Слайд 2

Ai2 APP Inventor
Mini Paint – кнопка «Сохранить»
Занятие 5
Слайд 3

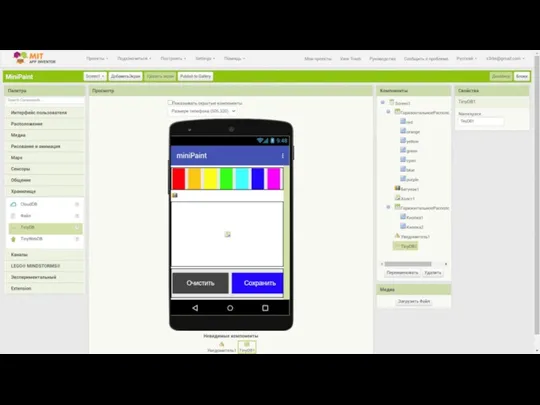
Слайд 4

1. Заходим в среду разработки из браузера
appinventor.mit.edu
Слайд 5

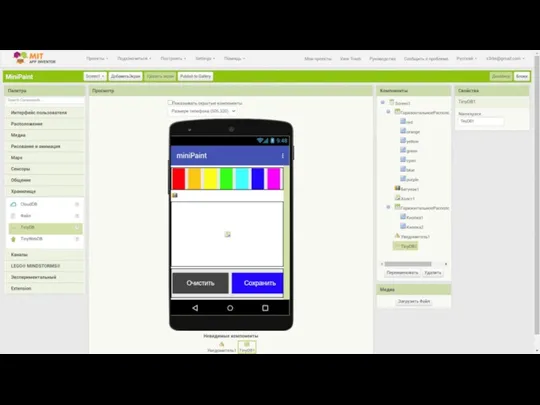
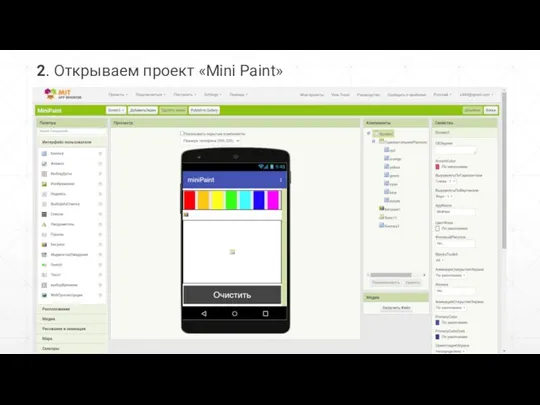
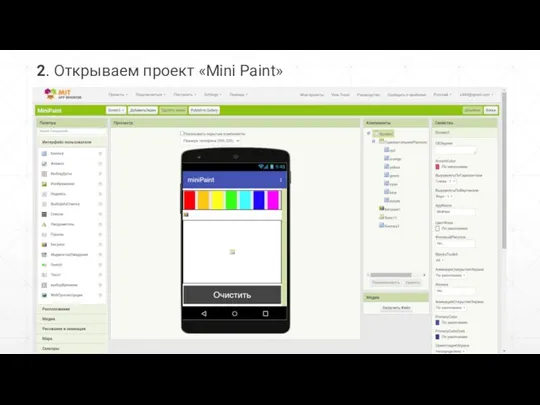
2. Открываем проект «Mini Paint»
Слайд 6

Слайд 7

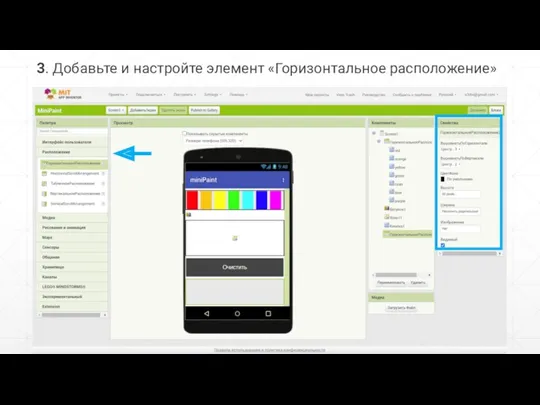
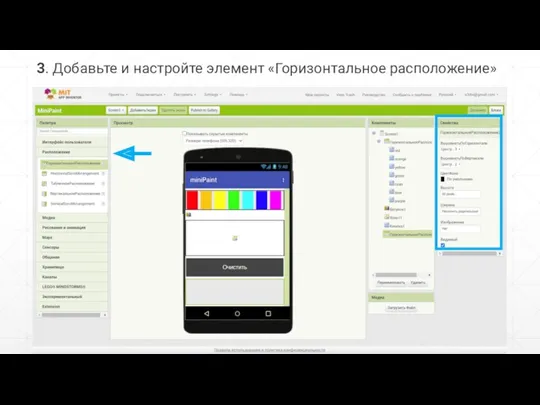
3. Добавьте и настройте элемент «Горизонтальное расположение»
Слайд 8

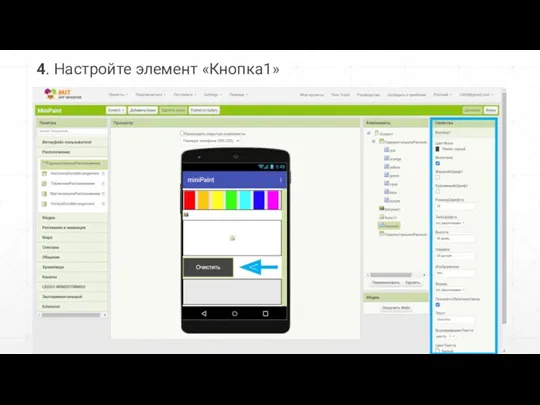
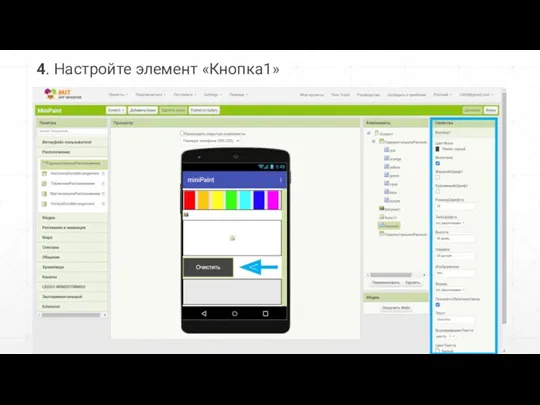
4. Настройте элемент «Кнопка1»
Слайд 9

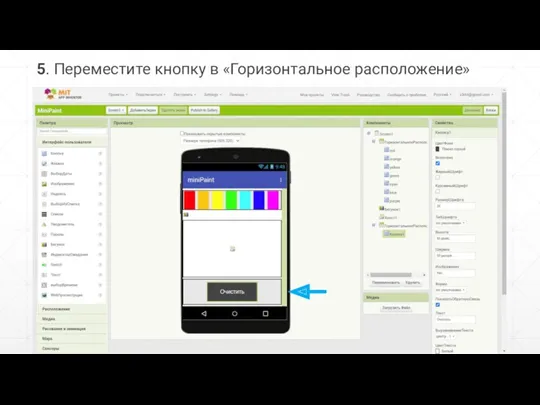
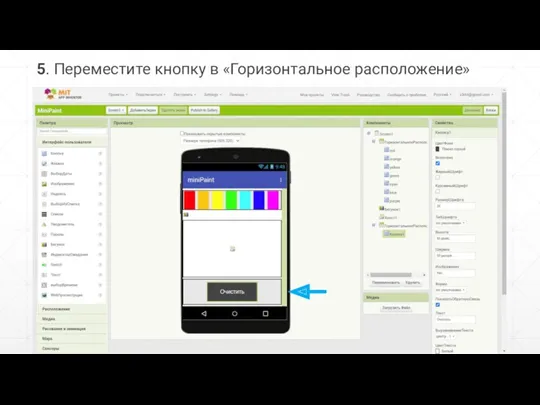
5. Переместите кнопку в «Горизонтальное расположение»
Слайд 10

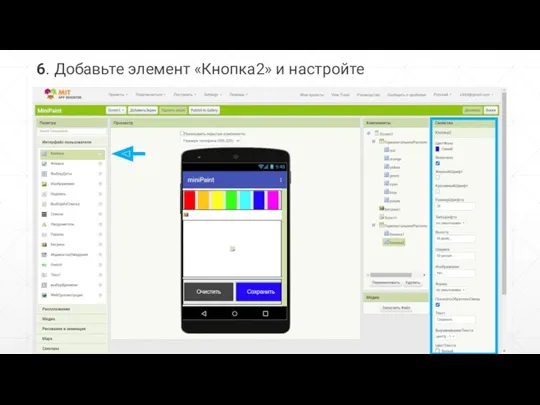
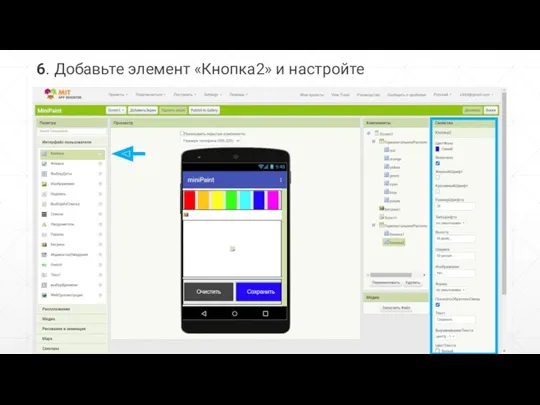
6. Добавьте элемент «Кнопка2» и настройте
Слайд 11

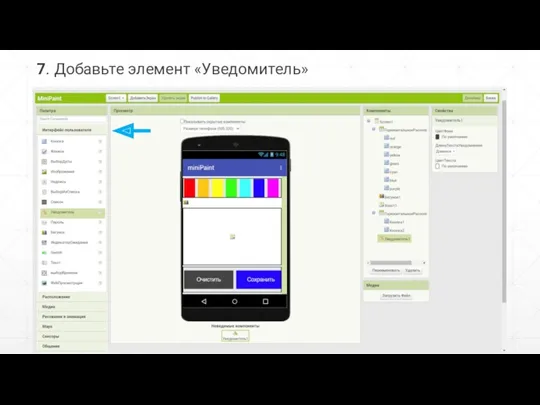
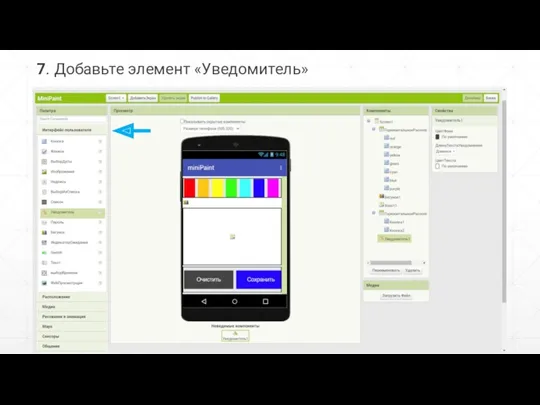
7. Добавьте элемент «Уведомитель»
Слайд 12

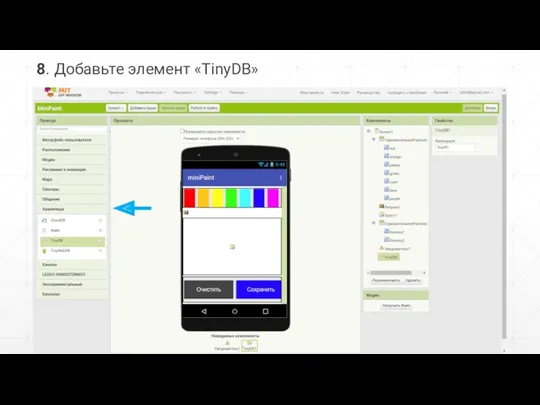
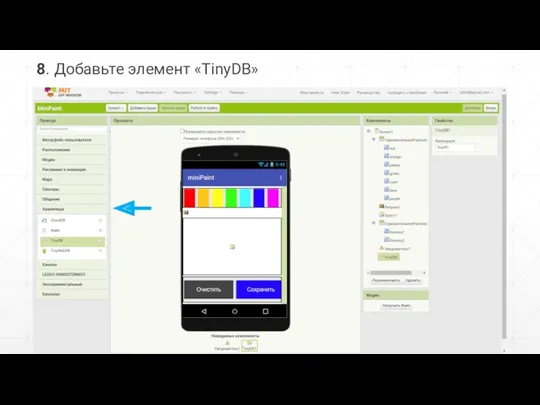
8. Добавьте элемент «TinyDB»
Слайд 13

Слайд 14

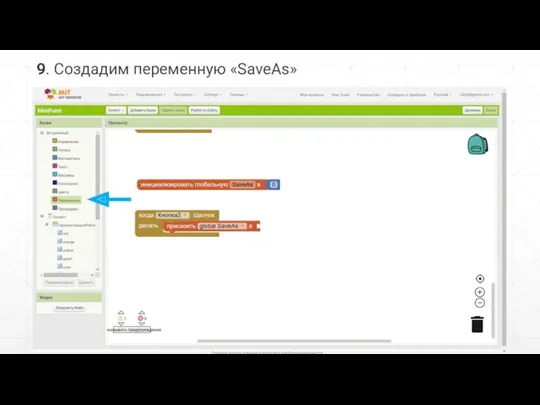
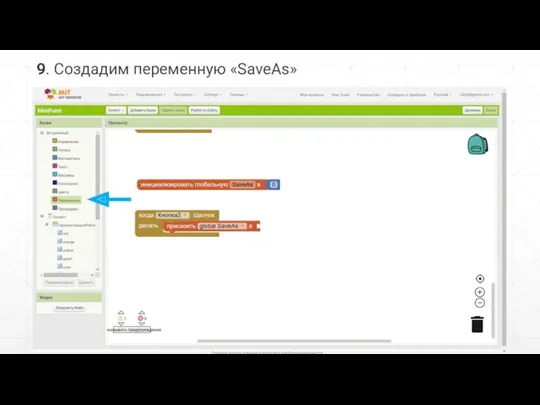
9. Создадим переменную «SaveAs»
Слайд 15

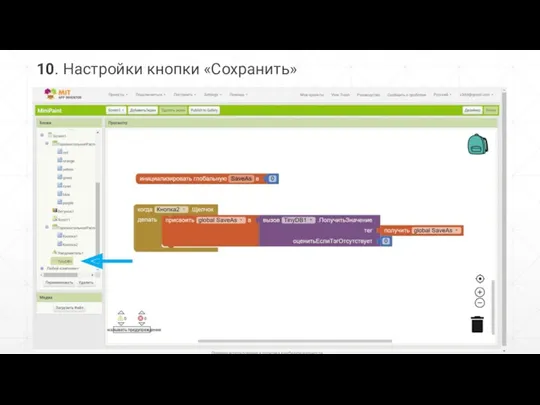
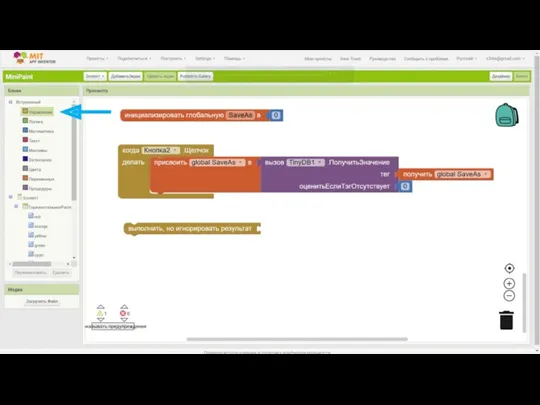
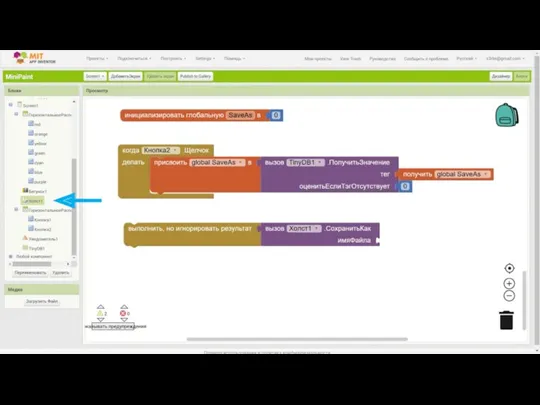
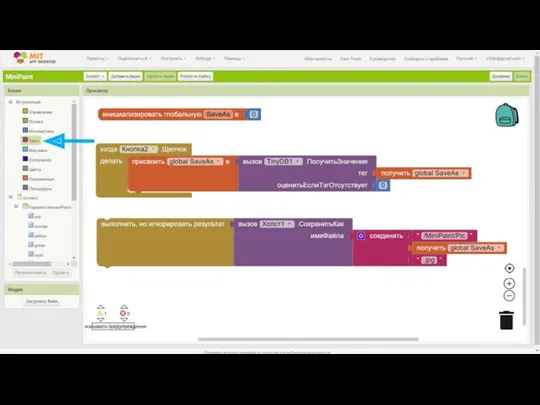
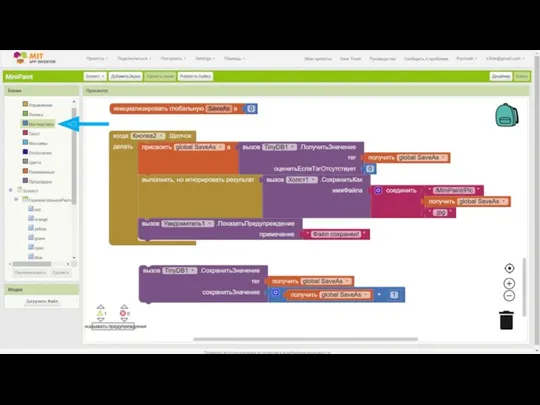
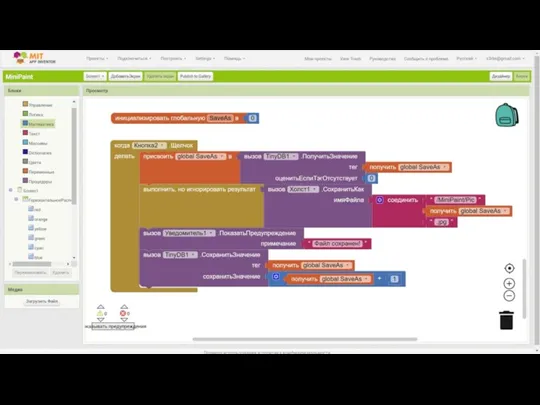
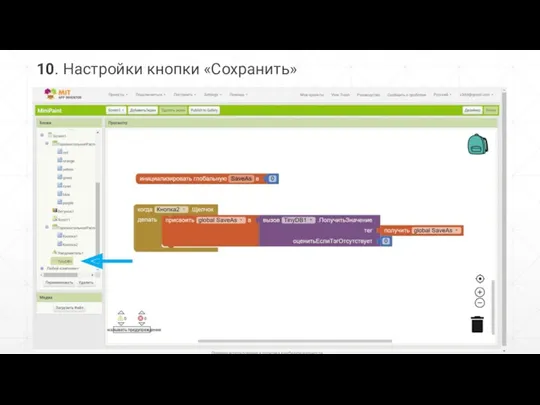
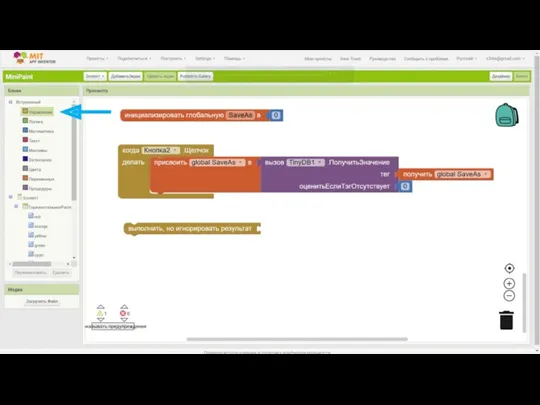
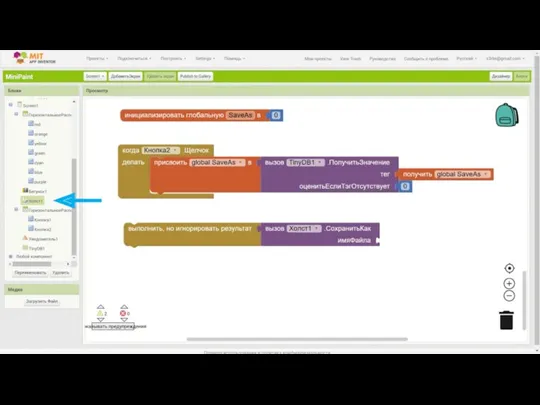
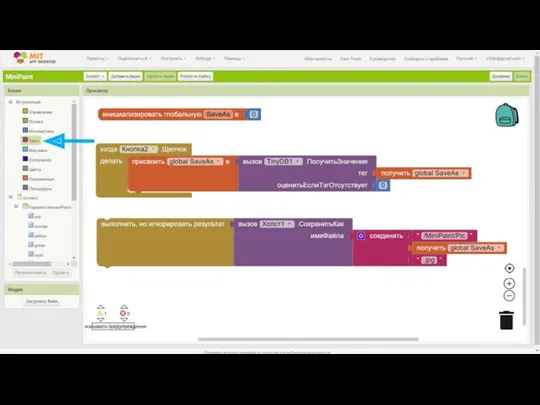
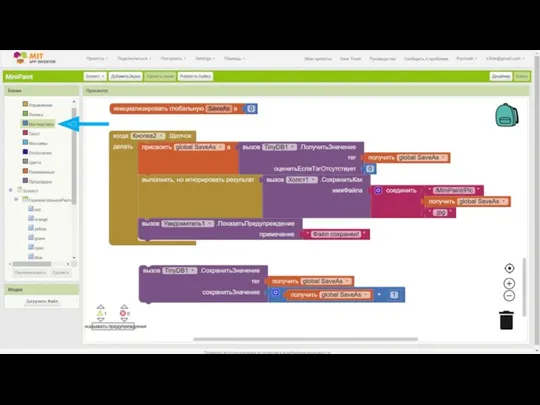
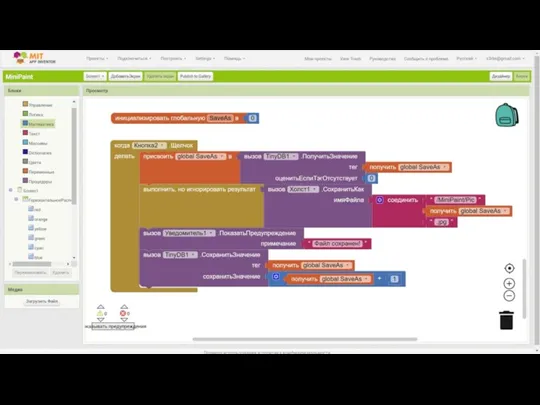
10. Настройки кнопки «Сохранить»
Слайд 16

Слайд 17

Слайд 18

Слайд 19

Слайд 20

Слайд 21

Слайд 22

Слайд 23

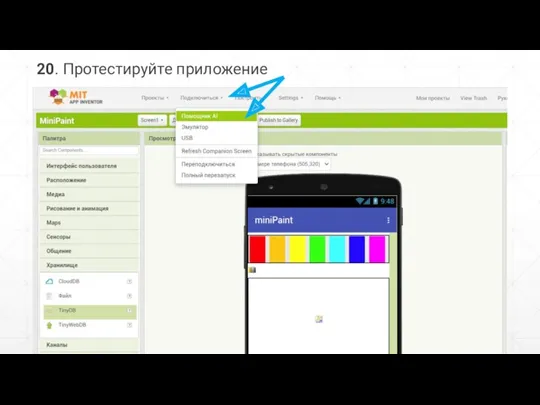
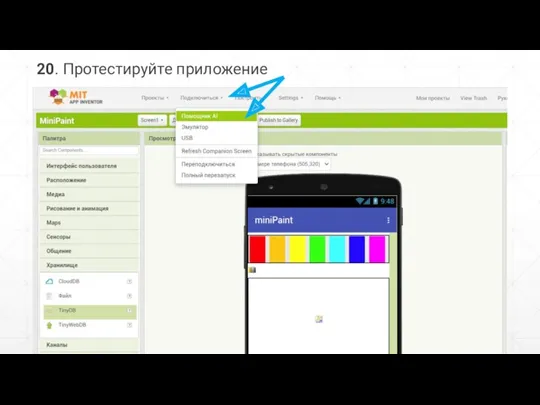
20. Протестируйте приложение






















 Кіберзлочинність
Кіберзлочинність Качество программного обеспечения
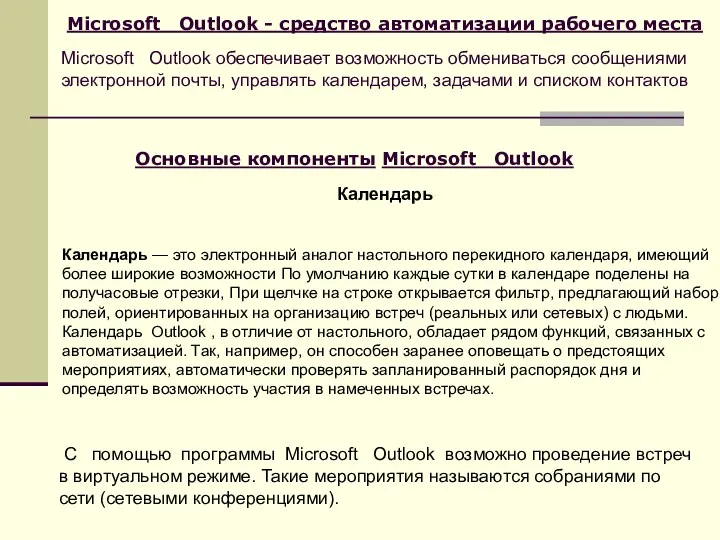
Качество программного обеспечения Основные компоненты Microsoft Outlook
Основные компоненты Microsoft Outlook Веб-страницы и веб-сайты (самый крупный) до (самый мелкий).Некоторые тэги имеют атрибуты, которые являются именами свойств и принимают определенные значения.ALIGN =“ center” – тип выравнивания заголовкаС помощью тега FONT можно зад
Веб-страницы и веб-сайты (самый крупный) до (самый мелкий).Некоторые тэги имеют атрибуты, которые являются именами свойств и принимают определенные значения.ALIGN =“ center” – тип выравнивания заголовкаС помощью тега FONT можно зад Sportarena. Сайт спортивных новостей
Sportarena. Сайт спортивных новостей Автоматизированный способ контроля доступа сотрудников к рабочим местам
Автоматизированный способ контроля доступа сотрудников к рабочим местам Енгізіү және тарату құрылғылары
Енгізіү және тарату құрылғылары Интеллектуальная игра Хакеры
Интеллектуальная игра Хакеры Алгоритмизация и программирование. Лекция 1
Алгоритмизация и программирование. Лекция 1 Символьные строки
Символьные строки Поняття моделі. Типи моделей
Поняття моделі. Типи моделей Программирование на алгоритмическом языке
Программирование на алгоритмическом языке Инженерия знаний. Лекция 1
Инженерия знаний. Лекция 1 Экспертные системы
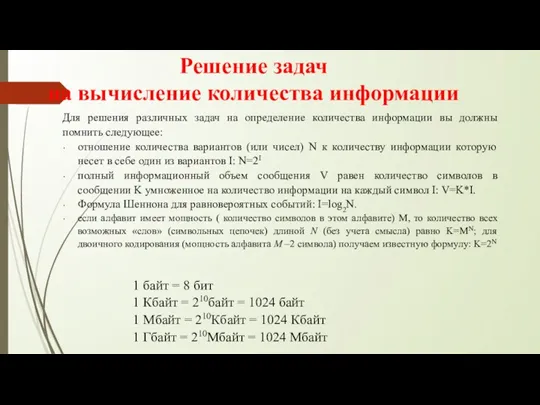
Экспертные системы Вычисление количества информации. Решение задач
Вычисление количества информации. Решение задач Процессор. Процесс обработки данных и управление этим процессом
Процессор. Процесс обработки данных и управление этим процессом Разработка детской настольной игры
Разработка детской настольной игры Технології створення лонгридів
Технології створення лонгридів Серверные операционные системы
Серверные операционные системы Инструкция по регистрации в мобильном приложении НПФ Будущее
Инструкция по регистрации в мобильном приложении НПФ Будущее Самозванец. Игра
Самозванец. Игра Microsoft official course. Creating methods, handling exceptions, and monitoring applications. (Module 2)
Microsoft official course. Creating methods, handling exceptions, and monitoring applications. (Module 2) Обработка информации
Обработка информации Java Generics. Лекция 4
Java Generics. Лекция 4 Интернет. Интернеттің шығу тарихы
Интернет. Интернеттің шығу тарихы Тезаурус Безопасный интернет
Тезаурус Безопасный интернет История возникновения чисел
История возникновения чисел История счета и систем счисления
История счета и систем счисления