Содержание
- 2. Фреймы дают возможность разбить окно браузера на несколько прямоугольных областей, в каждой из которых может отображаться
- 3. Использование фреймов: Для создания на экране области с меню, которое должно быть постоянно на экране; Для
- 4. Тэг Позволяет определять набор фреймов и управлять их размерами и обрамлением. Он допускает вложения. Атрибуты: Rows
- 5. * обозначает оставшееся пространство. Заполнение фреймов содержимым происходит по строкам. 100 пикселей 25% Оставшееся пространство 30%
- 6. Пропорциональные размеры rows=“100,25%,*” cols=“30%,*” число – ширина или высота в пикселях, % - процентное соотношение *
- 7. Атрибуты: Border – толщина рамки в пикселях; Bordercolor – цвет рамки.
- 8. Тег Может появляться только в теге и определяет содержимое одиночного фрейма. Атрибуты: src=“URL” - обязательный атрибут,
- 9. name=«метка» - связывает с фреймом метку, которая может использоваться для ссылок на фрейм в атрибуте target
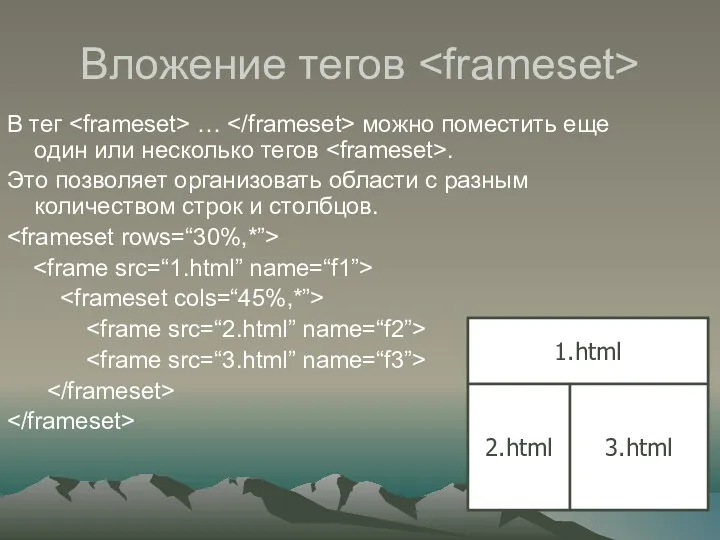
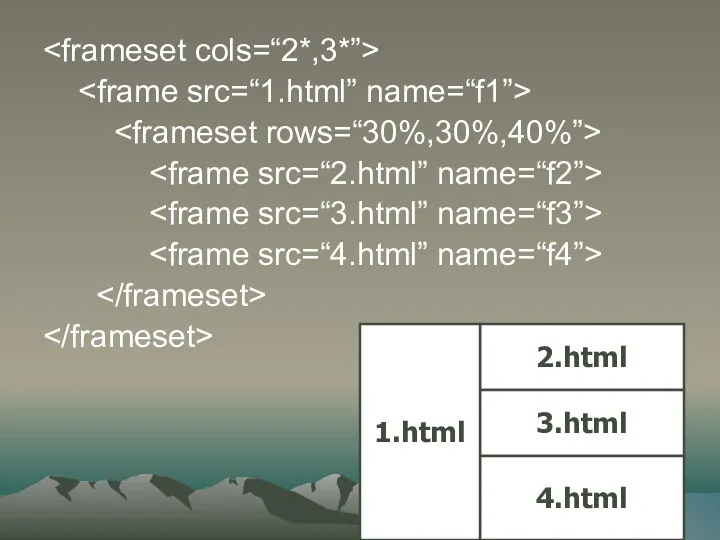
- 10. Вложение тегов В тег … можно поместить еще один или несколько тегов . Это позволяет организовать
- 11. 2.html 3.html 4.html 1.html
- 12. Навигация во фреймах В каждую область фрейма должен быть загружен HTML- документ. Если в нем есть
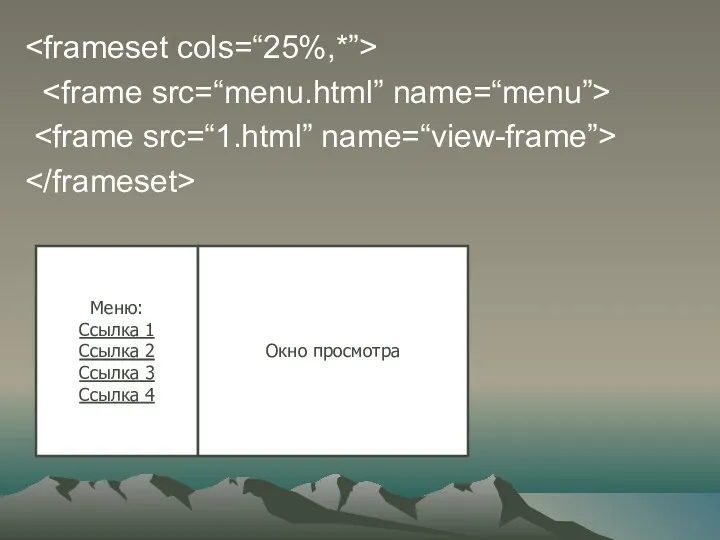
- 13. Меню: Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Окно просмотра
- 15. Скачать презентацию












 Что такое нейросеть и её виды?
Что такое нейросеть и её виды? ДҚБЖ деректер модельдері
ДҚБЖ деректер модельдері Мир информатики
Мир информатики Цветовые модели
Цветовые модели Protecting the Network
Protecting the Network Перевод чисел в системе счисления с основанием 2, 8, 16
Перевод чисел в системе счисления с основанием 2, 8, 16 Тестирование программных средств
Тестирование программных средств Введение в ADO.NET
Введение в ADO.NET Логические основы устройства компьютера
Логические основы устройства компьютера Пресс для тюбика на 3D принтере
Пресс для тюбика на 3D принтере Городской сетевой клуб. Запуск проекта Некрасовская республика
Городской сетевой клуб. Запуск проекта Некрасовская республика Управление качеством ИТ-проекта
Управление качеством ИТ-проекта Running Your Services On Docker
Running Your Services On Docker В бескрайнем море книг и журналов
В бескрайнем море книг и журналов Шумы в каналах связи, усилителях, устройствах обработки информации
Шумы в каналах связи, усилителях, устройствах обработки информации Процессор ЭВМ
Процессор ЭВМ Развитие Интернета в инфографике
Развитие Интернета в инфографике IP-протокол. Визначення
IP-протокол. Визначення Компьютерные презентации. Мультимедиа. Информатика. 7 класс
Компьютерные презентации. Мультимедиа. Информатика. 7 класс Порівняння інтернет - магазинів
Порівняння інтернет - магазинів Информационная модель системы
Информационная модель системы Модели процесса создания программного обеспечения. Лекция 4
Модели процесса создания программного обеспечения. Лекция 4 Локальные компьютерные сети.
Локальные компьютерные сети. Первое знакомство с компьютером
Первое знакомство с компьютером Работа с интерактивной доской StarBoard
Работа с интерактивной доской StarBoard Разработка электронного журнала успеваемости
Разработка электронного журнала успеваемости Классификация информационных систем
Классификация информационных систем Программирование на языке Python
Программирование на языке Python