Слайд 2

Слайд 3

Синтаксис
Селектор:псевдокласс {свойства css}
a:link { color: #0000d0; /* Цвет ссылок */ }
Слайд 4

Для ссылок
:active
:hover
:link
:visited
Слайд 5

Для элементов формы
:invalid
:read-only
:checked
:default
:disabled
:empty
:enabled
:focus
:indeterminate
Слайд 6

Наследование
:nth-last-child
:nth-last-of-type
:nth-of-type
:only-child
Слайд 7

Слайд 8

Слайд 9

Простая анимация
Animation-name – имя анимации
Animation-duration – продолжительность анимации
Слайд 10

Слайд 11

Слайд 12

Количество повторов
animation-iteration-count
Infinite – бесконечно
Число (например: 10)
Слайд 13

Обратное направление
animation-direction
alternate – элемент движется в обратном направлении
Слайд 14

Медленное и быстрое перемещение
animation-timing-function
ease — Замедляется в конце
linear — Равномерное движение
ease-in — Ускоряется
ease-out — замедляется
в середине
ease-in-out — Начало – медленное, середина – быстрая, конец – медленный
Слайд 15

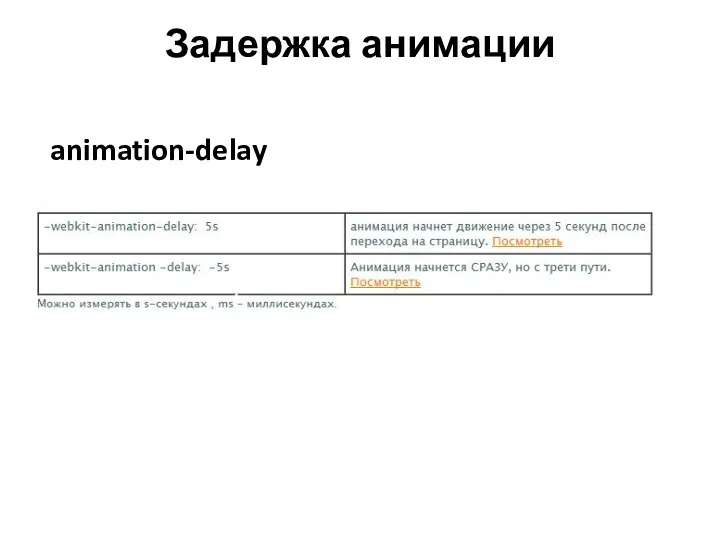
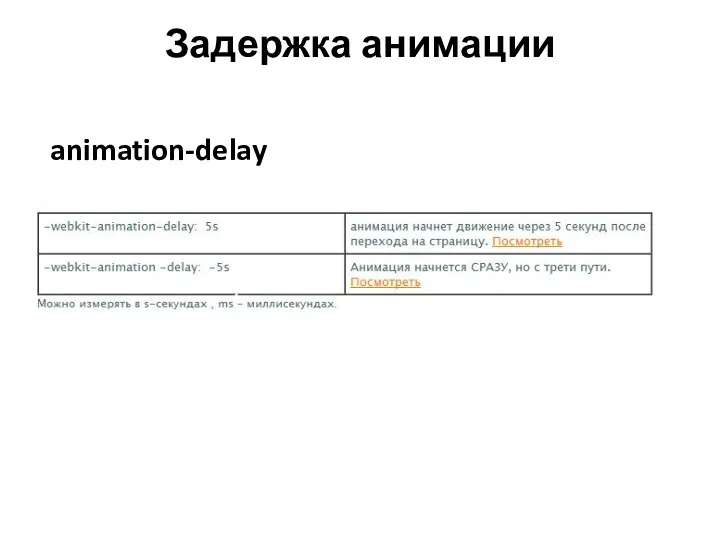
Задержка анимации
animation-delay
Слайд 16

Пауза анимации
animation-play-state
running – Анимация проигрывается (по умолчанию)
paused – Анимация не проигрывается
Слайд 17

Несколько анимация для одного элемента
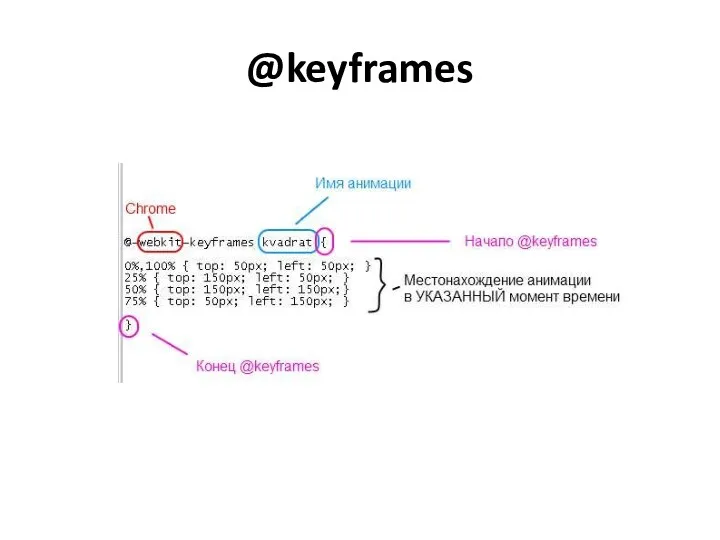
Каждая анимация ОТДЕЛЬНО описывается с помощью @keyframes.
В animation-name указать
имена анимации через ЗАПЯТУЮ
Слайд 18

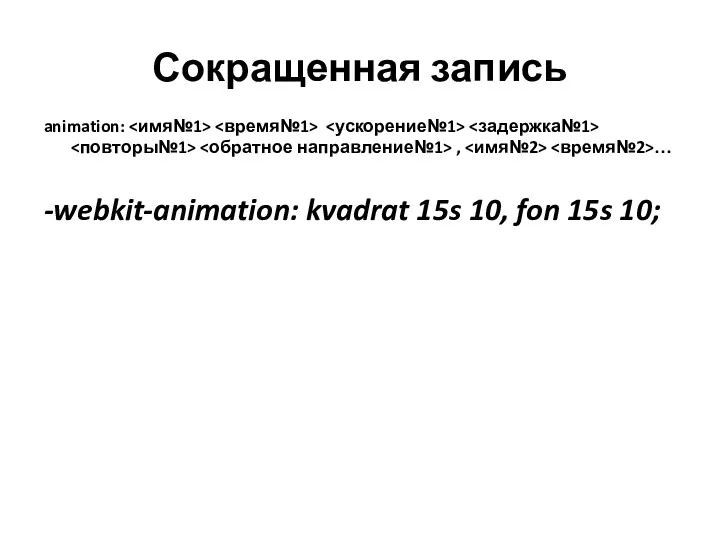
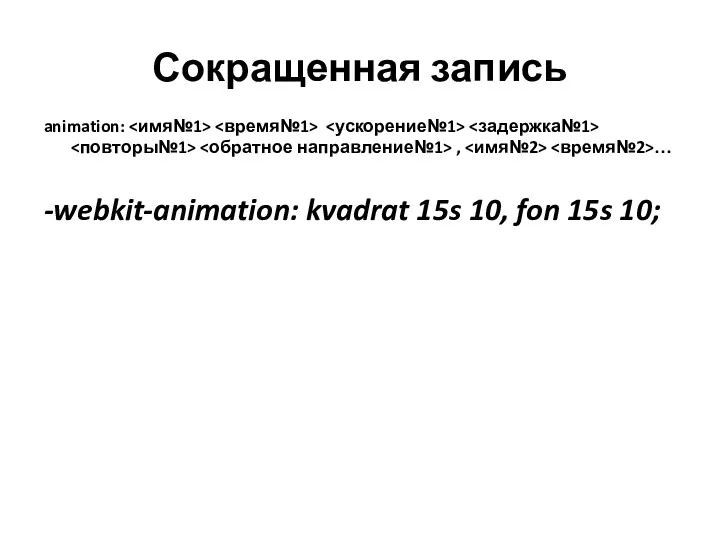
Сокращенная запись
animation: <имя№1> <время№1> <ускорение№1> <задержка№1> <повторы№1> <обратное направление№1> , <имя№2>
<время№2>…
-webkit-animation: kvadrat 15s 10, fon 15s 10;
Слайд 19

animation
-webkit-animation-name — задает имя анимации
-webkit-animation-duration — задает время проигрывания анимации
-webkit-animation-timing-function — описывает метод расчета
промежуточных значений свойств для анимации
-webkit-animation-delay — задает задержку анимации
-webkit-animation-iteration-count — задает количество циклов анимации
-webkit-animation-direction — задает направление анимации
-webkit-animation-play-state — определяет, проигрывается ли анимация или стоит на паузе
Слайд 20

Слайд 21

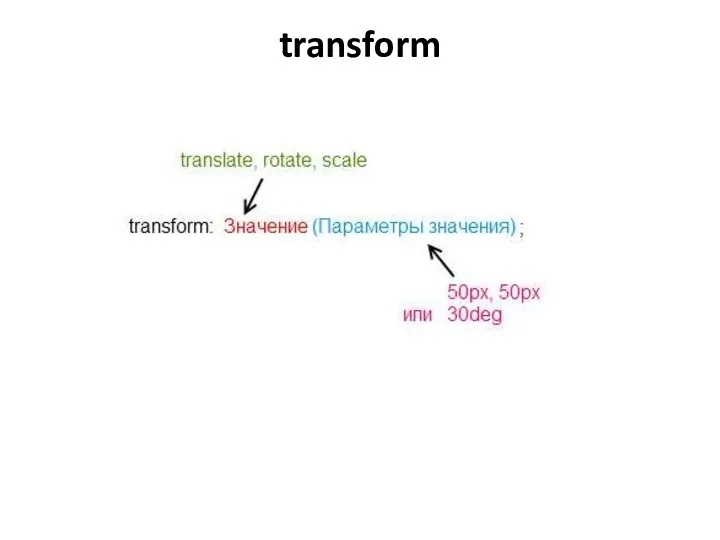
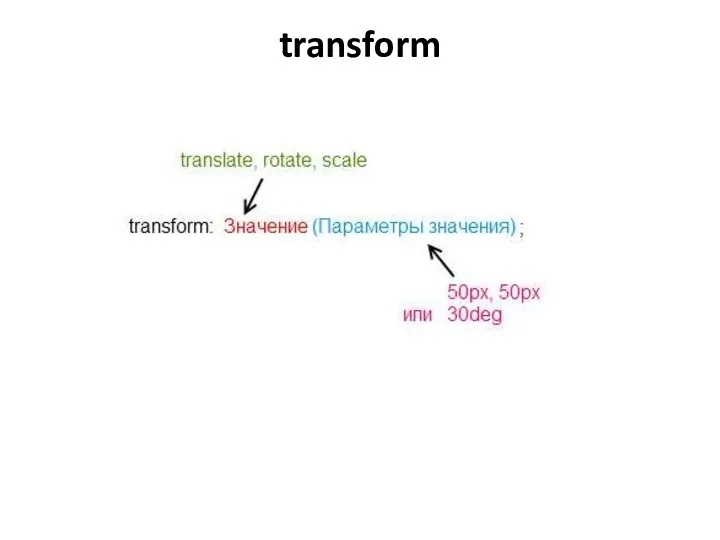
transform
translate(сдвиг ВПРАВО, сдвиг ВНИЗ);
rotate(угол поворота);
scale(Во сколько раз увеличить блок);
em>skew(угол поворота боковых
сторон, угол поворота верхней и нижней стороны);
Слайд 22

Слайд 23

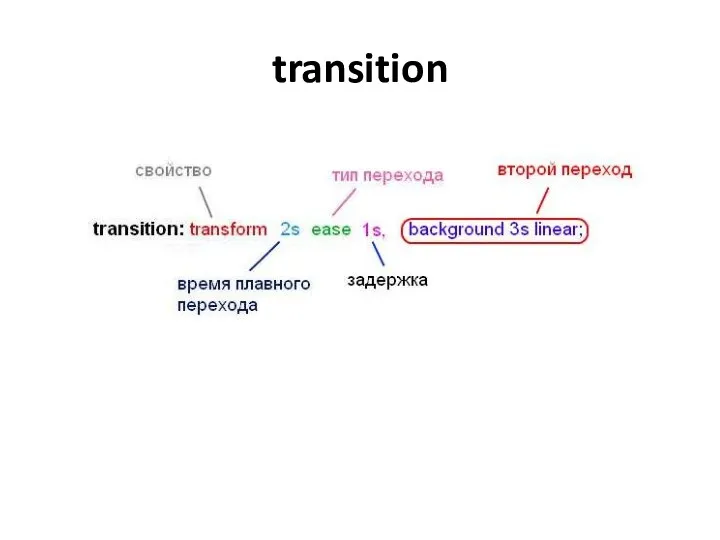
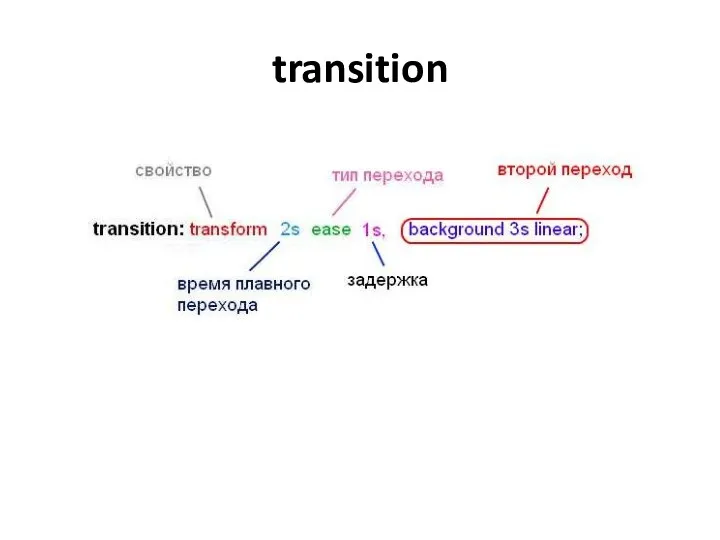
transition
transition-property – для какого свойства создаем плавный переход
transition-duration – время анимации
transition-timing-function – тип движения
(принимает те же значения что и animation-timing-function ). Является не обязательным
transition-delay - задержка. Является не обязательным
Слайд 24

transition-timing-function
ease — Замедляется в конце
linear — Равномерное движение
ease-in — Ускоряется
ease-out — замедляется в середине
ease-in-out — Начало
– медленное, середина – быстрая, конец – медленный























 Электронно-библиотечные системы. Лекция 6
Электронно-библиотечные системы. Лекция 6 Программирование линейных алгоритмов
Программирование линейных алгоритмов Сервисы интернета
Сервисы интернета Урок обобщение знаний Объекты окружающего мира, Компьютерные объекты 6 класс, учебник Босова Л.Л.
Урок обобщение знаний Объекты окружающего мира, Компьютерные объекты 6 класс, учебник Босова Л.Л. Безопасность в интернете
Безопасность в интернете Программирование на Python
Программирование на Python Электронное правительство
Электронное правительство 54. Layouts в Android. Класс Handler, таймеры, типы макетов
54. Layouts в Android. Класс Handler, таймеры, типы макетов Администрирование в ЛВС
Администрирование в ЛВС Дискретная математика: теория алгоритмов и сложность вычислений
Дискретная математика: теория алгоритмов и сложность вычислений Среда программирования Кумир. Чертежник
Среда программирования Кумир. Чертежник Операционная система. Программное обеспечение компьютера
Операционная система. Программное обеспечение компьютера Имена и типы файлов
Имена и типы файлов Угрозы информации
Угрозы информации Урок Табличное решение логических задач
Урок Табличное решение логических задач Перспективы развития средств фундаментального и метрологического обеспечения системы ГЛОНАСС
Перспективы развития средств фундаментального и метрологического обеспечения системы ГЛОНАСС Створення БД у режимі майстра
Створення БД у режимі майстра Selenium RC
Selenium RC Digital Civility 2021 Global Report
Digital Civility 2021 Global Report Язык Паскаль
Язык Паскаль Персональные данные и их защита
Персональные данные и их защита Теория информации. Энтропия и информация
Теория информации. Энтропия и информация Install Apache Cassandra on Ubuntu. Work with Cassandra and Python
Install Apache Cassandra on Ubuntu. Work with Cassandra and Python Классы и объекты
Классы и объекты Этика в Интернете. 11 класс
Этика в Интернете. 11 класс Использование информационно-коммуникационных технологий на уроках русского языка и литературы
Использование информационно-коммуникационных технологий на уроках русского языка и литературы Классификация вредоносных, нежелательных и условно опасных программ
Классификация вредоносных, нежелательных и условно опасных программ Мир информатики. Своя игра
Мир информатики. Своя игра