Содержание
- 2. Виды изображений Растровое изображение Векторное изображение
- 3. Виды изображений I. Растровое изображение – изображение в виде модели из точек, каждая из которых имеет
- 4. Информационный объем точки Описание цвета пикселя является кодом цвета. Количество бит (информационный объем точки), отводимое на
- 5. Двоичный код восьмицветной палитры Глубина цвета: 3 бита Количество цветов: 23=8
- 6. Двоичный код шестнадцатицветной палитры Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки пикселя: к трем битам базовых
- 7. В модели RGB (от англ. red – красный, green – зелёный, blue – голубой) все цвета
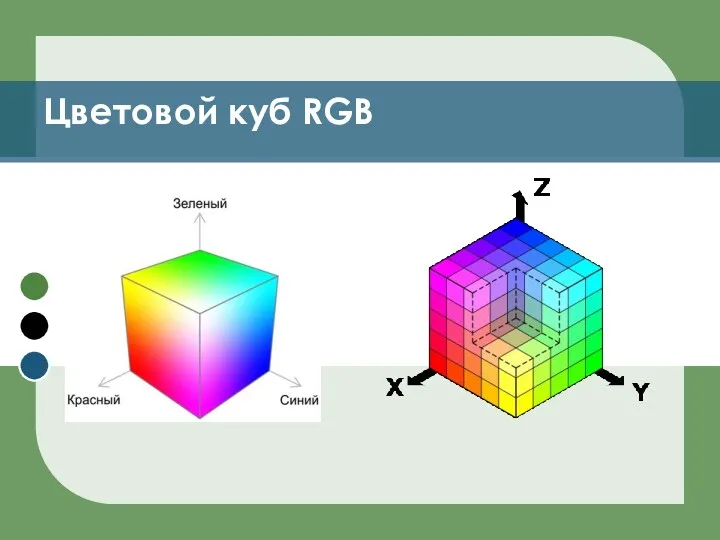
- 8. Цветовой куб RGB
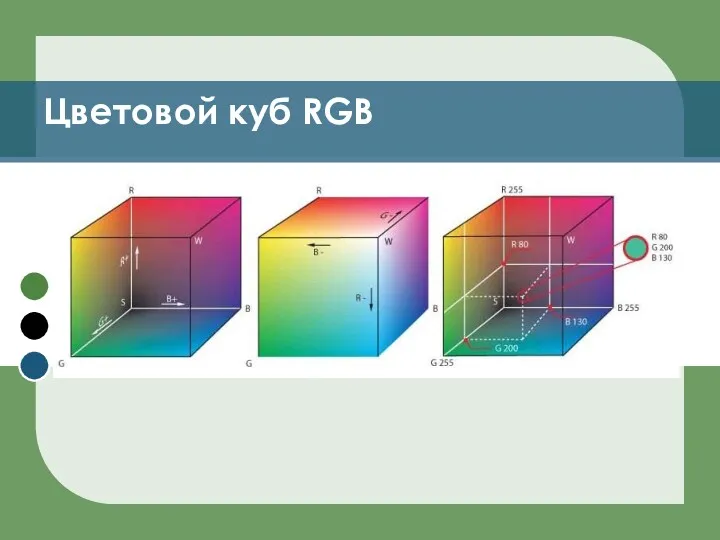
- 9. Цветовой куб RGB
- 10. Метод получения нового оттенка суммированием яркостей составляющих компонентов называют аддитивным методом. Он применяется всюду, где цветное
- 11. Поэтому в аддитивной модели центральная точка, имеющая нулевые значения компонентов (0,0,0), имеет черный цвет (отсутствие свечения
- 12. Цветовой куб RGB
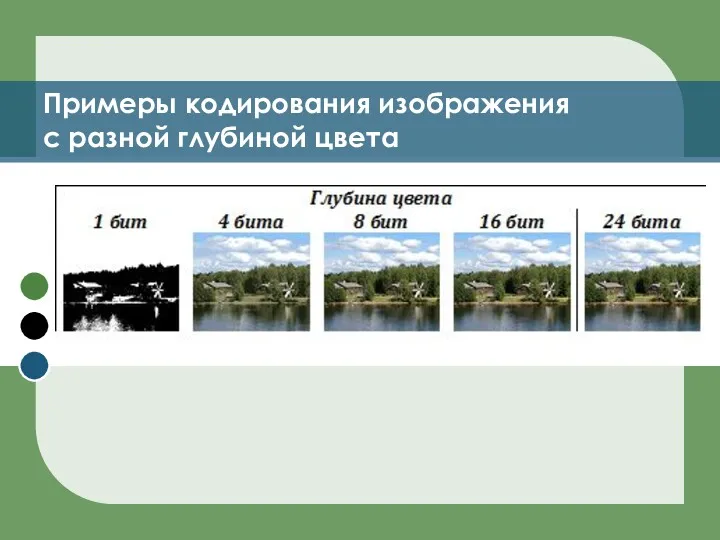
- 13. Примеры кодирования изображения с разной глубиной цвета
- 14. Форматы графических растровых файлов Самые популярные форматы графических файлов ‑ BMP, GIF, TIFF, JPEG, PCX. Файлы,
- 15. Форматы графических растровых файлов GIF (Graphics Interchange Format) ‑ формат предназначен для сохранения растровых изображений с
- 16. Виды изображений II. Векторное изображение представляет собой совокупность графических примитивов (простых элементов: прямых линий, дуг, окружностей,
- 17. Кодирование векторного изображения Кодирование векторных изображений выполняется различными способами в зависимости от прикладной среды. Положение и
- 18. Кодирование векторного изображения Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с
- 19. Задачи 1. Для хранения растрового изображения размером 64×64 пикселя отвели 512 байтов памяти. Каково максимально возможное
- 20. Задачи 2. Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 64×64
- 21. 3. Разрешение экрана монитора 1280 на 1024 точек, глубина цвета – 32 бита. Каков необходимый объём
- 22. 4. 256-цветное изображение файла типа BMP имеет размер 1024х768 пикселей. Определите информационную ёмкость файла. Задачи
- 23. 5. Документ содержит точечную чёрно-белую фотографию 8х16 см. Каждый квадратный сантиметр содержит 512 точек, каждая точка
- 24. 6. Для хранения растрового изображения размером 32х64 пикселя потребовалось 512 байтов памяти. Определите максимально возможное число
- 25. 7. 256-цветный рисунок содержит 1Кбайт информации. Из какого количества точек он состоит? Задачи
- 26. 8. Цвет каждой точки (пикселя) монитора получается смешением трех составляющих цветов: синего, красного и зеленого. Под
- 27. 9. Как изменится информационный объём графического файла, если первоначально количество цветов было равно 256, а в
- 28. 10. Во сколько раз увеличится информационная ёмкость файла, содержащего растровое изображение, если повысить его глубину цвета
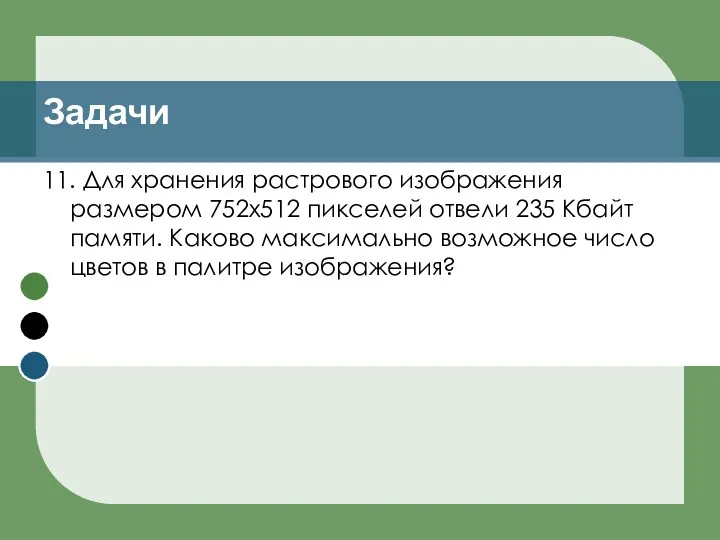
- 29. 11. Для хранения растрового изображения размером 752х512 пикселей отвели 235 Кбайт памяти. Каково максимально возможное число
- 31. Скачать презентацию




























 Средства защиты информации
Средства защиты информации 3D принтеры: возможности и перспективы
3D принтеры: возможности и перспективы Тема: Базы данных
Тема: Базы данных CRM технологии 1С на службе бизнеса
CRM технологии 1С на службе бизнеса Методология IDEF0, ARIS
Методология IDEF0, ARIS Структура программы, оператор ввода-вывода
Структура программы, оператор ввода-вывода Способи комунікації в мережі. Модуль 2. Урок 2
Способи комунікації в мережі. Модуль 2. Урок 2 Архитектура вычислительных систем. Синхронизация процессов
Архитектура вычислительных систем. Синхронизация процессов Решение логических задач при подготовке к ЕГЭ
Решение логических задач при подготовке к ЕГЭ Компьютерные сети. § 44. Основные понятия. 10 класс
Компьютерные сети. § 44. Основные понятия. 10 класс Регистрация в Личном кабинете
Регистрация в Личном кабинете Introduction to Machine Learning. Algorithms
Introduction to Machine Learning. Algorithms БЭМ. Просто и доступно
БЭМ. Просто и доступно Тема 2. Каскадные таблицы стилей CSS
Тема 2. Каскадные таблицы стилей CSS Сервисное программное обеспечение
Сервисное программное обеспечение Электронные ресурсы ЦГАСО. Электронные ресурсы в помощь изучения семейной истории
Электронные ресурсы ЦГАСО. Электронные ресурсы в помощь изучения семейной истории Курс Основы HTML и CSS. Введение
Курс Основы HTML и CSS. Введение OSPF. Основы протокола
OSPF. Основы протокола Эффективная вёрстка в условиях крайнего Севера
Эффективная вёрстка в условиях крайнего Севера Инспекция программного кода на предмет соответствия стандартам кодирования
Инспекция программного кода на предмет соответствия стандартам кодирования Разработка программного модуля для автоматизации работы менеджера автостоянки
Разработка программного модуля для автоматизации работы менеджера автостоянки Троянские программы и защита от них
Троянские программы и защита от них Представление числовой информации с помощью систем счисления
Представление числовой информации с помощью систем счисления Использование Linux при программировании. Лекция 1. Общие сведения об Операционной системе Linux
Использование Linux при программировании. Лекция 1. Общие сведения об Операционной системе Linux Двоичное кодирование текстовой информации
Двоичное кодирование текстовой информации Библиотечно-библиографическая классификация (ББК)
Библиотечно-библиографическая классификация (ББК) Операционные системы. Определение и история
Операционные системы. Определение и история Разработка web-сайта рекламного агентства по созданию движущейся рекламы
Разработка web-сайта рекламного агентства по созданию движущейся рекламы