Содержание
- 2. 9 клас Комп’ютерна графіка
- 3. Що таке комп’ютерна графіка? Як кодуються графічні дані? Що розуміють під колірною моделлю? Які є формати
- 4. Що таке комп’ютерна графіка?
- 5. — це сукупність методів, прийомів і засобів створення та опрацювання графічних зображень за допомогою комп’ютера. Комп’ютерна
- 6. Залежно від способу побудови та кодування графічного зображення, розрізняють зображення:
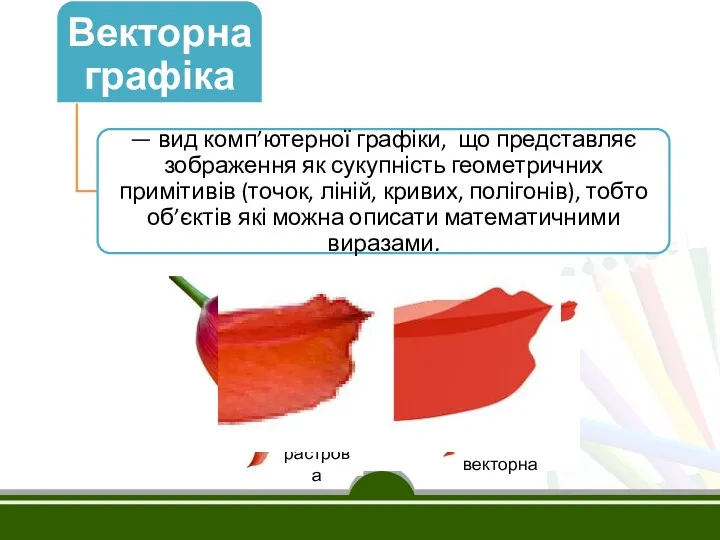
- 8. растрова векторна
- 9. Як кодуються графічні дані?
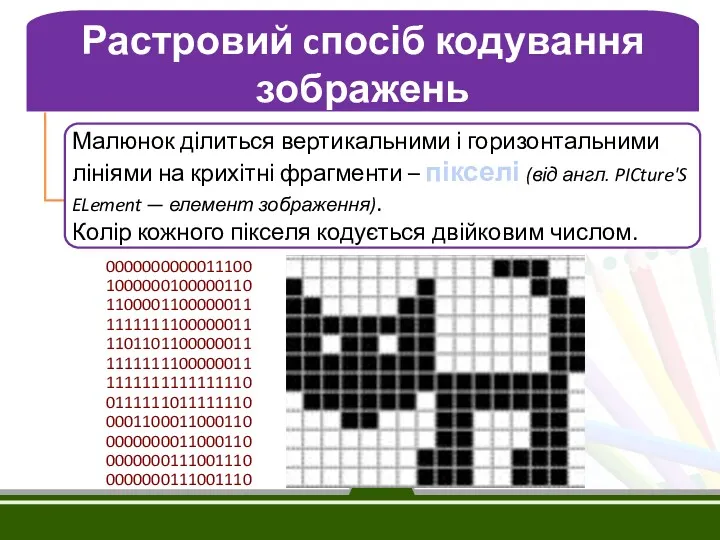
- 10. 0000000000011100 1000000100000110 1100001100000011 1111111100000011 1101101100000011 1111111100000011 1111111111111110 0111111011111110 0001100011000110 0000000011000110 0000000111001110 0000000111001110
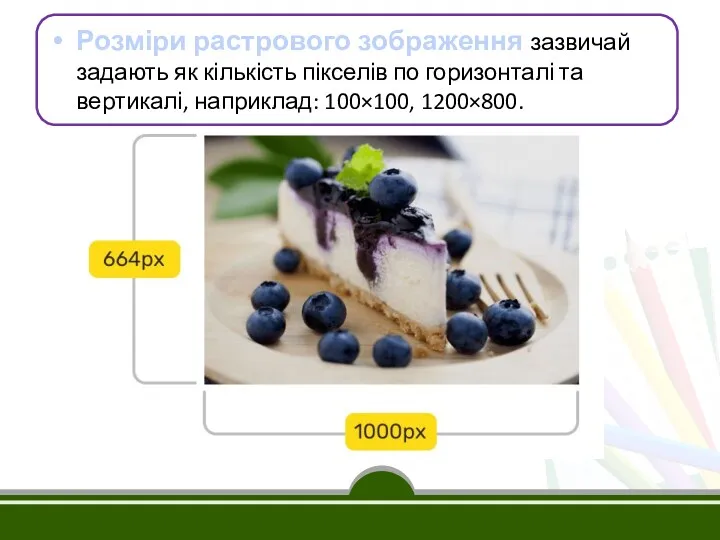
- 11. Розміри растрового зображення зазвичай задають як кількість пікселів по горизонталі та вертикалі, наприклад: 100×100, 1200×800.
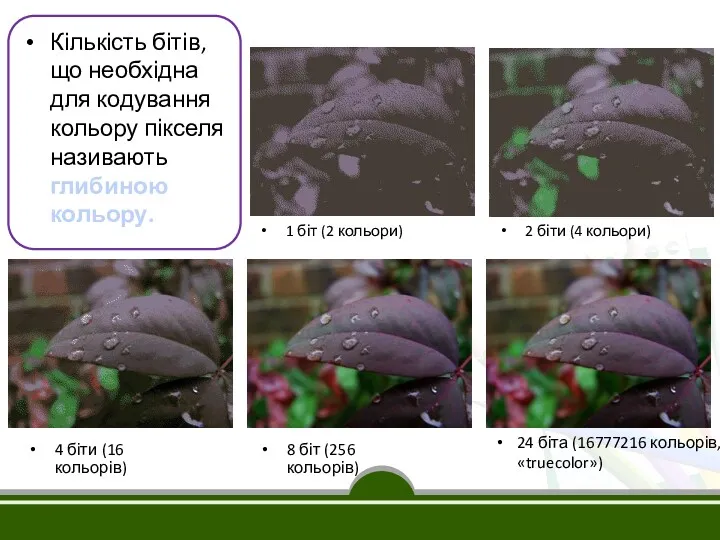
- 12. 1 біт (2 кольори) 2 біти (4 кольори) 8 біт (256 кольорів) 4 біти (16 кольорів)
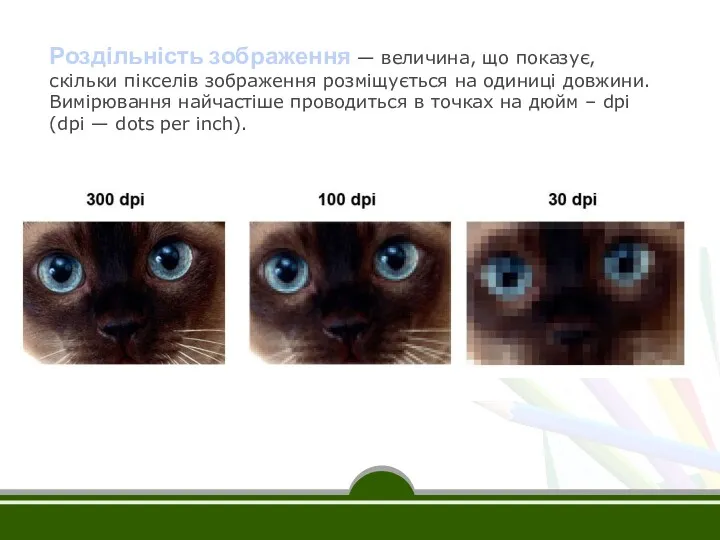
- 13. Роздільність зображення — величина, що показує, скільки пікселів зображення розміщується на одиниці довжини. Вимірювання найчастіше проводиться
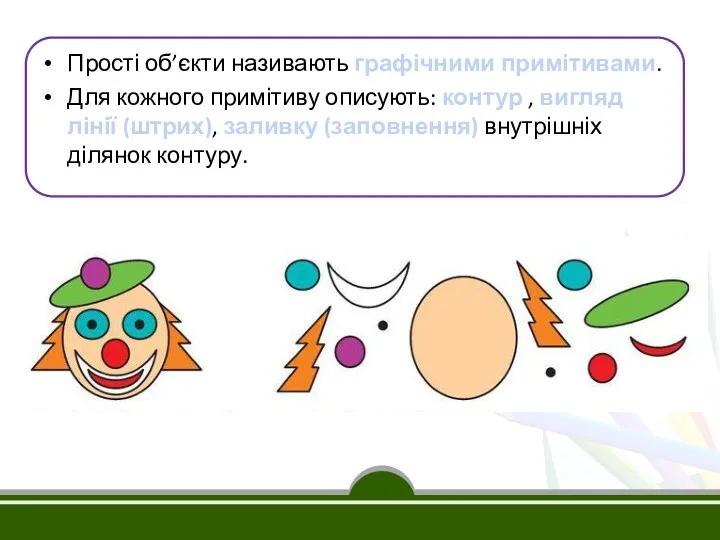
- 15. Прості об’єкти називають графічними примітивами. Для кожного примітиву описують: контур , вигляд лінії (штрих), заливку (заповнення)
- 16. Що розуміють під колірною моделлю?
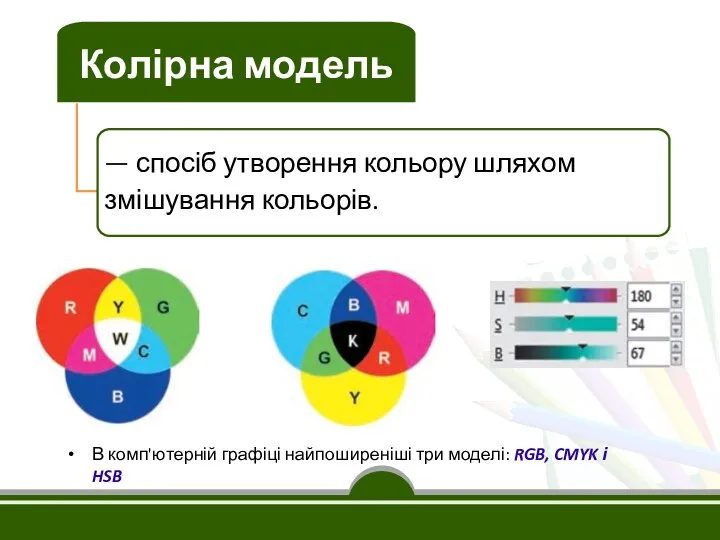
- 17. В комп'ютерній графіці найпоширеніші три моделі: RGB, CMYK і HSB
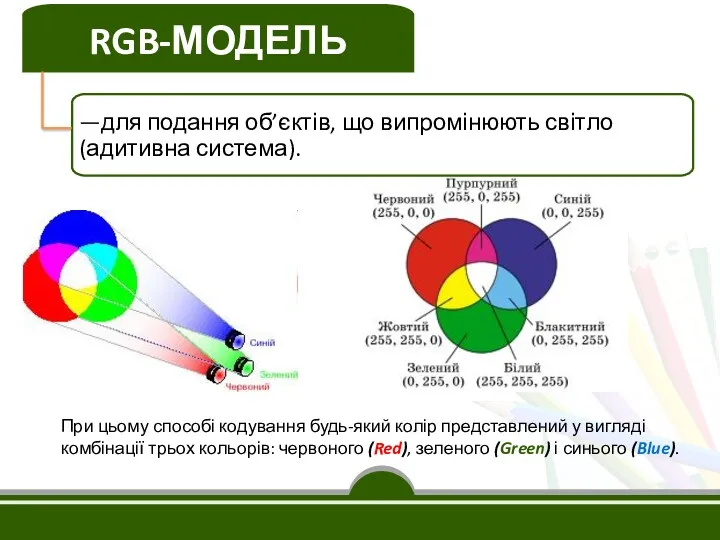
- 18. При цьому способі кодування будь-який колір представлений у вигляді комбінації трьох кольорів: червоного (Red), зеленого (Green)
- 19. Колірними складовими цієї моделі є кольори: блакитний (Cyan), бузковий (Magenta), жовтий (Yellow) і чорний (Black). Ці
- 20. Модель HSB зручно представляти у вигляді колірного круга. Значення кольору вибирається як точка на крузі (або
- 21. Які є формати графічних файлів?
- 22. ФОРМАТИ РАСТРОВИХ ЗОБРАЖЕНЬ
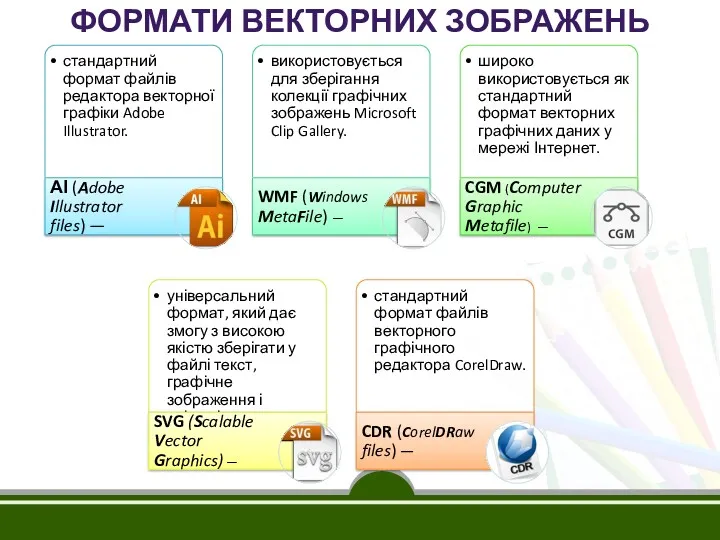
- 23. ФОРМАТИ ВЕКТОРНИХ ЗОБРАЖЕНЬ
- 24. У чому переваги та недоліки різних видів графіки?
- 26. Растрова графіка Складаються з масивів пікселів Векторна графіка Складаються з геометричних об'єктів, описаних математично
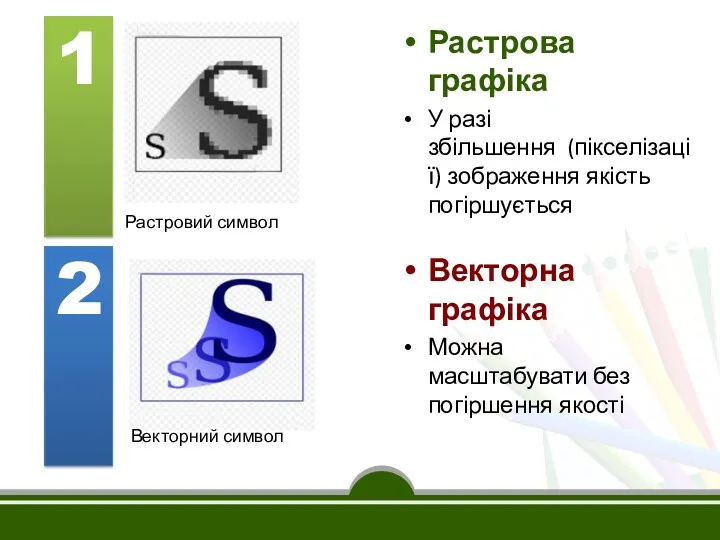
- 27. Растрова графіка У разі збільшення (пікселізації) зображення якість погіршується Векторна графіка Можна масштабувати без погіршення якості
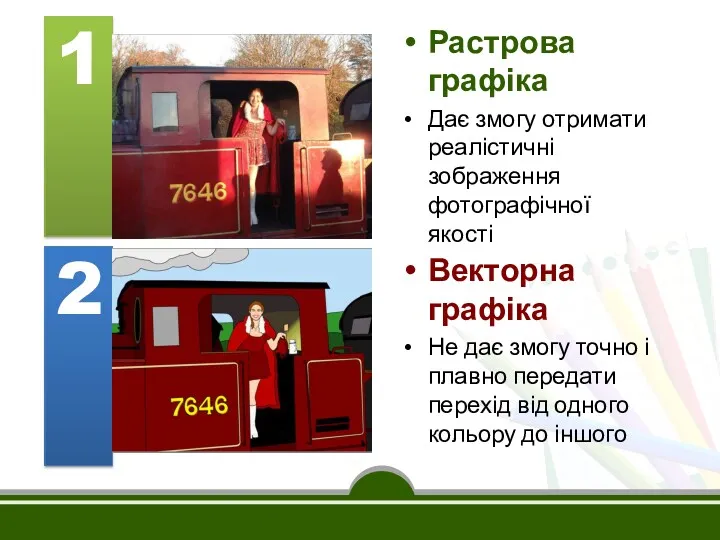
- 28. Растрова графіка Дає змогу отримати реалістичні зображення фотографічної якості Векторна графіка Не дає змогу точно і
- 29. Растрова графіка Складність редагування окремих елементів зображення Векторна графіка Простота редагування окремих елементів зображення
- 30. Растрова графіка Відносно більші обсяги файлів. Обсяг залежить від розміру зображення (кількості точок) Векторна графіка Відносно
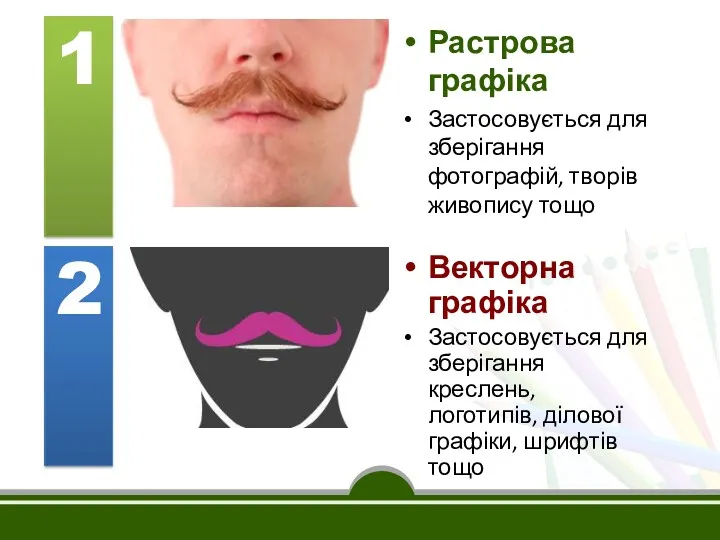
- 31. Растрова графіка Застосовується для зберігання фотографій, творів живопису тощо Векторна графіка Застосовується для зберігання креслень, логотипів,
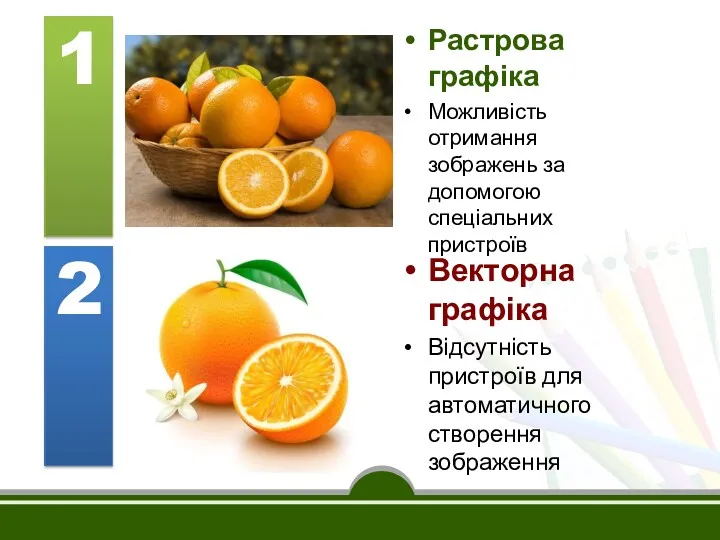
- 32. Растрова графіка Можливість отримання зображень за допомогою спеціальних пристроїв Векторна графіка Відсутність пристроїв для автоматичного створення
- 33. Практична вправа
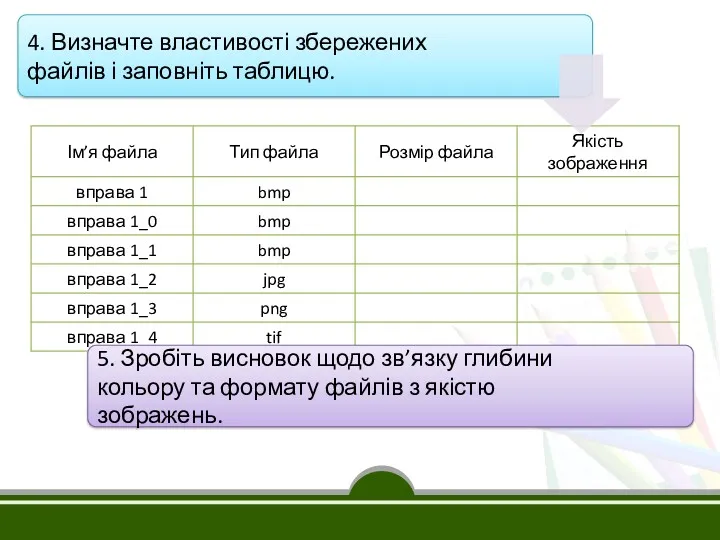
- 34. Порівняйте розміри та якість зображення, збереженого в різних форматах растрових графічних файлів.
- 35. 4. Визначте властивості збережених файлів і заповніть таблицю. 5. Зробіть висновок щодо зв’язку глибини кольору та
- 37. Скачать презентацию


































 Вказівники у С#
Вказівники у С# Внеклассное мероприятие 30 сентября - День Интернета в России
Внеклассное мероприятие 30 сентября - День Интернета в России Искуственный интеллект
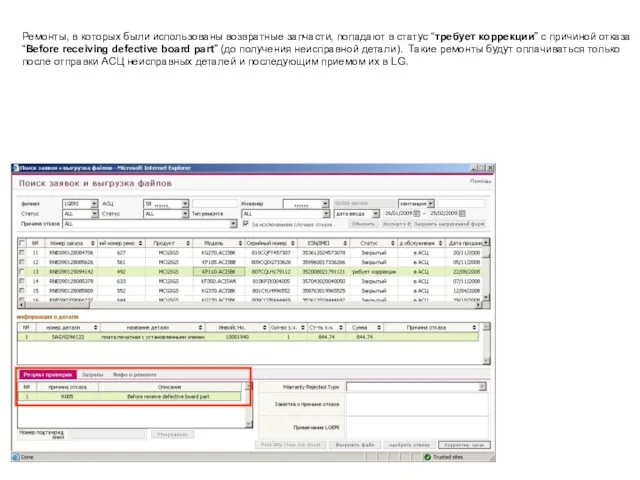
Искуственный интеллект Возвратные запчасти - GSFS
Возвратные запчасти - GSFS Типы информационных систем. БД и СУБД. Табличные БД: основные понятия, поиск данных, типы связей между
Типы информационных систем. БД и СУБД. Табличные БД: основные понятия, поиск данных, типы связей между Развитие методов повышения спектральной эффективности в мобильных сетях пятого поколения
Развитие методов повышения спектральной эффективности в мобильных сетях пятого поколения Создание и обработка графической информации. Практическое занятие № 5
Создание и обработка графической информации. Практическое занятие № 5 Інтернет
Інтернет Алгоритми з повторенням і розгалуженням. 7 клас. Урок №11
Алгоритми з повторенням і розгалуженням. 7 клас. Урок №11 Человек и информация
Человек и информация Логические элементы ПК. Построение функциональных схем
Логические элементы ПК. Построение функциональных схем Навчання в Інтернеті. Професії майбутнього. Роль інформаційних технологій в роботі сучасного працівника
Навчання в Інтернеті. Професії майбутнього. Роль інформаційних технологій в роботі сучасного працівника Методы обучения персонала: дистанционное обучение, видеообучение
Методы обучения персонала: дистанционное обучение, видеообучение Язык программирования Turbo Pascal
Язык программирования Turbo Pascal Инструкция по оплате безналичным путем за спортивные секции, кружки и содержание детей в дошкольном учреждении через Портал
Инструкция по оплате безналичным путем за спортивные секции, кружки и содержание детей в дошкольном учреждении через Портал Применение информационных технологий в работе учителя - логопеда
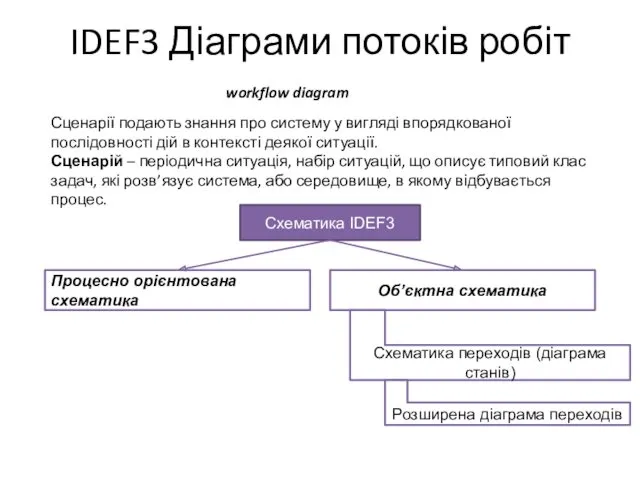
Применение информационных технологий в работе учителя - логопеда IDEF3 Діаграми потоків робіт
IDEF3 Діаграми потоків робіт Виды мобильных приложений
Виды мобильных приложений Эволюция компьютерных систем
Эволюция компьютерных систем Среда программирования Scratch. Урок 1
Среда программирования Scratch. Урок 1 Государственная автоматизированная информационная система Управление
Государственная автоматизированная информационная система Управление Взаимодействие общественности со СМИ
Взаимодействие общественности со СМИ Почтовые серверы. Лекция №8
Почтовые серверы. Лекция №8 Программирование разветвляющих алгоритмов. 3 лекция
Программирование разветвляющих алгоритмов. 3 лекция Детерминантты шекті автоматтар. Мур диаграммасы
Детерминантты шекті автоматтар. Мур диаграммасы Решение задачи №2 Кодирование и декодирование информации. ОГЭ 9 класс
Решение задачи №2 Кодирование и декодирование информации. ОГЭ 9 класс Service-Oriented Programming (SOP). Web Services
Service-Oriented Programming (SOP). Web Services О преимуществах регистрации на Едином портале госуслуг
О преимуществах регистрации на Едином портале госуслуг