Содержание
- 2. Подключение дополнительных библиотек Для работы в графическом режиме необходимо подключение модуля GraphABC. Первой инструкцией программы должна
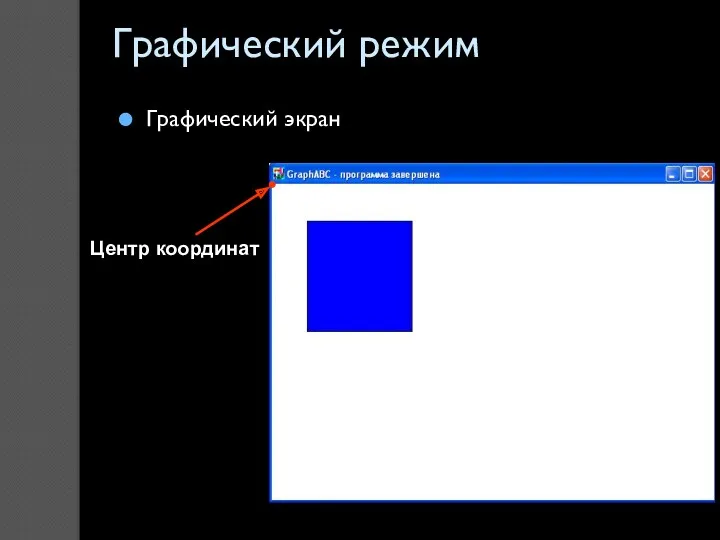
- 3. Графический режим Графический экран Центр координат
- 4. Управление окном SetWindowSize(w,h); устанавливает размеры графического окна SetWindowWidth(w); устанавливает ширину графического окна SetWindowHeight(h); устанавливает высоту графического
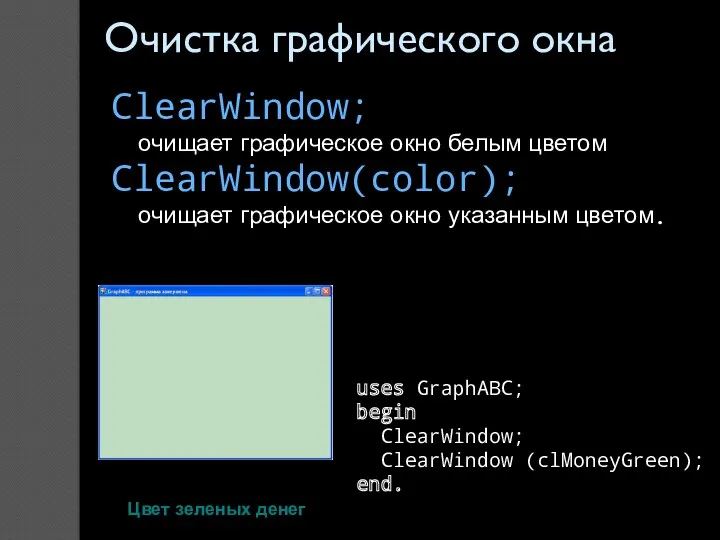
- 5. ClearWindow; очищает графическое окно белым цветом ClearWindow(color); очищает графическое окно указанным цветом. Очистка графического окна Цвет
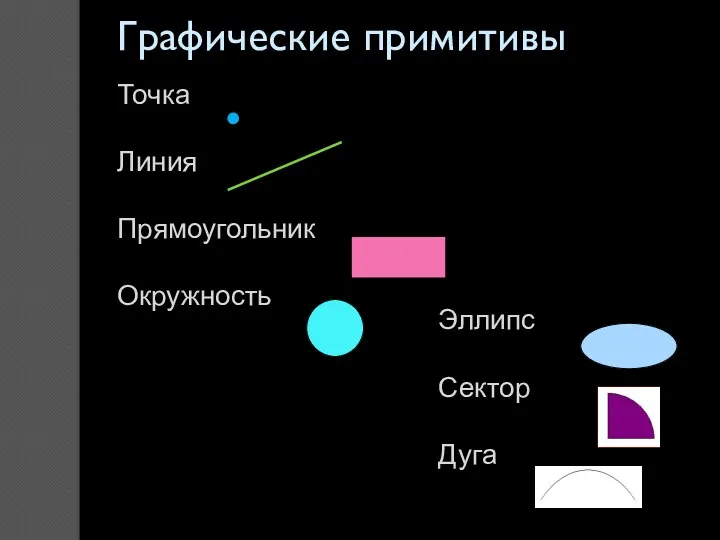
- 6. Графические примитивы Точка Линия Прямоугольник Окружность Эллипс Сектор Дуга
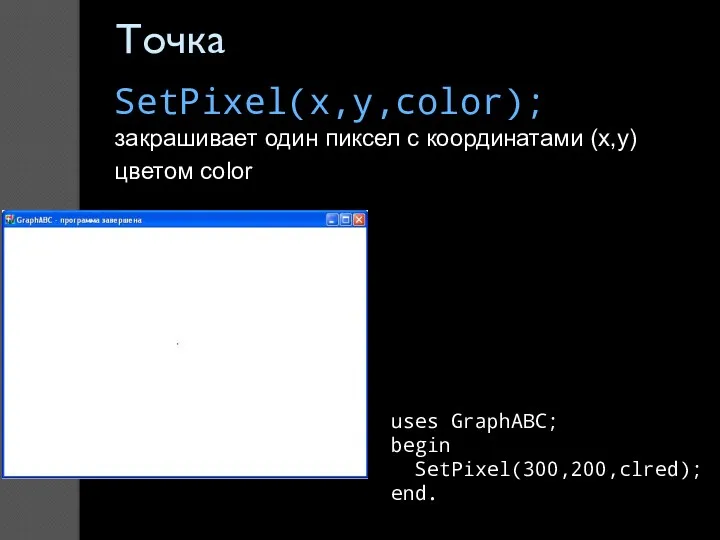
- 7. Точка SetPixel(x,y,color); закрашивает один пиксел с координатами (x,y) цветом color uses GraphABC; begin SetPixel(300,200,clred); end.
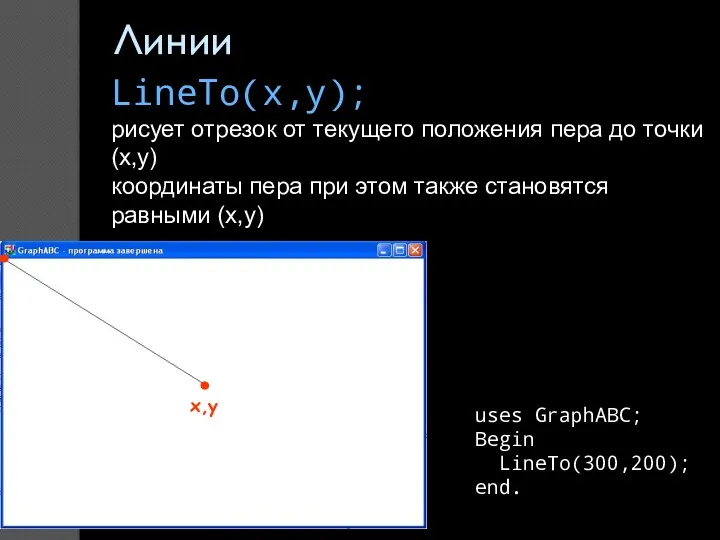
- 8. Линии LineTo(x,y); рисует отрезок от текущего положения пера до точки (x,y) координаты пера при этом также
- 9. Линии MoveTo(x,y); устанавливает текущую позицию рисования в точку (x,y) uses GraphABC; Begin MoveTo(150,50); LineTo(500,250); end.
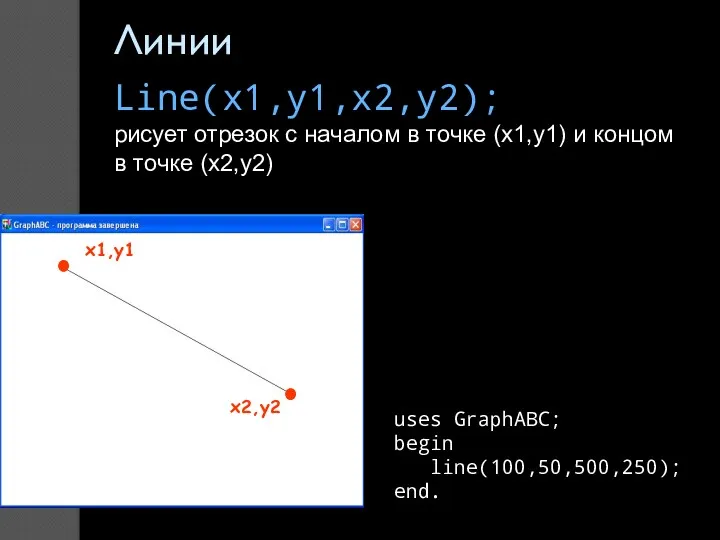
- 10. Line(x1,y1,x2,y2); рисует отрезок с началом в точке (x1,y1) и концом в точке (x2,y2) uses GraphABC; begin
- 11. Используемые цвета
- 12. Используемые цвета clRandom – случайный цвет из всей палитры цветов Паскаля
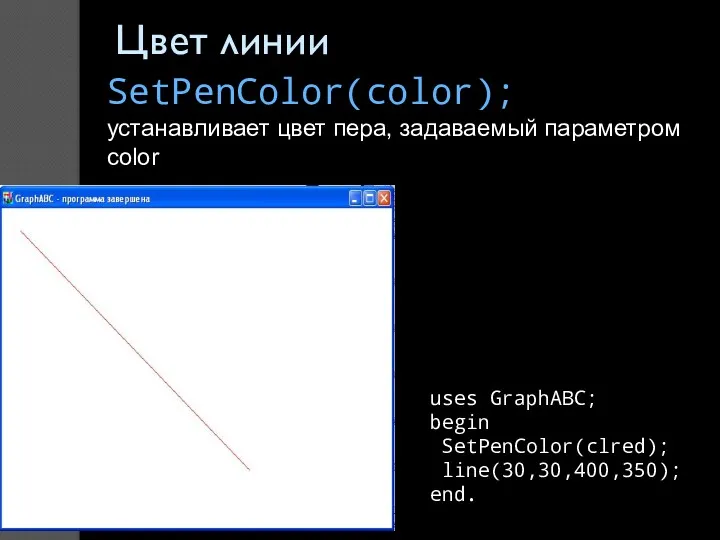
- 13. Цвет линии SetPenColor(color); устанавливает цвет пера, задаваемый параметром color uses GraphABC; begin SetPenColor(clred); line(30,30,400,350); end.
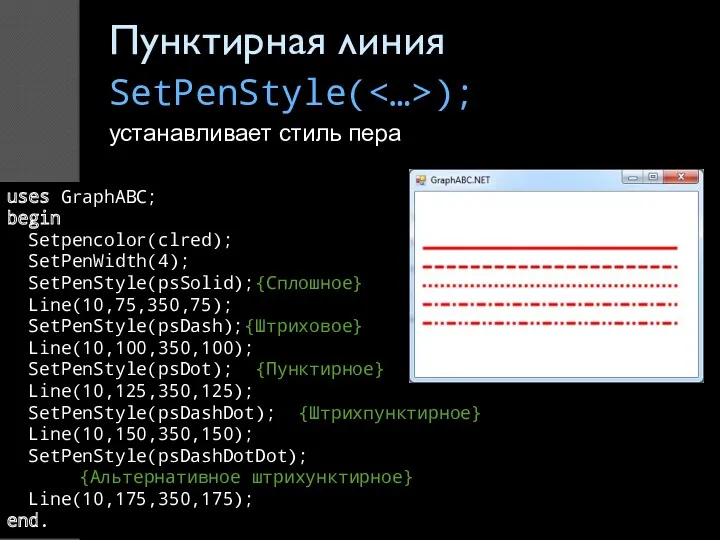
- 14. Пунктирная линия SetPenStyle( ); устанавливает стиль пера uses GraphABC; begin Setpencolor(clred); SetPenWidth(4); SetPenStyle(psSolid);{Сплошное} Line(10,75,350,75); SetPenStyle(psDash);{Штриховое} Line(10,100,350,100);
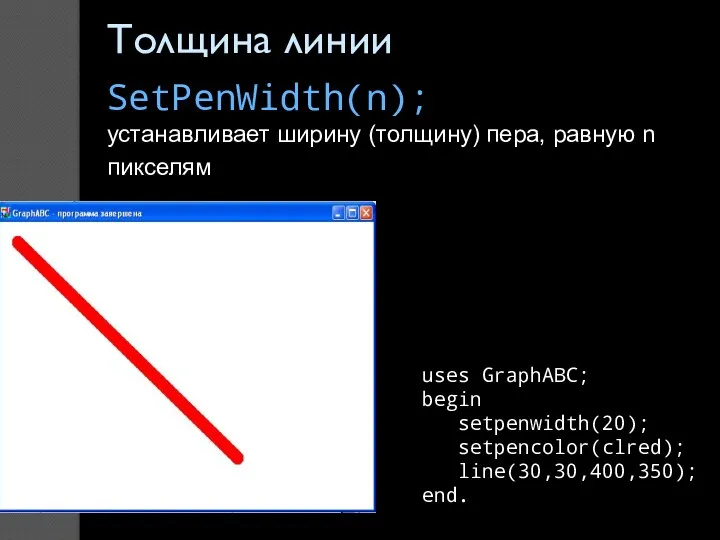
- 15. Толщина линии SetPenWidth(n); устанавливает ширину (толщину) пера, равную n пикселям uses GraphABC; begin setpenwidth(20); setpencolor(clred); line(30,30,400,350);
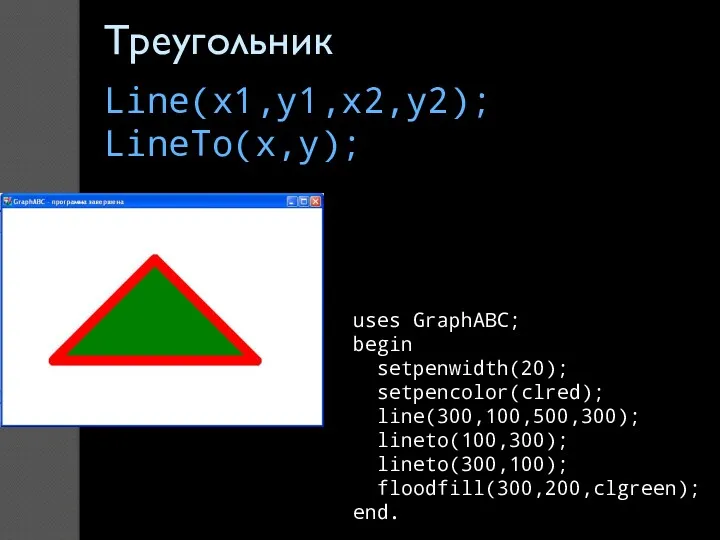
- 16. uses GraphABC; begin setpenwidth(20); setpencolor(clred); line(300,100,500,300); lineto(100,300); lineto(300,100); floodfill(300,200,clgreen); end. Треугольник Line(x1,y1,x2,y2); LineTo(x,y);
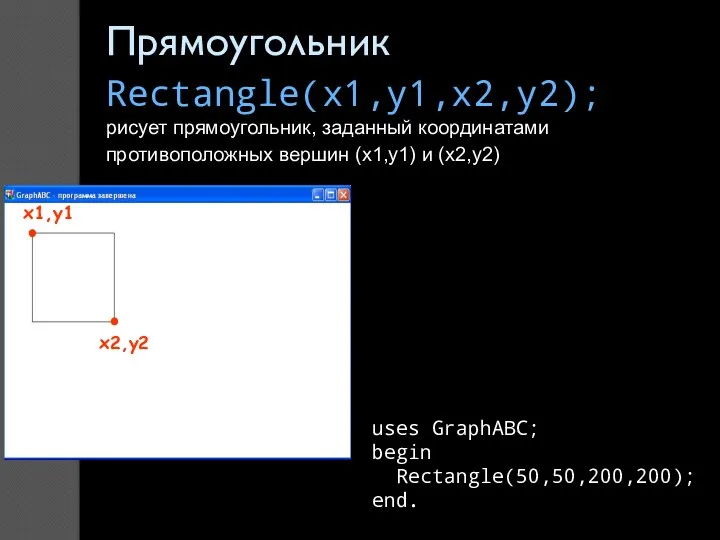
- 17. Прямоугольник Rectangle(x1,y1,x2,y2); рисует прямоугольник, заданный координатами противоположных вершин (x1,y1) и (x2,y2) uses GraphABC; begin Rectangle(50,50,200,200); end.
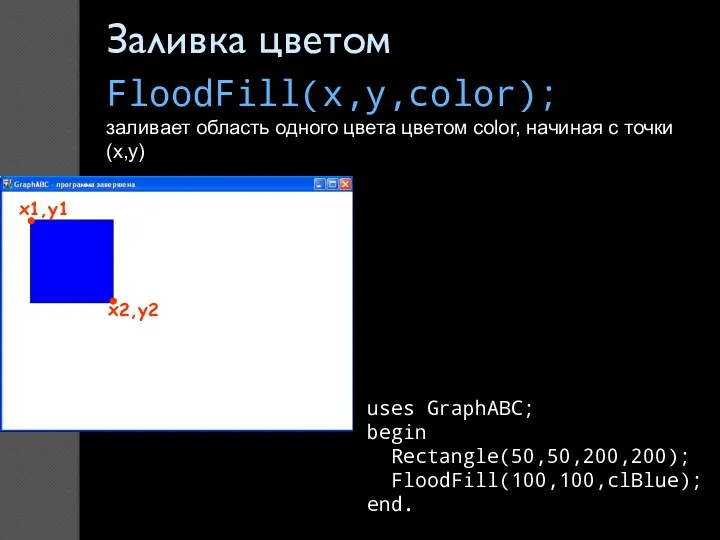
- 18. Заливка цветом FloodFill(x,y,color); заливает область одного цвета цветом color, начиная с точки (x,y) uses GraphABC; begin
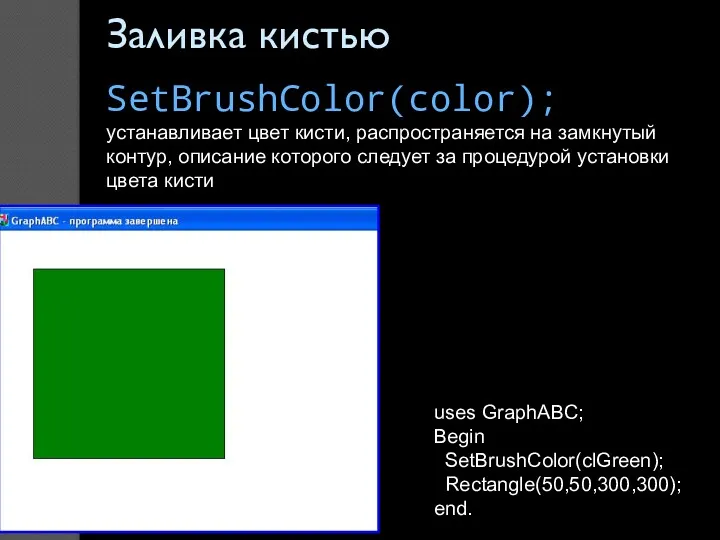
- 19. Заливка кистью SetBrushColor(color); устанавливает цвет кисти, распространяется на замкнутый контур, описание которого следует за процедурой установки
- 20. Заливка кистью SetBrushStyle( ); устанавливает тип стиля кисти
- 21. Заливка кистью По умолчанию задается стиль 0 – сплошная заливка цветом. Стили штриховки кисти задаются перечислимым
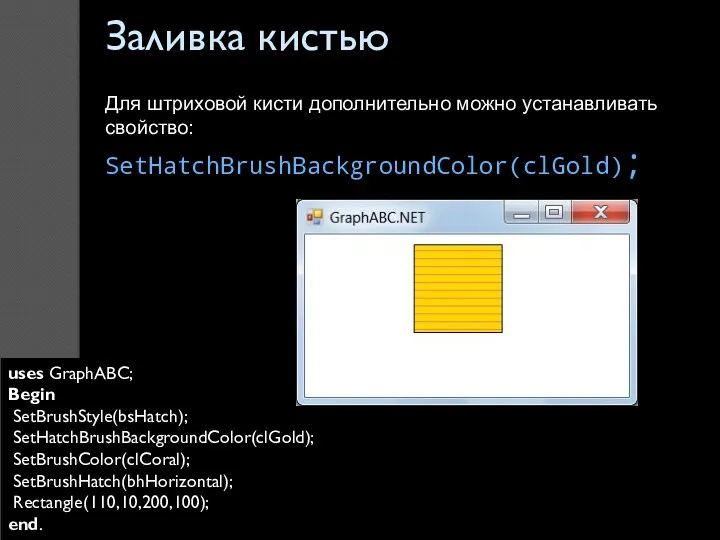
- 22. Заливка кистью По умолчанию задается стиль 0 – сплошная заливка цветом. Для штриховой кисти дополнительно можно
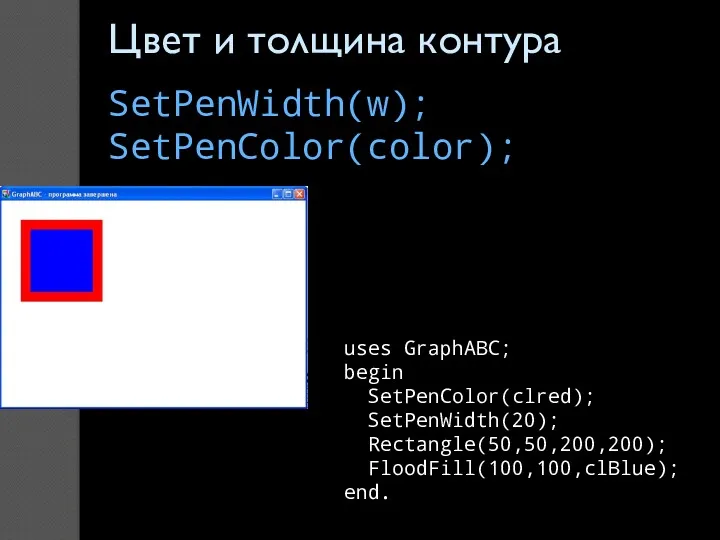
- 23. uses GraphABC; begin SetPenColor(clred); SetPenWidth(20); Rectangle(50,50,200,200); FloodFill(100,100,clBlue); end. Цвет и толщина контура SetPenWidth(w); SetPenColor(color);
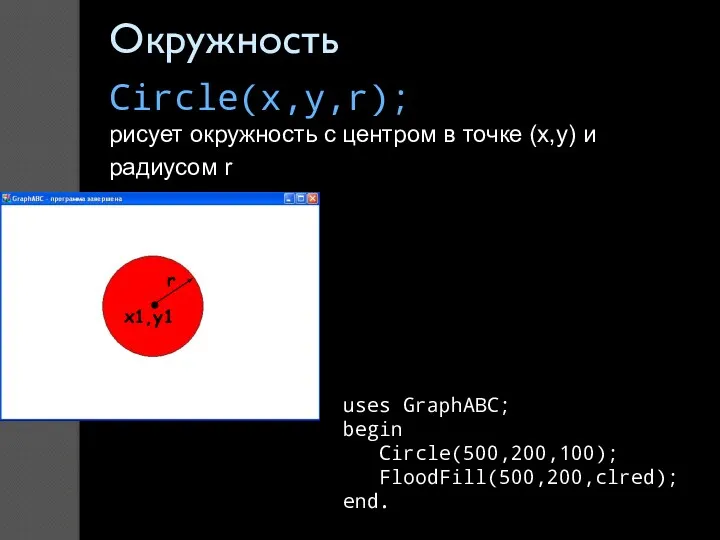
- 24. Circle(x,y,r); рисует окружность с центром в точке (x,y) и радиусом r Окружность uses GraphABC; begin Circle(500,200,100);
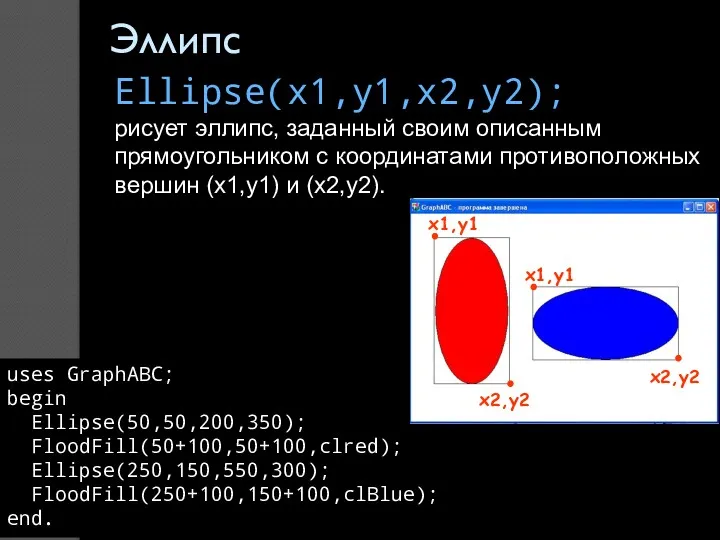
- 25. Эллипс Ellipse(x1,y1,x2,y2); рисует эллипс, заданный своим описанным прямоугольником с координатами противоположных вершин (x1,y1) и (x2,y2). uses
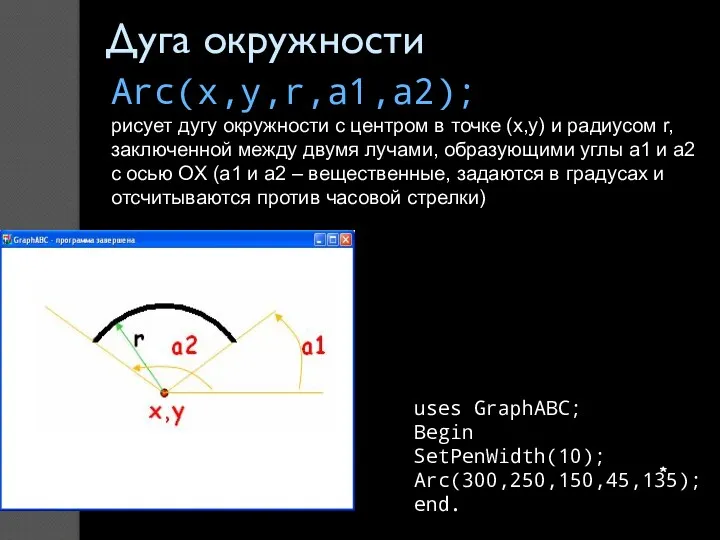
- 26. * Дуга окружности Arc(x,y,r,a1,a2); рисует дугу окружности с центром в точке (x,y) и радиусом r, заключенной
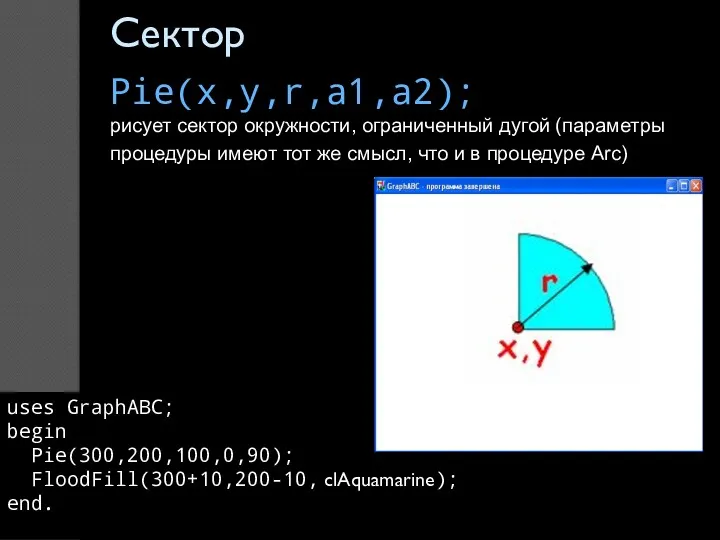
- 27. Pie(x,y,r,a1,a2); рисует сектор окружности, ограниченный дугой (параметры процедуры имеют тот же смысл, что и в процедуре
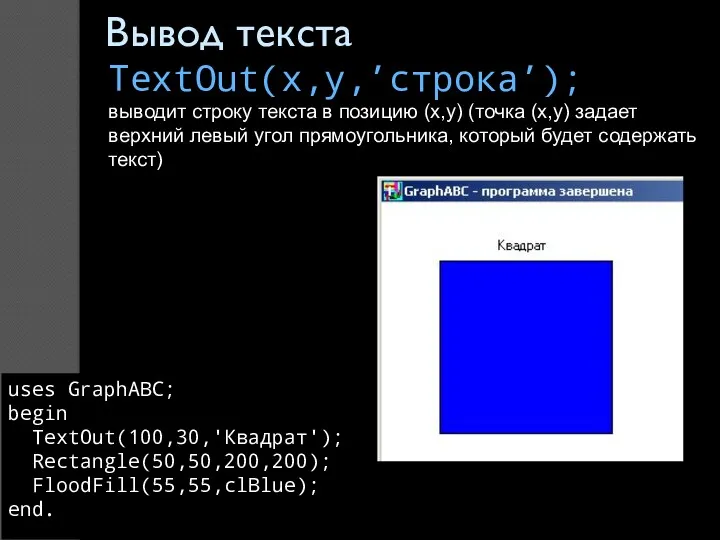
- 28. Вывод текста TextOut(x,y,’строка’); выводит строку текста в позицию (x,y) (точка (x,y) задает верхний левый угол прямоугольника,
- 29. Действия со шрифтом SetFontName(‘name’); устанавливает наименование шрифта SetFontColor(color); устанавливает цвет шрифта SetFontSize(sz); устанавливает размер шрифта в
- 30. Название шрифта По умолчанию установлен шрифт, имеющий наименование MS Sans Serif Наиболее распространенные шрифты – это
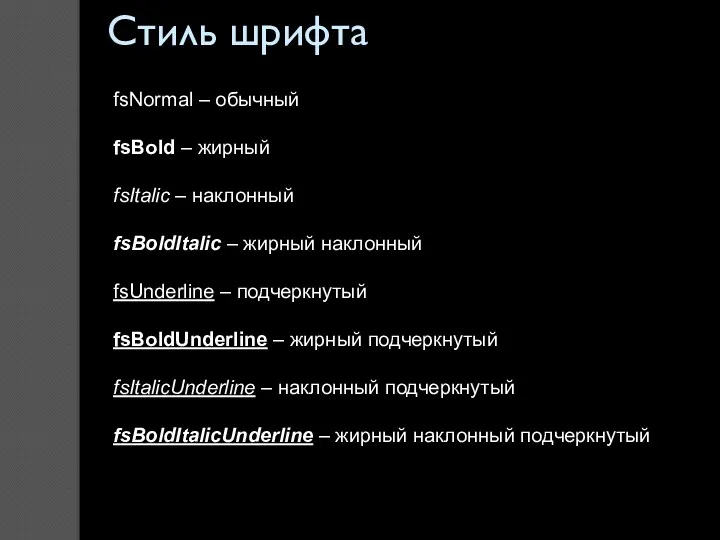
- 31. Стиль шрифта Задается именованными константами: fsNormal – обычный fsBold – жирный fsItalic – наклонный fsBoldItalic –
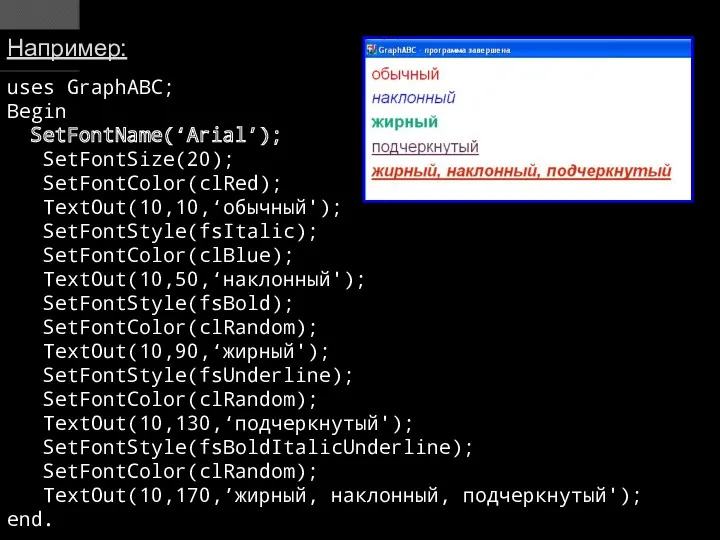
- 32. uses GraphABC; Begin SetFontName(‘Arial’); SetFontSize(20); SetFontColor(clRed); TextOut(10,10,‘обычный'); SetFontStyle(fsItalic); SetFontColor(clBlue); TextOut(10,50,‘наклонный'); SetFontStyle(fsBold); SetFontColor(clRandom); TextOut(10,90,‘жирный'); SetFontStyle(fsUnderline); SetFontColor(clRandom); TextOut(10,130,‘подчеркнутый');
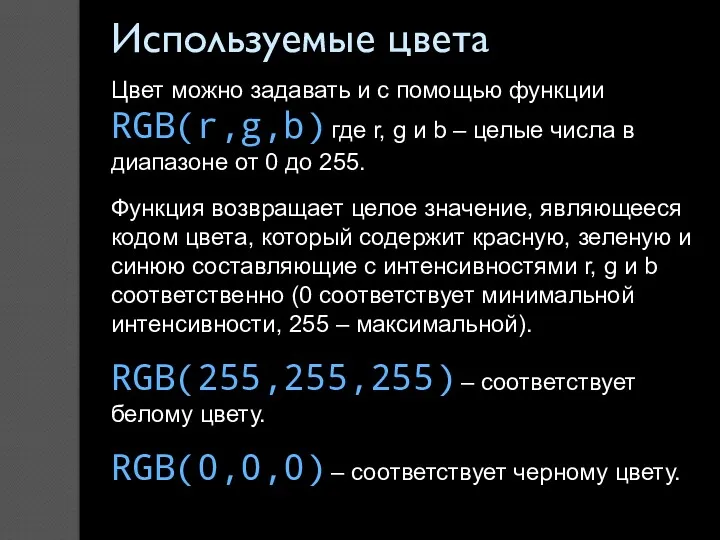
- 33. Используемые цвета Цвет можно задавать и с помощью функции RGB(r,g,b) где r, g и b –
- 35. Скачать презентацию
































 Компьютерные технологии интеллектуальной поддержки управленческих решений
Компьютерные технологии интеллектуальной поддержки управленческих решений Задача линейного программирования и способы решения
Задача линейного программирования и способы решения Презентация Необычное кулинарное путешествие
Презентация Необычное кулинарное путешествие Середовище описання і виконання алгоритмів
Середовище описання і виконання алгоритмів Графики и диаграммы
Графики и диаграммы Цифровой офис
Цифровой офис Технологии проектирования компьютерных систем. Методы проектирования цифровых устройств. (Лекция 1)
Технологии проектирования компьютерных систем. Методы проектирования цифровых устройств. (Лекция 1) Основы html/css
Основы html/css Форматирование текста. Обработка текстовой информации. 7 класс
Форматирование текста. Обработка текстовой информации. 7 класс Электронные сервисы Фонда социального страхования РФ (ФСС) - круглый стол
Электронные сервисы Фонда социального страхования РФ (ФСС) - круглый стол Презентация к уроку информатики в 8 классе на тему Измерение информации
Презентация к уроку информатики в 8 классе на тему Измерение информации Облачный сервис 1С:Предприятие 8 через Интернет (1сfresh.com)
Облачный сервис 1С:Предприятие 8 через Интернет (1сfresh.com) Перевод чисел в позиционных системах счисления
Перевод чисел в позиционных системах счисления Виртуальная и дополненная реальность и их отличия. Иммерсивные технологии и здоровье человека
Виртуальная и дополненная реальность и их отличия. Иммерсивные технологии и здоровье человека Возможная архитектура (состав инструментов) электронного правительства
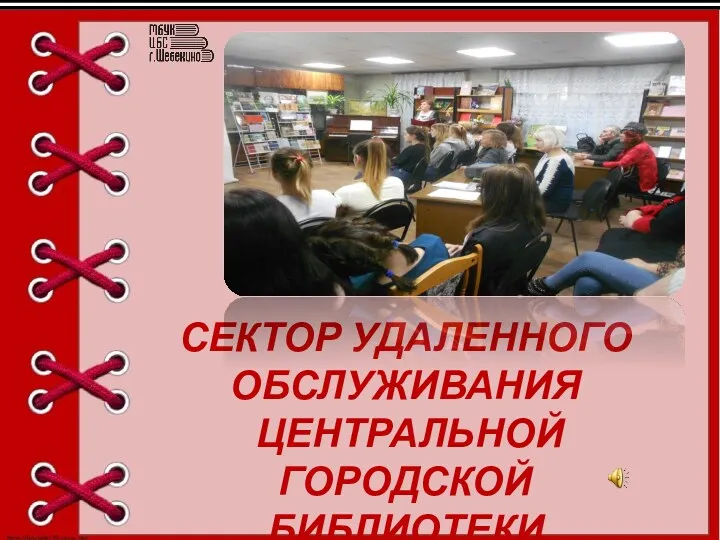
Возможная архитектура (состав инструментов) электронного правительства Сектор удаленного обслуживания центральной городской библиотеки
Сектор удаленного обслуживания центральной городской библиотеки Глобальные сети. Основные понятия и определения
Глобальные сети. Основные понятия и определения Моделирование БП для КИС. Определение КИС.1. Тема 2
Моделирование БП для КИС. Определение КИС.1. Тема 2 Информация и её свойства. Информация и информационные процессы. Информатика. 7 класс
Информация и её свойства. Информация и информационные процессы. Информатика. 7 класс Історія засобів опрацювання інформаційних об’єктів. Технічні характеристики складових комп’ютера. Практична робота №2
Історія засобів опрацювання інформаційних об’єктів. Технічні характеристики складових комп’ютера. Практична робота №2 Системный анализ безопасности
Системный анализ безопасности Организация ввода и вывода данных. Начала программирования
Организация ввода и вывода данных. Начала программирования Обработка массива
Обработка массива Презентация на урок Фрагмент текста и операции с ним
Презентация на урок Фрагмент текста и операции с ним Алгоритми та їх виконавці
Алгоритми та їх виконавці Стохастические модели
Стохастические модели Язык разметки гипертекста
Язык разметки гипертекста Kofax Transformation Modules 5. Introduction to Class Training
Kofax Transformation Modules 5. Introduction to Class Training