Содержание
- 2. Цель создания CSS CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения отдельных блоков и других
- 3. Базовый синтаксис CSS В HTML это можно сделать так: С помощью CSS того же самого результата
- 4. { : ; : ; ... : ; }
- 5. Связь CSS и HTML Метод 1: In-line (атрибут style тега) Example This is a red page
- 6. Метод 2: внутри тега style Example body {background-color: #FF0000;} This is a red page
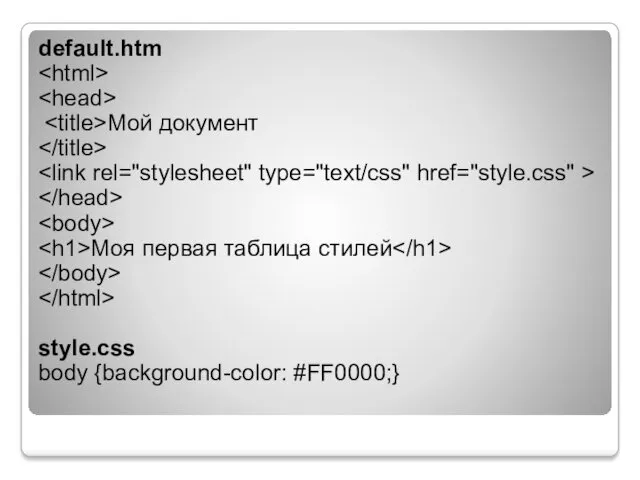
- 7. Метод 3: внешний (ссылка на таблицу стилей) Внешняя таблица стилей это просто текстовый файл с расширением
- 8. My document ...
- 9. Иерархия элементов внутри документа HTML-документы строятся на основании иерархии элементов, которая может быть наглядно представлена в
- 10. Например, в документе присутствуют два абзаца p, включающие в себя шрифт с полужирным начертанием b. Тогда
- 11. Селекторы
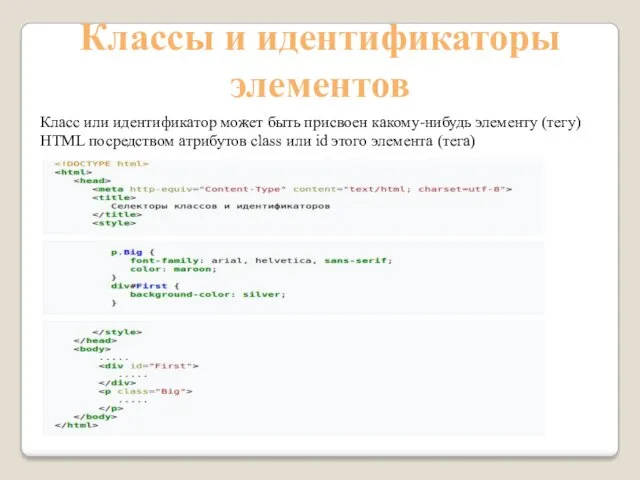
- 15. Классы и идентификаторы элементов Класс или идентификатор может быть присвоен какому-нибудь элементу (тегу) HTML посредством атрибутов
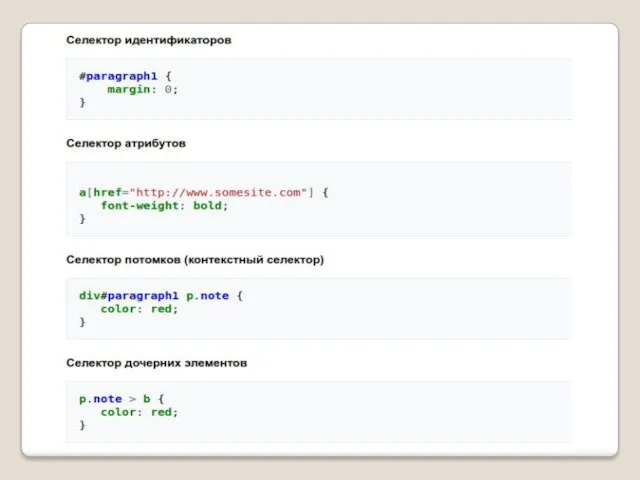
- 16. Основное отличие между классами элементов и идентификаторами элементов в том, что идентификатор предназначен для одного элемента,
- 17. default.htm Мой документ Моя первая таблица стилей style.css body {background-color: #FF0000;}
- 19. Цвет и фон color – цвет переднего плана background-color- цвет фона элемента background-image - фоновое изображение
- 20. Названия цветов ИмяКодОписание white #ffffff или #fffБелый silver #c0c0c0Серый gray #808080Тёмно-серый black #000000 или #000Чёрный maroon
- 21. Цвет переднего плана : свойство 'color' h1 {color: #ff0000;}
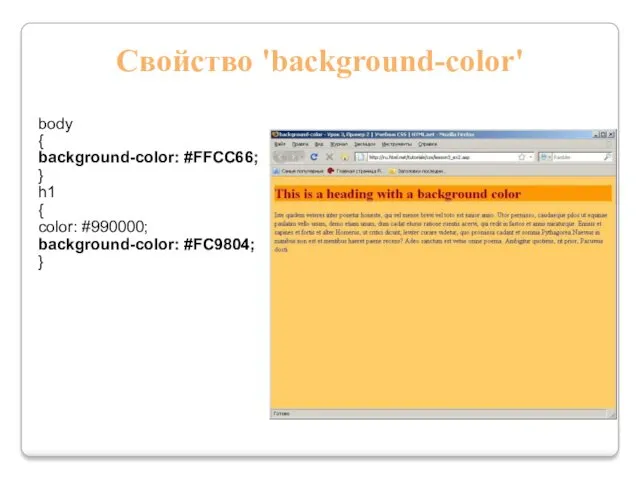
- 22. Свойство 'background-color' body { background-color: #FFCC66; } h1 { color: #990000; background-color: #FC9804; }
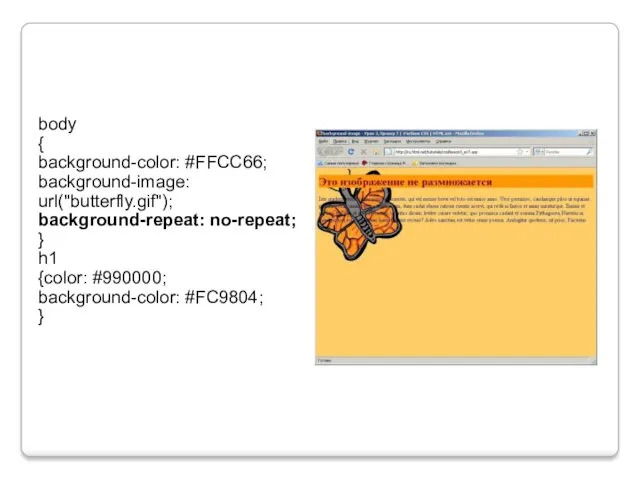
- 23. Фоновые изображения [background-image] body { background-color: #FFCC66; background-image: url("butterfly.gif"); } H1 { color: #990000; background-color: #FC9804;
- 24. Повторение/мультипликация фонового изображения [background-repeat] background-repeat: no-repeat – изображение не повторяется background-repeat: repeat-x – изображение повторяется по
- 25. body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; } h1 {color: #990000; background-color: #FC9804; }
- 26. Блокировка фонового изображения [background-attachment] body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; } h1
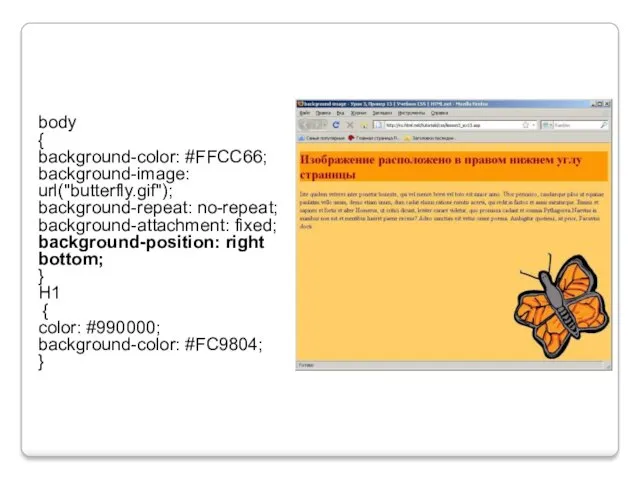
- 27. Расположение фонового рисунка [background-position] содержит два значения: положение по горизонтали и положение по вертикали (background-position: 5cm
- 28. Расположение фонового рисунка [background-position]
- 29. body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: right bottom; } H1 {
- 30. Шрифты font-family - семейство используемого шрифта font-style - стиль шрифта font-variant - тип представления строчных букв
- 31. Семейство шрифта [font-family] Для задания шрифта может быть использовано два типа имен: имя семейства (family-name) и
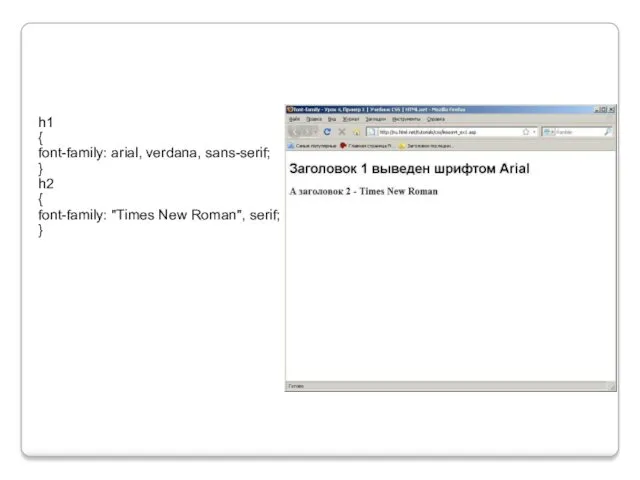
- 32. Семейство шрифта [font-family]
- 33. h1 { font-family: arial, verdana, sans-serif; } h2 { font-family: "Times New Roman", serif; }
- 34. Стиль шрифта [font-style] h1 { font-family: arial, verdana, sans-serif; } h2 { font-family: "Times New Roman",
- 35. Вариант шрифта [font-variant] h1 { font-variant: small-caps; } H2 { font-variant: normal; }
- 36. Вес шрифта [font-weight] normal – стандартная насыщенность шрифта, bold – полужирное начертание или значения от 100
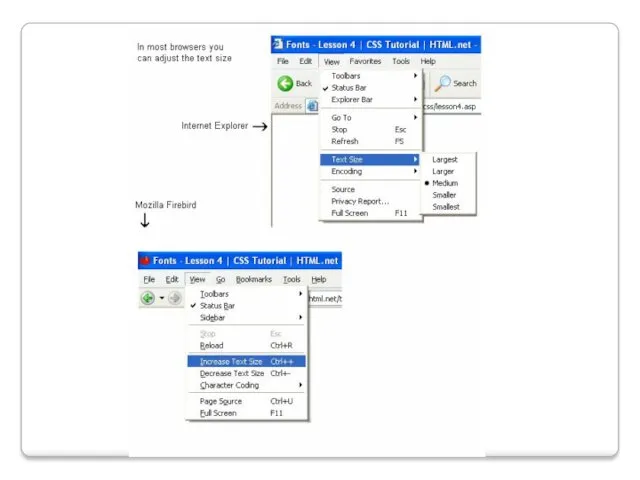
- 37. Размер шрифта [font-size] h1 { font-size: 30px; } H2 { font-size: 12pt; } h3 { font-size:
- 39. Сокращённая запись [font] p { font-style: italic; font-weight: bold; font-size: 30px; font-family: arial, sans-serif; } p
- 40. ТЕКСТ text-indent - величина отступа для первой строки текста text-align - горизонтальное выравнивание текста элемента text-decoration
- 41. Отступы [text-indent] p {text-indent: 30px;}
- 42. Выравнивание текста [text-align] center –по центру; left –по левому краю; right –по правому краю; justify–по ширине
- 43. Декоративный вариант [text-decoration] line-through – зачеркнутый текст; overline – линия над текстом; underline – линия под
- 44. Декоративный вариант [text-decoration] h1 {text-decoration: underline;}h2 {text-decoration: overline;}h3 {text-decoration: line-through;}
- 45. Интервал между буквами [letter-spacing] h1 {letter-spacing: 6px;} p {letter-spacing: 3px;}
- 46. Трансформация текста [text-transform] capitalize Капитализирует каждое слово. Например: "john doe" станет "John Doe". uppercase Конвертирует все
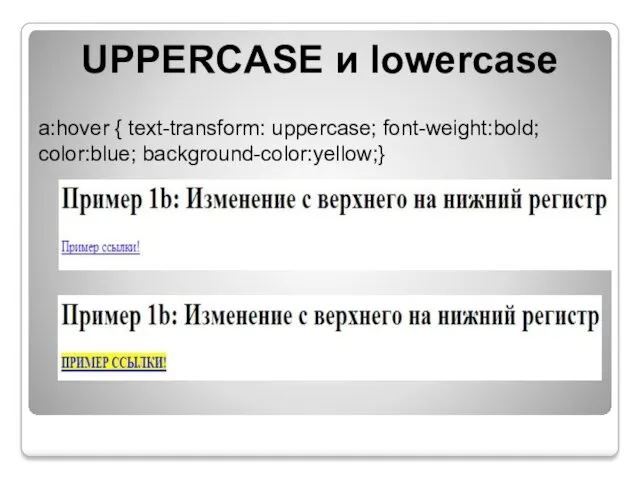
- 47. Трансформация текста [text-transform] h1 {text-transform: uppercase;}li {text-transform: capitalize;}
- 48. Ссылки a {color: blue;} a:link {color: blue;} ссылки, которые еще не посещались пользователем a:visited {color: red;}
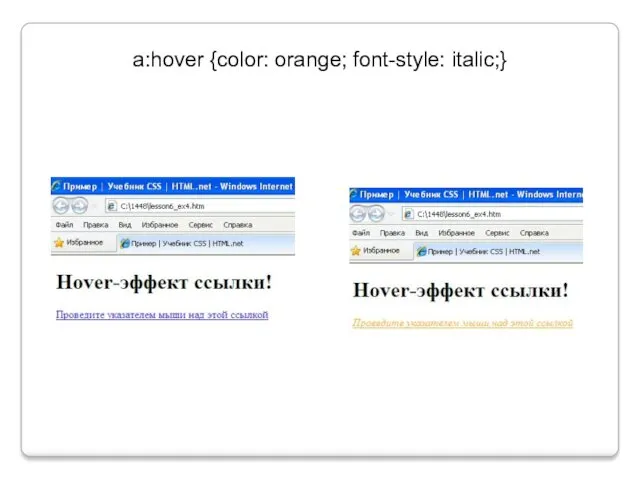
- 49. a:hover {color: orange; font-style: italic;}
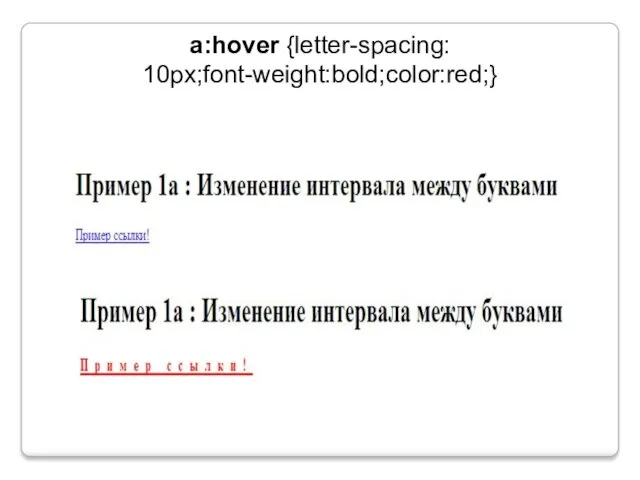
- 50. a:hover {letter-spacing: 10px;font-weight:bold;color:red;}
- 51. UPPERCASE и lowercase a:hover { text-transform: uppercase; font-weight:bold; color:blue; background-color:yellow;}
- 52. Удаление подчёркивания ссылок a {text-decoration:none;} a:link {color: blue;text-decoration:none;}a:visited {color: purple;text-decoration:none;}a:active {background-color: yellow;text-decoration:none;}a:hover {color:red;text-decoration:none;}
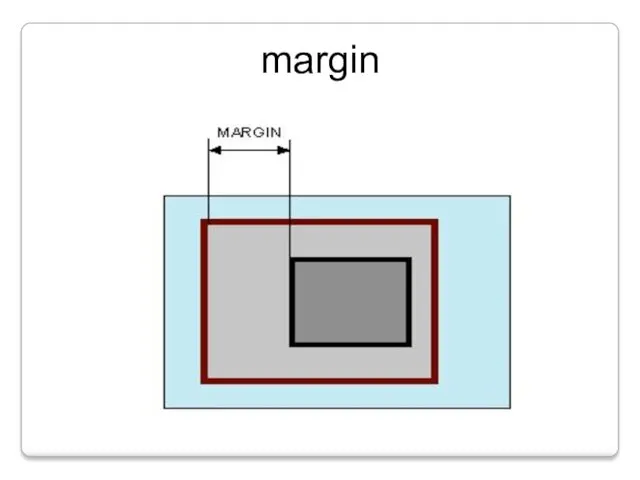
- 53. Боксовая модель margin – величина отступа от каждого края элемента (от границы текущего элемента до внутренней
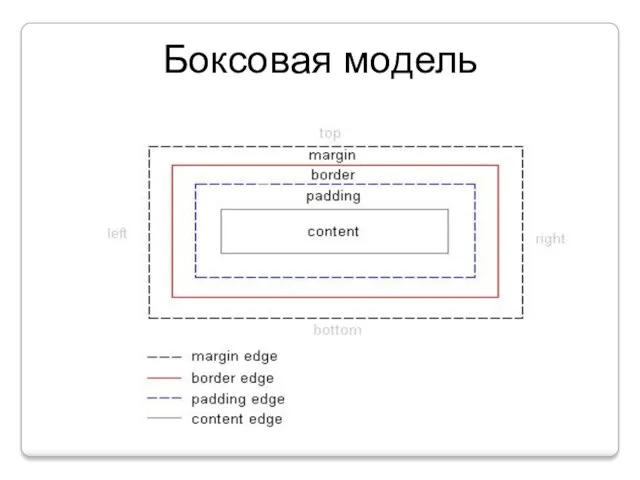
- 54. Боксовая модель
- 55. margin
- 56. margin Количество значений 1 - отступы будут установлены одновременно от каждого края элемента 2 – первое
- 57. margin Отступы прозрачны, на них не распространяется цвет фона или фоновая картинка, заданная для блока. Однако
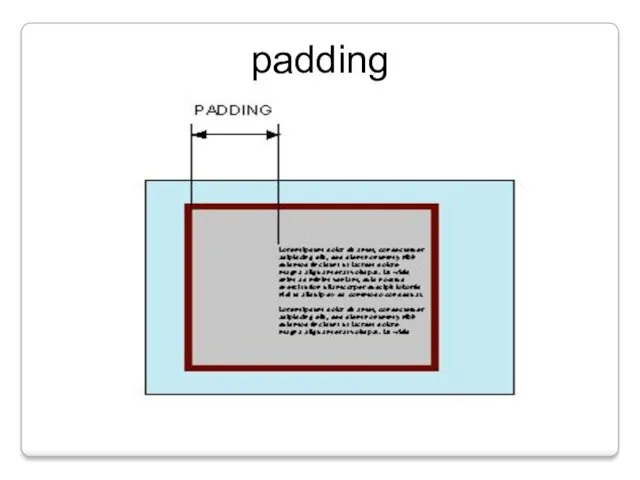
- 58. padding
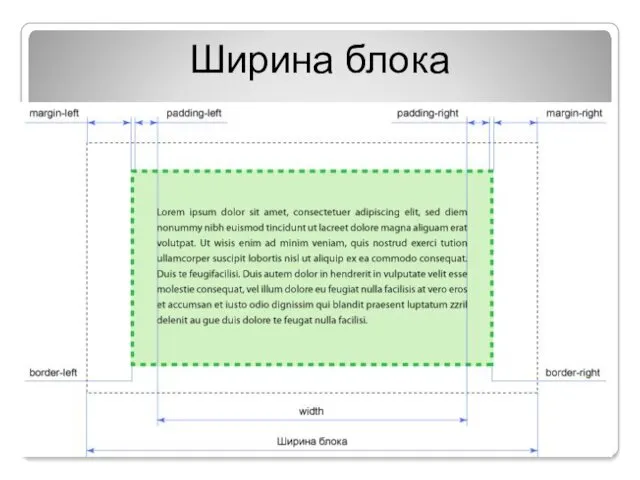
- 59. Ширина блока
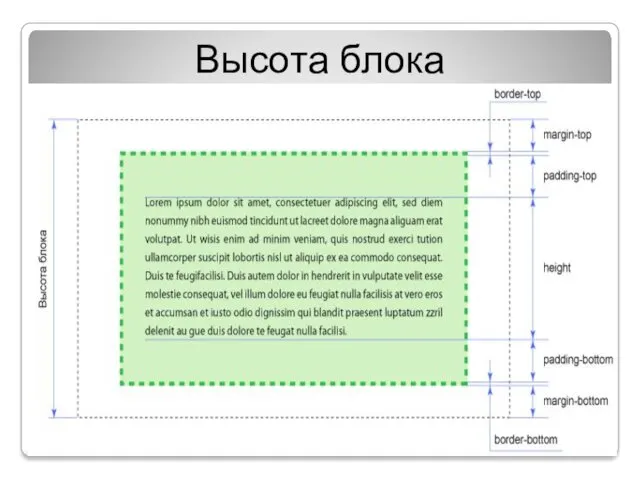
- 60. Высота блока
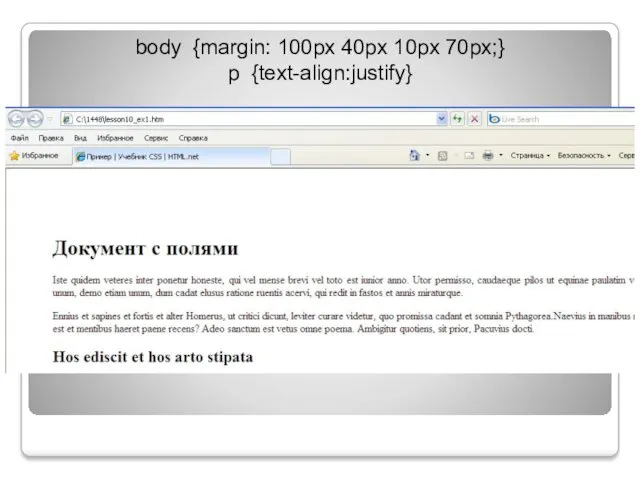
- 61. body {margin: 100px 40px 10px 70px;} p {text-align:justify}
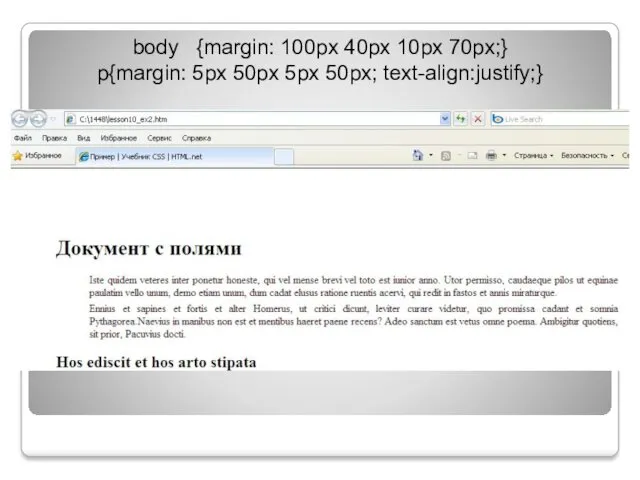
- 62. body {margin: 100px 40px 10px 70px;} p{margin: 5px 50px 5px 50px; text-align:justify;}
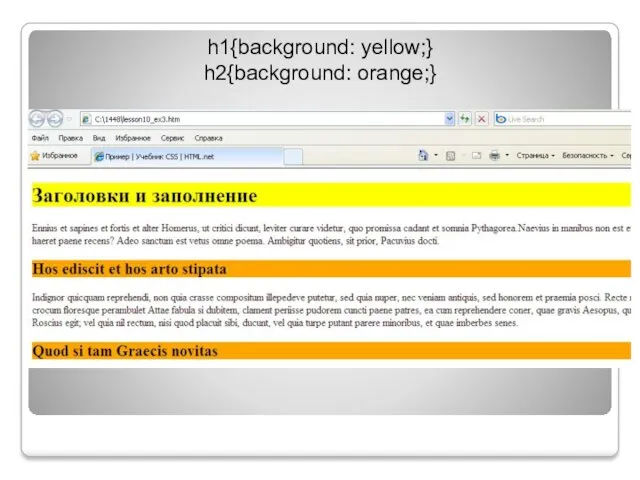
- 63. h1{background: yellow;} h2{background: orange;}
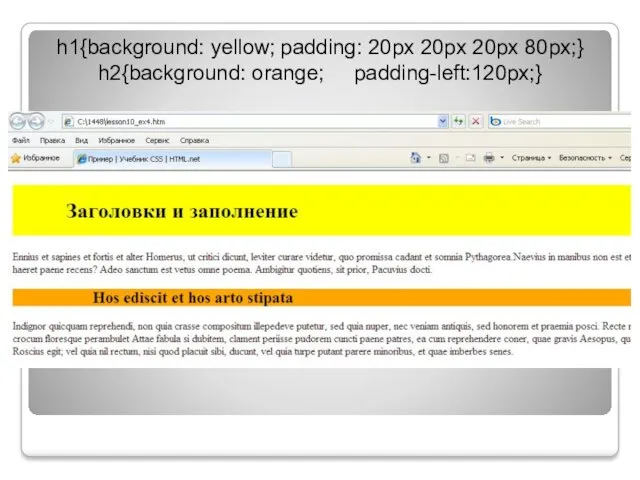
- 64. h1{background: yellow; padding: 20px 20px 20px 80px;} h2{background: orange; padding-left:120px;}
- 65. Рамки border-width border-color border-style border Толщина рамки [border-width] Цвет рамки [border-color] Типы рамок [border-style]
- 66. h1 {border-width: thick; border-style: dotted; border-color: gold;} h2 {border-width: 20px; border-style: outset; border-color: red;} p {border-width:
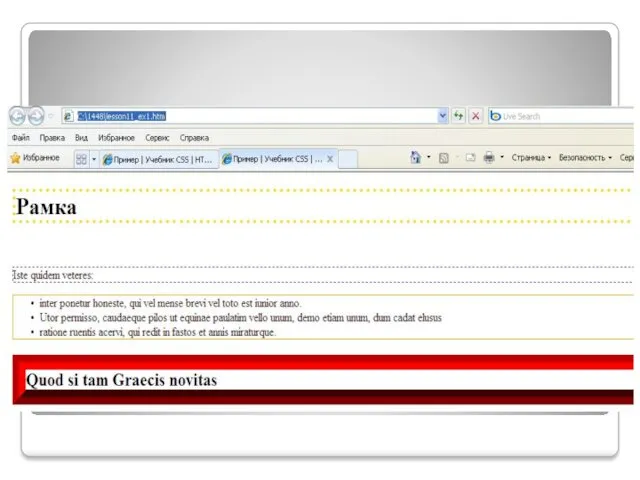
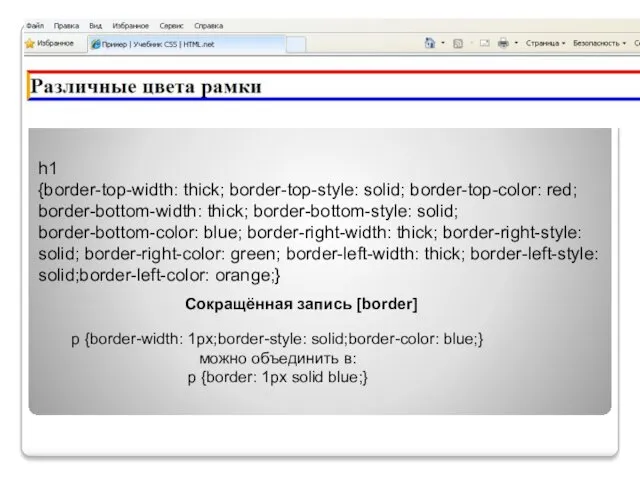
- 68. h1 {border-top-width: thick; border-top-style: solid; border-top-color: red; border-bottom-width: thick; border-bottom-style: solid; border-bottom-color: blue; border-right-width: thick; border-right-style:
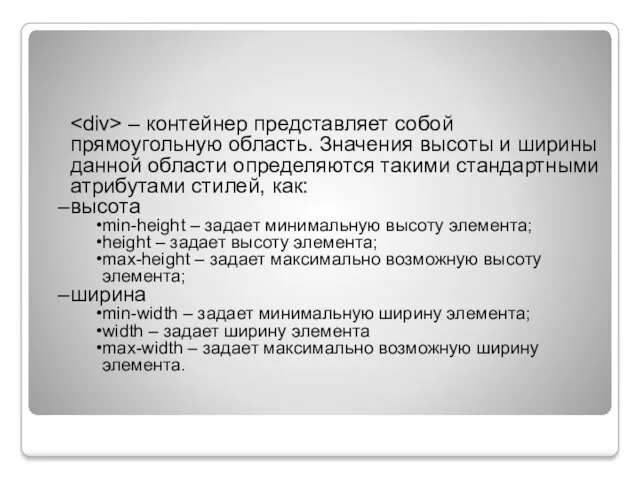
- 69. – контейнер представляет собой прямоугольную область. Значения высоты и ширины данной области определяются такими стандартными атрибутами
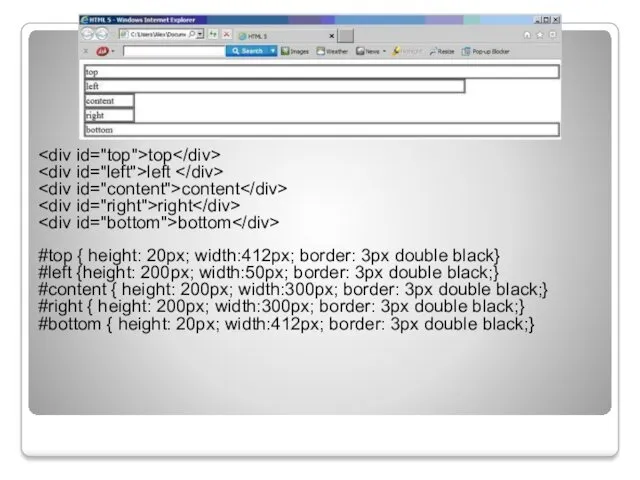
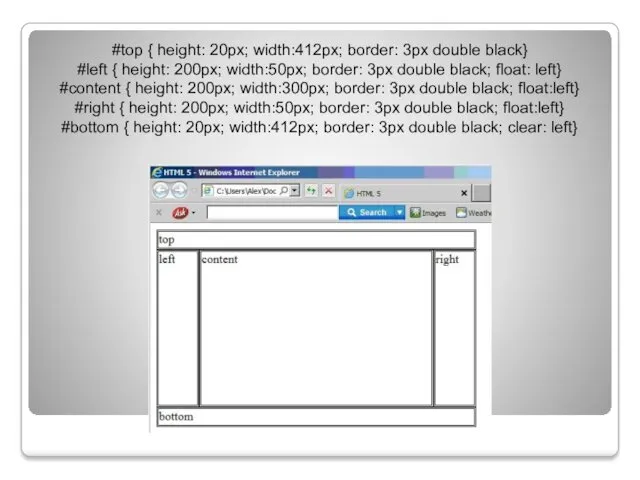
- 70. top left content right bottom #top { height: 20px; width:412px; border: 3px double black} #left {height:
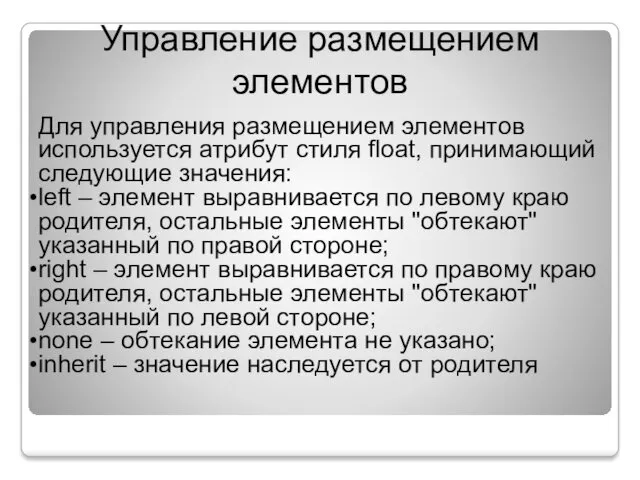
- 71. Управление размещением элементов Для управления размещением элементов используется атрибут стиля float, принимающий следующие значения: left –
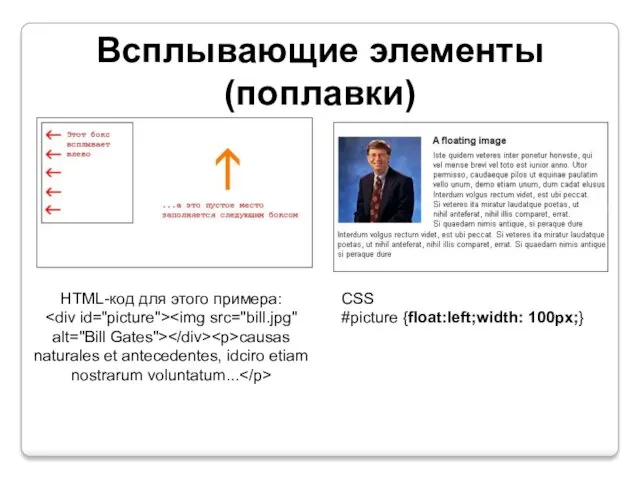
- 72. Всплывающие элементы (поплавки) HTML-код для этого примера: causas naturales et antecedentes, idciro etiam nostrarum voluntatum... CSS
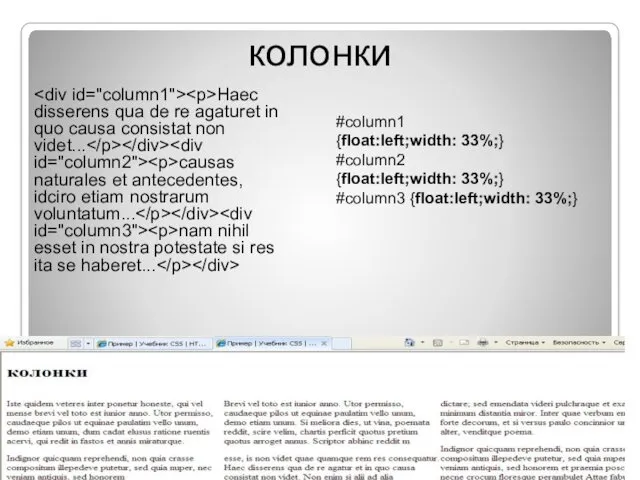
- 73. колонки Haec disserens qua de re agaturet in quo causa consistat non videt... causas naturales et
- 74. Свойство clear Атрибут clear может принимать следующие значения: left – элемент будет расположен ниже всех элементов,
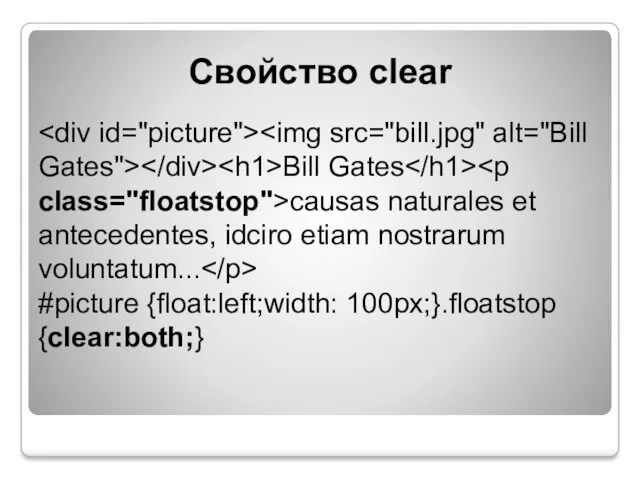
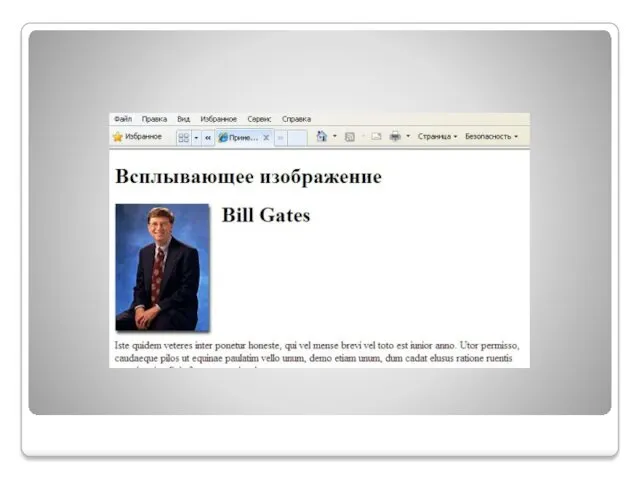
- 75. Свойство clear Bill Gates causas naturales et antecedentes, idciro etiam nostrarum voluntatum... #picture {float:left;width: 100px;}.floatstop {clear:both;}
- 77. #top { height: 20px; width:412px; border: 3px double black} #left { height: 200px; width:50px; border: 3px
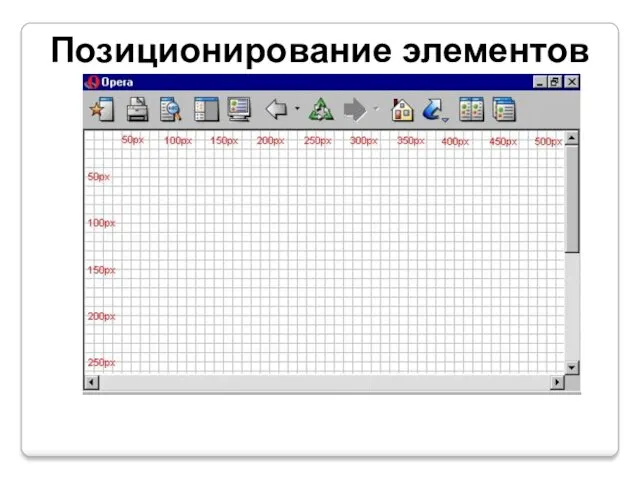
- 78. Позиционирование элементов
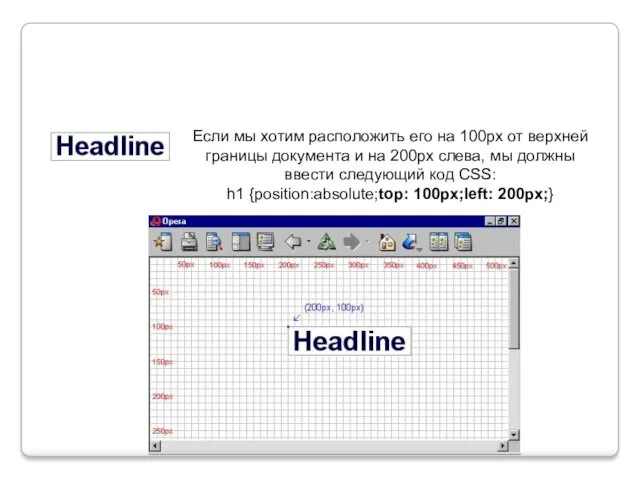
- 79. Если мы хотим расположить его на 100px от верхней границы документа и на 200px слева, мы
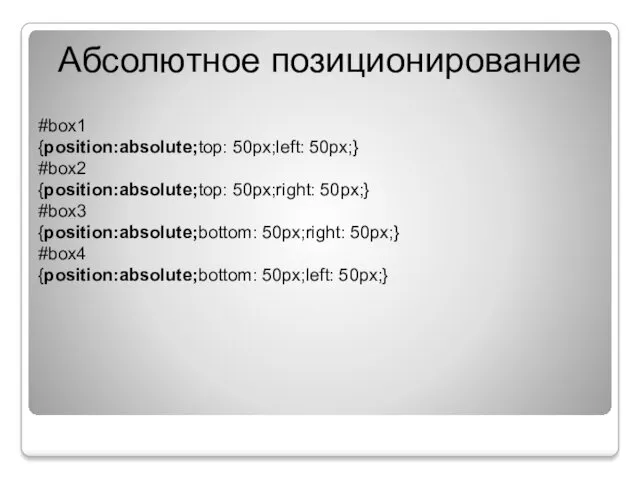
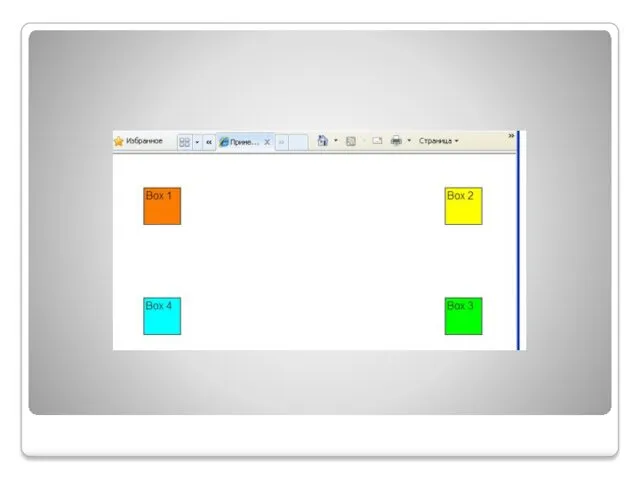
- 80. Абсолютное позиционирование #box1 {position:absolute;top: 50px;left: 50px;} #box2 {position:absolute;top: 50px;right: 50px;} #box3 {position:absolute;bottom: 50px;right: 50px;} #box4 {position:absolute;bottom:
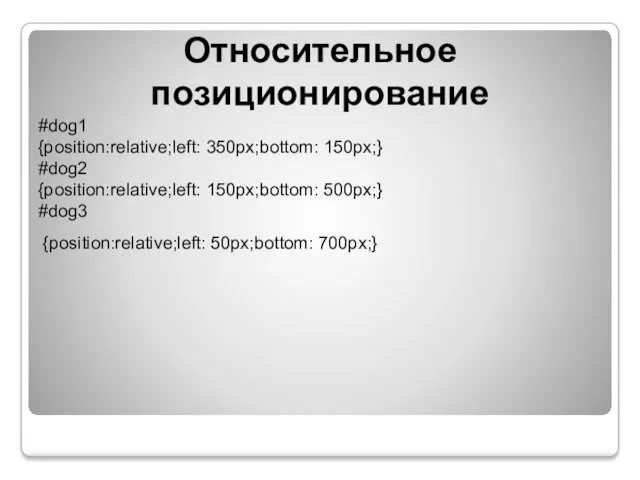
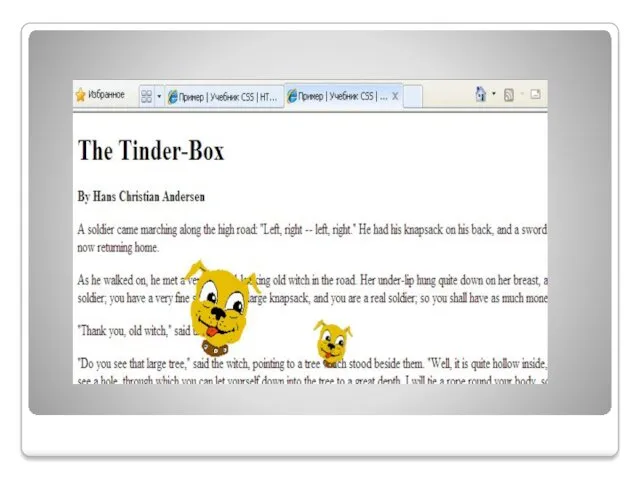
- 82. Относительное позиционирование #dog1 {position:relative;left: 350px;bottom: 150px;} #dog2 {position:relative;left: 150px;bottom: 500px;} #dog3 {position:relative;left: 50px;bottom: 700px;}
- 84. Наслоение с помощью z-index (Слои)
- 86. Скачать презентацию





















![Фоновые изображения [background-image] body { background-color: #FFCC66; background-image: url("butterfly.gif"); }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-22.jpg)
![Повторение/мультипликация фонового изображения [background-repeat] background-repeat: no-repeat – изображение не повторяется](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-23.jpg)

![Блокировка фонового изображения [background-attachment] body { background-color: #FFCC66; background-image: url("butterfly.gif");](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-25.jpg)
![Расположение фонового рисунка [background-position] содержит два значения: положение по горизонтали](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-26.jpg)
![Расположение фонового рисунка [background-position]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-27.jpg)


![Семейство шрифта [font-family] Для задания шрифта может быть использовано два](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-30.jpg)
![Семейство шрифта [font-family]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-31.jpg)

![Стиль шрифта [font-style] h1 { font-family: arial, verdana, sans-serif; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-33.jpg)
![Вариант шрифта [font-variant] h1 { font-variant: small-caps; } H2 { font-variant: normal; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-34.jpg)
![Вес шрифта [font-weight] normal – стандартная насыщенность шрифта, bold –](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-35.jpg)
![Размер шрифта [font-size] h1 { font-size: 30px; } H2 {](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-36.jpg)

![Сокращённая запись [font] p { font-style: italic; font-weight: bold; font-size:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-38.jpg)

![Отступы [text-indent] p {text-indent: 30px;}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-40.jpg)
![Выравнивание текста [text-align] center –по центру; left –по левому краю;](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-41.jpg)
![Декоративный вариант [text-decoration] line-through – зачеркнутый текст; overline – линия](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-42.jpg)
![Декоративный вариант [text-decoration] h1 {text-decoration: underline;}h2 {text-decoration: overline;}h3 {text-decoration: line-through;}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-43.jpg)
![Интервал между буквами [letter-spacing] h1 {letter-spacing: 6px;} p {letter-spacing: 3px;}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-44.jpg)
![Трансформация текста [text-transform] capitalize Капитализирует каждое слово. Например: "john doe"](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-45.jpg)
![Трансформация текста [text-transform] h1 {text-transform: uppercase;}li {text-transform: capitalize;}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-46.jpg)

















![Рамки border-width border-color border-style border Толщина рамки [border-width] Цвет рамки [border-color] Типы рамок [border-style]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/12535/slide-64.jpg)




















 Мобильная электронная подпись (МЭП). Инструмент подписания электронных документов
Мобильная электронная подпись (МЭП). Инструмент подписания электронных документов Автоматизированные системы различного назначения, примеры их использования.. Лекция 16
Автоматизированные системы различного назначения, примеры их использования.. Лекция 16 Какими я вижу компьютеры будущего
Какими я вижу компьютеры будущего Проектирование в KOMANDOR Designer
Проектирование в KOMANDOR Designer Вероятностный подход к измерению информации. Лекция 3
Вероятностный подход к измерению информации. Лекция 3 WEB-Index: Аудитория интернет-проектов
WEB-Index: Аудитория интернет-проектов Хранение и обработка информации в базах данных
Хранение и обработка информации в базах данных Service bulletin. Appendix A. S/W Guide
Service bulletin. Appendix A. S/W Guide Веб. 2.0. Його особливості. Соціальні сервіси Інтернету
Веб. 2.0. Його особливості. Соціальні сервіси Інтернету CCSv6 Tips & Tricks
CCSv6 Tips & Tricks План урока по теме Интернет. Поиск информации в компьютерных сетях
План урока по теме Интернет. Поиск информации в компьютерных сетях Информация: формы, измерение, количество и качество
Информация: формы, измерение, количество и качество Проект обмена данными ЕХБ дилеров
Проект обмена данными ЕХБ дилеров Технология монтажа и обслуживания телекоммуникационных систем с коммутацией пакетов. Тема 1.2
Технология монтажа и обслуживания телекоммуникационных систем с коммутацией пакетов. Тема 1.2 Промышленные сети
Промышленные сети Оптимизация нелинейных систем
Оптимизация нелинейных систем Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления 9 класс. Урок на тему: Условия выбора и сложные логические выражения
9 класс. Урок на тему: Условия выбора и сложные логические выражения Первое поколение ЭВМ
Первое поколение ЭВМ Возможности динамических (электронных) таблиц
Возможности динамических (электронных) таблиц Хранение информационных объектов различных видов на различных цифровых носителях
Хранение информационных объектов различных видов на различных цифровых носителях Классификация моделей. Исследование физической модели
Классификация моделей. Исследование физической модели Инструменты для распознавания текстов и системы компьютерного перевода. Оценка количественных параметров текстовых документов
Инструменты для распознавания текстов и системы компьютерного перевода. Оценка количественных параметров текстовых документов История развития компьютеров
История развития компьютеров Логическое программирование (Prolog)
Логическое программирование (Prolog) Конфигурирование и проверка конфигурирования перераспределения. (Модуль 5, Лекция 2.1)
Конфигурирование и проверка конфигурирования перераспределения. (Модуль 5, Лекция 2.1) Глобальна комп’ютерна мережа Інтернет
Глобальна комп’ютерна мережа Інтернет Методи та системи паралельного програмування
Методи та системи паралельного програмування