Содержание
- 2. HTML Hyper Text Markup Language - Язык разметки гипертекста HTML-файл или HTML-страница Документ, созданный в виде
- 3. Терминология Элемент – это конструкция языка HTML, или контейнер, содержащий данные. Web-страница представляет собой набор элементов.
- 4. Терминология Атрибут – параметр или свойство документа. Это, по сути, переменная, которая имеет стандартное имя и
- 5. Терминология Гиперссылка - фрагмент текста, который является указателем на другой файл или объект. Гиперссылки необходимы для
- 6. Терминология Фрейм – область гипертекстового документа со своими полосами прокрутки. Код – аналог понятия "текст программы".
- 7. Терминология WWW( Web, World Wide Web) – «всемирная паутина», распределенная система доступа к гипертекстовым документам, существующая
- 8. Терминология Браузер - программа для просмотра Web-страниц. Сайт - набор Web-страниц, принадлежащих одному владельцу. URL –
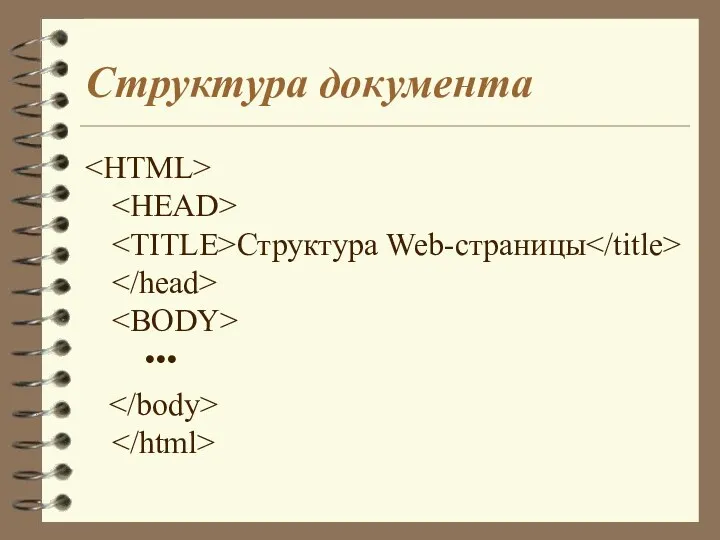
- 9. Структура документа Структура Web-страницы •••
- 10. Описание элементов HTML-документа и атрибутов . Отличительный признак HTML-документа. Самый внешний элемент, между его стартовым и
- 11. Описание элементов HTML-документа и атрибутов . Элемент COMMENT (текст комментария). Текст, помещенный внутри COMMENT, игнорируется браузером.
- 12. Описание элементов HTML-документа и атрибутов . Элемент HEAD - область заголовка Web-страницы. Этот элемент допускает вложение
- 13. Описание элементов HTML-документа и атрибутов . Элемент BODY заключает в себя гипертекст, который и определяет Web-страницу.
- 14. Атрибуты элемента BODY Background - определяет фон страницы. В качестве источника фона используют картинку .jpg или
- 15. Атрибуты элемента BODY Bgcolor - задает цвет фона тремя двухразрядными шестнадцатеричными числами, которые определяют интенсивности красного,
- 16. Атрибуты элемента BODY vlink - задает цвет текста для использованных гиперссылок Пр.: vlink="RRGGBB" alink - задает
- 17. Описание элементов HTML-документа и атрибутов ... Элемент заголовка. Существует шесть уровней заголовков, которые обозначаются Н1...Н6. Заголовок
- 18. Описание элементов HTML-документа и атрибутов . Элемент HR - горизонтальная линия. Элемент не имеет конечного тега.
- 19. Атрибуты элемента HR: Align – см. выше. size - задает толщину линии Пр.: size=Толщина в пикселях
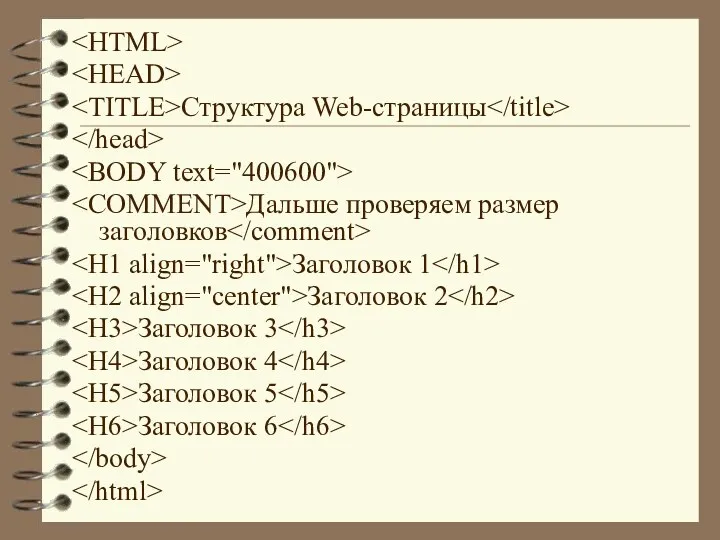
- 20. Структура Web-страницы Дальше проверяем размер заголовков Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5
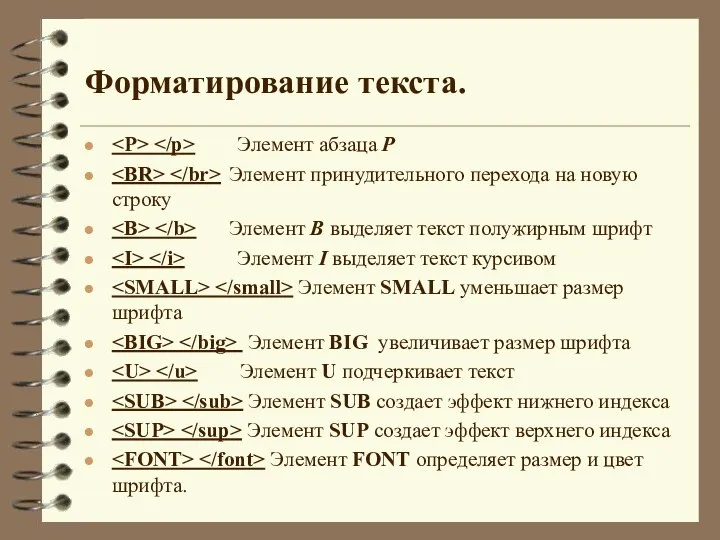
- 21. Форматирование текста. Элемент абзаца Р Элемент принудительного перехода на новую строку Элемент B выделяет текст полужирным
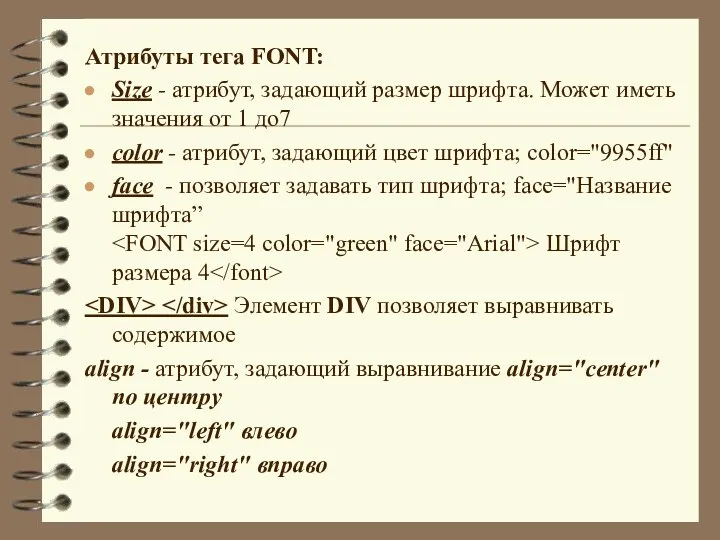
- 22. Атрибуты тега FONT: Size - атрибут, задающий размер шрифта. Может иметь значения от 1 до7 сolor
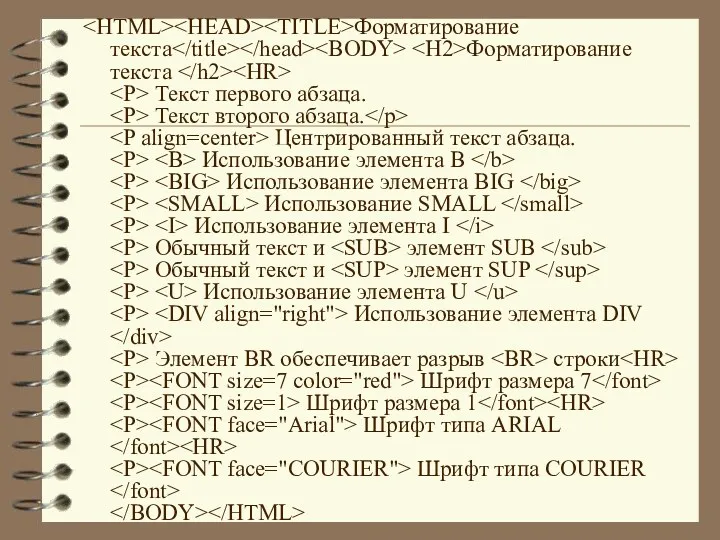
- 23. Форматирование текста Форматирование текста Текст первого абзаца. Текст второго абзаца. Центрированный текст абзаца. Использование элемента B
- 25. Скачать презентацию






















 Компьютерные технологии интеллектуальной поддержки управленческих решений
Компьютерные технологии интеллектуальной поддержки управленческих решений Задача линейного программирования и способы решения
Задача линейного программирования и способы решения Презентация Необычное кулинарное путешествие
Презентация Необычное кулинарное путешествие Середовище описання і виконання алгоритмів
Середовище описання і виконання алгоритмів Графики и диаграммы
Графики и диаграммы Цифровой офис
Цифровой офис Технологии проектирования компьютерных систем. Методы проектирования цифровых устройств. (Лекция 1)
Технологии проектирования компьютерных систем. Методы проектирования цифровых устройств. (Лекция 1) Основы html/css
Основы html/css Форматирование текста. Обработка текстовой информации. 7 класс
Форматирование текста. Обработка текстовой информации. 7 класс Электронные сервисы Фонда социального страхования РФ (ФСС) - круглый стол
Электронные сервисы Фонда социального страхования РФ (ФСС) - круглый стол Презентация к уроку информатики в 8 классе на тему Измерение информации
Презентация к уроку информатики в 8 классе на тему Измерение информации Облачный сервис 1С:Предприятие 8 через Интернет (1сfresh.com)
Облачный сервис 1С:Предприятие 8 через Интернет (1сfresh.com) Перевод чисел в позиционных системах счисления
Перевод чисел в позиционных системах счисления Виртуальная и дополненная реальность и их отличия. Иммерсивные технологии и здоровье человека
Виртуальная и дополненная реальность и их отличия. Иммерсивные технологии и здоровье человека Возможная архитектура (состав инструментов) электронного правительства
Возможная архитектура (состав инструментов) электронного правительства Сектор удаленного обслуживания центральной городской библиотеки
Сектор удаленного обслуживания центральной городской библиотеки Глобальные сети. Основные понятия и определения
Глобальные сети. Основные понятия и определения Моделирование БП для КИС. Определение КИС.1. Тема 2
Моделирование БП для КИС. Определение КИС.1. Тема 2 Информация и её свойства. Информация и информационные процессы. Информатика. 7 класс
Информация и её свойства. Информация и информационные процессы. Информатика. 7 класс Історія засобів опрацювання інформаційних об’єктів. Технічні характеристики складових комп’ютера. Практична робота №2
Історія засобів опрацювання інформаційних об’єктів. Технічні характеристики складових комп’ютера. Практична робота №2 Системный анализ безопасности
Системный анализ безопасности Организация ввода и вывода данных. Начала программирования
Организация ввода и вывода данных. Начала программирования Обработка массива
Обработка массива Презентация на урок Фрагмент текста и операции с ним
Презентация на урок Фрагмент текста и операции с ним Алгоритми та їх виконавці
Алгоритми та їх виконавці Стохастические модели
Стохастические модели Язык разметки гипертекста
Язык разметки гипертекста Kofax Transformation Modules 5. Introduction to Class Training
Kofax Transformation Modules 5. Introduction to Class Training