Содержание
- 2. Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших
- 3. В настоящее время графический интерфейс пользователя стал стандартом для программного обеспечения персональных компьютеров Вероятно, это связано
- 4. Широкое применение получила специальная область информатики - компьютерная графика Компьютерная графика используется почти во всех научных
- 5. Растровое изображение
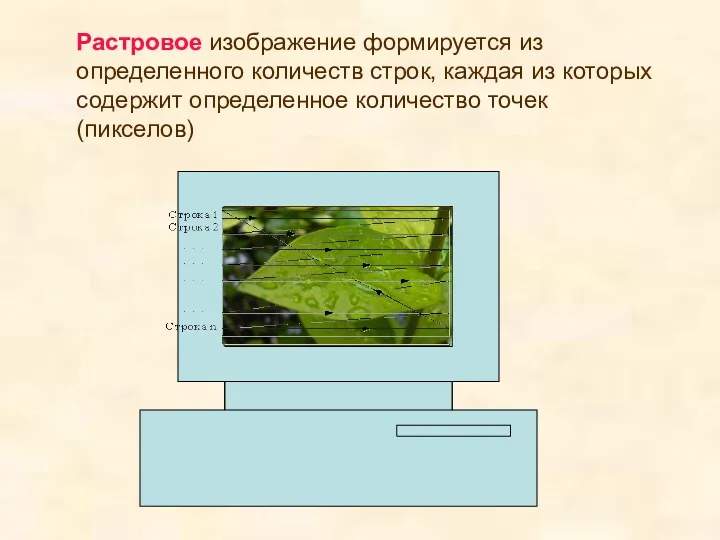
- 6. Растровое изображение формируется из определенного количеств строк, каждая из которых содержит определенное количество точек (пикселов)
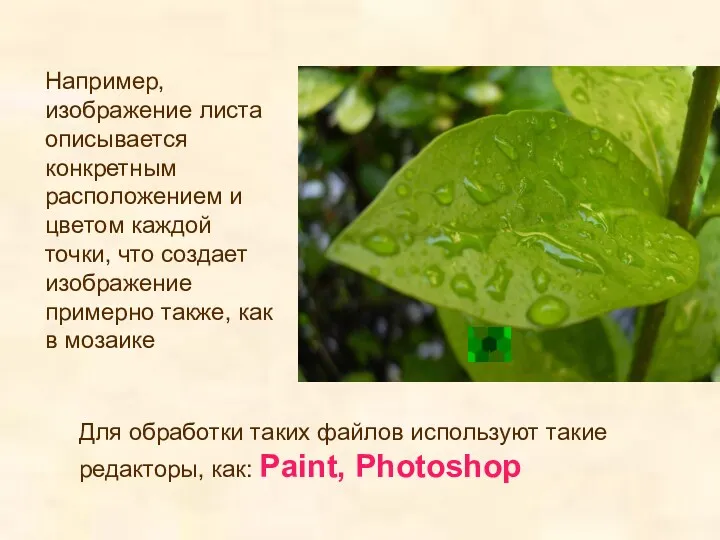
- 7. Например, изображение листа описывается конкретным расположением и цветом каждой точки, что создает изображение примерно также, как
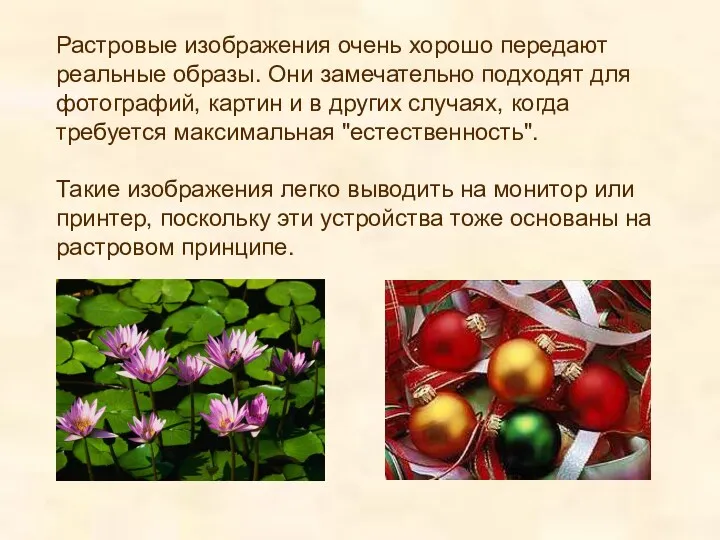
- 8. Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других
- 12. Одной из главных проблем растровых файлов является масштабирование: при существенном увеличении изображения появляется зернистость, ступенчатость, картинка
- 13. при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости.
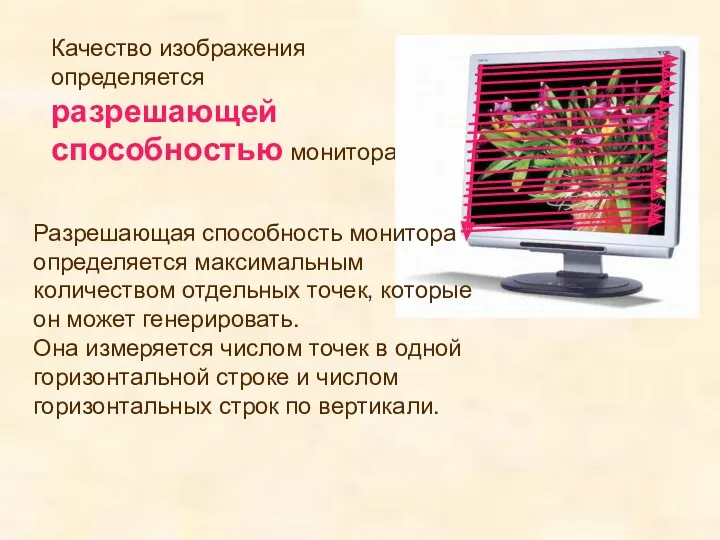
- 14. Качество изображения определяется разрешающей способностью монитора. Разрешающая способность монитора определяется максимальным количеством отдельных точек, которые он
- 15. Чем она выше, то есть больше количество строк растра и точек в строке, тем выше качество
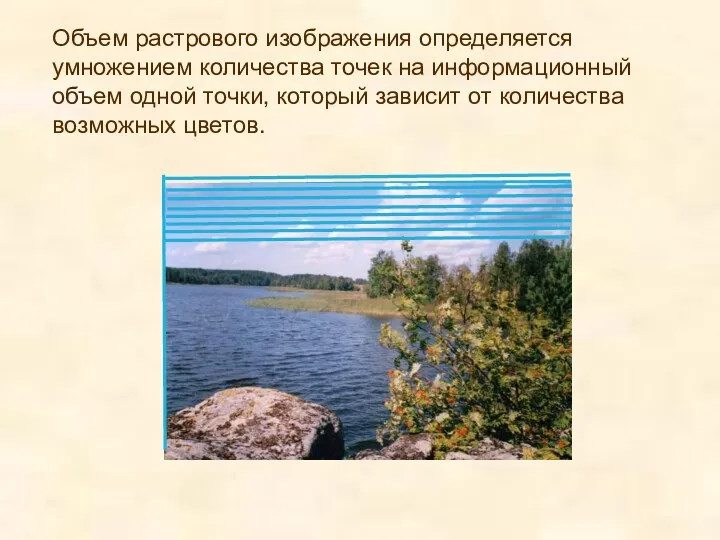
- 16. Объем растрового изображения определяется умножением количества точек на информационный объем одной точки, который зависит от количества
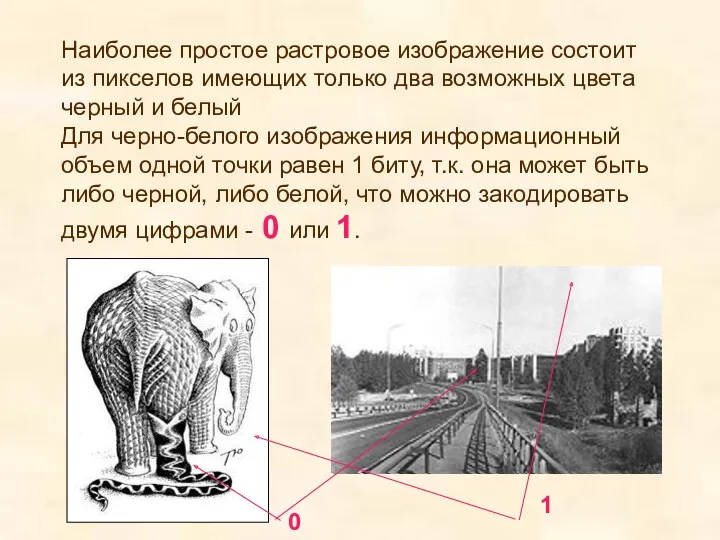
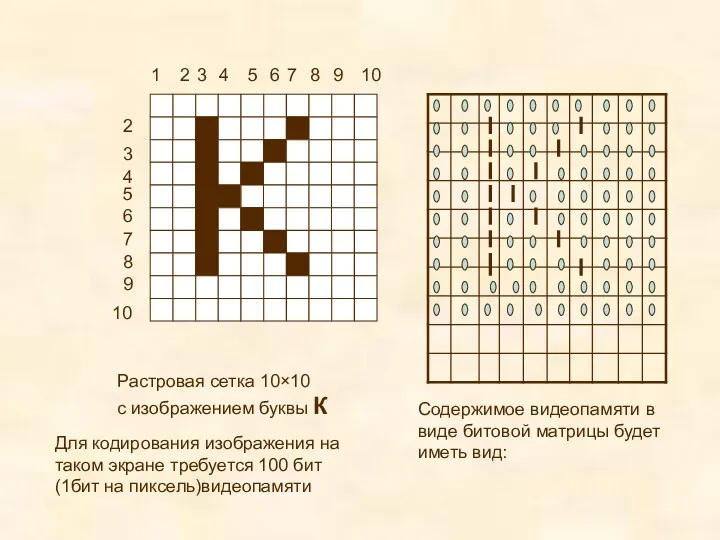
- 17. Наиболее простое растровое изображение состоит из пикселов имеющих только два возможных цвета черный и белый Для
- 18. 1 2 2 3 3 4 4 5 5 6 6 7 7 8 8 9
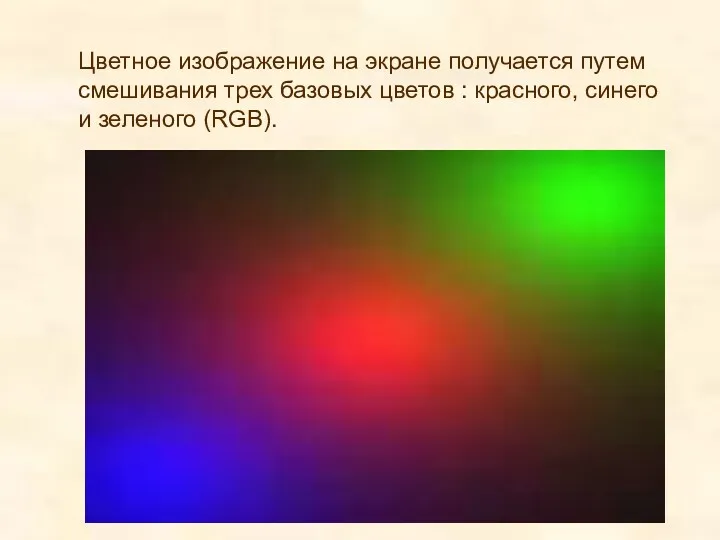
- 19. Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого (RGB).
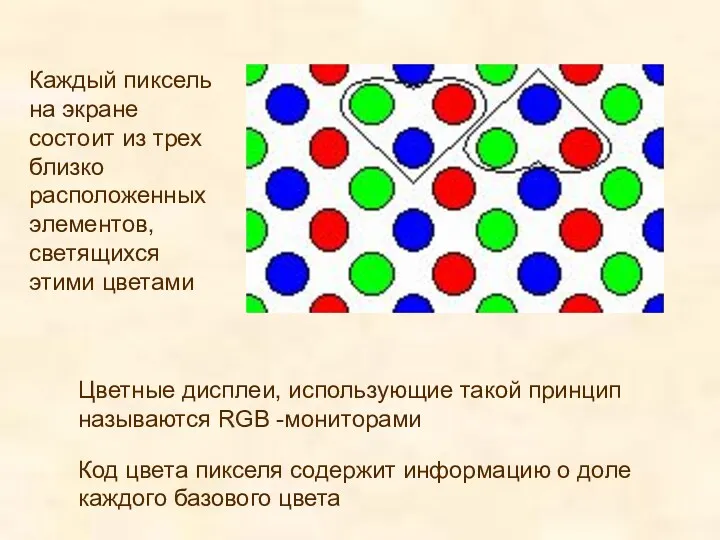
- 20. Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами Цветные дисплеи, использующие
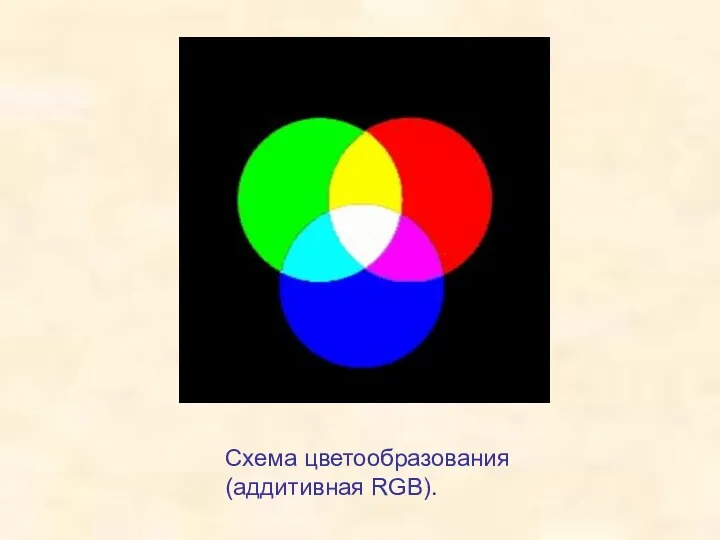
- 21. Схема цветообразования (аддитивная RGB).
- 22. Векторная графика
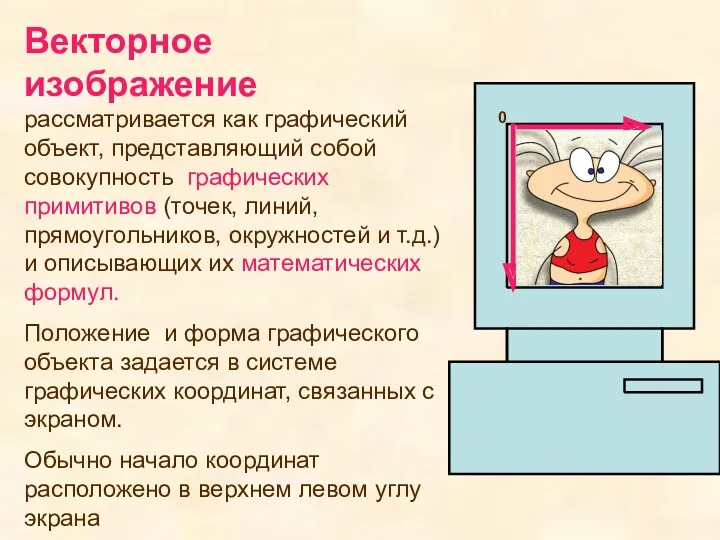
- 23. Векторное изображение рассматривается как графический объект, представляющий собой совокупность графических примитивов (точек, линий, прямоугольников, окружностей и
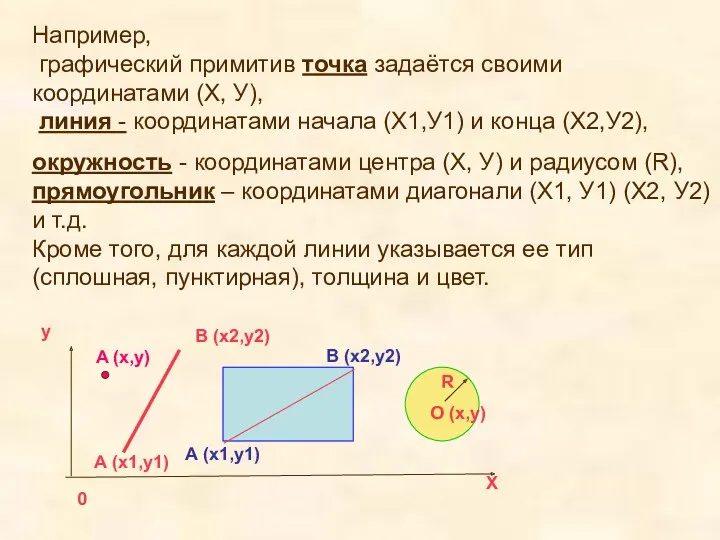
- 24. Например, графический примитив точка задаётся своими координатами (Х, У), линия - координатами начала (Х1,У1) и конца
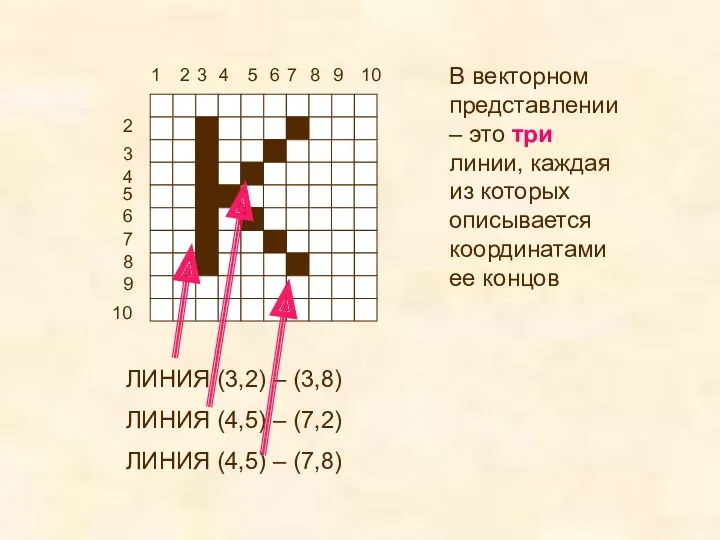
- 25. 1 2 2 3 3 4 4 5 5 6 6 7 7 8 8 9
- 26. Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается специальными программами. Очень популярны такие программы,
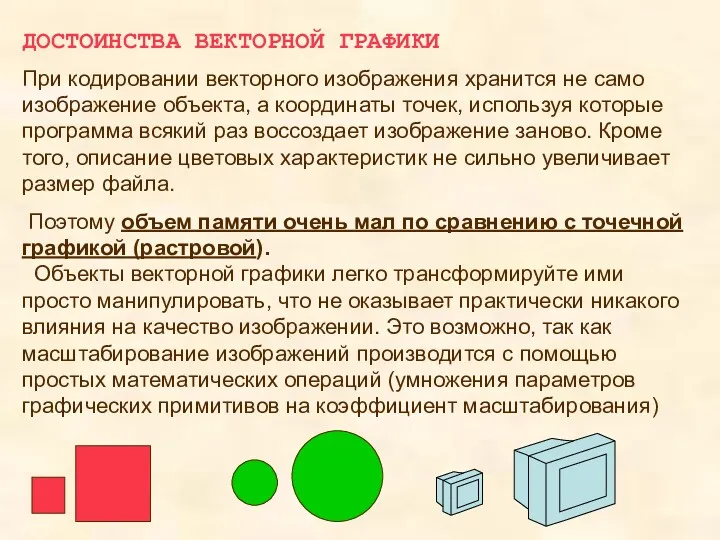
- 27. ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя
- 28. В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например в шрифтовых
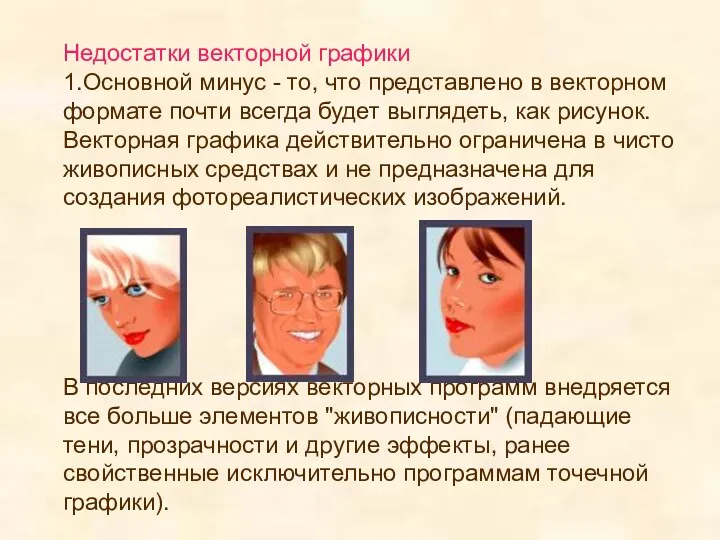
- 29. Недостатки векторной графики 1.Основной минус - то, что представлено в векторном формате почти всегда будет выглядеть,
- 30. 2. Значительным недостатком векторной графики является программная зависимость: каждая программа сохраняет данные в своем собственном формате,
- 34. Фрактальная графика
- 35. Фрактал – это объект, отдельные элементы которого наследуют свойства родительских структур. Фрактальное изображение строится по уравнению
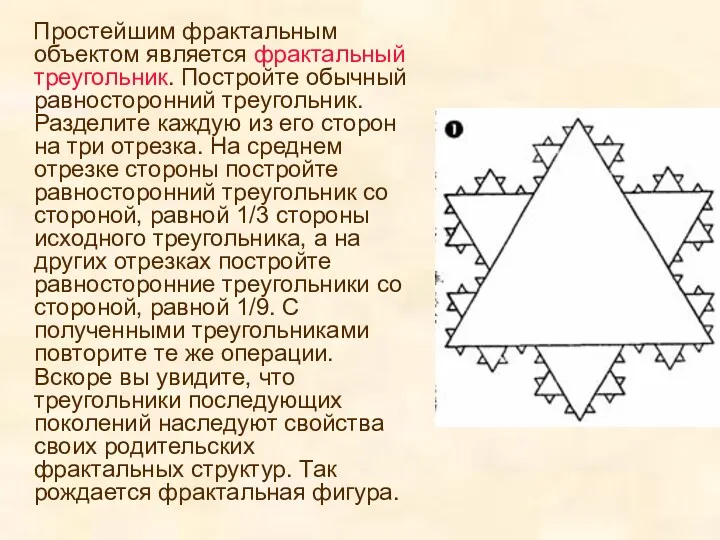
- 36. Простейшим фрактальным объектом является фрактальный треугольник. Постройте обычный равносторонний треугольник. Разделите каждую из его сторон на
- 37. Фрактальными свойствами обладают многие объекты живой и неживой природы. Обычная снежинка, многократно увеличенная, оказывается фрактальным объектом.
- 38. Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных фрактальных
- 45. Скачать презентацию










































 Задачи, решаемые серверным оборудованием. Их назначение и роль в современных IT технологиях
Задачи, решаемые серверным оборудованием. Их назначение и роль в современных IT технологиях Techsys Website Mockup
Techsys Website Mockup Использование функций в табличном процессоре MS EXCEL
Использование функций в табличном процессоре MS EXCEL Информационные ресурсы общества
Информационные ресурсы общества Особливості використання класів
Особливості використання класів Даталогическое проектирование. Нормальные формы БД
Даталогическое проектирование. Нормальные формы БД Autodesk Vault Professional
Autodesk Vault Professional Введение в базы данных. (Лекция 1)
Введение в базы данных. (Лекция 1) Мультиагентная технология (МАТ)
Мультиагентная технология (МАТ) Регулярные выражения
Регулярные выражения Статистические методы обработки информации
Статистические методы обработки информации Особенности организации УВП как средство достижения личностных, предметных и метапредметных результатов.
Особенности организации УВП как средство достижения личностных, предметных и метапредметных результатов. Текстовый редактор Word
Текстовый редактор Word Кодування і вимірювання обсягів інформації
Кодування і вимірювання обсягів інформації Выделение и описание бизнес-процессов в организации
Выделение и описание бизнес-процессов в организации Спортивное агентство SITRO
Спортивное агентство SITRO Стандарт MPI
Стандарт MPI Система автоматизации Умный дом. Разработка подсистем Обработчик событий и Контроллер
Система автоматизации Умный дом. Разработка подсистем Обработчик событий и Контроллер Организация локальной компьютерной сети
Организация локальной компьютерной сети Региональная информационная система ОМС Республики Дагестан
Региональная информационная система ОМС Республики Дагестан Разработка урока информатики по теме Моделирование информационных процессов. Корреляционные зависимости
Разработка урока информатики по теме Моделирование информационных процессов. Корреляционные зависимости Файловая система ОС UNIX. (Занятия 5 и 6)
Файловая система ОС UNIX. (Занятия 5 и 6) Исполнитель робот. Задание по информатике
Исполнитель робот. Задание по информатике Веб-технологии: вчера, сегодня, завтра. Семинар 1. Знакомство с веб-технологиями
Веб-технологии: вчера, сегодня, завтра. Семинар 1. Знакомство с веб-технологиями Работа в MS Visio 2016. Знакомство с программой Microsoft Office Visio 2016 (часть 1)
Работа в MS Visio 2016. Знакомство с программой Microsoft Office Visio 2016 (часть 1) Сетевые технологии
Сетевые технологии Cloud Computing For Everyone. Module 2. School Schedules
Cloud Computing For Everyone. Module 2. School Schedules Информационный процесс представления знаний
Информационный процесс представления знаний