Содержание
- 2. Список лекций Список литературы. 0. Основные понятия. Способы визуализации. Растровые изображения и их основные характеристики. Цвет.
- 3. Список литературы Блинова Т.А., Порев В.Н. Компьютерная графика / Под ред. В.Н. Порева – К.: Издательство
- 4. Основные понятия Компьютерная графика (машинная графика; CG, Computer Graphics) - создание, обработка графических изображений, их отображение
- 5. Основные понятия Распознавание объектов – получение описания объектов, представленных изображением. Системы автоматизированного проектирования (САПР, CAD, Computer
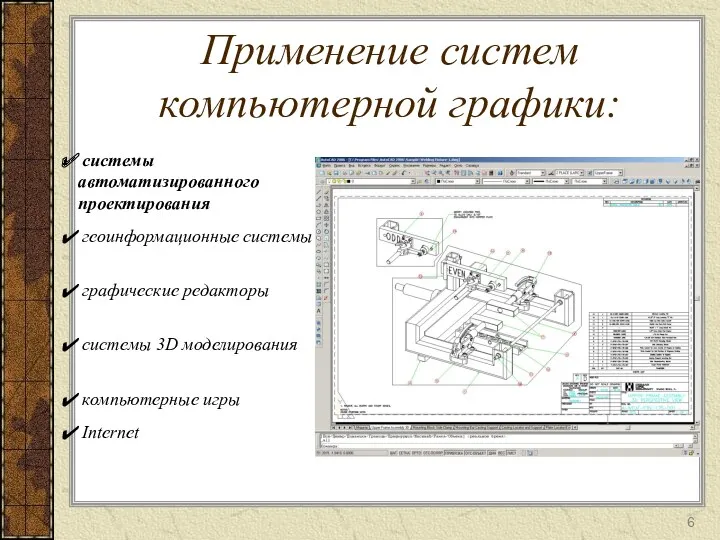
- 6. Применение систем компьютерной графики: геоинформационные системы системы автоматизированного проектирования графические редакторы системы 3D моделирования компьютерные игры
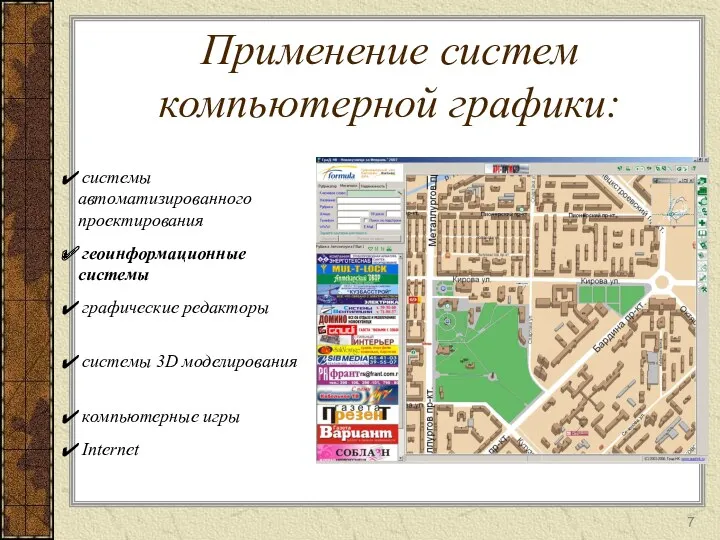
- 7. Применение систем компьютерной графики: геоинформационные системы системы автоматизированного проектирования графические редакторы системы 3D моделирования компьютерные игры
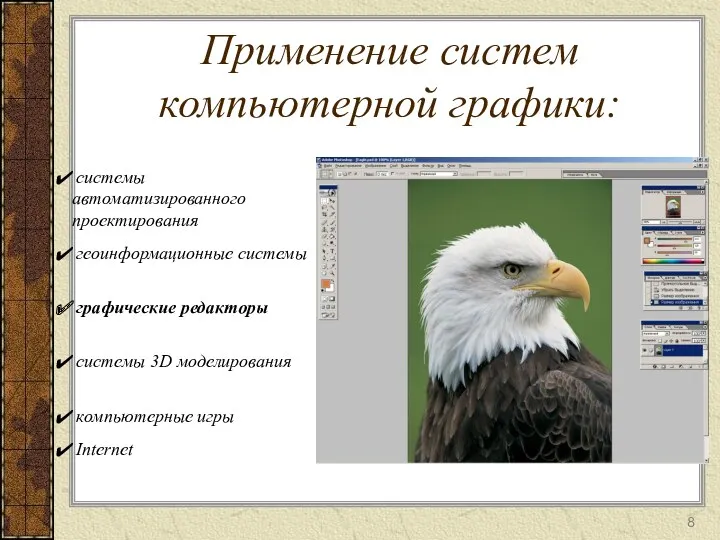
- 8. Применение систем компьютерной графики: геоинформационные системы системы автоматизированного проектирования графические редакторы системы 3D моделирования компьютерные игры
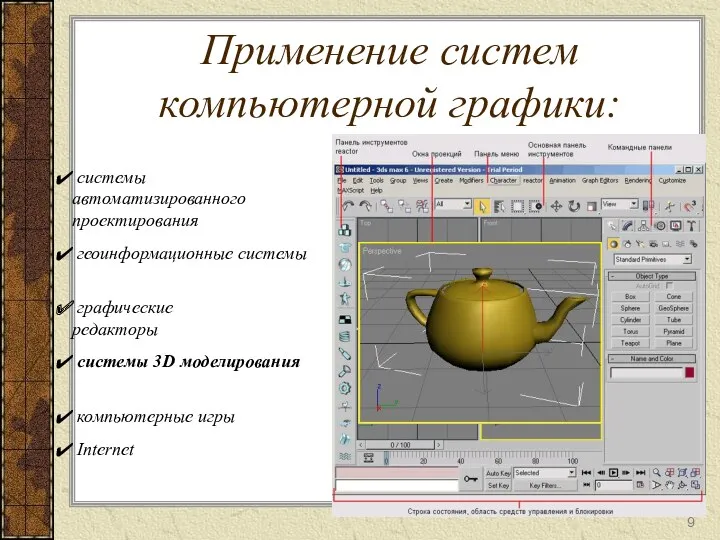
- 9. Применение систем компьютерной графики: геоинформационные системы системы автоматизированного проектирования графические редакторы системы 3D моделирования компьютерные игры
- 10. Применение систем компьютерной графики: геоинформационные системы системы автоматизированного проектирования графические редакторы системы 3D моделирования компьютерные игры
- 11. Применение систем компьютерной графики: геоинформационные системы системы автоматизированного проектирования графические редакторы системы 3D моделирования компьютерные игры
- 12. Структура системы интерактивной компьютерной графики Пользователь Ввод информации Описание, модель объектов Визуализация, обработка изображений Графический вывод
- 13. Лекция 1 Способы визуализации
- 14. Способы визуализации Визуализация (от лат. visualis, «зрительный») — общее название приёмов представления числовой информации или физического
- 15. Методы рендеринга Было разработано четыре группы методов рендеринга, более эффективных, чем моделирование всех лучей света, освещающих
- 16. Способы описания и визуализации графики: растровый векторный растровая графика основывается на представлении изображения в виде совокупности
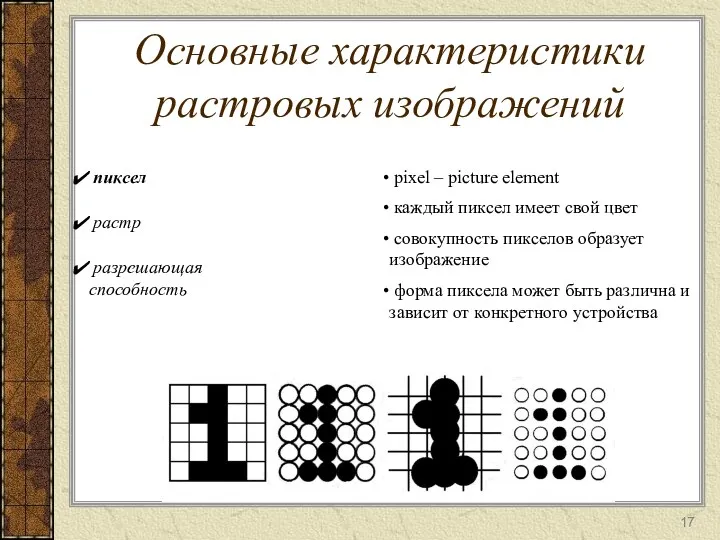
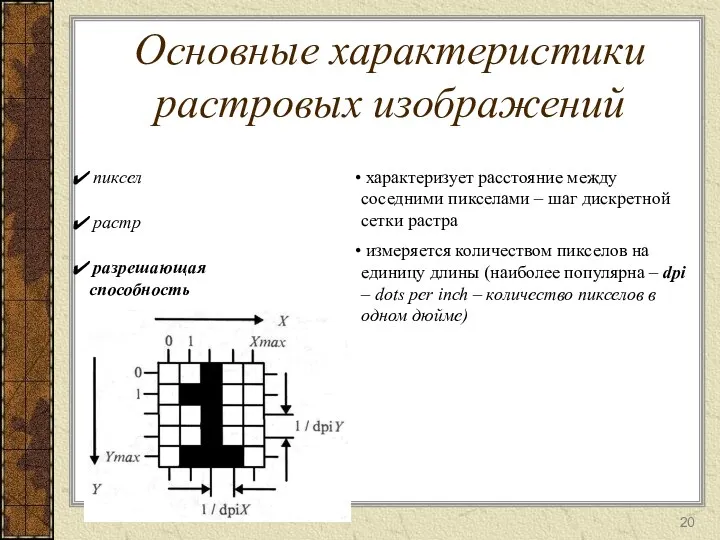
- 17. Основные характеристики растровых изображений пиксел растр pixel – picture element каждый пиксел имеет свой цвет совокупность
- 18. Основные характеристики растровых изображений пиксел растр растр – это матрица пикселов размер растра определяется количеством пикселов
- 19. Оценка разрешающей способности растра dpi = 25,4 / dP [мм] Монитор с диагональю 17″ и разрешением
- 20. Основные характеристики растровых изображений пиксел растр характеризует расстояние между соседними пикселами – шаг дискретной сетки растра
- 21. Способы описания и визуализации графики: растровый векторный векторная графика представляет изображения в виде сплошных линий (векторов)
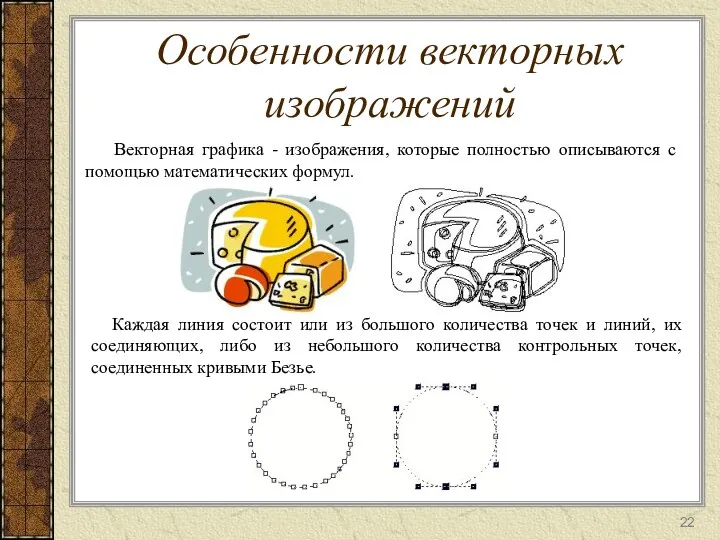
- 22. Особенности векторных изображений Векторная графика - изображения, которые полностью описываются с помощью математических формул. Каждая линия
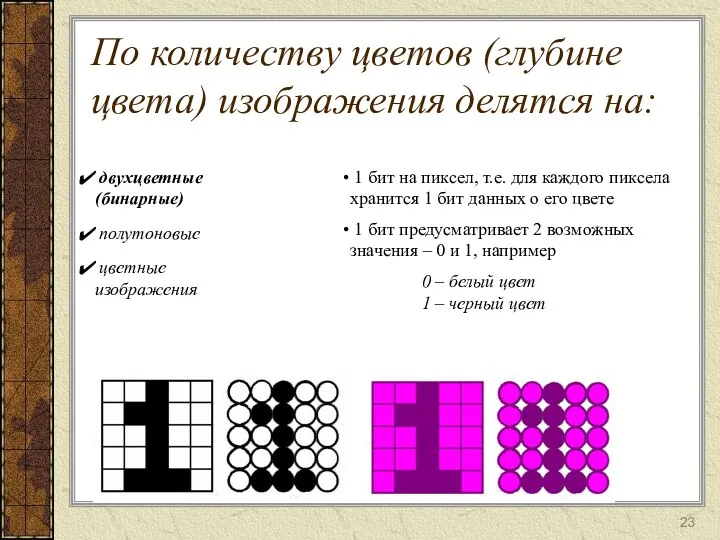
- 23. По количеству цветов (глубине цвета) изображения делятся на: двухцветные (бинарные) полутоновые 1 бит на пиксел, т.е.
- 24. По количеству цветов (глубине цвета) изображения делятся на: двухцветные (бинарные) полутоновые градации серого или другого цвета,
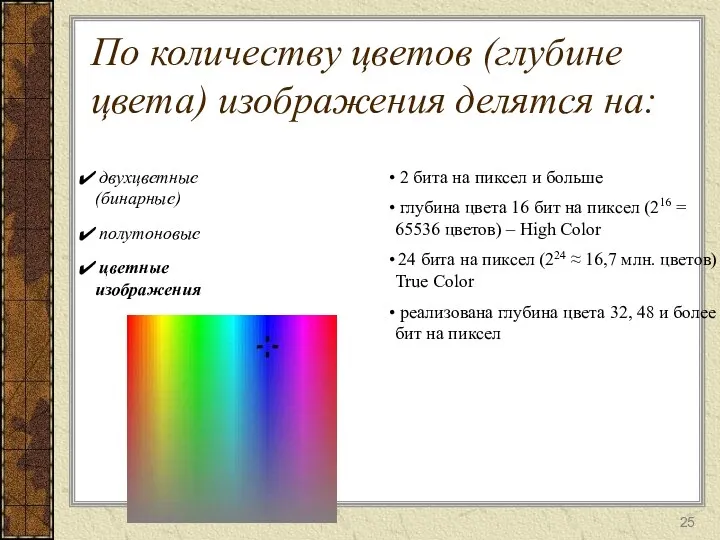
- 25. По количеству цветов (глубине цвета) изображения делятся на: двухцветные (бинарные) полутоновые 2 бита на пиксел и
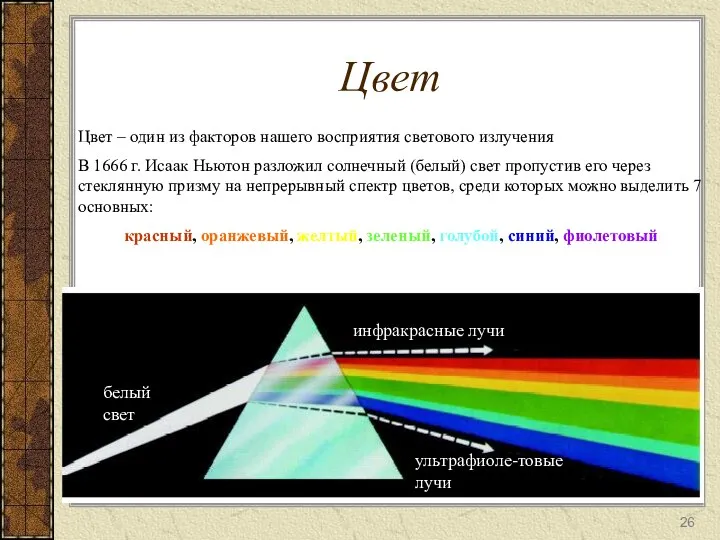
- 26. Цвет Цвет – один из факторов нашего восприятия светового излучения В 1666 г. Исаак Ньютон разложил
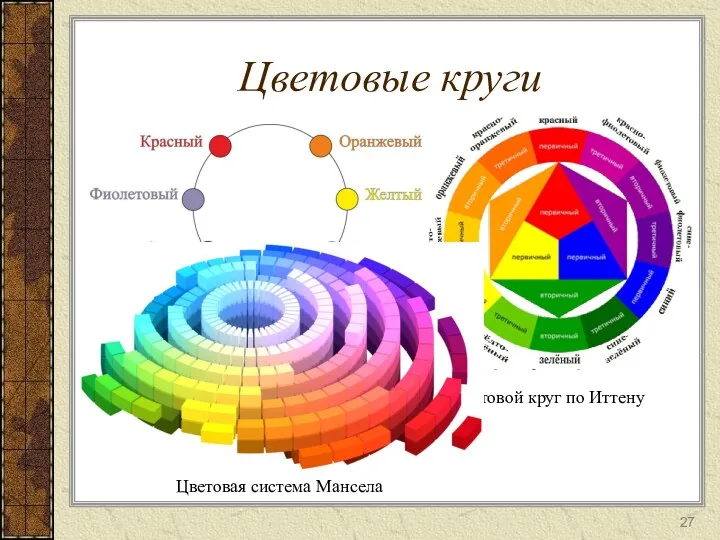
- 27. Цветовые круги
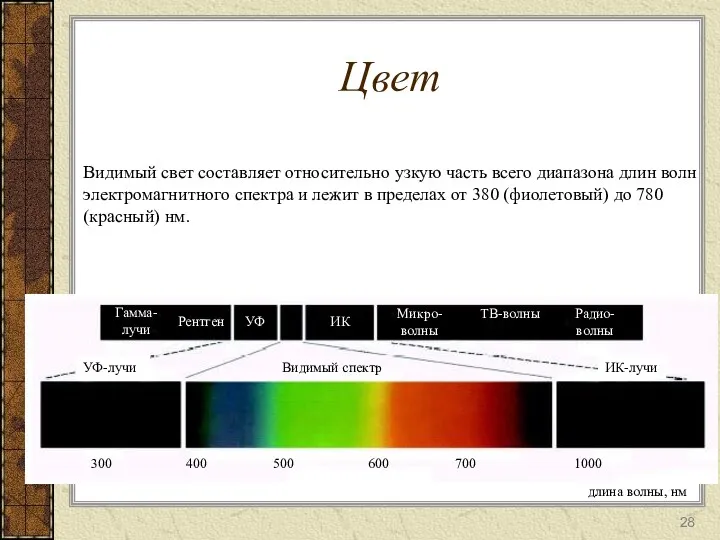
- 28. Цвет Видимый свет составляет относительно узкую часть всего диапазона длин волн электромагнитного спектра и лежит в
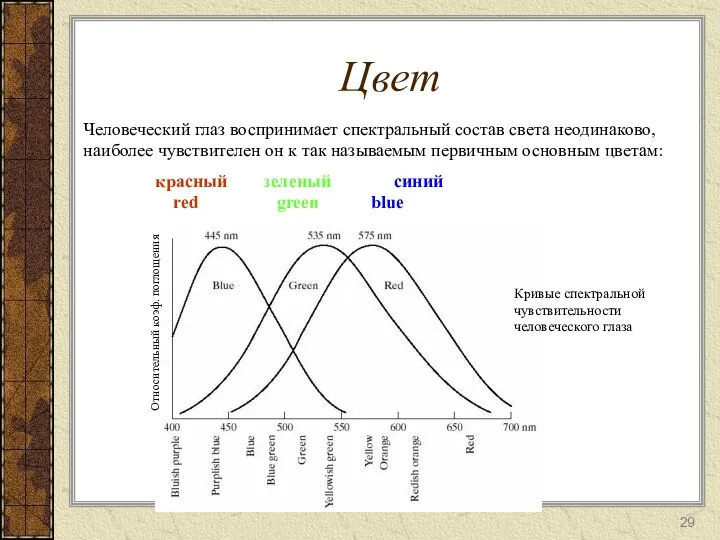
- 29. Цвет Человеческий глаз воспринимает спектральный состав света неодинаково, наиболее чувствителен он к так называемым первичным основным
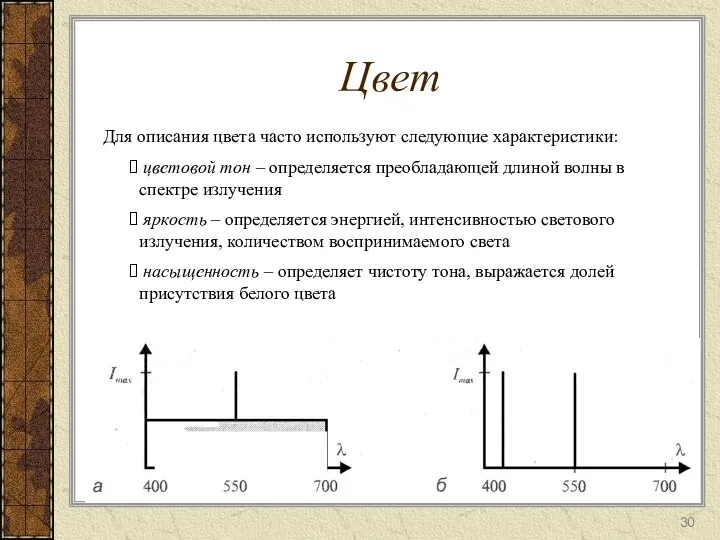
- 30. Цвет Для описания цвета часто используют следующие характеристики: цветовой тон – определяется преобладающей длиной волны в
- 31. Цвет Колориметрия – изучает цвет и его измерения, закономерности цветового восприятия света человеком Основой колориметрии являются
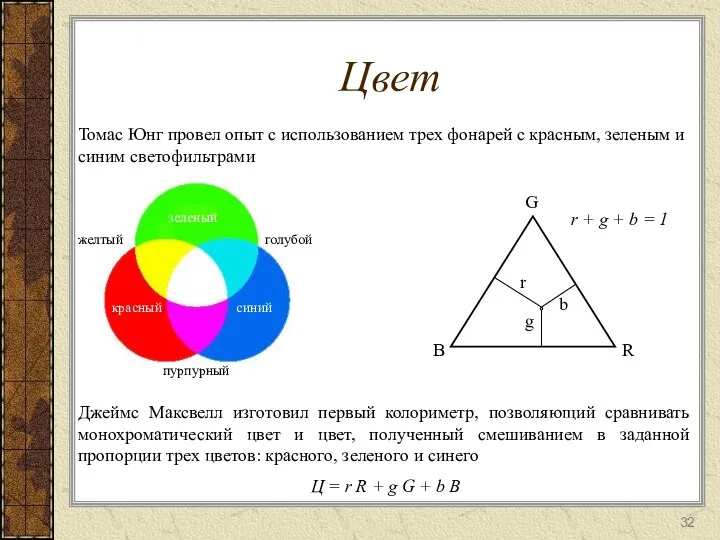
- 32. Цвет Томас Юнг провел опыт с использованием трех фонарей с красным, зеленым и синим светофильтрами синий
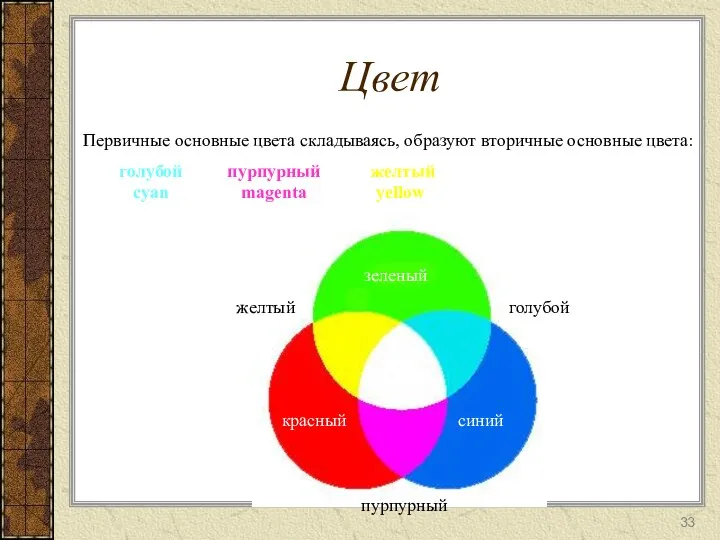
- 33. Цвет Первичные основные цвета складываясь, образуют вторичные основные цвета: голубой пурпурный желтый cyan magenta yellow синий
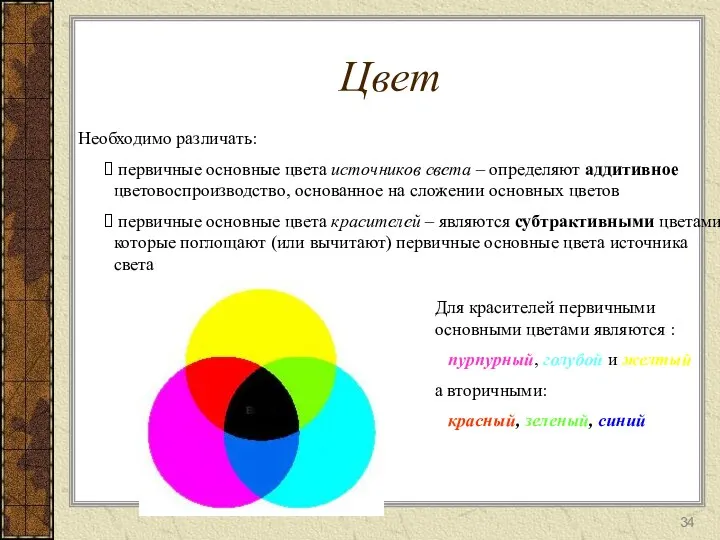
- 34. Цвет Необходимо различать: первичные основные цвета источников света – определяют аддитивное цветовоспроизводство, основанное на сложении основных
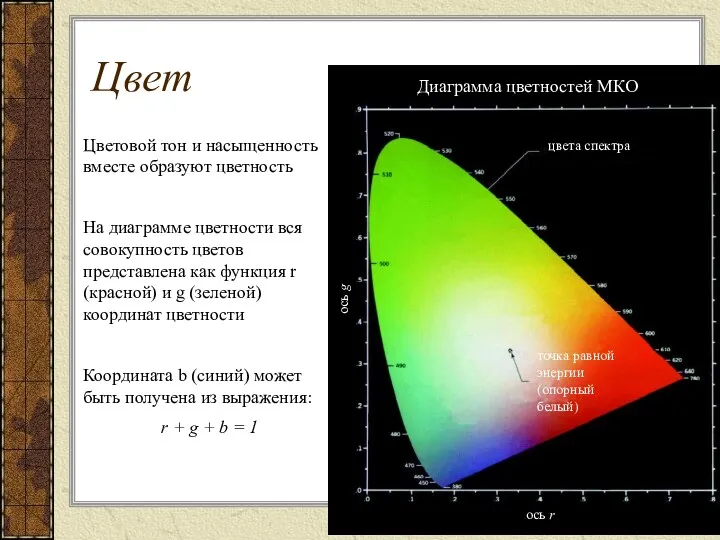
- 35. Цвет Цветовой тон и насыщенность вместе образуют цветность На диаграмме цветности вся совокупность цветов представлена как
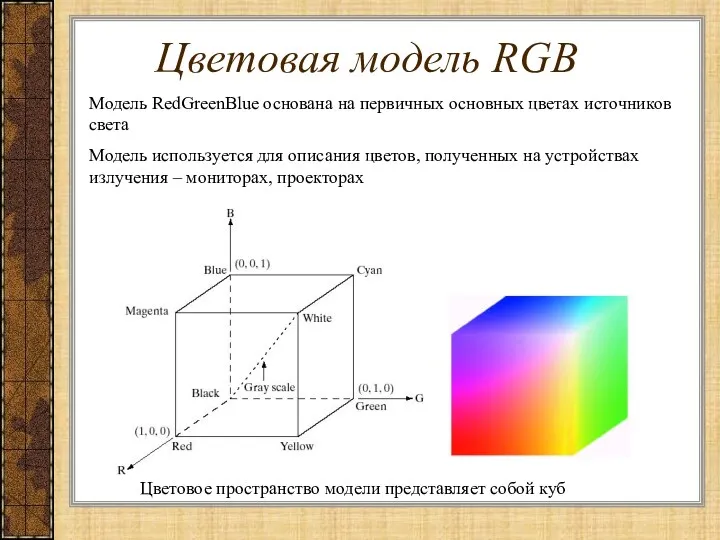
- 36. Модель RedGreenBlue основана на первичных основных цветах источников света Модель используется для описания цветов, полученных на
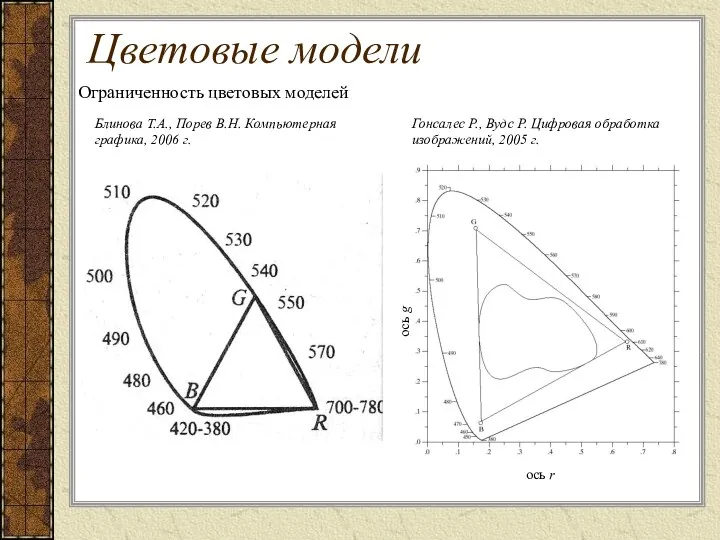
- 37. Цветовые модели Ограниченность цветовых моделей ось r ось g Блинова Т.А., Порев В.Н. Компьютерная графика, 2006
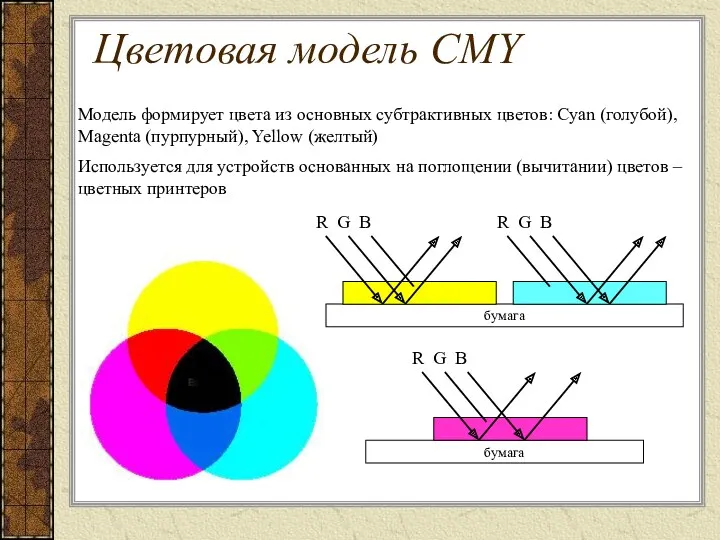
- 38. Цветовая модель CMY Модель формирует цвета из основных субтрактивных цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый)
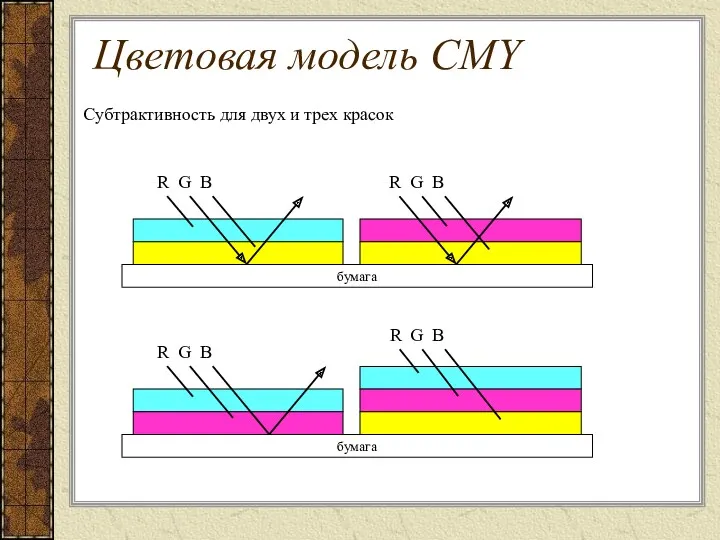
- 39. Цветовая модель CMY Субтрактивность для двух и трех красок бумага R G B R G B
- 40. Цветовая модель CMY и CMYK Цветные печатные устройства требуют представления входных данных в модели CMY, либо
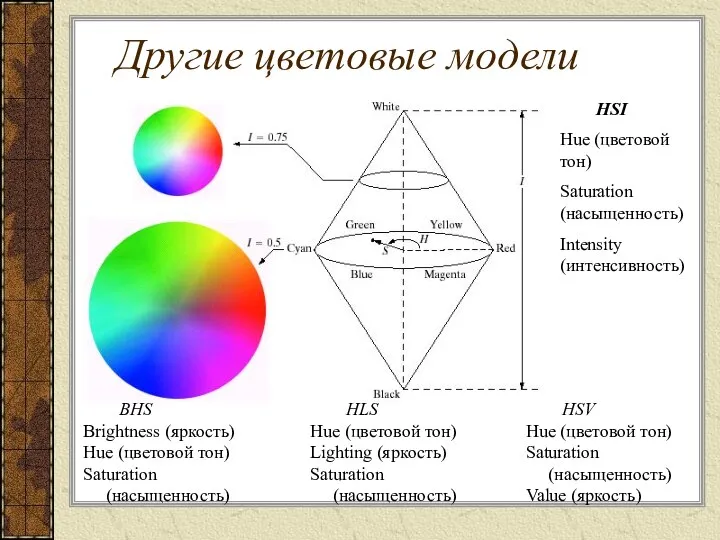
- 41. Другие цветовые модели HSI Hue (цветовой тон) Saturation (насыщенность) Intensity (интенсивность) BHS Brightness (яркость) Hue (цветовой
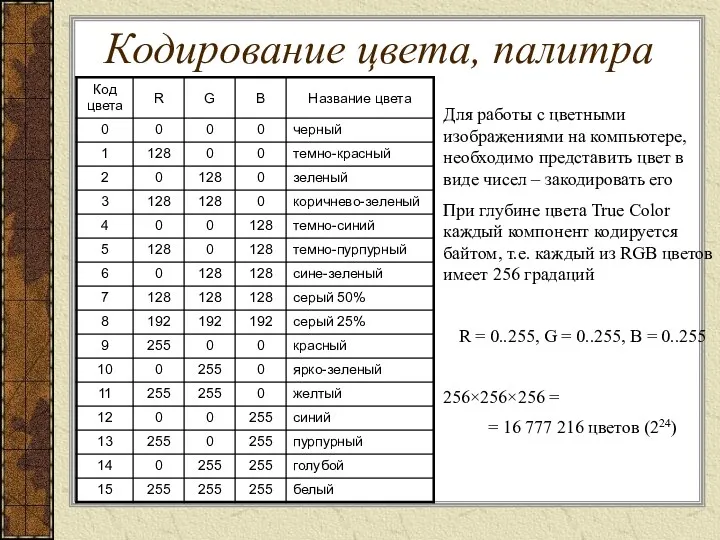
- 42. Кодирование цвета, палитра Для работы с цветными изображениями на компьютере, необходимо представить цвет в виде чисел
- 44. Скачать презентацию

















![Оценка разрешающей способности растра dpi = 25,4 / dP [мм] Монитор с диагональю](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/392449/slide-18.jpg)























 Рекламное агентство ЭХО
Рекламное агентство ЭХО Основы Java
Основы Java Дополнительная общеобразовательная общеразвивающая программа информатика. Кормиловский дом детского творчества
Дополнительная общеобразовательная общеразвивающая программа информатика. Кормиловский дом детского творчества Представление архитектуры ИС
Представление архитектуры ИС Спеціалізовані мови програмування Python
Спеціалізовані мови програмування Python Использование динамически выделяемой памяти
Использование динамически выделяемой памяти Применение дистанционных технологий при обучении детей с ОВЗ
Применение дистанционных технологий при обучении детей с ОВЗ Технология проектирования реляционных баз данных. Нормализация и функциональные зависимости
Технология проектирования реляционных баз данных. Нормализация и функциональные зависимости Абстрактні типи даних. (Розділ 3)
Абстрактні типи даних. (Розділ 3) Алгоритмизация вычислительных процессов
Алгоритмизация вычислительных процессов Чек-лист: что взять с собой, собираясь вести репортаж в социальных сетях
Чек-лист: что взять с собой, собираясь вести репортаж в социальных сетях Программирование на языке C++
Программирование на языке C++ Обработка аудиозаписей в программе Audacity
Обработка аудиозаписей в программе Audacity Презентация Электронные таблицы
Презентация Электронные таблицы Системы счисления. Подготовка к ЕГЭ
Системы счисления. Подготовка к ЕГЭ Портал для автоматизированного создания реестров экспресс грузов
Портал для автоматизированного создания реестров экспресс грузов Информация и информационные процессы
Информация и информационные процессы Визуализация данных. (Лекция 11)
Визуализация данных. (Лекция 11) Кодирование текстовой информации
Кодирование текстовой информации Компьютерные манипуляторы
Компьютерные манипуляторы Информационные технологии и системы. Автоматизированные информационные системы (АИС)
Информационные технологии и системы. Автоматизированные информационные системы (АИС) Фреймворки. Популярные фреймворки для веб-разработки
Фреймворки. Популярные фреймворки для веб-разработки Выполнение геометрических построений в системе компьютерного черчения КОМПАС. Геометрическое построение угла, равного заданному
Выполнение геометрических построений в системе компьютерного черчения КОМПАС. Геометрическое построение угла, равного заданному От идеи – до результата. О реализации проектов по информационной работе в МГО Профсоюза
От идеи – до результата. О реализации проектов по информационной работе в МГО Профсоюза Создание и обработка базы данных в СУБД MS Access
Создание и обработка базы данных в СУБД MS Access Пример структуры данных - модели предметной области
Пример структуры данных - модели предметной области Сводные каталоги библиотек: общая характеристика и типология. Методика составления сводных каталогов
Сводные каталоги библиотек: общая характеристика и типология. Методика составления сводных каталогов Ввод - вывод. Символьные потоки
Ввод - вывод. Символьные потоки