Содержание
- 2. CSS (Cascading Style Sheets) Каскадные таблицы стилей CSS - это свод стилевых описаний, тех или иных
- 3. Возможности CSS1: Параметры шрифтов. Возможности по заданию гарнитуры и размера шрифта, а также его стиля —
- 4. Возможности CSS 2: Блочная верстка. Появились относительное, абсолютное и фиксированное позиционирование. Позволяет управлять размещением элементов по
- 5. Возможности CSS3: Box-shadows Text shadows фоны из нескольких изображений фоны из нескольких изображений (Multiple backgrounds) рамка
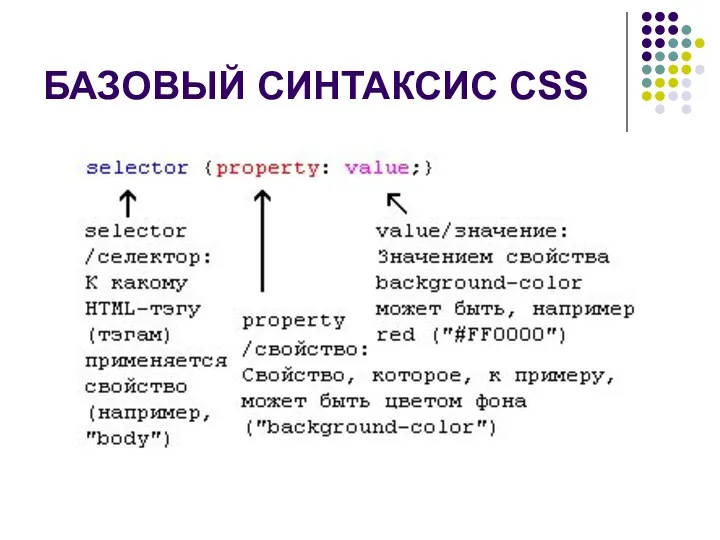
- 6. БАЗОВЫЙ СИНТАКСИС CSS
- 7. Способы применения CSS Инлайн / in-line (атрибут style) Внутренний (тэг style) Внешний / external (ссылка на
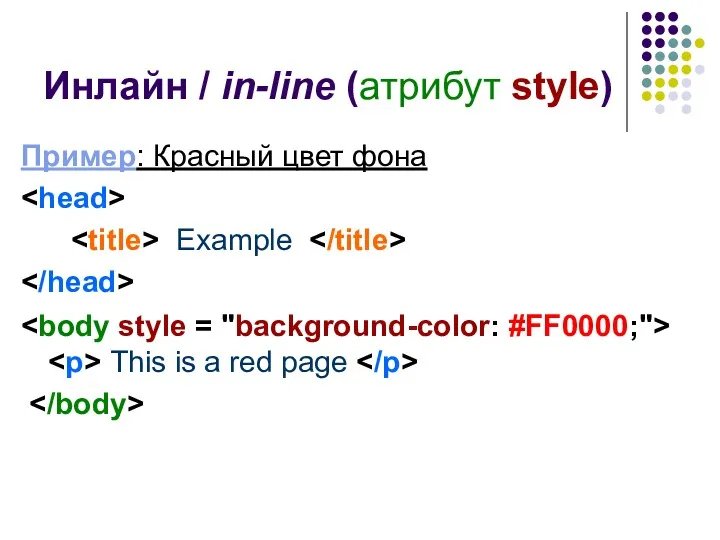
- 8. Инлайн / in-line (атрибут style) Пример: Красный цвет фона Example This is a red page
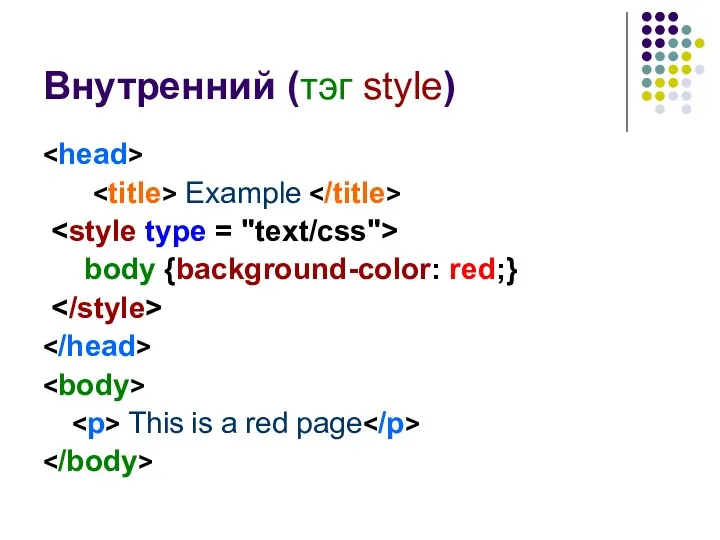
- 9. Внутренний (тэг style) Example body {background-color: red;} This is a red page
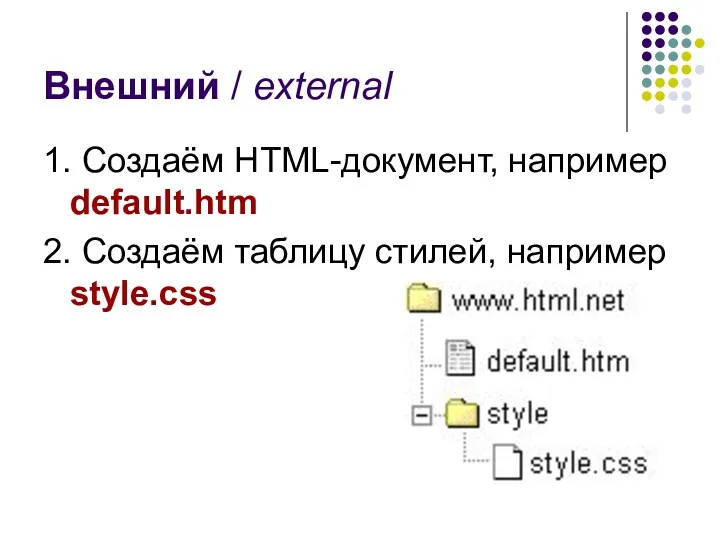
- 10. Внешний / external 1. Создаём HTML-документ, например default.htm 2. Создаём таблицу стилей, например style.css
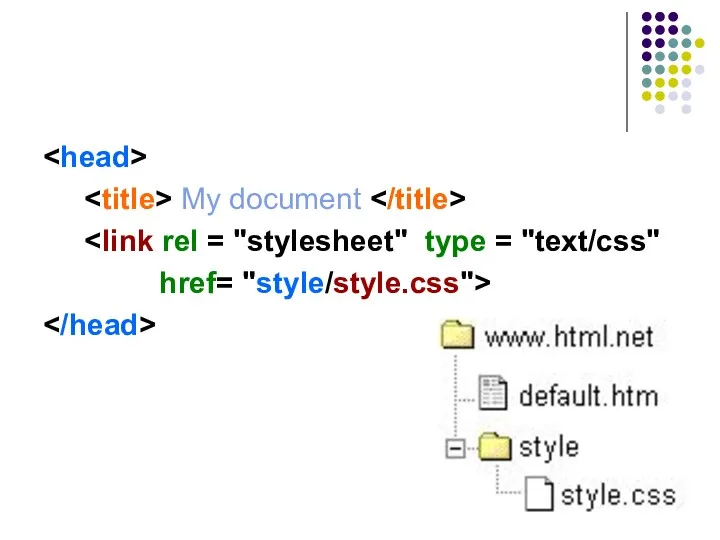
- 11. My document href= "style/style.css">
- 12. ЦВЕТ И ФОН
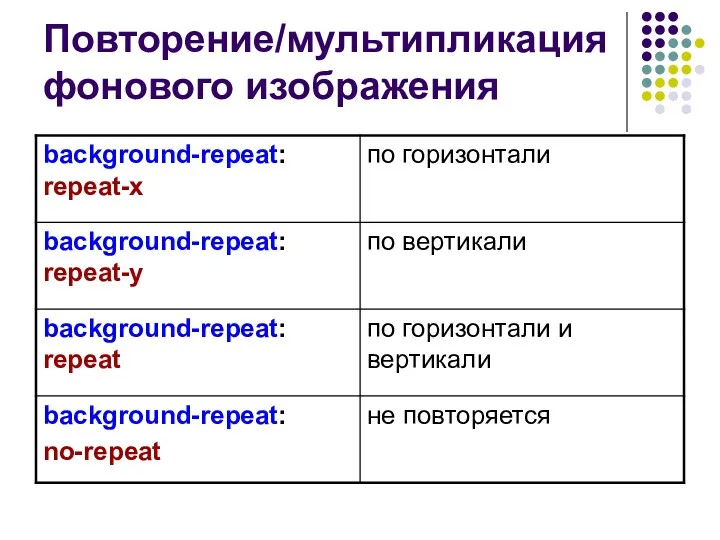
- 13. Повторение/мультипликация фонового изображения
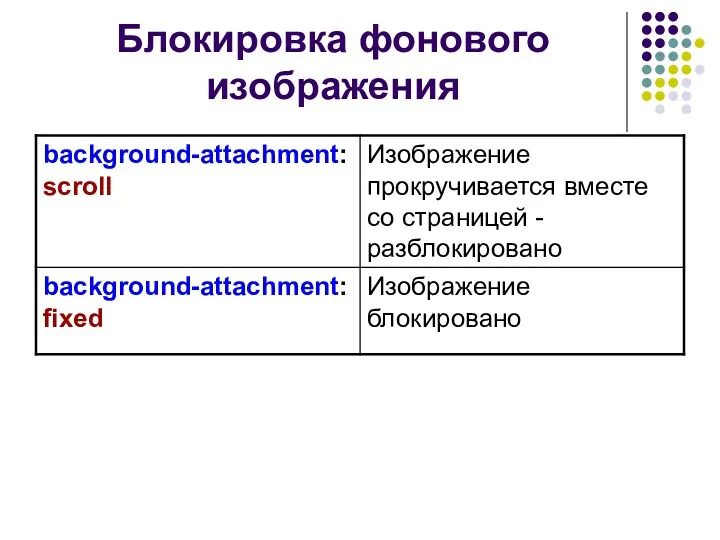
- 14. Блокировка фонового изображения
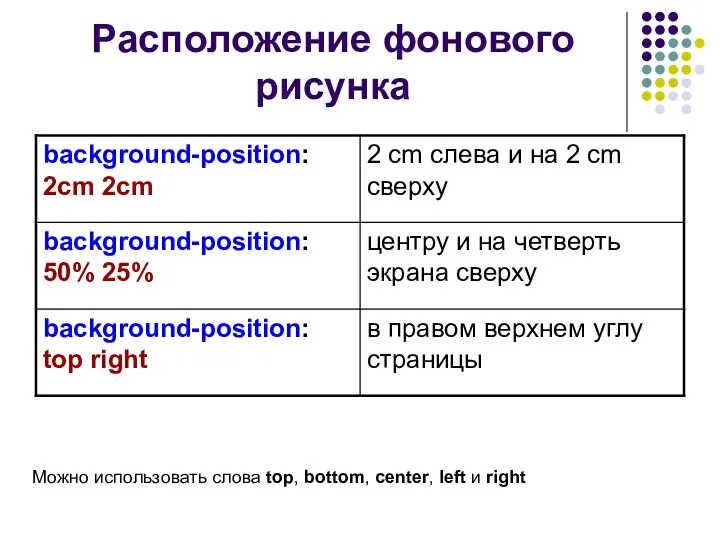
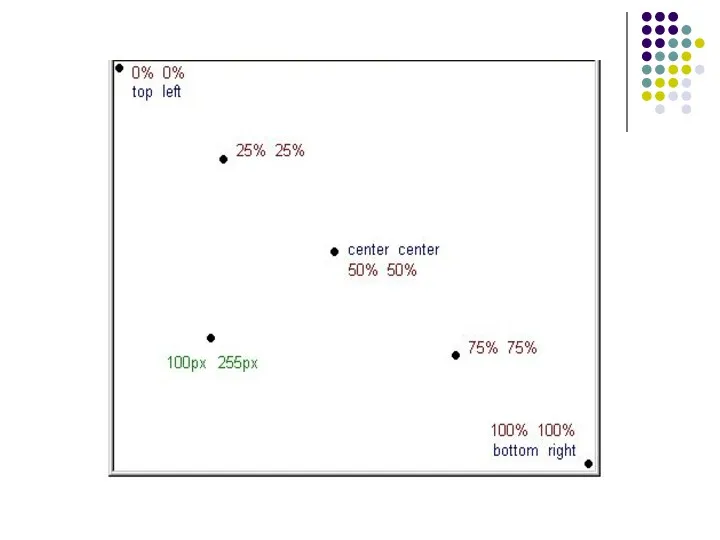
- 15. Расположение фонового рисунка Можно использовать слова top, bottom, center, left и right
- 17. Пример1 h1 { color: #ff0000; }
- 18. Пример2 body { background-color: #FFCC66; } h1 { color: #990000; background-color: #FC9804; }
- 19. Пример3 body { background-color: #FFCC66; background-image: url("butterfly.gif"); } h1 { color: #990000; background-color: #FC9804; }
- 20. Пример4 body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; } h1 { color: #990000; background-color: #FC9804;
- 21. Пример5 body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; } h1 { color: #990000;
- 22. Пример6 body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: right bottom; } h1
- 23. Порядок свойств: background-color background-image background-repeat background-attachment background-position
- 24. body { background-color: #FFCC66; background-image: url("butterfly.gif"); background-repeat: no-repeat; background-attachment: fixed; background-position: right bottom; } ИЛИ body
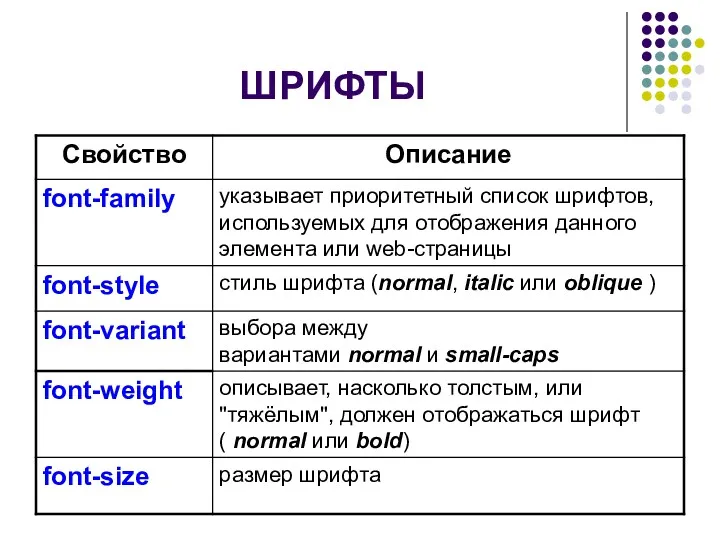
- 25. ШРИФТЫ
- 26. два типа имён имя семейства/family-name; общее/родовое семейство/generic family;
- 27. Пример7 h1 {font-family: arial, verdana, sans-serif;} h2 {font-family: "Times New Roman", serif;}
- 28. Стиль шрифта [font-style] h1 { font-family: arial, verdana, sans-serif; } h2 { font-family: "Times New Roman",
- 29. Вариант шрифта [font-variant] h1 {font-variant: small-caps;} h2 {font-variant: normal;}
- 30. Вес шрифта [font-weight] p {font-family: arial, verdana, sans-serif;} td { font-family: arial, verdana, sans-serif; font-weight: bold;
- 31. Размер шрифта [font-size] h1 {font-size: 30px;} h2 {font-size: 12pt;} p {font-size: 120%;} 'px' и 'pt' дают
- 32. Порядок свойств font font-style font-variant font-weight font-size font-family
- 33. Пример8 p { font-style: italic; font-weight: bold; font-size: 30px; font-family: arial, sans-serif; }
- 34. Сокращенная запись font: font-style font-variant font-weight font-size font-family p { font: normal small-caps 12px Courier; }
- 35. Пример9 p { font: 12pt/10pt sans-serif; } p { font: bold italic 150% serif; }
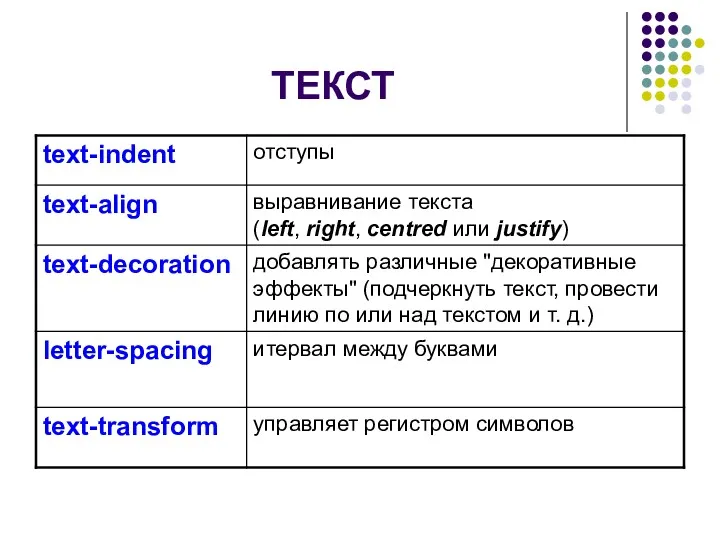
- 36. ТЕКСТ
- 37. Отступы [text-indent] p { text-indent: 30px; }
- 38. Выравнивание текста [text-align] th { text-align: right; } td { text-align: center; } p { text-align:
- 39. Декоративный вариант [text-decoration] h1 { text-decoration: underline; } h2 { text-decoration: overline; } h3 { text-decoration:
- 40. Интервал между буквами [letter-spacing] h1 { letter-spacing: 6px; } p { letter-spacing: 3px; }
- 41. Трансформация текста [text-transform]
- 43. Скачать презентацию


























![Стиль шрифта [font-style] h1 { font-family: arial, verdana, sans-serif; } h2 { font-family:](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/285468/slide-27.jpg)
![Вариант шрифта [font-variant] h1 {font-variant: small-caps;} h2 {font-variant: normal;}](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/285468/slide-28.jpg)
![Вес шрифта [font-weight] p {font-family: arial, verdana, sans-serif;} td { font-family: arial, verdana,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/285468/slide-29.jpg)
![Размер шрифта [font-size] h1 {font-size: 30px;} h2 {font-size: 12pt;} p {font-size: 120%;} 'px'](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/285468/slide-30.jpg)





![Отступы [text-indent] p { text-indent: 30px; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/285468/slide-36.jpg)
![Выравнивание текста [text-align] th { text-align: right; } td { text-align: center; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/285468/slide-37.jpg)
![Декоративный вариант [text-decoration] h1 { text-decoration: underline; } h2 { text-decoration: overline; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/285468/slide-38.jpg)
![Интервал между буквами [letter-spacing] h1 { letter-spacing: 6px; } p { letter-spacing: 3px; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/285468/slide-39.jpg)
![Трансформация текста [text-transform]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/285468/slide-40.jpg)
 Простейшие способы шифрования текста. Основы программирования Лабораторная работа №11
Простейшие способы шифрования текста. Основы программирования Лабораторная работа №11 Тестировщик программного обеспечения. Занятие 6
Тестировщик программного обеспечения. Занятие 6 Инструкция по работе с сайтом ГМУ
Инструкция по работе с сайтом ГМУ Цифровая обработка сигналов
Цифровая обработка сигналов Введение в информатику
Введение в информатику Як стати відомим блогером?
Як стати відомим блогером? Аддитивные технологии. Чарльз Халл
Аддитивные технологии. Чарльз Халл Программирование на алгоритмическом языке (§ 62 - § 68)
Программирование на алгоритмическом языке (§ 62 - § 68) Инструкция по регистрации на информационном портале ОЦКС и прохождение видеокурса Безопасность на стройках атомной отрасли
Инструкция по регистрации на информационном портале ОЦКС и прохождение видеокурса Безопасность на стройках атомной отрасли Аннотации в AutoCAD
Аннотации в AutoCAD Microsoft EXCEL. Основы работы с программой
Microsoft EXCEL. Основы работы с программой Программирование разветвляющихся алгоритмов
Программирование разветвляющихся алгоритмов Современные технологии сайтостроения для решения бизнес-задач
Современные технологии сайтостроения для решения бизнес-задач O‘quvchilar uchun adobe photoshop dasturini o‘rgatuvchi video darslar yaratish texnologiyasi (camtasia studio dasturi yordamida)
O‘quvchilar uchun adobe photoshop dasturini o‘rgatuvchi video darslar yaratish texnologiyasi (camtasia studio dasturi yordamida) Обработка текстовой информации 5 класс
Обработка текстовой информации 5 класс Правила поведения при работе за компьютером
Правила поведения при работе за компьютером Механизмы синхронизации. (Тема 10)
Механизмы синхронизации. (Тема 10) По морям, по волнам…. Эрудит - Викторина
По морям, по волнам…. Эрудит - Викторина Мастер-класс Школа юного журналиста
Мастер-класс Школа юного журналиста Программирование на языке Python. Базовый уровень Модуль 2. Строки и списки. Строковый тип данных (занятие 4)
Программирование на языке Python. Базовый уровень Модуль 2. Строки и списки. Строковый тип данных (занятие 4) Двоичное кодирование. Информация и информационные процессы
Двоичное кодирование. Информация и информационные процессы Переменные и константы
Переменные и константы Публикационная активность: как это коснётся каждого из нас
Публикационная активность: как это коснётся каждого из нас Методические особенности подготовки учащихся к итоговой аттестации по информатике с учетом требований нового образовательного стандарта
Методические особенности подготовки учащихся к итоговой аттестации по информатике с учетом требований нового образовательного стандарта Дизайн web-проекта
Дизайн web-проекта Веб-сайт Интернет-магазин Arcadia
Веб-сайт Интернет-магазин Arcadia Архитектура Web-баз данных. Лекция 3.19
Архитектура Web-баз данных. Лекция 3.19 Информационное моделирование: основные направления и перспективы развития
Информационное моделирование: основные направления и перспективы развития