Содержание
- 2. Каскадные таблицы стилей Стилем или CSS (Cascading Style Sheets, каскадные таблицы стилей) называется набор параметров форматирования,
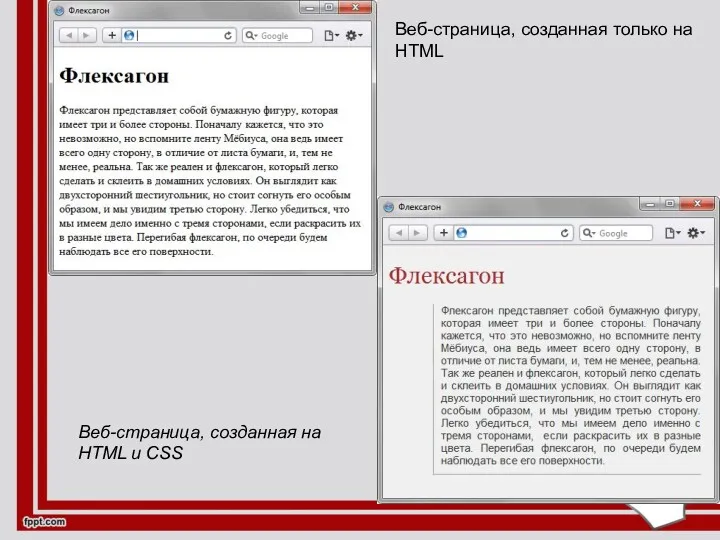
- 3. Веб-страница, созданная только на HTML Веб-страница, созданная на HTML и CSS
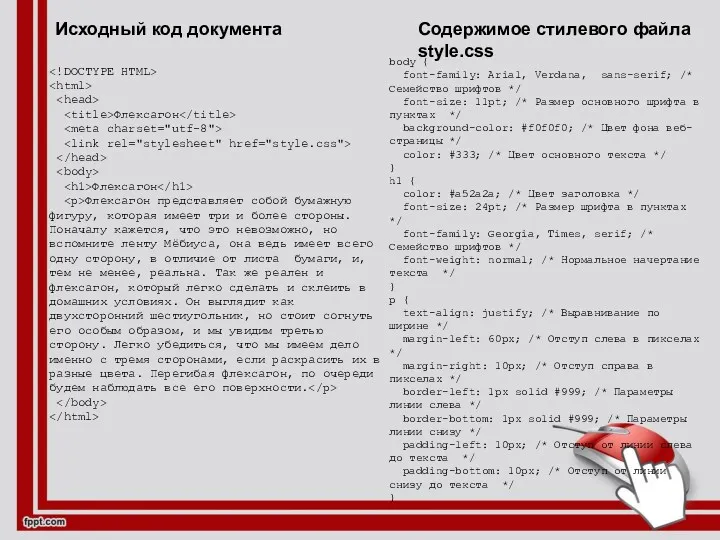
- 4. Исходный код документа Флексагон Флексагон Флексагон представляет собой бумажную фигуру, которая имеет три и более стороны.
- 5. ПОНЯТИЕ CSS СТИЛЕЙ
- 6. Типы стилей Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера,
- 7. Преимущества стилей… Стили являются удобным, практичным и эффективным инструментом при вёрстке веб-страниц и оформления текста, ссылок,
- 8. Преимущества стилей Ускорение загрузки сайта При хранении стилей в отдельном файле, он кэшируется и при повторном
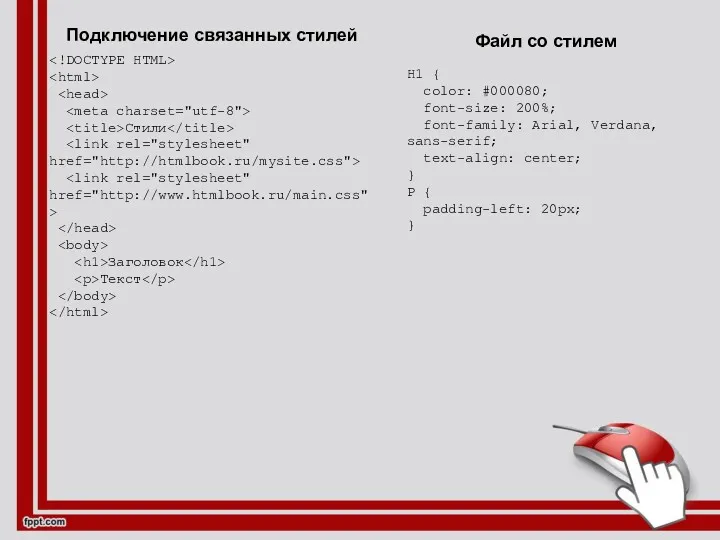
- 9. Способы добавления стилей на страницу… Связанные стили При использовании связанных стилей описание селекторов и их значений
- 10. Подключение связанных стилей Стили Заголовок Текст Файл со стилем H1 { color: #000080; font-size: 200%; font-family:
- 11. Способы добавления стилей на страницу… Глобальные стили При использовании глобальных стилей свойства CSS описываются в самом
- 12. Использование глобального стиля Глобальные стили H1 { font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366;
- 13. Способы добавления стилей на страницу… Внутренние стили Внутренний или встроенный стиль является по существу расширением для
- 14. Использование внутреннего стиля Внутренние стили Пример текста
- 15. Способы добавления стилей на страницу… Импорт CSS В текущую стилевую таблицу можно импортировать содержимое CSS-файла с
- 16. Импорт CSS Импорт @import url("style/header.css"); H1 { font-size: 120%; font-family: Arial, Helvetica, sans-serif; color: green; }
- 17. ТИПЫ НОСИТЕЛЕЙ
- 18. Широкое развитие различных платформ и устройств заставляет разработчиков делать под них специальные версии сайтов, что достаточно
- 19. Стили для разных типов носителей Типы носителей @media screen { /* Стиль для отображения в браузере
- 20. Страница для отображения в окне браузера Страница, предназначенная для печати
- 21. БАЗОВЫЙ СИНТАКСИС CSS
- 22. Основным понятием выступает селектор — это некоторое имя стиля, для которого добавляются параметры форматирования. В качестве
- 23. Форма записи Для селектора допускается добавлять каждое стилевое свойство и его значение по отдельности Расширенная форма
- 24. Комментарии Комментарии нужны, чтобы делать пояснения по поводу использования того или иного стилевого свойства, выделять разделы
- 25. Комментарии в CSS-файле /* Стиль для сайта htmlbook.ru Сделан для ознакомительных целей */ div { width:
- 26. ЗНАЧЕНИЯ СТИЛЕВЫХ СВОЙСТВ
- 27. Строки Любые строки необходимо брать в двойные или одинарные кавычки. Если внутри строки требуется оставить одну
- 28. Числа Значением может выступать целое число, содержащее цифры от 0 до 9 и десятичная дробь, в
- 29. Проценты Процентная запись обычно применяется в тех случаях, когда надо изменить значение относительно родительского элемента или
- 30. Размеры Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы
- 31. Относительные единицы Относительные единицы обычно используют для работы с текстом, либо когда надо вычислить процентное соотношение
- 32. Использование относительных единиц Относительные единицы H1 { font-size: 30px; } P { font-size: 1.5em; } Заголовок
- 33. Абсолютные единицы Абсолютные единицы применяются реже, чем относительные и обычно при работе с текстом. Самой, пожалуй,
- 34. Использование абсолютных единиц Абсолютные единицы H1 { font-size: 24pt; } P { margin-left: 30mm; } Заголовок
- 35. Цвет Цвет в стилях можно задавать тремя способами: по шестнадцатеричному значению, по названию и в формате
- 36. Представление цвета Цвета BODY { background-color: #3366CC; /* Цвет фона веб-страницы */ } H1 { background-color:
- 37. Адреса Адреса (URI, Uniform Resource Identifiers, унифицированный идентификатор ресурсов) применяются для указания пути к файлу, например,
- 38. Адрес графического файла Добавление фона body { background: url('http://webimg.ru/images/156_1.png') no-repeat; } div { background: url(images/warning.png) no-repeat;
- 39. Ключевые слова В качестве значений активно применяются ключевые слова, которые определяют желаемый результат действия стилевых свойств.
- 40. Селекторы тегов В качестве селектора может выступать любой тег HTML, для которого определяются правила форматирования, такие
- 41. Изменение стиля тега абзаца Селекторы тегов P { text-align: justify; /* Выравнивание по ширине */ color:
- 42. КЛАССЫ
- 43. Классы Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для
- 44. Использование классов Классы P { /* Обычный абзац */ text-align: justify; /* Выравнивание текста по ширине
- 46. Использование классов Классы .gost { color: green; /* Цвет текста */ font-weight: bold; /* Жирное начертание
- 48. Использование классов Камни table.jewel { width: 100%; /* Ширина таблицы */ border: 1px solid #666; /*
- 49. Одновременное использование разных классов К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте
- 50. Сочетание разных классов Камни table.jewel { width: 100%; /* Ширина таблицы */ border: 1px solid #666;
- 52. ИДЕНТИФИКАТОРЫ
- 53. Идентификатор (называемый также «ID селектор») определяет уникальное имя элемента, которое используется для изменения его стиля и
- 54. Использование идентификатора Идентификаторы #help { position: absolute; /* Абсолютное позиционирование */ left: 160px; /* Положение элемента
- 56. Идентификатор с тегом Как и при использовании классов, идентификаторы можно применять к конкретному тегу. Синтаксис при
- 57. Идентификатор совместно с тегом Идентификаторы P { color: green; /* Зеленый цвет текста */ font-style: italic;
- 58. КОНТЕКСТНЫЕ СЕЛЕКТОРЫ
- 59. При создании веб-страницы часто приходится вкладывать одни теги внутрь других. Чтобы стили для этих тегов использовались
- 60. Контекстные селекторы Контекстные селекторы P B { font-family: Times, serif; /* Семейство шрифта */ color: navy;
- 61. Использование классов Контекстные селекторы A { color: green; /* Зеленый цвет текста для всех ссылок */
- 63. СОСЕДНИЕ СЕЛЕКТОРЫ
- 64. Соседними называются элементы веб-страницы, когда они следуют непосредственно друг за другом в коде документа. Рассмотрим несколько
- 65. Использование соседних селекторов Соседние селекторы B + I { color: red; /* Красный цвет текста */
- 66. Изменение стиля абзаца Изменение стиля абзаца H2.sic { font-size: 140%; /* Размер шрифта */ color: maroon;
- 68. ДОЧЕРНИЕ СЕЛЕКТОРЫ
- 69. Вложенность элементов в документе Lorem ipsum Lorem ipsum dolor sit amet , consectetuer adipiscing elit, sed
- 70. Дочерним селектором считается такой, который в дереве элементов находится прямо внутри родительского элемента. Синтаксис применения таких
- 71. Контекстные и дочерние селекторы Дочерние селекторы DIV I { /* Контекстный селектор */ color: green; /*
- 72. Дочерние селекторы UL#menu { margin: 0; padding: 0; /* Убираем отступы */ } UL#menu > LI
- 75. Скачать презентацию