Содержание
- 2. ТАБЛИЦЫ CSS СВЯЗЫВАЮТ ПРАВИЛА СТИЛЕЙ С HTML –ЭЛЕМЕНТАМИ. Правило CSS состоит из двух частей селектор объявления
- 3. СВОЙСТВА CSS ОПРЕДЕЛЯЮТ ВНЕШНИЙ ВИД ЭЛЕМЕНТОВ Объявления CSS заключаются в фигурные скобки и состоят из двух
- 4. Таблицы стилей могут быть определены тремя способами с помощью: глобальных таблиц стилей, указываемых в разметке страницы,
- 5. ГЛОБАЛЬНЫЕ ТАБЛИЦЫ СТИЛЕЙ
- 6. ВНЕШНИЕ ТАБЛИЦЫ СТИЛЕЙ Можно использовать более чем одну таблицу стилей. Необходимо указать отдельный элемент
- 7. Мы привыкли считать, что разрешение экрана — это число пикселов. Чем больше пикселов — тем выше
- 8. ВНУТРЕННИЕ СТИЛИ Встроенные стили CSS3 Это важно! Это... не очень важно А это вообще можно пропустить....
- 9. СОЗДАНИЕ КЛАССОВ И ИДЕНТИФИКАТОРОВ В ТАБЛИЦАХ СТИЛЕЙ CSS3 Классы и идентификаторы таблиц стилей CSS3 позволяют применить
- 10. КЛАССЫ В ТАБЛИЦАХ СТИЛЕЙ CSS3 Стили класса создаются практически так же, как стили элемента. В таблицах
- 11. Чтобы присвоить элементу определенный класс, воспользуйтесь записью следующего вида: Для выделения небольшого участка текста фоновым цветом
- 12. ИДЕНТИФИКАТОРЫ ТАБЛИЦ СТИЛЕЙ CSS3 Идентификаторы таблиц стилей CSS3 устроены почти также, как классы, за исключением того,
- 13. Ограничения и особенности идентификатора: идентификатор может использоваться в документе только один раз; идентификатор может выступать в
- 14. #littleHead { font-family:Verdana, Geneva, sans-serif; background-color:#9FC; font-size:16px; } #javascript { /* красный */ color:#cc0000; } #php
- 15. Применение идентификаторов Все, что вы хотели знать о переменных: В языке JavaScript для переменных не нужно
- 16. РАБОТА С ЦВЕТОВЫМИ ЗНАЧЕНИЯМИ Стандартные названия цветов В официальной документации консорциума W3C они перечисляются в разделе
- 17. Принципы построения цвета в системе RGB Процентные соотношения в системах RGB и HSL 1. Значения цветов
- 18. body { background-color:rgb(43.9%,50.2%,56.5%); } h1 { background-color:rgb(11.8%,56.5%,100%); color:rgb(100%,100%,100%); font-family:"Arial Black", Gadget, sans-serif; font-style:italic; text-align:center; }
- 19. Синий цвет Волжкая столица - Нижний Новгород (Ранее Горький)
- 20. 2. Модель цветовоспроизведения Тон-насыщенность-яркость (HSL, Hue-Saturation-Light). Существенным преимуществом данной модели является то, что параметр яркости симметричен.
- 21. Представим, например, что нам необходимо получить некий конкретный оттенок красного. Начнем со следующих значений: hsl (0,100%,50%);
- 22. .redBase { color:hsl(0, 100%, 50%); } .redDarker { color:hsl(0, 100%, 25%); } .redLighter { color:hsl(0, 100%,
- 23. Настройка цвета в системе HSL Основной красный Темно-красный Светло-красный
- 24. ДЕСЯТИЧНЫЕ ЦЕЛЫЕ ЧИСЛА В СИСТЕМЕ RGB Указываются числовые значения от 0 до 255, что дает 16
- 25. body { /* Красный фон*/ background-color:rgb(255,0,0); } h1 { /* Крупный желтый текст */ color:rgb(255,255,0); font-family:
- 26. Десятичные целые значения цветов Большой желтый заголовок Синий заголовок на сером фоне Этот шаблон
- 27. ШЕСТНАДЦАТЕРИЧНЫЕ ЗНАЧЕНИЯ
- 28. Наибольшим значением в двоичной системе при 8-битном байте является 11111111. Наибольшее из возможных значений восьми цифр
- 29. С помощью шести значений — по два на красный, зеленый и синий — все цвета могут
- 30. /* Палитра – используйте только эти цвета! 69675C, 69623D, ECE8CF, E8D986, B5AA69 gray, olive, cream, dark
- 31. h1 { font-family:"Arial Black", Gadget, sans-serif; color:#B5aa60; background-color:#E8D986; text-align:center; } h2 { font-family:"Lucida Sans Unicode", "Lucida
- 32. Шестнадцатеричные значения цветов палитры Создание стиля с помощью цветовой палитры Пустыня осенью Осенью, когда воздух немного
- 33. ПРОЗРАЧНОСТЬ Одной из новых возможностей НТМL5-совместимых браузеров стала прозрачность, или переменная непрозрачность.
- 34. body { background-image:url(rgbBalls.png); } .transRed { color:rgba(255, 0, 0, .5); } .transGreen { color:rgba(0, 255, 0,
- 35. Прозрачность/Непрозрачность Тест 123, Тест 123, Тест 123 Тест 123, Тест 123, Тест 123 Тест 123, Тест
- 36. Составление цветовой схемы Kuler — это сайт, где можно задать ключевой (базовый) цвет, после чего сервис
- 38. СТРУКТУРА СТРАНИЦЫ Структура первой части Веб - страницы
- 39. Настройка домашней страницы Cледующие два с крипта ссылаются друг на друга, при этом ссылки сформированы относительно
- 40. body { background-color:#FCC; } Домашняя страница Это домашняя страница Первая страница
- 41. Дизайн по разделам Более общая структура Веб-страницы представлена элементом Статья (Article)
- 42. Перечислим элементы раздела: ; - идентификатор темы для группировки на основе содержимого – отображение области документа,
- 43. Разделы Нижегородский государственный технический университет им. Р.Е. Алексеева Один из крупнейших вузов поволжья НГТУ Общие сведения
- 44. История университета 2017 год: НГТУ им. Р.Е. Алексеева - 100 лет! Нижегородский политех - лучшие традиции
- 45. Д.В. Агеев Достижения в области радиотехники, осуществленные в НГТУ, связаны с именами ………. Нас можно найти
- 46. Структурирование Составив структурный план, можно приступать к распределению материалов сайта по разделам. Стили CSS3 лучше всего
- 47. Способы применения этих двух тегов 0 самом главном Поиск контента Bы6op профессии Поиск места для парковки
- 48. Элементы р и div можно применять, если внутри тегов или потребуется вставить элемент стиля или какой-либо
- 49. Детские имена Детские имена
- 50. Девочки Маша Оля Катя
- 51. Мальчики Саша Серёжа Ваня
- 53. Помимо группировки и создания стилей с помощью тега , данные также можно организовывать в виде списков.
- 54. h3 { font-family:"Comic Sans MS", cursive; } ol { background-color:#F27507; } ul { background-color:#F20505; } h2
- 55. Упорядоченный и неупорядоченный список Группы 12 ист СПИСОК 12ИСТ1 12ИСТ2 12ИСТ3 12ИСТ4
- 56. ПО СРЕДНЕМУ БАЛЛУ 12ИСТ3 12ИСТ4 12ИСТ2 12ИСТ1
- 58. ТЕГИ : figure - заключает в себе совокупность медиаданных и подписей к ним figcaption – тег
- 59. aside { margin-left:260px; } h1 { font-family:"Trebuchet MS", Arial, Helvetica, sans-serif; background-color:#F2F2F2; color:#A66879; text-align:center; } figcaption
- 60. Теги Figure и Caption НИЖНИЙ НОВГОРОД ЧКАЛОВСКАЯ ЛЕСТНИЦА
- 61. ОДНА ИЗ ДОСТОПРИМЕЧАТЕЛЬНОСТЕЙ НИЖНЕГО НОВГОРОДА
- 63. Скачать презентацию


















































 Строки. Обработка строк. Решаем задачи ЕГЭ № 24
Строки. Обработка строк. Решаем задачи ЕГЭ № 24 Оперативная и долговременная память
Оперативная и долговременная память Линейное программирование
Линейное программирование Жизненный цикл программного обеспечения. Модели ЖЦ ПО
Жизненный цикл программного обеспечения. Модели ЖЦ ПО методическая копилка
методическая копилка Безопасный интернет
Безопасный интернет Advances in Real-Time Rendering Course
Advances in Real-Time Rendering Course Орта мектептерде ұйымдастыру жұмыстарын жүргізуде деректер қорын пайдалану
Орта мектептерде ұйымдастыру жұмыстарын жүргізуде деректер қорын пайдалану Методы защиты информации. Лекция 4
Методы защиты информации. Лекция 4 Пристрої комп’ютера. Зовнішня пам’ять
Пристрої комп’ютера. Зовнішня пам’ять Социальные сети, как источник информации
Социальные сети, как источник информации Подбор оборудования, ПО, средств криптозащиты с учетом требований ФЗ №152 и ФЗ №149. На базе ГБУЗ НО ГДБ №8 г. Дзержинска
Подбор оборудования, ПО, средств криптозащиты с учетом требований ФЗ №152 и ФЗ №149. На базе ГБУЗ НО ГДБ №8 г. Дзержинска Resilience Modeling and Analysis (RMA) методологія
Resilience Modeling and Analysis (RMA) методологія Логические основы компьютера
Логические основы компьютера Solid - принципы с примерами PHP
Solid - принципы с примерами PHP Алгоритмы со структурой Выбор. Урок 31
Алгоритмы со структурой Выбор. Урок 31 Программирование на Python
Программирование на Python Основы JDBC (Java DataBase Connectivity)
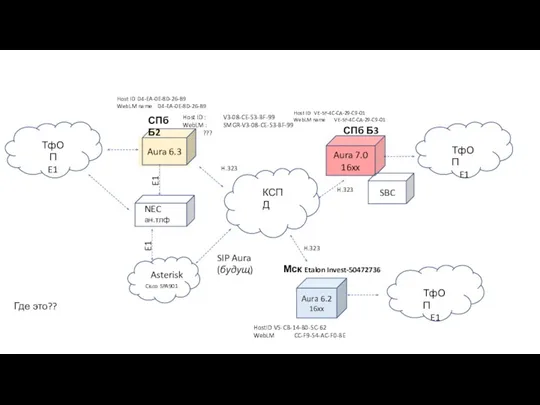
Основы JDBC (Java DataBase Connectivity) Одна распределённая станция Avaya, все сервисы через SIP. Миграция сервисов NEC и Asterisk на Avaya Aura
Одна распределённая станция Avaya, все сервисы через SIP. Миграция сервисов NEC и Asterisk на Avaya Aura Delphi
Delphi Разработка программного обеспечения (Software Engineering)
Разработка программного обеспечения (Software Engineering) Функции защиты от перегрузок CPU. Функции защиты от петель в сетях Ethernet с помощью управляемых коммутаторов L2
Функции защиты от перегрузок CPU. Функции защиты от петель в сетях Ethernet с помощью управляемых коммутаторов L2 Создание структуры базы данных. Семинар 3. Введение в базы данных
Создание структуры базы данных. Семинар 3. Введение в базы данных Диаграммы потоков данных (DFD)
Диаграммы потоков данных (DFD) Презентация к докладу Образовательный web-квест
Презентация к докладу Образовательный web-квест Data Networks: Introduction
Data Networks: Introduction Ақпаратты-коммуникациялық технологиялар және қауіпсіздік
Ақпаратты-коммуникациялық технологиялар және қауіпсіздік Кибербезопасность. Угрозы безопасности и их классификация
Кибербезопасность. Угрозы безопасности и их классификация