Содержание
- 2. Мета дисципліни – вивчення методів сучасних Інтернет-технологій основ об’єктної моделі документа DOM основ технологій HTML, DHTML,
- 3. План лекційного курсу Змістовий модуль 1. Вступ до www Тема 01. Мета і задачі вивчення дисципліни.
- 4. Лабораторные работы HTML і CSS Dynamic HTML. Форми. Основи JavaScript. Кросбраузерний DHTML і JavaScript HTML5 Основи
- 5. Література 1. Єрохін А.Л., Самсонов В.В. Методи та засоби Інтернет-технологій: Навч. посібник. – Харків: СМІТ, 2008.
- 6. Література 1) Методичні вказівки до лабораторних робіт з дисципліни «Гіпертекст та гіпермедіа» для студентів спеціальності 6.050103
- 7. Для отримання оцінки по курсу необхідно: Виконати і здати лабораторні роботи (5 шт) (35 б). Відвідування,
- 8. Основні та додаткові матеріали лекцій і методичні вказівки до лабораторних робіт знаходяться: - dl.nure.ua курс Harvard
- 9. Гіпертекст це текст із внесеними до нього визначниками наступних дій, які будуть виконуватися після виявлення даного
- 10. Гіпермедіа це розширення поняття гіпертексту за рахунок інших інформаційних ресурсів (графіка, аудіо- та відеоінформація)
- 11. Програмні засоби гіпермедіа Гіпермедіа з гіпертекстом Dynamic HTML AJAX Гіпермедіа з мультимедіа ActiveX, Firefox plugins Adobe
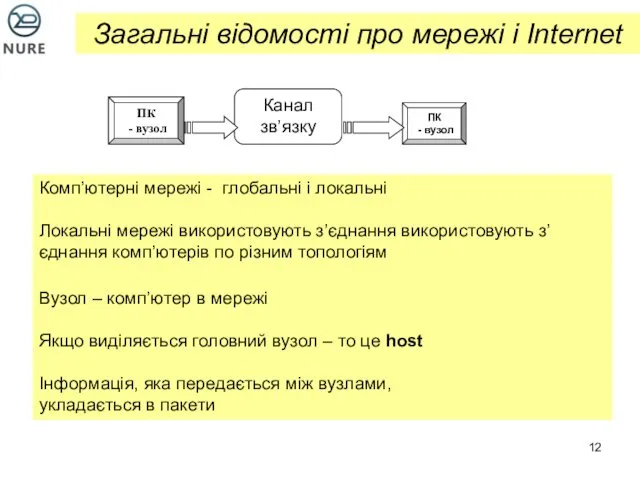
- 12. Комп’ютерні мережі - глобальні і локальні Локальні мережі використовують з’єднання використовують з’єднання комп’ютерів по різним топологіям
- 13. Канали зв’язку провідні безпровідні телефонні канали коаксіал вита пара радіоканал: -radio ethernet - мобільні стільникові канали
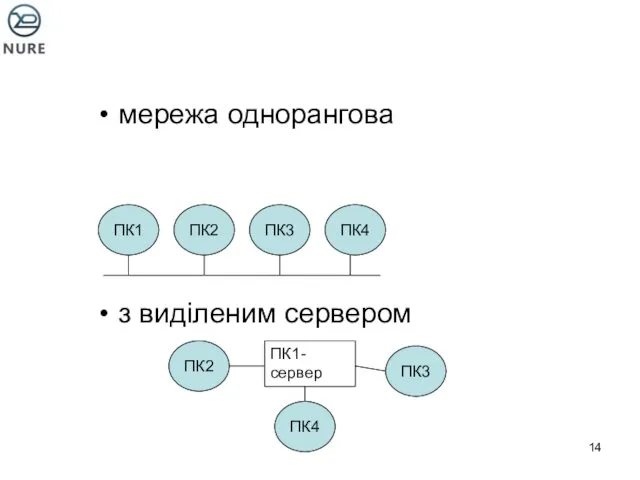
- 14. мережа однорангова з виділеним сервером ПК1 ПК2 ПК3 ПК4 ПК3 ПК2 ПК4 ПК1-сервер
- 15. Сучасні мережі 1. Internet (мережа на основі протоколів TCP/IP) 2. Intranet - різновид локальної мережі, в
- 16. Типові топології мереж Кільце Для обміну пакетами використовується метод маркера
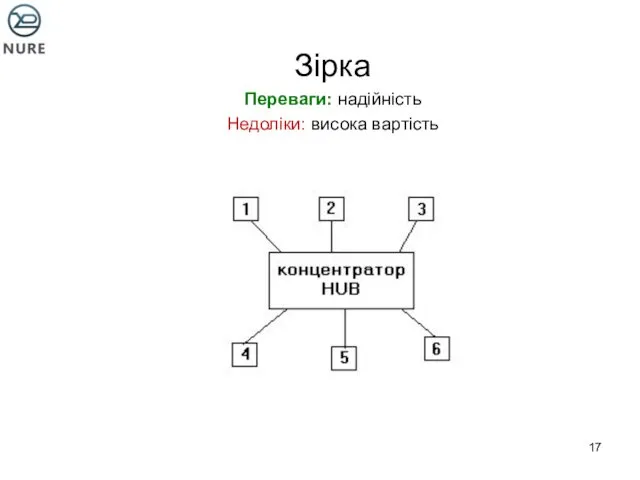
- 17. Зірка Переваги: надійність Недоліки: висока вартість
- 18. Короткі висновки: узел – комп’ютер, що знаходиться в мережі. в мережах може бути виділений і невиділений
- 19. Адресація в мережах 1) MAC-адреса 2) Абсолютна адресація (IP - адреса) 3) Доменна адресація
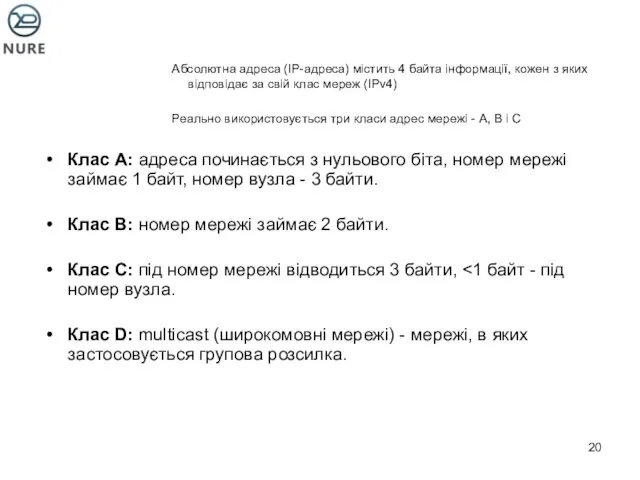
- 20. Абсолютна адреса (IP-адреса) містить 4 байта інформації, кожен з яких відповідає за свій клас мереж (IPv4)
- 21. Особливості IPv6 Потік – послідовність пакетів, які посилаються відправником певному адресату. Усі пакети певного потоку повинні
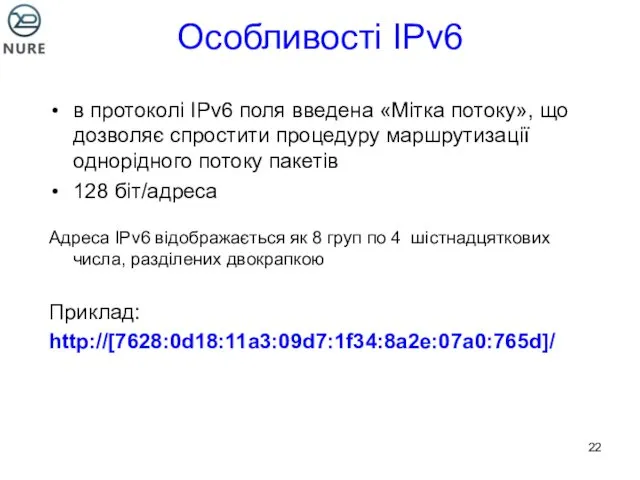
- 22. Особливості IPv6 в протоколі IPv6 поля введена «Мітка потоку», що дозволяє спростити процедуру маршрутизації однорідного потоку
- 23. Доменна адресація побудована за стандартом DNS ( Domen Name System) DNS заснована на IP-адресі Кожній IP-адресі
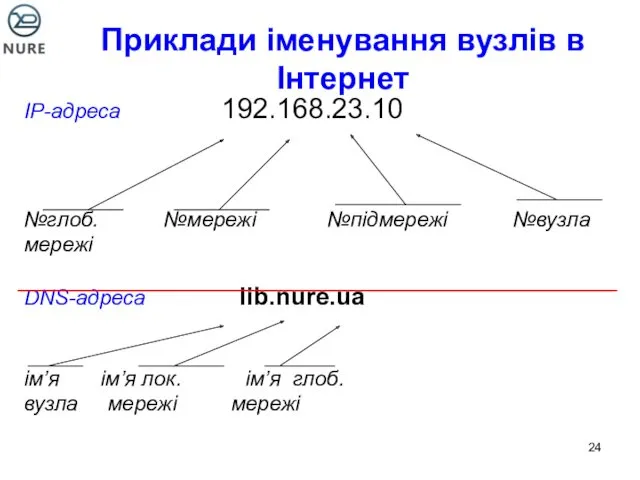
- 24. Приклади іменування вузлів в Інтернет IP-адреса 192.168.23.10 №глоб. №мережі №підмережі №вузла мережі DNS-адреса lib.nure.ua ім’я ім’я
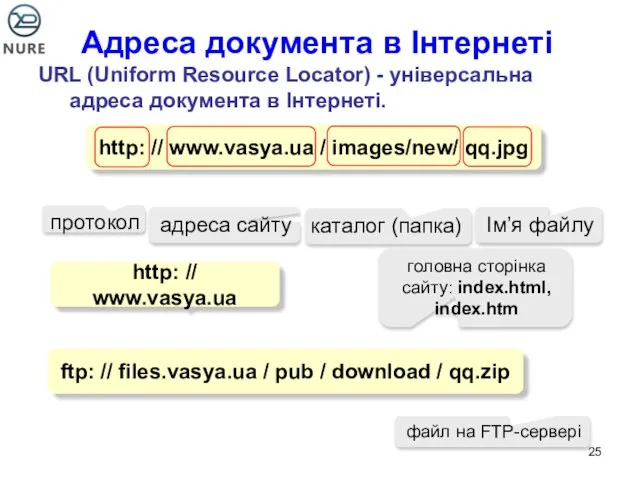
- 25. Адреса документа в Інтернеті URL (Uniform Resource Locator) - універсальна адреса документа в Інтернеті. http: //
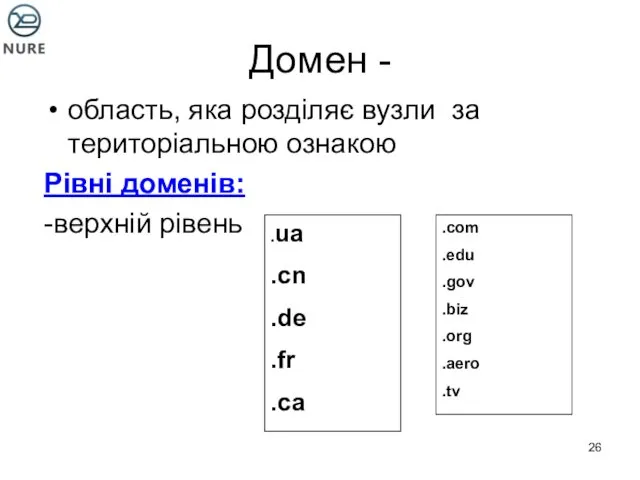
- 26. Домен - область, яка розділяє вузли за територіальною ознакою Рівні доменів: -верхній рівень .ua .cn .de
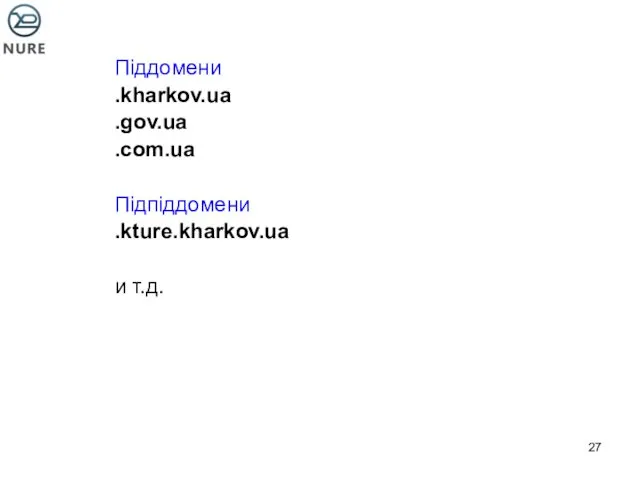
- 27. Піддомени .kharkov.ua .gov.ua .com.ua Підпіддомени .kture.kharkov.ua и т.д.
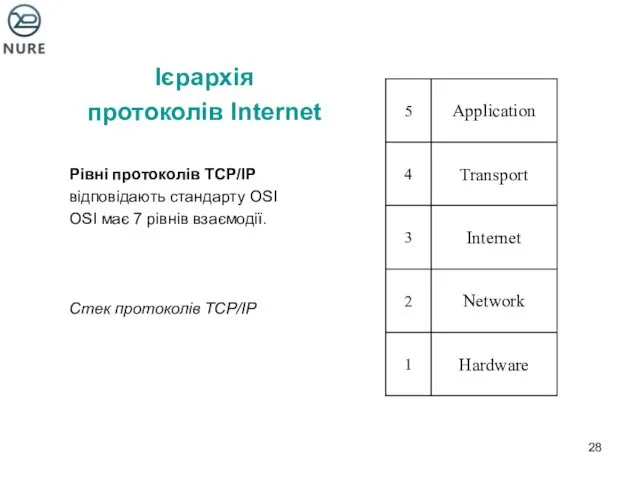
- 28. Ієрархія протоколів Internet Рівні протоколів TCP/IP відповідають стандарту OSI OSI має 7 рівнів взаємодії. Стек протоколів
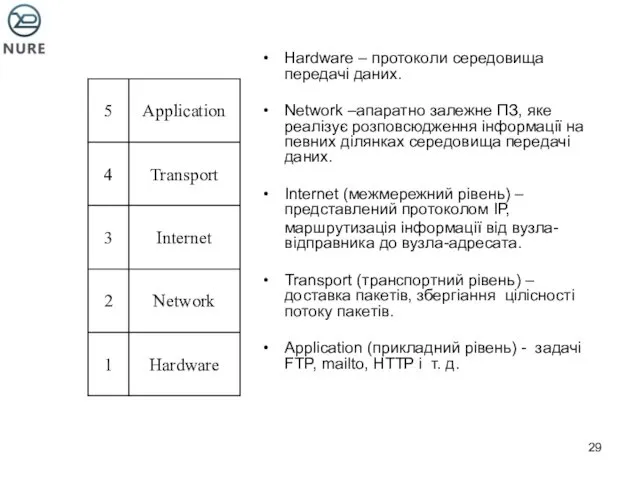
- 29. Hardware – протоколи середовища передачі даних. Network –апаратно залежне ПЗ, яке реалізує розповсюдження інформації на певних
- 30. Означення Інтернет (від організації Federal Networking Council USA) Інтернет – це глобальна інформаційна система, яка складається
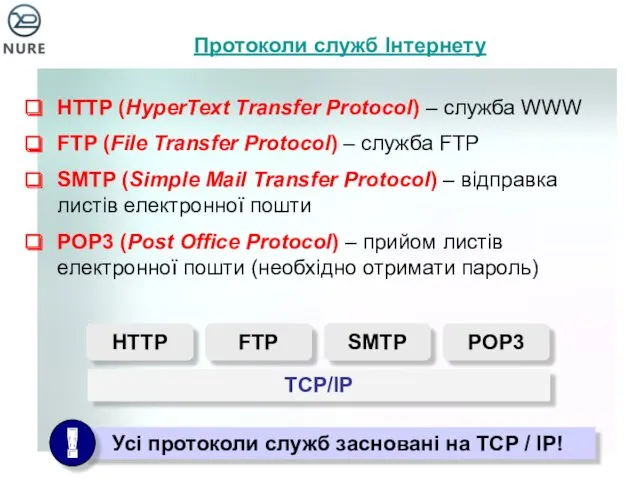
- 31. Протоколи служб Інтернету HTTP (HyperText Transfer Protocol) – служба WWW FTP (File Transfer Protocol) – служба
- 32. Найбільш розповсюджені Інтернет-сервіси: - зберігання даних; - передавання повідомлень і блоків даних; - електронна пошта; -
- 33. WWW WWW - мережна технологія прикладного рівня стеку протоколів TCP/IP, побудована на клієнт-серверній архитектурі, використовує інфраструктуру
- 34. Основним вмістом Internet є так званий контент у вигляді різних Internet-проектів, які розміщуються у вигляді сайтів
- 35. WWW WWW - мережна технологія прикладного рівня стеку протоколів TCP/IP, побудована на клієнт-серверній архитектурі, використовує інфраструктуру
- 36. Види сайтів в залежності від вирішуваних задач іміджеві рекламні комерційні для організаційного розвитку чи мотивації співробітників
- 37. Веб-сторінки Веб-сторінки В залежності від призначення В залежності від технологиї Сторінки контейнери Головна (домашняя) сторінка Информаційні
- 38. Загальні вимоги до сайтів - інтерактивний характер комунікації - доступність інформації 24/7 годин користувачам - оперативне
- 39. Браузер - клієнтська програма, що призначена для перегляду та/або (інтерпретації) веб-документів Містить такі інтерпретатори: інтерпретатор HTML
- 40. Браузери
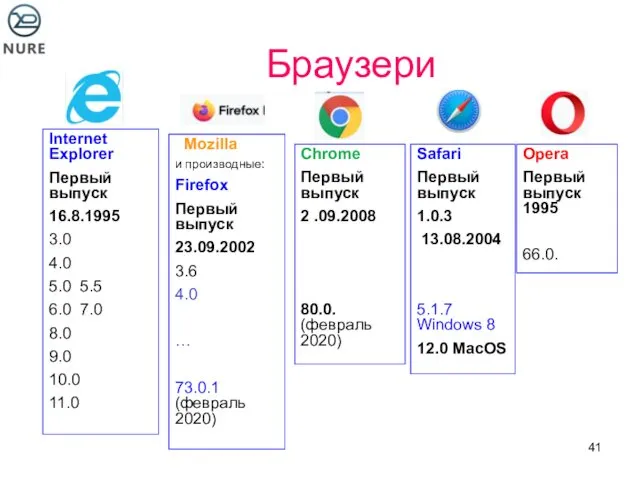
- 41. Браузери Internet Explorer Первый выпуск 16.8.1995 3.0 4.0 5.0 5.5 6.0 7.0 8.0 9.0 10.0 11.0
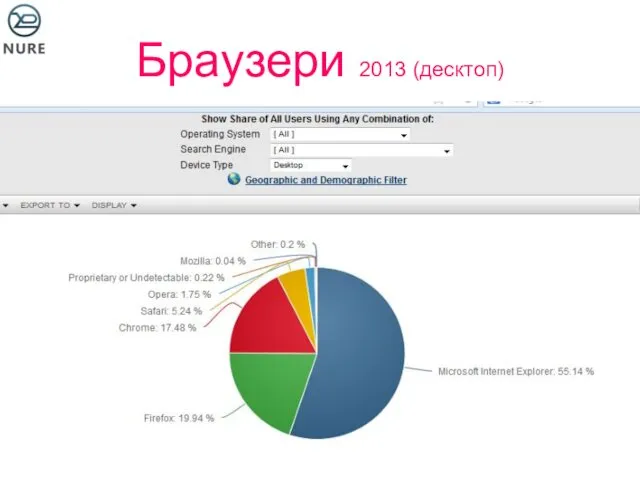
- 42. Браузери 2013 (десктоп)
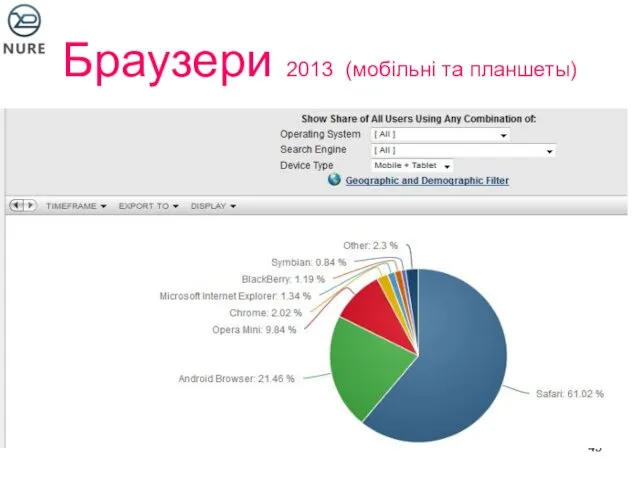
- 43. Браузери 2013 (мобільні та планшеты)
- 44. Браузери – 2016 http://marketshare.hitslink.com
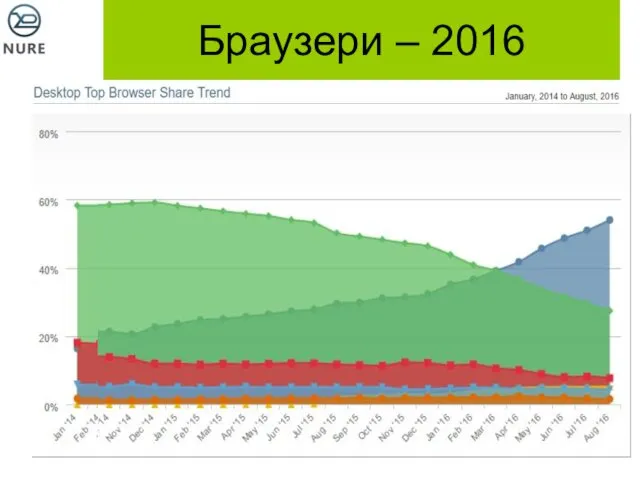
- 45. Браузери – 2016
- 46. Браузери – 2017
- 47. Браузери – 2017
- 48. Браузери – кінець 2018 (Десктоп)
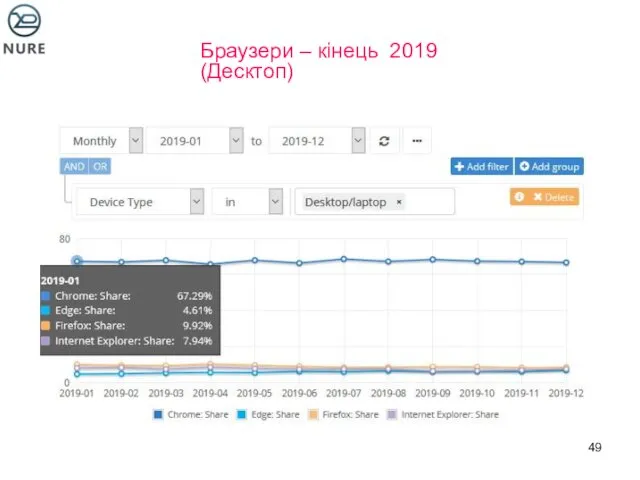
- 49. Браузери – кінець 2019 (Десктоп)
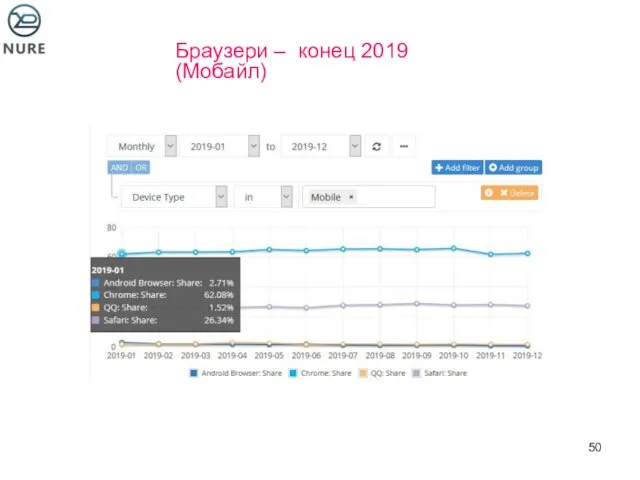
- 50. Браузери – конец 2019 (Мобайл)
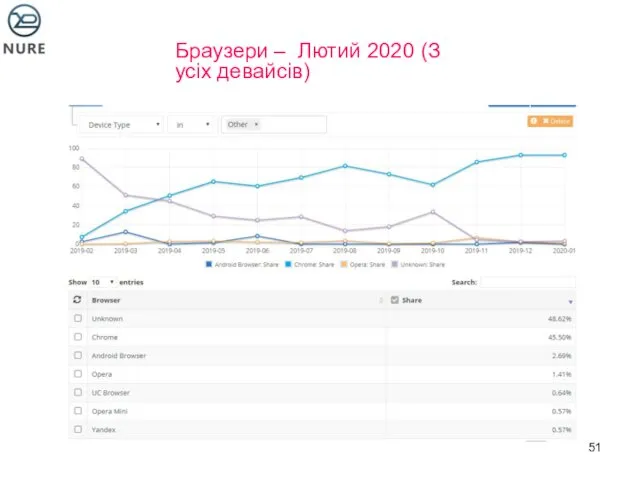
- 51. Браузери – Лютий 2020 (З усіх девайсів)
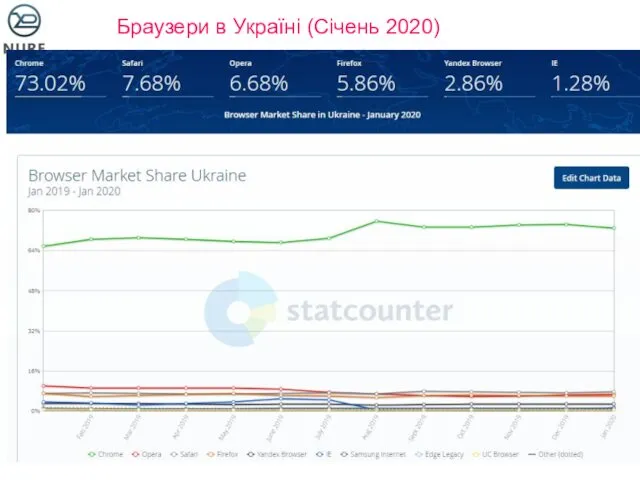
- 52. Браузери в Україні (Січень 2020)
- 54. Скачать презентацию



















































 Обзор видеоредакторов. Преимущества и недостатки
Обзор видеоредакторов. Преимущества и недостатки Перевод двоичных числе в десятичную систему счисления
Перевод двоичных числе в десятичную систему счисления Типы таблиц
Типы таблиц Технологии анализа данных
Технологии анализа данных Сравнительный анализ компаний, предоставляющих услуги хостингов
Сравнительный анализ компаний, предоставляющих услуги хостингов Исполнитель Чертёжник. Система команд исполнителя Чертёжник
Исполнитель Чертёжник. Система команд исполнителя Чертёжник Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Спосбы поиска информацыы в сети Интернет
Спосбы поиска информацыы в сети Интернет Школа::Кода Основы программирования на языке Python. 24 занятие
Школа::Кода Основы программирования на языке Python. 24 занятие Устройство персонального компьютера
Устройство персонального компьютера Информационная безопасность в сети Интернет. Проблемы информационной безопасности
Информационная безопасность в сети Интернет. Проблемы информационной безопасности Программный комплекс Ракурс
Программный комплекс Ракурс Методическая разработка для 7 класса
Методическая разработка для 7 класса Частотные методы улучшения изображений. Лекция 3
Частотные методы улучшения изображений. Лекция 3 Презентация к уроку Что такое пиксель?
Презентация к уроку Что такое пиксель? Компьютерные сети
Компьютерные сети 3D моделирование
3D моделирование Шрифт. Гарнитура
Шрифт. Гарнитура Системы управления базами данных (СУБД)
Системы управления базами данных (СУБД) Работа с файлами. Аргументы командной строки
Работа с файлами. Аргументы командной строки Кодирование информации
Кодирование информации Сравнительный анализ дизайна интернет-сайтов
Сравнительный анализ дизайна интернет-сайтов Автоматизированные системы специального назначения. Методы и средства защиты информации от НСД в ОС СН
Автоматизированные системы специального назначения. Методы и средства защиты информации от НСД в ОС СН Подкасты в обучении иностранному языку
Подкасты в обучении иностранному языку Современные информационные технологии в дипломатии
Современные информационные технологии в дипломатии Технология создания электронного учебника
Технология создания электронного учебника Загальні відомості про системне, службове та прикладне програмне забезпечення
Загальні відомості про системне, службове та прикладне програмне забезпечення Создание первой программы на языке Java
Создание первой программы на языке Java