Содержание
- 2. Компьютерная графика – это раздел информатики, в котором изучаются методы и средства для преобразования данных в
- 3. Основные понятия компьютерной графики 1. Разрешение: экрана принтера изображения 2. Физический размер изображения 3. Глубина цвета
- 4. Разрешение Разрешение экрана - свойство компьютерной системы и операционной системы. Измеряется в пикселях и определяет размер
- 5. Размер изображения Размер изображения определяет размер рисунка по вертикали (высота) и горизонтали (ширина) может измеряться как
- 6. Глубина цвета Глубина цвета - количество бит, которое используют для кодирования цвета одного пикселя.
- 7. Цветовая модель Цветовой синтез: аддитивный (addition, сложение) Цвет получается при соединении света разных цветов. В этой
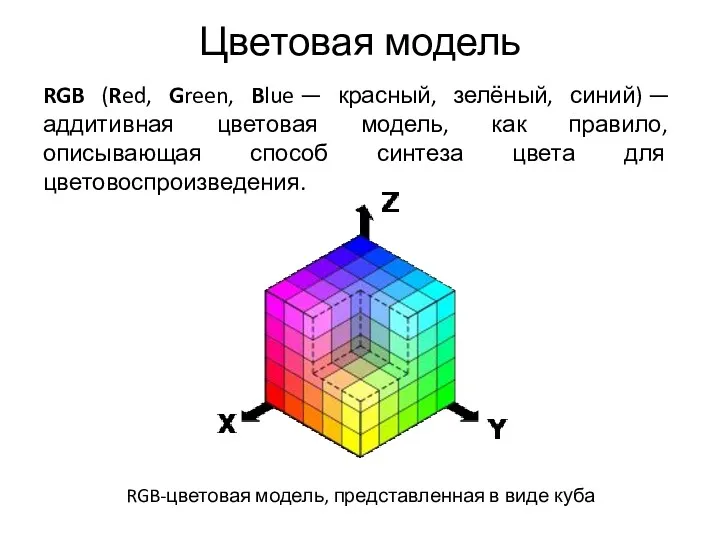
- 8. Цветовая модель RGB (Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая модель, как правило,
- 9. Цветовая модель Четырёхцветная автотипия (CMYK: Cyan, Magenta, Yellow, Key color) — субтрактивная схема формирования цвета, используемая
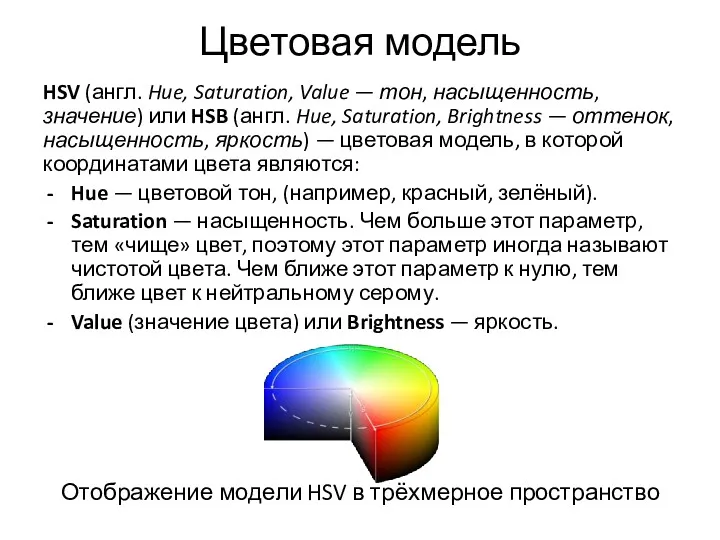
- 10. Цветовая модель HSV (англ. Hue, Saturation, Value — тон, насыщенность, значение) или HSB (англ. Hue, Saturation,
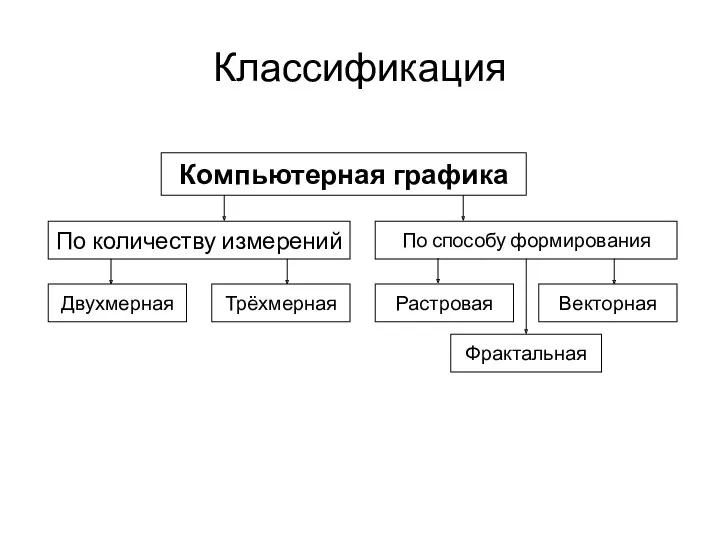
- 11. Классификация
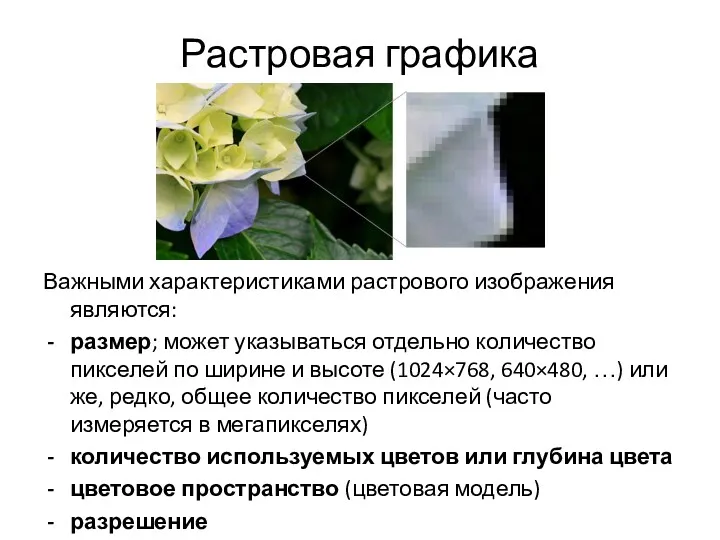
- 12. Растровая графика Важными характеристиками растрового изображения являются: размер; может указываться отдельно количество пикселей по ширине и
- 13. Векторная графика Способ хранения изображения Рассмотрим, к примеру, такой графический примитив, как окружность радиуса r. Для
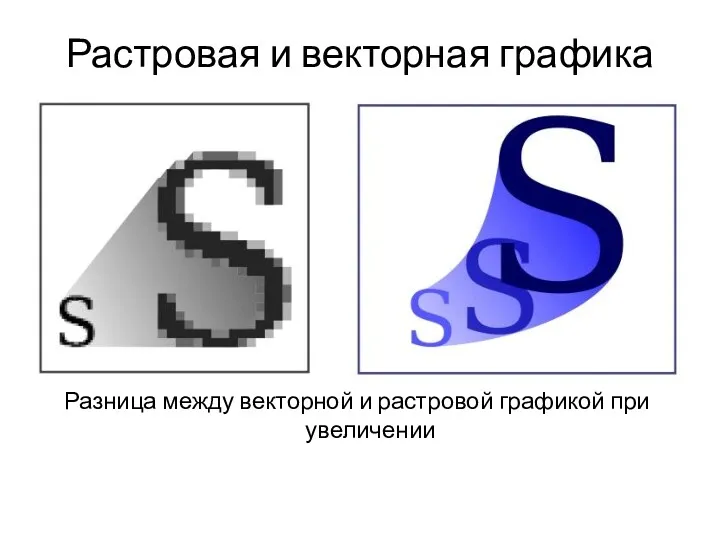
- 14. Растровая и векторная графика Разница между векторной и растровой графикой при увеличении
- 15. Фрактальная графика Фрактал - это рисунок, который состоит из подобных между собой элементов. Фрактальная графика отличается
- 17. Скачать презентацию














 Механические и математические первоисточники. Поколения ЭВМ. Лекция 2
Механические и математические первоисточники. Поколения ЭВМ. Лекция 2 WebAPI
WebAPI Процессор - основное устройство обработки информации
Процессор - основное устройство обработки информации Ввод и передача данных. Работа с HTML формами (PHP, лекция 4)
Ввод и передача данных. Работа с HTML формами (PHP, лекция 4) Python. Циклы for и while
Python. Циклы for и while 1D and 2D arrays
1D and 2D arrays Правда о Нургле. Историю пишут победители……
Правда о Нургле. Историю пишут победители…… 27 ноября 2014 года. Районный конкурс Учитель года. Невский район. 8 класс. Логические операции Технологические этапы Фаза вызова Фаза осмысления содержания Фаза рефлексии Ход урока
27 ноября 2014 года. Районный конкурс Учитель года. Невский район. 8 класс. Логические операции Технологические этапы Фаза вызова Фаза осмысления содержания Фаза рефлексии Ход урока Презентация Техника безопасности в компьютерном кабинете у дошкольников
Презентация Техника безопасности в компьютерном кабинете у дошкольников Расчетные методики ПП ЭкоСфера-предприятие. Расчет выбросов от неорганизованных источников в пром-ти стройматериалов
Расчетные методики ПП ЭкоСфера-предприятие. Расчет выбросов от неорганизованных источников в пром-ти стройматериалов Информационный чат-бот универа
Информационный чат-бот универа Создание сайта “IT Support ”
Создание сайта “IT Support ” Програмні засоби комп'ютерної графіки
Програмні засоби комп'ютерної графіки Инфографика. Виды инфографики
Инфографика. Виды инфографики Спілкування у чатах і на форумах
Спілкування у чатах і на форумах Презентация Основы логики
Презентация Основы логики Информационные процессы
Информационные процессы Основные понятия Баз данных. Система управления базами данных Mіcrosoft Access и ее основные возможности
Основные понятия Баз данных. Система управления базами данных Mіcrosoft Access и ее основные возможности Django (продолжение). Лекция №15
Django (продолжение). Лекция №15 Administration. Data administration functions
Administration. Data administration functions Основные преимущества WEB-технологий
Основные преимущества WEB-технологий Урок по информатике Какими бывают алгоритмы.
Урок по информатике Какими бывают алгоритмы. Open Cascade VPN. Installation and activation manual
Open Cascade VPN. Installation and activation manual Связи с общественностью (PR-мероприятия)
Связи с общественностью (PR-мероприятия) Представление информации в компьютере
Представление информации в компьютере Широкое распространение программного обеспечения. Проблема разработки ПО
Широкое распространение программного обеспечения. Проблема разработки ПО Передача дискретных сообщений
Передача дискретных сообщений Графические примитивы. Lazarus. Урок 18
Графические примитивы. Lazarus. Урок 18