Содержание
- 2. Цели и задачи занятия: закреплять и систематизировать знания, умения и навыки форматирования текста и вставки графических
- 3. Форматирование текста по абзацам, цвет фона, заголовки разных уровней, списки Задание цвета всего текста и фона
- 4. Форматирование текста по абзацам, цвет фона, заголовки разных уровней, списки
- 5. Стиль шрифта (гарнитура, размер, цвет): … Тег должен иметь хотя бы один из трёх возможных атрибутов:
- 6. Гарнитура (вид шрифта) FACE="значение",например привет Пример привет (слово привет имеет размер 7, красного цвета, вид шрифта
- 7. Задание цвета всего текста и фона документа Описываются в начальном теге тела документа . Тегами ….
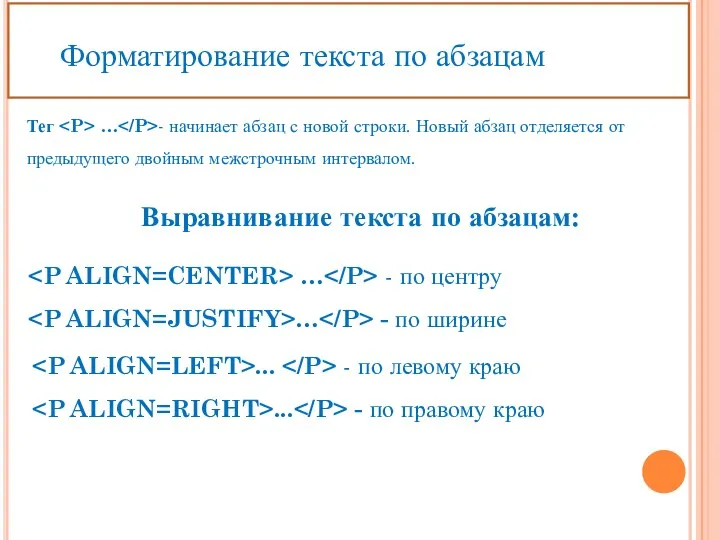
- 8. Тег … - начинает абзац с новой строки. Новый абзац отделяется от предыдущего двойным межстрочным интервалом.
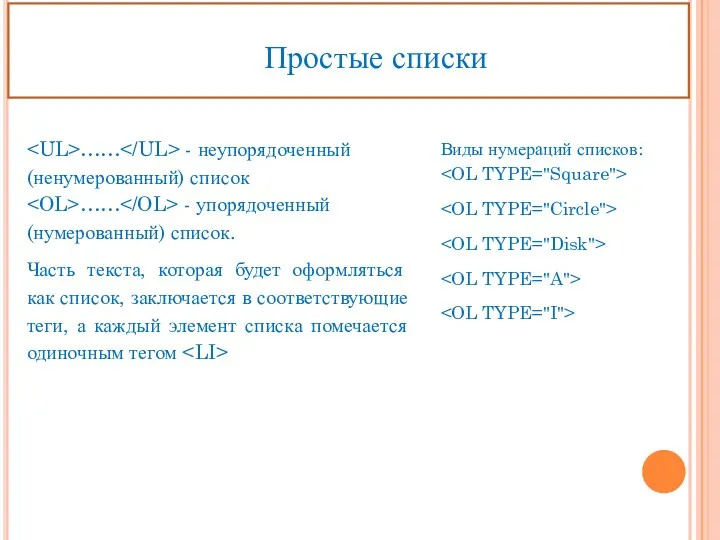
- 9. Простые списки Виды нумераций списков: …… - неупорядоченный (ненумерованный) список …… - упорядоченный (нумерованный) список. Часть
- 10. Практическое задание Форматирование текста по абзацам, цвет фона, заголовки разных уровней, списки.
- 11. Выровняйте весь заголовок по центру и сделайте его красным цветом, размер шрифта - 5, создайте голубой
- 12. Создайте нумерованный список: замените на . Посмотрите разные виды нумераций, написав , попробуйте все виды нумераций
- 13. Вставка графических изображений
- 14. Одиночный тег вставляет графические изображения в текстовый поток в любом месте: Необязательные атрибуты тега : ALT
- 15. VSPACE =- свободное пространство сверху и снизу от изображения в пикселах или % ALIGN = left,
- 16. Для вставки рисунка в web – страницу используется тег , с его неотъемлемым атрибутом src, которому
- 17. Практическое задание Задание: Создать папку для рисунков, скопировать рисунки, переименовать.Создать новый документ html. Вставить 4 рисунка,
- 18. Найдите фотографию любимого места в городе и сохрание в своей папке. Вставьте фотографию на Web-страницу в
- 19. Создайте альтернативный текст, который появится под указателем мыши при наведении на картинку, написав alt= “Мое любимое
- 20. Самостоятельно создайте HTML-документы для всех мест, называя их a1.htm, a2.htm, a3.htm, a4.htm, взяв за основу файл
- 21. Вставка графических изображений Всеми браузерами поддерживаются форматы .gif,.jpg. Эти форматы являются растровыми. GIF –поддерживается прозрачность и
- 22. Необязательные атрибуты тега : ALT = альтернативный текст BORDER =толщина обрамляющей рамки в пикс., 0 нет
- 23. Практическое задание №3 Вставка и форматирование графических изображений. Самостоятельное создание Web-страниц любимых мест в Санкт-Петербурге. Назад
- 24. Фундаментальное свойство гипертекста состоит в том, что он позволяет связывать документы гиперссылками. С помощью гиперссылок можно
- 25. Атрибуты: href=“URL” – адрес перехода. Как задавать адрес? Любимые места в Санкт-Петербурге переход к документу, расположенному
- 26. Связь с другими документами организуется тегами … . текст гиперссылки . Рисунок так же можно сделать,
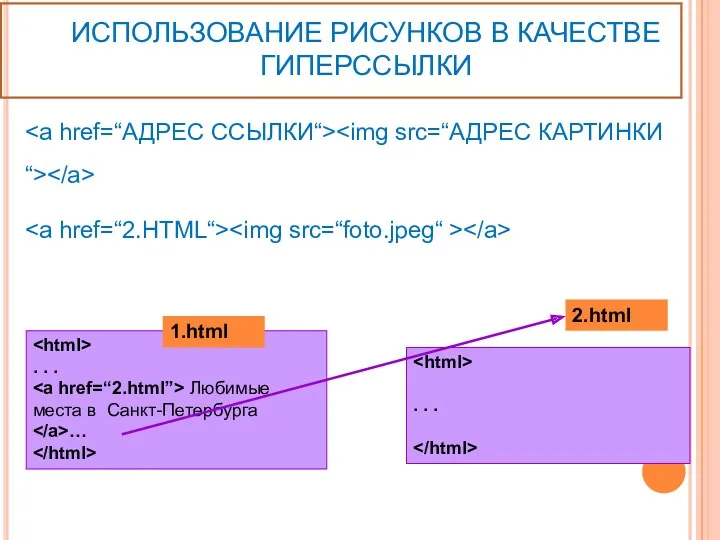
- 27. ИСПОЛЬЗОВАНИЕ РИСУНКОВ В КАЧЕСТВЕ ГИПЕРССЫЛКИ . . . Любимые места в Санкт-Петербурга … . . .
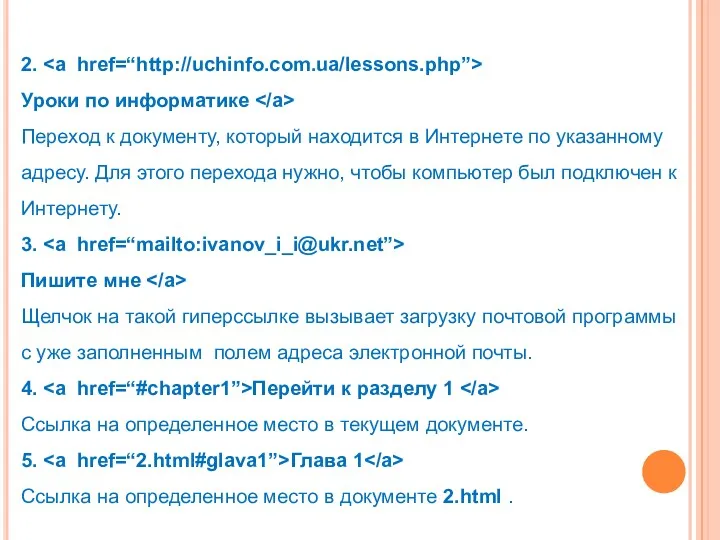
- 28. 2. Уроки по информатике Переход к документу, который находится в Интернете по указанному адресу. Для этого
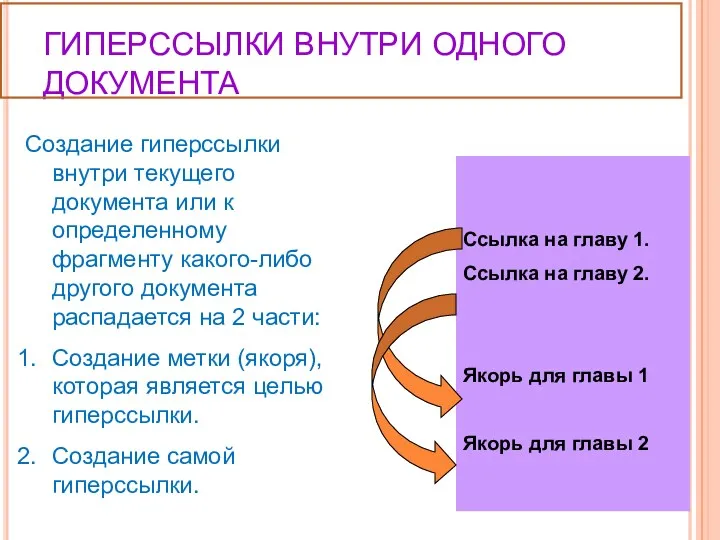
- 29. Создание гиперссылки внутри текущего документа или к определенному фрагменту какого-либо другого документа распадается на 2 части:
- 30. Практическое задание №4 Оформление списка любимых мест в Санкт-Петербурге на главной странице glavn.htm, как гиперссылки на
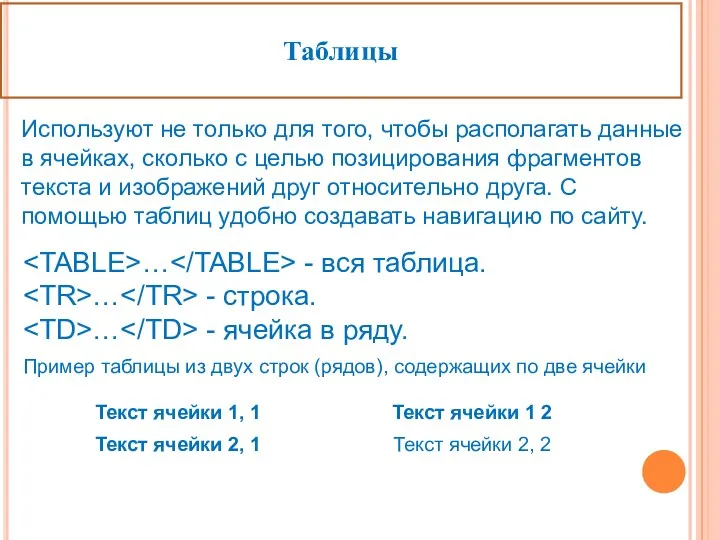
- 31. Таблицы Используют не только для того, чтобы располагать данные в ячейках, сколько с целью позицирования фрагментов
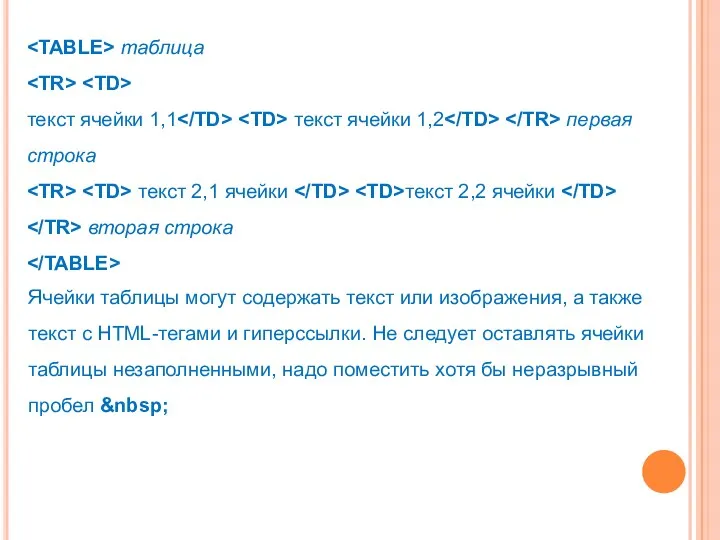
- 32. таблица текст ячейки 1,1 текст ячейки 1,2 первая строка текст 2,1 ячейки текст 2,2 ячейки вторая
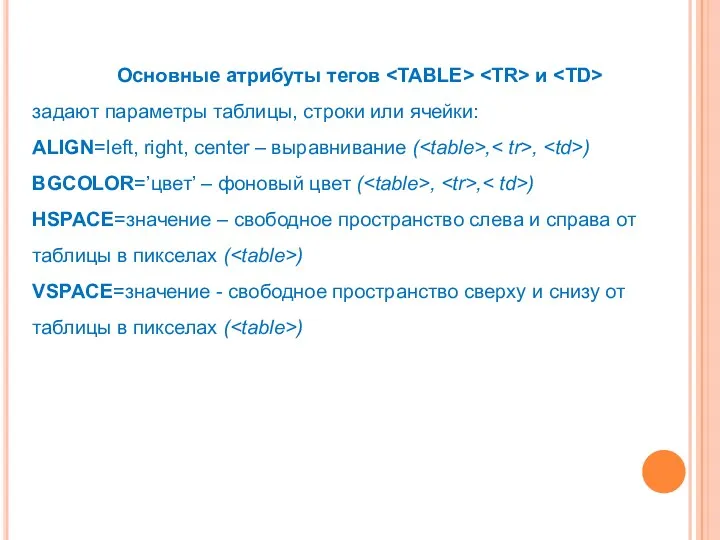
- 33. Основные атрибуты тегов и задают параметры таблицы, строки или ячейки: ALIGN=left, right, center – выравнивание (
- 34. WIDTH=значение – ширина таблицы (ячейки) – в пикселах, или в процентах ( , ) HEIGHT= значение
- 35. Создание навигации по сайту в форме таблицы из одной строки Практическое задание №5 Назад
- 36. Секция заголовка , мета-теги В секции заголовка на каждой странице указывается информация о документе, которая используется
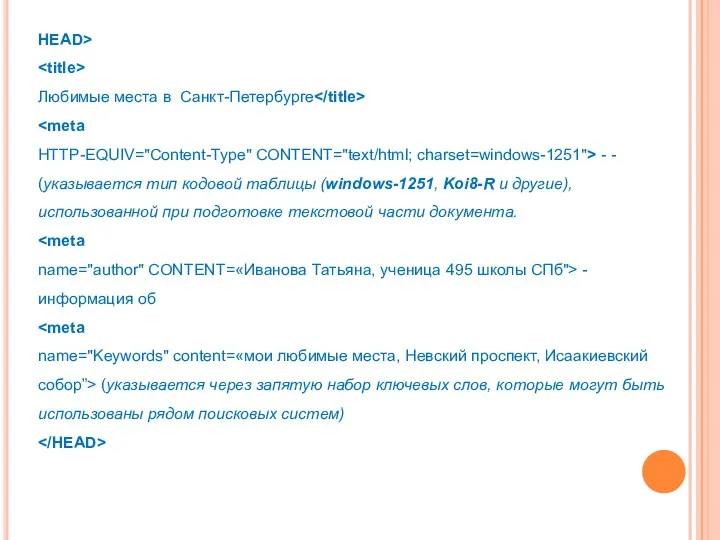
- 37. HEAD> Любимые места в Санкт-Петербурге HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1251"> - - (указывается тип кодовой таблицы (windows-1251, Koi8-R
- 38. Самостоятельная работа над своим проектом Примерные темы проекта: “Мосты через Неву”,“Реки и каналы Санкт-Петербурга”, “Мосты через
- 39. «Создание Web-сайта на языке HTML» 1. Для каких целей может использоваться тег : 1. Для вставки
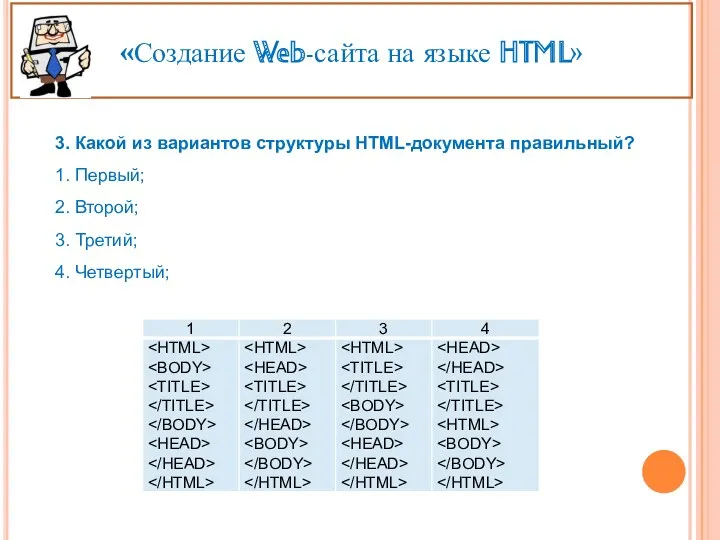
- 40. «Создание Web-сайта на языке HTML» 3. Какой из вариантов структуры HTML-документа правильный? 1. Первый; 2. Второй;
- 41. «Создание Web-сайта на языке HTML» 4. Чтобы закончить строку и начать новую используют тег: 1. ;
- 42. «Создание Web-сайта на языке HTML» 6. Какой из тегов служит для управления различными параметрами шрифтового оформления?
- 43. «Создание Web-сайта на языке HTML» 8. Какой из вариантов вставки рисунка правильный? 1. ; 2. ;
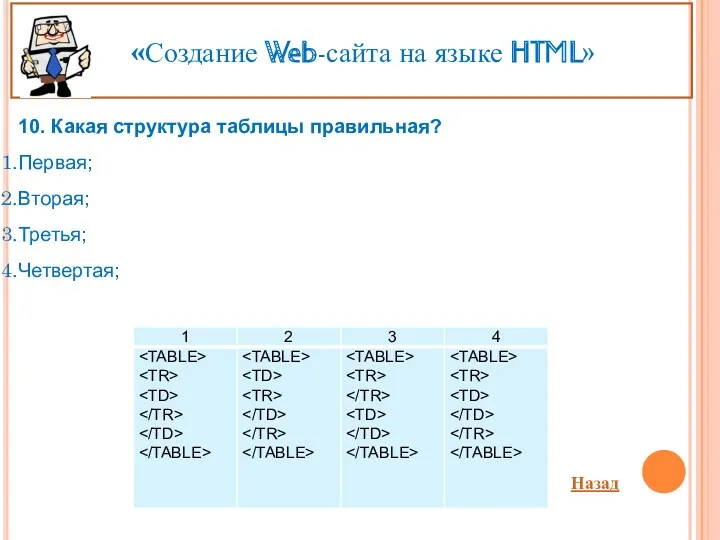
- 44. «Создание Web-сайта на языке HTML» 10. Какая структура таблицы правильная? Первая; Вторая; Третья; Четвертая; Назад
- 46. Скачать презентацию











































 ;
;
 Позиционные системы счисления
Позиционные системы счисления Локальные сети. Параметры сетей и их стандарты
Локальные сети. Параметры сетей и их стандарты Сбор и подготовка данных
Сбор и подготовка данных Современные накопители информации, используемые в вычислительной технике
Современные накопители информации, используемые в вычислительной технике Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся
Использование технологии веб-квест как средство развития познавательных и творческих способностей учащихся Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля
Блочные алгоритмы. Блочное шифрование. Сравнение блочных и поточных шифров. Предпосылки создания шифра Фейстеля Параллельное программирование. С++. Thread Support Library. Atomic Operations Library
Параллельное программирование. С++. Thread Support Library. Atomic Operations Library Функции в Excel
Функции в Excel Организация и средства информационных технологий обеспечения управленческой деятельности
Организация и средства информационных технологий обеспечения управленческой деятельности Поиск публикаций и показатели деятельности ученого в Web of Science
Поиск публикаций и показатели деятельности ученого в Web of Science Бездротові мережі
Бездротові мережі Занятие 1. Знакомство с программой Adobe Photoshop
Занятие 1. Знакомство с программой Adobe Photoshop Microsoft Visual Studio — линейка продуктов компании Microsoft
Microsoft Visual Studio — линейка продуктов компании Microsoft Операторы цикла
Операторы цикла Понятие об информации. Представление информации. Информационная деятельность человека.
Понятие об информации. Представление информации. Информационная деятельность человека. Автоматизоване створення запитів у базі даних
Автоматизоване створення запитів у базі даних Архітектура операційних систем
Архітектура операційних систем Windows System Programming
Windows System Programming Личный кабинет
Личный кабинет Мир станочника. Аддитивные технологии и 3D-сканирование
Мир станочника. Аддитивные технологии и 3D-сканирование Методы и средства защиты программ от компьютерных вирусов
Методы и средства защиты программ от компьютерных вирусов 46_Yaroslavskaya_Sasha
46_Yaroslavskaya_Sasha Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6)
Локальные и глобальные сети ЭВМ. Защита информации в сетях. (Тема 6) Godseeker. Игра
Godseeker. Игра Рабочий стол. Управление компьютером с помощью мыши
Рабочий стол. Управление компьютером с помощью мыши Проектирование изделий из листового металла в NX
Проектирование изделий из листового металла в NX Эти люди изменили мир
Эти люди изменили мир Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование
Электронные ресурсы для детей и юношества в общедоступных библиотеках: создание и использование