Слайд 2

Document Object Model
event
target
Слайд 3

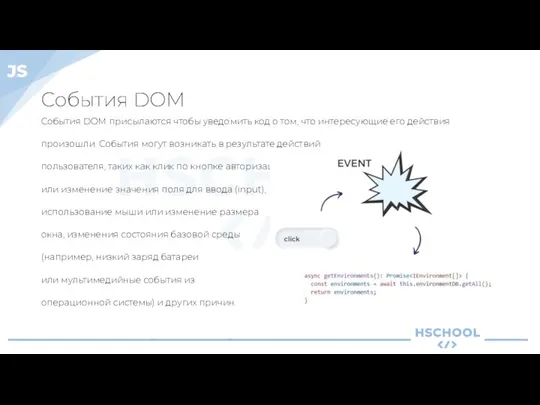
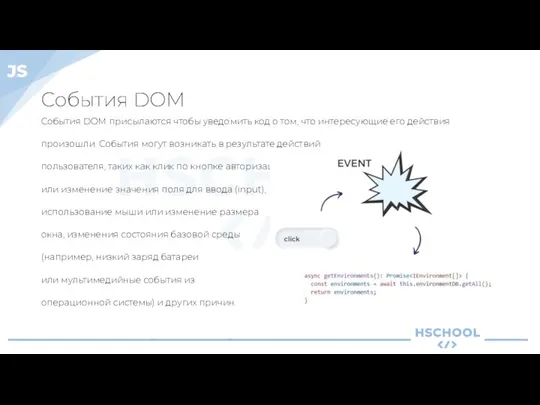
События DOM
События DOM присылаются чтобы уведомить код о том, что интересующие
его действия произошли. События могут возникать в результате действий
пользователя, таких как клик по кнопке авторизации
или изменение значения поля для ввода (input),
использование мыши или изменение размера
окна, изменения состояния базовой среды
(например, низкий заряд батареи
или мультимедийные события из
операционной системы) и других причин.
Слайд 4

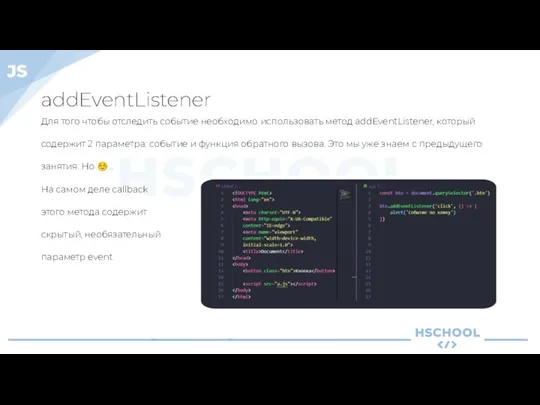
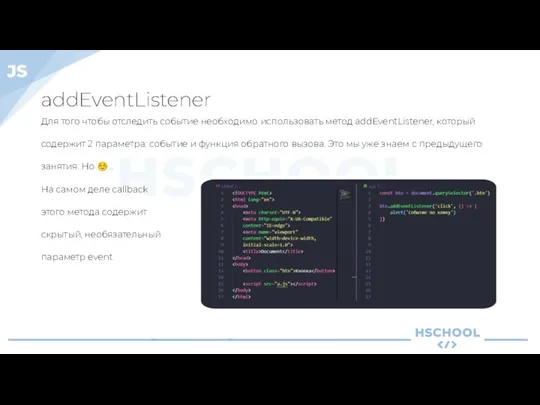
addEventListener
Для того чтобы отследить событие необходимо использовать метод addEventListener, который содержит
2 параметра: событие и функция обратного вызова. Это мы уже знаем с предыдущего занятия. Но ☺…
На самом деле callback
этого метода содержит
скрытый, необязательный
параметр event.
Слайд 5

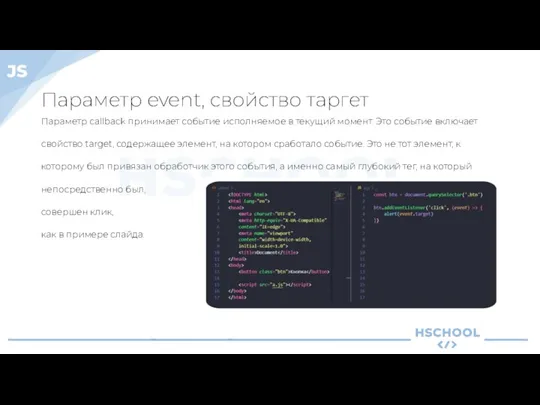
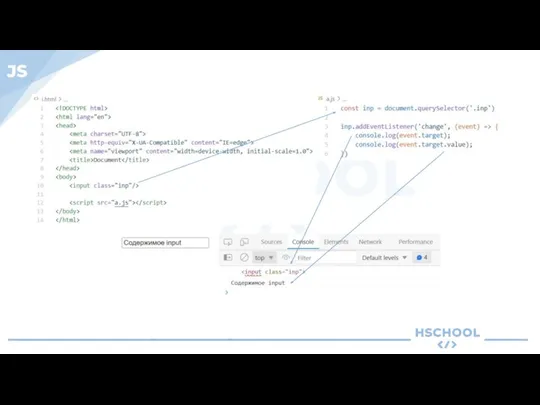
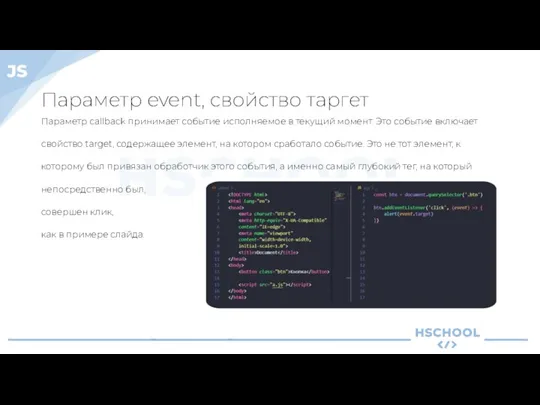
Параметр event, свойство таргет
Параметр callback принимает событие исполняемое в текущий
момент. Это событие включает свойство target, содержащее элемент, на котором сработало событие. Это не тот элемент, к которому был привязан обработчик этого события, а именно самый глубокий тег, на который непосредственно был,
совершен клик,
как в примере слайда.
Слайд 6

Слайд 7

На странице расположен маркированный список. Пользователь кликает на каждый item списка.
Необъодимо отловить на какой из элементов нажал пользователь и отобразить
По наведению на кнопку вывести сообщение «Hi». Когда мышка выходит за границы кнопки сновка скрывать
Слайд 8

По двойному клику на кнопку изменить цвет кнопки
Вывести в строчку все
вводимые значения через инпут в виде массива. Добавить проверку, что поле не пустое. После каждого клика очищать значение input. Если вводимое значение не проходит валидацию, то на месте массива вывести сообщение об ошибке красным цветом
Слайд 9

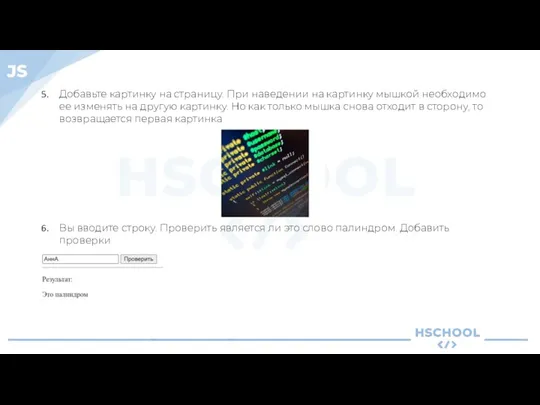
Добавьте картинку на страницу. При наведении на картинку мышкой необходимо ее
изменять на другую картинку. Но как только мышка снова отходит в сторону, то возвращается первая картинка
Вы вводите строку. Проверить является ли это слово палиндром. Добавить проверки
Слайд 10

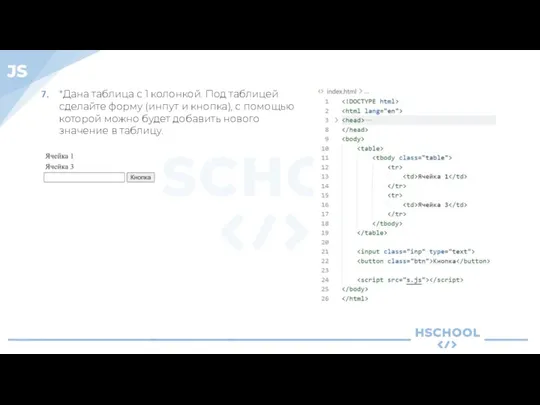
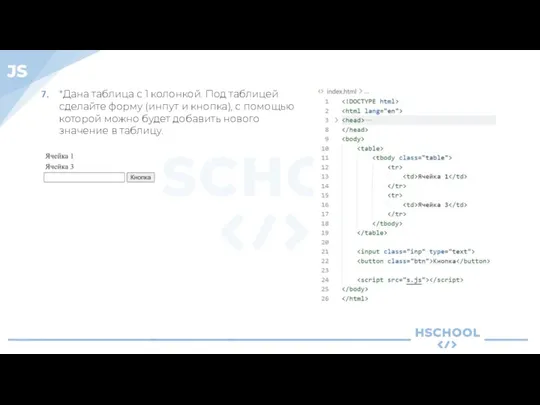
*Дана таблица c 1 колонкой. Под таблицей сделайте форму (инпут и
кнопка), с помощью которой можно будет добавить нового значение в таблицу.









 Развитие информационной компетенции по дополнительной общеобразовательной программе Основы журналистики
Развитие информационной компетенции по дополнительной общеобразовательной программе Основы журналистики Умовні оператори
Умовні оператори Тестирование информационной системы
Тестирование информационной системы Грубые ошибки на пути к качественной журналистике
Грубые ошибки на пути к качественной журналистике Кодирование информации
Кодирование информации Установка и настройка службы DNS-сервер
Установка и настройка службы DNS-сервер Операції над об’єктами файлової системи
Операції над об’єктами файлової системи Открытый урок по информатике 4 класс
Открытый урок по информатике 4 класс Работа в CRM. Инструкция
Работа в CRM. Инструкция A binary Hopfield neural network
A binary Hopfield neural network Using objects in JavaScript. Accessing DOM in JavaScript
Using objects in JavaScript. Accessing DOM in JavaScript Электронная почта
Электронная почта QuickBooks Customer Support Number
QuickBooks Customer Support Number Инструкция по обеспечению актуальности данных при формировании и ведении ведомственных перечней государственных услуг и работ
Инструкция по обеспечению актуальности данных при формировании и ведении ведомственных перечней государственных услуг и работ Сервисы Веб 2.0. Социальные закладки
Сервисы Веб 2.0. Социальные закладки кодирование графической информации
кодирование графической информации Использование триггеров для создания интерактивных презентаций
Использование триггеров для создания интерактивных презентаций Інтерактивне керування потоком автотранспорту з ситуаційного центру
Інтерактивне керування потоком автотранспорту з ситуаційного центру Логические задачи
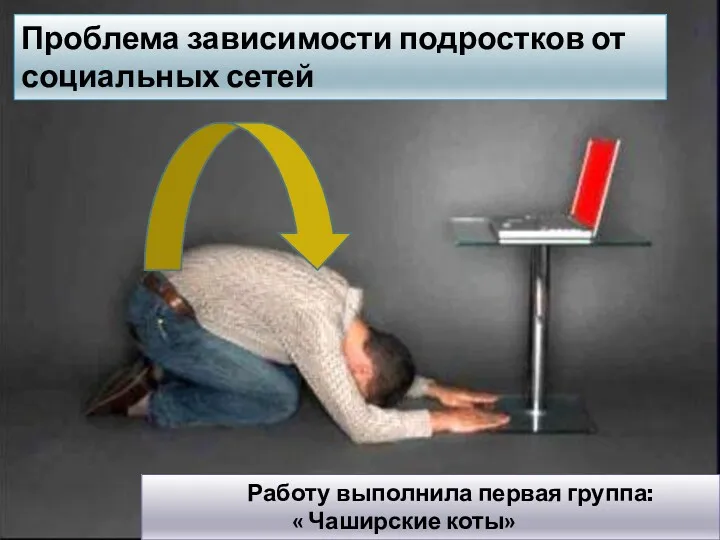
Логические задачи Проблема зависимости подростков от социальных сетей
Проблема зависимости подростков от социальных сетей Этапы решения задач на компьютере. языки программирования.
Этапы решения задач на компьютере. языки программирования. Персональный компьютер: устройство и принцип работы
Персональный компьютер: устройство и принцип работы Древние системы счисления
Древние системы счисления Теоремы Шеннона. Лекция 3
Теоремы Шеннона. Лекция 3 Юкевич и камрады (ютубер, который расказывает о старых играх)
Юкевич и камрады (ютубер, который расказывает о старых играх) Хранение информации в файлах. На примере c#
Хранение информации в файлах. На примере c# Автоматическая обработка информации
Автоматическая обработка информации Информатика. Лекции – С++
Информатика. Лекции – С++