Содержание
- 2. Комп’ютерна графіка – розділ інформатики, який вивчає засоби і способи створення й обробки графічних зображень за
- 3. Основні сфери застосування технологій комп’ютерної графіки: - графічний інтерфейс користувача; - спецефекти, кінематографія, телебачення; - цифрове
- 4. Комп'ютерна графіка застосовується для візуалізації даних у різних сферах людської діяльності: у медицині - комп'ютерна томографія;
- 5. Комп'ютерна графіка застосовується для візуалізації даних у різних сферах людської діяльності: комп'ютерна томографія побудовa графіків поліграфія
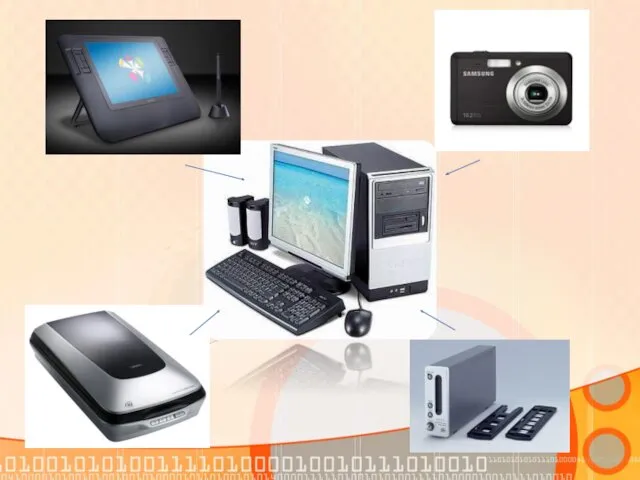
- 6. ЗАСОБИ ОТРИМАННЯ ГРАФІЧНИХ ЗОБРАЖЕНЬ Графічний планшет Цифрова фотокамера Слайд – сканер Сканер
- 8. Види комп'ютерної графіки Графічні об'єкти, як і текст, зберігаються на носіях у вигляді файлів даних. Графічні
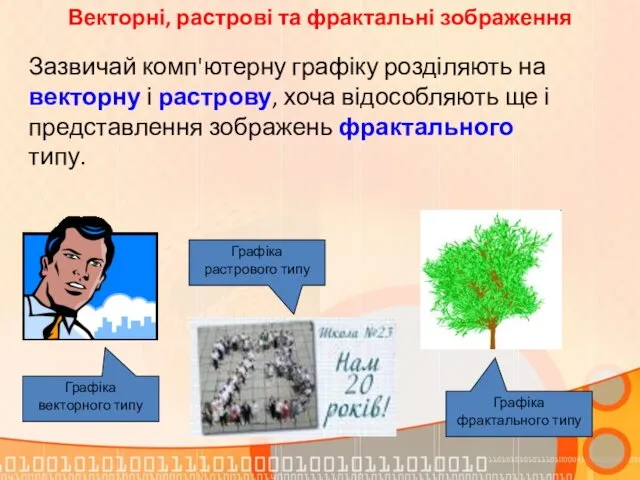
- 9. Види комп’ютерної графіки Векторна Растрова Тривимірна Фрактальна
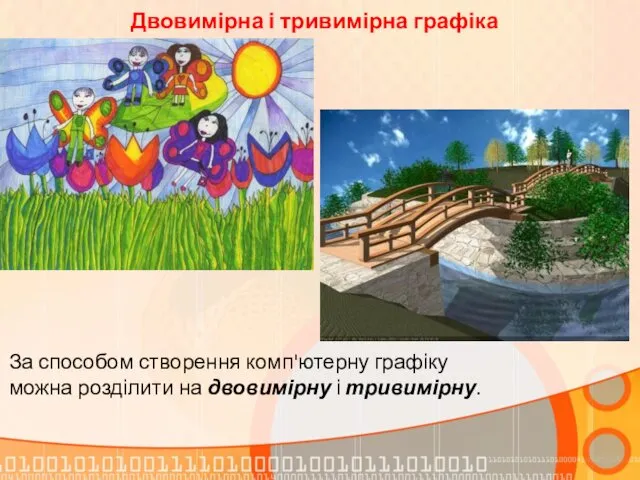
- 10. Двовимірна і тривимірна графіка За способом створення комп'ютерну графіку можна розділити на двовимірну і тривимірну.
- 11. Цей тип графіки насамперед призначено для застосування у сферах, пов'язаних із традиційними технологіями друку (видавнича та
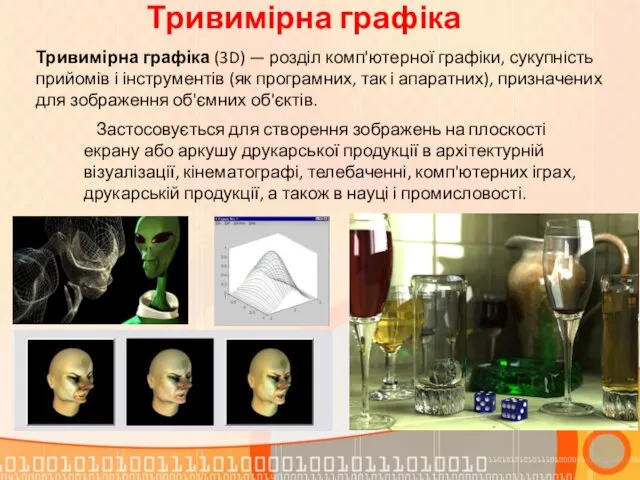
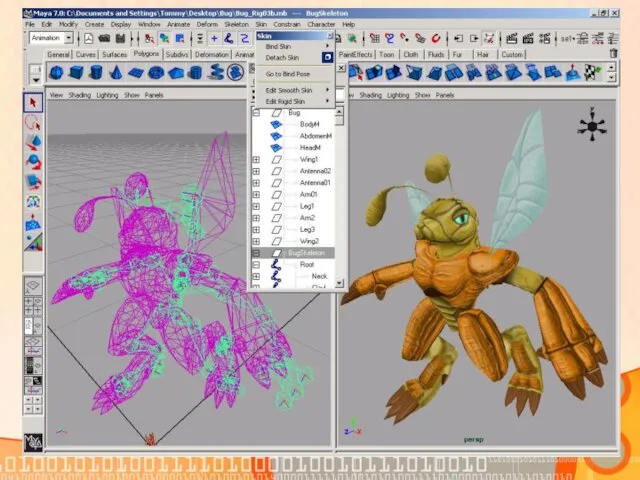
- 12. Тривимірна графіка Тривимірна графіка (3D) — розділ комп'ютерної графіки, сукупність прийомів і інструментів (як програмних, так
- 13. Векторні, растрові та фрактальні зображення Зазвичай комп'ютерну графіку розділяють на векторну і растрову, хоча відособляють ще
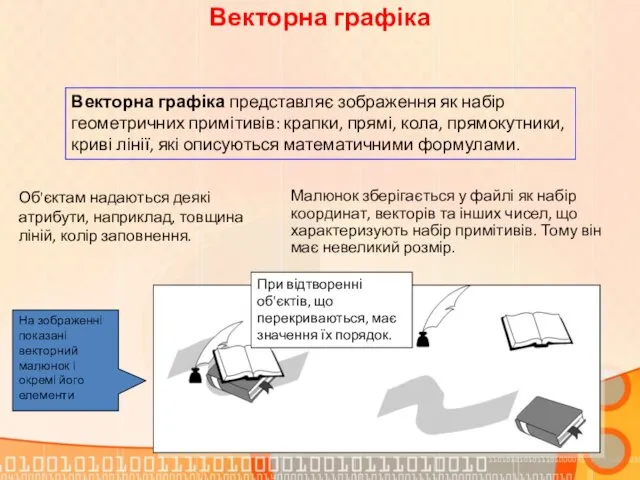
- 14. Векторна графіка Малюнок зберігається у файлі як набір координат, векторів та інших чисел, що характеризують набір
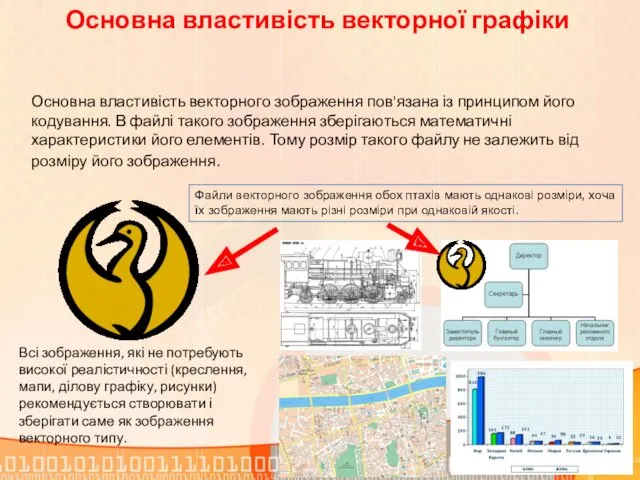
- 15. Основна властивість векторної графіки Основна властивість векторного зображення пов'язана із принципом його кодування. В файлі такого
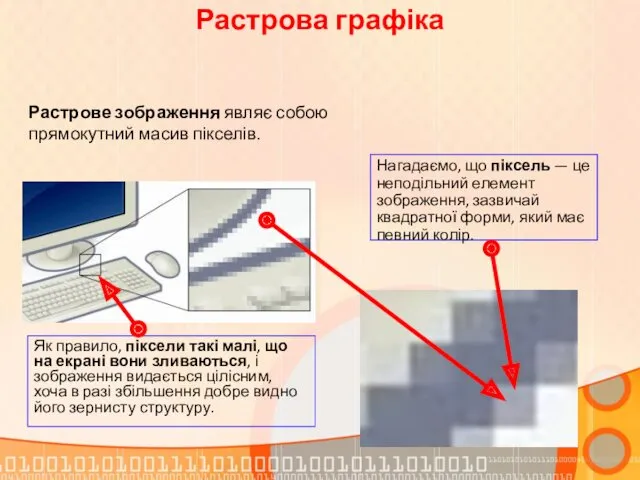
- 16. Растрова графіка Як правило, піксели такі малі, що на екрані вони зливаються, і зображення видається цілісним,
- 17. Фрактальна графіка Фрактал — це об'єкт, що будується за певними математичними формулами (як графік) і окремі
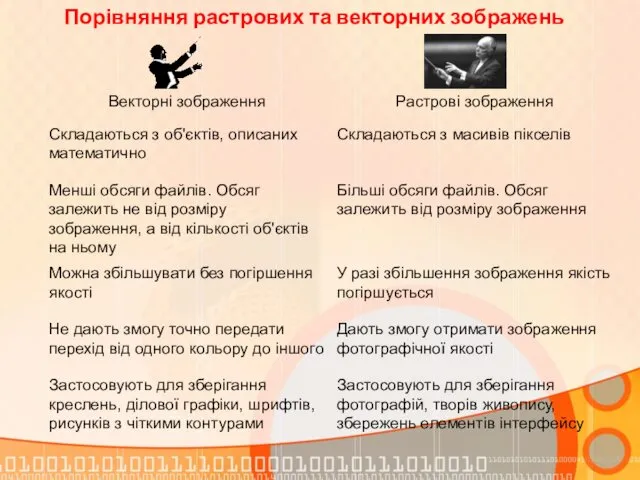
- 18. Порівняння растрових та векторних зображень
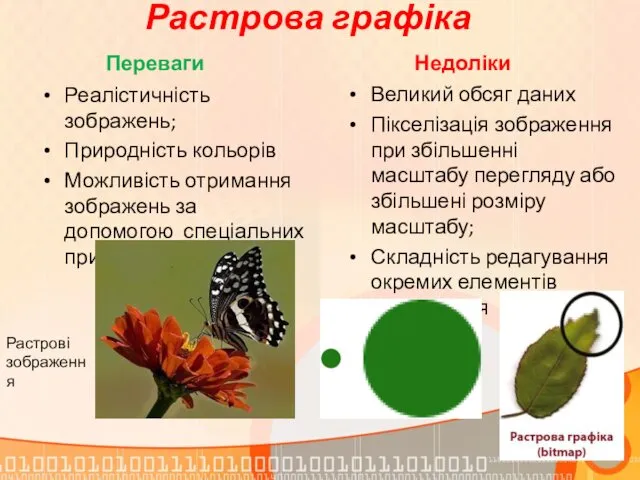
- 19. Растрова графіка Переваги Реалістичність зображень; Природність кольорів Можливість отримання зображень за допомогою спеціальних пристроїв Недоліки Великий
- 20. Векторна графіка Переваги Невеликі за розміром файли зображень; Збереження якості при масштабуванні Легкість модифікації зображень Недоліки
- 21. Фрактальна графіка Переваги Малі обсяги данних; Простота модифікації зображень; Можливість деталізації зображень. Недоліки Абстрактність зображень Необхідність
- 22. Тривимірна графіка Переваги Об’ємність зображення Можливість моделювання реальних об’єктів Недоліки Складність створення і редагування Підвищені вимоги
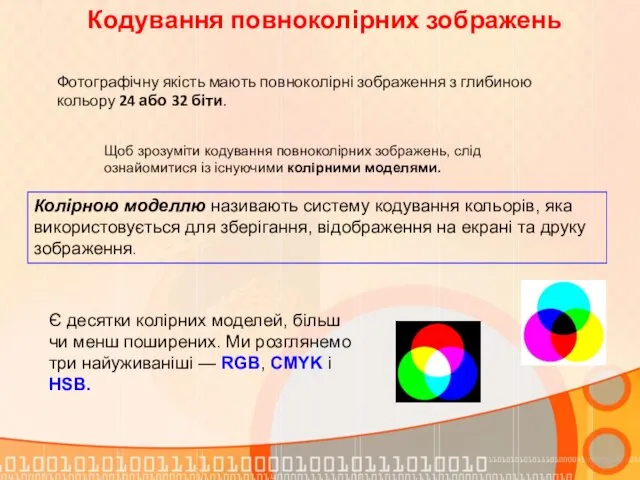
- 23. Кодування повноколірних зображень Фотографічну якість мають повноколірні зображення з глибиною кольору 24 або 32 біти. Щоб
- 24. Колірна модель RGB Колірна модель RGB є моделлю випромінюваного світла. Тому вона підходить до монітора, який
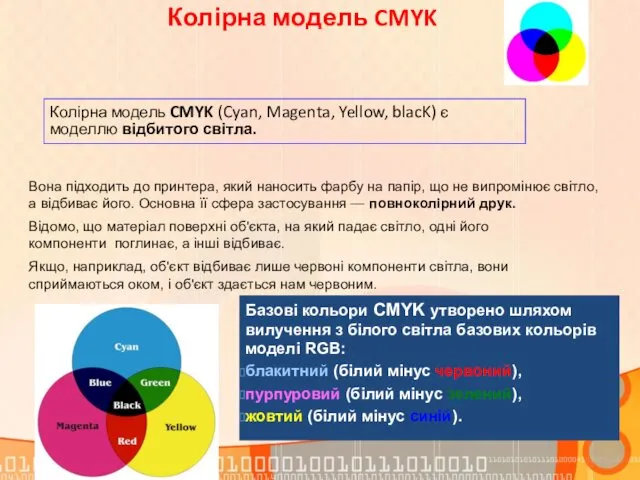
- 25. Колірна модель CMYK Колірна модель CMYK (Cyan, Magenta, Yellow, blacK) є моделлю відбитого світла. Базові кольори
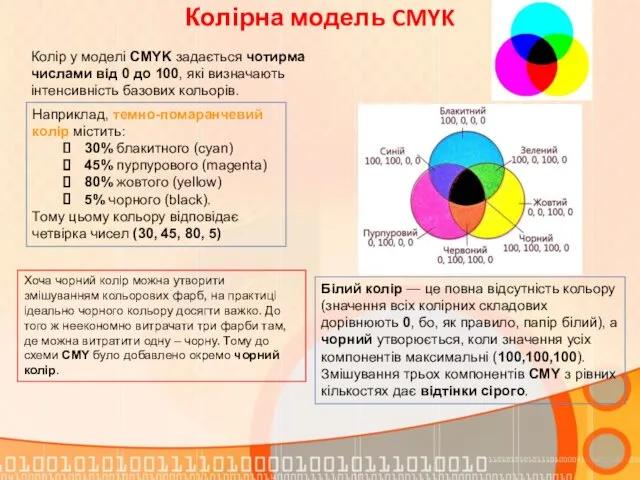
- 26. Колірна модель CMYK Колір у моделі CMYK задається чотирма числами від 0 до 100, які визначають
- 27. Колірна модель HSB Третя модель, яку називають HSB (Hue, Saturation, Brightness) або HSV (Hue, Saturation, Value),
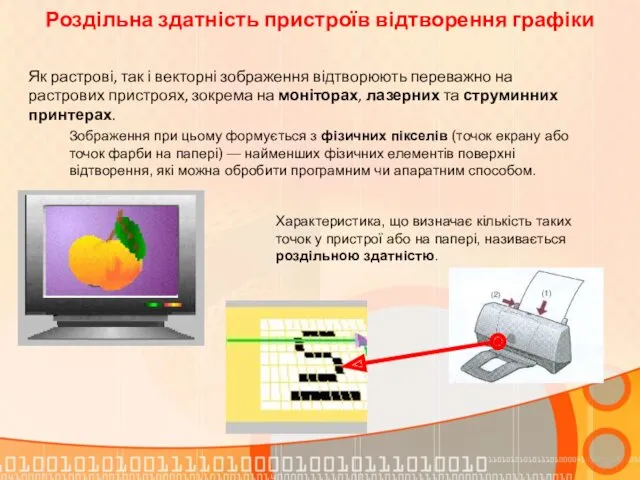
- 28. Роздільна здатність пристроїв відтворення графіки Як растрові, так і векторні зображення відтворюють переважно на растрових пристроях,
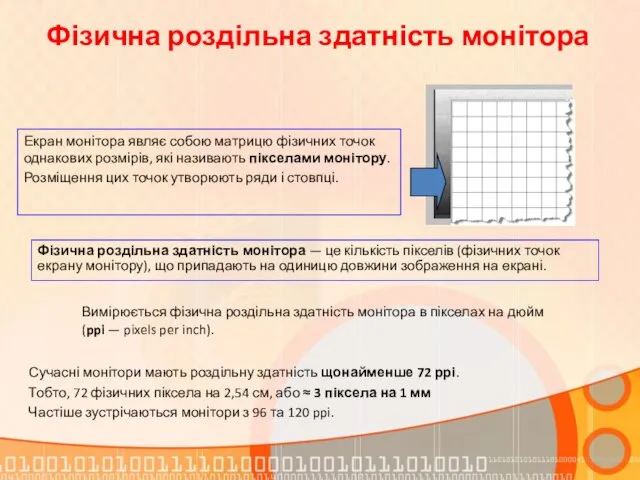
- 29. Фізична роздільна здатність монітора Фізична роздільна здатність монітора — це кількість пікселів (фізичних точок екрану монітору),
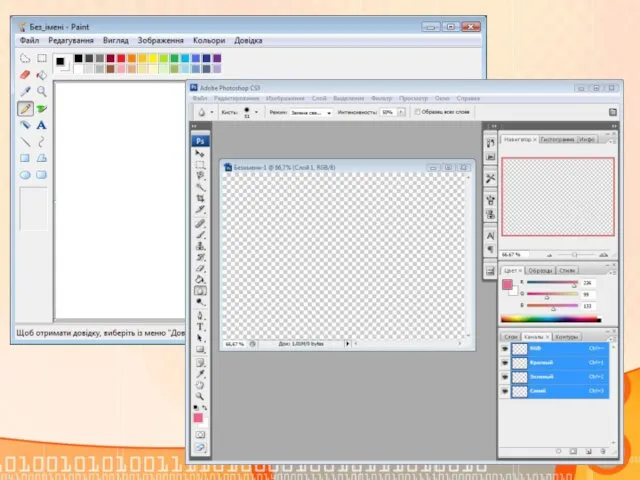
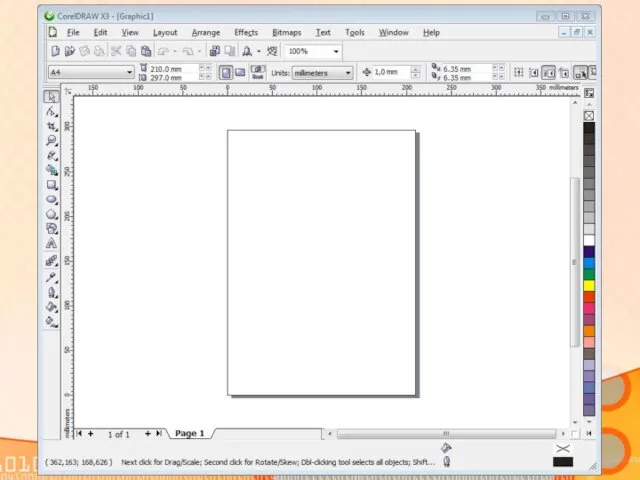
- 30. Програмні засоби комп'ютерної графіки Графічний редактор – це прикладна програма, яка дає користувачеві змогу створювати й
- 35. Скачать презентацию
































 PostgreSQL. День 1. Курс PostgreSQL разработка (5 дней)
PostgreSQL. День 1. Курс PostgreSQL разработка (5 дней) FLEX Application Instructions Program Year 2018-2019
FLEX Application Instructions Program Year 2018-2019 Информационная безопасность. Для 5-9 классов
Информационная безопасность. Для 5-9 классов Автосервис
Автосервис АИС Параграф система Знак
АИС Параграф система Знак Компьютерные презентации. Анимация. 5 класс
Компьютерные презентации. Анимация. 5 класс CSRF. Danger. Detection. Defenses
CSRF. Danger. Detection. Defenses разработка сети широкополосного доступа в селе Нылга, Увинского района по технологии GPON
разработка сети широкополосного доступа в селе Нылга, Увинского района по технологии GPON Системное программное обеспечение ПК
Системное программное обеспечение ПК Алгоритми та методи обчислень. Tестування
Алгоритми та методи обчислень. Tестування Информационные технологии в управлении персоналом. Понятие информационной безопасности (лекция 4)
Информационные технологии в управлении персоналом. Понятие информационной безопасности (лекция 4) Текстовый процессор Microsoft Office Word
Текстовый процессор Microsoft Office Word Компьютеризированные системы регистрации и хранения данных в лаборатории -
Компьютеризированные системы регистрации и хранения данных в лаборатории - Научный корреспондент. Открытая публикация учебных и научных работ
Научный корреспондент. Открытая публикация учебных и научных работ Защита от вредоносных программ
Защита от вредоносных программ Программирование на Python. Работа с библиотеками Python. 22 занятие
Программирование на Python. Работа с библиотеками Python. 22 занятие Глобальная компьютерная сеть Интернет. Состав и Адресация
Глобальная компьютерная сеть Интернет. Состав и Адресация Путешествие в страну Инфознайка
Путешествие в страну Инфознайка Основные алгоритмические конструкции
Основные алгоритмические конструкции История развития информатики, ее роль и место в системе наук
История развития информатики, ее роль и место в системе наук Информация, ее свойства. Информация и управление
Информация, ее свойства. Информация и управление Виды и форматы графических файлов. Основы обработки графической информации. Системы компьютерной графики
Виды и форматы графических файлов. Основы обработки графической информации. Системы компьютерной графики Компоненты компьютерной сети
Компоненты компьютерной сети Научно-образовательные ресурсы рунета
Научно-образовательные ресурсы рунета Искусственный интеллект (урок 10)
Искусственный интеллект (урок 10) Мобильное приложение
Мобильное приложение Введение в информатику
Введение в информатику Форматирование абзацев. Стилевое форматирование. Microsoft Office Word. Обработка текстовой информации
Форматирование абзацев. Стилевое форматирование. Microsoft Office Word. Обработка текстовой информации