Содержание
- 2. About me Mikhail Kolesnikov Software Engineer Skype: kmisha@outlook.com E-mail: mikhail_kolesnikov@epam.com
- 3. Agenda New features HTML5 Semantics elements data-* attributes New types for Audio & Video Inline SVG
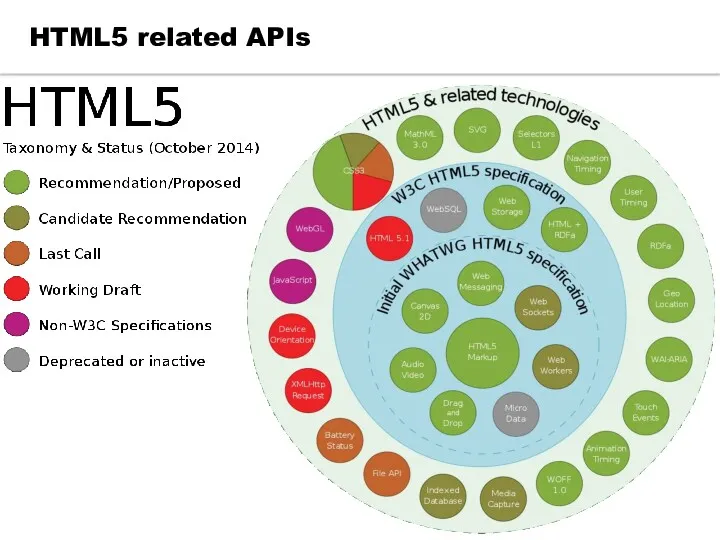
- 4. HTML5 related APIs
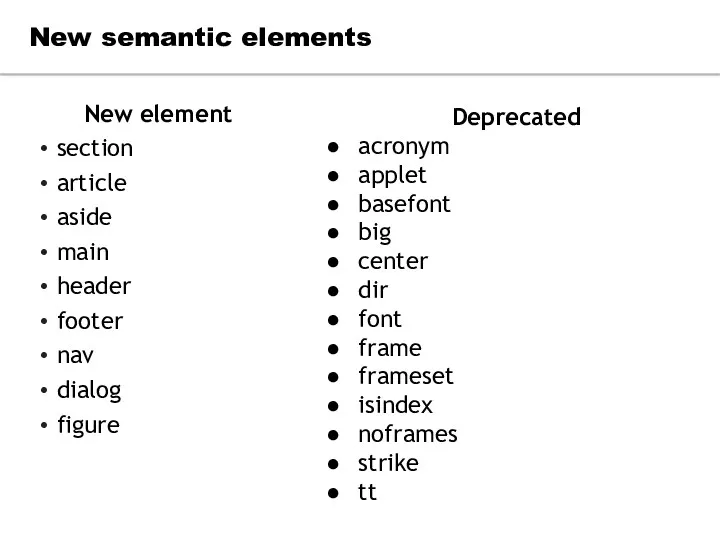
- 5. Semantic HTML5 New Elements
- 6. New element section article aside main header footer nav dialog figure New semantic elements Deprecated acronym
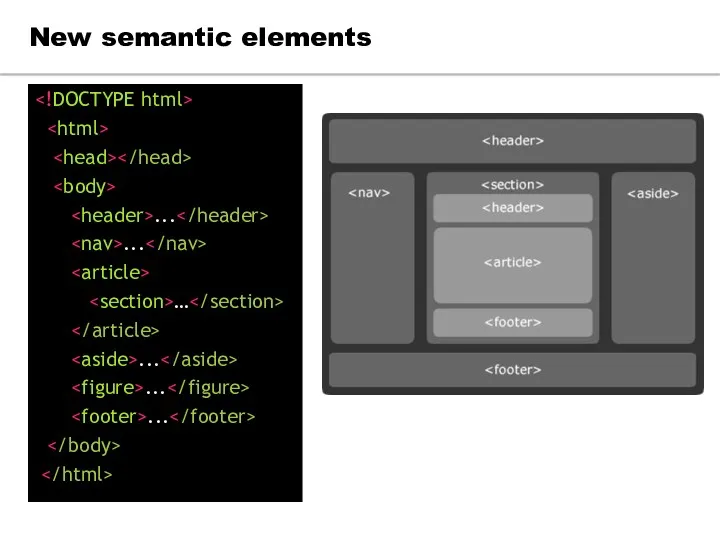
- 7. ... ... … ... ... ... New semantic elements
- 8. data-* HTML5 attributes
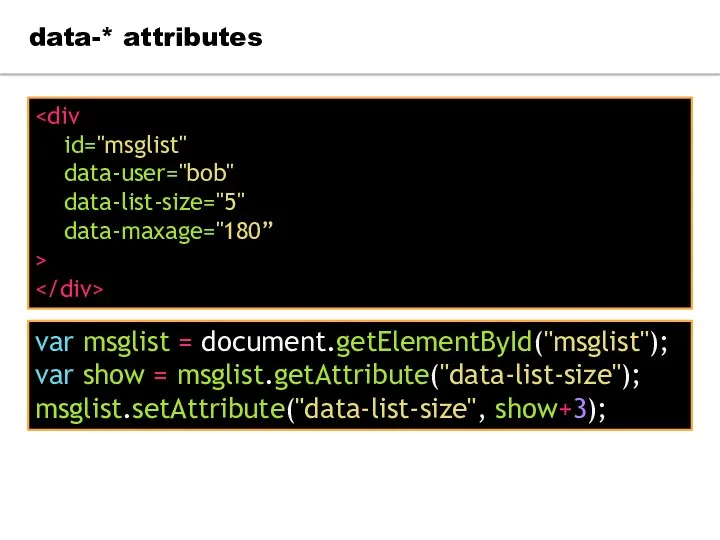
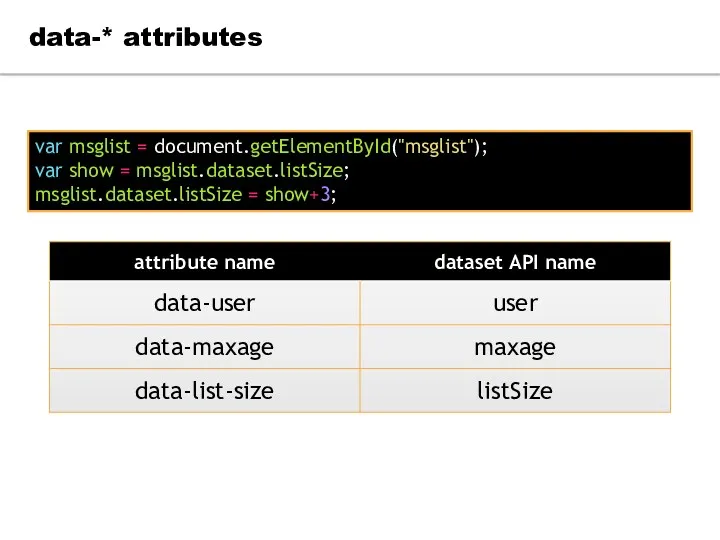
- 9. data-* attributes id="msglist" data-user="bob" data-list-size="5" data-maxage="180” > var msglist = document.getElementById("msglist"); var show = msglist.getAttribute("data-list-size"); msglist.setAttribute("data-list-size",
- 10. data-* attributes var msglist = document.getElementById("msglist"); var show = msglist.dataset.listSize; msglist.dataset.listSize = show+3;
- 11. types HTML5 New
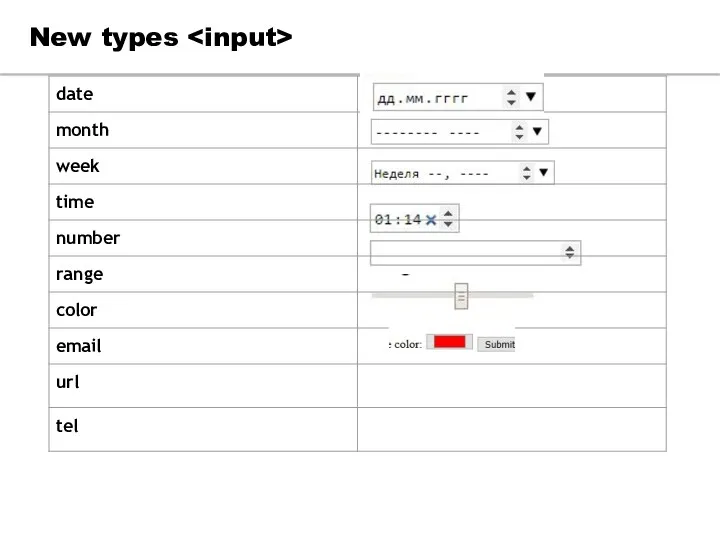
- 12. New types
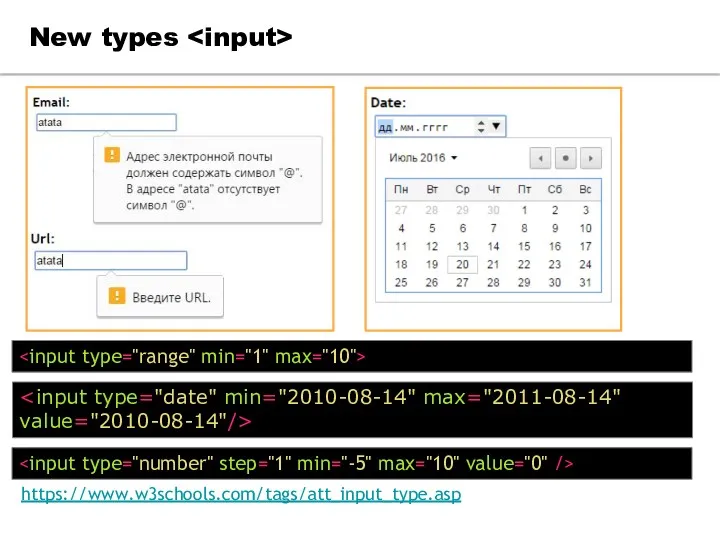
- 13. New types https://www.w3schools.com/tags/att_input_type.asp
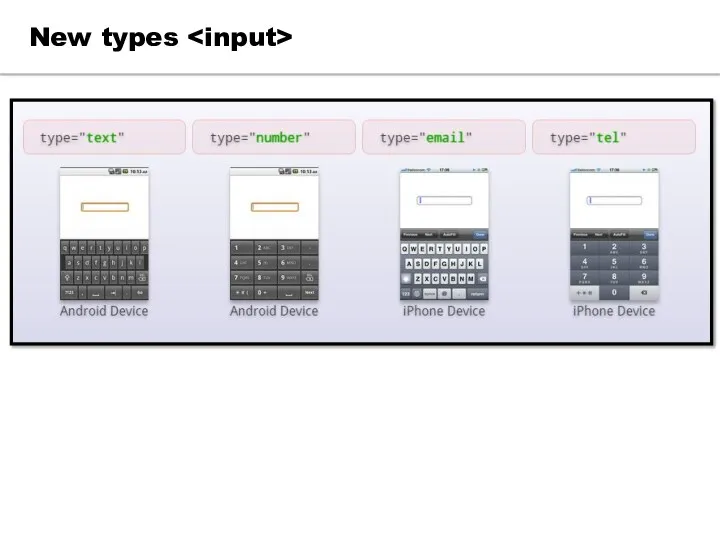
- 14. New types
- 15. HTML5 New attributes
- 16. Placeholder Autofocus Required Pattern New attributes type="text" pattern="2-[0-9]{3}-[0-9]{3}" />
- 17. HTML5
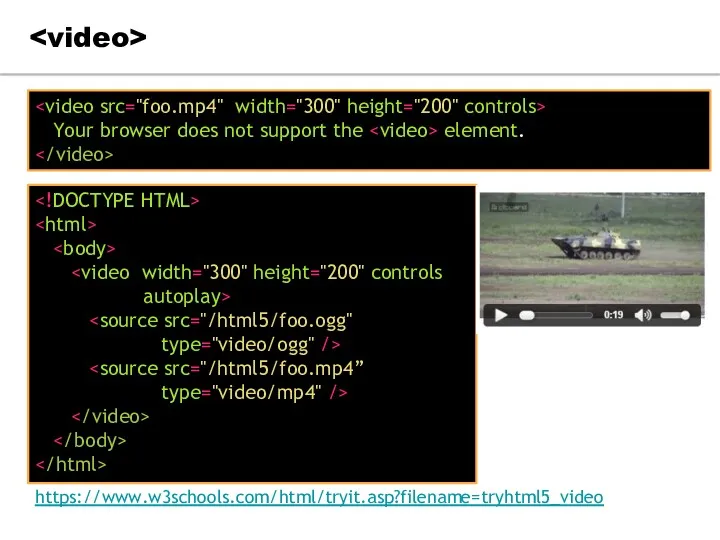
- 18. autoplay> type="video/ogg" /> type="video/mp4" /> Your browser does not support the element. https://www.w3schools.com/html/tryit.asp?filename=tryhtml5_video
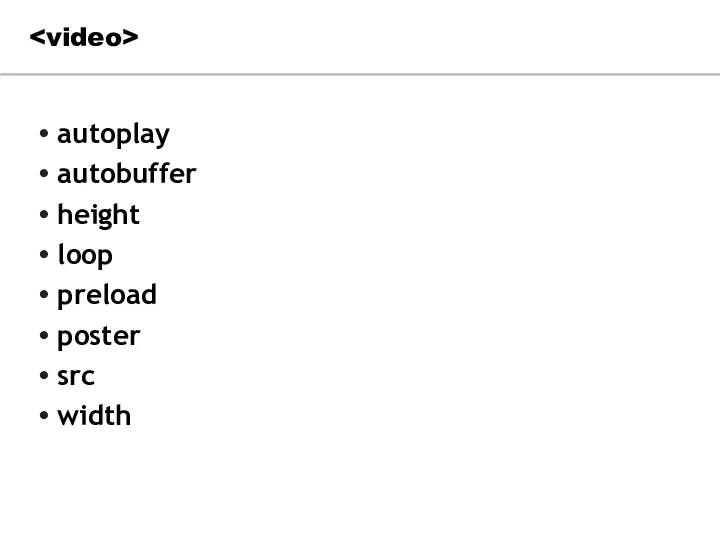
- 19. autoplay autobuffer height loop preload poster src width
- 20. HTML5
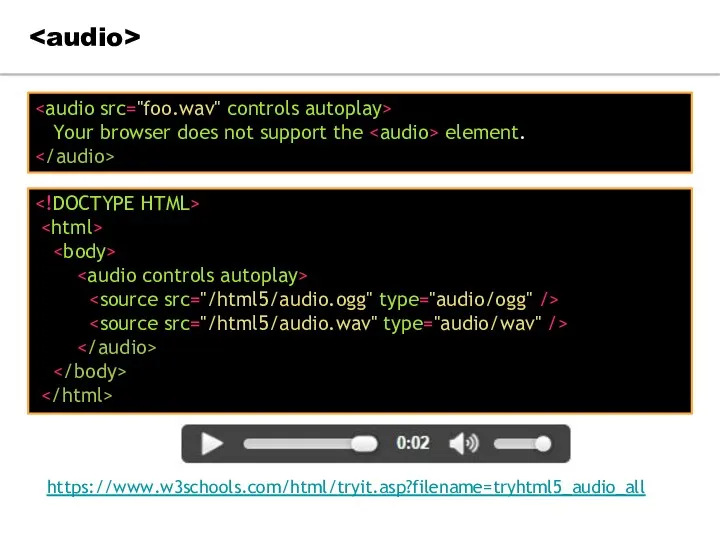
- 21. Your browser does not support the element. https://www.w3schools.com/html/tryit.asp?filename=tryhtml5_audio_all
- 22. autoplay autobuffer controls loop preload src
- 23. HTML5 Media events
- 24. Media events abort canplay ended error loadeddata loadstart pause https://www.w3schools.com/tags/tryit.asp?filename=tryhtml5_av_event_loadeddata play progress ratechange seeked seeking suspend
- 25. function PlayVideo() { var v = document.getElementsByTagName("video")[0]; v.play(); } Media events
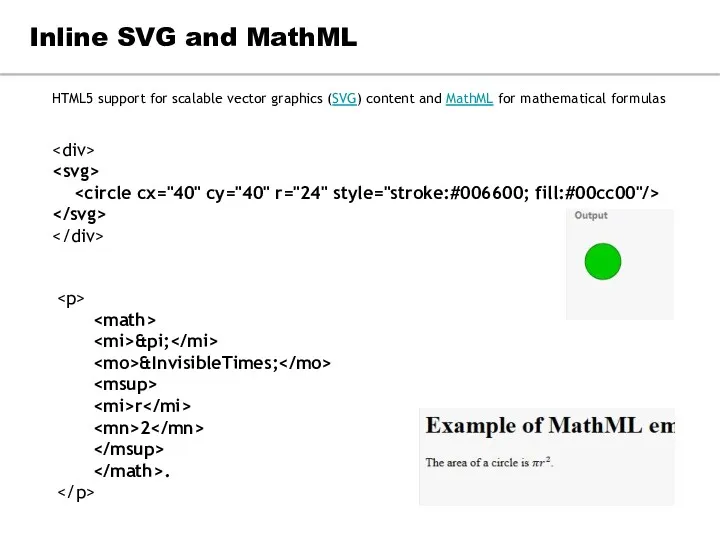
- 26. HTML5 Inline SVG and MathML
- 27. Inline SVG and MathML π ⁢ r 2 . HTML5 support for scalable vector graphics (SVG)
- 28. W3 Schools / HTML5 Tutorials Point / HTML5 Tutorial 28 HTML5 Features, Tips, and Techniques you
- 30. Скачать презентацию














![Placeholder Autofocus Required Pattern New attributes type="text" pattern="2-[0-9]{3}-[0-9]{3}" />](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/206246/slide-15.jpg)








![function PlayVideo() { var v = document.getElementsByTagName("video")[0]; v.play(); } Media events](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/206246/slide-24.jpg)



 Рабочий стол. Управление мышью
Рабочий стол. Управление мышью Преобразователи двоичного кода в двоично-десятичный код
Преобразователи двоичного кода в двоично-десятичный код Использование всех типов циклов в программировании на Паскале
Использование всех типов циклов в программировании на Паскале Одномерные массивы в языке программирования Паскаль. Составление программ.
Одномерные массивы в языке программирования Паскаль. Составление программ. Клавиатура. Виды клавиатуры
Клавиатура. Виды клавиатуры Internet technologies
Internet technologies Основы баз данных и знаний. Прикладная программа Мicrosoft Аccess. (Тема 9)
Основы баз данных и знаний. Прикладная программа Мicrosoft Аccess. (Тема 9) Мобильный интернет
Мобильный интернет Языки программирования
Языки программирования Сетевое и системное администрирование
Сетевое и системное администрирование Функциональная и структурная организация ЭВМ
Функциональная и структурная организация ЭВМ Портал с базой данных специалистов различных направлений по городам Казахстана
Портал с базой данных специалистов различных направлений по городам Казахстана Операционные системы. Управление процессами. (Лекция 10)
Операционные системы. Управление процессами. (Лекция 10) Применение нейросетевых технологий для решения задачи распознавания лиц
Применение нейросетевых технологий для решения задачи распознавания лиц Разработка информационной системы управления задачами для малого и среднего предприятия
Разработка информационной системы управления задачами для малого и среднего предприятия Аналитико-синтетическая переработка информации
Аналитико-синтетическая переработка информации Формирование личностных УУД через внеурочную деятельность по информатике в 5 классе
Формирование личностных УУД через внеурочную деятельность по информатике в 5 классе Автоматизированное проектирование ИС. (Лекция 5)
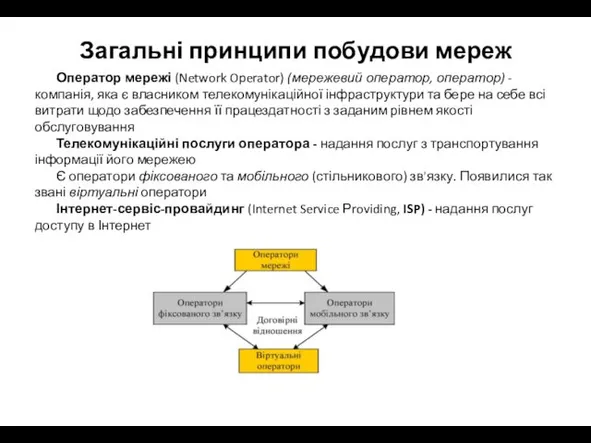
Автоматизированное проектирование ИС. (Лекция 5) Загальні принципи побудови мереж
Загальні принципи побудови мереж Строки. Пример использования С и С++
Строки. Пример использования С и С++ Современные системы управления взаимоотношений с клиентами
Современные системы управления взаимоотношений с клиентами Презентаци. Построение диаграмм в MS Excel 2007
Презентаци. Построение диаграмм в MS Excel 2007 Тема урока: Основные понятия баз данных
Тема урока: Основные понятия баз данных Лекция 2. Цвет и изображение
Лекция 2. Цвет и изображение Презентация по информатике Колонки. Стили.
Презентация по информатике Колонки. Стили. Основы имитационного моделирования
Основы имитационного моделирования Развитие телевидения в России и за рубежом 1960-е-1980-е гг
Развитие телевидения в России и за рубежом 1960-е-1980-е гг Введение в анализ ИС
Введение в анализ ИС