Содержание
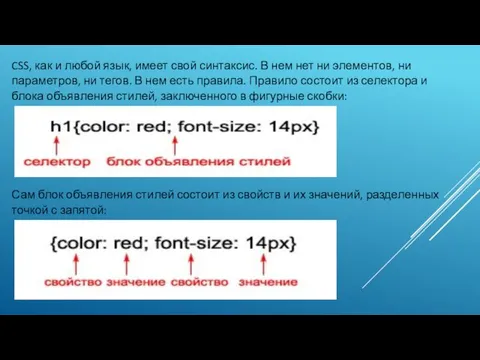
- 2. CSS, как и любой язык, имеет свой синтаксис. В нем нет ни элементов, ни параметров, ни
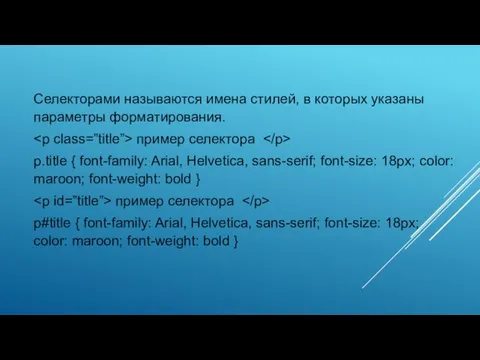
- 3. Селекторами называются имена стилей, в которых указаны параметры форматирования. пример селектора p.title { font-family: Arial, Helvetica,
- 4. В примере используется селектор с именем (id) title для которого задано определение стиля. Определение состоит из
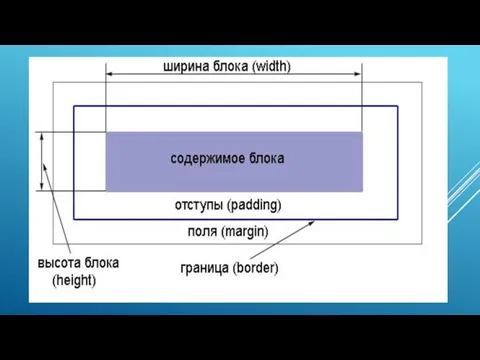
- 6. У блока есть содержимое, например, для элемента p - это текст. Вокруг содержимого есть отступы (padding),
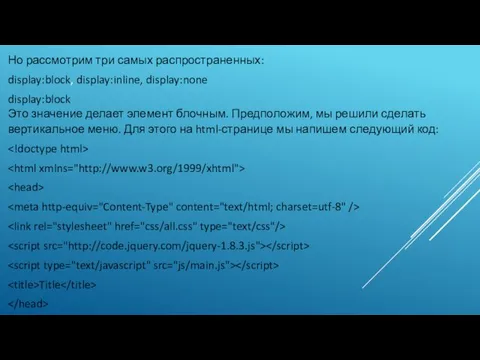
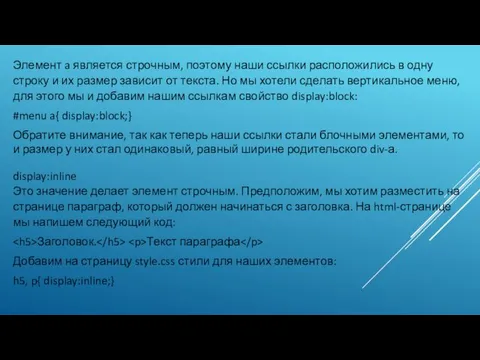
- 7. Но рассмотрим три самых распространенных: display:block, display:inline, display:none display:block Это значение делает элемент блочным. Предположим, мы
- 8. Главная О нас Контакты Кнопка
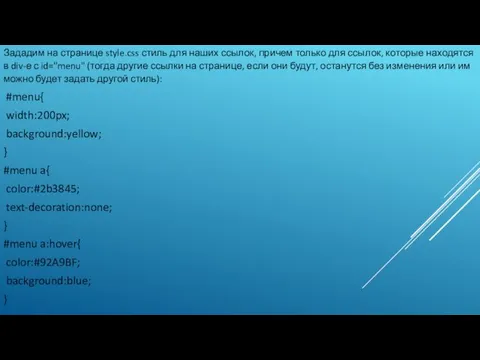
- 9. Зададим на странице style.css стиль для наших ссылок, причем только для ссылок, которые находятся в div-е
- 10. Элемент a является строчным, поэтому наши ссылки расположились в одну строку и их размер зависит от
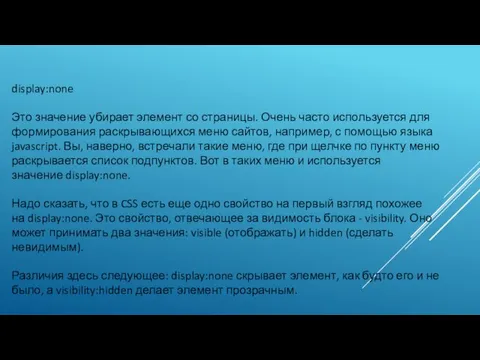
- 11. display:none Это значение убирает элемент со страницы. Очень часто используется для формирования раскрывающихся меню сайтов, например,
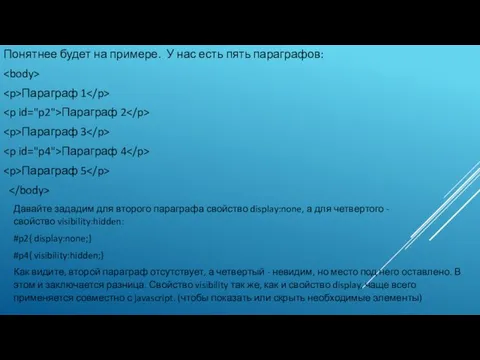
- 12. Понятнее будет на примере. У нас есть пять параграфов: Параграф 1 Параграф 2 Параграф 3 Параграф
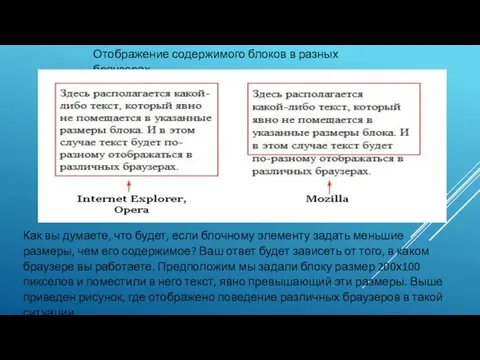
- 13. Отображение содержимого блоков в разных браузерах Как вы думаете, что будет, если блочному элементу задать меньшие
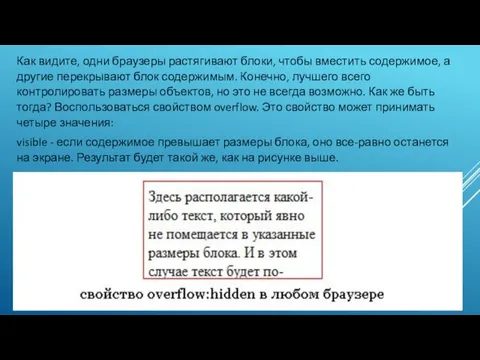
- 14. Как видите, одни браузеры растягивают блоки, чтобы вместить содержимое, а другие перекрывают блок содержимым. Конечно, лучшего
- 15. scroll - блок будет снабжен полосами прокрутки, причем как горизонтальной, так и вертикальной (смотря какую прокрутку
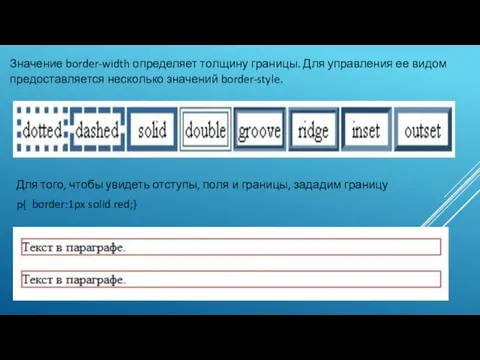
- 16. Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-style. Для того, чтобы
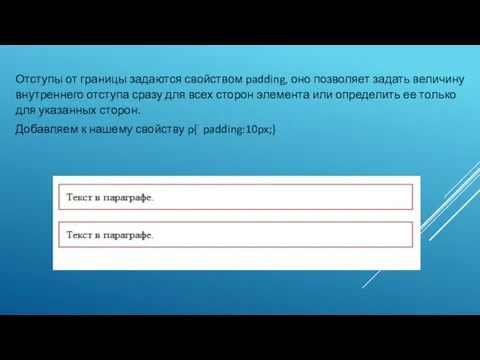
- 17. Отступы от границы задаются свойством padding, оно позволяет задать величину внутреннего отступа сразу для всех сторон
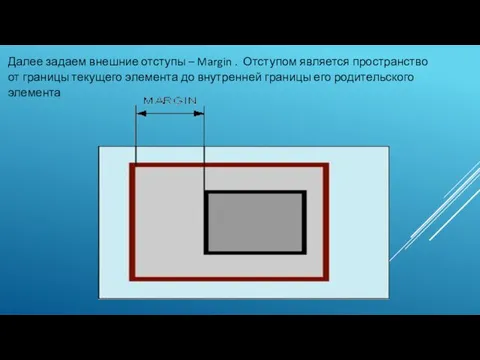
- 18. Далее задаем внешние отступы – Margin . Отступом является пространство от границы текущего элемента до внутренней
- 19. Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с
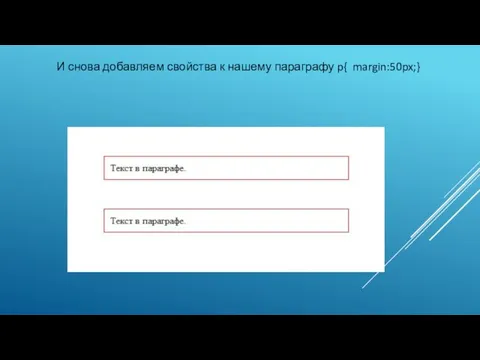
- 20. И снова добавляем свойства к нашему параграфу p{ margin:50px;}
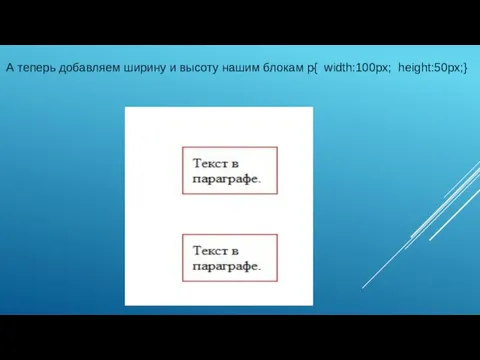
- 21. А теперь добавляем ширину и высоту нашим блокам p{ width:100px; height:50px;}
- 22. Плавающие блоки Эти блоки нельзя позиционировать с точностью до пиксела, как в предыдущих схемах, но именно
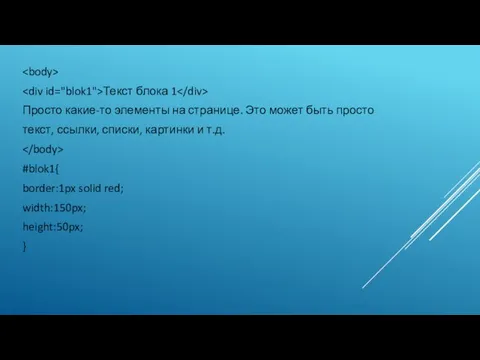
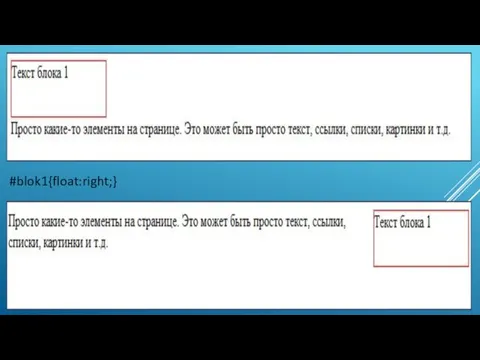
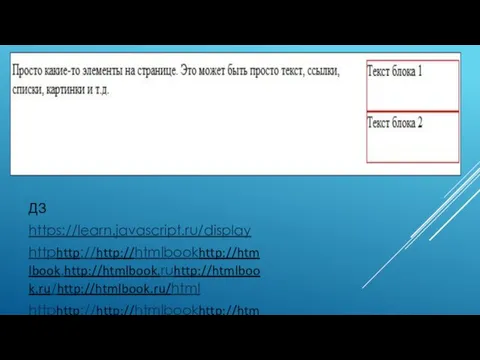
- 23. Текст блока 1 Просто какие-то элементы на странице. Это может быть просто текст, ссылки, списки, картинки
- 24. #blok1{float:right;}
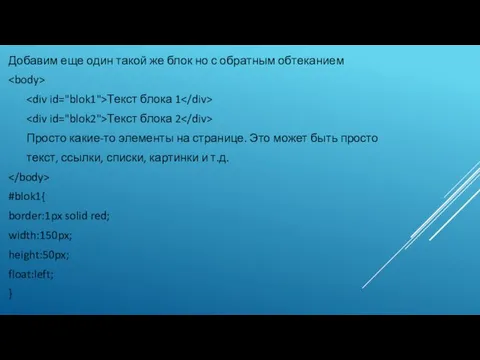
- 25. Добавим еще один такой же блок но с обратным обтеканием Текст блока 1 Текст блока 2
- 26. #blok2{ border:1px solid red; width:150px; height:50px; float:right; }
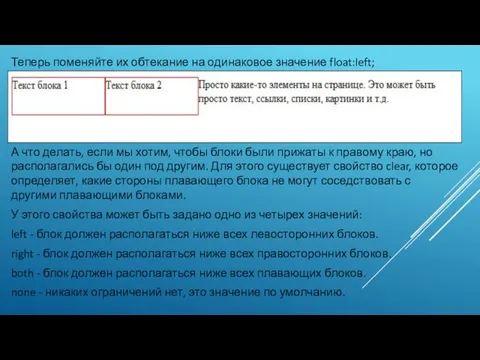
- 27. Теперь поменяйте их обтекание на одинаковое значение float:left; А что делать, если мы хотим, чтобы блоки
- 28. #blok1{ border:1px solid red; width:150px; height:50px; float:right; } #blok2{ border:1px solid red; width:150px; height:50px; float:right; clear:right;
- 29. ДЗ https://learn.javascript.ru/display httphttp://http://htmlbookhttp://htmlbook.http://htmlbook.ruhttp://htmlbook.ru/http://htmlbook.ru/html httphttp://http://htmlbookhttp://htmlbook.http://htmlbook.ruhttp://htmlbook.ru/http://htmlbook.ru/css
- 30. ПОЗИЦИОНИРОВАНИЕ Если визуально разделить нашу страницу на прямоугольные блоки, то мы получим четыре блока: шапка сайта,
- 31. #header{ background:darkred; width:715px; height:100px; } #menu{ background:oldlace; width:190px; height:300px; }
- 32. #content{ background:oldlace; width:525px; height:300px; } #footer{ background:darkred; width:715px; height:30px; }
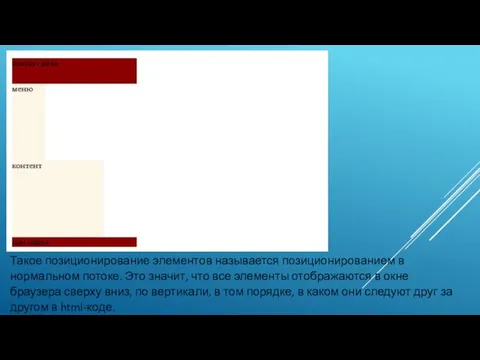
- 33. Такое позиционирование элементов называется позиционированием в нормальном потоке. Это значит, что все элементы отображаются в окне
- 34. В CSS же нам предоставляются и другие схемы позиционирования: абсолютное позиционирование, относительное позиционирование, плавающая Для определения
- 35. Абсолютное позиционирование При этой схеме позиционирования расположение блока на странице не зависит от того, в каком
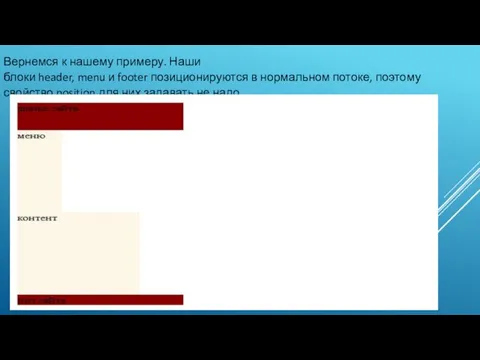
- 36. Вернемся к нашему примеру. Наши блоки header, menu и footer позиционируются в нормальном потоке, поэтому свойство
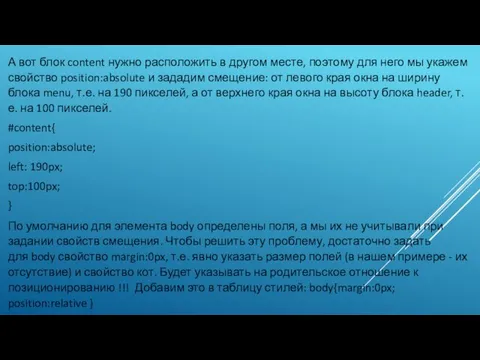
- 37. А вот блок content нужно расположить в другом месте, поэтому для него мы укажем свойство position:absolute
- 39. Фиксированные блоки при фиксированном позиционировании блок фиксируется относительно области просмотра. У фиксированных блоков есть один существенный
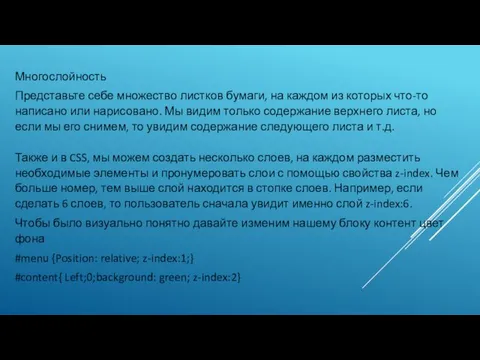
- 40. Многослойность Представьте себе множество листков бумаги, на каждом из которых что-то написано или нарисовано. Мы видим
- 41. Title текст
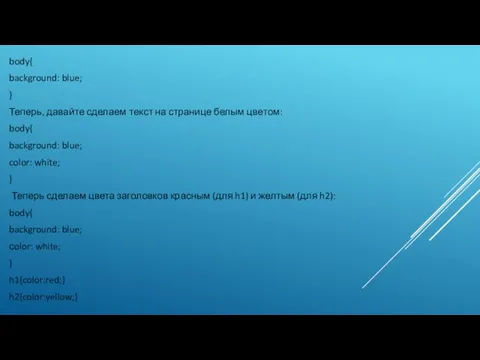
- 42. body{ background: blue; } Теперь, давайте сделаем текст на странице белым цветом: body{ background: blue; color:
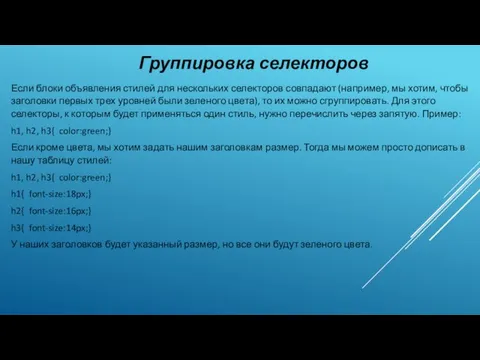
- 43. Группировка селекторов Если блоки объявления стилей для нескольких селекторов совпадают (например, мы хотим, чтобы заголовки первых
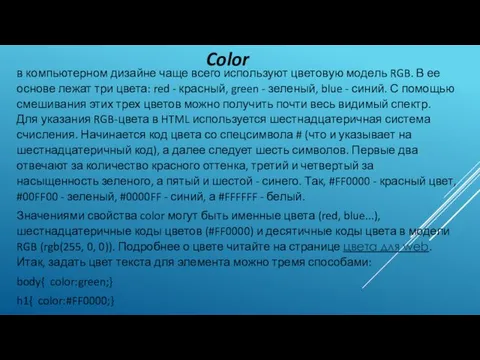
- 44. Color в компьютерном дизайне чаще всего используют цветовую модель RGB. В ее основе лежат три цвета:
- 45. Свойство color является наследуемым. Заголовок Здесь текст параграфа. Здесь просто текст. body{ color:green;} h1{ color:red;} p{
- 46. Фон - background На самом деле это группа свойств, так или иначе связанная с фоном. При
- 47. background-image - задает фоновое изображение. Значением свойства является URL графического файла. Формат задания следующий: сначала идет
- 48. background-repeat - задает возможность повторения фонового изображения. В качестве фонового изображения может выступать как цельное изображение
- 49. background-position - задает расположение элемента относительно окна браузера. Значения можно задавать в процентах, в единицах длины
- 51. Скачать презентацию
















































 Uvers - A New Generation Social Network
Uvers - A New Generation Social Network Тема урока: Язык разметки гипертекста HTML
Тема урока: Язык разметки гипертекста HTML Основы построения телекоммуникационных сетей и систем. Служба и сети передачи данных
Основы построения телекоммуникационных сетей и систем. Служба и сети передачи данных Управление процессами. Представление об автоматических и автоматизированных системах управления. АСУ
Управление процессами. Представление об автоматических и автоматизированных системах управления. АСУ Общая характеристика табличного процессора
Общая характеристика табличного процессора Современные информационно-телекоммуникационных системы (ИТКС)
Современные информационно-телекоммуникационных системы (ИТКС) Семинар компании Корзилла. Определения javaScript
Семинар компании Корзилла. Определения javaScript Характеристика сервисных програм ЭВМ
Характеристика сервисных програм ЭВМ Вводная презентация проекта Сердце - пламенный мотор
Вводная презентация проекта Сердце - пламенный мотор Браузер. Работа с интернет магазином, интернет – сми, интернет – турагентство, интернет-библиотека
Браузер. Работа с интернет магазином, интернет – сми, интернет – турагентство, интернет-библиотека Презентация. Фотокросс
Презентация. Фотокросс Технология обработки текстовой информации. Лекция 8
Технология обработки текстовой информации. Лекция 8 Компоненты ЛВС. Сетевое оборудование
Компоненты ЛВС. Сетевое оборудование Python. Оператор присваивания
Python. Оператор присваивания Введение в операционные системы
Введение в операционные системы Обработка одномерных массивов
Обработка одномерных массивов Правила по обеспечению информационной безопасности на рабочем месте
Правила по обеспечению информационной безопасности на рабочем месте Опасности в интернете
Опасности в интернете Организация памяти. Способы организации памяти
Организация памяти. Способы организации памяти Безопасность в интернете
Безопасность в интернете Сервис Интернет. Лекция №3
Сервис Интернет. Лекция №3 Электронды үкімет дегеніміз
Электронды үкімет дегеніміз Бизнес-анализ в MS Excel
Бизнес-анализ в MS Excel Мультимедиа технологии
Мультимедиа технологии Новые информационные технологии. Понятие информационной технологии как составной части информатики
Новые информационные технологии. Понятие информационной технологии как составной части информатики Процессы. Основные понятия. Классификация процессов. Адресное пространство процесса. Основные ресурсы процесса. (Лекция 7)
Процессы. Основные понятия. Классификация процессов. Адресное пространство процесса. Основные ресурсы процесса. (Лекция 7) Мова програмування HTML
Мова програмування HTML Графический дизайн для непрофессионалов
Графический дизайн для непрофессионалов