Содержание
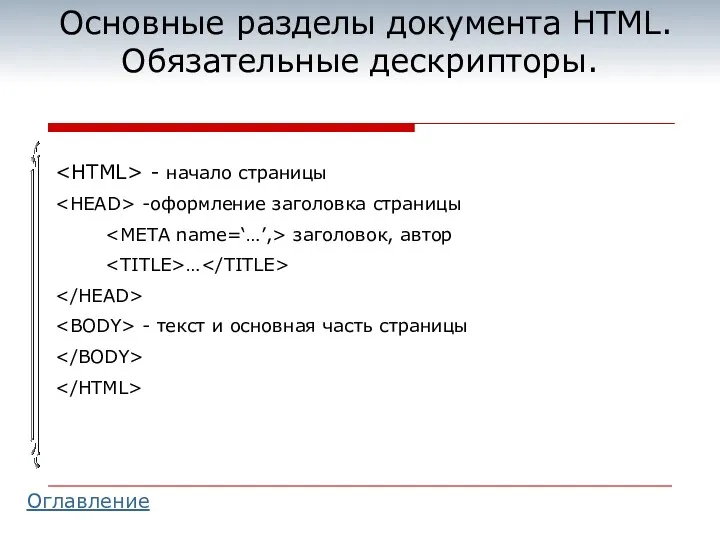
- 2. Основные разделы документа HTML. Обязательные дескрипторы. - начало страницы -оформление заголовка страницы заголовок, автор … -
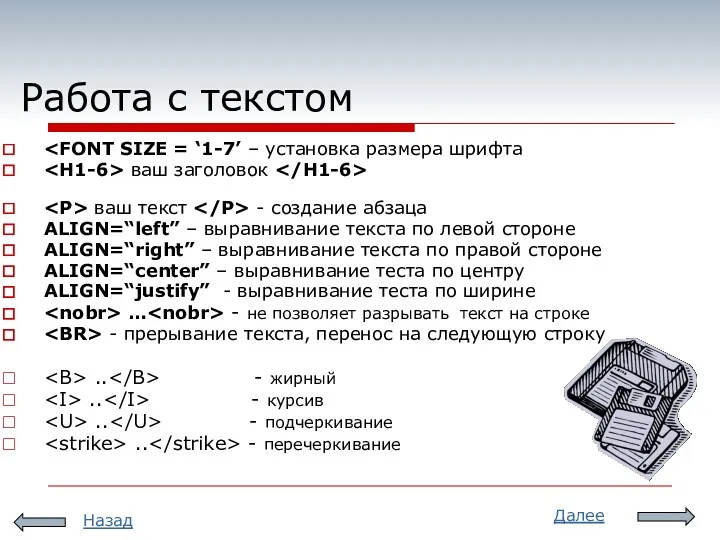
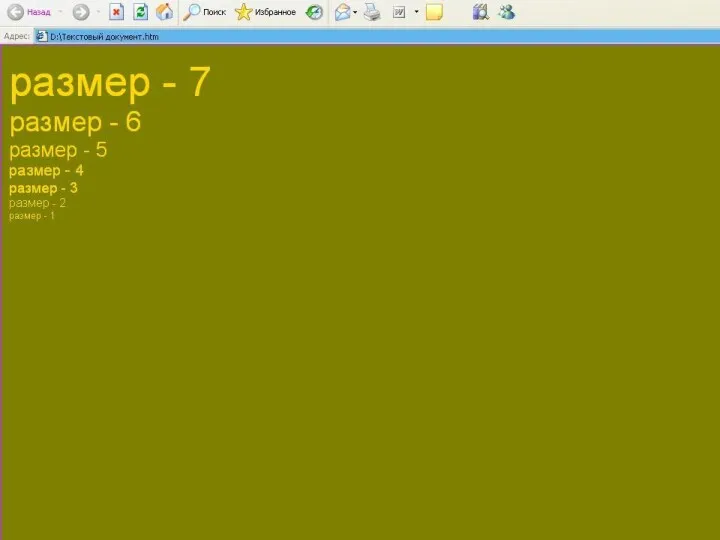
- 3. Работа с текстом ваш заголовок ваш текст - создание абзаца ALIGN=“left” – выравнивание текста по левой
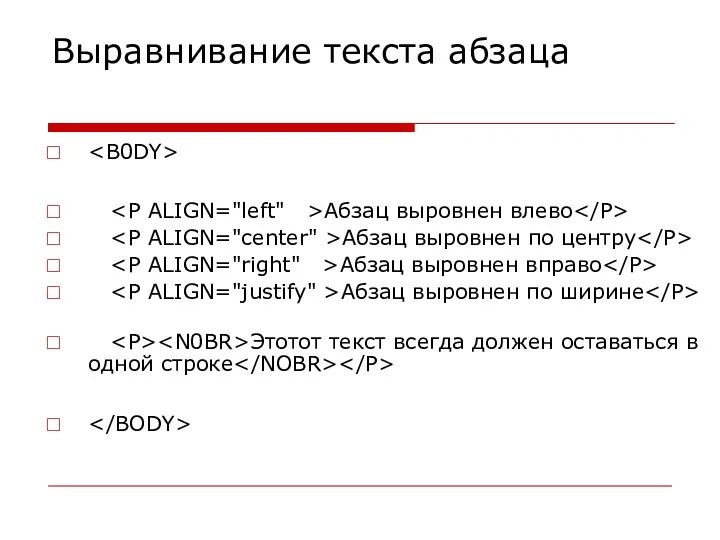
- 4. Выравнивание текста абзаца Абзац выровнен влево Абзац выровнен по центру Абзац выровнен вправо Абзац выровнен по
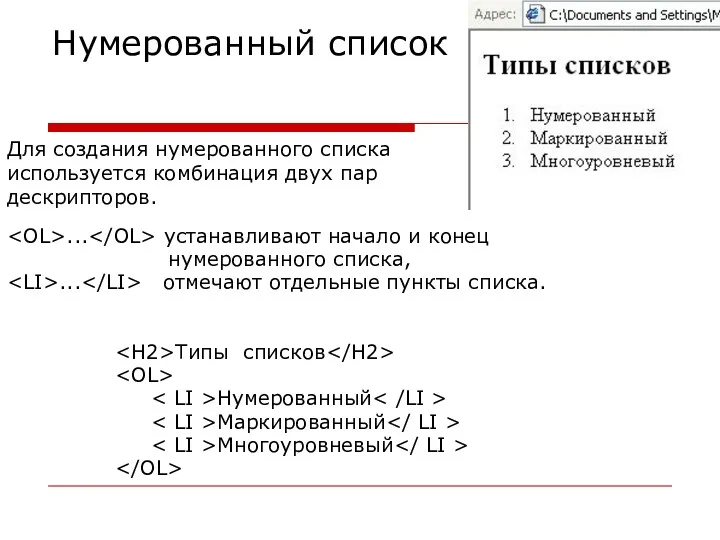
- 6. Нумерованный список Для создания нумерованного списка используется комбинация двух пар дескрипторов. ... устанавливают начало и конец
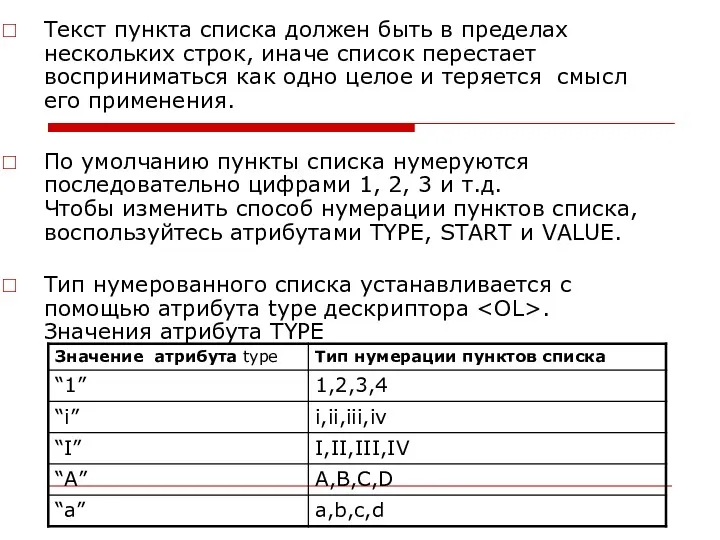
- 7. Текст пункта списка должен быть в пределах нескольких строк, иначе список перестает восприниматься как одно целое
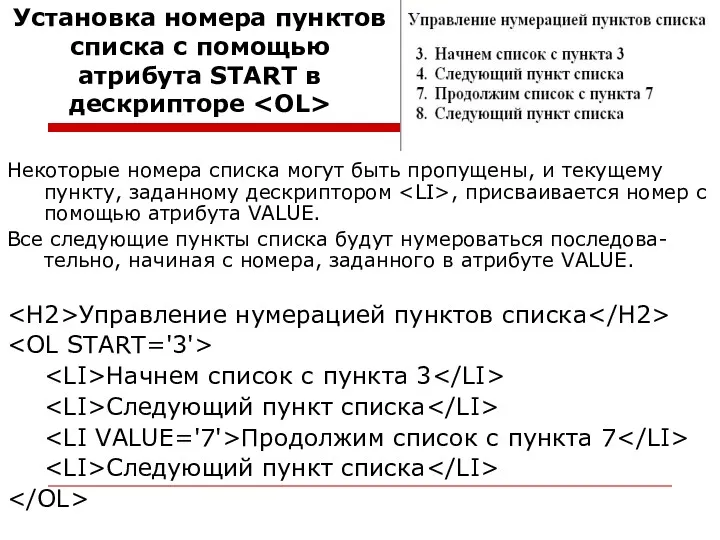
- 8. Некоторые номера списка могут быть пропущены, и текущему пункту, заданному дескриптором , присваивается номер с помощью
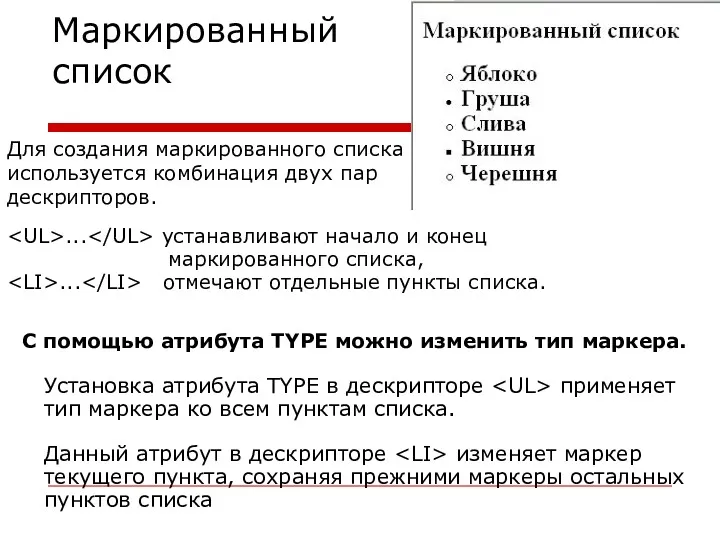
- 9. Маркированный список Для создания маркированного списка используется комбинация двух пар дескрипторов. ... устанавливают начало и конец
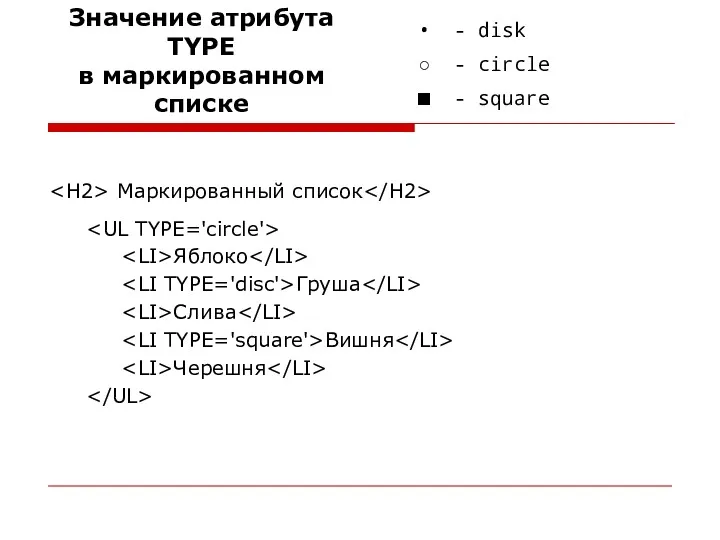
- 10. Маркированный список Яблоко Груша Слива Вишня Черешня • - disk ○ - circle ■ - square
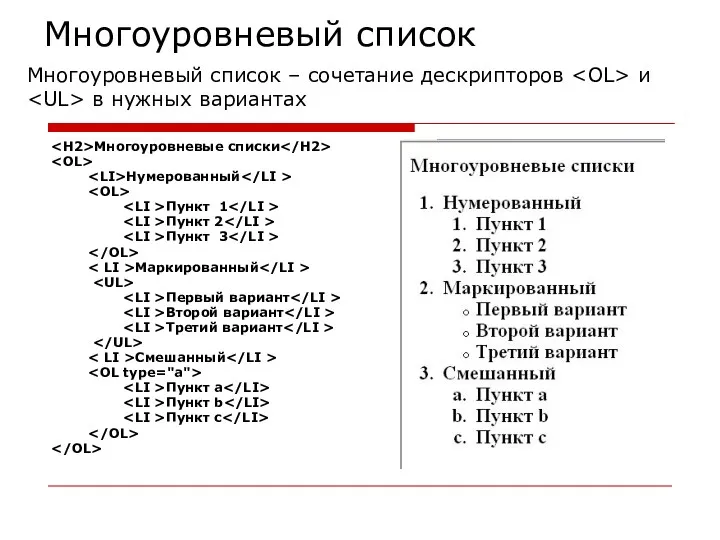
- 11. Многоуровневый список Многоуровневые списки Нумерованный Пункт 1 Пункт 2 Пункт 3 Маркированный Первый вариант Второй вариант
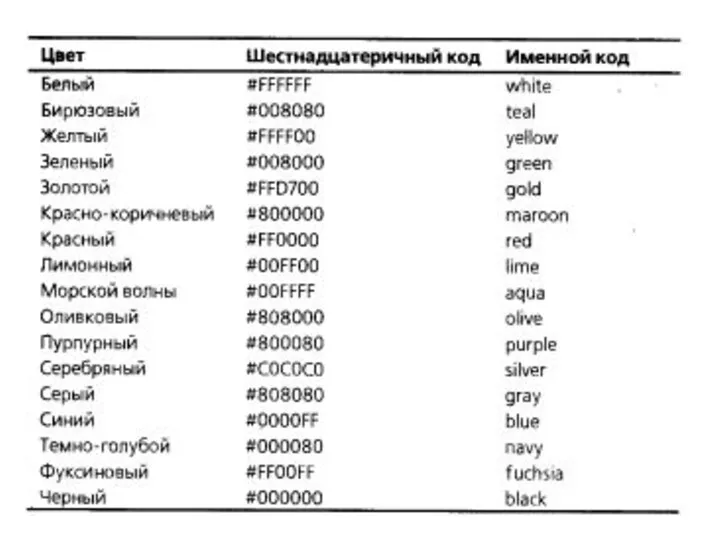
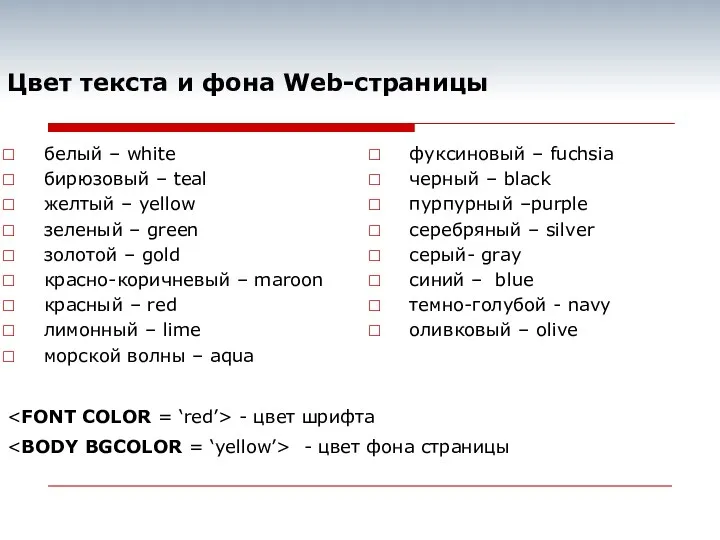
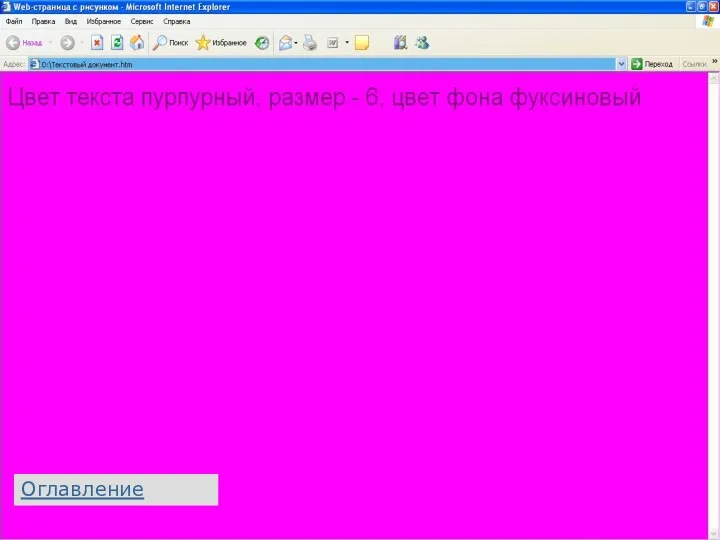
- 13. Цвет текста и фона Web-страницы белый – white бирюзовый – teal желтый – yellow зеленый –
- 14. Оглавление
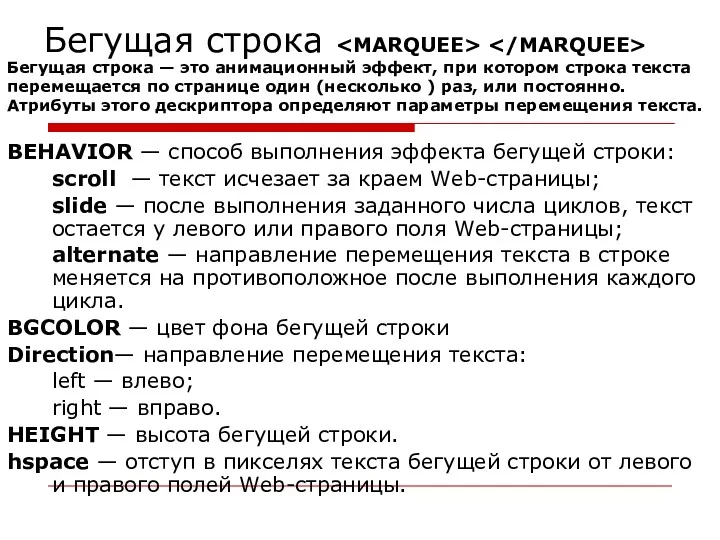
- 15. Бегущая строка BEHAVIOR — способ выполнения эффекта бегущей строки: scroll — текст исчезает за краем Web-страницы;
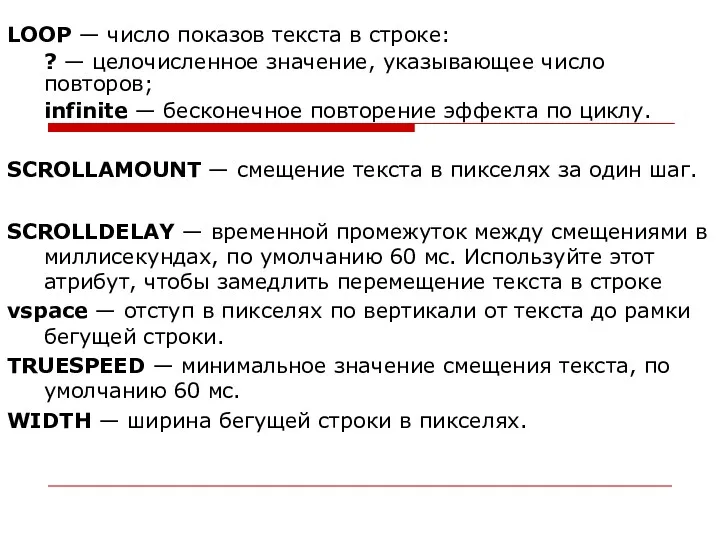
- 16. LOOP — число показов текста в строке: ? — целочисленное значение, указывающее число повторов; infinite —
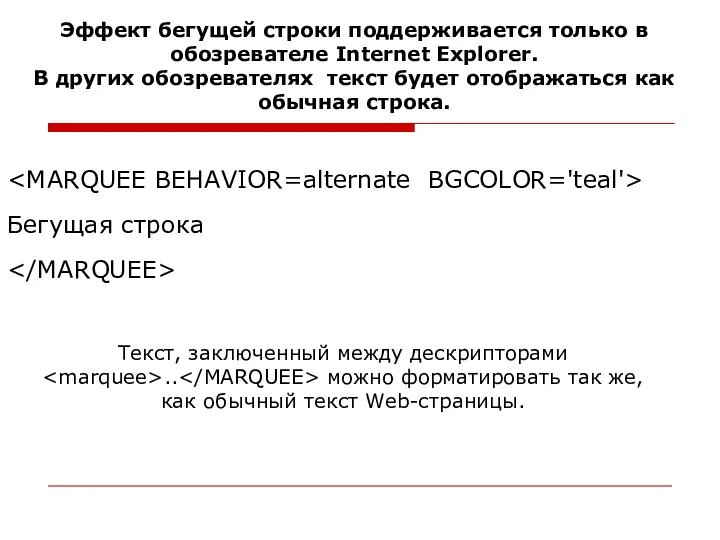
- 17. Бегущая строка Эффект бегущей строки поддерживается только в обозревателе Internet Explorer. В других обозревателях текст будет
- 18. Специальные символы Вам может понадобиться использовать в тексте Web-страницы символы, которые зарезервированы в качестве служебных в
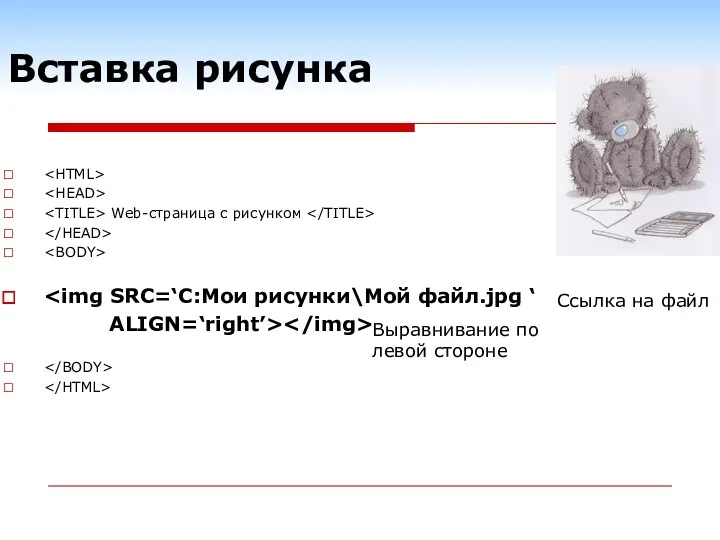
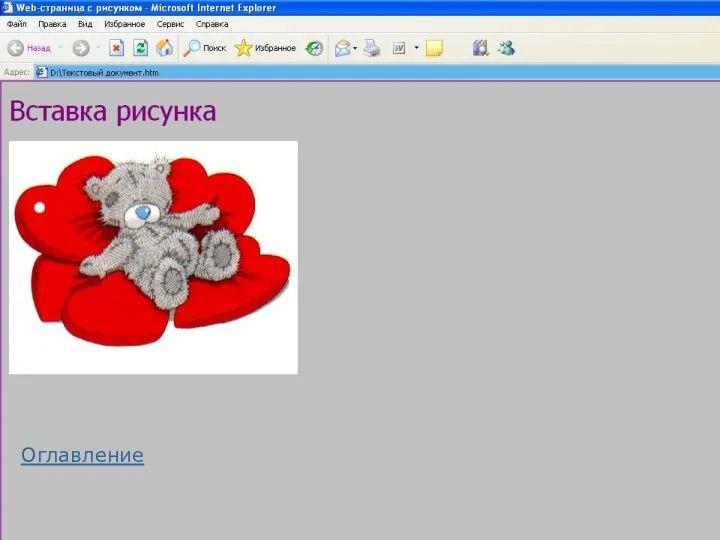
- 19. Вставка рисунка Web-страница с рисунком ALIGN=‘right’> Выравнивание по левой стороне Ссылка на файл
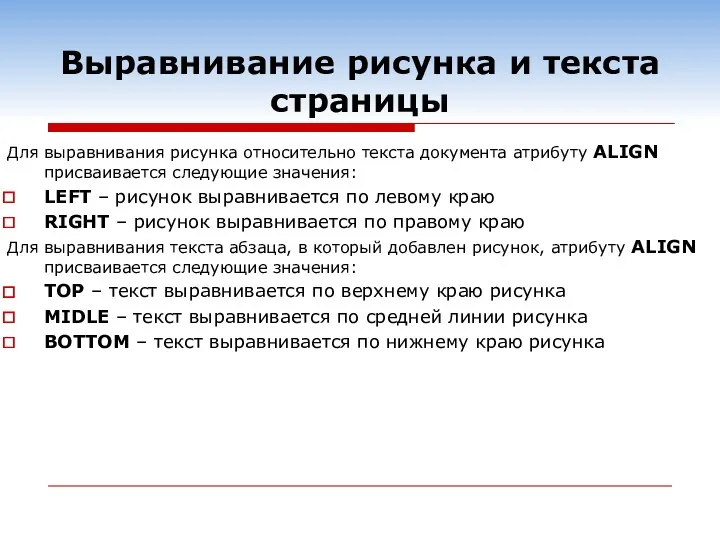
- 20. Выравнивание рисунка и текста страницы Для выравнивания рисунка относительно текста документа атрибуту ALIGN присваивается следующие значения:
- 21. Текст по середине middle Текст по верхнему краю top Текст выровнен по нижнему краю bottom Выравнивание
- 22. Оглавление
- 23. Гиперссылка гиперссылка Гиперссылка на другие Гиперссылка на другие Web-Гиперссылка на другие Web-страницы Гиперссылка на графические файлы
- 24. Моя почта http:// - важный элемент адреса гиперссылки ( ftp:// ) В то время как www
- 25. Гиперссылка на графические файлы Большое изображение Маленькое изображение (от 72 до 150 пикселей/дюйм) Щелкните здесь, для
- 26. Гиперссылка на звуковые файлы и видео клипы MIDI – музыкальные произведения в файлах с расширением .mid
- 27. Цвет гиперссылки Web-страница с гиперссылкой Новая гиперссылка Посещенная гиперссылка Активная гиперссылка Назад
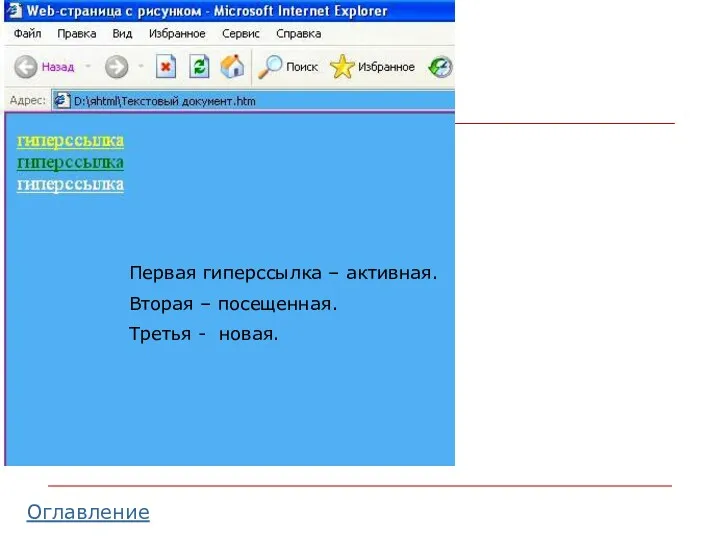
- 28. Оглавление Первая гиперссылка – активная. Вторая – посещенная. Третья - новая.
- 29. Разметка Web-страниц с помощью таблиц В коде HTML каждая строка и ячейка таблицы создается индивидуально. До
- 30. Дескрипторы создания таблицы: … … - новая строка … - ячейка заголовка … - обычная ячейка
- 32. Скачать презентацию






























 Архитектура операционной системы Microsoft Windows 2000
Архитектура операционной системы Microsoft Windows 2000 Физическая и логическая структура носителя информации. (10-11 класс)
Физическая и логическая структура носителя информации. (10-11 класс) Мобильное приложение ReadHamster. Литературно-игровая социальная сеть
Мобильное приложение ReadHamster. Литературно-игровая социальная сеть Графический метод решения уравнений в Excel
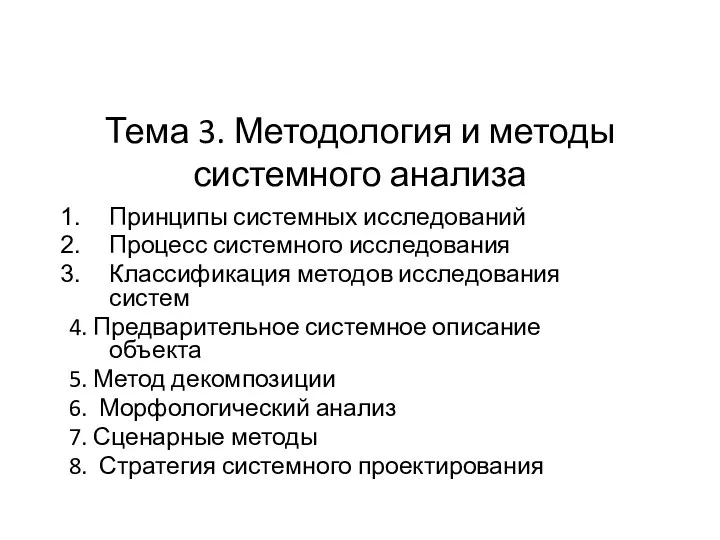
Графический метод решения уравнений в Excel Методология и методы системного анализа
Методология и методы системного анализа Дополнение Альфа-Авто: Учет рабочего времени, редакция 5
Дополнение Альфа-Авто: Учет рабочего времени, редакция 5 Электронная коммерция в интернете
Электронная коммерция в интернете DS. Графический дизайн. Дизайн сайтов
DS. Графический дизайн. Дизайн сайтов Концептуальное и даталогическое проектирование баз данных
Концептуальное и даталогическое проектирование баз данных Создания спецификаций в КА. Пекарня Хлебница
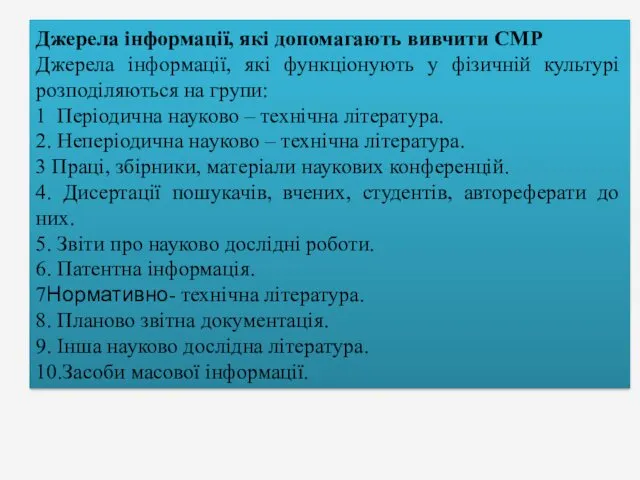
Создания спецификаций в КА. Пекарня Хлебница Періодична науково-технічна література з теорії та практики фізичної культури
Періодична науково-технічна література з теорії та практики фізичної культури Обучающая презентация Что ответит интернет?. Множества и логические операции.
Обучающая презентация Что ответит интернет?. Множества и логические операции. Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес
Методика и практика создания Интернет-магазинов в системе CMS 1С-Битрикс: Управление сайтом - Бизнес Язык Java Script
Язык Java Script Поисковые системы
Поисковые системы Business Plan
Business Plan Artesyn - Virtual Video Transcoding in the Cloud
Artesyn - Virtual Video Transcoding in the Cloud Технологии блокчейн
Технологии блокчейн Software metrics using constructive cost model
Software metrics using constructive cost model План обучения. Что такое контент-маркетинг. Где используется, зачем нужен, история. Что НЕ является контент-маркетингом
План обучения. Что такое контент-маркетинг. Где используется, зачем нужен, история. Что НЕ является контент-маркетингом Основы JavaScript
Основы JavaScript Quicksort
Quicksort Практические задания для Adobe Photoshop CS2
Практические задания для Adobe Photoshop CS2 Створення, редагування та форматування графічних об’єктів та таблиць в текстовому документі. Недруковані знаки
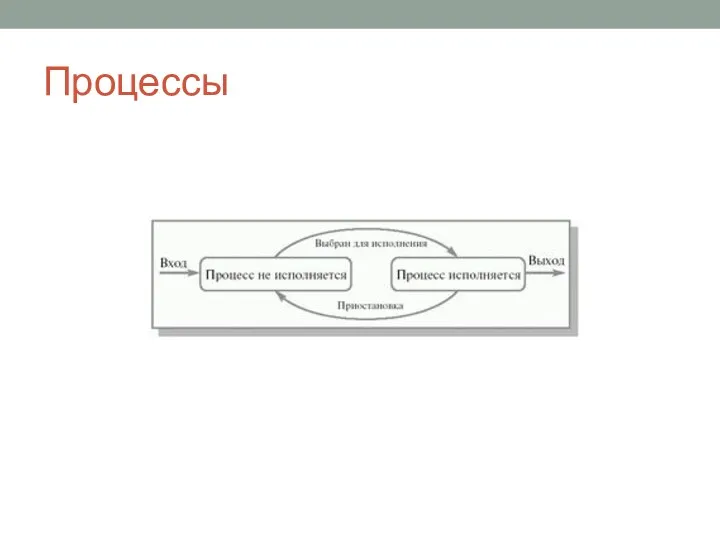
Створення, редагування та форматування графічних об’єктів та таблиць в текстовому документі. Недруковані знаки Процессы. Пары состояний процесса
Процессы. Пары состояний процесса Microsoft Access Мәліметтер қорын басқару жүйесі
Microsoft Access Мәліметтер қорын басқару жүйесі Системы искусственного интелекта
Системы искусственного интелекта Математический пакет Maple
Математический пакет Maple