Содержание
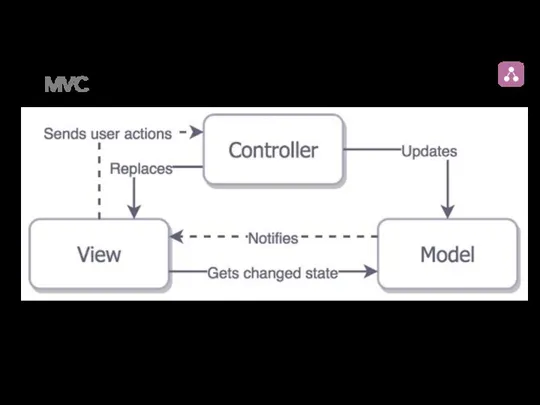
- 2. MVC
- 4. MVC предназначен для разделения бизнес-логики и пользовательского интерфейса.
- 5. Паттерн проектирования с помощью которого модель приложения, пользовательский интерфейс и взаимодействие с пользователем разделены на три
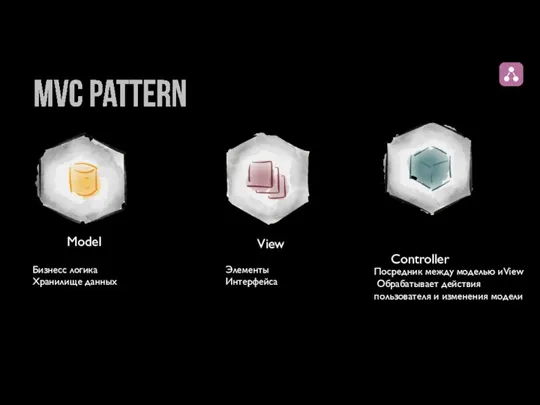
- 6. Model Бизнесс логика Хранилище данных View Элементы Интерфейса Controller Посредник между моделью иView Обрабатывает действия пользователя
- 7. Под Моделью, обычно понимается часть содержащая в себе функциональную бизнес-логику приложения. Модель должна быть полностью независима
- 8. В обязанности Представления входит отображение данных полученных от Модели. Однако, представление не может напрямую влиять на
- 9. Под контроллером обычно понимают посредник между Model и View; в целом отвечает за изменения Model, реагируя
- 10. Концепция MVC была описана Трюгве Реенскаугом в 1979 году, работавшим в то время над языком программирования
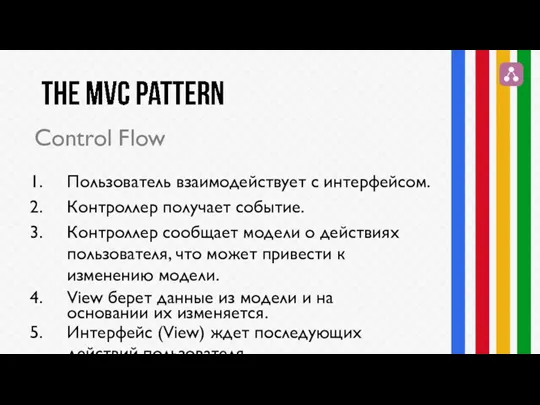
- 11. Control Flow Пользователь взаимодействует с интерфейсом. Контроллер получает событие. Контроллер сообщает модели о действиях пользователя, что
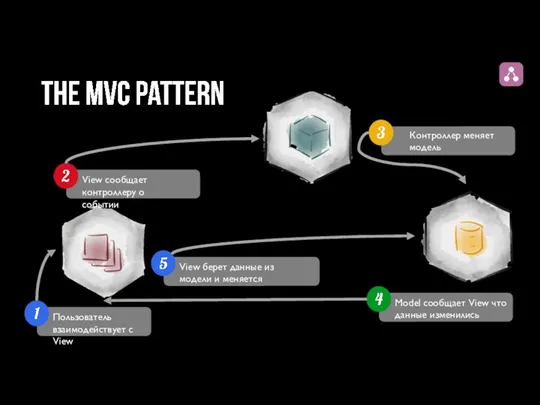
- 12. Пользователь взаимодействует с View View сообщает контроллеру о событии Model сообщает View что данные изменились View
- 13. Организация Быстрая разработка приложения Переиспользование кода Параллельная разработка Изображение одой информации разными способами Быстрая реакция на
- 14. MVС (Проблемы) 1.Отделение контроллера от вида 2.Отделение модели(M) от вида(V). 3.Отделение модели от контроллера(C) 4. Иерархия
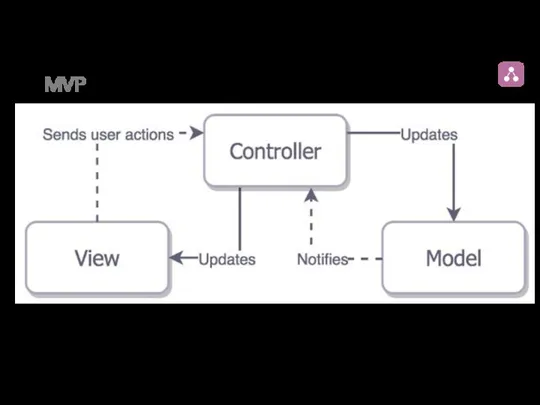
- 15. MVP
- 16. Model View Presenter (MVP) Model-View-Presenter (MVP) — шаблон проектирования, производный от MVC, который используется в основном
- 17. MVP Шаблон MVP позволяет отделить уровень представления от уровня логики, для того что бы поведение приложения
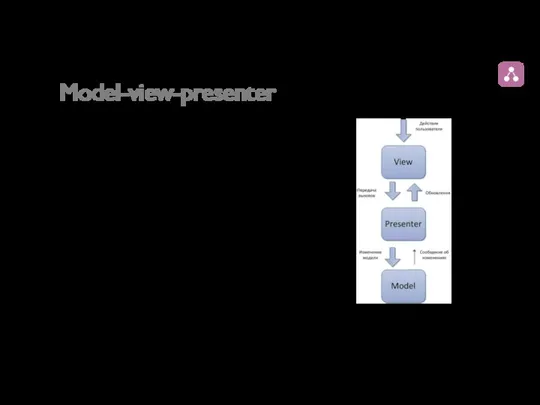
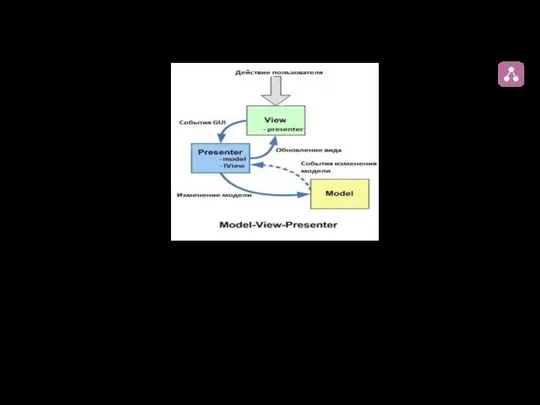
- 18. Model-view-presenter Контроллер (Presenter) дает знать представлению об изменениях. Данный подход позволяет создавать абстракцию представления
- 19. Данный подход позволяет создавать абстракцию представления. Для этого необходимо выделить интерфейс представления с определенным набором свойств
- 20. Двухсторонняя коммуникация с представлением; Представление взаимодействует напрямую с презентером, путем вызова соответствующих функций или событий экземпляра
- 21. Отличия от MVC Более слабая связь с моделью. Presenter отвечает за связывание модели и представления Более
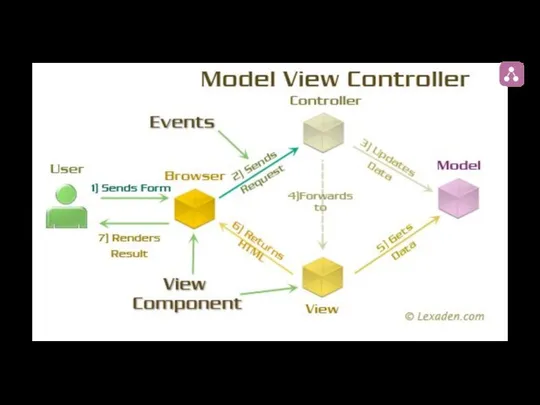
- 22. MVC
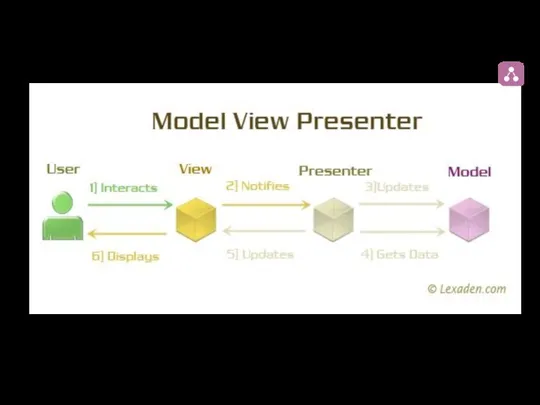
- 23. MVP
- 26. MVVM
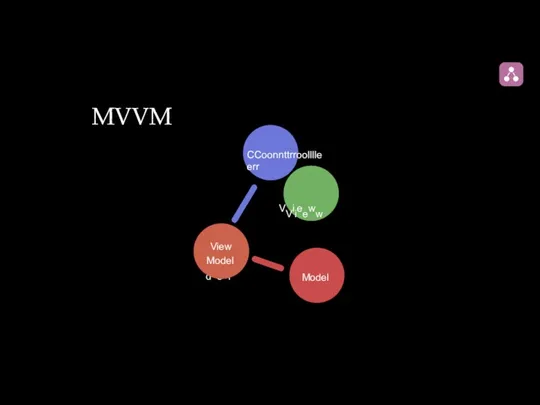
- 27. MVVM CCoonnttrroolllleerr VViieeww MMooddeell View Model Model
- 28. MVVM Признаки View-модели: Двухсторонняя коммуникация с представлением; View-модель — это абстракция представления. Обычно означает, что свойства
- 29. MVVM Реализация: При использовании этого паттерна, представление не реализует соответствующий интерфейс (IView). Представление должно иметь ссылку
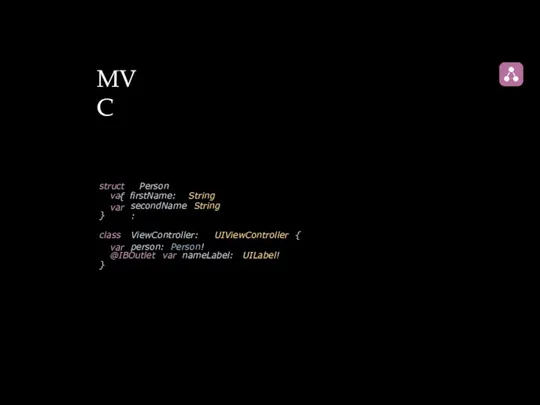
- 30. MVC struct Person { var firstName: var String secondName: String }
- 31. MVC struct Person { var firstName: var String secondName: String } class var ViewController: person: Person!
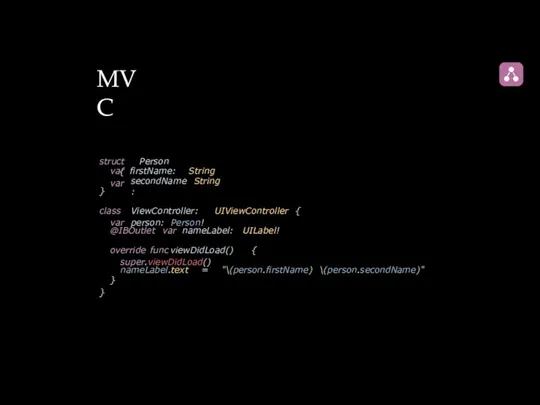
- 32. MVC struct Person { var firstName: var String secondName: String } class var ViewController: person: Person!
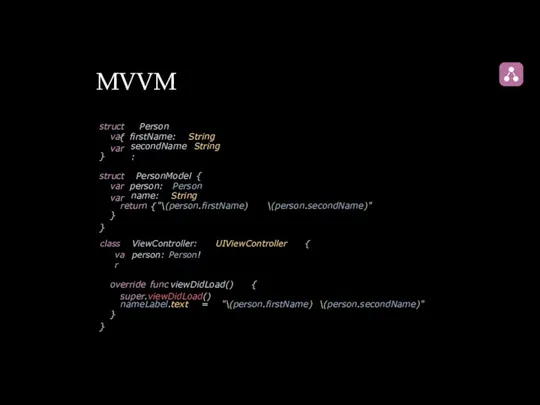
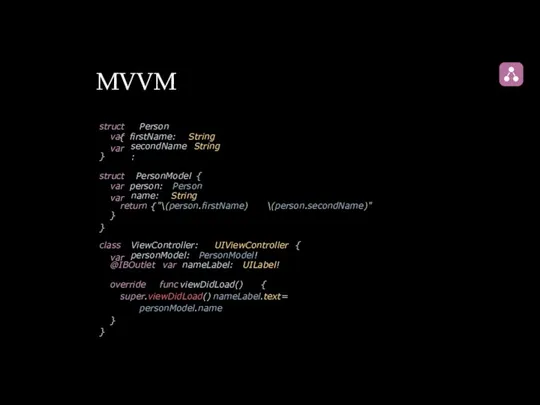
- 33. MVVM struct Person { var firstName: var String secondName: String } struct PersonModel { var person:
- 34. struct Person { var firstName: var String secondName: String } struct PersonModel { var person: var
- 35. ViewModel Model Уведомляет Обновляет MVVM Схема
- 36. ViewModel Model Уведомляет Обновляет Controller View Уведомляет Воздействует MVVM Схема
- 38. Скачать презентацию



































 Идентификация. Штриховое кодирование
Идентификация. Штриховое кодирование Компьютерные сети. Глобальная сеть Инетрнет
Компьютерные сети. Глобальная сеть Инетрнет Обучение программированию на языке Visual Basic
Обучение программированию на языке Visual Basic Social Media
Social Media Программирование разветвляющихся алгоритмов. 8 класс
Программирование разветвляющихся алгоритмов. 8 класс DHCP. Доставка почты
DHCP. Доставка почты Проблемы классификации и принципы типологии PR-текстов
Проблемы классификации и принципы типологии PR-текстов диктант по теме Алгоритмы
диктант по теме Алгоритмы Дистанционное обучение
Дистанционное обучение Поточные системы шифрования
Поточные системы шифрования Устройство компьютера. Аналогия между компьютером и человеком
Устройство компьютера. Аналогия между компьютером и человеком Комплексная автоматизированная система управления хозяйством централизации, сигнализации и блокировки второго поколения
Комплексная автоматизированная система управления хозяйством централизации, сигнализации и блокировки второго поколения Подпрограммы. Тема 2.2
Подпрограммы. Тема 2.2 Информационные технологии автоматизированного проектирования. Часть 1
Информационные технологии автоматизированного проектирования. Часть 1 Internet and education
Internet and education مبانی کامپیوتر و برنامه سازی
مبانی کامپیوتر و برنامه سازی Computer science
Computer science Проектирование информационных систем. (Лекция 4)
Проектирование информационных систем. (Лекция 4) Интернет-предпринимательство. Ценностное предложение
Интернет-предпринимательство. Ценностное предложение Возможности динамических (электронных) таблиц
Возможности динамических (электронных) таблиц Презентация Профессии, в которых необходимы знания по графическим редакторам
Презентация Профессии, в которых необходимы знания по графическим редакторам Топология локальных сетей
Топология локальных сетей Понятие модели. Моделирование
Понятие модели. Моделирование DeepLight
DeepLight Компьютерные программные продукты для разработки бизнес-планов (Project Expert, COMFAR, Альт-Инвест, PROPSPIN)
Компьютерные программные продукты для разработки бизнес-планов (Project Expert, COMFAR, Альт-Инвест, PROPSPIN) Поколение ЭВМ
Поколение ЭВМ Программирование на языке Python. Функции в строках
Программирование на языке Python. Функции в строках Podgotovka_k_OGE_po_informatike
Podgotovka_k_OGE_po_informatike