Содержание
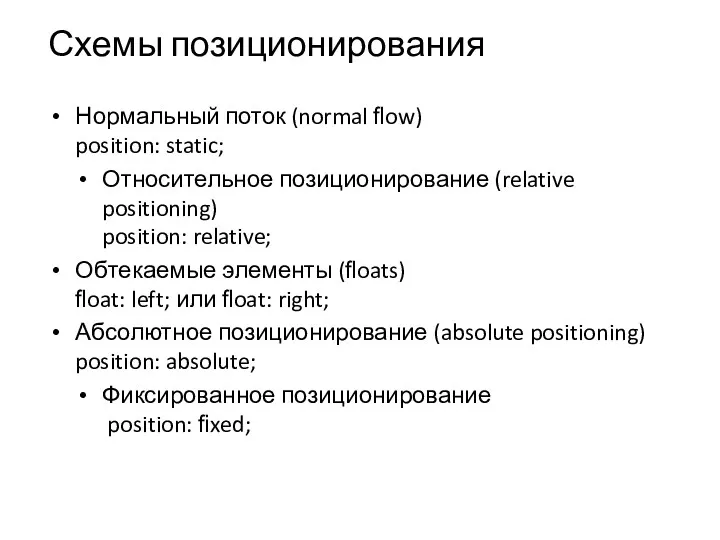
- 2. Схемы позиционирования Нормальный поток (normal flow) position: static; Относительное позиционирование (relative positioning) position: relative; Обтекаемые элементы
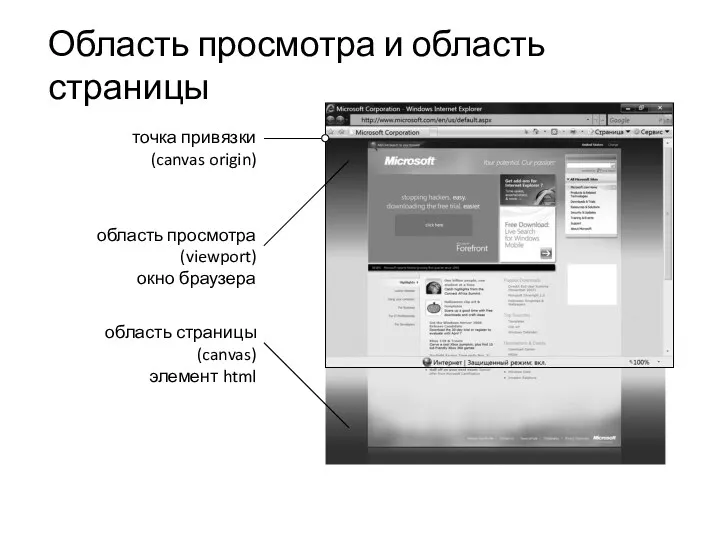
- 3. Область просмотра и область страницы область просмотра (viewport) окно браузера область страницы (canvas) элемент html точка
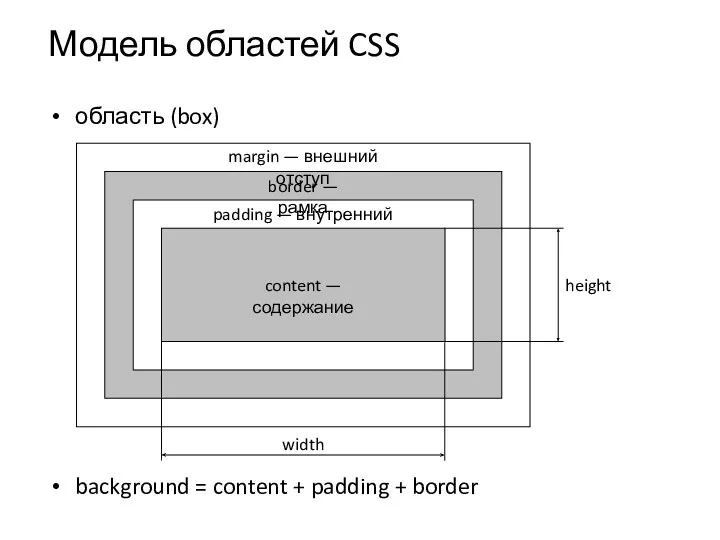
- 4. Модель областей CSS область (box) background = content + padding + border border — рамка margin
- 5. Контейнер Контейнер (containing block) области — прямоугольник, в котором обитает данная область Многие параметры области (width,
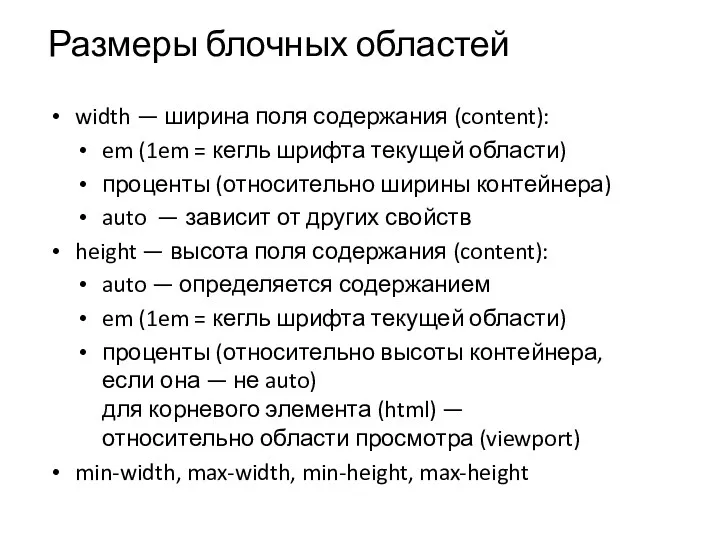
- 6. Размеры блочных областей width — ширина поля содержания (content): em (1em = кегль шрифта текущей области)
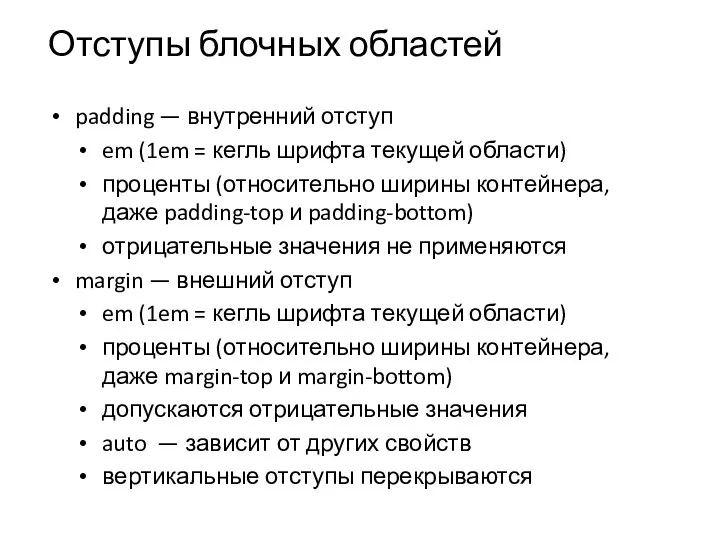
- 7. Отступы блочных областей padding — внутренний отступ em (1em = кегль шрифта текущей области) проценты (относительно
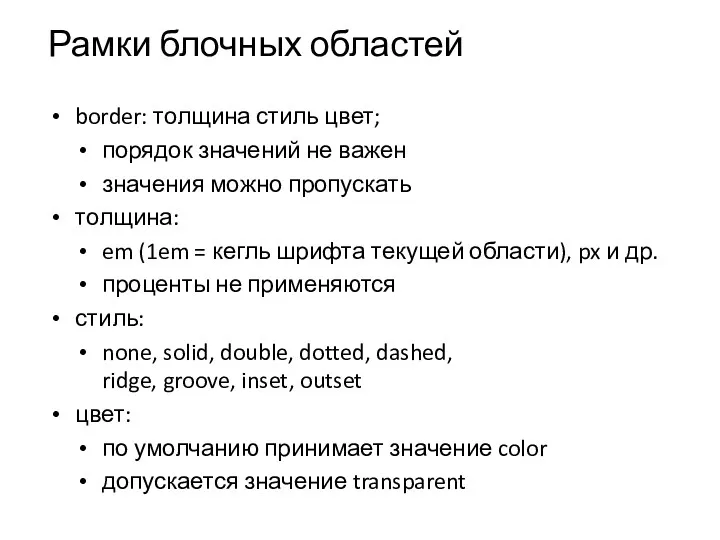
- 8. Рамки блочных областей border: толщина стиль цвет; порядок значений не важен значения можно пропускать толщина: em
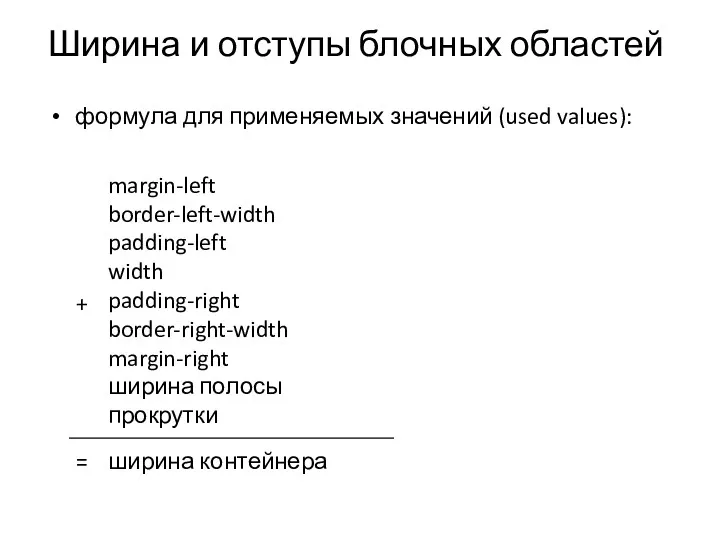
- 9. Ширина и отступы блочных областей формула для применяемых значений (used values):
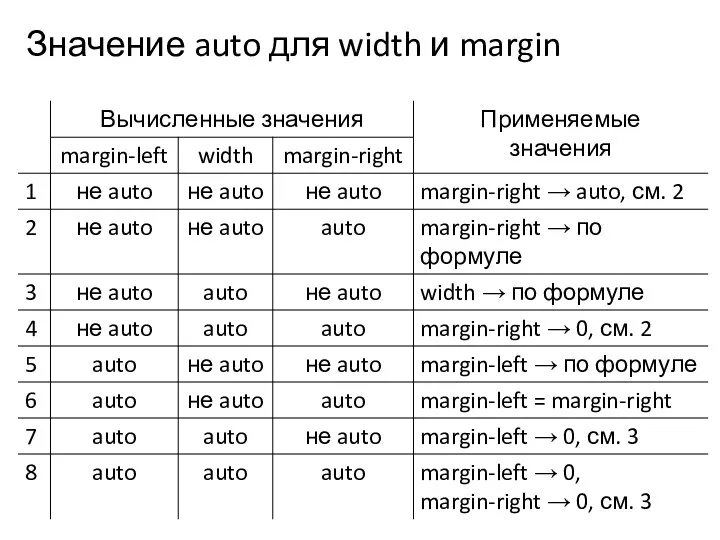
- 10. Значение auto для width и margin
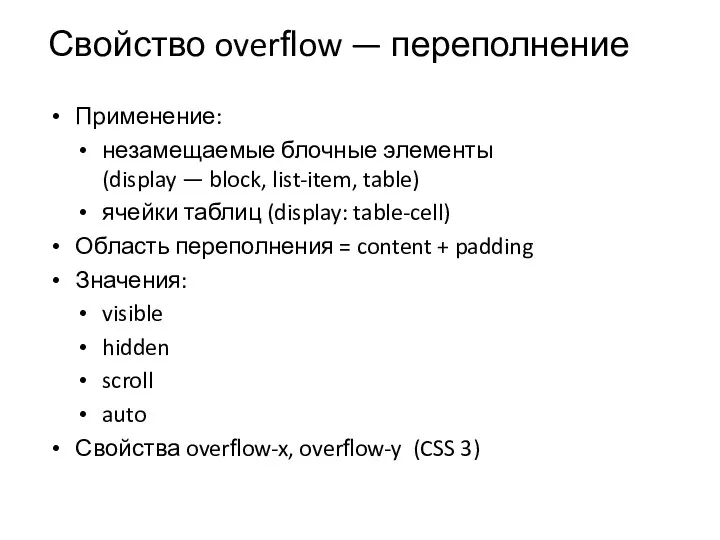
- 11. Свойство overflow — переполнение Применение: незамещаемые блочные элементы (display — block, list-item, table) ячейки таблиц (display:
- 13. Скачать презентацию










 Понятие модели: модели натурные и информационные. Назначение и свойства моделей
Понятие модели: модели натурные и информационные. Назначение и свойства моделей Программирование на языке Python. Линейные программы
Программирование на языке Python. Линейные программы Деревья. Лекция 11, 12
Деревья. Лекция 11, 12 Практика 1. Создание веб-страницы
Практика 1. Создание веб-страницы Информационная система (ИС)
Информационная система (ИС) Обеспечивающие информационные системы
Обеспечивающие информационные системы Интерфейсы (C#, Лекция 8)
Интерфейсы (C#, Лекция 8) Базы данных. Основное определение. Классификация БД
Базы данных. Основное определение. Классификация БД Язык си. Часть 5. Приведение типов. Символы и строки
Язык си. Часть 5. Приведение типов. Символы и строки Облачный сервис
Облачный сервис Одномерные массивы. Вставка, удаление элемента.
Одномерные массивы. Вставка, удаление элемента. Сетевые операционные системы
Сетевые операционные системы Bubble Sort
Bubble Sort Базы данных. Введение
Базы данных. Введение Условные конструкции
Условные конструкции Что такое вебинар
Что такое вебинар Системы программирования: основные понятия. Лекция 2: Современные системы программирования
Системы программирования: основные понятия. Лекция 2: Современные системы программирования Система визуального объектно-ориентированного программирования Delphi. Компонент MainMenu. (Лекция 35)
Система визуального объектно-ориентированного программирования Delphi. Компонент MainMenu. (Лекция 35) Создание базы данных. Информационные системы и базы данных
Создание базы данных. Информационные системы и базы данных Інформаційно-вимірювальнa системa для калібрування лабораторних сит з використанням програмного забезпечення labview
Інформаційно-вимірювальнa системa для калібрування лабораторних сит з використанням програмного забезпечення labview Технологии коммутации. Лекция 6
Технологии коммутации. Лекция 6 Governance of internent
Governance of internent Тиждень циклової комісії Комп'ютерної інженерії
Тиждень циклової комісії Комп'ютерної інженерії Adobe Photoshop
Adobe Photoshop Ростелеком. Центры обработки данных
Ростелеком. Центры обработки данных Интеллектуальная система автоведения грузового поезда с распределенной тягой ИСАВП-РТ. Клавиатура и меню
Интеллектуальная система автоведения грузового поезда с распределенной тягой ИСАВП-РТ. Клавиатура и меню Java for web. Log4j
Java for web. Log4j Компьютерлік графика
Компьютерлік графика