Содержание
- 2. План Структурная характеристика сайта. Формирование структуры сайта. Как рационально сформировать структуру сайта для оптимизации HTML и
- 3. Структурная характеристика сайта Сайты между собой можно соотнести к некоторым категориям: По горизонтали: Сайты в «Контейнере»
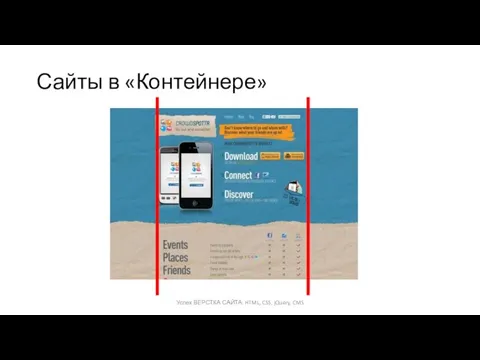
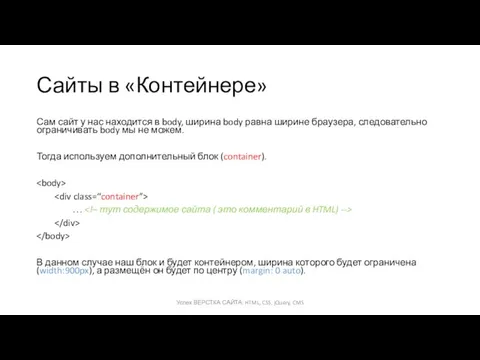
- 4. Сайты в «Контейнере» Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 5. Сайты в «Контейнере» На данном рисунке весь сайт помещён на страницу браузера, но его содержимое ограничено
- 6. Сайты в «Контейнере» Сам сайт у нас находится в body, ширина body равна ширине браузера, следовательно
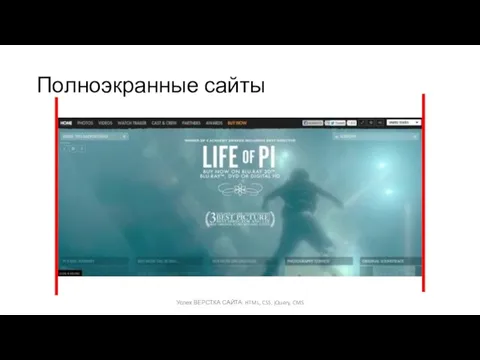
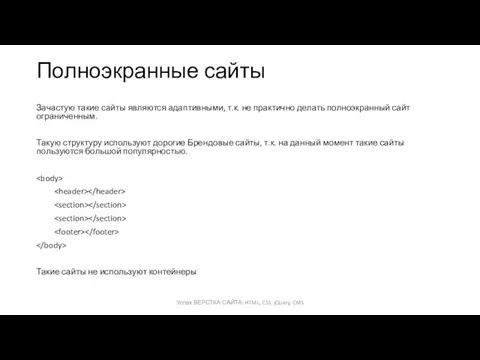
- 7. Полноэкранные сайты Полноэкранные сайты, это сайты размер которых равен размеру окна браузера. Но если окно браузера
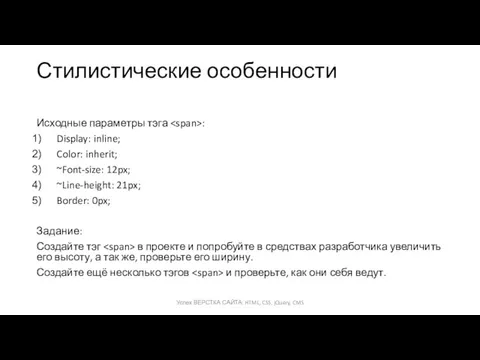
- 8. Стилистические особенности Исходные параметры тэга : Display: inline; Color: inherit; ~Font-size: 12px; ~Line-height: 21px; Border: 0px;
- 9. Полноэкранные сайты Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS
- 10. Полноэкранные сайты Зачастую такие сайты являются адаптивными, т.к. не практично делать полноэкранный сайт ограниченным. Такую структуру
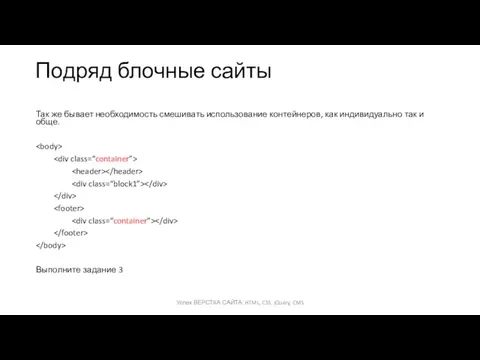
- 11. Подряд блочные сайты К подряд блочным относятся сайты, в которых информация распространяется по сайту подряд, одна
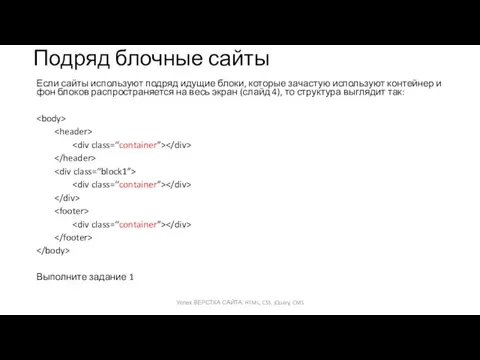
- 12. Подряд блочные сайты Если сайты используют подряд идущие блоки, которые зачастую используют контейнер и фон блоков
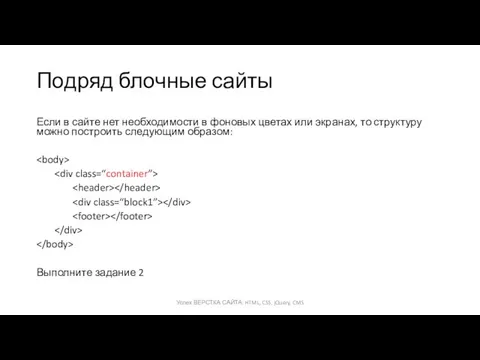
- 13. Подряд блочные сайты Если в сайте нет необходимости в фоновых цветах или экранах, то структуру можно
- 14. Подряд блочные сайты Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS Так же бывает необходимость смешивать использование
- 15. Формирование структуры сайта Для формирования структуры, необходимо правильно рассмотреть поставленный дизайн и оценить, как сформировать основную
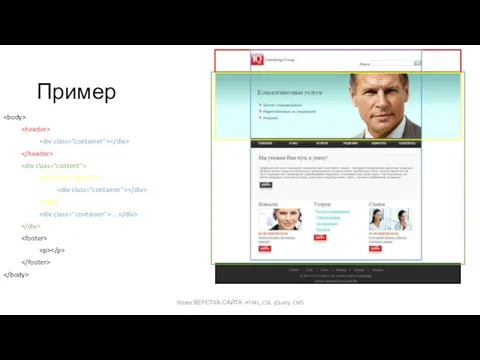
- 16. Пример Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS …
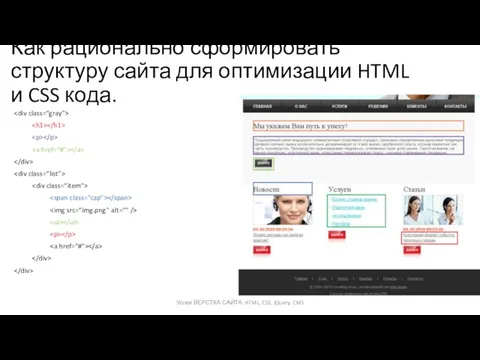
- 17. Как рационально сформировать структуру сайта для оптимизации HTML и CSS кода. Для реализации структуры, которая была
- 18. Как рационально сформировать структуру сайта для оптимизации HTML и CSS кода. Успех ВЕРСТКА САЙТА: HTML, CSS,
- 19. Порядок и последовательность описания контента сайта Описание контента происходит сверху вниз и слева направо. Пока не
- 20. Домашнее задание Сформировать структуру курсового сайта. Сформировать структуру внутренних блоков. Необходимо в первую очередь выполнить 1-й
- 22. Скачать презентацию




















 Зміна виконавця у середовищі Скретч
Зміна виконавця у середовищі Скретч ЕЦУР: основные проблемы у ОМСУ и их решение
ЕЦУР: основные проблемы у ОМСУ и их решение Объектно-ориентированное программирование. Языки C++ и C#
Объектно-ориентированное программирование. Языки C++ и C# Всемирная компьютерная сеть интернет. Коммуникационные технологии
Всемирная компьютерная сеть интернет. Коммуникационные технологии Imagine Cup. Мастер-класс по C# от MSP
Imagine Cup. Мастер-класс по C# от MSP Возможности настольных издательских систем. Информационная система
Возможности настольных издательских систем. Информационная система Матрицы
Матрицы Кодирование графической информации
Кодирование графической информации Знакомство с языком Паскаль
Знакомство с языком Паскаль Порядок учета документов, входящих в состав библиотечного фонда
Порядок учета документов, входящих в состав библиотечного фонда Разработка программы для шифрования и дешифрования осмысленного текста с ключом
Разработка программы для шифрования и дешифрования осмысленного текста с ключом Особенности изучения английского языка с помощью компьютера и интернета
Особенности изучения английского языка с помощью компьютера и интернета Основные компоненты компьютера и их функции
Основные компоненты компьютера и их функции Язык определения данных. Data Definition Language, DDL
Язык определения данных. Data Definition Language, DDL Понятие об информации. Представление информации. Информационная деятельность человека.
Понятие об информации. Представление информации. Информационная деятельность человека. Операции для работы с файлами
Операции для работы с файлами Оптимальное планирование в MS Excel
Оптимальное планирование в MS Excel Программирование на языке C++
Программирование на языке C++ Качество обслуживания
Качество обслуживания Введение в язык программирования Python
Введение в язык программирования Python Системы счисления. Представление информации в компьютере
Системы счисления. Представление информации в компьютере Компьютерные сети
Компьютерные сети Программирование разветвляющихся алгоритмов в Turbo Pascal
Программирование разветвляющихся алгоритмов в Turbo Pascal Поиск информации в интернете
Поиск информации в интернете Хранение информации. Память. Носители информации
Хранение информации. Память. Носители информации Представления о технических и программных средствах телекоммуникационных технологий. Лекция 33. Тема 5.1
Представления о технических и программных средствах телекоммуникационных технологий. Лекция 33. Тема 5.1 Руководство по написанию материалов для журнала Популярная механика
Руководство по написанию материалов для журнала Популярная механика Информатика. Что такое информатика. Структура информатики
Информатика. Что такое информатика. Структура информатики