Содержание
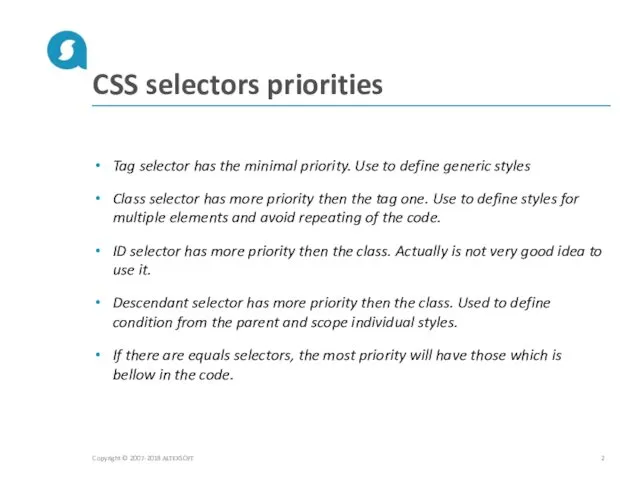
- 2. CSS selectors priorities Tag selector has the minimal priority. Use to define generic styles Class selector
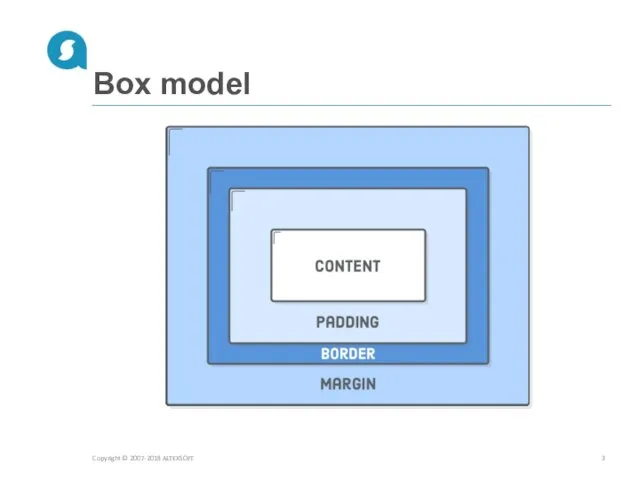
- 3. Box model Copyright © 2007-2018 ALTEXSOFT
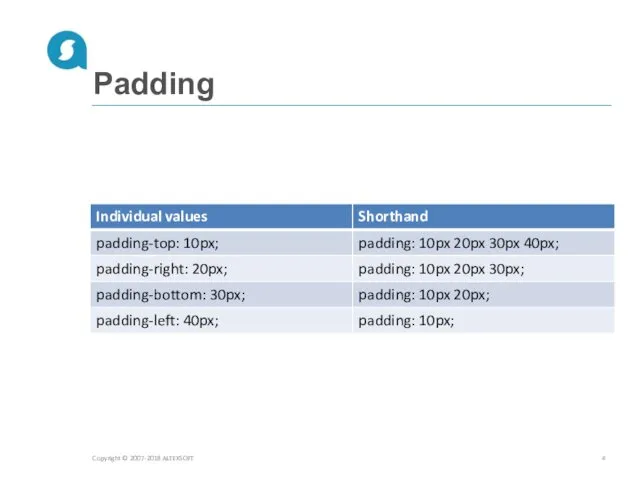
- 4. Padding Copyright © 2007-2018 ALTEXSOFT
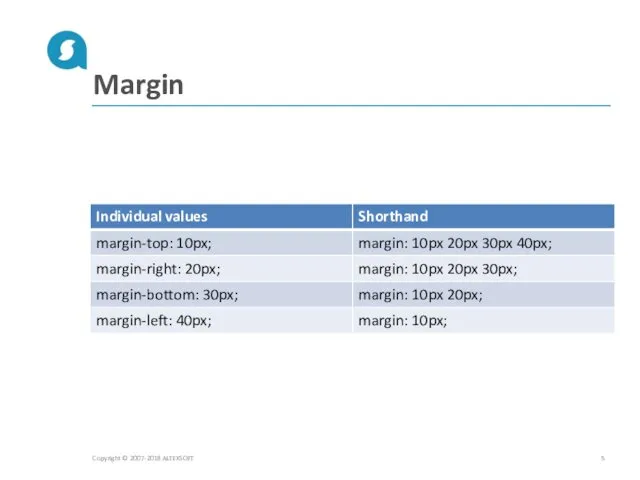
- 5. Margin Copyright © 2007-2018 ALTEXSOFT
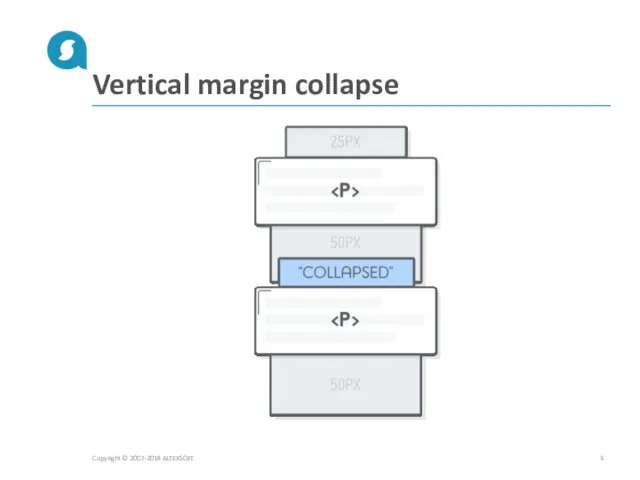
- 6. Vertical margin collapse Copyright © 2007-2018 ALTEXSOFT
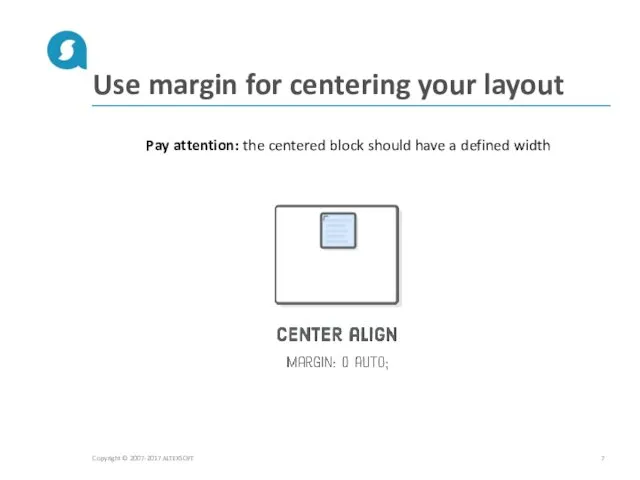
- 7. Use margin for centering your layout Copyright © 2007-2017 ALTEXSOFT Pay attention: the centered block should
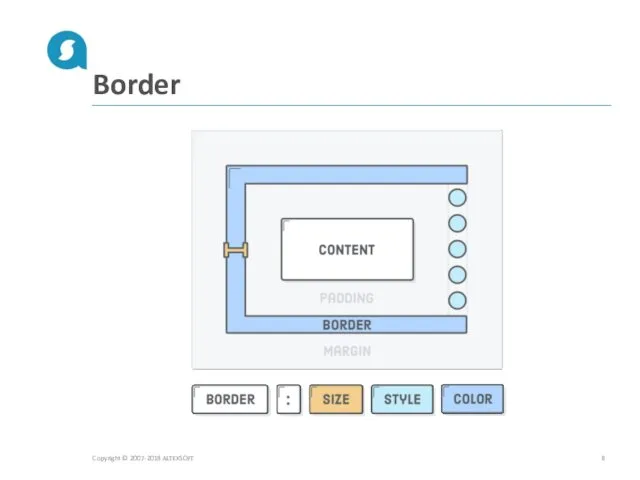
- 8. Border Copyright © 2007-2018 ALTEXSOFT
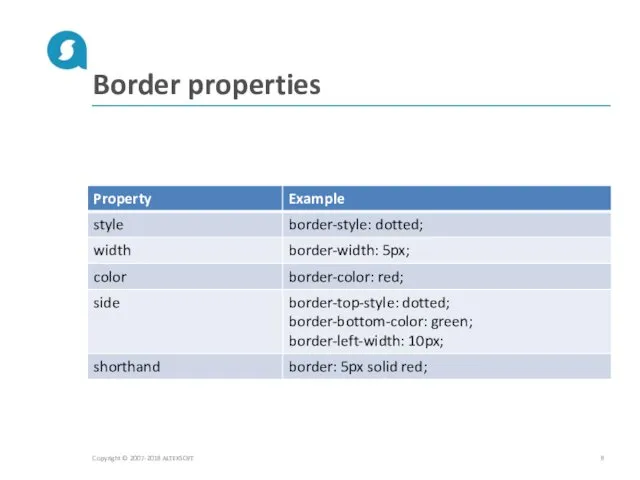
- 9. Border properties Copyright © 2007-2018 ALTEXSOFT
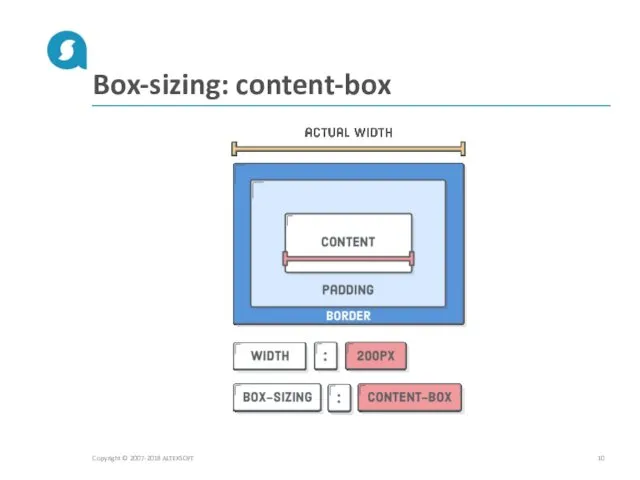
- 10. Box-sizing: content-box Copyright © 2007-2018 ALTEXSOFT
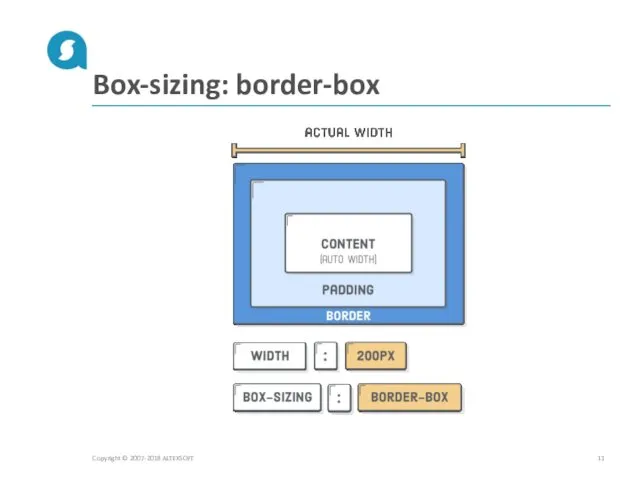
- 11. Box-sizing: border-box Copyright © 2007-2018 ALTEXSOFT
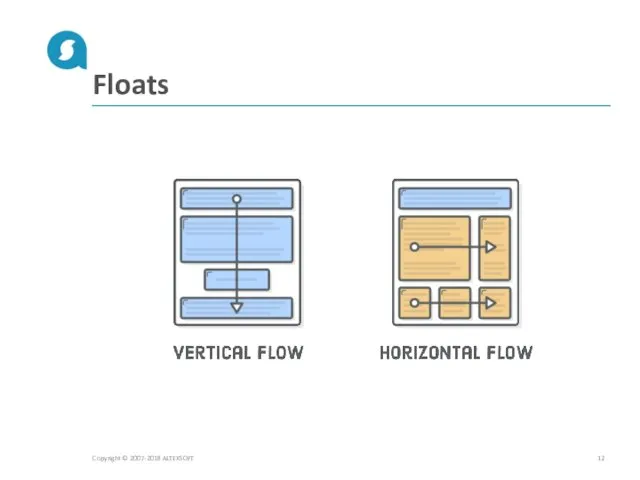
- 12. Floats Copyright © 2007-2018 ALTEXSOFT
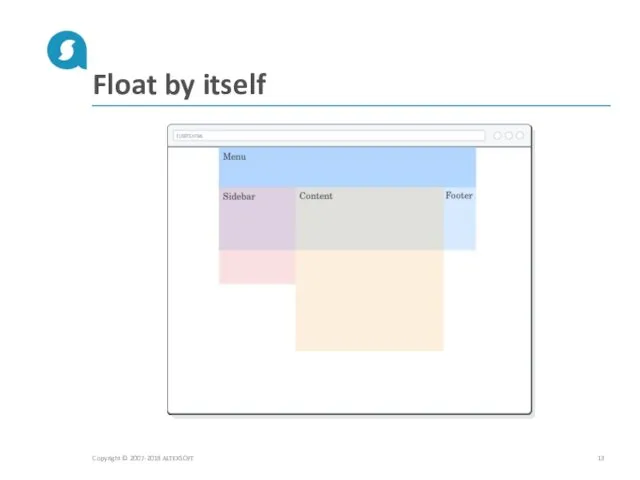
- 13. Float by itself Copyright © 2007-2018 ALTEXSOFT
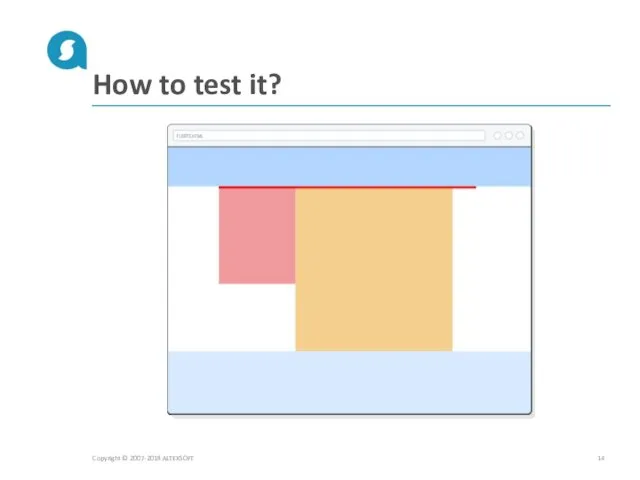
- 14. How to test it? Copyright © 2007-2018 ALTEXSOFT
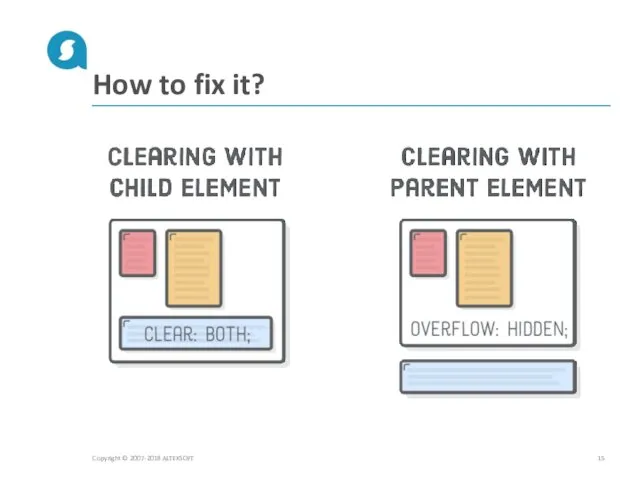
- 15. How to fix it? Copyright © 2007-2018 ALTEXSOFT
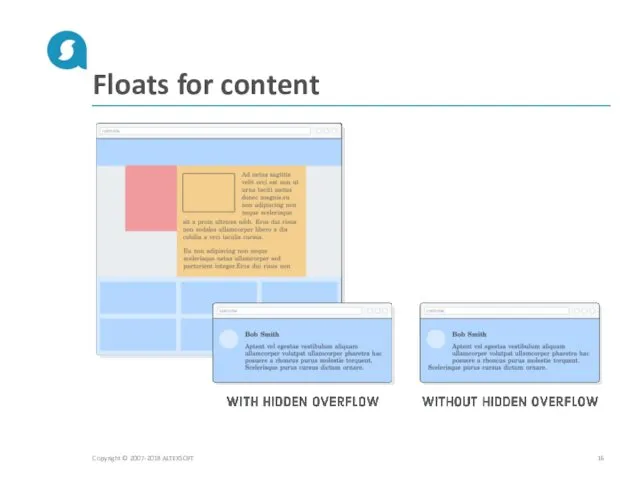
- 16. Floats for content Copyright © 2007-2018 ALTEXSOFT
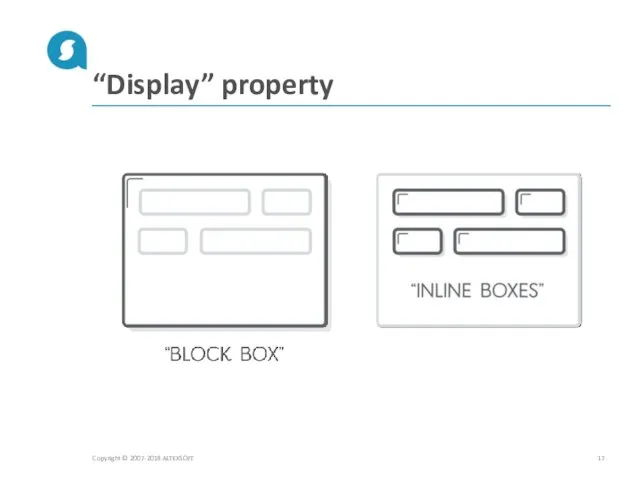
- 17. “Display” property Copyright © 2007-2018 ALTEXSOFT
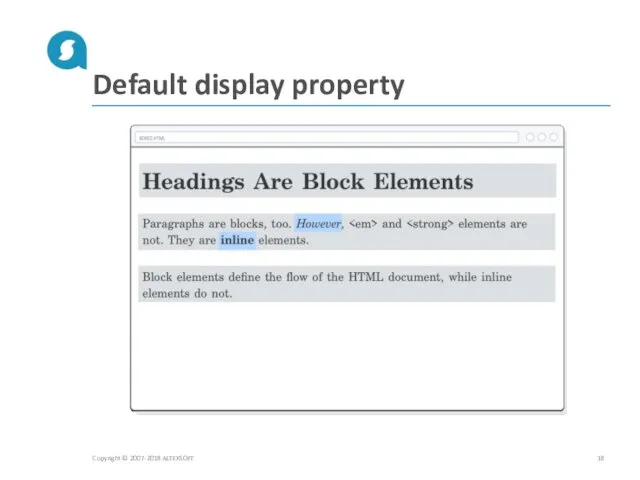
- 18. Default display property Copyright © 2007-2018 ALTEXSOFT
- 19. Block and inline behavior Block boxes always appear below the previous block element. This is the
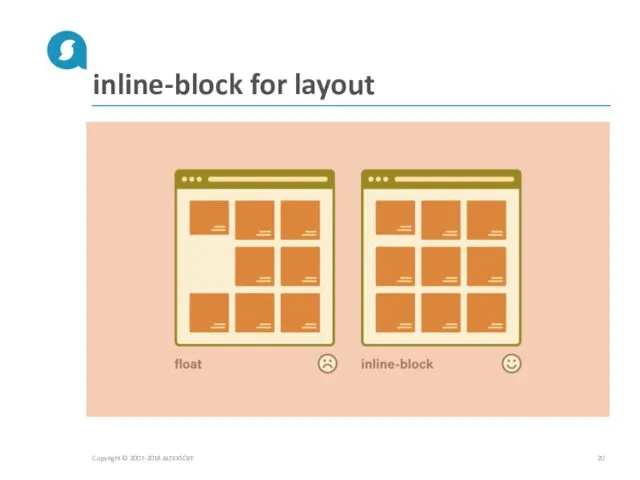
- 20. inline-block for layout Copyright © 2007-2018 ALTEXSOFT
- 21. Tips Let your markup to be super obvious. Use simple and understandable class names and try
- 22. Bitbucket Create a repository with the project which should be named by your name and surname
- 24. Скачать презентацию





















 Типизация документов по сфере создания и преимущественного использования
Типизация документов по сфере создания и преимущественного использования Криптографические методы защиты информации
Криптографические методы защиты информации Кодирование информации. Кодирование и декодирование
Кодирование информации. Кодирование и декодирование Ms Powerpoint: интерфейс. Основные функции и возможности
Ms Powerpoint: интерфейс. Основные функции и возможности Информационные угрозы
Информационные угрозы Представление информации в различных системах счисления
Представление информации в различных системах счисления Информационные ресурсы современного общества
Информационные ресурсы современного общества Hardware: keyboard
Hardware: keyboard Геоанализ и моделирование
Геоанализ и моделирование Интерактивная игра. Безопасность школьников в сети Интернет
Интерактивная игра. Безопасность школьников в сети Интернет Защита от вредоносных программ
Защита от вредоносных программ Урок информатики с самоанализом на тему:Растровый редактор Paint и его возможности
Урок информатики с самоанализом на тему:Растровый редактор Paint и его возможности История латинской раскладки клавиатуры Qwerty
История латинской раскладки клавиатуры Qwerty Автоматизированные системы управления технологическими процессами нефтегазового производства
Автоматизированные системы управления технологическими процессами нефтегазового производства Конструирование объектов в AutoCAD
Конструирование объектов в AutoCAD Электронные ресурсы научной библиотеки АГТУ
Электронные ресурсы научной библиотеки АГТУ Мобильные приложения для обучения
Мобильные приложения для обучения Выбор конфигурации компьютера
Выбор конфигурации компьютера Моделирование контекстной диаграммы в бизнес-студио
Моделирование контекстной диаграммы в бизнес-студио Интеллектуальные среды: новый виток интеграции информационных технологий
Интеллектуальные среды: новый виток интеграции информационных технологий Компьютерные презентации. Анимация. 5 класс
Компьютерные презентации. Анимация. 5 класс Циклические алгоритмы
Циклические алгоритмы Основы компьютерной графики языка Java. (Занятие 5)
Основы компьютерной графики языка Java. (Занятие 5) Системы счета. ЕГЭ
Системы счета. ЕГЭ Основы социальной информатики
Основы социальной информатики Алгоритмизация прикладных задач
Алгоритмизация прикладных задач Разработка системы оценки эффективности принятия управленческих решений в области автоматизации технологических процессов
Разработка системы оценки эффективности принятия управленческих решений в области автоматизации технологических процессов What’s the Internet
What’s the Internet