Содержание
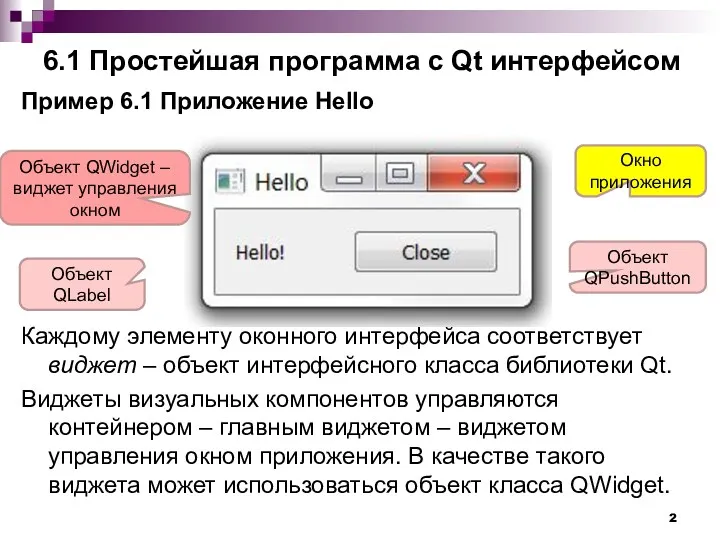
- 2. 6.1 Простейшая программа с Qt интерфейсом Пример 6.1 Приложение Hello Каждому элементу оконного интерфейса соответствует виджет
- 3. Текст программы #include #include #include #include int main(int argc,char *argv[]) { QApplication app(argc,argv); QWidget win; win.setWindowTitle("Hello");
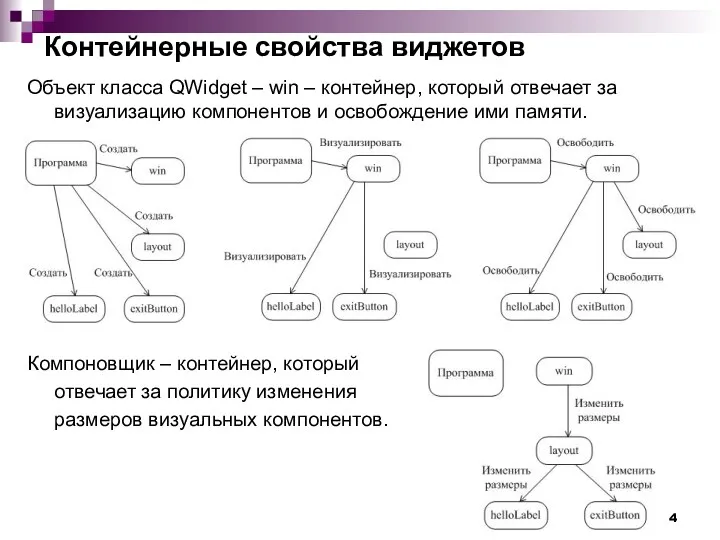
- 4. Контейнерные свойства виджетов Объект класса QWidget – win – контейнер, который отвечает за визуализацию компонентов и
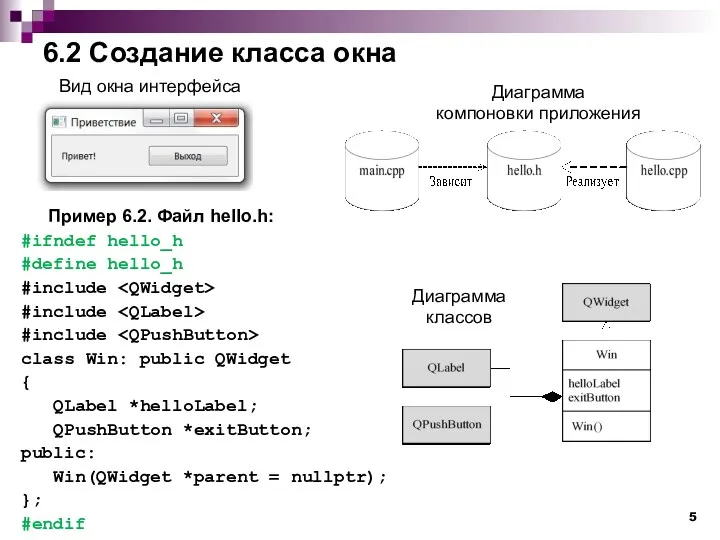
- 5. Пример 6.2. Файл hello.h: #ifndef hello_h #define hello_h #include #include #include class Win: public QWidget {
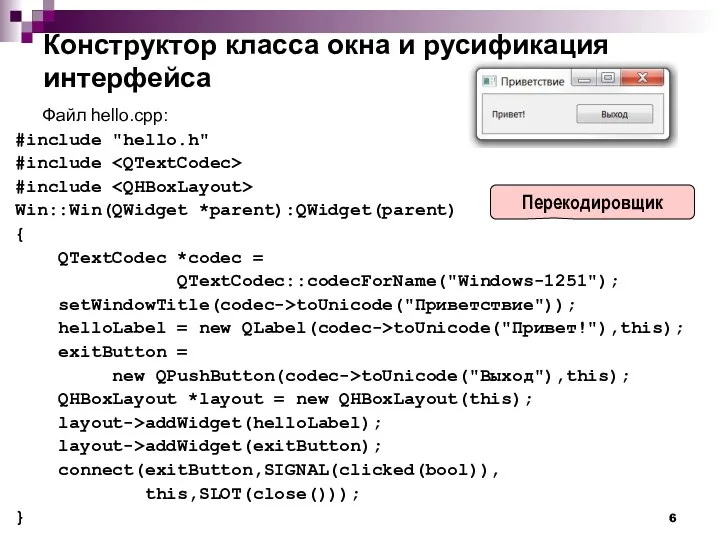
- 6. Конструктор класса окна и русификация интерфейса Файл hello.cpp: #include "hello.h" #include #include Win::Win(QWidget *parent):QWidget(parent) { QTextCodec
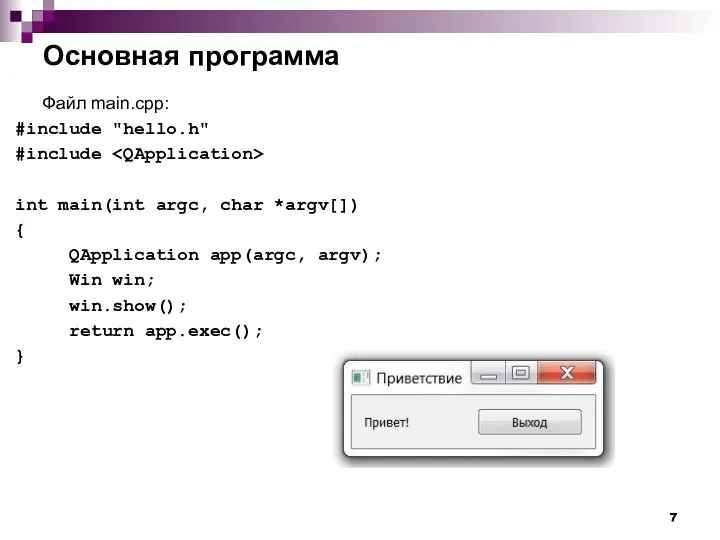
- 7. Основная программа Файл main.cpp: #include "hello.h" #include int main(int argc, char *argv[]) { QApplication app(argc, argv);
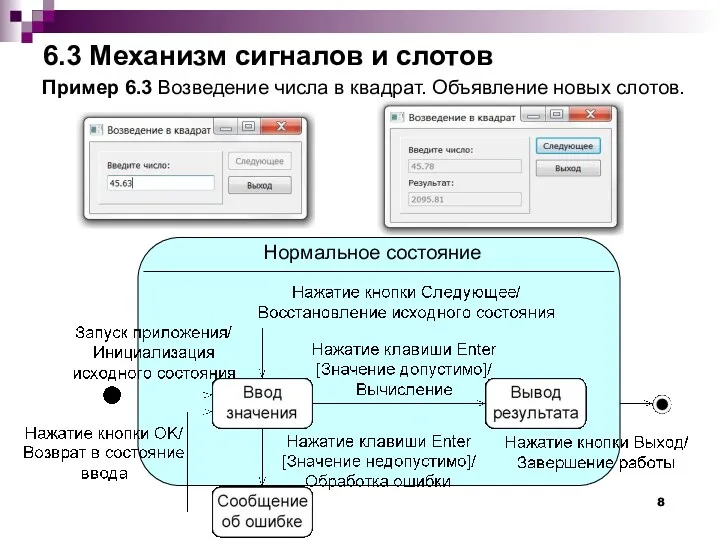
- 8. 6.3 Механизм сигналов и слотов Пример 6.3 Возведение числа в квадрат. Объявление новых слотов. Нормальное состояние
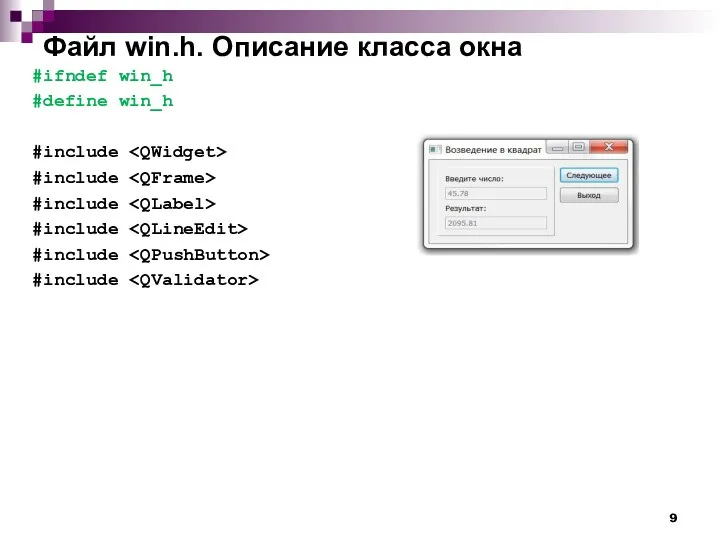
- 9. Файл win.h. Описание класса окна #ifndef win_h #define win_h #include #include #include #include #include #include
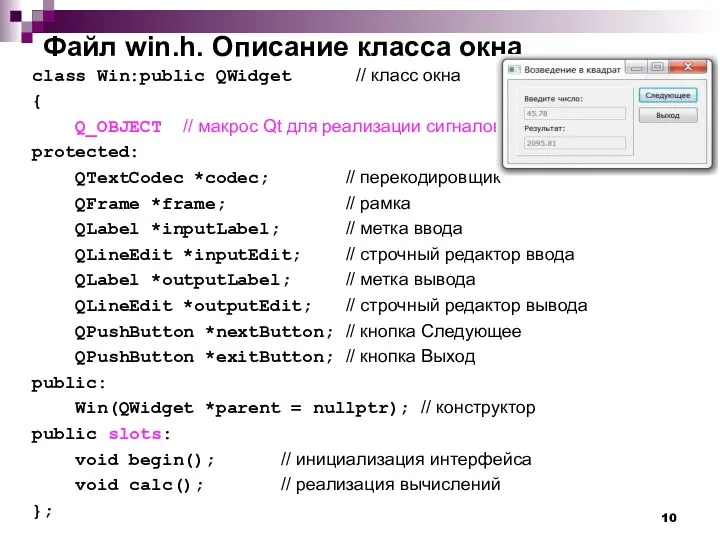
- 10. Файл win.h. Описание класса окна class Win:public QWidget // класс окна { Q_OBJECT // макрос Qt
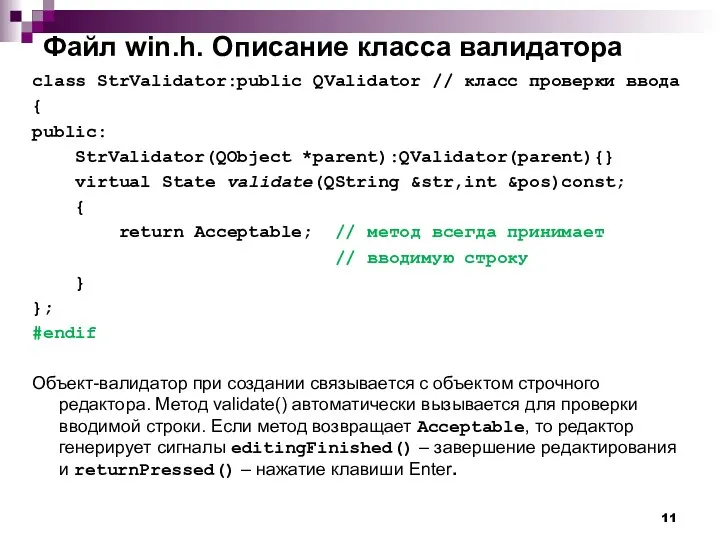
- 11. Файл win.h. Описание класса валидатора class StrValidator:public QValidator // класс проверки ввода { public: StrValidator(QObject *parent):QValidator(parent){}
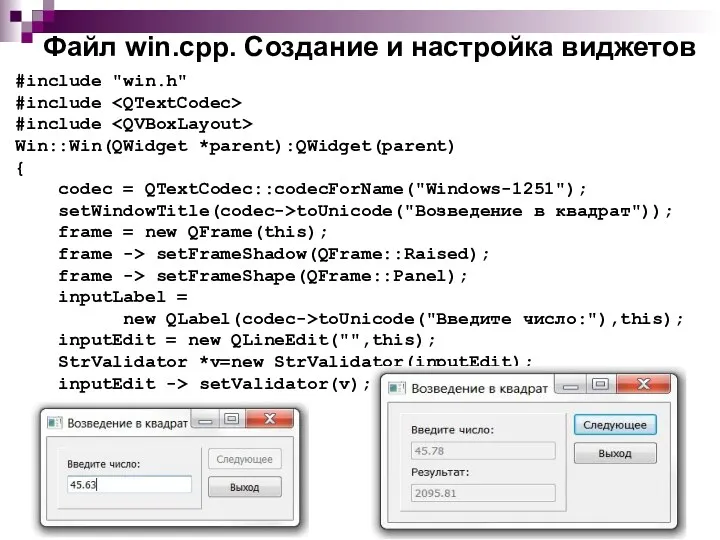
- 12. Файл win.cpp. Создание и настройка виджетов #include "win.h" #include #include Win::Win(QWidget *parent):QWidget(parent) { codec = QTextCodec::codecForName("Windows-1251");
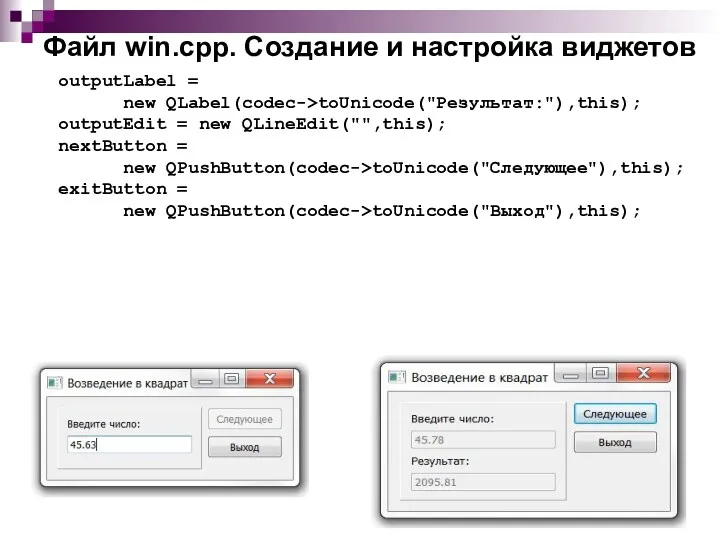
- 13. Файл win.cpp. Создание и настройка виджетов outputLabel = new QLabel(codec->toUnicode("Результат:"),this); outputEdit = new QLineEdit("",this); nextButton =
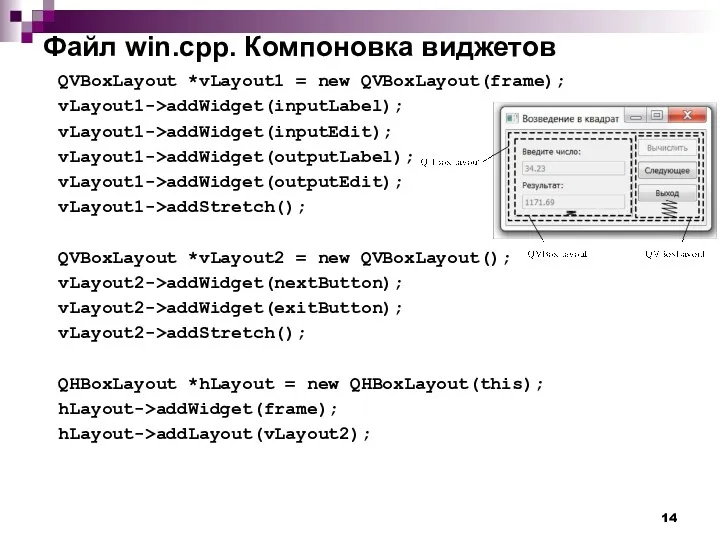
- 14. Файл win.cpp. Компоновка виджетов QVBoxLayout *vLayout1 = new QVBoxLayout(frame); vLayout1->addWidget(inputLabel); vLayout1->addWidget(inputEdit); vLayout1->addWidget(outputLabel); vLayout1->addWidget(outputEdit); vLayout1->addStretch(); QVBoxLayout *vLayout2
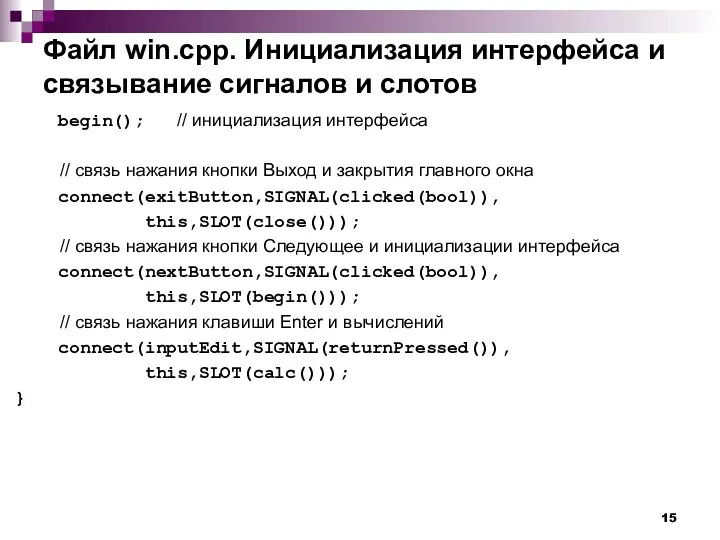
- 15. Файл win.cpp. Инициализация интерфейса и связывание сигналов и слотов begin(); // инициализация интерфейса // связь нажания
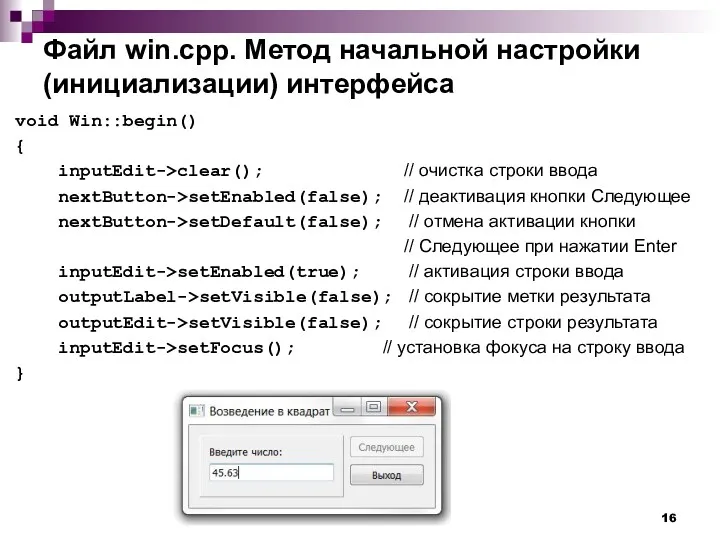
- 16. Файл win.cpp. Метод начальной настройки (инициализации) интерфейса void Win::begin() { inputEdit->clear(); // очистка строки ввода nextButton->setEnabled(false);
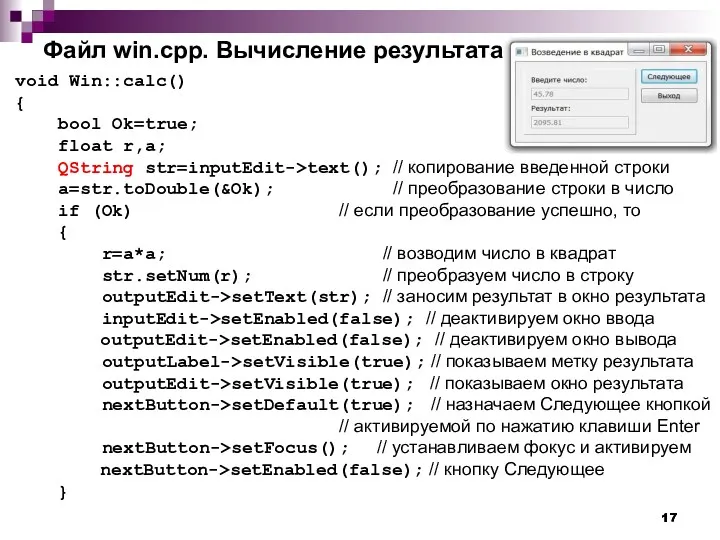
- 17. Файл win.cpp. Вычисление результата void Win::calc() { bool Ok=true; float r,a; QString str=inputEdit->text(); // копирование введенной
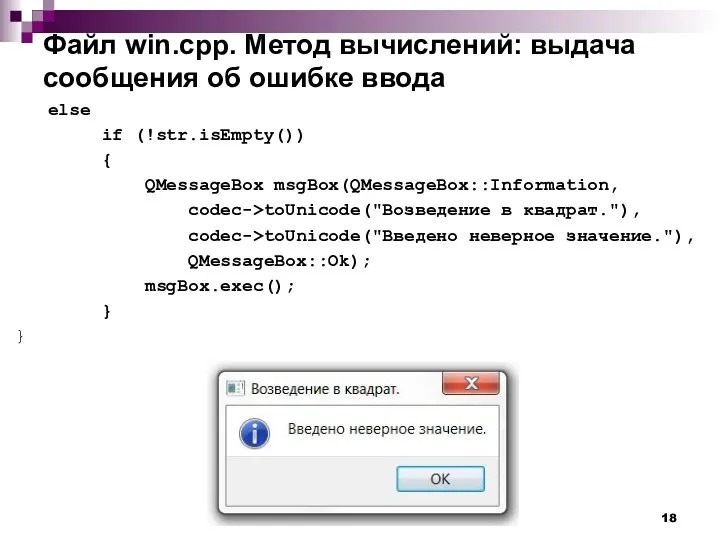
- 18. Файл win.cpp. Метод вычислений: выдача сообщения об ошибке ввода else if (!str.isEmpty()) { QMessageBox msgBox(QMessageBox::Information, codec->toUnicode("Возведение
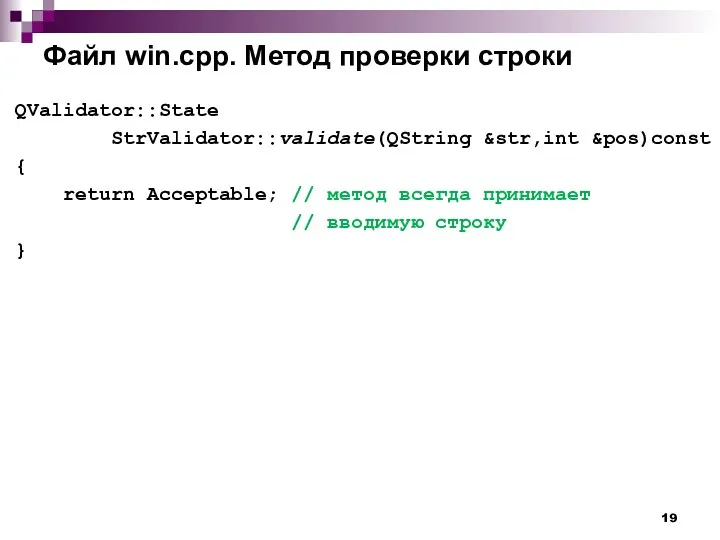
- 19. Файл win.cpp. Метод проверки строки QValidator::State StrValidator::validate(QString &str,int &pos)const { return Acceptable; // метод всегда принимает
- 20. Файл main.cpp #include "win.h" #include int main(int argc, char *argv[]) { QApplication app(argc, argv); Win win;
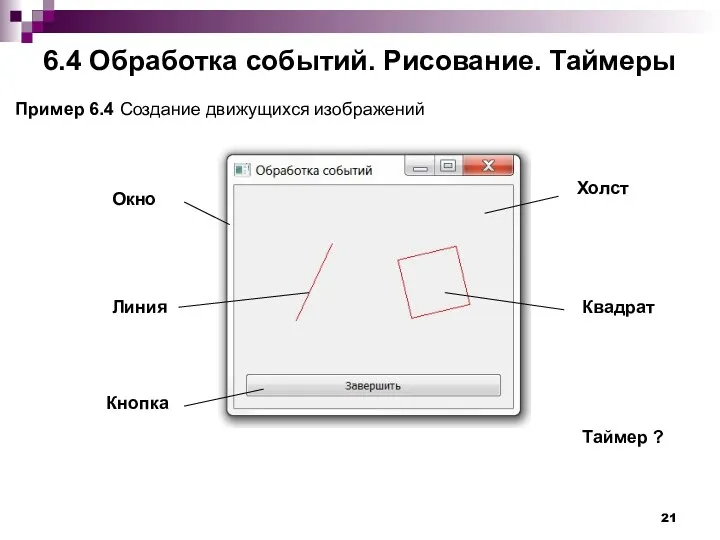
- 21. 6.4 Обработка событий. Рисование. Таймеры Пример 6.4 Создание движущихся изображений Квадрат Холст Окно Линия Кнопка Таймер
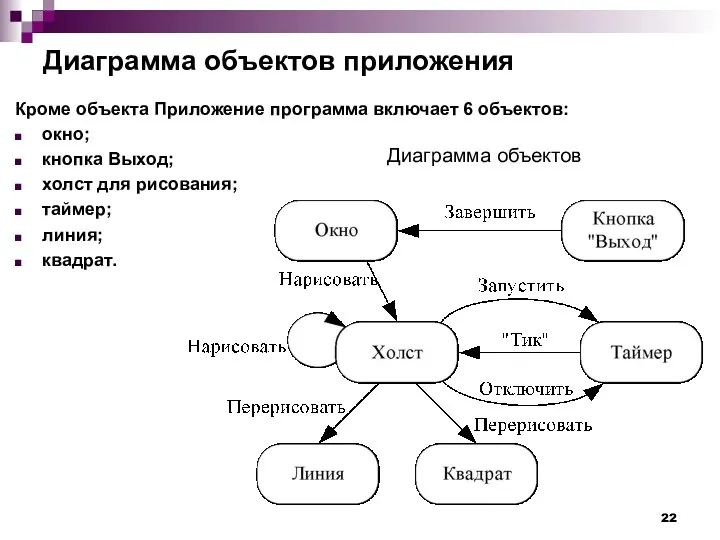
- 22. Диаграмма объектов приложения Кроме объекта Приложение программа включает 6 объектов: окно; кнопка Выход; холст для рисования;
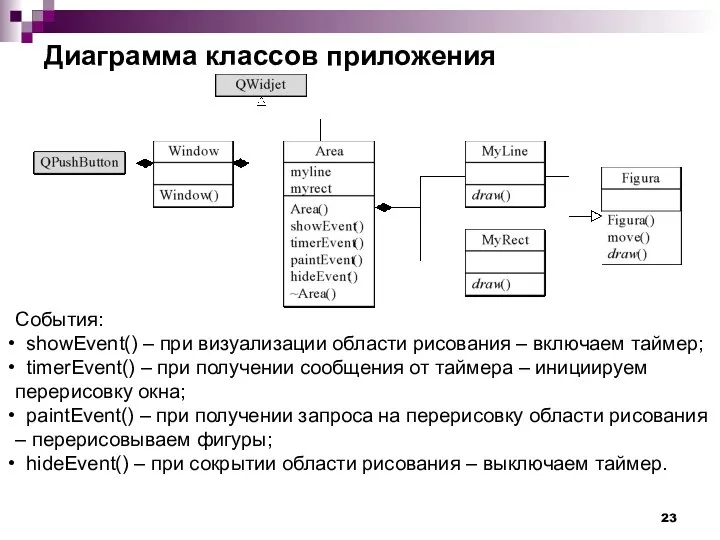
- 23. Диаграмма классов приложения События: showEvent() – при визуализации области рисования – включаем таймер; timerEvent() – при
- 24. Диаграмма последовательностей действий
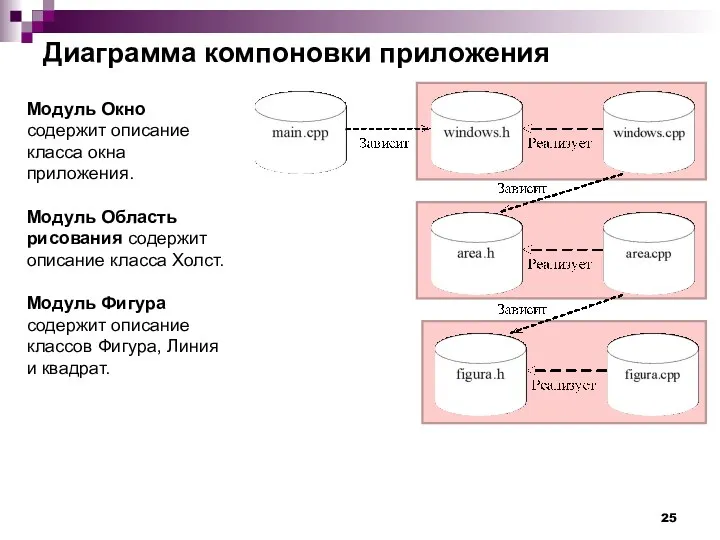
- 25. Диаграмма компоновки приложения Модуль Окно содержит описание класса окна приложения. Модуль Область рисования содержит описание класса
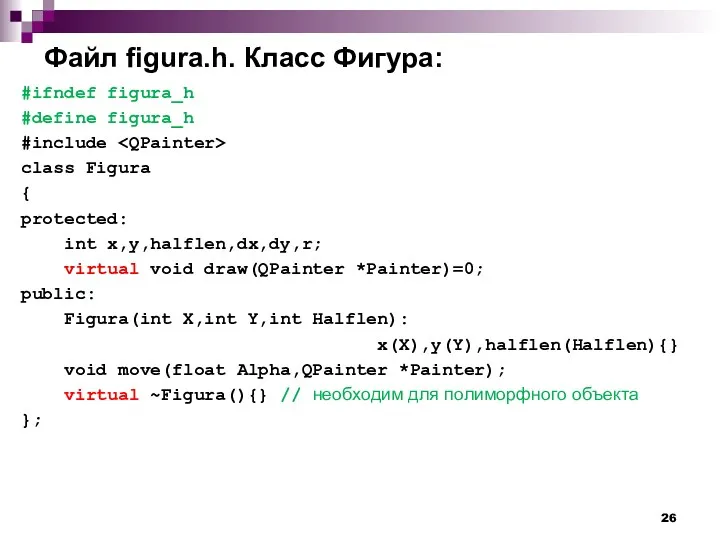
- 26. Файл figura.h. Класс Фигура: #ifndef figura_h #define figura_h #include class Figura { protected: int x,y,halflen,dx,dy,r; virtual
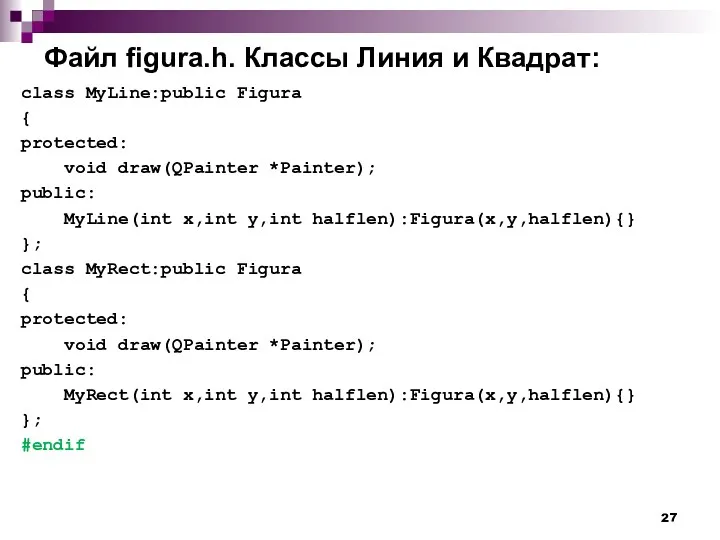
- 27. Файл figura.h. Классы Линия и Квадрат: class MyLine:public Figura { protected: void draw(QPainter *Painter); public: MyLine(int
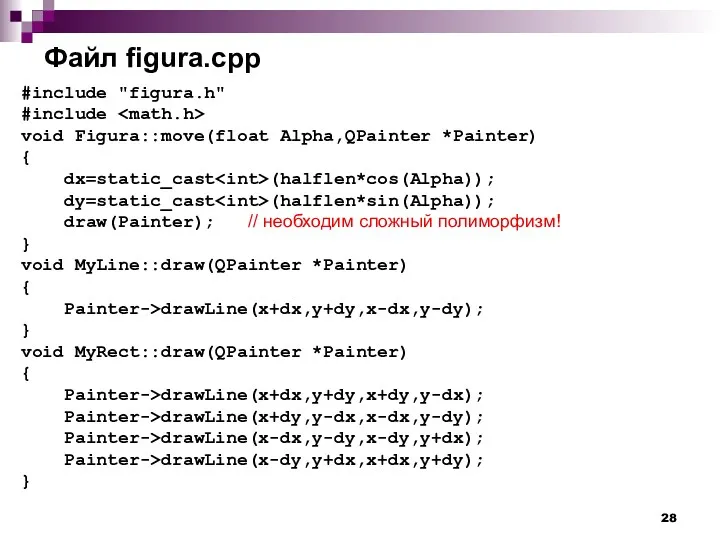
- 28. Файл figura.cpp #include "figura.h" #include void Figura::move(float Alpha,QPainter *Painter) { dx=static_cast (halflen*cos(Alpha)); dy=static_cast (halflen*sin(Alpha)); draw(Painter); //
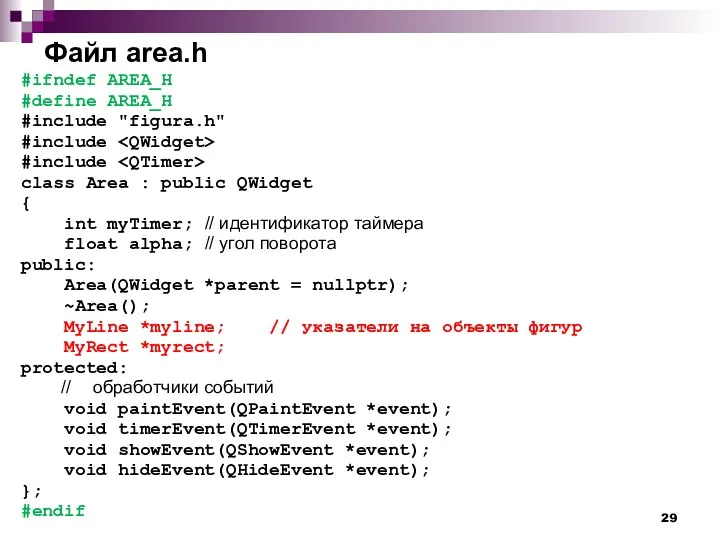
- 29. Файл area.h #ifndef AREA_H #define AREA_H #include "figura.h" #include #include class Area : public QWidget {
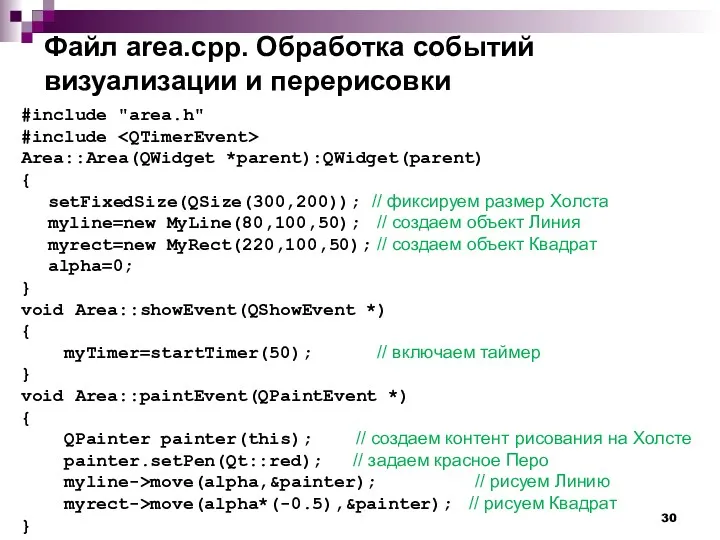
- 30. Файл area.cpp. Обработка событий визуализации и перерисовки #include "area.h" #include Area::Area(QWidget *parent):QWidget(parent) { setFixedSize(QSize(300,200)); // фиксируем
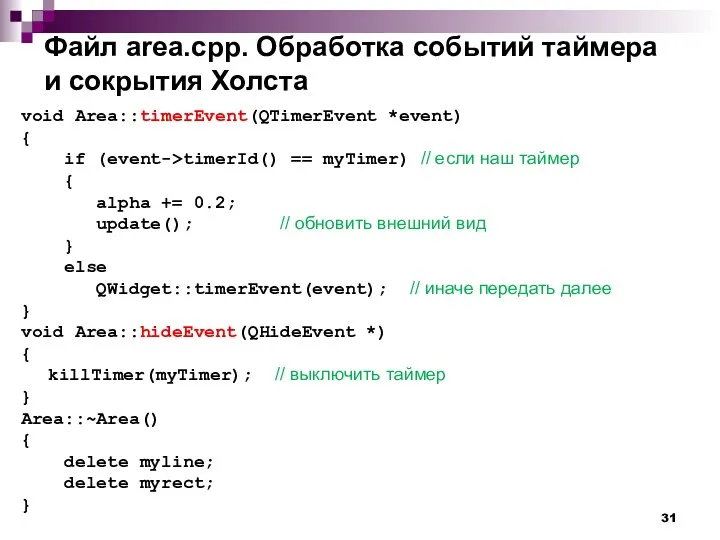
- 31. Файл area.cpp. Обработка событий таймера и сокрытия Холста void Area::timerEvent(QTimerEvent *event) { if (event->timerId() == myTimer)
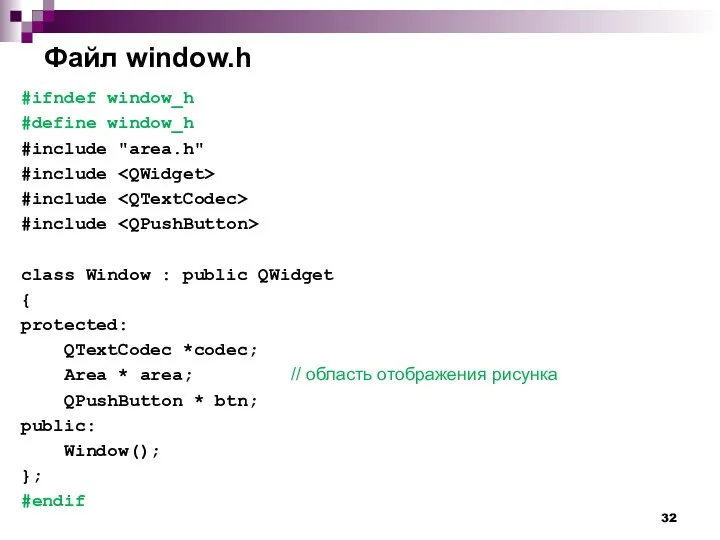
- 32. Файл window.h #ifndef window_h #define window_h #include "area.h" #include #include #include class Window : public QWidget
- 33. Файл window.cpp #include "window.h" #include Window::Window() { codec = QTextCodec::codecForName("Windows-1251"); this->setWindowTitle(codec->toUnicode("Обработка событий")); area = new Area(
- 35. Скачать презентацию

![Текст программы #include #include #include #include int main(int argc,char *argv[])](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/601600/slide-2.jpg)
















![Файл main.cpp #include "win.h" #include int main(int argc, char *argv[])](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/601600/slide-19.jpg)













 Шаблон для проекта ШПС
Шаблон для проекта ШПС Среда программирования Рaskal АВС
Среда программирования Рaskal АВС Подготовка к ЕГЭ: задача 18 (логические отрезки)
Подготовка к ЕГЭ: задача 18 (логические отрезки) Разработка мобильных приложений в THUNKABLE. Начало
Разработка мобильных приложений в THUNKABLE. Начало Контент - план
Контент - план Понятие мультимедиа
Понятие мультимедиа World Wide Web – всемирная паутина
World Wide Web – всемирная паутина Логические выражения и логические операции
Логические выражения и логические операции История латинского шрифта
История латинского шрифта Здоровьесберегающие технологии в предметной деятельности Информатика и ИКТ
Здоровьесберегающие технологии в предметной деятельности Информатика и ИКТ Kompýuteriň gurluşlary. Prosessor we operatiw ýat barada düşünje
Kompýuteriň gurluşlary. Prosessor we operatiw ýat barada düşünje Базы данных. Системы управления базами данных (СУБД)
Базы данных. Системы управления базами данных (СУБД) Революционное образование. Задание для дизайнеров
Революционное образование. Задание для дизайнеров Интернет-портал администрации Масальского сельсовета, Алтайского края
Интернет-портал администрации Масальского сельсовета, Алтайского края Современный медиатекст как средство социально-психологического воздействия: речевые стратегии и тактики
Современный медиатекст как средство социально-психологического воздействия: речевые стратегии и тактики Программирование циклов с заданным числом повторений
Программирование циклов с заданным числом повторений Конспект урока. 11 класс. Структура программы на ЯП Паскаль.
Конспект урока. 11 класс. Структура программы на ЯП Паскаль. Рабочий стол. Меню, их назначение. Виды меню. Понятие о программе. Запуск программ на выполнение
Рабочий стол. Меню, их назначение. Виды меню. Понятие о программе. Запуск программ на выполнение Методы искусственного интеллекта
Методы искусственного интеллекта Deep Web – теневой интернет
Deep Web – теневой интернет Основы CSS. Лекция 1
Основы CSS. Лекция 1 Техника безопасности и организация рабочего места в компьютерном классе
Техника безопасности и организация рабочего места в компьютерном классе Моделирование систем
Моделирование систем Применение проектных и информационно-коммуникативных технологий для повышения уровня учебной мотивации учащихся старших классов
Применение проектных и информационно-коммуникативных технологий для повышения уровня учебной мотивации учащихся старших классов Basics of time series forecasting. Lecture 9
Basics of time series forecasting. Lecture 9 Шифрование и дешифрование текста высокой важности
Шифрование и дешифрование текста высокой важности Ахиллесов подарок
Ахиллесов подарок Презентация к практическому занятию Геоинформационные системы.
Презентация к практическому занятию Геоинформационные системы.