Содержание
- 2. К о д и р о в а н и е г р а ф и
- 3. РАСТР ФОРМИРОВАНИЕ ИЗОБРАЖЕНИЯ ВОПРОС 1
- 4. ВОПРОС 1: Растр. Формирование изображения Изображение на экране монитора, телевизора или напечатанное принтером на листе бумаги
- 5. ВОПРОС 1: Растр. Формирование изображения Соседние точки люминофора красного, зеленого и синего цветов образуют триаду точек,
- 6. ВОПРОС 1: Растр. Формирование изображения Модулированный электронный луч очень быстро пробегает экран монитора, формируя один кадр
- 7. Формирование одного кадра на экране кинескопа (замедлено) В секунду меняется 50-100 кадров, создавая эффект непрерывного движения
- 8. ВОПРОС 1: Растр. Формирование изображения Таким образом, изображение на экране дискретизировано, т.е. разбито на отдельные маленькие
- 9. РАСТРОВАЯ ГРАФИКА ВОПРОС 2
- 10. ВОПРОС 2: Растровая графика Растр – это совокупность отдельных элементов изображения (пикселей), каждый из которых содержит
- 11. НЕДОСТАТКИ РАСТРОВОЙ ГРАФИКИ : ВОПРОС 2: Растровая графика - очень большой размер графического файла (независимо от
- 12. ВОПРОС 2: Растровая графика РАСТРОВЫЕ ГРАФИЧЕСКИЕ РЕДАКТОРЫ : Существует много программ для обработки растровой графики, начиная
- 13. СХЕМЫ ЦВЕТООБРАЗОВАНИЯ ВОПРОС 3
- 14. ВОПРОС 3: Схемы цветообразования МОДЕЛИ ЦВЕТООБРАЗОВАНИЯ RGB CMYK HSB LAB Модель основана на сложении трех основных
- 15. ВОПРОС 3: Схемы цветообразования МОДЕЛЬ RGB Эта модель описывает излучаемые цвета. Она основана на трёх основных
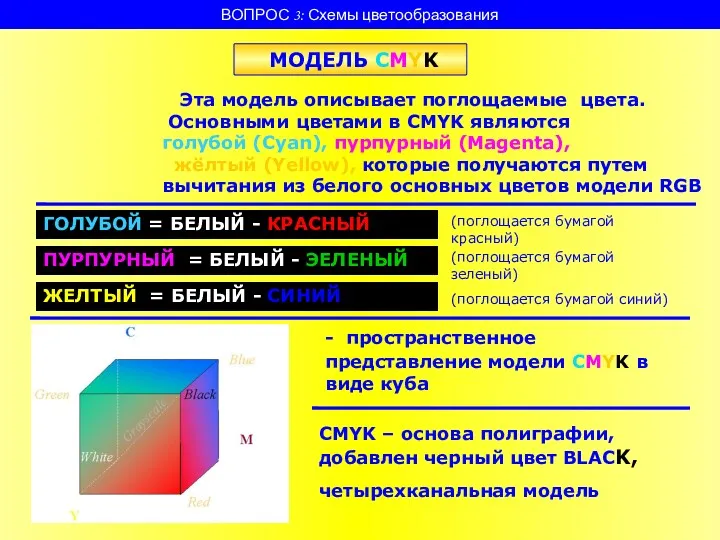
- 16. ВОПРОС 3: Схемы цветообразования МОДЕЛЬ CMYK Эта модель описывает поглощаемые цвета. Основными цветами в CMYK являются
- 17. ВОПРОС 3: Схемы цветообразования МОДЕЛЬ LAB Цветовая модель LAB, была специально разработана для получения предсказуемых цветов,
- 18. ВОПРОС 3: Схемы цветообразования МОДЕЛЬ HSB HSB - модель, которая в принципе является аналогом RGB, она
- 19. ВОПРОС 3: Схемы цветообразования СРАВНЕНИЕ ЦВЕТОВЫХ МОДЕЛЕЙ Цветовым охватом называется максимальный диапазон цветов, который может быть
- 20. ВЕКТОРНАЯ ГРАФИКА ВОПРОС 4
- 21. ВОПРОС 4: Векторная графика Векторная графика – способ построения изображений на основе графических примитивов (сплайнов) Любой
- 22. ВОПРОС 4: Векторная графика ПРЕИМУЩЕСТВА ВЕКТОРНОЙ ГРАФИКИ : - очень маленький (по сравнению с растровой) размер
- 23. РАСЧЕТ ГРАФИЧЕСКОГО ФАЙЛА ВОПРОС 5
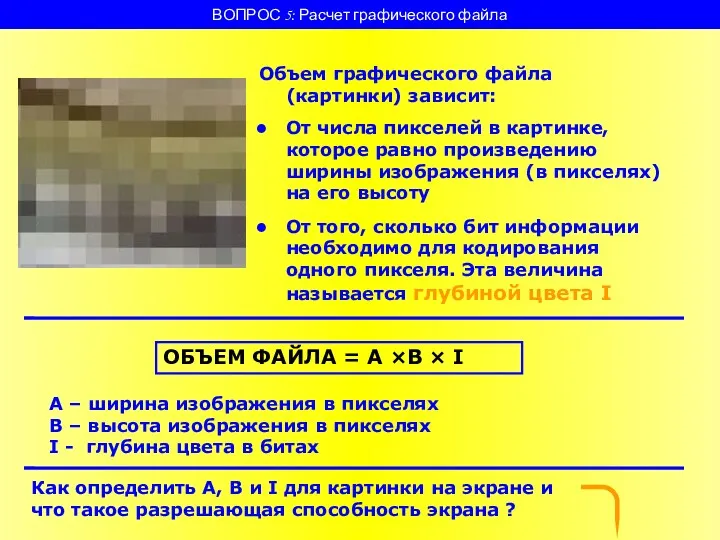
- 24. ВОПРОС 5: Расчет графического файла Объем графического файла (картинки) зависит: От числа пикселей в картинке, которое
- 25. ВОПРОС 5: Расчет графического файла Разрешение экрана определяет количество отображаемых на экране пикселей по ширине и
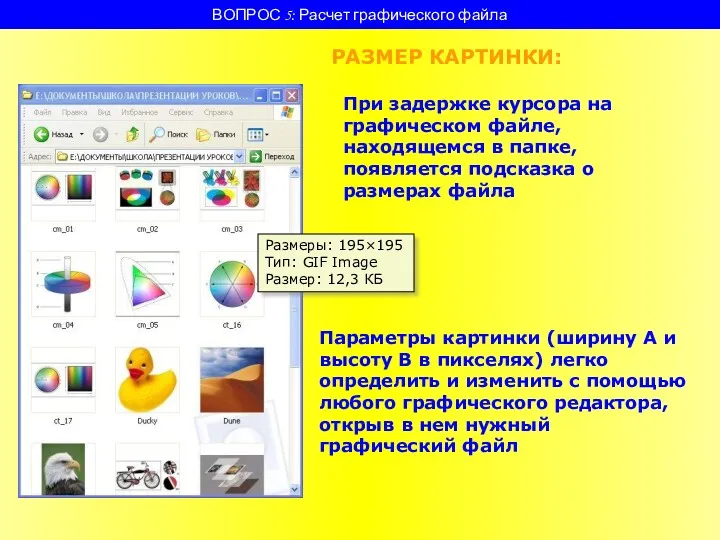
- 26. ВОПРОС 5: Расчет графического файла Параметры картинки (ширину А и высоту В в пикселях) легко определить
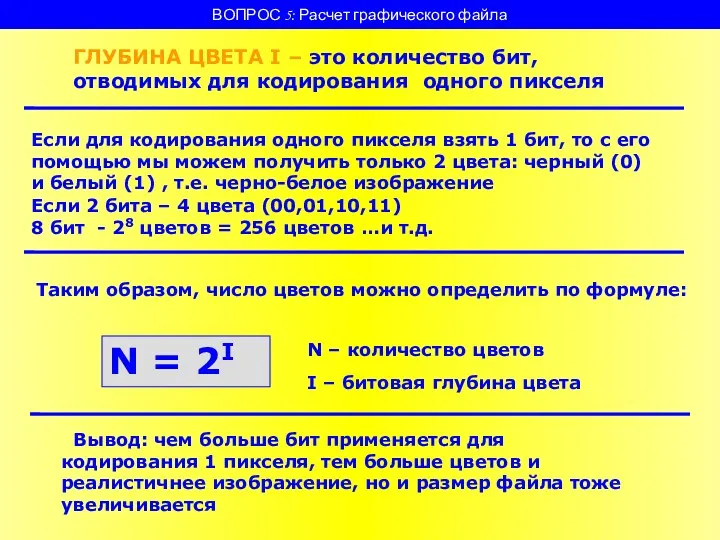
- 27. ВОПРОС 5: Расчет графического файла ГЛУБИНА ЦВЕТА I – это количество бит, отводимых для кодирования одного
- 28. ВОПРОС 5: Расчет графического файла КАЧЕСТВО ЦВЕТОПЕРЕДАЧИ монитора можно определить и изменить ТАБЛИЦА ЦВЕТОВ при различной
- 29. ВОПРОС 5: Расчет графического файла ПРИМЕРЫ РАСЧЕТА ГРАФИЧЕСКИХ ФАЙЛОВ
- 30. ВОПРОС 5: Расчет графического файла Пример 1: Определить размер 24 - битного графического файла с разрешением
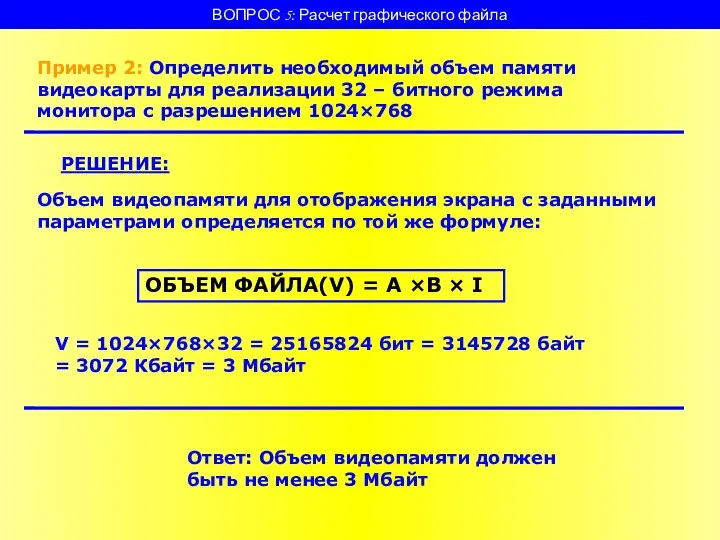
- 31. ВОПРОС 5: Расчет графического файла Пример 2: Определить необходимый объем памяти видеокарты для реализации 32 –
- 32. ВОПРОС 5: Расчет графического файла Пример 3: В процессе оптимизации изображения количество цветов было уменьшено с
- 34. Скачать презентацию































 Презентация. Инструктаж по правилам дорожного движения
Презентация. Инструктаж по правилам дорожного движения Игра Зажги звезду 5 класс
Игра Зажги звезду 5 класс Тема 4: Технологія створення та редагування таблиць в СУБД Ms Access
Тема 4: Технологія створення та редагування таблиць в СУБД Ms Access Проектирование реляционной базы данных. Основные принципы проектирования
Проектирование реляционной базы данных. Основные принципы проектирования Розетка. Категорії покупки
Розетка. Категорії покупки Обзор CAD-систем
Обзор CAD-систем Машина Тьюринга. Теория алгоритмов
Машина Тьюринга. Теория алгоритмов Macroscop. Интеграции СКУД
Macroscop. Интеграции СКУД Внешняя память персонального компьютера
Внешняя память персонального компьютера Таблицы и диаграммы в Microsoft Word
Таблицы и диаграммы в Microsoft Word История развития компьютерных сетей
История развития компьютерных сетей 1. Обработка символьной информации. Символьные переменные
1. Обработка символьной информации. Символьные переменные Устройства ввода информации
Устройства ввода информации The daily telegraph. History of creation
The daily telegraph. History of creation HTML. CSS. JQuery
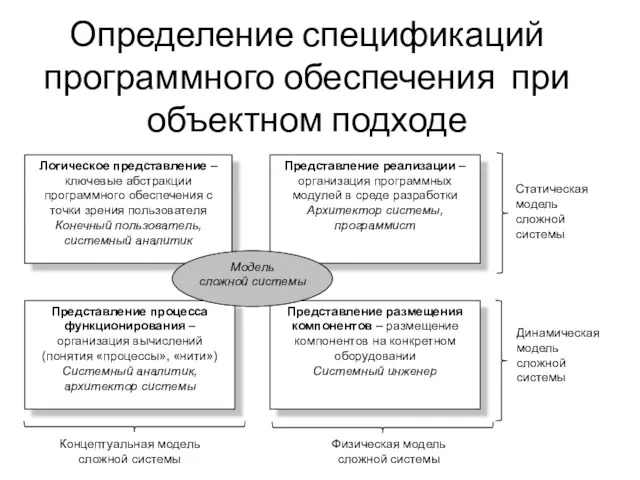
HTML. CSS. JQuery Определение спецификаций программного обеспечения при объектном подходе
Определение спецификаций программного обеспечения при объектном подходе Алгебра логики
Алгебра логики Методы и средства профессиональной деятельности
Методы и средства профессиональной деятельности Навыки. Пользователи
Навыки. Пользователи Microsoft .Net Framework
Microsoft .Net Framework Локальные компьютерные сети
Локальные компьютерные сети Обмен сообщениями в системе документооборота
Обмен сообщениями в системе документооборота Paint графикалық редакторы. Нысанды бұру
Paint графикалық редакторы. Нысанды бұру Робота з даними
Робота з даними Создание базы данных
Создание базы данных Информация и информационные процессы
Информация и информационные процессы Устройство компьютера
Устройство компьютера Различные подходы к измерению количества информации
Различные подходы к измерению количества информации