Содержание
- 2. DirectX, Internet Explorer, Microsoft, Microsoft Corporate Logo, MSDN, Outlook, Silverlight, SkyDrive, SQL Server, Visual Studio, Visual
- 3. Agenda TypeScript CoffeeScript asm.js
- 4. TypeScript
- 5. Open Source Public Roadmap https://github.com/Microsoft/TypeScript/wiki/Roadmap Superset of JavaScript Transpiles to ES3, ES5, or ES6 ? no
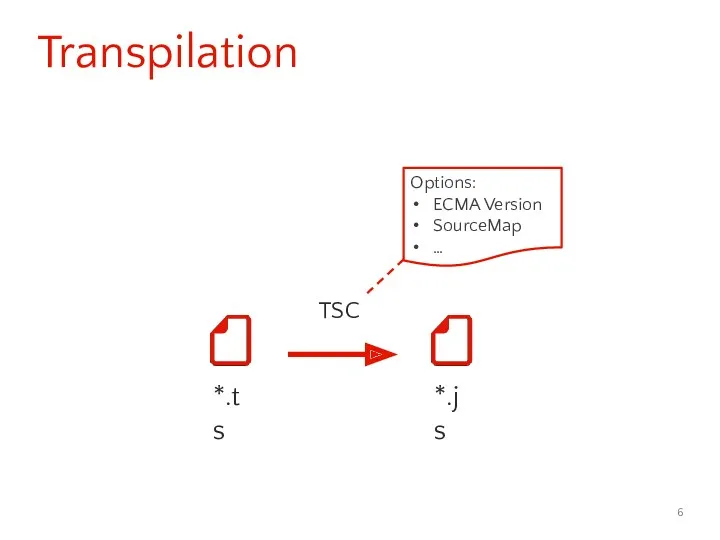
- 6. Transpilation TSC
- 7. Tooling http://www.typescriptlang.org (Playground) Visual Studio 2012/2013 TypeScript 1.4 Extension Visual Studio 2015 TypeScript 1.5 Built-in NodeJS:
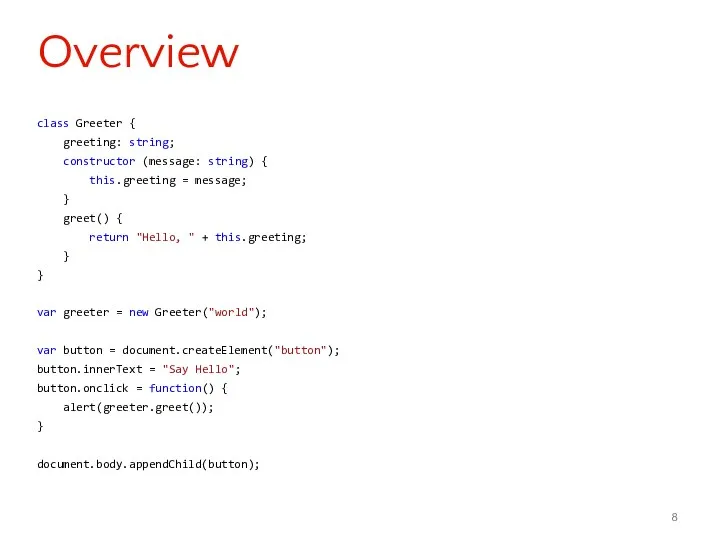
- 8. class Greeter { greeting: string; constructor (message: string) { this.greeting = message; } greet() { return
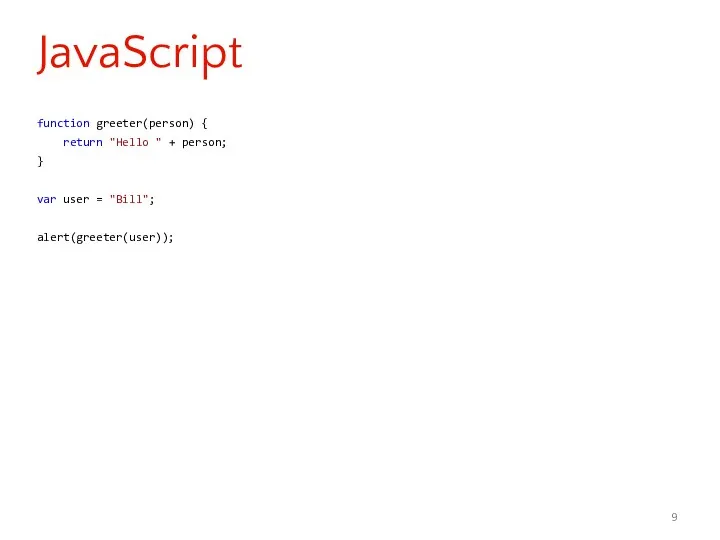
- 9. function greeter(person) { return "Hello " + person; } var user = "Bill"; alert(greeter(user)); JavaScript
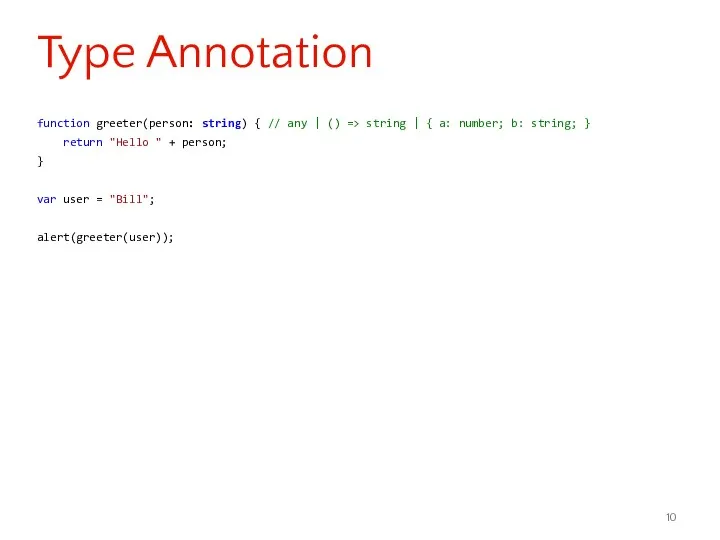
- 10. function greeter(person: string) { // any | () => string | { a: number; b: string;
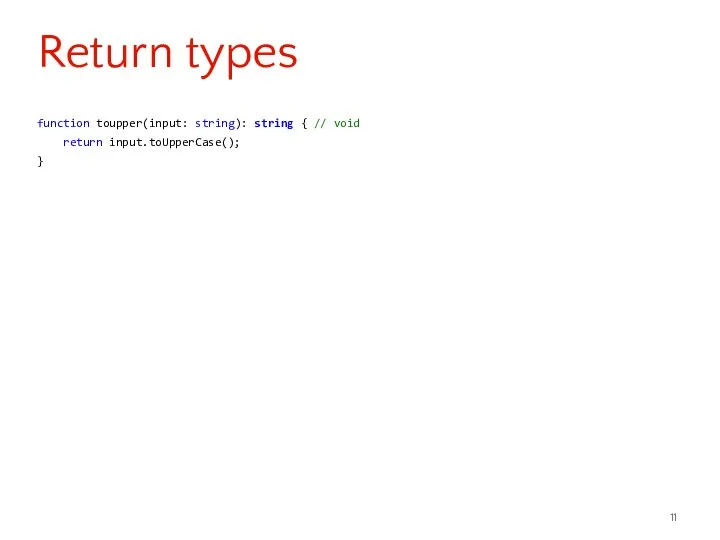
- 11. function toupper(input: string): string { // void return input.toUpperCase(); } Return types
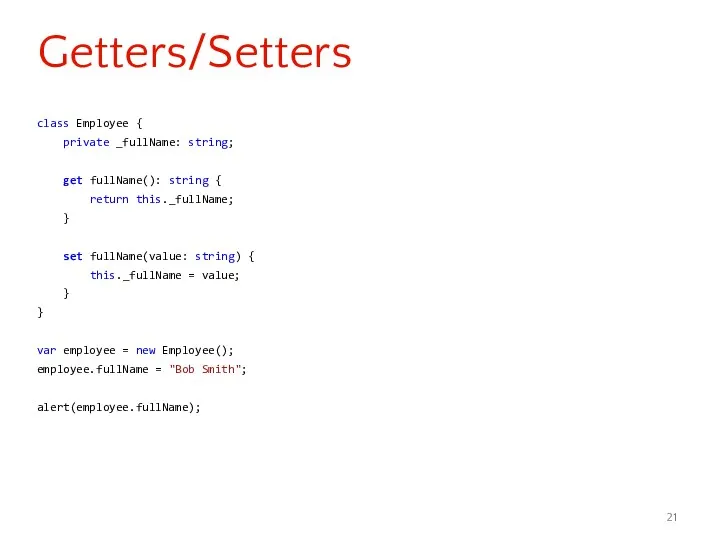
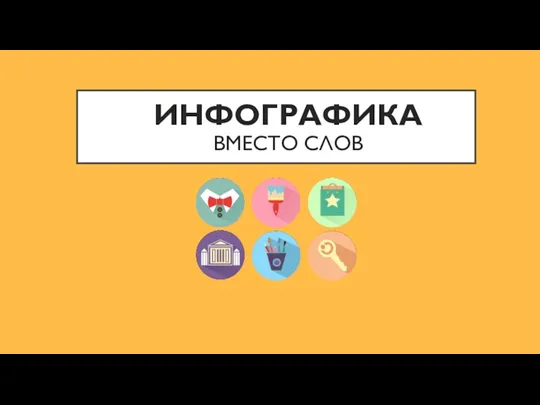
- 12. var list1: Array = []; var list2: number[] = []; list1.push(1); list1.push("2"); // Error. list2.push(1); numArr2list2.push("2");
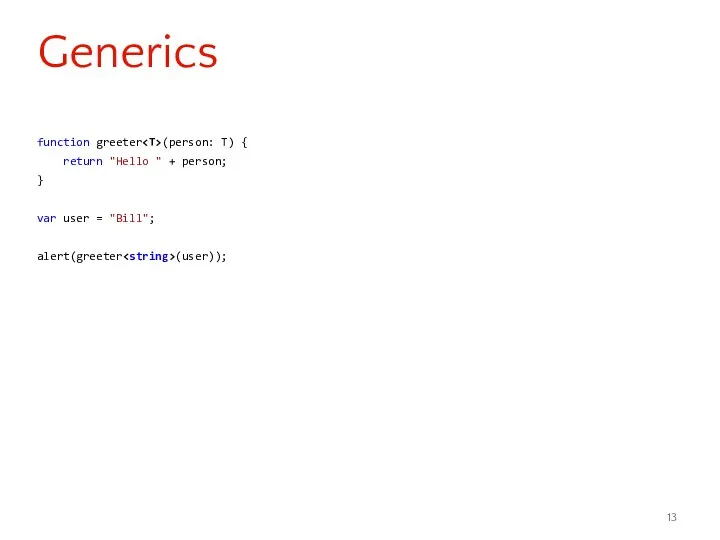
- 13. function greeter (person: T) { return "Hello " + person; } var user = "Bill"; alert(greeter
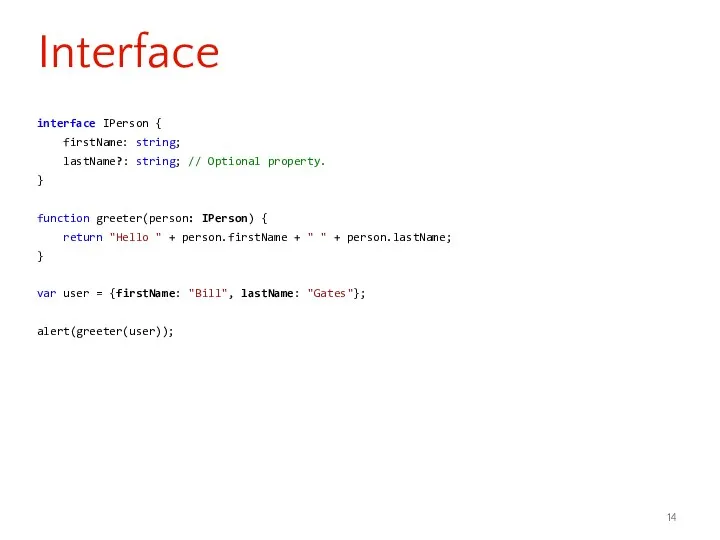
- 14. interface IPerson { firstName: string; lastName?: string; // Optional property. } function greeter(person: IPerson) { return
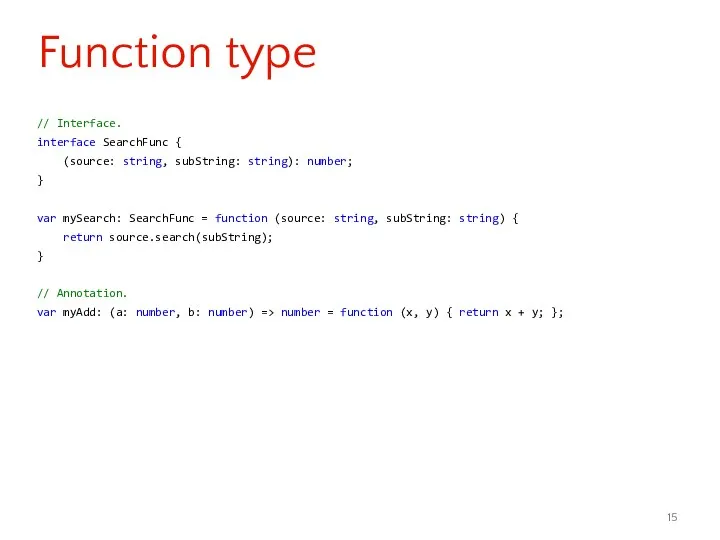
- 15. // Interface. interface SearchFunc { (source: string, subString: string): number; } var mySearch: SearchFunc = function
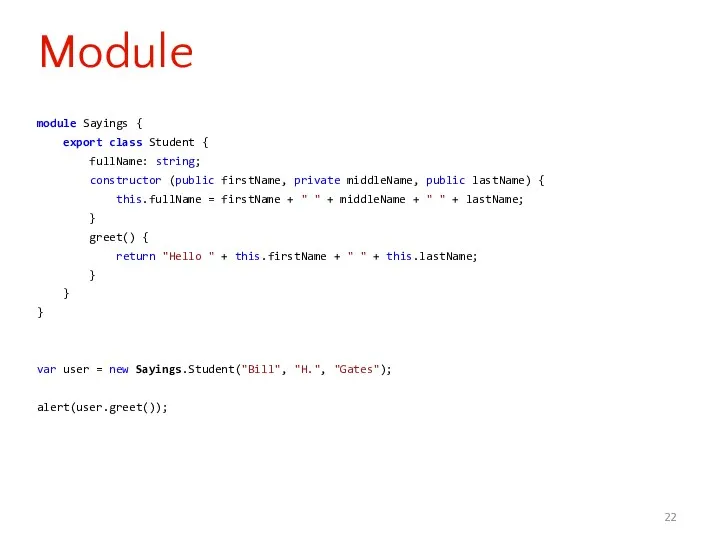
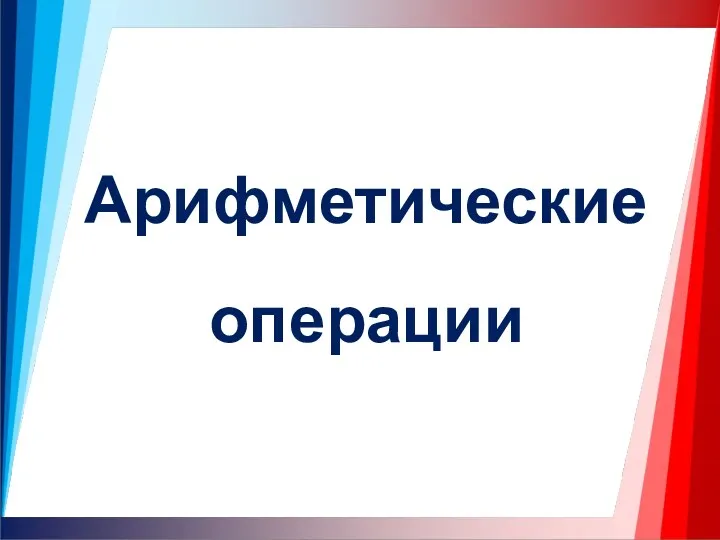
- 16. interface StringArray { [index: number]: string; } var myArr: StringArray = ["Hello", "world"]; interface Dictionary {
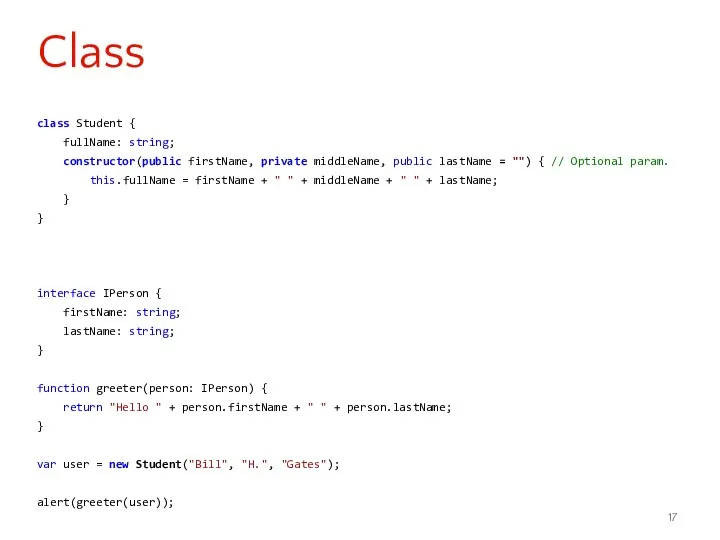
- 17. class Student { fullName: string; constructor(public firstName, private middleName, public lastName = "") { // Optional
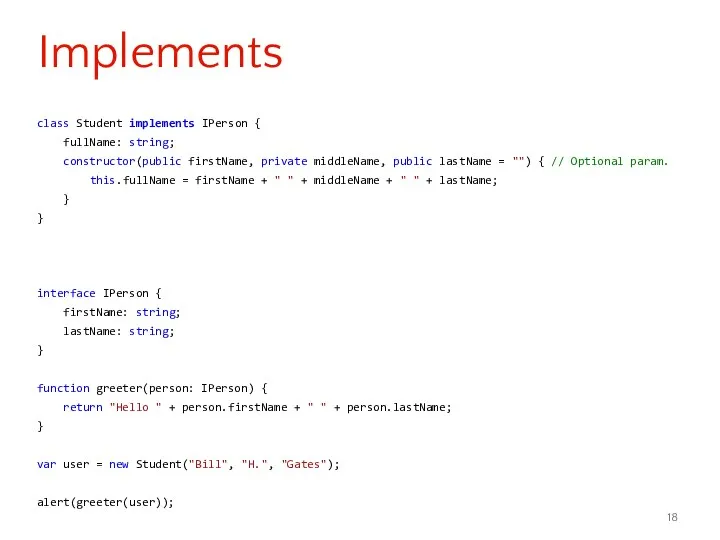
- 18. class Student implements IPerson { fullName: string; constructor(public firstName, private middleName, public lastName = "") {
- 19. class Student { fullName: string; constructor(public firstName, private middleName, public lastName) { this.fullName = firstName +
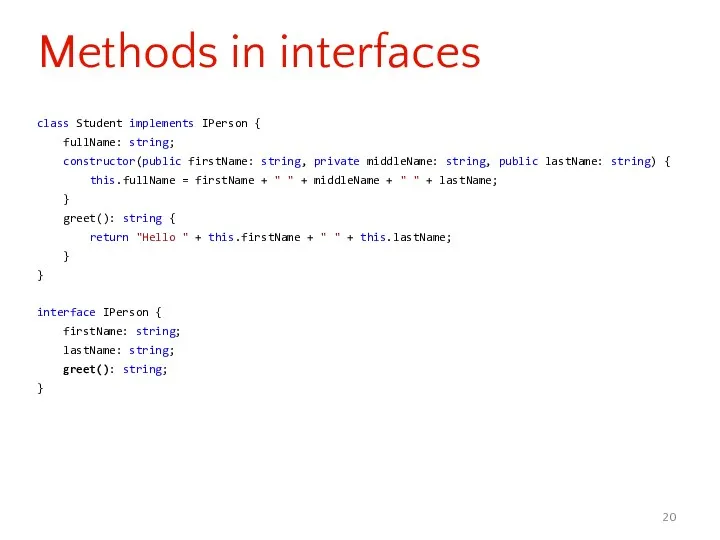
- 20. class Student implements IPerson { fullName: string; constructor(public firstName: string, private middleName: string, public lastName: string)
- 21. class Employee { private _fullName: string; get fullName(): string { return this._fullName; } set fullName(value: string)
- 22. module Sayings { export class Student { fullName: string; constructor (public firstName, private middleName, public lastName)
- 23. module Sayings { export class Student { fullName: string; constructor (public firstName, private middleName, public lastName)
- 24. module Sayings { export declare class JSEncrypt { constructor(options: any); encrypt(input: string): string; decrypt(input: string): string;
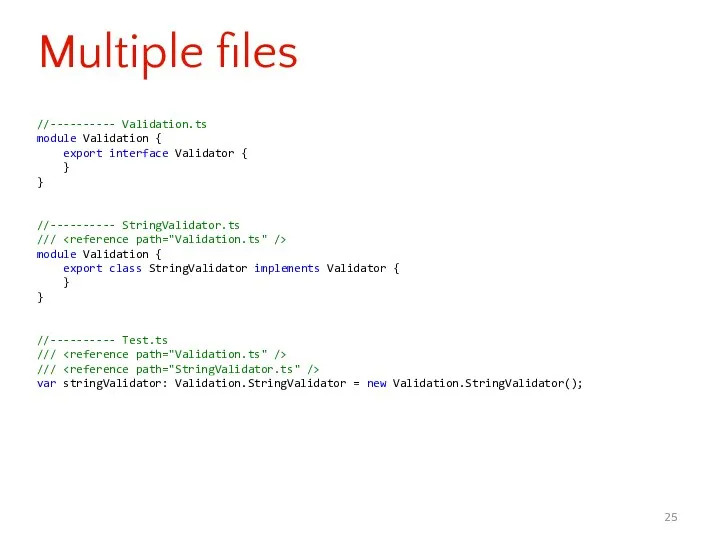
- 25. //---------- Validation.ts module Validation { export interface Validator { } } //---------- StringValidator.ts /// module Validation
- 26. class animal { eats: bool; constructor (public name) { }; move(meters) { alert(this.name + " moved
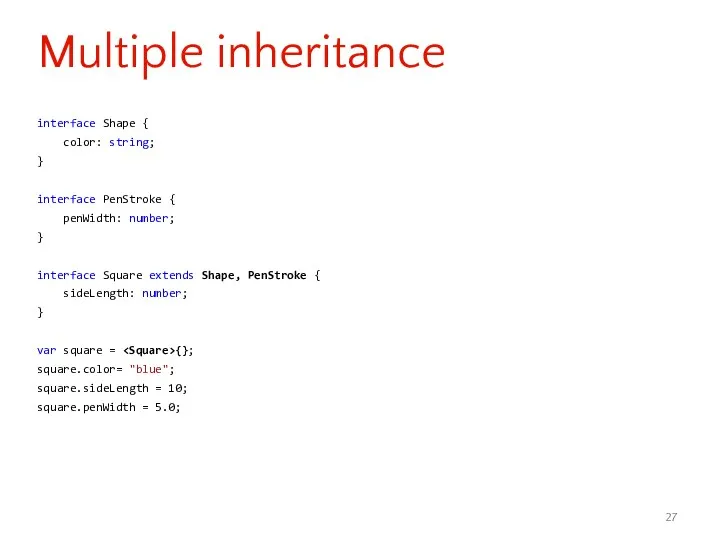
- 27. interface Shape { color: string; } interface PenStroke { penWidth: number; } interface Square extends Shape,
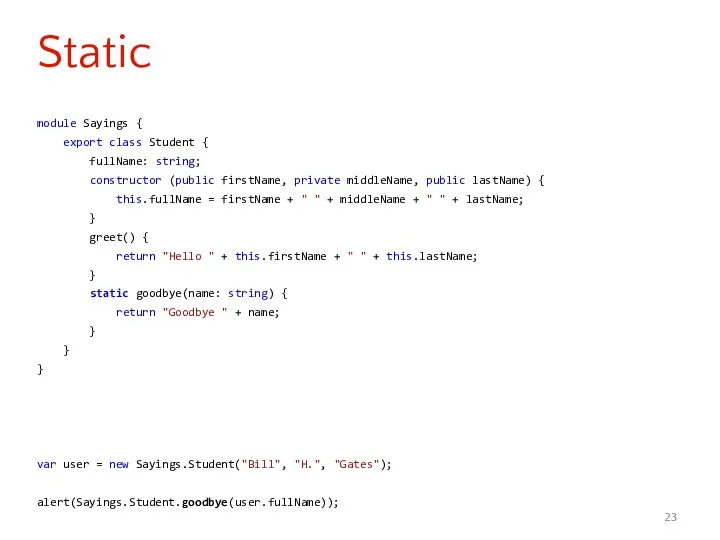
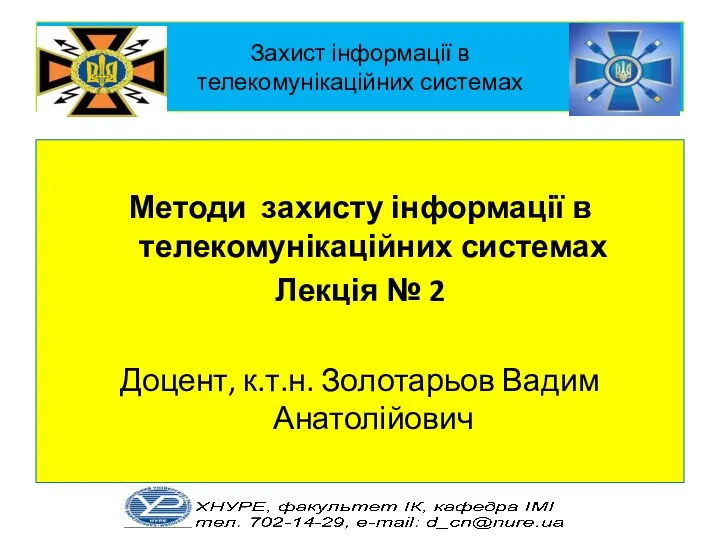
- 28. enum Color { red, blue, green, } var myColor = Color.red; alert(Color[myColor]); // red. Enums
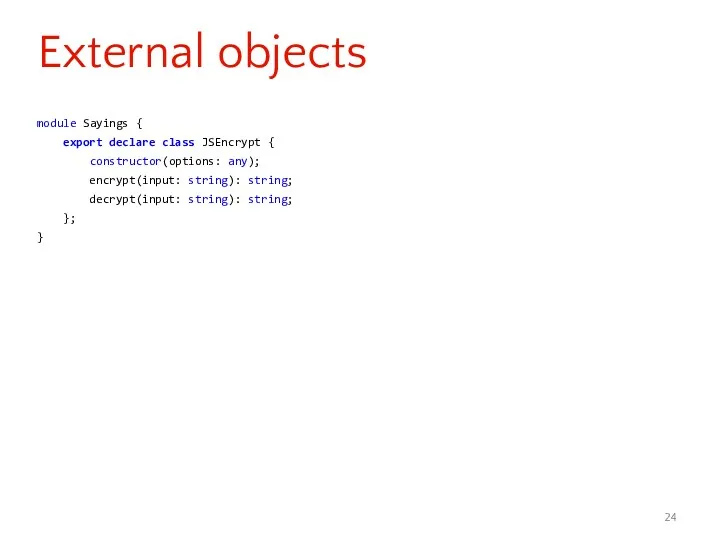
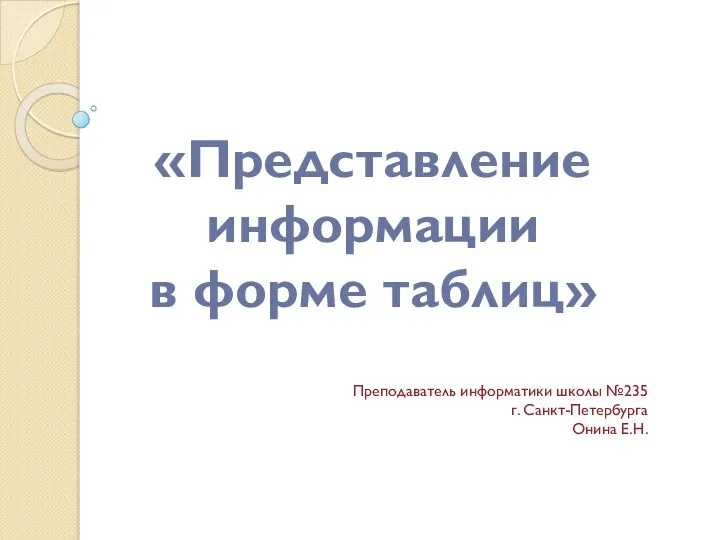
- 29. function buildName(firstName: string, ...restOfName: string[]) { return firstName + " " + restOfName.join(" "); } var
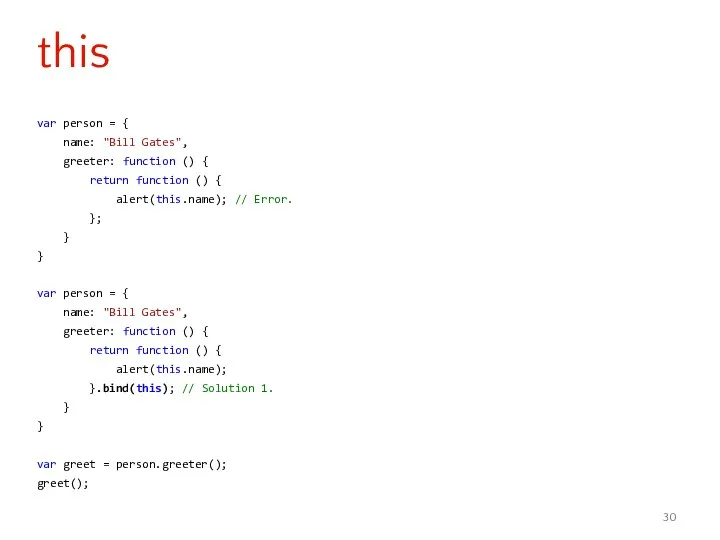
- 30. var person = { name: "Bill Gates", greeter: function () { return function () { alert(this.name);
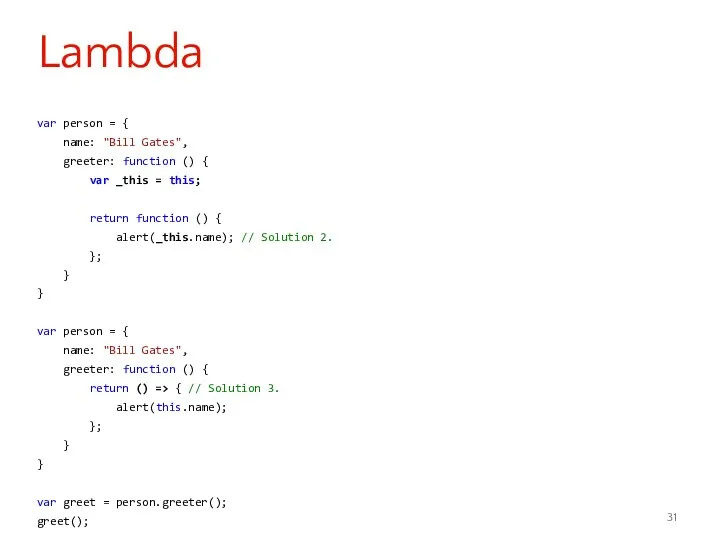
- 31. var person = { name: "Bill Gates", greeter: function () { var _this = this; return
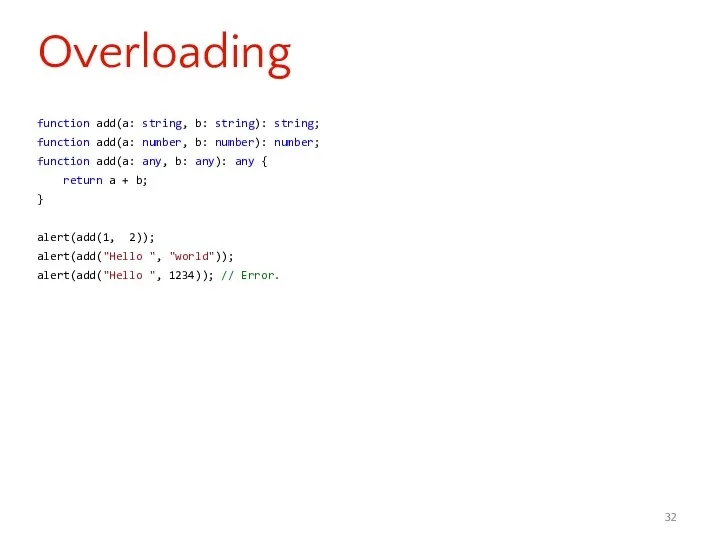
- 32. function add(a: string, b: string): string; function add(a: number, b: number): number; function add(a: any, b:
- 33. function f(x: number | number[]) { if (typeof x === "number") { return x + 10;
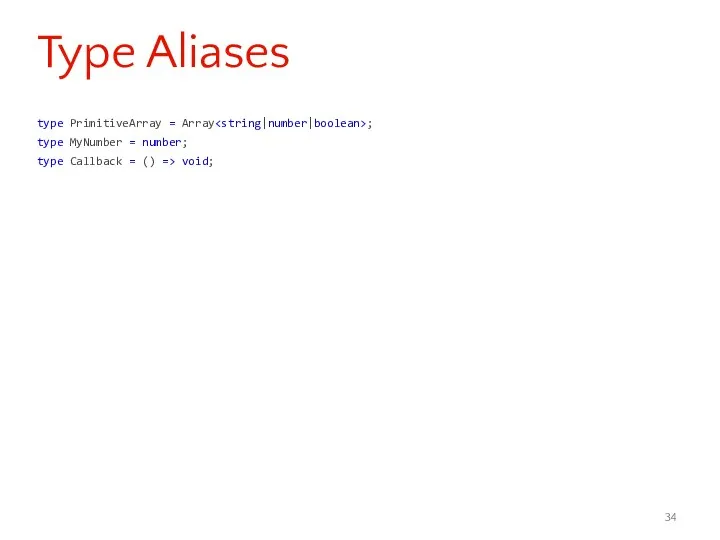
- 34. type PrimitiveArray = Array ; type MyNumber = number; type Callback = () => void; Type
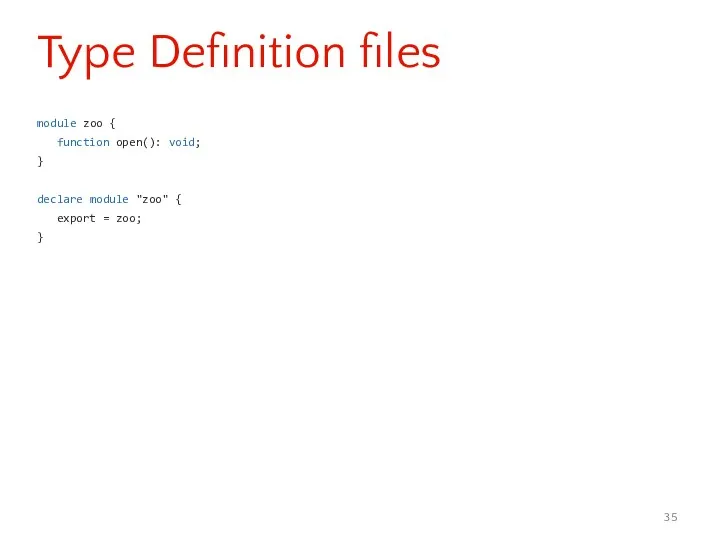
- 35. module zoo { function open(): void; } declare module "zoo" { export = zoo; } Type
- 36. CoffeeScript
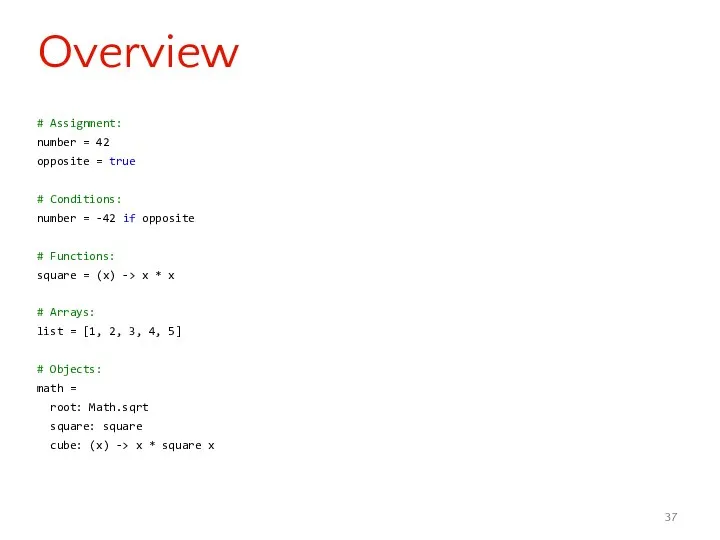
- 37. # Assignment: number = 42 opposite = true # Conditions: number = -42 if opposite #
- 38. asm.js
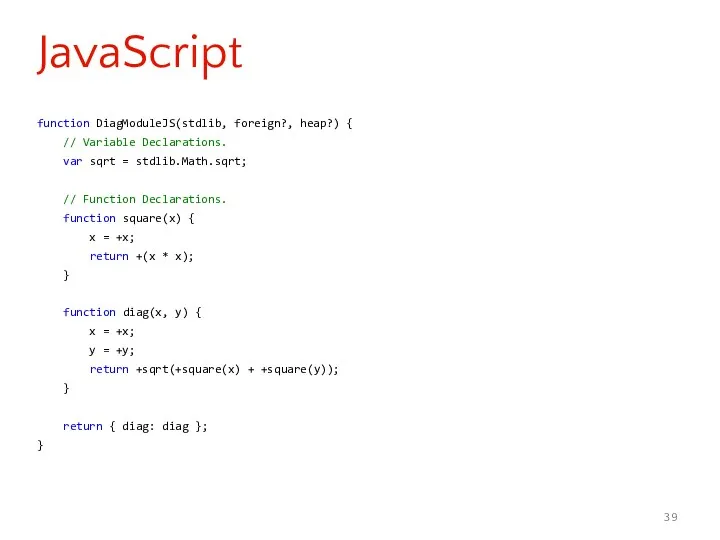
- 39. function DiagModuleJS(stdlib, foreign?, heap?) { // Variable Declarations. var sqrt = stdlib.Math.sqrt; // Function Declarations. function
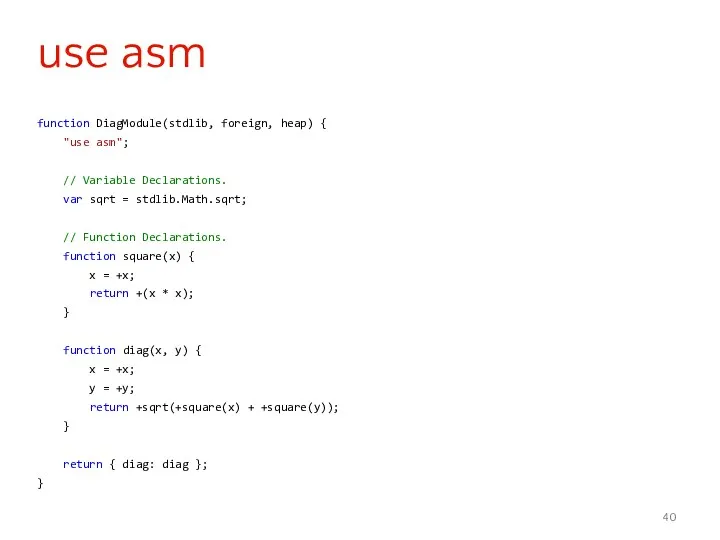
- 40. function DiagModule(stdlib, foreign, heap) { "use asm"; // Variable Declarations. var sqrt = stdlib.Math.sqrt; // Function
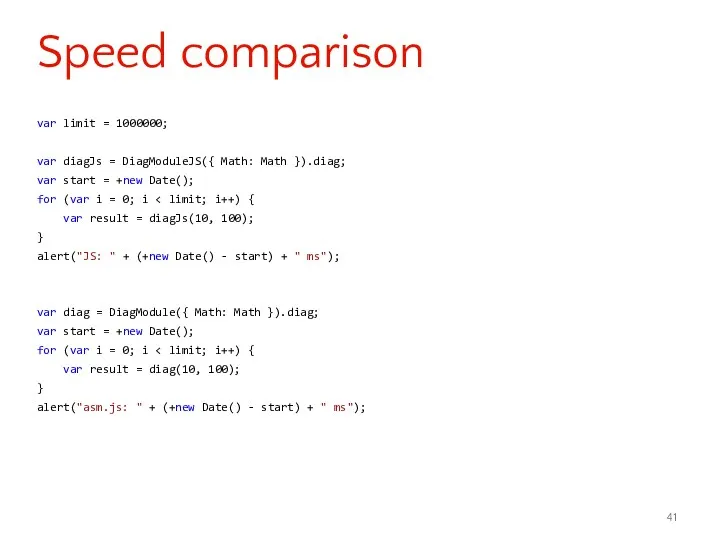
- 41. var limit = 1000000; var diagJs = DiagModuleJS({ Math: Math }).diag; var start = +new Date();
- 42. Characteristics Only for number types Data stored on heap No garbage collection or dynamic types Fallback
- 44. Скачать презентацию










![var list1: Array = []; var list2: number[] = [];](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/363481/slide-11.jpg)



![interface StringArray { [index: number]: string; } var myArr: StringArray](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/363481/slide-15.jpg)











![enum Color { red, blue, green, } var myColor = Color.red; alert(Color[myColor]); // red. Enums](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/363481/slide-27.jpg)
![function buildName(firstName: string, ...restOfName: string[]) { return firstName + "](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/363481/slide-28.jpg)



![function f(x: number | number[]) { if (typeof x ===](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/363481/slide-32.jpg)









 Инфографика вместо слов
Инфографика вместо слов Паскаль АВС. Часть 3. Арифметические операции.
Паскаль АВС. Часть 3. Арифметические операции. Методи захисту інформації в телекомунікаційних системах
Методи захисту інформації в телекомунікаційних системах Табличное представление информации
Табличное представление информации Использование облачных технологий в образовании
Использование облачных технологий в образовании ACT - AURIX™ Configuration Tool ATV MC July 2015
ACT - AURIX™ Configuration Tool ATV MC July 2015 Мастер-класс Школа юного журналиста
Мастер-класс Школа юного журналиста Компьютерная обработка данных в электронных таблицах
Компьютерная обработка данных в электронных таблицах Технічне завдання. ДСТУ 19.201-78 Технічне завдання. Вимоги до змісту та оформленню
Технічне завдання. ДСТУ 19.201-78 Технічне завдання. Вимоги до змісту та оформленню Форматирование текста и размещение графики
Форматирование текста и размещение графики Комплектование библиотечного фонда
Комплектование библиотечного фонда Операционные системы. Часть 1. Определение
Операционные системы. Часть 1. Определение XAMPP. Basic objects of MySQL. Data types of MySQL
XAMPP. Basic objects of MySQL. Data types of MySQL Кодирование графической информации
Кодирование графической информации Общедоступные библиотеки Республики Республики Марий Эл
Общедоступные библиотеки Республики Республики Марий Эл Цифрові моделі рельєфу
Цифрові моделі рельєфу Школьный алгоритми́ческий язык
Школьный алгоритми́ческий язык Microsoft Excel. Использование встроенных функций. Формулы, их копирование, расчеты
Microsoft Excel. Использование встроенных функций. Формулы, их копирование, расчеты Лекція №3. Потоковi манiпулятори
Лекція №3. Потоковi манiпулятори Мультимедиа. Аналоговой и цифровой звук
Мультимедиа. Аналоговой и цифровой звук Поняття каналу зв’язку
Поняття каналу зв’язку Алгоритм
Алгоритм Простые типы данных на языке программирования Turbo Pascal
Простые типы данных на языке программирования Turbo Pascal Основы телекоммуникаций
Основы телекоммуникаций Повышение эффективности работы баз данных. Обработка транзакций OLTP-OLAP системы мониторы транзакций
Повышение эффективности работы баз данных. Обработка транзакций OLTP-OLAP системы мониторы транзакций Информация. Понятие, виды и свойства информации. Системы счисления. (Тема 2)
Информация. Понятие, виды и свойства информации. Системы счисления. (Тема 2) Monthly review template
Monthly review template Технология Ethernet
Технология Ethernet