. Вибираємо стандартний зелено-червоний градієнт
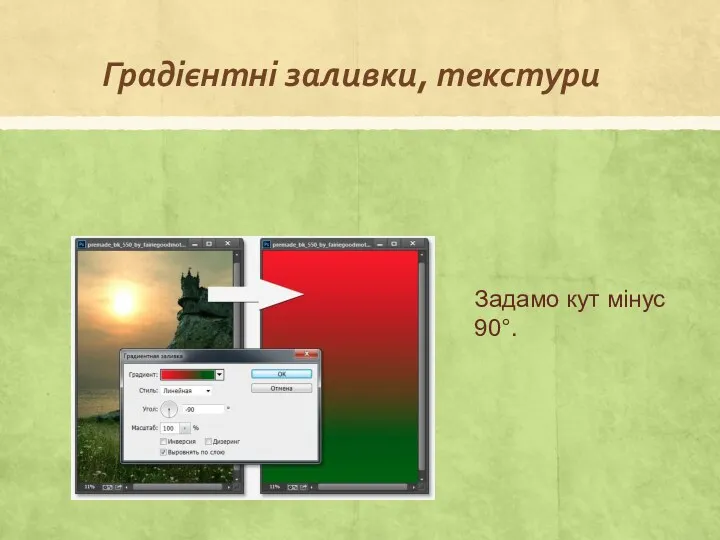
- 5. Задамо кут мінус 90°. Градієнтні заливки, текстури
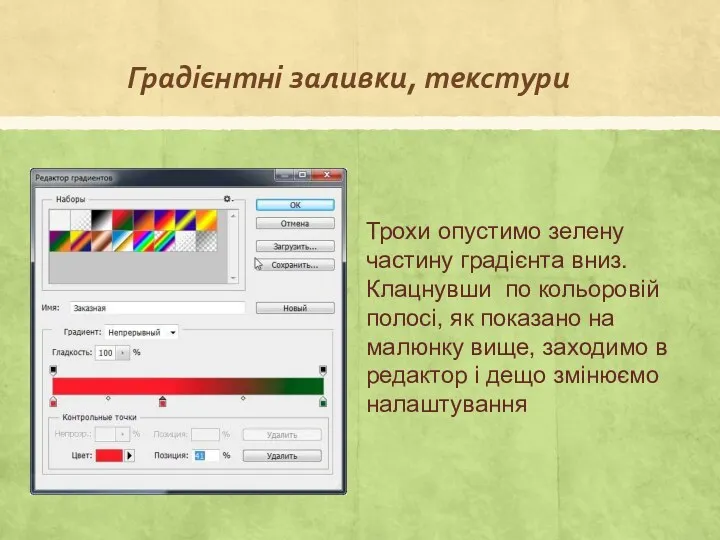
- 6. Трохи опустимо зелену частину градієнта вниз. Клацнувши по кольоровій полосі, як показано на малюнку вище, заходимо
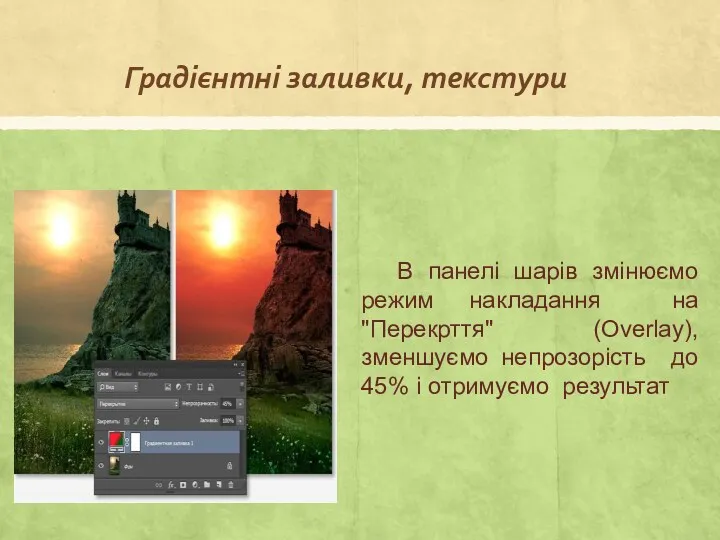
- 7. В панелі шарів змінюємо режим накладання на "Перекрття" (Overlay), зменшуємо непрозорість до 45% і отримуємо результат
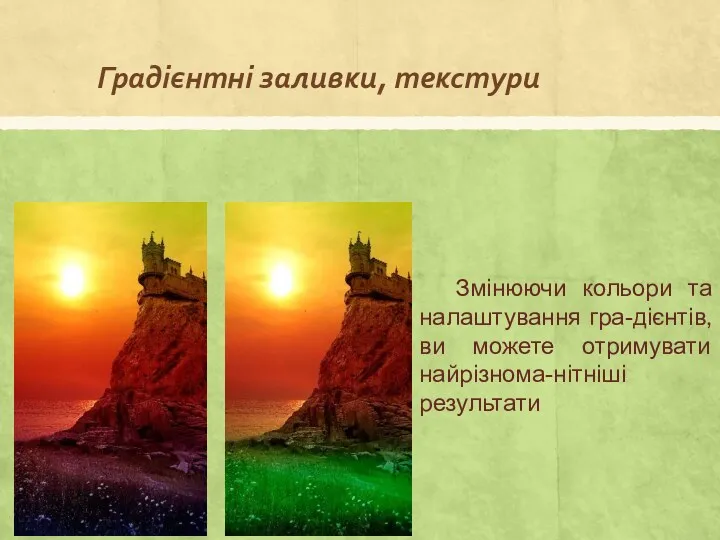
- 8. Змінюючи кольори та налаштування гра-дієнтів, ви можете отримувати найрізнома-нітніші результати Градієнтні заливки, текстури
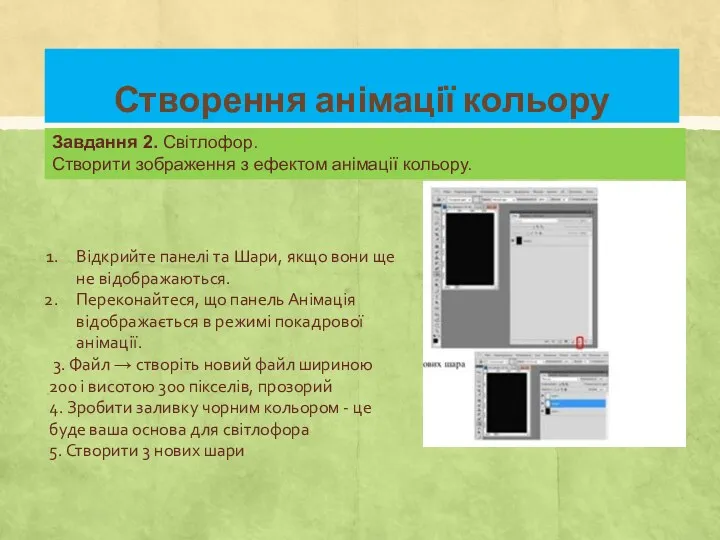
- 9. Створення анімації кольору Завдання 2. Світлофор. Створити зображення з ефектом анімації кольору. Відкрийте панелі та Шари,
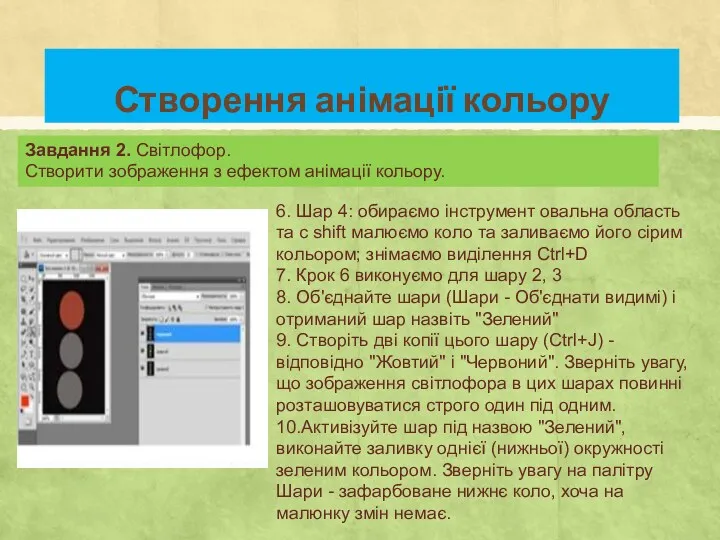
- 10. 6. Шар 4: обираємо інструмент овальна область та с shift малюємо коло та заливаємо його сірим
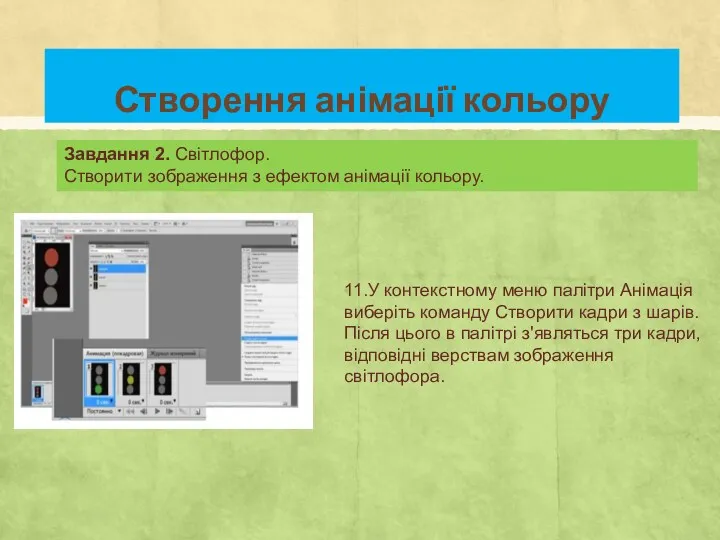
- 11. 11.У контекстному меню палітри Анімація виберіть команду Створити кадри з шарів. Після цього в палітрі з'являться
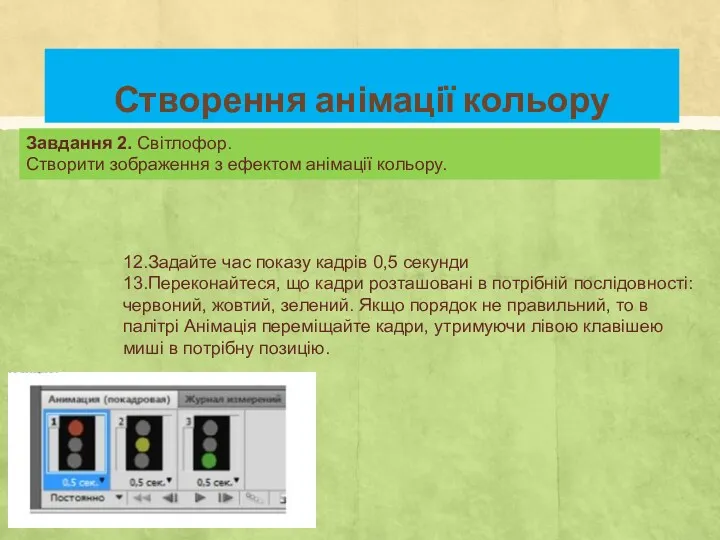
- 12. 12.Задайте час показу кадрів 0,5 секунди 13.Переконайтеся, що кадри розташовані в потрібній послідовності: червоний, жовтий, зелений.
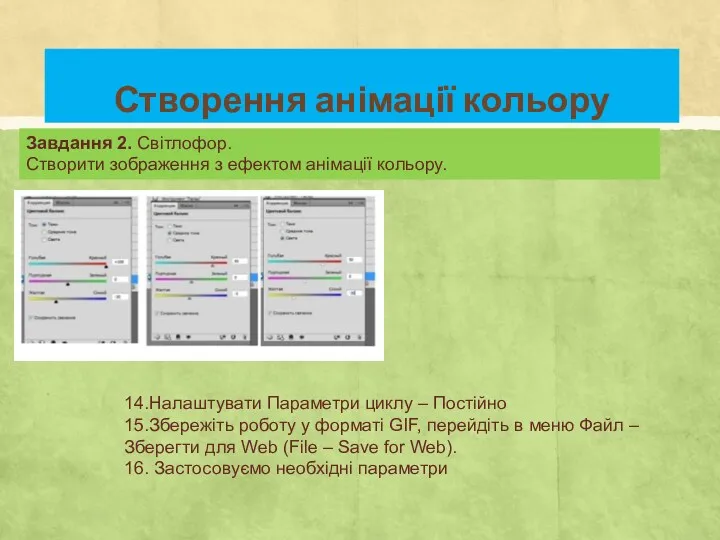
- 13. 14.Налаштувати Параметри циклу – Постійно 15.Збережіть роботу у форматі GIF, перейдіть в меню Файл – Зберегти
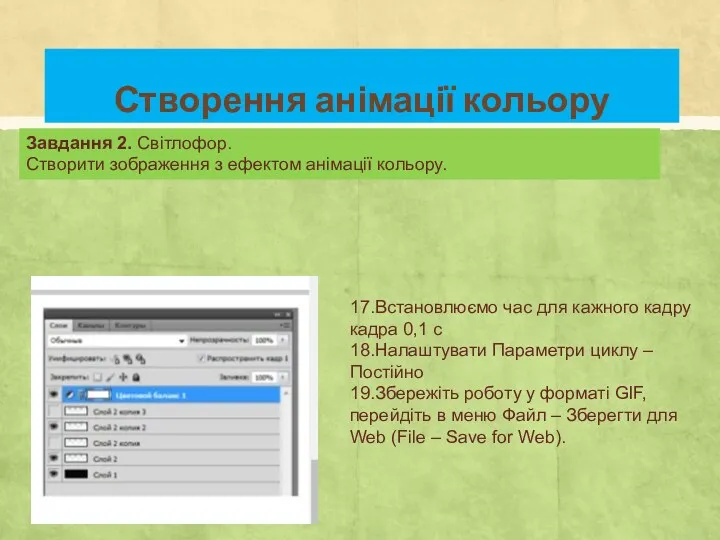
- 14. 17.Встановлюємо час для кажного кадру кадра 0,1 с 18.Налаштувати Параметри циклу – Постійно 19.Збережіть роботу у
- 15. Працюємо за комп’ютером Виконайте завдання 1 «Гарний фон». Виконайте завдання 2. «Світлофор».
- 17. Скачать презентацию














 Арифметические операции в позиционных системах счисления
Арифметические операции в позиционных системах счисления Введення й редагування тексту
Введення й редагування тексту Информатика. Часть 1. Лекции по Microsoft Excel
Информатика. Часть 1. Лекции по Microsoft Excel CCNA Security
CCNA Security Носители информации
Носители информации Засоби автоматизації процесу створення документа
Засоби автоматизації процесу створення документа Методы искусственного интеллекта
Методы искусственного интеллекта Методы и модели описания систем. Количественные методы
Методы и модели описания систем. Количественные методы Синтез линейной системы управления
Синтез линейной системы управления Методы поиска областей открытия и закрытия в видео и способы их улучшения
Методы поиска областей открытия и закрытия в видео и способы их улучшения Алгоритмы. Определение и способы записи алгоритмов
Алгоритмы. Определение и способы записи алгоритмов Дослідження та проектування Mondex середовище
Дослідження та проектування Mondex середовище Компьютерные сети. Виды компьютерных сетей
Компьютерные сети. Виды компьютерных сетей Пример создания базы данных шаг за шагом
Пример создания базы данных шаг за шагом Система защиты от DDoS атак на основе анализа логов
Система защиты от DDoS атак на основе анализа логов Презентации к уроку информатики в 3 классе по теме Объект
Презентации к уроку информатики в 3 классе по теме Объект Тестовая документация Лекция 7
Тестовая документация Лекция 7 Лекция 3 по архитектуре компьютеров. Архитектура системы команд
Лекция 3 по архитектуре компьютеров. Архитектура системы команд Среда разработки MATLAB. Раздел 1
Среда разработки MATLAB. Раздел 1 Утиліти для роботи з дисками. 9 клас
Утиліти для роботи з дисками. 9 клас Безпека в інтернеті
Безпека в інтернеті Основні сервіси Internet
Основні сервіси Internet Анализ требований и определение спецификаций программного обеспечения при объектном подходе
Анализ требований и определение спецификаций программного обеспечения при объектном подходе Компьютерные сети. Основы компьютерных сетей. Технология Ethernet. Часть 2
Компьютерные сети. Основы компьютерных сетей. Технология Ethernet. Часть 2 Программирование на Basic
Программирование на Basic Инструкция по использованию ЛК
Инструкция по использованию ЛК Модель сутність-зв’язок
Модель сутність-зв’язок Презентация Текстовый редактор
Презентация Текстовый редактор