Содержание
- 2. ДИЗАЙН ЭОР - ВАЖНЫЙ ФАКТОР, ВЛИЯЮЩИЙ НА ПОВЫШЕНИЕ КАЧЕСТВА УСВОЕНИЯ МАТЕРИАЛА УЧАЩИМИСЯ Поэтому в процессе создания
- 3. Яркость объекта должна лежать в определенных пределах; Контрастность изображения относительно фона должна выбираться с учетом размеров
- 5. Размер символа должен быть согласован с остротой зрения человека, т.к. он влияет на скорость и правильность
- 7. Зрительное ощущение нарастает и спадает постепенно, в сумме это время составляет 0,5 секунды. Нужно соблюдать правила,
- 9. Текст не должен «прижиматься» к краю экрана, а располагаться около горизонтальных или вертикальных осей; Меню, содержащее
- 11. Верхние две или три строки экрана обычно резервируются для вывода заголовка «ЭОР». Заголовок показывает, в каком
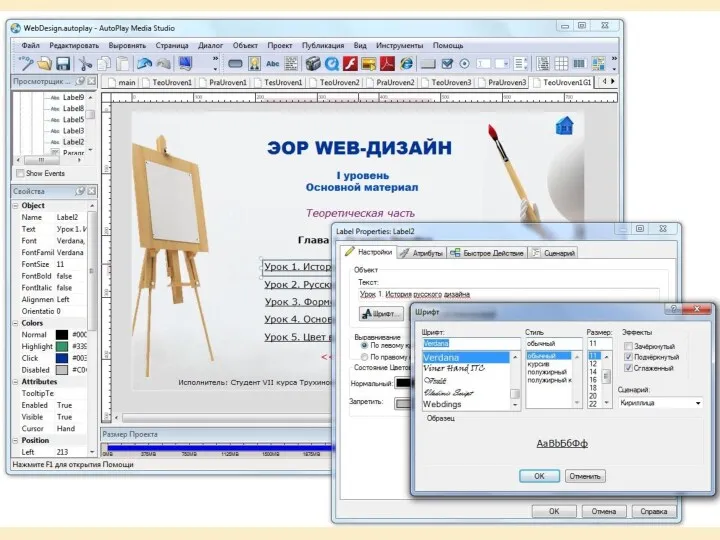
- 13. В основном пользователи используют стандартные шрифты: Times, Courier, Arial, Sans Serif. Шрифт Verdana выделяется гигиеническими и
- 15. Междустрочный интервал целесообразно делать в 2-2,5 раза больше, чем в печатных изданиях. На экране плохо выглядят
- 17. Для цвета основного текста лучше подходит универсальный черный, хотя возможны и варианты (темно-коричневый, темно-синий и т.
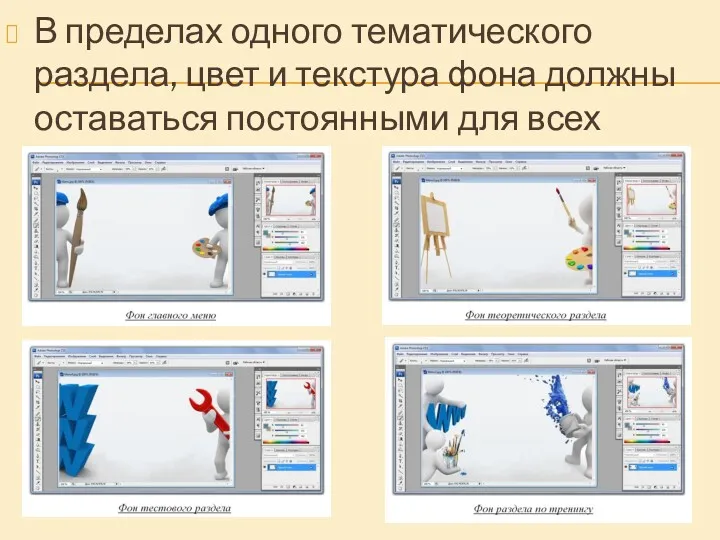
- 19. В пределах одного тематического раздела, цвет и текстура фона должны оставаться постоянными для всех страниц;
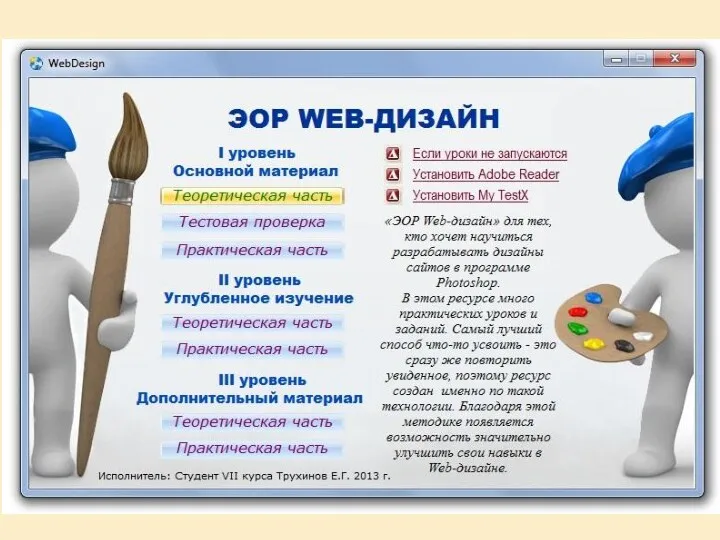
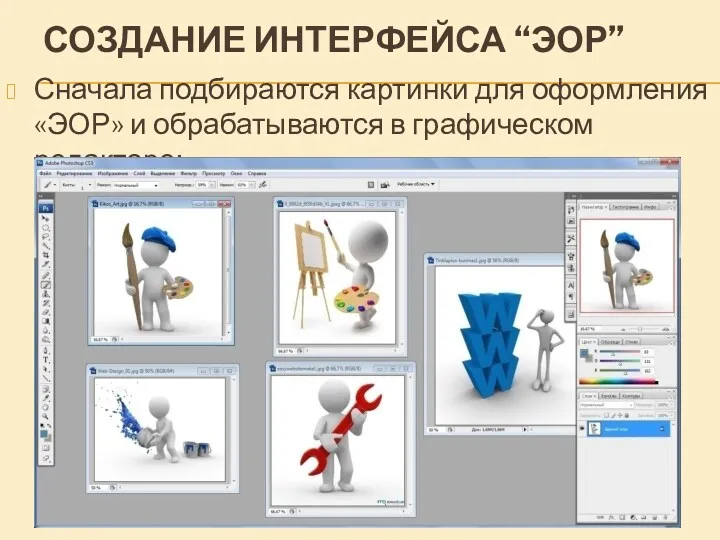
- 20. СОЗДАНИЕ ИНТЕРФЕЙСА “ЭОР” Сначала подбираются картинки для оформления «ЭОР» и обрабатываются в графическом редакторе;
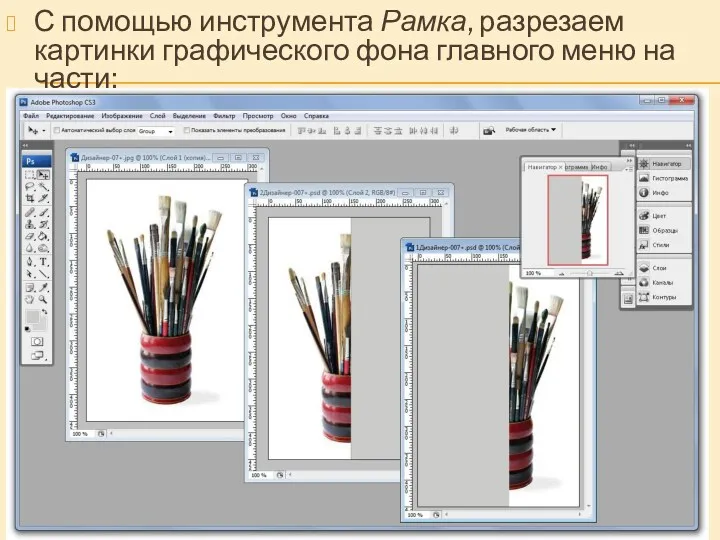
- 21. С помощью инструмента Рамка, разрезаем картинки графического фона главного меню на части;
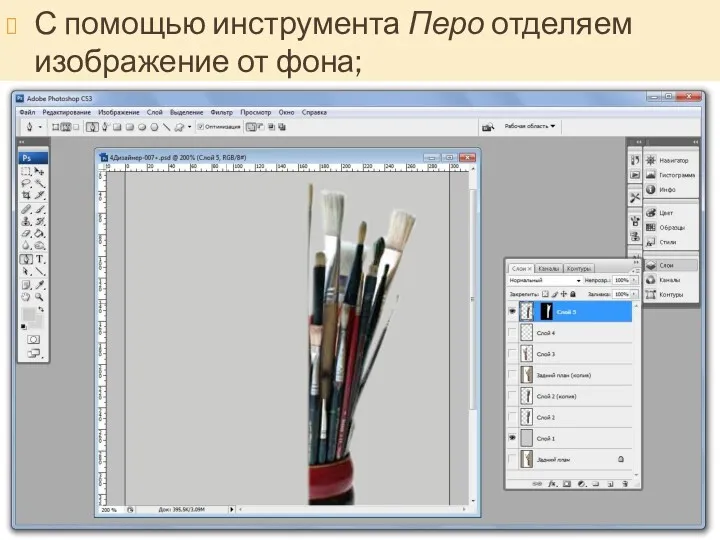
- 22. С помощью инструмента Перо отделяем изображение от фона;
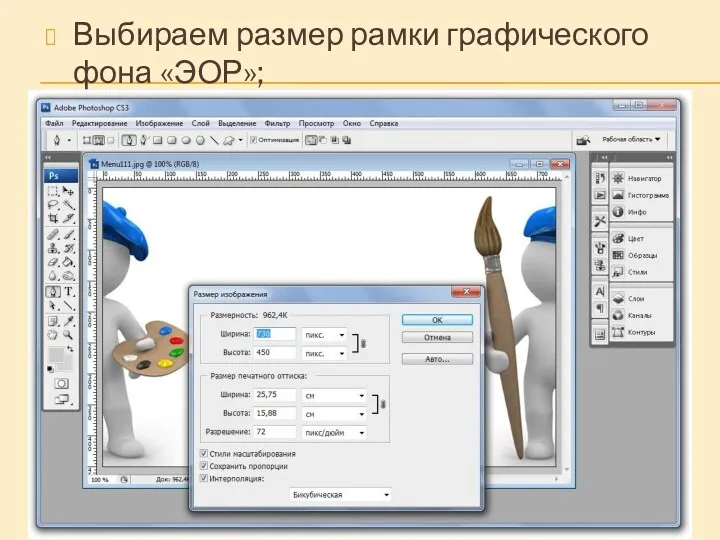
- 23. Выбираем размер рамки графического фона «ЭОР»;
- 24. ЧТОБЫ ИСПОЛЬЗОВАТЬ ИЗОБРАЖЕНИЕ БОЛЬШОГО РАЗМЕРА, НАПРИМЕР: 2301Х1181 РХ, СНАЧАЛА ЕГО СЛЕДУЕТ ОПТИМИЗИРОВАТЬ
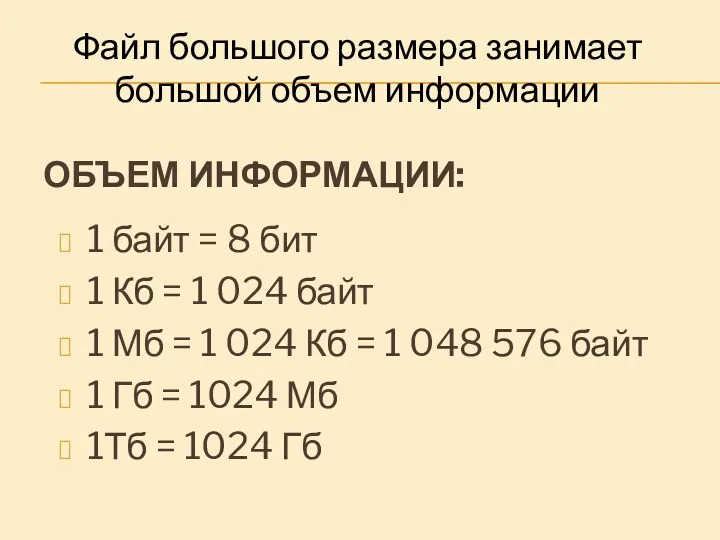
- 25. ОБЪЕМ ИНФОРМАЦИИ: 1 байт = 8 бит 1 Кб = 1 024 байт 1 Мб =
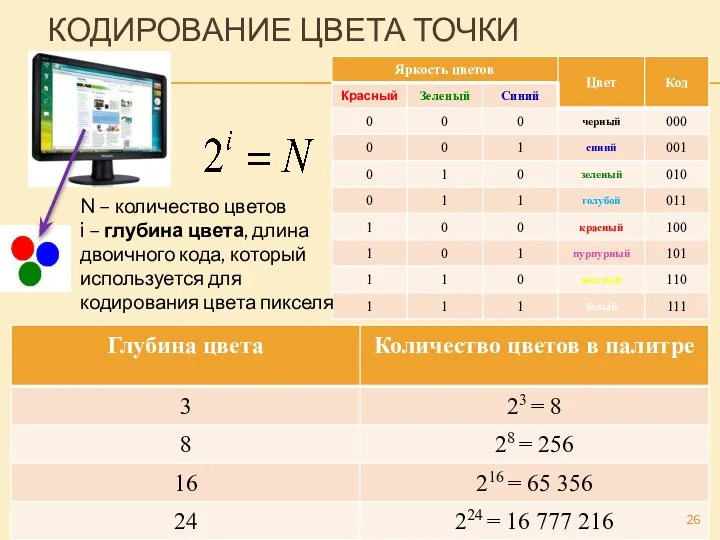
- 26. КОДИРОВАНИЕ ЦВЕТА ТОЧКИ N – количество цветов i – глубина цвета, длина двоичного кода, который используется
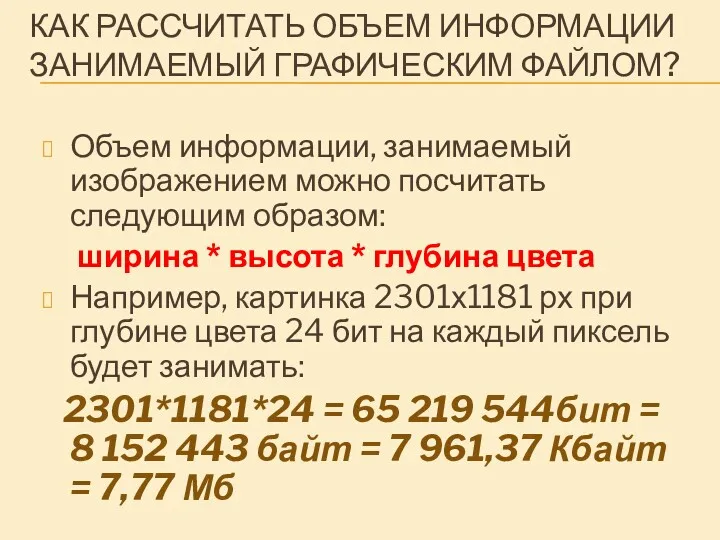
- 27. КАК РАССЧИТАТЬ ОБЪЕМ ИНФОРМАЦИИ ЗАНИМАЕМЫЙ ГРАФИЧЕСКИМ ФАЙЛОМ? Объем информации, занимаемый изображением можно посчитать следующим образом: ширина
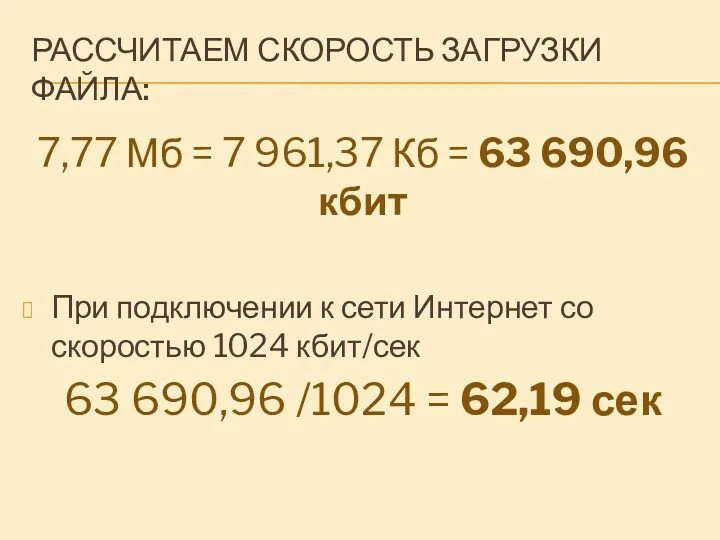
- 28. РАССЧИТАЕМ СКОРОСТЬ ЗАГРУЗКИ ФАЙЛА: 7,77 Мб = 7 961,37 Кб = 63 690,96 кбит При подключении
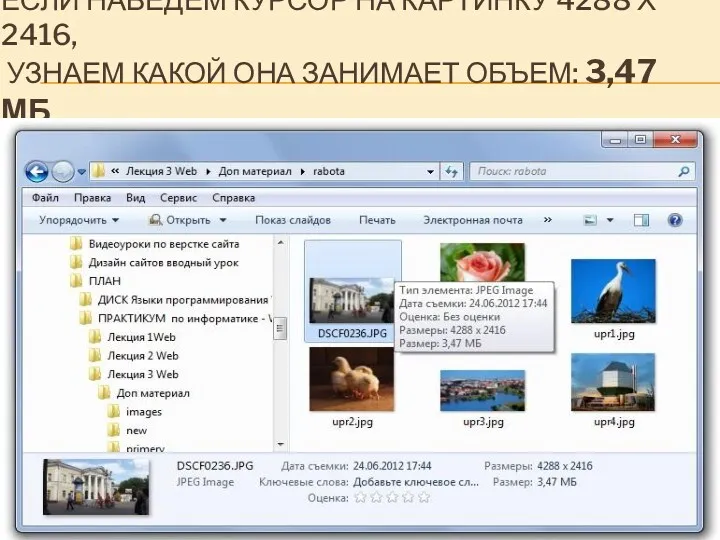
- 29. ЕСЛИ НАВЕДЕМ КУРСОР НА КАРТИНКУ 4288 Х 2416, УЗНАЕМ КАКОЙ ОНА ЗАНИМАЕТ ОБЪЕМ: 3,47 МБ
- 30. ТОГДА ЧТОБЫ УЗНАТЬ ГЛУБИНУ ЦВЕТА: 4288 * 2416 * i = 3,47Мб ширина * высота *
- 31. АББРЕВИАТУРА JPG (JPEG) РАСШИФРОВЫАЕТСЯ КАК JOIN PHOTOGRAPHIC EXPERTS GROUP (ОБЪЕДИНЕННАЯ ГРУППА ЭКСПЕРТОВ-ФОТОГРАФОВ) — ОРГАНИЗАЦИЯ РАЗРАБОТЧИК ЭТОГО
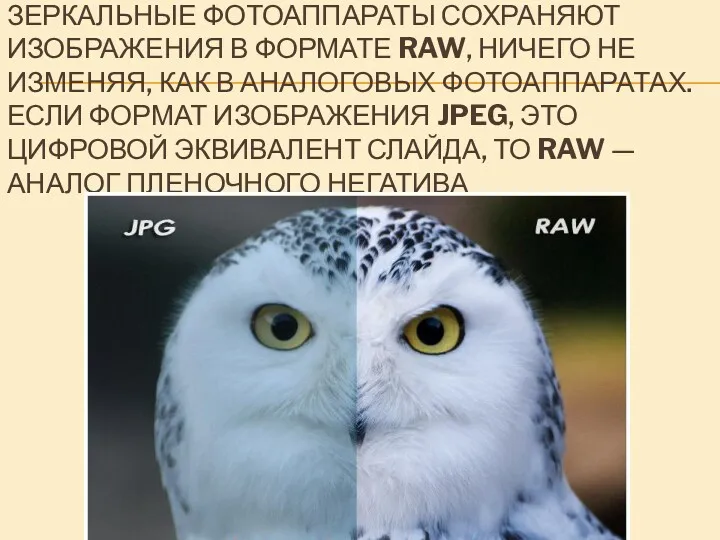
- 32. ЗЕРКАЛЬНЫЕ ФОТОАППАРАТЫ СОХРАНЯЮТ ИЗОБРАЖЕНИЯ В ФОРМАТЕ RAW, НИЧЕГО НЕ ИЗМЕНЯЯ, КАК В АНАЛОГОВЫХ ФОТОАППАРАТАХ. ЕСЛИ ФОРМАТ
- 33. НО ДАЖЕ ЕСЛИ ИЗОБРАЖЕНИЕ УЖЕ В ФОРМАТЕ JPG, ОБЪЕМОМ ВСЕГО 1,17 МБ, ЕГО ВСЁ РАВНО СЛЕДУЕТ
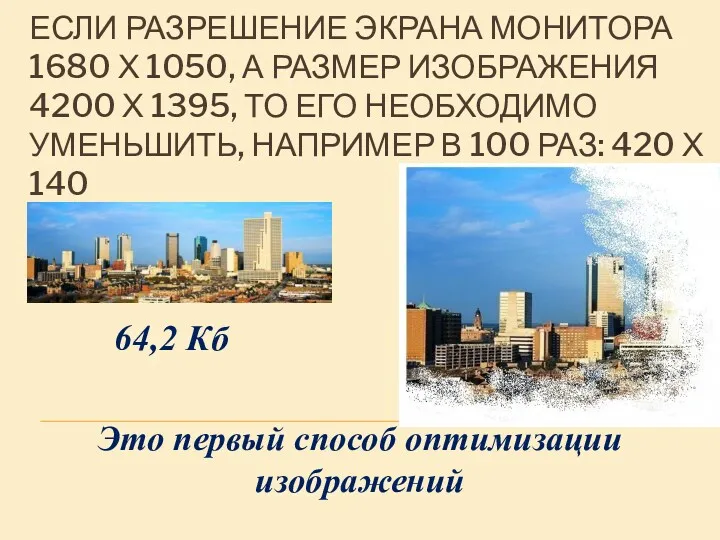
- 34. ЕСЛИ РАЗРЕШЕНИЕ ЭКРАНА МОНИТОРА 1680 Х 1050, А РАЗМЕР ИЗОБРАЖЕНИЯ 4200 Х 1395, ТО ЕГО НЕОБХОДИМО
- 35. ВТОРОЙ СПОСОБ, ЭТО СЖАТИЕ ИЗОБРАЖЕНИЯ С СОХРАНЕНИЕМ ОПТИМАЛЬНОГО КАЧЕСТВА 64,2 Кб 10,5 Кб
- 36. И ПЕРВЫЙ И ВТОРОЙ СПОСОБ ОПТИМИЗАЦИИ ИЗОБРАЖЕНИЙ ВЫПОЛНЯЮТСЯ С ПОМОЩЬЮ ГРАФИЧЕСКИХ ПРОГРАММ Paint.NET Photoshop
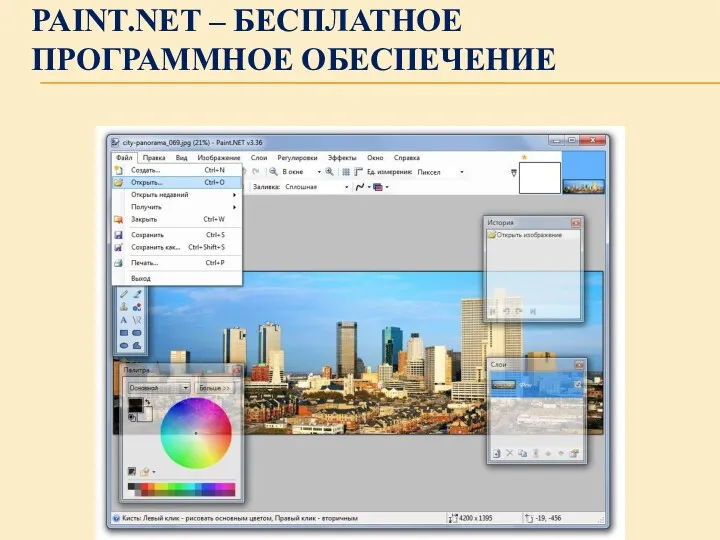
- 37. PAINT.NET – БЕСПЛАТНОЕ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
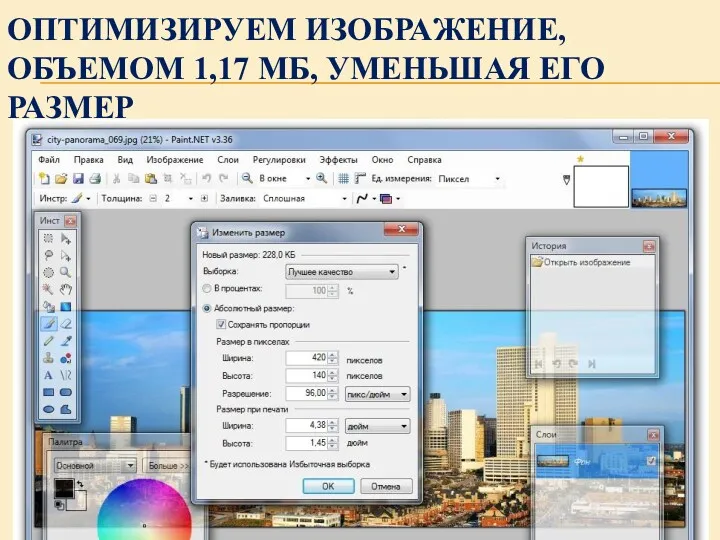
- 38. ОПТИМИЗИРУЕМ ИЗОБРАЖЕНИЕ, ОБЪЕМОМ 1,17 МБ, УМЕНЬШАЯ ЕГО РАЗМЕР
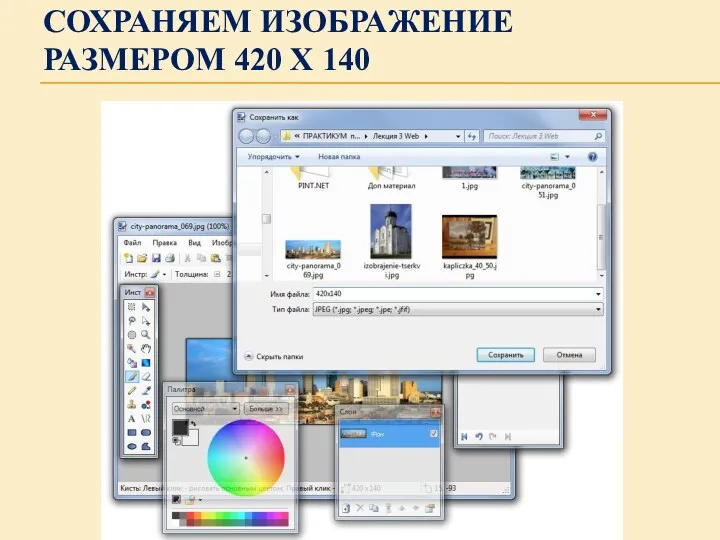
- 39. СОХРАНЯЕМ ИЗОБРАЖЕНИЕ РАЗМЕРОМ 420 Х 140
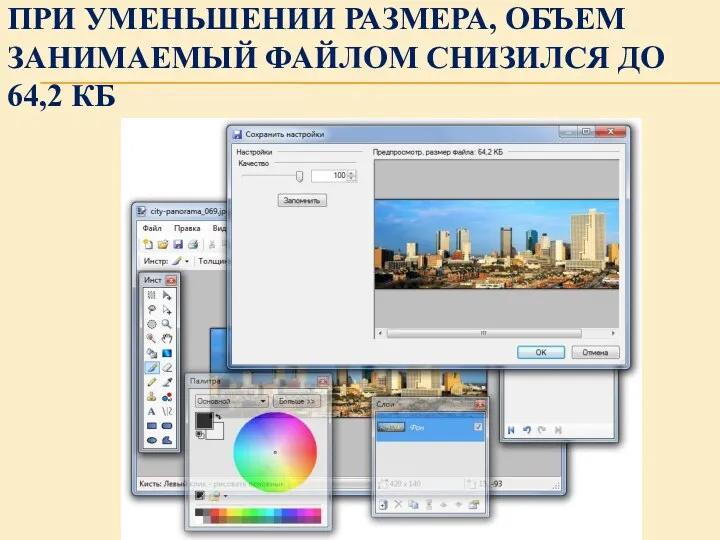
- 40. ПРИ УМЕНЬШЕНИИ РАЗМЕРА, ОБЪЕМ ЗАНИМАЕМЫЙ ФАЙЛОМ СНИЗИЛСЯ ДО 64,2 КБ
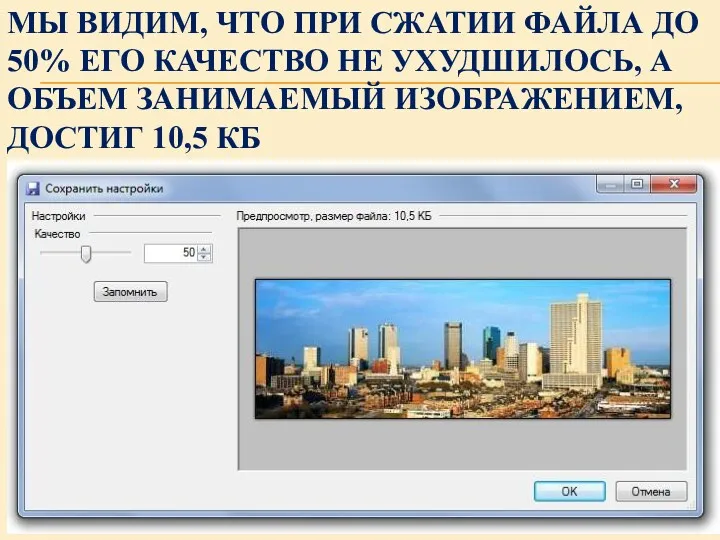
- 41. МЫ ВИДИМ, ЧТО ПРИ СЖАТИИ ФАЙЛА ДО 50% ЕГО КАЧЕСТВО НЕ УХУДШИЛОСЬ, А ОБЪЕМ ЗАНИМАЕМЫЙ ИЗОБРАЖЕНИЕМ,
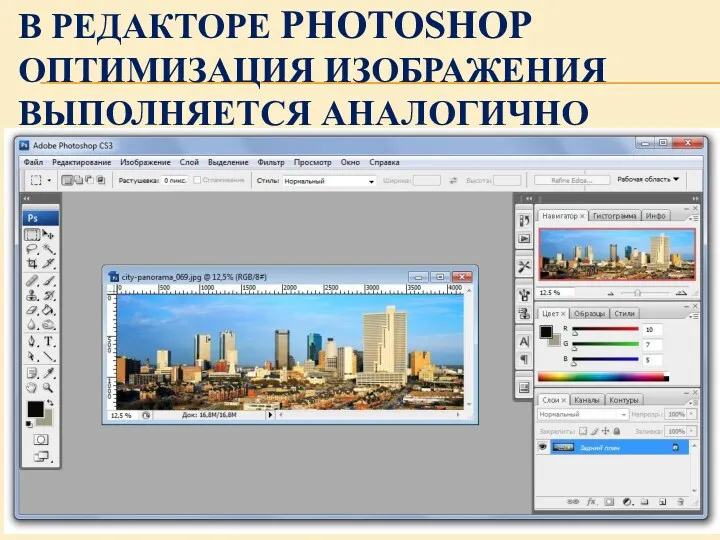
- 42. В РЕДАКТОРЕ PHOTOSHOP ОПТИМИЗАЦИЯ ИЗОБРАЖЕНИЯ ВЫПОЛНЯЕТСЯ АНАЛОГИЧНО
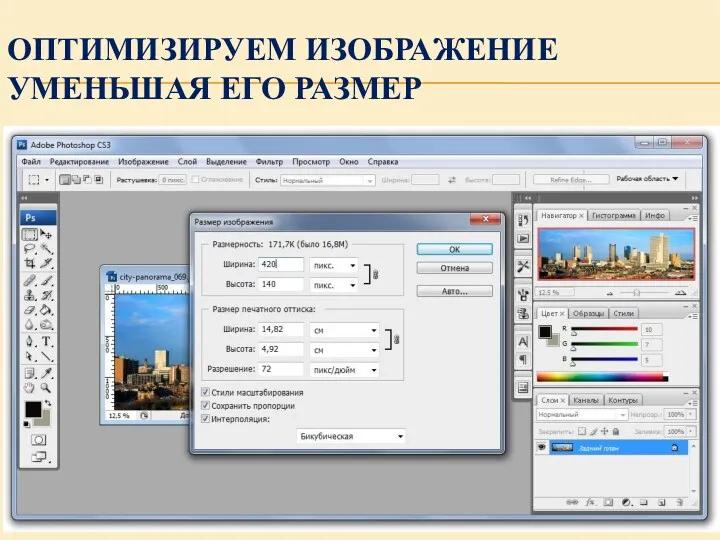
- 43. ОПТИМИЗИРУЕМ ИЗОБРАЖЕНИЕ УМЕНЬШАЯ ЕГО РАЗМЕР
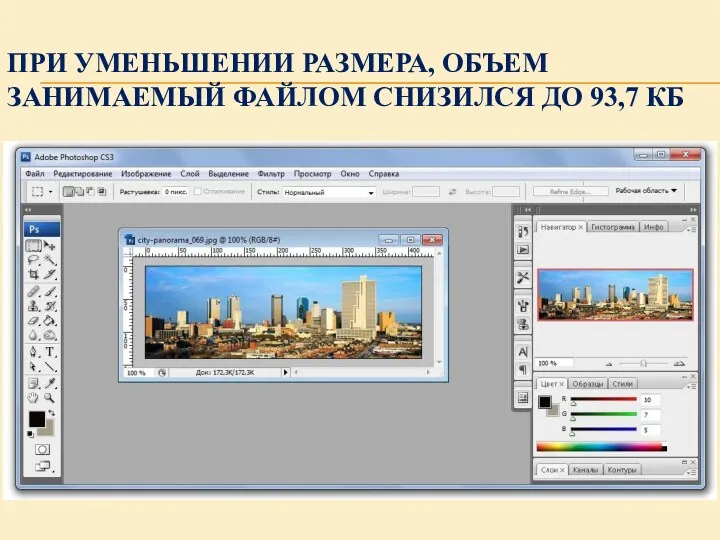
- 44. ПРИ УМЕНЬШЕНИИ РАЗМЕРА, ОБЪЕМ ЗАНИМАЕМЫЙ ФАЙЛОМ СНИЗИЛСЯ ДО 93,7 КБ
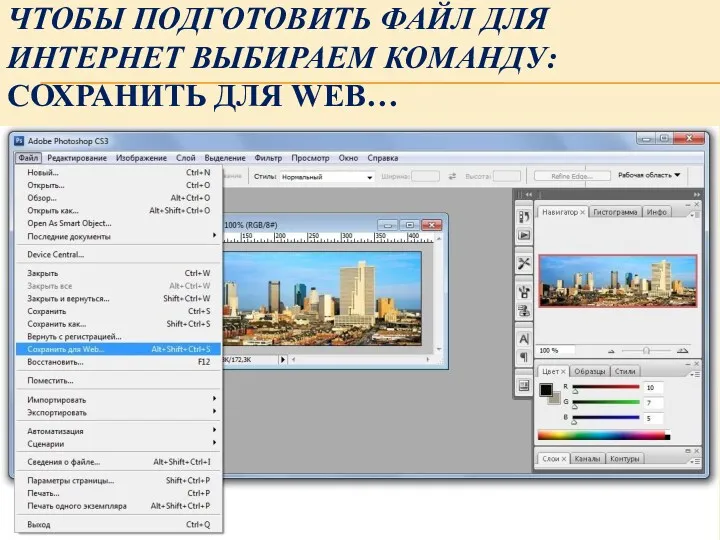
- 45. ЧТОБЫ ПОДГОТОВИТЬ ФАЙЛ ДЛЯ ИНТЕРНЕТ ВЫБИРАЕМ КОМАНДУ: СОХРАНИТЬ ДЛЯ WEB…
- 47. Скачать презентацию












































 Радио России
Радио России Техэксперт. Решение для химической промышленности
Техэксперт. Решение для химической промышленности IT навыки. Концепция презентаций
IT навыки. Концепция презентаций Разработка и создание АИС Учет сведений о населении и их собственности МУО Заглядинский сельсовет
Разработка и создание АИС Учет сведений о населении и их собственности МУО Заглядинский сельсовет Службы управления конфигурацией, контролем характеристик
Службы управления конфигурацией, контролем характеристик Алгоритмізація та програмування. Поняття алгоритму. Властивості алгоритму. Форми подання алгоритму
Алгоритмізація та програмування. Поняття алгоритму. Властивості алгоритму. Форми подання алгоритму HTML5. Chapter 3: HTML for Content Structure
HTML5. Chapter 3: HTML for Content Structure Программное обеспечение для финансовых организаций
Программное обеспечение для финансовых организаций Безопасный интернет детям
Безопасный интернет детям 3D-моделирование в программе Компас-3D и шахматы
3D-моделирование в программе Компас-3D и шахматы The Great Alone Audiobook for Free Download
The Great Alone Audiobook for Free Download Технологии программирования
Технологии программирования Решение задач ЕГЭ типа В12
Решение задач ЕГЭ типа В12 Линейный вычислительный процесс
Линейный вычислительный процесс Установка СЭД Дело. Windows приложение
Установка СЭД Дело. Windows приложение Возможная архитектура (состав инструментов) электронного правительства
Возможная архитектура (состав инструментов) электронного правительства Презентация к уроку информатики 9 класс по теме Компьютерные сети
Презентация к уроку информатики 9 класс по теме Компьютерные сети Язык HTML
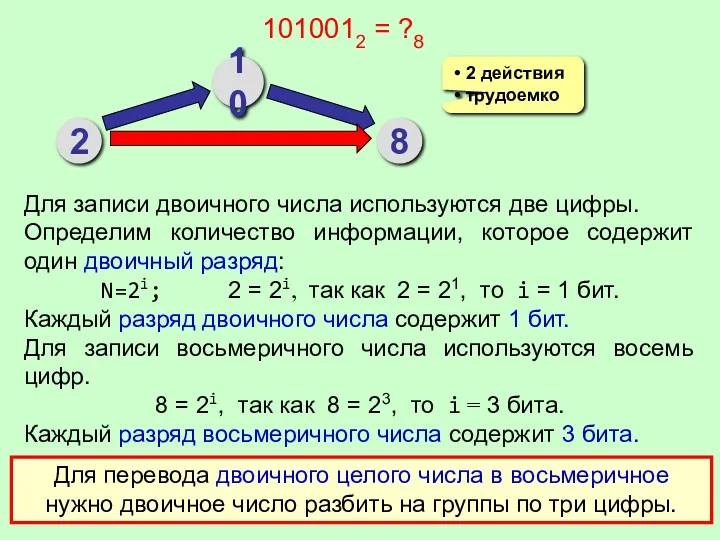
Язык HTML Перевод чисел из двоичной системы в восьмеричную и шестнадцатеричную и обратно
Перевод чисел из двоичной системы в восьмеричную и шестнадцатеричную и обратно Путь дерева (3 кл)
Путь дерева (3 кл) Компьютерные вирусы и антивирусные программы
Компьютерные вирусы и антивирусные программы Технология Near Field Communication (NFC)
Технология Near Field Communication (NFC) Инновационные решения для вашего бизнеса. Миссия компании
Инновационные решения для вашего бизнеса. Миссия компании ЭЖД ЭПОС.Школа для родителей и учеников в условиях дистанционного обучения
ЭЖД ЭПОС.Школа для родителей и учеников в условиях дистанционного обучения Ростелеком. Центры обработки данных
Ростелеком. Центры обработки данных Кодирование графической информации
Кодирование графической информации Понятие и особенности современного информационного общества
Понятие и особенности современного информационного общества Массивы в Java. Тема 3.1
Массивы в Java. Тема 3.1