Содержание
- 2. cloneCell.each(function (index, elem) { console.log ("Новый элемент: " + elem.tagName +" " + elem.className); }); cloneCell.children('img').each(function(index,
- 3. Вставка дочерних элементов и элементов- потомков Методы для вставки дочерних элементов и элементов-потомков append(HTML) append( jQuery)
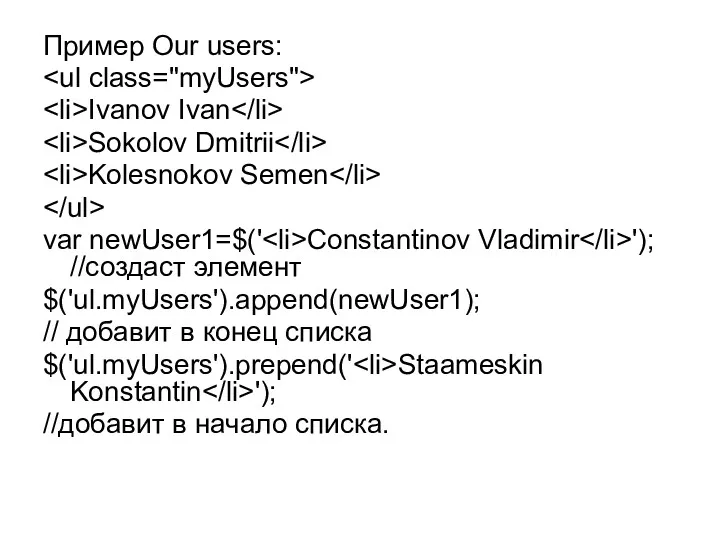
- 4. Пример Our users: Ivanov Ivan Sokolov Dmitrii Kolesnokov Semen var newUser1=$(' Constantinov Vladimir '); //создаст элемент
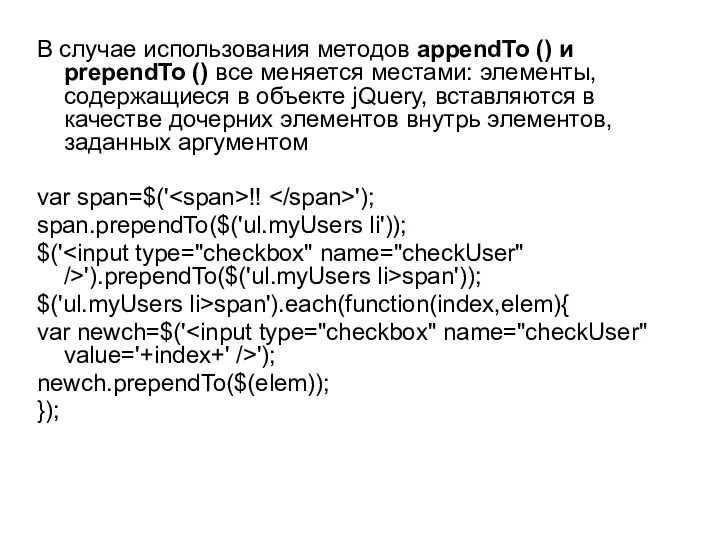
- 5. В случае использования методов appendTo () и prependTo () все меняется местами: элементы, содержащиеся в объекте
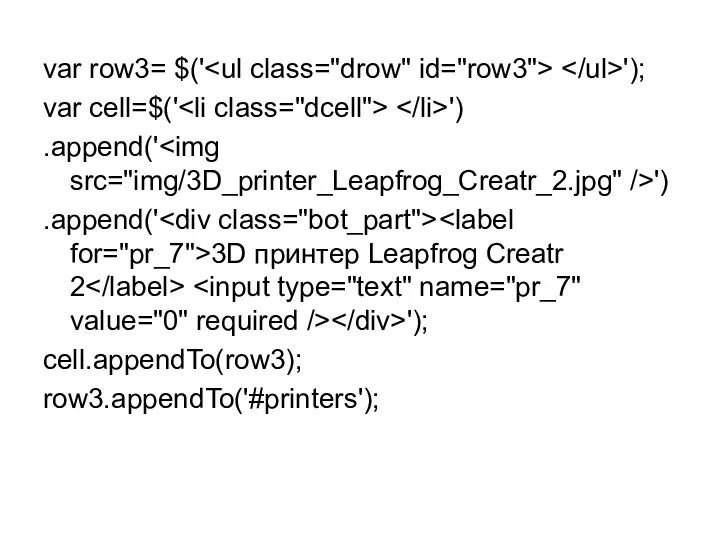
- 6. var row3= $(' '); var cell=$(' ') .append(' ') .append(' 3D принтер Leapfrog Creatr 2 ');
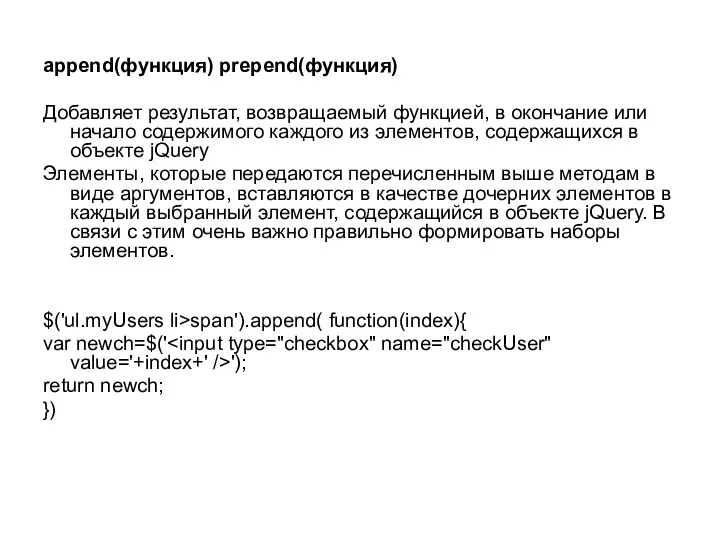
- 7. append(функция) prepend(функция) Добавляет результат, возвращаемый функцией, в окончание или начало содержимого каждого из элементов, содержащихся в
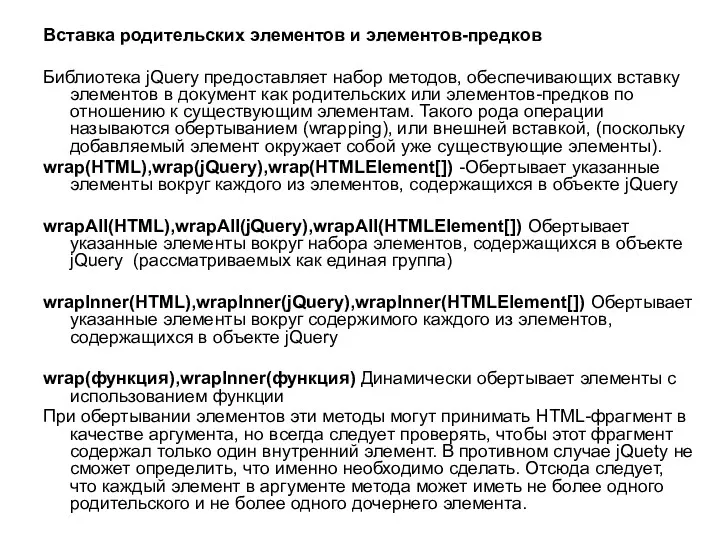
- 8. Вставка родительских элементов и элементов-предков Библиoтeкa jQuery предоставляет набор методов, обеспечивающих вставку элементов в документ как
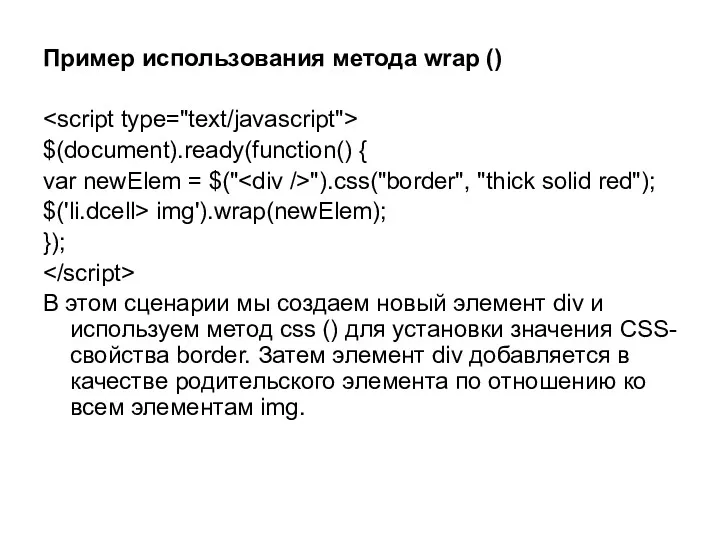
- 9. Пример использования метода wrap () $(document).ready(function() { var newElem = $(" ").css("border", "thick solid red"); $('li.dcell>
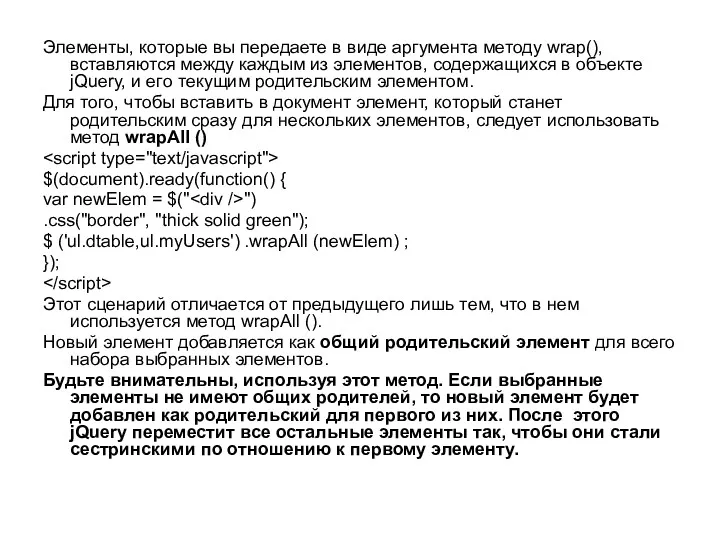
- 10. Элементы, которые вы передаете в виде аргумента методу wrap(), вставляются между каждым из элементов, содержащихся в
- 11. Обертывание содержимого элементов Метод wrapInner () позволяет окружать элементами содержимое других элементов (а не сами элементы).
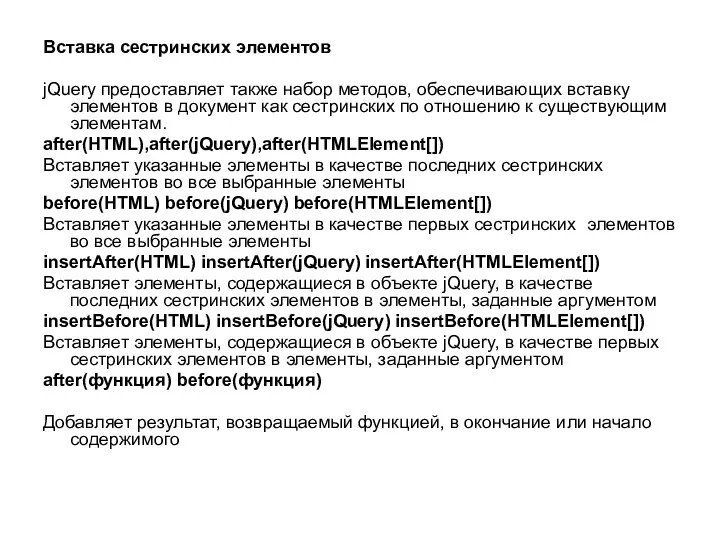
- 12. Вставка сестринских элементов jQuery предоставляет также набор методов, обеспечивающих вставку элементов в документ как сестринских по
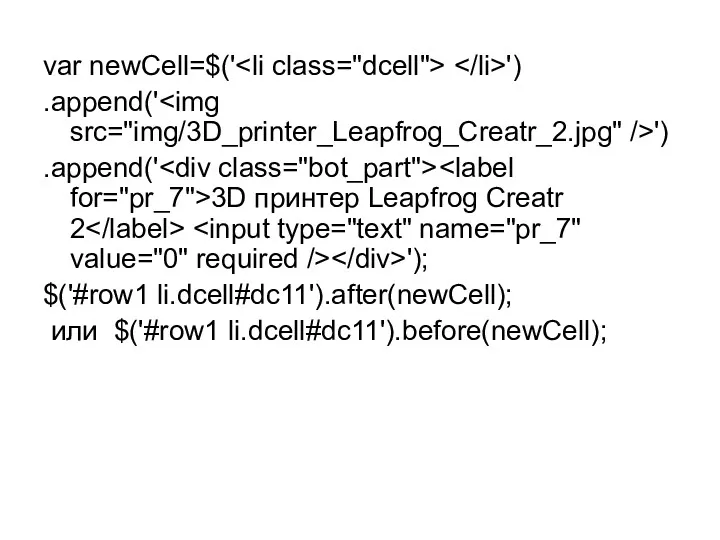
- 13. var newCell=$(' ') .append(' ') .append(' 3D принтер Leapfrog Creatr 2 '); $('#row1 li.dcell#dc11').after(newCell); или $('#row1
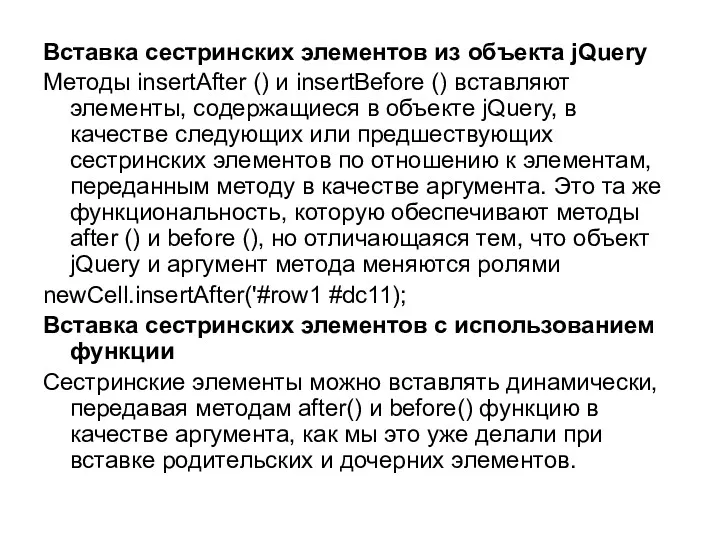
- 14. Вставка сестринских элементов из объекта jQuery Методы insertAfter () и insertBefore () вставляют элементы, содержащиеся в
- 15. Замена элементов С помощью методов, описанных далее можно заменить один набор элементов другим. Методы замены элементов
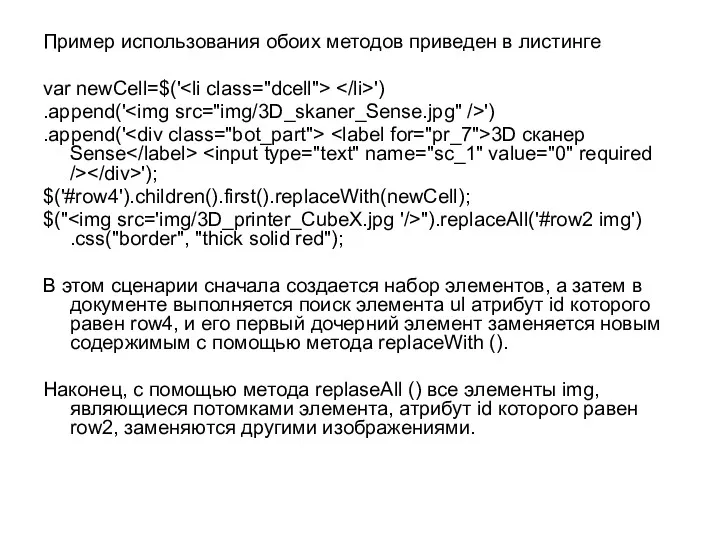
- 16. Пример использования обоих методов приведен в листинге var newCell=$(' ') .append(' ') .append(' 3D сканер Sense
- 17. Удаление элементов В дополнение к возможности вставки и замены элементов библиотека jQuery предлагает ряд методов для
- 18. $(document).ready(function() { $('img[src*=Cube_3], img[src*=Duplicator_4x]').parent().remove(); }); В этом сценарии мы выбираем элементы img, атрибуты src которых содержат
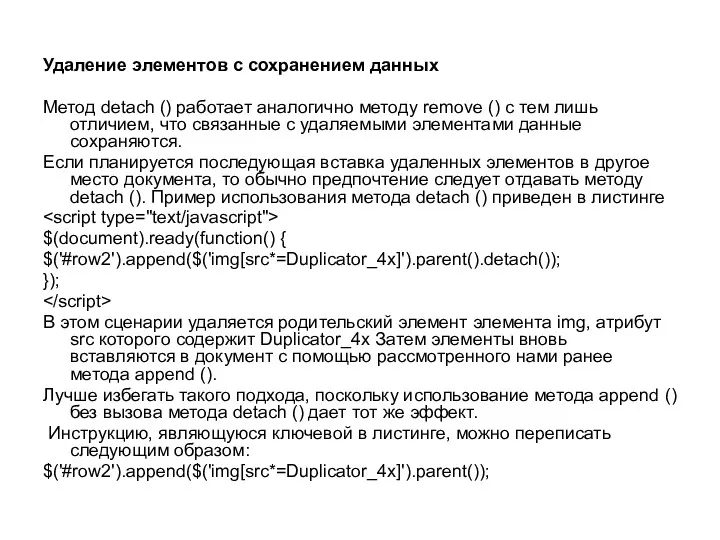
- 19. Удаление элементов с сохранением данных Метод detach () работает аналогично методу remove () с тем лишь
- 21. Скачать презентацию





 ')
')










 ").replaceAll('#row2 img') .css("border", "thick solid red");
").replaceAll('#row2 img') .css("border", "thick solid red");
![$(document).ready(function() { $('img[src*=Cube_3], img[src*=Duplicator_4x]').parent().remove(); }); В этом сценарии мы выбираем](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/286402/slide-17.jpg)

 Деятельность отдела кадров университета
Деятельность отдела кадров университета Файлы и файловые структуры. Компьютер как универсальное устройство для работы с информацией. Информатика. 7 класс
Файлы и файловые структуры. Компьютер как универсальное устройство для работы с информацией. Информатика. 7 класс Программирование обработки на фрезерных станках с ЧПУ (08)
Программирование обработки на фрезерных станках с ЧПУ (08) Russia – Global ATM Interoperability
Russia – Global ATM Interoperability Успешные люди любят читать
Успешные люди любят читать Введение в Matlab
Введение в Matlab Способы адресации в микропроцессорных системах
Способы адресации в микропроцессорных системах Интерактивті құрылғылар
Интерактивті құрылғылар Графические примитивы. Lazarus. Урок 18
Графические примитивы. Lazarus. Урок 18 Програмування та прикладні інформаційні системи
Програмування та прикладні інформаційні системи Как создать компьютерный тест-пособие
Как создать компьютерный тест-пособие Урок-игра по информатике Турнир программистов для 10 класса
Урок-игра по информатике Турнир программистов для 10 класса Моделирование сложных 3D-моделей с помощью 3D-редакторов по алгоритму. Основы трехмерного моделирования в Компас 3D
Моделирование сложных 3D-моделей с помощью 3D-редакторов по алгоритму. Основы трехмерного моделирования в Компас 3D ZOOM в картинках. Часть 1 (регистрация и настройка)
ZOOM в картинках. Часть 1 (регистрация и настройка) Продвижение ВФСК ГТО в социальных сетях
Продвижение ВФСК ГТО в социальных сетях HTML формы
HTML формы Занятие 1. Знакомство с программой Adobe Photoshop
Занятие 1. Знакомство с программой Adobe Photoshop Программы профессиональной переподготовки по информационной безопасности и технической защите информации
Программы профессиональной переподготовки по информационной безопасности и технической защите информации Базы данных и системы управления базами данных
Базы данных и системы управления базами данных Основы сетевых технологий. Модели сетевого взаимодействия. Часть 1. Лекция 2
Основы сетевых технологий. Модели сетевого взаимодействия. Часть 1. Лекция 2 Веб-приложение для организации процесса обучения в средней школе
Веб-приложение для организации процесса обучения в средней школе Файлы и папки
Файлы и папки Компьютерная графика. Дизайн шрифтов
Компьютерная графика. Дизайн шрифтов Технологические этапы создания и использования имитационных моделей
Технологические этапы создания и использования имитационных моделей Операторы циклов
Операторы циклов Модуль Контекстная реклама Youtube
Модуль Контекстная реклама Youtube Информационное моделирование зданий
Информационное моделирование зданий Основные компоненты компьютера и их функции
Основные компоненты компьютера и их функции