Содержание
- 2. «Кодирование графической информации»
- 3. Графическую информацию, можно представить в аналоговой или дискретной форме. физическая величина принимает конечное множество значений, причем
- 4. Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото-и кинопленке, могут быть преобразованы в цифровой
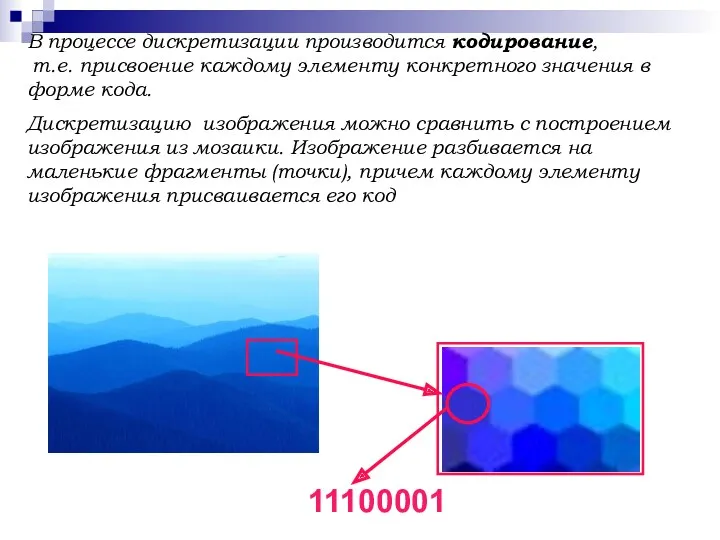
- 5. В процессе дискретизации производится кодирование, т.е. присвоение каждому элементу конкретного значения в форме кода. Дискретизацию изображения
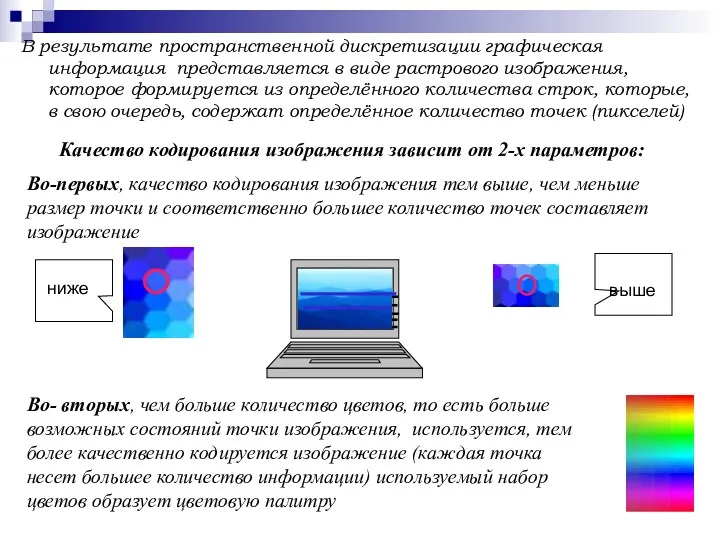
- 6. В результате пространственной дискретизации графическая информация представляется в виде растрового изображения, которое формируется из определённого количества
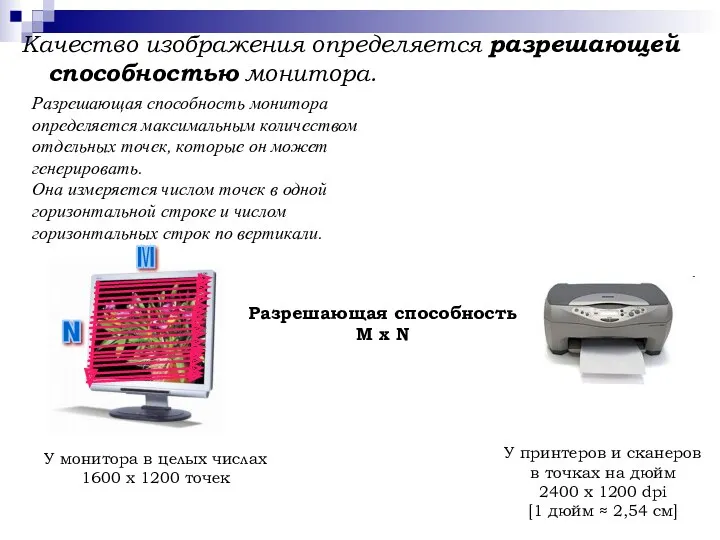
- 7. Качество изображения определяется разрешающей способностью монитора. Разрешающая способность M x N Разрешающая способность монитора определяется максимальным
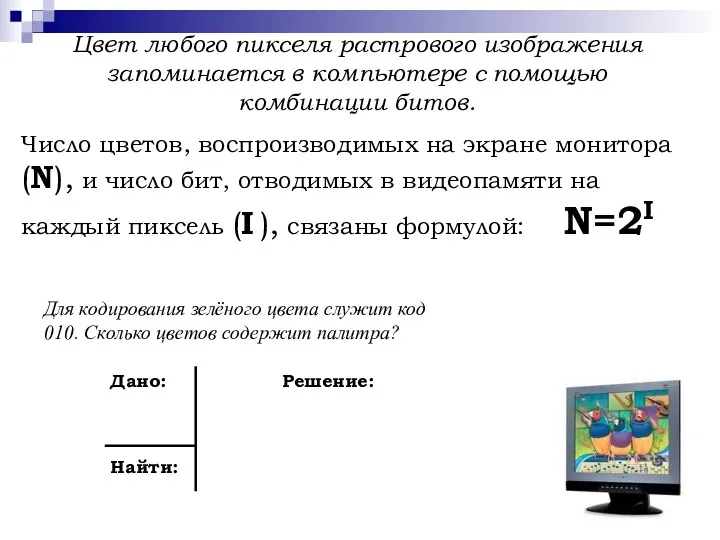
- 8. Число цветов, воспроизводимых на экране монитора (N), и число бит, отводимых в видеопамяти на каждый пиксель
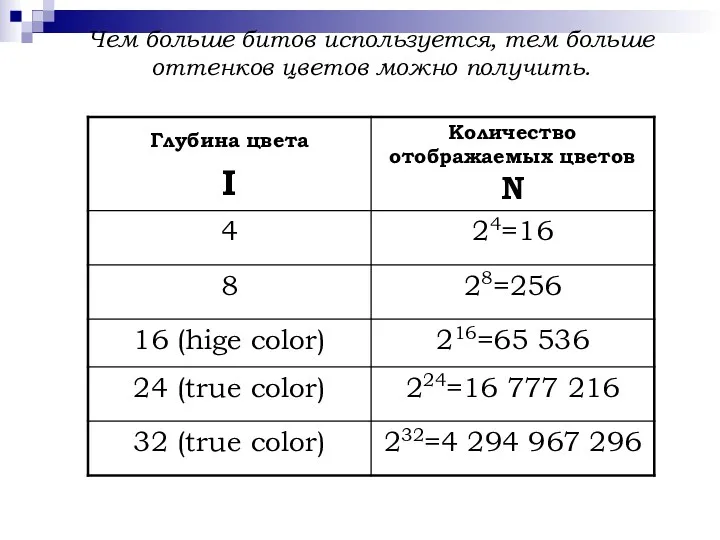
- 9. Чем больше битов используется, тем больше оттенков цветов можно получить.
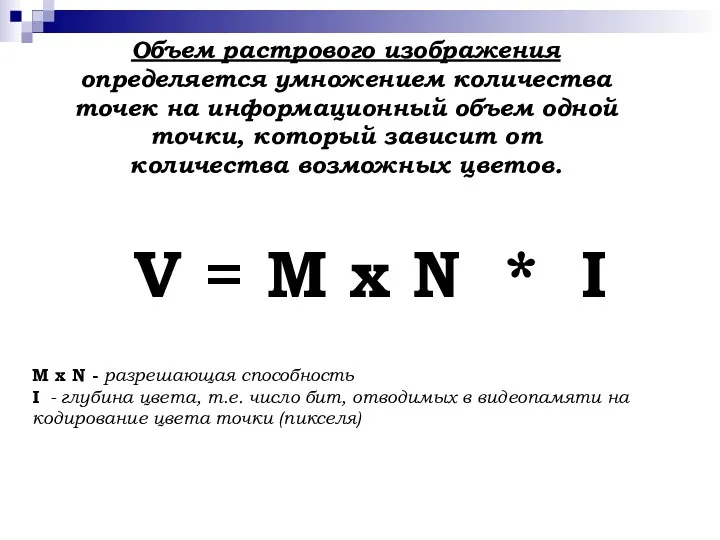
- 10. Объем растрового изображения определяется умножением количества точек на информационный объем одной точки, который зависит от количества
- 11. На экране с разрешающей способностью 640×200 высвечивается только чёрно-белое изображение. Какой минимальный объём видеопамяти необходим для
- 12. Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора с разрешающей способностью 1024×768 и
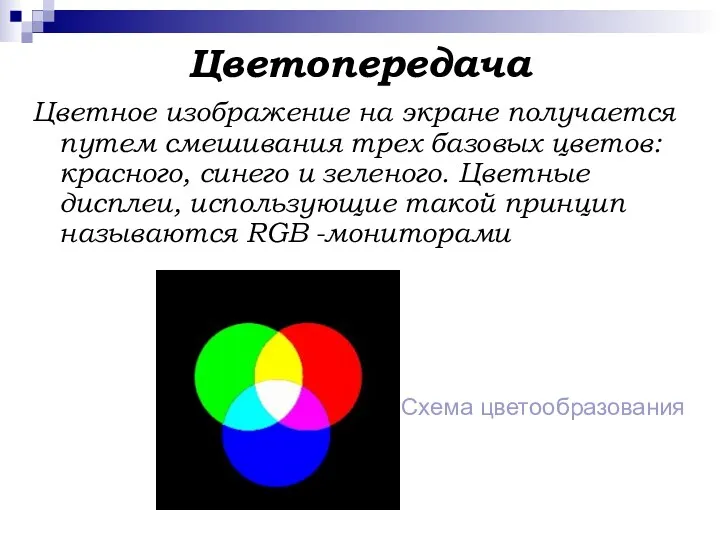
- 13. Цветопередача Цветное изображение на экране получается путем смешивания трех базовых цветов: красного, синего и зеленого. Цветные
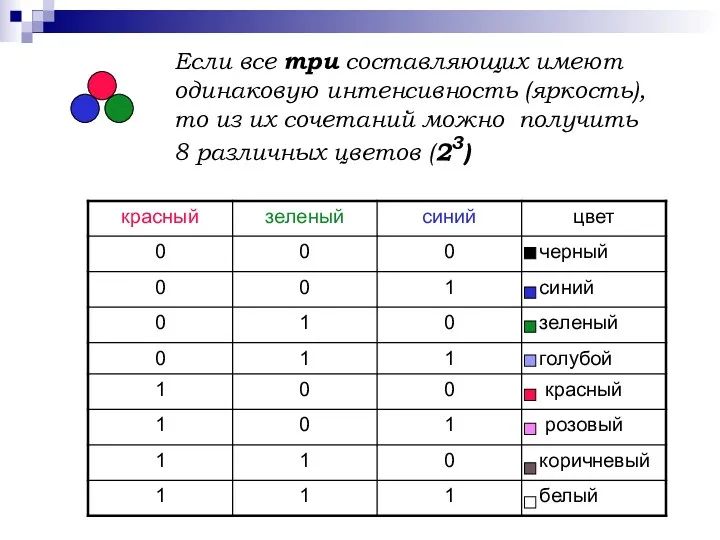
- 14. Если все три составляющих имеют одинаковую интенсивность (яркость), то из их сочетаний можно получить 8 различных
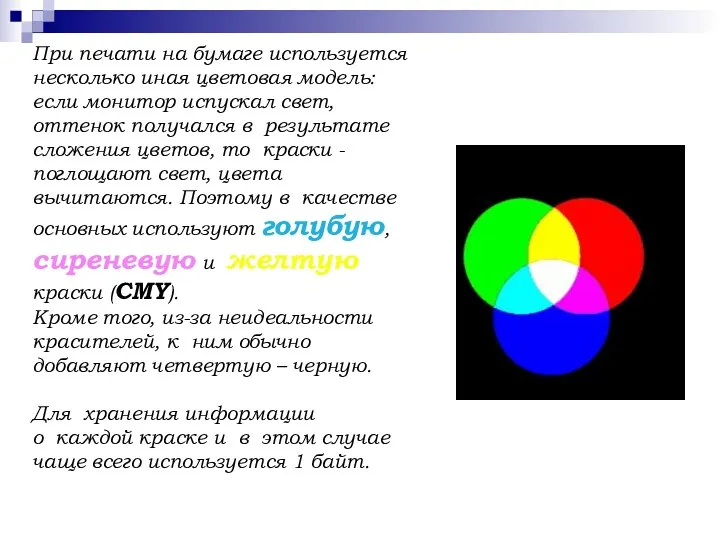
- 15. При печати на бумаге используется несколько иная цветовая модель: если монитор испускал свет, оттенок получался в
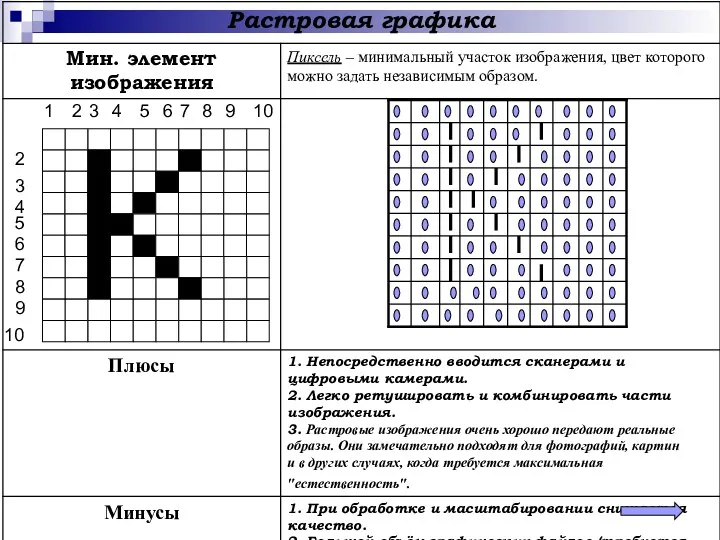
- 16. «Растровая графика»
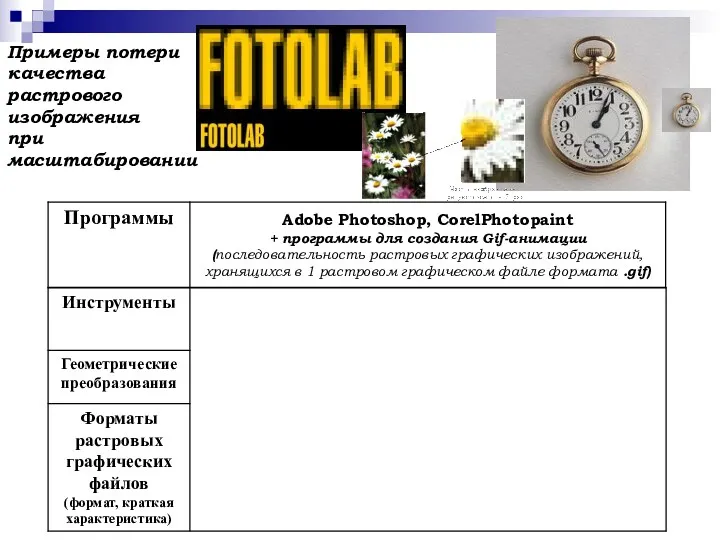
- 18. Примеры потери качества растрового изображения при масштабировании
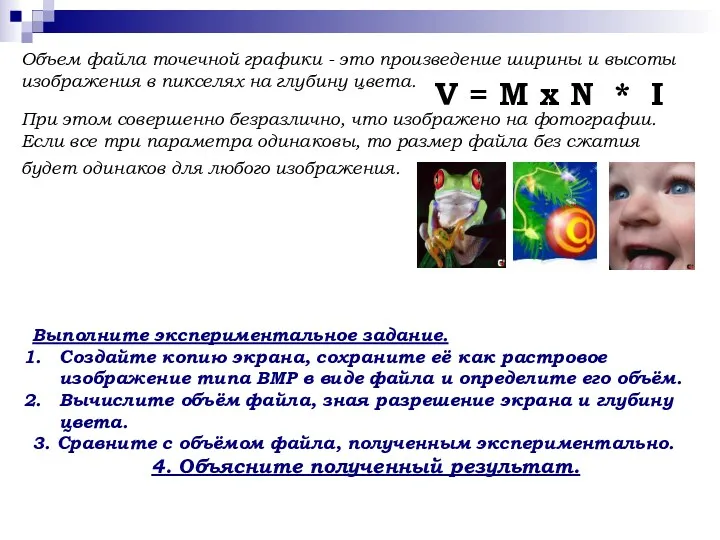
- 19. Объем файла точечной графики - это произведение ширины и высоты изображения в пикселях на глубину цвета.
- 20. «Векторная графика»
- 21. Создавать и хранить графические объекты в компьютере можно в виде – растрового изображения векторного изображения Для
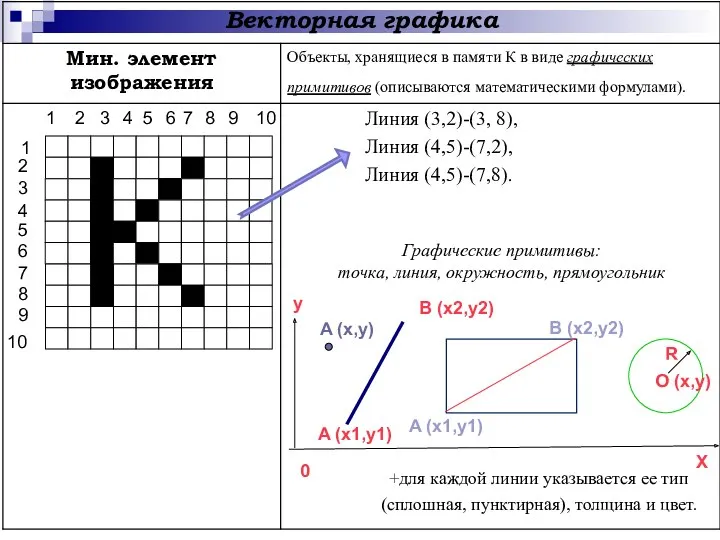
- 22. 1 Графические примитивы: точка, линия, окружность, прямоугольник
- 26. Скачать презентацию























 Диаграммы и графики для power point
Диаграммы и графики для power point Packages and Processes. Workshop 4
Packages and Processes. Workshop 4 Проект патріотична гра. Краєзнавчий online-етап “Мереживо свят Донеччини”
Проект патріотична гра. Краєзнавчий online-етап “Мереживо свят Донеччини” Файловая система. Функции API для работы с файлами. Занятие 04, 05
Файловая система. Функции API для работы с файлами. Занятие 04, 05 40. Информационные ресурсы
40. Информационные ресурсы Classification of Testing - Testing Types, Testing Approaches, Testing Levels
Classification of Testing - Testing Types, Testing Approaches, Testing Levels Архитектура ЭВМ. Операционные системы. Файл
Архитектура ЭВМ. Операционные системы. Файл Українські інформаційні агентства
Українські інформаційні агентства Информационные технологии в деятельности правоохранительных органов
Информационные технологии в деятельности правоохранительных органов Презентация к уроку Арифметические операции в системах счисления: сложение и вычитание в 8-й системе счисления
Презентация к уроку Арифметические операции в системах счисления: сложение и вычитание в 8-й системе счисления Безопасный Интернет
Безопасный Интернет HTML первые шаги
HTML первые шаги Цитирование в диссертации: рекомендации по оформлению
Цитирование в диссертации: рекомендации по оформлению Компьютерная терминография и компьютерный перевод
Компьютерная терминография и компьютерный перевод Игровое пространство
Игровое пространство Разветвляющиеся программы. Условный оператор (Java, Лекция 4)
Разветвляющиеся программы. Условный оператор (Java, Лекция 4) JAVA – Язык программирования
JAVA – Язык программирования Structured Query Language
Structured Query Language Объявление и вызов методов в C#
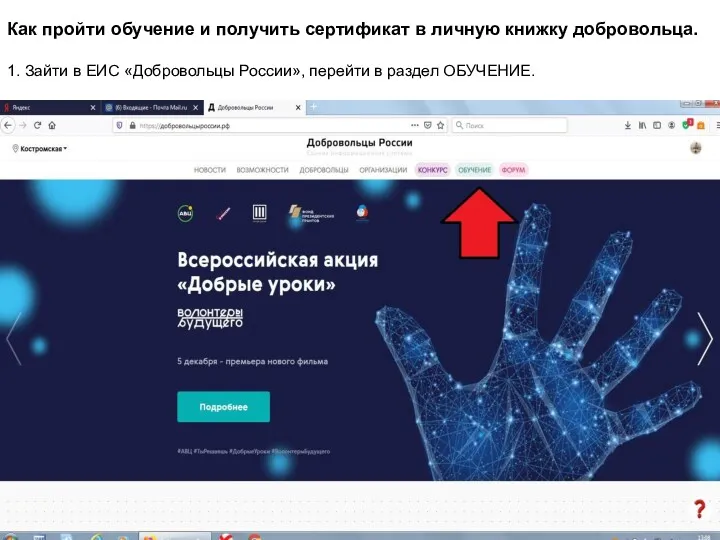
Объявление и вызов методов в C# Как пройти обучение и получить сертификат в личную книжку добровольца
Как пройти обучение и получить сертификат в личную книжку добровольца Алгоритми в нашому житті
Алгоритми в нашому житті Урок информатики, 10 класс Технология создания презентации (гиперссылки и управляющие кнопки)
Урок информатики, 10 класс Технология создания презентации (гиперссылки и управляющие кнопки) Внешние запоминающие устройства. Жесткий диск
Внешние запоминающие устройства. Жесткий диск Как создать сайт на Google
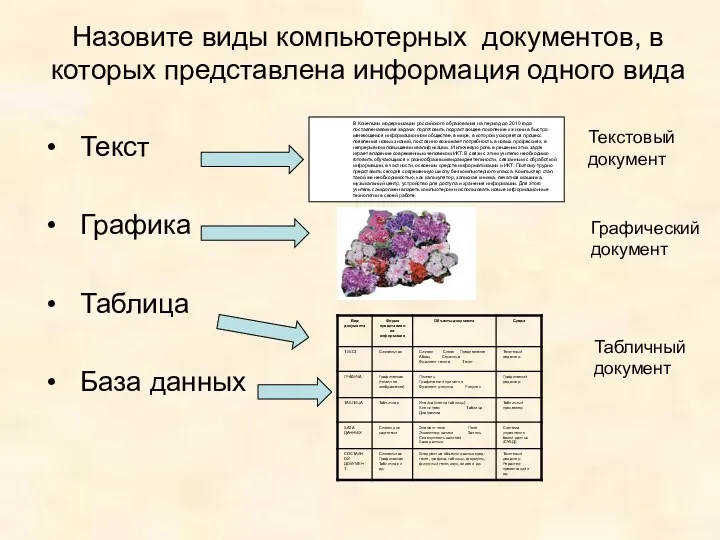
Как создать сайт на Google Моделирование составных документов
Моделирование составных документов Устройство компьютерной сети
Устройство компьютерной сети Рисование в Adobe Photoshop
Рисование в Adobe Photoshop Алгоритм создания объемной детали в Компас-3D LT
Алгоритм создания объемной детали в Компас-3D LT