Слайд 2

#include
using namespace std;
void fun() //описание функции
{
//тело функции состоит из
одного оператора,он выводит на экран звездочки и пробелы
сout << "* ";
}
int main ()
{
int i, j;
for (i=0; i<5; i++)
{
fun(); //вызов функции
cout<<"\n"; //перенос строки
}
system ("pause");
return 0;
}
Слайд 3

СТРУКТУРА ПРОГРАММЫ
void Display()
{
/*ТУТ РИСУЕМ*/
}
void Initialize() ()
{
/* ИНИЦИАЛИЗИРУЕМ ОКНО*/
}
int
main()
{
/*Тут запускаем все созданные выше функции в бесконечном цикле*/
}
Слайд 4

int main(int argc, char ** argv)
/* Это надо для обработки
параметров командной строки */
/* Инициализируем GLUT */
glutInit(&argc, argv); //Установить начальные характеристики окна
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);/* Инициализируем режим прорисовки, GLUT_SINGLE означает, что рисовать будем статическую картинку, а GLUT_RGB - то, что цвета соответствуют RGB. */
glutInitWindowSize(400, 400);
glutInitWindowPosition(100, 200);
glutCreateWindow("Our first GLUT application!");
/* Обозначение размера, позиции и заголовка окна соответственно */
glutDisplayFunc(Display);
Initialize();
glutMainLoop();
return 0;/* Обозначаем функцию прорисовки, вызываем Initialize и запускаем цикл соот-но */
Слайд 5

void Initialize() {
glClearColor(0.2, 1.0, 1.0, 1.0);
// ЗАДАЕМ ЦВЕТ ЗАЛИВКИ
glMatrixMode(GL_PROJECTION);
//устанавливаем
проекцию, команды относятся проекты
glLoadIdentity();
gluOrtho2D(-200,200,-200,200);
}
/* Функция Initialize. Обозначаем цвет фона, выбираем тип
матрицы, затем загружаемся с этими настройками.
Потом устанавливем диапазон изменения координат */
Слайд 6

void Display() {
glClear(GL_COLOR_BUFFER_BIT);
// очистить экран от любого цвета
ТУТ РИСУЕМ!!!!!!!
glFlush();
}
Слайд 7

ТОЧКИ
glBegin(GL_POINTS);
glVertex2f(10,20);
glVertex2f(30,40);
glEnd();
Слайд 8

ЛИНИИ
glBegin(GL_LINES);
glVertex2f(10,20);
glVertex2f(30,40);
glEnd();
Слайд 9

ПОЛИГОНЫ
glBegin(GL_POLYGON);
glVertex2f(10,20);
glVertex2f(30,40);
glEnd();








 Компьютерные сети. Топология сетей
Компьютерные сети. Топология сетей Научно-техническая информация
Научно-техническая информация Логические выражения и операции
Логические выражения и операции Функции и повторное использование кода
Функции и повторное использование кода Программы Microsoft Office: PowerPoint 2010, Word 2010
Программы Microsoft Office: PowerPoint 2010, Word 2010 Дополнительные типы данных в Python. Множества, кортежи, словари
Дополнительные типы данных в Python. Множества, кортежи, словари Территориальная информационная медицинская система
Территориальная информационная медицинская система Типология баз данных
Типология баз данных Файлы и файловая система. Программное обеспечение
Файлы и файловая система. Программное обеспечение Способы увеличения производительности ПК
Способы увеличения производительности ПК Внеклассное мероприятие по информатике Игра воображения
Внеклассное мероприятие по информатике Игра воображения Кестелер арасындағы қатынастарды басқару. Мәліметтер схемасымен жұмыс жасау
Кестелер арасындағы қатынастарды басқару. Мәліметтер схемасымен жұмыс жасау Понятие о мультимедиа технологиях. Создание компьютерной презентации
Понятие о мультимедиа технологиях. Создание компьютерной презентации Совершенствование организации проектирования уникальных зданий на основе строительно-информационного моделирования
Совершенствование организации проектирования уникальных зданий на основе строительно-информационного моделирования Новые свойства и возможности Windows Vista
Новые свойства и возможности Windows Vista Технологии локальных сетей. (Тема 3)
Технологии локальных сетей. (Тема 3) Команды ARP и PING
Команды ARP и PING Что такое CIDR и какие задачи позволяет решить? Администрирование вычислительных сетей. Лекция 7
Что такое CIDR и какие задачи позволяет решить? Администрирование вычислительных сетей. Лекция 7 Методика подготовки школьников к участию в олимпиадах по информатике
Методика подготовки школьников к участию в олимпиадах по информатике Физический уровень OSI
Физический уровень OSI Changing template colours in PowerPoint 2007
Changing template colours in PowerPoint 2007 DOM-манипуляции
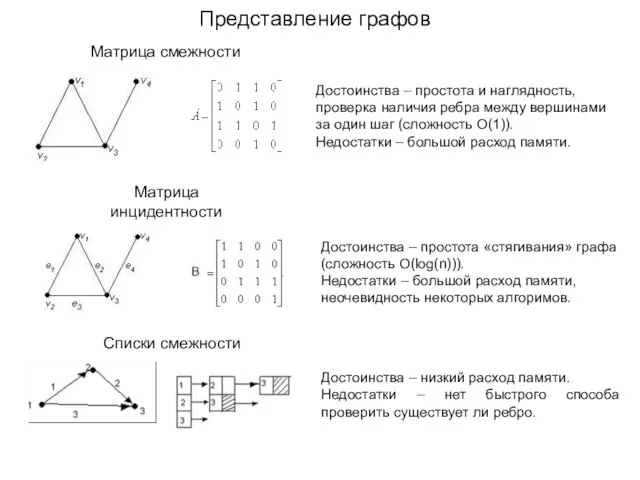
DOM-манипуляции Представление графов
Представление графов Виды программного обеспечения
Виды программного обеспечения Информационное общество
Информационное общество Nissan Visteon USB Reflash Procedure
Nissan Visteon USB Reflash Procedure Открытый урок по информатике Компьютер - мой лучший друг
Открытый урок по информатике Компьютер - мой лучший друг Информация и информационные процессы в неживой природе
Информация и информационные процессы в неживой природе