Содержание
- 2. AGENDA CSS definitions 1 The basic syntax of CSS 2 How to add styles to the
- 3. CSS definitions CONFIDENTIAL Cascading Style Sheets (CSS) are a stylesheet language used to describe the presentation
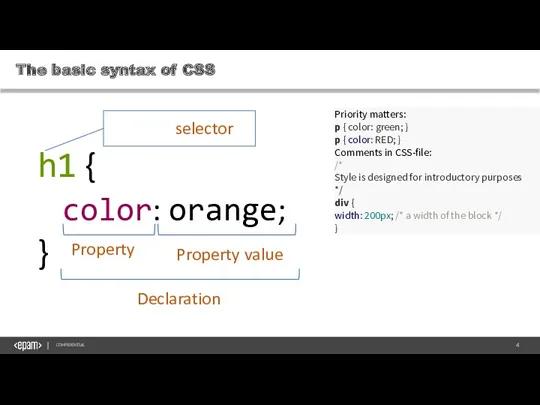
- 4. The basic syntax of CSS CONFIDENTIAL selector Priority matters: p { color: green; } p {
- 5. CSS Style Guide CONFIDENTIAL Put a space before the opening brace { in rule declarations In
- 6. CSS Style Guide CONFIDENTIAL Use soft tabs (2 spaces) for indentation Prefer dashes over camelCasing in
- 7. CSS Style Guide .snapshot-box h2 { padding: 0 0 6px 0; } .snapshot-box h2 { padding:
- 8. CSS Style Guide .snapshot-box h2, .profile-box h2, .order-box h2 { padding: 0 0 6px 0; font-weight:
- 9. CSS Style Guide .avatar{ border-radius:50%; border:2px solid white; } .no, .nope, .not_good { // ... }
- 10. CSS Style Guide .news { background: #eee; border-radius: 5px; box-shadow: inset 0 1px 2px rgba(0, 0,
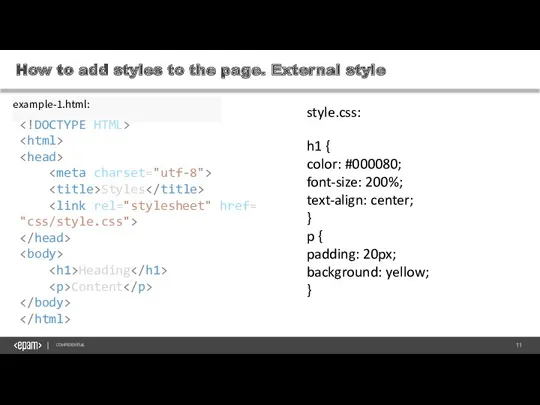
- 11. How to add styles to the page. External style CONFIDENTIAL example-1.html: style.css: h1 { color: #000080;
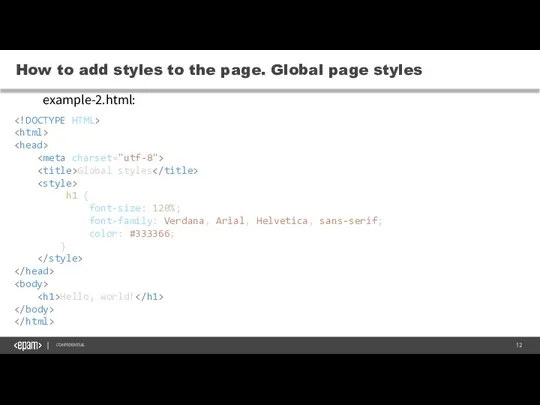
- 12. How to add styles to the page. Global page styles CONFIDENTIAL example-2.html:
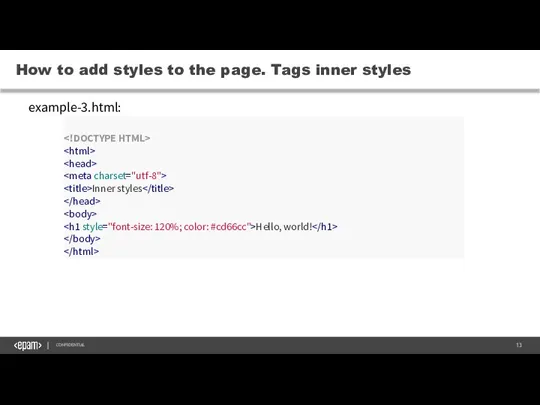
- 13. How to add styles to the page. Tags inner styles CONFIDENTIAL Inner styles Hello, world! example-3.html:
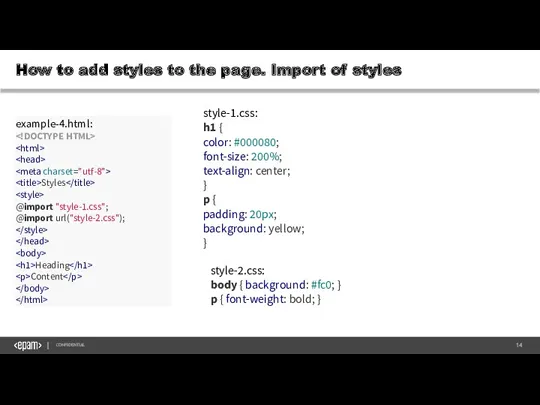
- 14. How to add styles to the page. Import of styles CONFIDENTIAL example-4.html: Styles @import "style-1.css"; @import
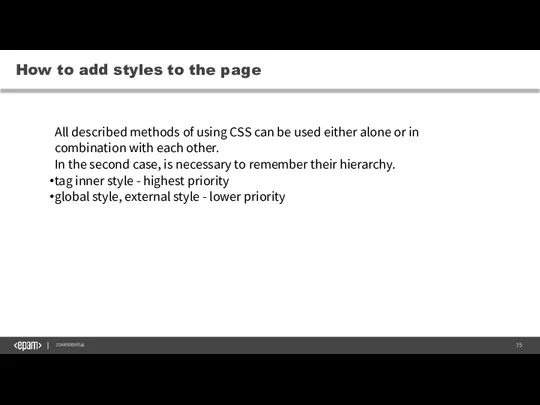
- 15. How to add styles to the page CONFIDENTIAL All described methods of using CSS can be
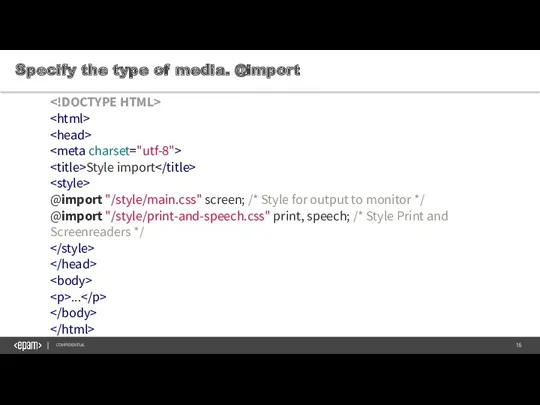
- 16. Specify the type of media. @import CONFIDENTIAL Style import @import "/style/main.css" screen; /* Style for output
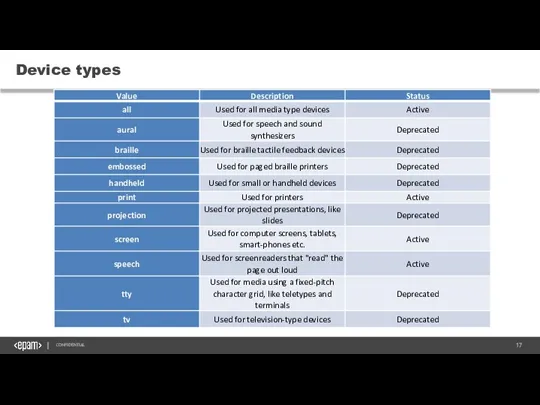
- 17. Device types CONFIDENTIAL
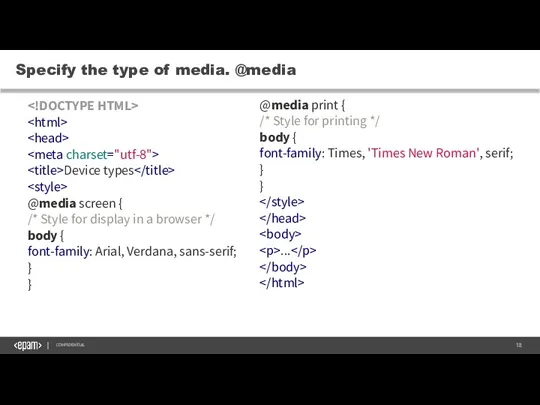
- 18. Specify the type of media. @media CONFIDENTIAL Device types @media screen { /* Style for display
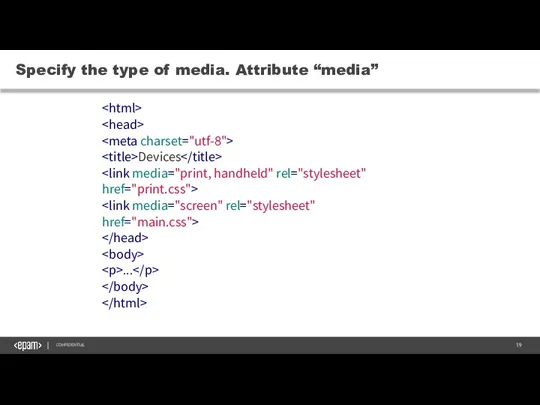
- 19. Specify the type of media. Attribute “media” CONFIDENTIAL Devices ...
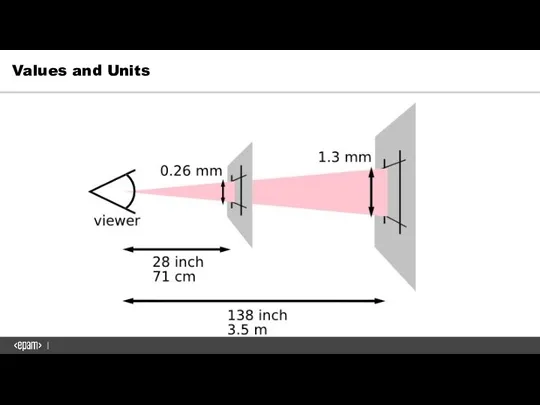
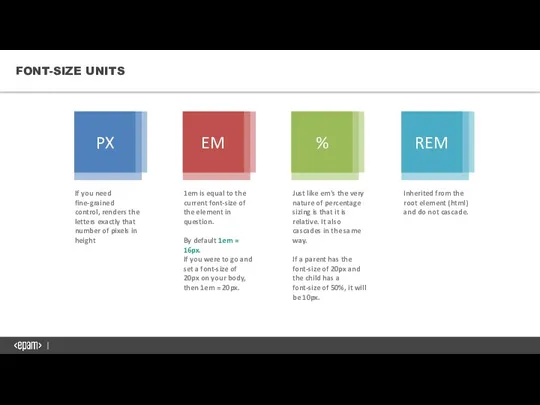
- 20. Values and Units
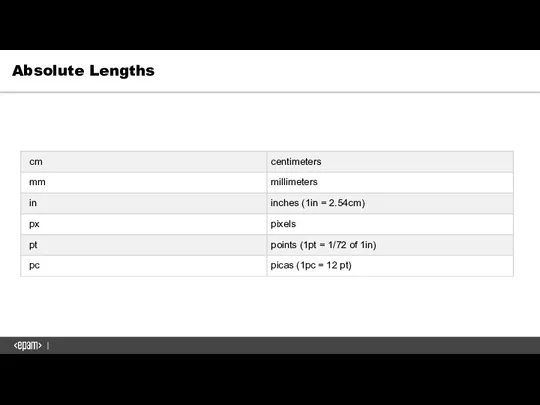
- 21. Absolute Lengths
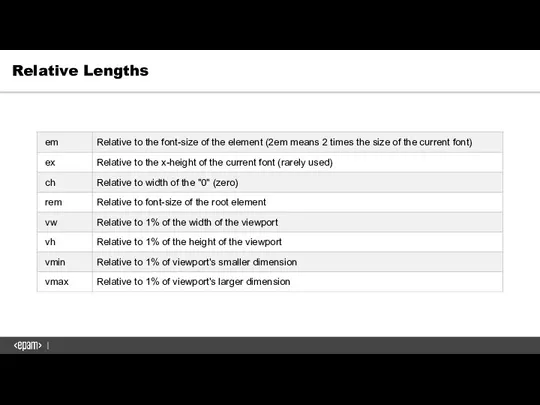
- 22. Relative Lengths
- 23. Using CSS custom properties
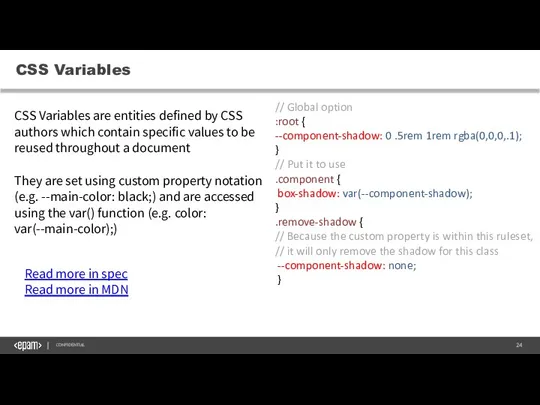
- 24. CSS Variables CONFIDENTIAL CSS Variables are entities defined by CSS authors which contain specific values to
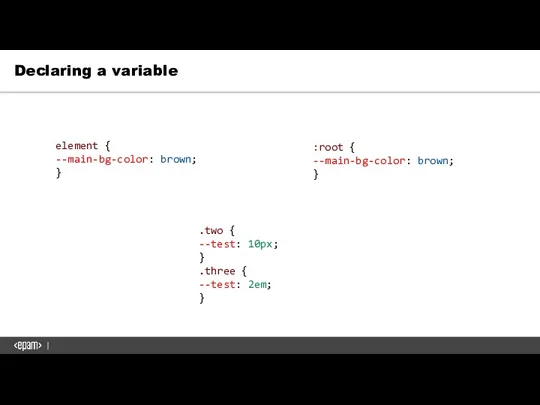
- 25. Declaring a variable element { --main-bg-color: brown; } .two { --test: 10px; } .three { --test:
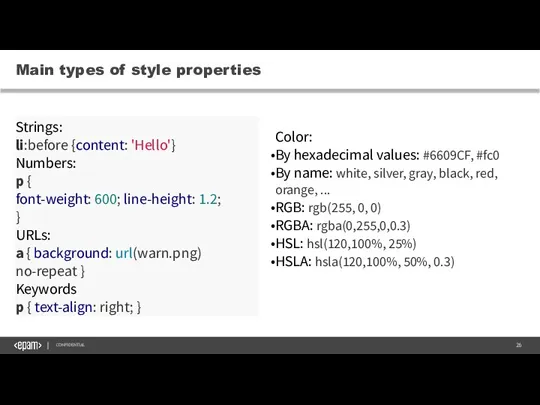
- 26. Main types of style properties CONFIDENTIAL Strings: li:before {content: 'Hello'} Numbers: p { font-weight: 600; line-height:
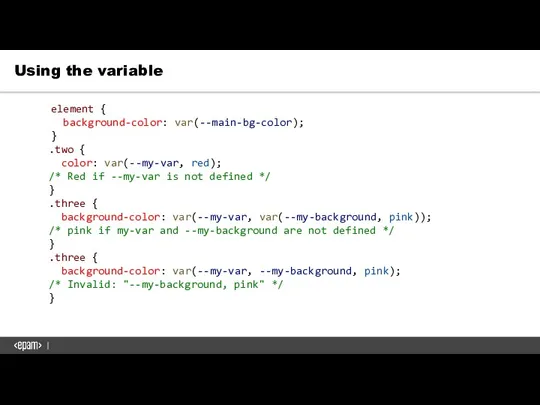
- 27. Using the variable element { background-color: var(--main-bg-color); } .two { color: var(--my-var, red); /* Red if
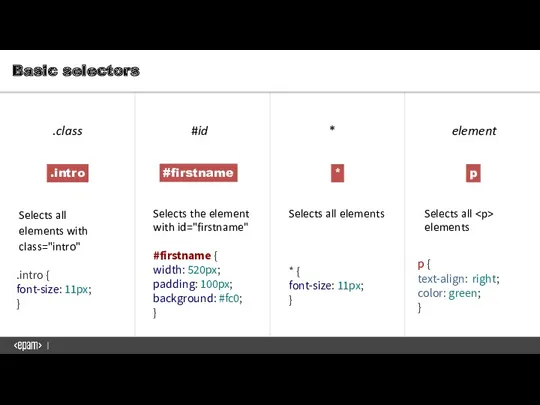
- 28. Basic selectors #firstname Selects the element with id="firstname" #firstname { width: 520px; padding: 100px; background: #fc0;
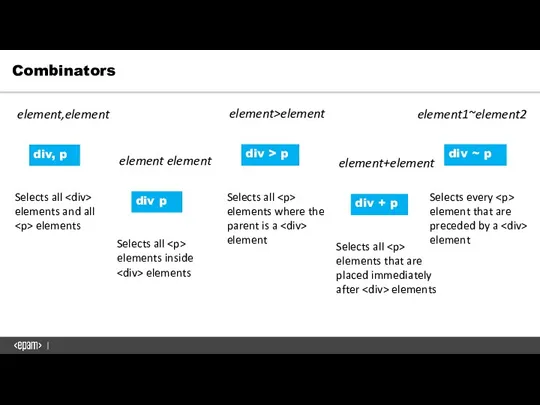
- 29. Combinators
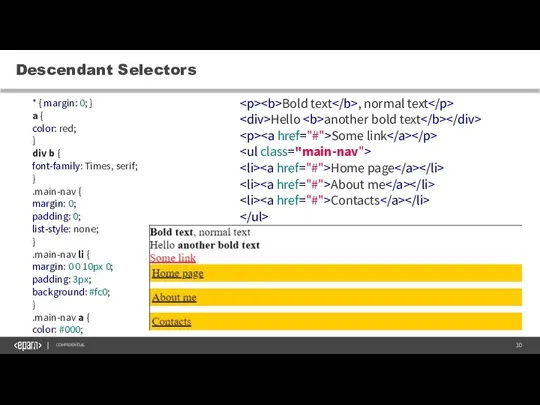
- 30. Descendant Selectors CONFIDENTIAL * { margin: 0; } a { color: red; } div b {
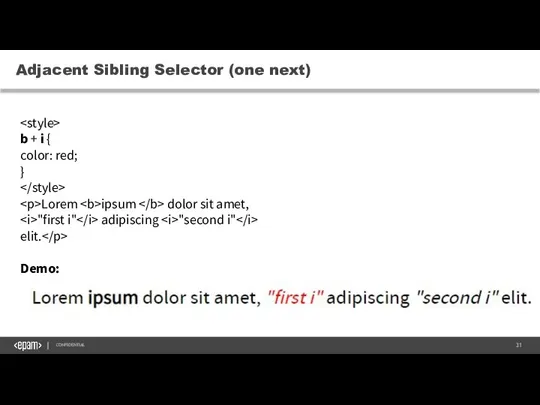
- 31. Adjacent Sibling Selector (one next) CONFIDENTIAL b + i { color: red; } Lorem ipsum dolor
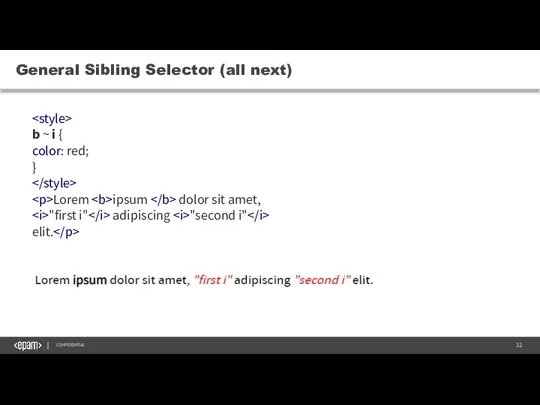
- 32. General Sibling Selector (all next) CONFIDENTIAL b ~ i { color: red; } Lorem ipsum dolor
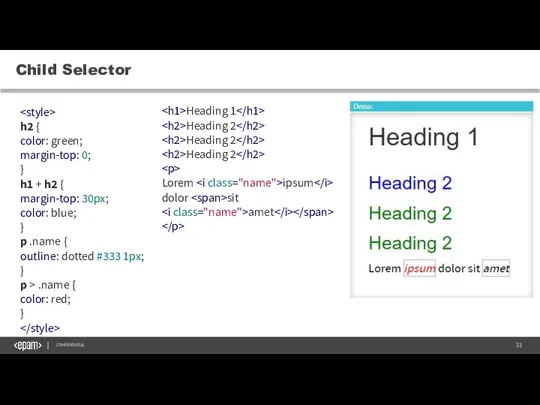
- 33. Child Selector CONFIDENTIAL h2 { color: green; margin-top: 0; } h1 + h2 { margin-top: 30px;
- 34. Attribute selectors Selects all elements with a target attribute [target] [title~=flower] a[href^="https"] [target=_blank] Selects all elements
- 35. Attributes selectors CONFIDENTIAL [title] { color: maroon; } a[href] { background: green; } a[target="_blank"] { background:
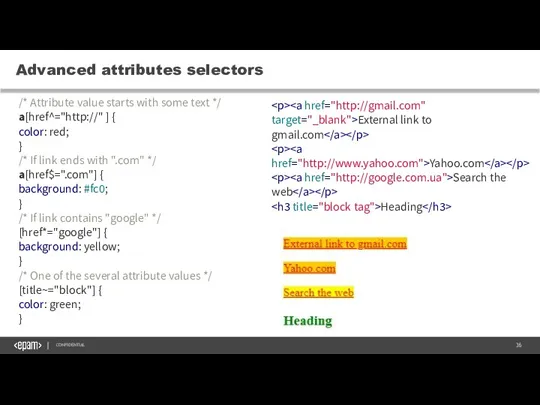
- 36. Advanced attributes selectors CONFIDENTIAL /* Attribute value starts with some text */ a[href^="http://" ] { color:
- 37. Pseudo-classes :checked :not (selector) :hover :disabled :empty :active :focus :link input:not([type="submit"]){} a:link { color: #265301; }
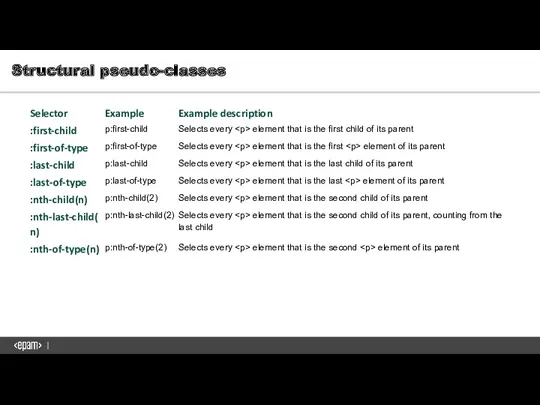
- 38. Structural pseudo-classes
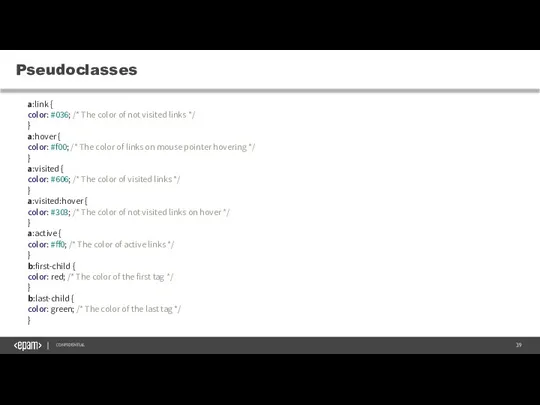
- 39. Pseudoclasses CONFIDENTIAL a:link { color: #036; /* The color of not visited links */ } a:hover
- 40. Pseudo-elements p::first-letter { color: lime; font-size: 300% }
- 41. Pseudoelements CONFIDENTIAL p:before { content: ""; display: inline-block; width: 20px; height: 1em; margin-right: 10px; background: #f3c;
- 42. Avoid qualifying ID and class names with type selectors. Unless necessary (for example with helper classes),
- 43. Lorem ipsum main.mainly p { /*This style*/ } /* Instead, assign a class name to p
- 44. Grouping CONFIDENTIAL h1, h2, h3 { font-family: Arial, Helvetica, sans-serif; } h1 { font-size: 160%; color:
- 45. !important selector { property: property value !important; } Document #one { color: red; } #two {
- 46. cascading Origin and Importance Scope Specificity Order of Appearance
- 47. Cascading CONFIDENTIAL Cascading refers simultaneous use of different style rules to document elements by connecting multiple
- 48. Cascading
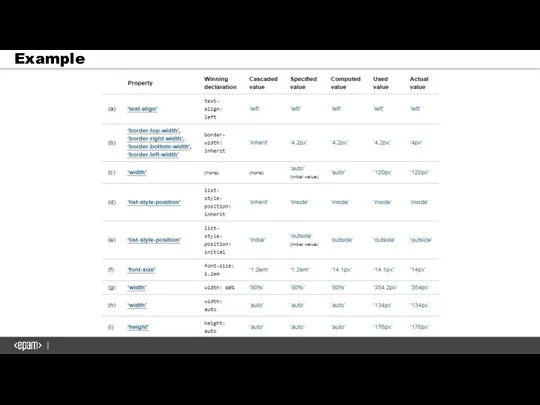
- 49. Example
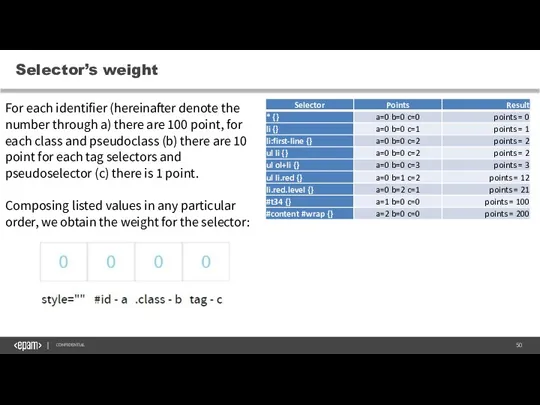
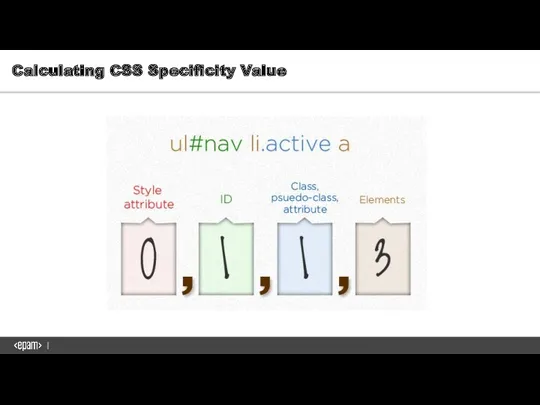
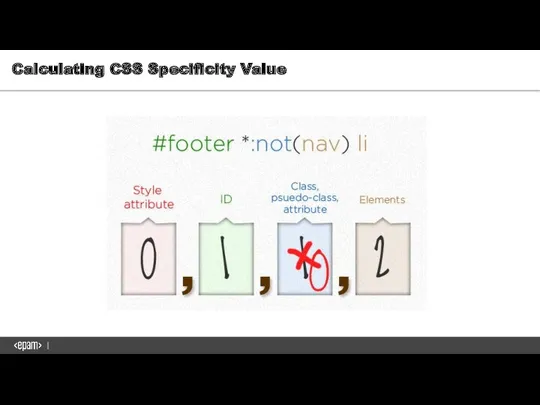
- 50. Selector’s weight CONFIDENTIAL For each identifier (hereinafter denote the number through a) there are 100 point,
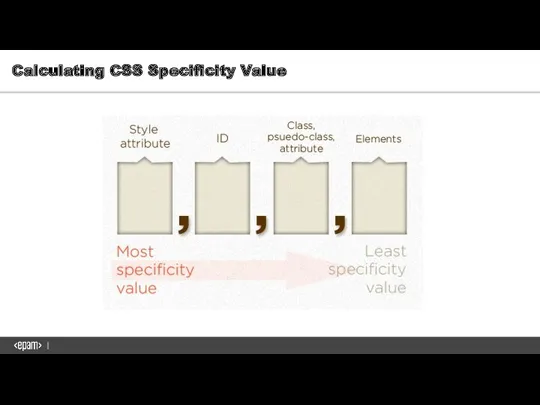
- 51. Calculating CSS Specificity Value
- 52. Calculating CSS Specificity Value
- 53. Calculating CSS Specificity Value
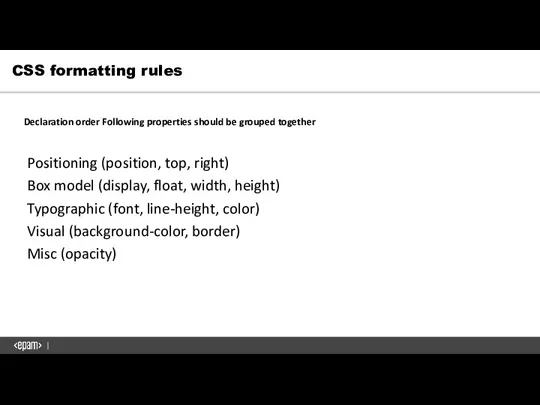
- 54. CSS formatting rules Declaration order Following properties should be grouped together Positioning (position, top, right) Box
- 55. The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line
- 56. html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre,
- 57. HTML5 Reset :: style.css https://github.com/murtaugh/HTML5-Reset/blob/master/assets/css/reset.css Reset
- 58. http://necolas.github.io/normalize.css/ Normalize.css makes browsers render all elements more consistently and in line with modern standards. It
- 59. color rgba rgb hsla hsl
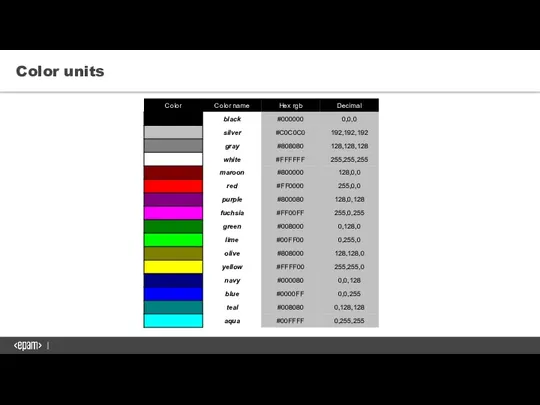
- 60. Color units
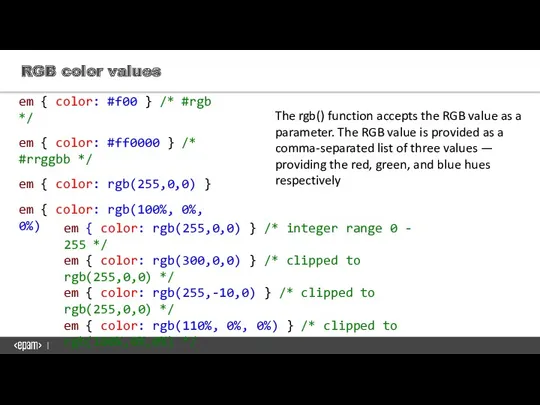
- 61. RGB color values em { color: #f00 } /* #rgb */ em { color: #ff0000 }
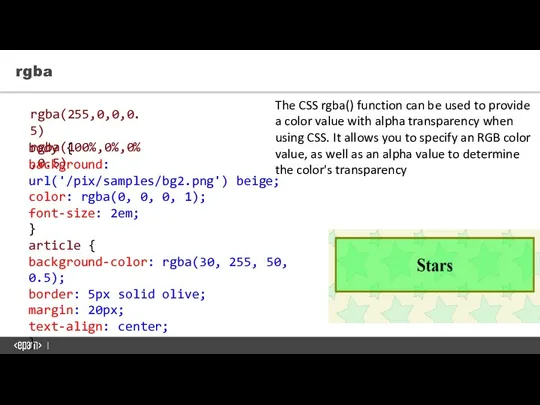
- 62. rgba The CSS rgba() function can be used to provide a color value with alpha transparency
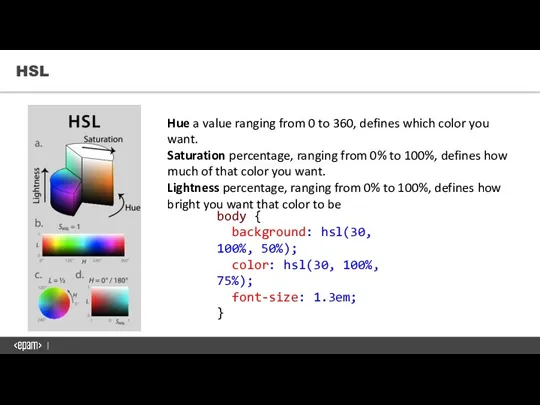
- 63. HSL body { background: hsl(30, 100%, 50%); color: hsl(30, 100%, 75%); font-size: 1.3em; } Hue a
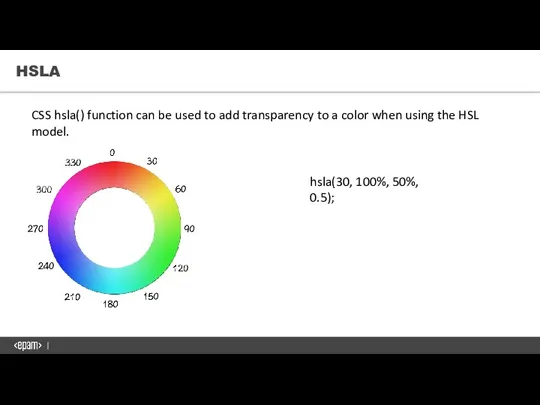
- 64. HSLA CSS hsla() function can be used to add transparency to a color when using the
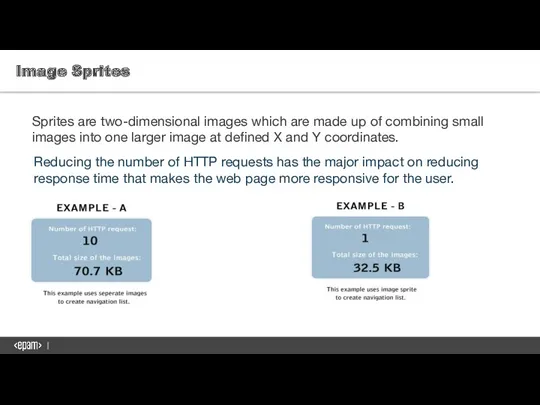
- 65. Image Sprites Sprites are two-dimensional images which are made up of combining small images into one
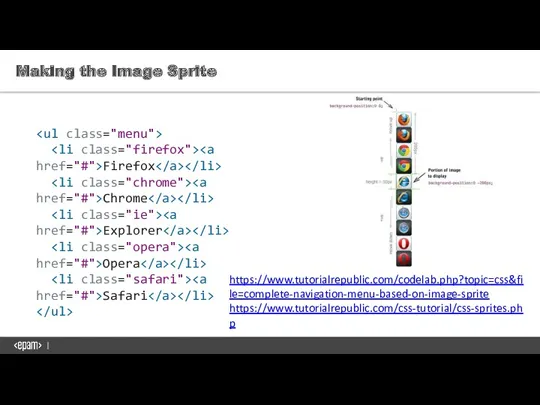
- 66. Making the Image Sprite Firefox Chrome Explorer Opera Safari https://www.tutorialrepublic.com/codelab.php?topic=css&file=complete-navigation-menu-based-on-image-sprite https://www.tutorialrepublic.com/css-tutorial/css-sprites.php
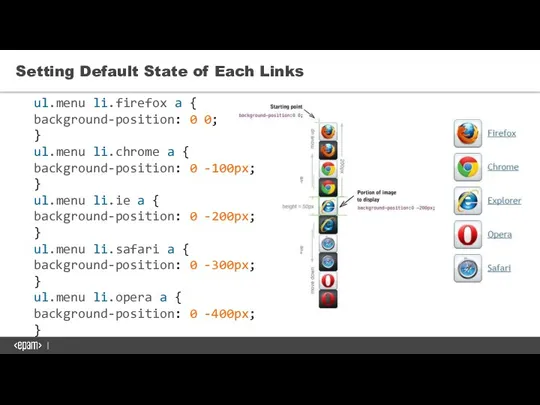
- 67. Setting Default State of Each Links ul.menu li.firefox a { background-position: 0 0; } ul.menu li.chrome
- 68. The reader should be able to read the message of a text easily and comfortably. This
- 69. Font font-style: normal | italic font-variant: normal | small-caps font-weight: normal | bold font-size: | line-height:
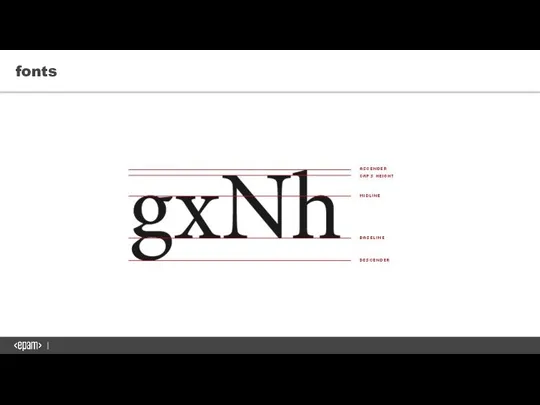
- 70. fonts
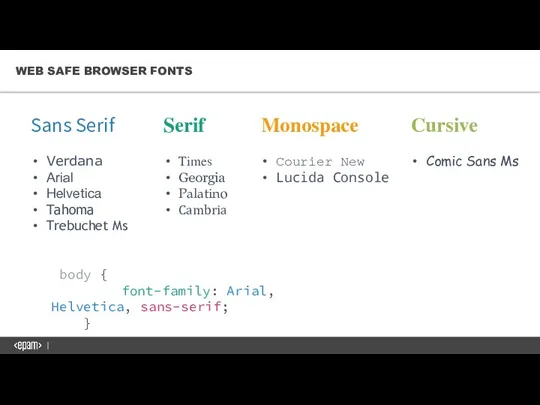
- 71. Sans Serif Verdana Arial Helvetica Tahoma Trebuchet Ms Serif Times Georgia Palatino Cambria Monospace Courier New
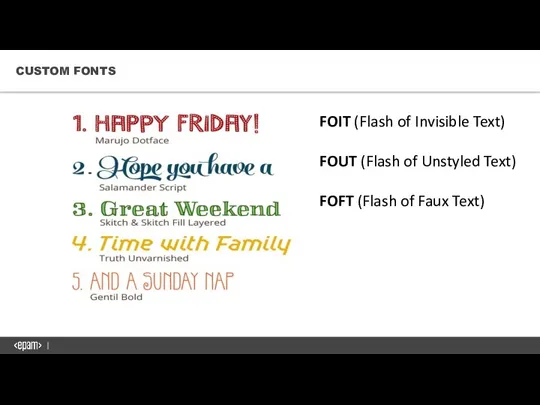
- 72. CUSTOM FONTS FOIT (Flash of Invisible Text) FOUT (Flash of Unstyled Text) FOFT (Flash of Faux
- 73. If you need fine-grained control, renders the letters exactly that number of pixels in height 1em
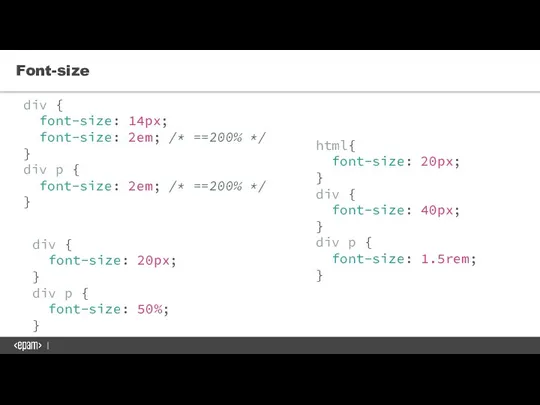
- 74. Font-size div { font-size: 14px; font-size: 2em; /* ==200% */ } div p { font-size: 2em;
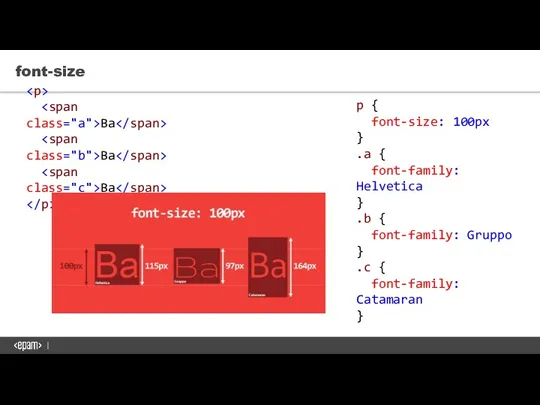
- 75. font-size Ba Ba Ba p { font-size: 100px } .a { font-family: Helvetica } .b {
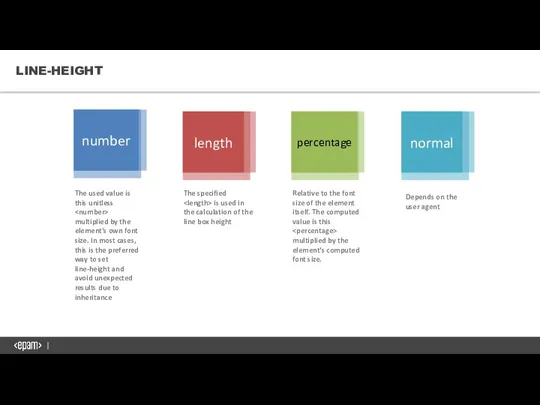
- 76. The used value is this unitless multiplied by the element's own font size. In most cases,
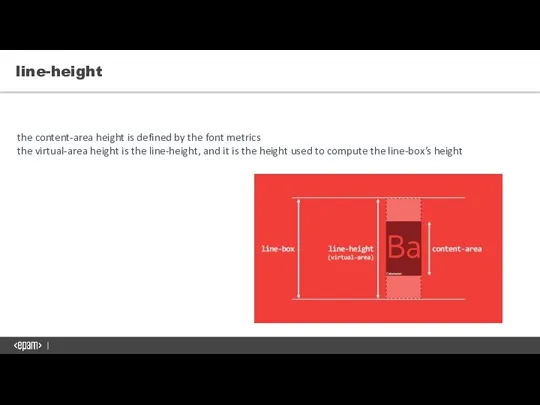
- 77. line-height the content-area height is defined by the font metrics the virtual-area height is the line-height,
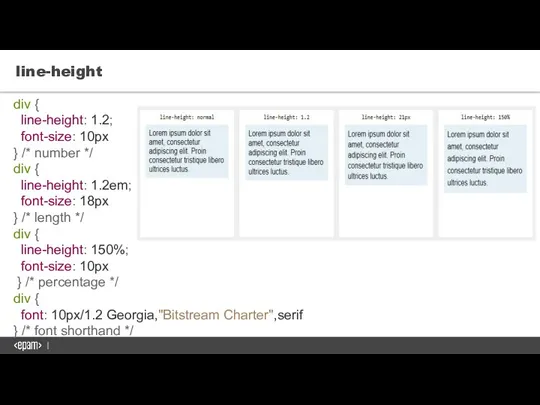
- 78. line-height div { line-height: 1.2; font-size: 10px } /* number */ div { line-height: 1.2em; font-size:
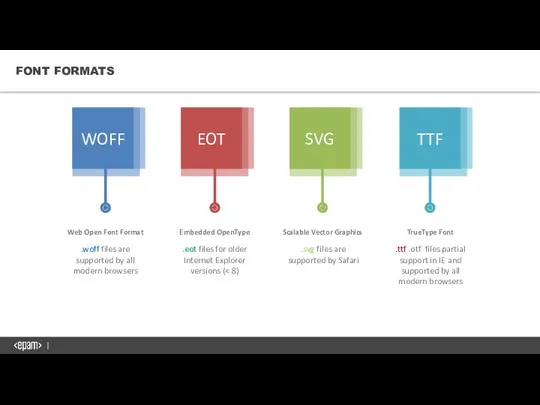
- 79. Web Open Font Format Embedded OpenType Scalable Vector Graphics TrueType Font .woff files are supported by
- 80. Compressed TrueType/OpenType font that contains additional meta information about the font's source. Created for use on
- 81. Type of font that can be derived from a regular font, allowing small files and legal
- 82. Method of using fonts defined as SVG shapes. SVG is a vector re-creation of the font,
- 83. TTF (True Type Font) Font file format created by Apple, but used on both Macintosh and
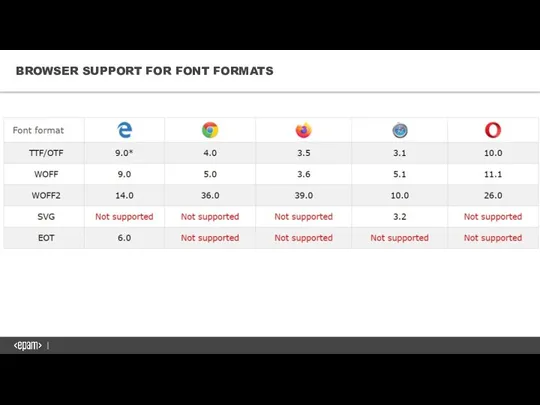
- 84. BROWSER SUPPORT FOR FONT FORMATS
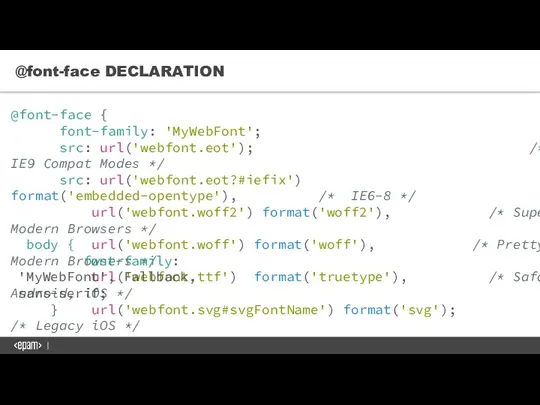
- 85. @font-face DECLARATION @font-face { font-family: 'MyWebFont'; src: url('webfont.eot'); /* IE9 Compat Modes */ src: url('webfont.eot?#iefix') format('embedded-opentype'),
- 86. Useful links CONFIDENTIAL Mozilla Developer Network (MDN) CSS Validation Service CSS CURRENT STATUS by W3C Can
- 87. Games CONFIDENTIAL https://flukeout.github.io/ https://flexboxfroggy.com/ https://cssgridgarden.com/ https://rupl.github.io/unfold/
- 88. FE Online UA Training Course Feedback I hope that you will find this material useful. If
- 90. Скачать презентацию
































![Attribute selectors Selects all elements with a target attribute [target]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248129/slide-33.jpg)
![Attributes selectors CONFIDENTIAL [title] { color: maroon; } a[href] {](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/248129/slide-34.jpg)





















































 Позиционные системы счисления
Позиционные системы счисления Локальные сети. Параметры сетей и их стандарты
Локальные сети. Параметры сетей и их стандарты Сбор и подготовка данных
Сбор и подготовка данных Современные накопители информации, используемые в вычислительной технике
Современные накопители информации, используемые в вычислительной технике Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся
Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля
Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля Параллельное программирование. С++. Thread Support Library. Atomic Operations Library
Параллельное программирование. С++. Thread Support Library. Atomic Operations Library Функции в Excel
Функции в Excel Организация и средства информационных технологий обеспечения управленческой деятельности
Организация и средства информационных технологий обеспечения управленческой деятельности Поиск публикаций и показатели деятельности ученого в Web of Science
Поиск публикаций и показатели деятельности ученого в Web of Science Бездротові мережі
Бездротові мережі Занятие 1. Знакомство с программой Adobe Photoshop
Занятие 1. Знакомство с программой Adobe Photoshop Microsoft Visual Studio — линейка продуктов компании Microsoft
Microsoft Visual Studio — линейка продуктов компании Microsoft Операторы цикла
Операторы цикла Понятие об информации. Представление информации. Информационная деятельность человека.
Понятие об информации. Представление информации. Информационная деятельность человека. Автоматизоване створення запитів у базі даних
Автоматизоване створення запитів у базі даних Архітектура операційних систем
Архітектура операційних систем Windows System Programming
Windows System Programming Личный кабинет
Личный кабинет Мир станочника. Аддитивные технологии и 3D-сканирование
Мир станочника. Аддитивные технологии и 3D-сканирование Методы и средства защиты программ от компьютерных вирусов
Методы и средства защиты программ от компьютерных вирусов 46_Yaroslavskaya_Sasha
46_Yaroslavskaya_Sasha Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6)
Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6) Godseeker. Игра
Godseeker. Игра Рабочий стол. Управление компьютером с помощью мыши
Рабочий стол. Управление компьютером с помощью мыши Проектирование изделий из листового металла в NX
Проектирование изделий из листового металла в NX Эти люди изменили мир
Эти люди изменили мир Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование
Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование