Содержание
- 2. Подключение шрифта Google 1) Перейти на fonts.google.com 2) Добавить шрифт 3) Выбрать начертание на вкладке Customize
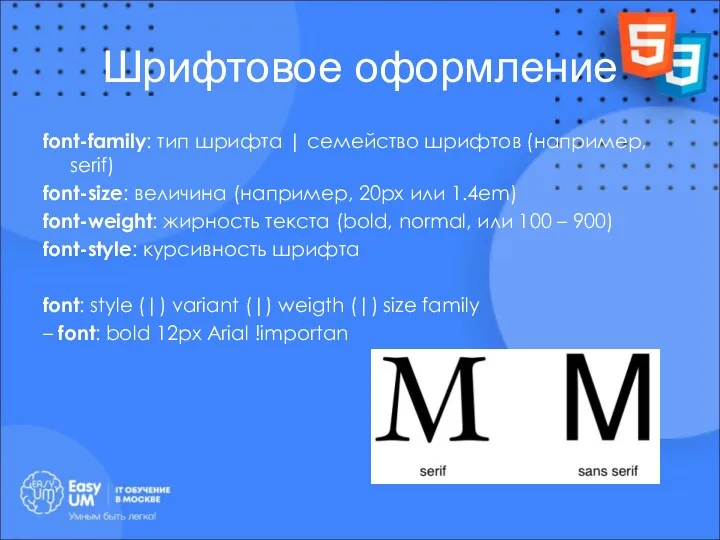
- 3. Шрифтовое оформление font-family: тип шрифта | семейство шрифтов (например, serif) font-size: величина (например, 20px или 1.4em)
- 4. Текстовое оформление text-indent: 3em; /*отступ первой строки текста*/ word-wrap: break-word; /*Перенос строк c разделением длинных слов*/
- 5. Работа с фоном color: цвет background-color: цвет|transparent background-image: none|url background-position: top| bottom| center| left| right| px|
- 6. Списки
- 7. Темы модуля Маркированный список Нумерованный список Список определений Смешанные списки CSS свойства для списков
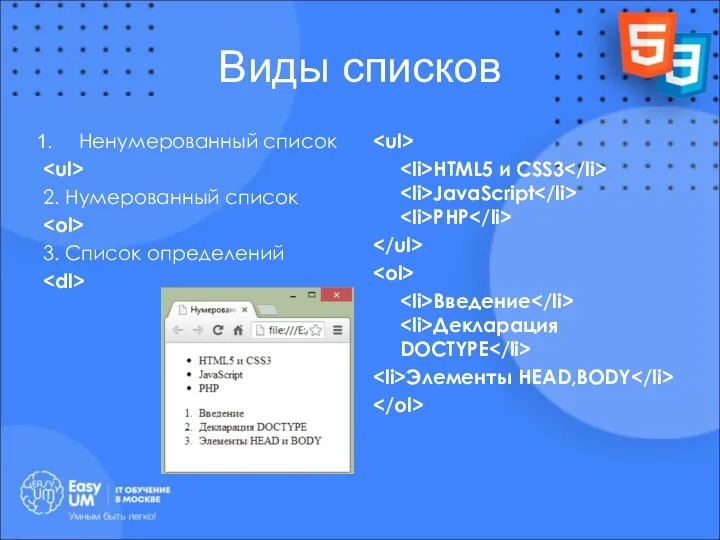
- 8. Виды списков Ненумерованный список 2. Нумерованный список 3. Список определений HTML5 и CSS3 JavaScript PHP Введение
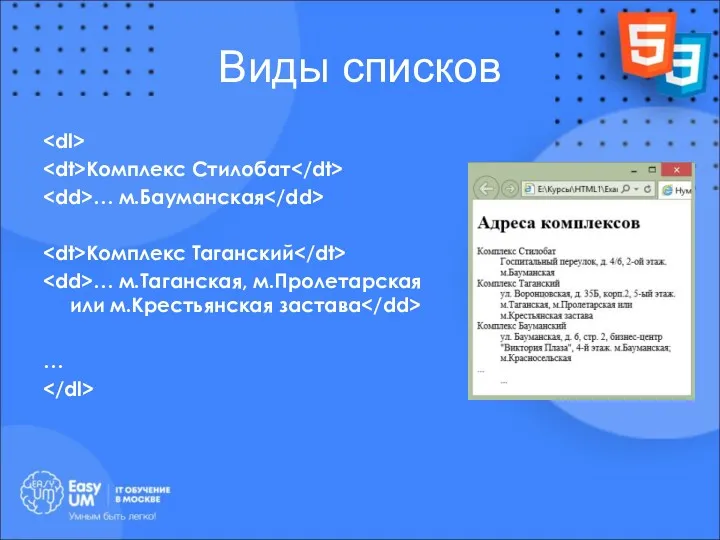
- 9. Виды списков Комплекс Стилобат … м.Бауманская Комплекс Таганский … м.Таганская, м.Пролетарская или м.Крестьянская застава …
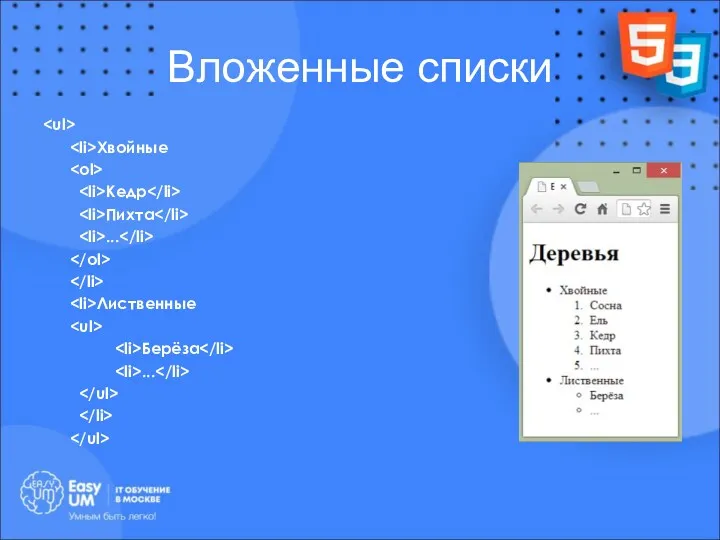
- 10. Вложенные списки Хвойные Кедр Пихта ... Лиственные Берёза ...
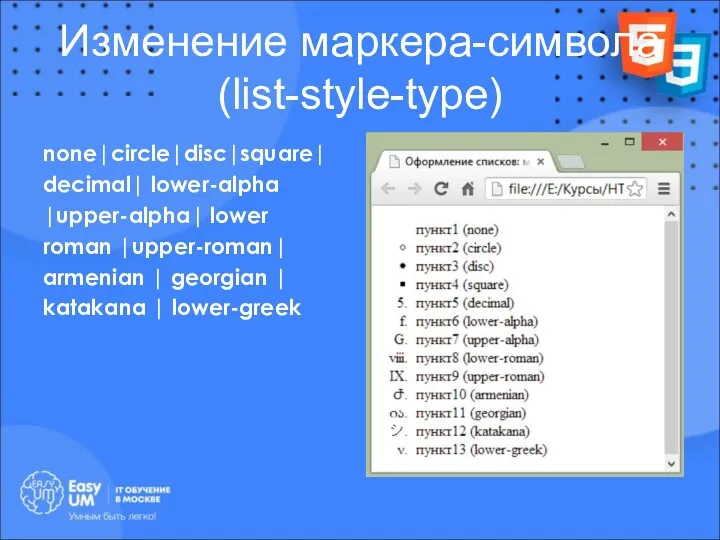
- 11. Изменение маркера-символа (list-style-type) none|circle|disc|square| decimal| lower-alpha |upper-alpha| lower roman |upper-roman| armenian | georgian | katakana |
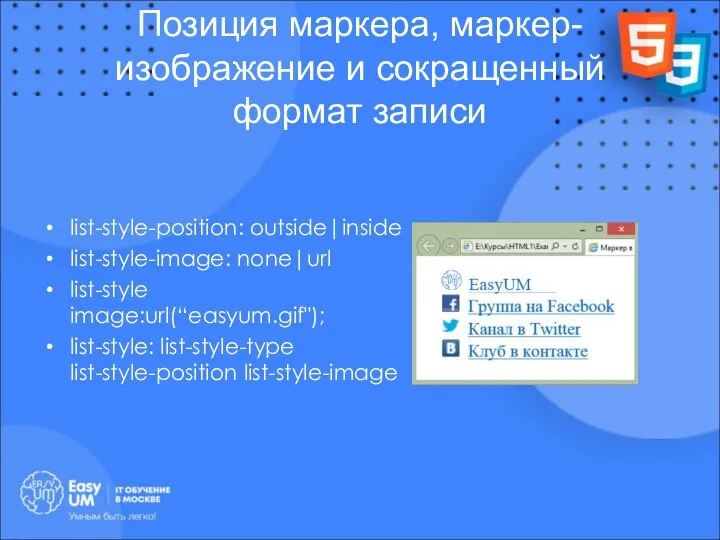
- 12. Позиция маркера, маркер-изображение и сокращенный формат записи list-style-position: outside|inside list-style-image: none|url list-style image:url(“easyum.gif"); list-style: list-style-type list-style-position
- 13. Лабораторная работа Откройте файл index.html Создайте список – содержащий ссылки на меню сайта https://it.easyum.ru/ – нумерованный
- 14. Таблицы
- 15. Темы модуля Основные элементы таблицы CSS свойства элементов таблиц Дополнительные элементы таблицы
- 16. Создание таблицы ячейка
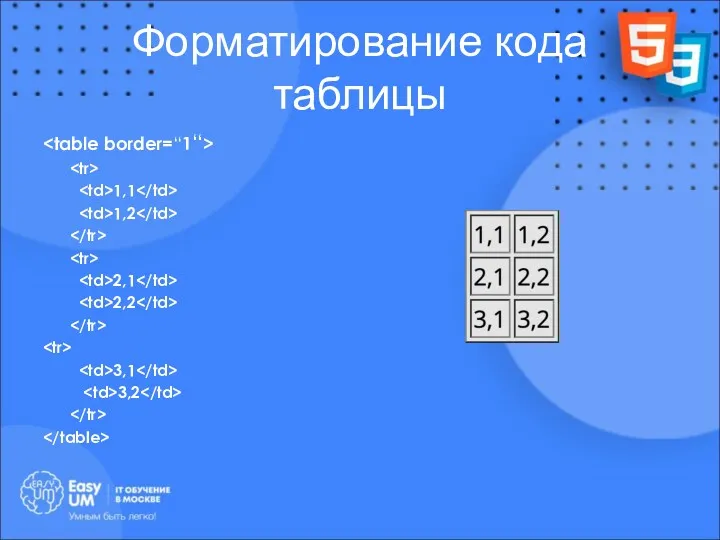
- 17. Форматирование кода таблицы 1,1 1,2 2,1 2,2 3,1 3,2
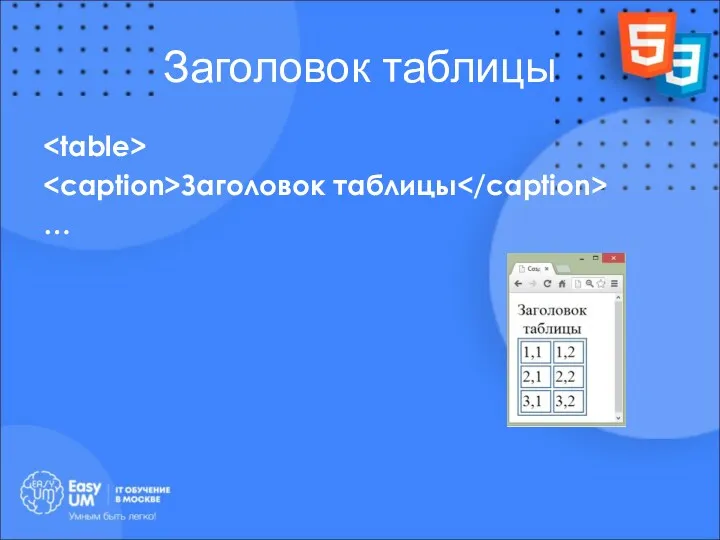
- 18. Заголовок таблицы Заголовок таблицы …
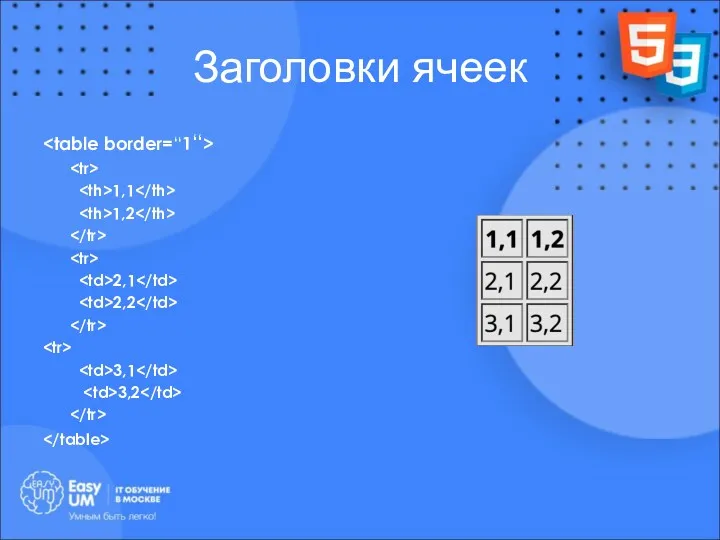
- 19. Заголовки ячеек 1,1 1,2 2,1 2,2 3,1 3,2
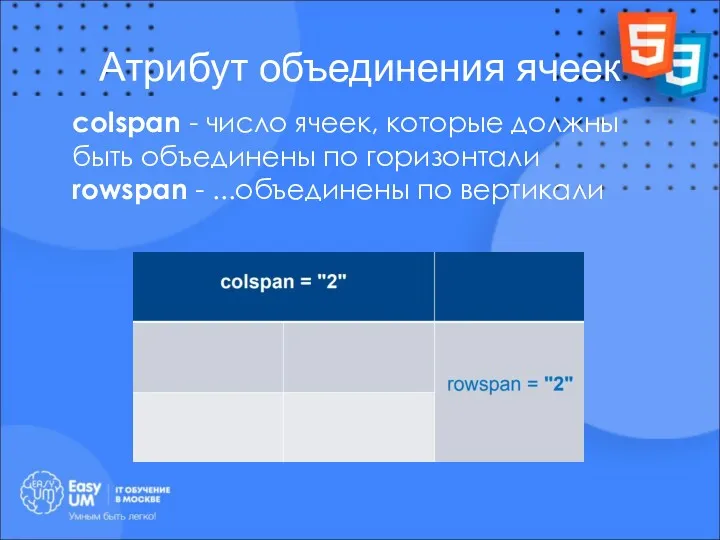
- 20. Атрибут объединения ячеек colspan - число ячеек, которые должны быть объединены по горизонтали rowspan - ...объединены
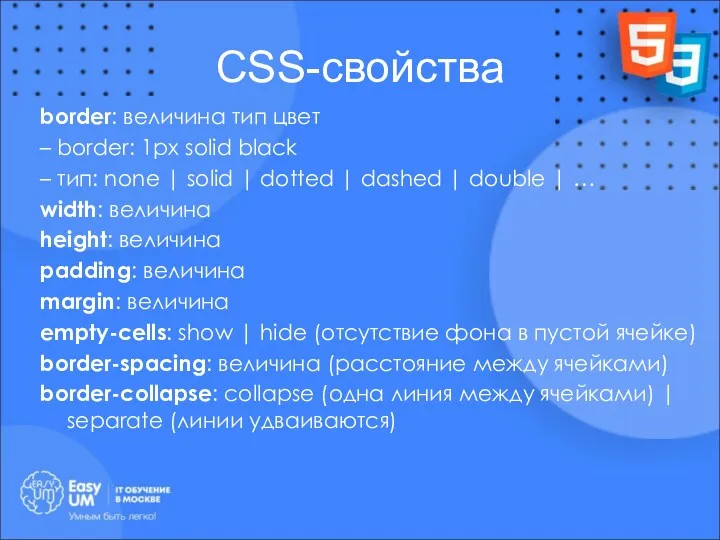
- 21. CSS-cвойства border: величина тип цвет – border: 1px solid black – тип: none | solid |
- 22. Полезные псевдоклассы в CSS 3 Примеры – tr:nth-of-type(even) – tr:nth-last-of-type(odd) – tr:nth-child(n+2) – tr:nth-last-child(2) – tr:nth-child(2n+4)
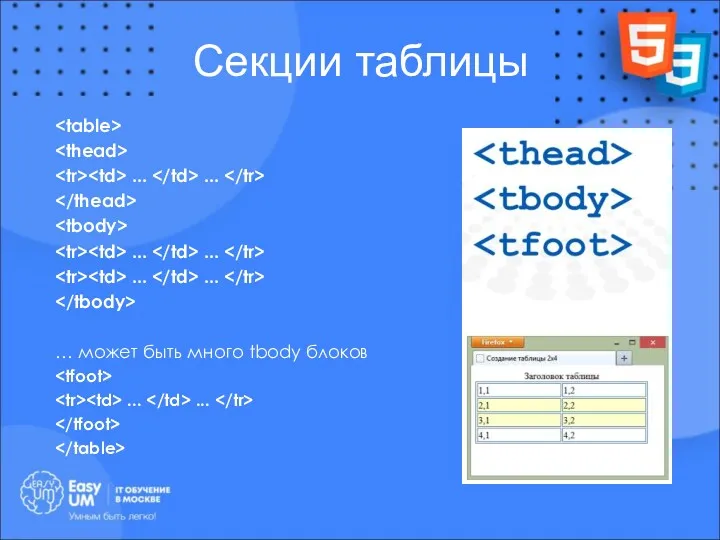
- 23. Секции таблицы ... ... ... ... ... ... … может быть много tbody блоков ... ...
- 24. Фреймы
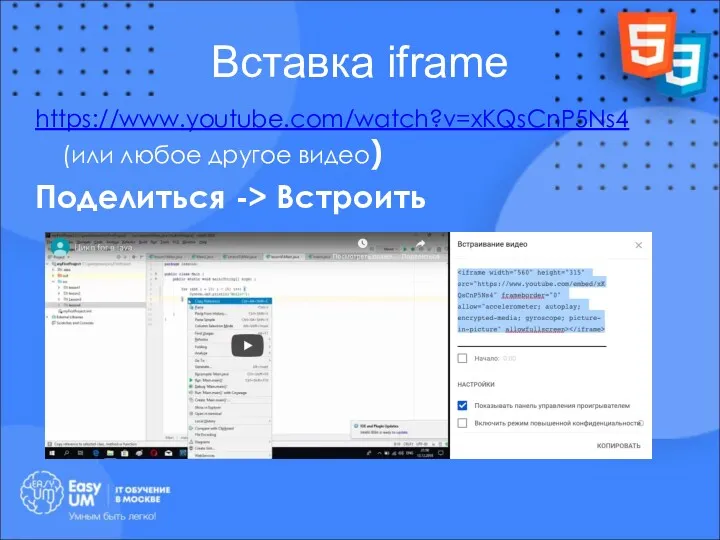
- 25. Вставка iframe https://www.youtube.com/watch?v=xKQsCnP5Ns4 (или любое другое видео) Поделиться -> Встроить
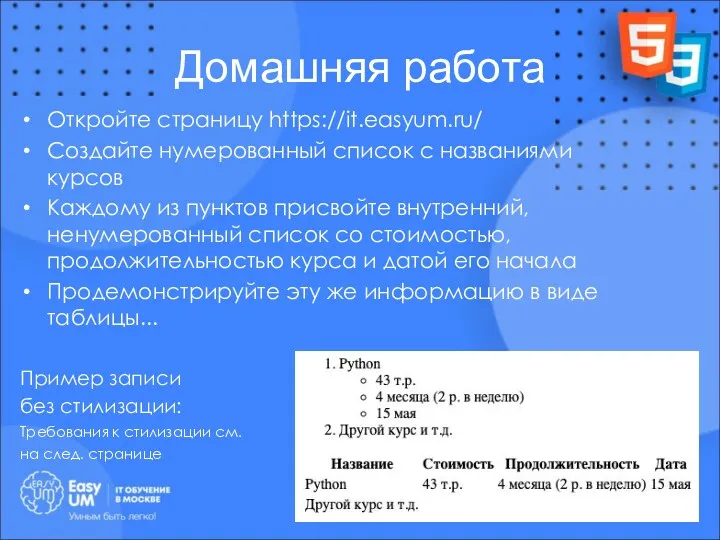
- 26. Домашняя работа Откройте страницу https://it.easyum.ru/ Создайте нумерованный список с названиями курсов Каждому из пунктов присвойте внутренний,
- 28. Скачать презентацию

























 Algebra relacyjna. Wprowadzenie do systemów baz danych
Algebra relacyjna. Wprowadzenie do systemów baz danych Создание форм и отчетов в СУБД Access
Создание форм и отчетов в СУБД Access Створення тематичних карт
Створення тематичних карт Задачи на графы
Задачи на графы Внутреннее устройство компьютера
Внутреннее устройство компьютера Информационная безопасность. Методы защиты информации
Информационная безопасность. Методы защиты информации Хакерство и его проявление в сфере информационных технологий
Хакерство и его проявление в сфере информационных технологий Портал для автоматизированного создания реестров экспресс грузов
Портал для автоматизированного создания реестров экспресс грузов Rapid Application Development. (Быстрая разработка приложений)
Rapid Application Development. (Быстрая разработка приложений) Сайт Министерства культуры РФ
Сайт Министерства культуры РФ Создание Web-сайта. Коммуникационные технологии
Создание Web-сайта. Коммуникационные технологии Introduction to the course. Managing the application life cycle
Introduction to the course. Managing the application life cycle Электронное пособие по русскому языку
Электронное пособие по русскому языку Скрипты предложения продукта ШПД и работа с возражениями
Скрипты предложения продукта ШПД и работа с возражениями Текстовый процессор MS WORD
Текстовый процессор MS WORD ლექციათა კურსი ობიექტზე ორიენტირებული დაპროგრამება 1 (C++)
ლექციათა კურსი ობიექტზე ორიენტირებული დაპროგრამება 1 (C++) Оформление КД. Генерация Gerber-файлов. Вывод чертежей на печать
Оформление КД. Генерация Gerber-файлов. Вывод чертежей на печать Профессия прграммист
Профессия прграммист Особый правовой режим информации
Особый правовой режим информации Моделирование и модели
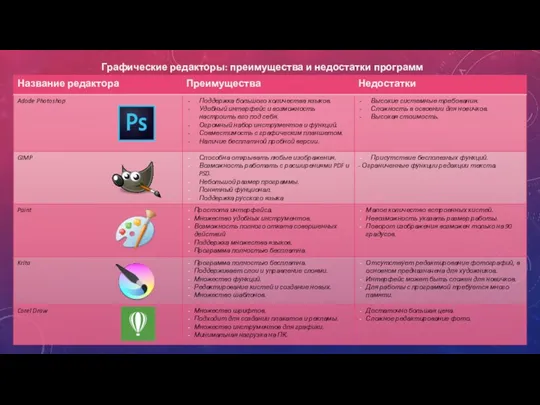
Моделирование и модели Графические редакторы. Преимущества и недостатки программ
Графические редакторы. Преимущества и недостатки программ Рекомендации для создания презентации
Рекомендации для создания презентации Системы электронного документооборота ( на примере Контур)
Системы электронного документооборота ( на примере Контур) Списки и строки
Списки и строки Мультимедийные средства как вид информационных технологий. Достоинства и недостатки. Визуализация учебного материала
Мультимедийные средства как вид информационных технологий. Достоинства и недостатки. Визуализация учебного материала Введение в системы управления базами данных (СУБД) и основные возможности реляционной СУБД MySQL
Введение в системы управления базами данных (СУБД) и основные возможности реляционной СУБД MySQL Мова HTML. Практичні завдання: позиціювання
Мова HTML. Практичні завдання: позиціювання АРМ Приёмосдатчика
АРМ Приёмосдатчика