Содержание
- 2. Компьютерная графика - раздел информатики, который изучает средства и способы создания и обработки графических изображений при
- 3. Для вывода графических изображений используются устройства: 1. Дисплей (монитор). 2. Графопостроитель (плоттер). 3. Принтер.
- 4. Классификация компьютерной графики
- 5. Области применения компьютерной графики
- 6. 1. Научная графика Назначение – визуализация (наглядное изображение) объектов научного исследования, графическая обработка результатов расчётов.
- 7. 2. Деловая графика Предназначена для создания иллюстраций, часто используемых в работе учреждений: плановые показатели, статистические сводки.
- 8. 3. Конструкторская графика Используется в работе инженеров-конструкторов, изобретателей новой техники. СИСТЕМЫ АВТОМАТИЗАЦИИ ПРОЕКТИРОВАНИЯ (САПР)
- 9. 4. Иллюстративная графика Позволяет человеку создавать произвольные рисунки. Не имеет производственной направленности. Простейшие средства иллюстративной графики
- 10. 5. Художественная и рекламная графика Графика, с помощью которой создаются рекламные ролики, компьютерные игры, мультфильмы, видеоуроки
- 11. Компьютерная анимация - это получение движущихся изображений на дисплее. Мультимедиа – это объединение высококачественного изображения на
- 12. Для каждого направления создаётся специальное программное обеспечение, которое называют графическими программами или графическими пакетами.
- 13. Виды компьютерной графики
- 14. Компьютерная графика растровая векторная фрактальная трехмерная Виды компьютерной графики отличаются принципами формирования изображения
- 15. Растровая графика
- 16. Примеры растровой графики
- 17. Растровая графика
- 18. Растровые изображения Это реалистичные изображения (фотографии, отсканированные иллюстрации) Основной элемент изображения – точка или "пиксел" (pixel
- 19. РАСТРОВЫЕ Microsoft Paint Paint.NET Adobe Photoshop GIMP Microsoft PhotoEditor Ulead PhotoImpact Corel(Jasc) Paint Shop Pro Corel
- 20. Растровая графика Применяется при разработке электронных и полиграфических изданий, а также в сети Интернет Большинство редакторов
- 21. Разрешение (Resolution) это количество точек (пикселей) растрового изображения на единицу длины (сантиметр, дюйм и т.д.). определяет
- 22. Разрешение изображения Исходное изображение
- 23. На размер растровых файлов влияют след. характеристики: Разрешение (чем выше разрешение, тем лучше качество изображения, но
- 24. В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь лишь два
- 26. Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет
- 29. Изображение может иметь различный размер, которое определяется количеством точек по горизонтали и вертикали. Растр M x
- 30. Растровые графические редакторы
- 31. Microsoft Paint
- 32. Paint.NET
- 33. Adobe Photoshop
- 34. The GIMP
- 35. Ulead PhotoImpact
- 36. Corel Paint Shop Pro
- 37. Corel PHOTO-PAINT
- 38. Corel Painter
- 39. Векторная графика
- 40. Примеры векторной графики
- 41. Примеры векторной графики
- 42. Векторная графика
- 43. Векторные изображения это нереалистичные изображения (рисунки, картинки, а не фотографии). Основным элементом векторного изображения является линия
- 44. Векторная графика Свойства линии: - Форма - Толщина - Цвет - Стиль (пунктир, сплошная) Замкнутые линии
- 45. На размер векторных файлов влияют след. характеристики: количество объектов (сложность) изображения формат файла наличие в изображении
- 46. ВЕКТОРНЫЕ Adobe Illustrator Corel DRAW Xara LX OpenOffice.org Draw Inkscape Adobe (Macromedia) Flash Macromedia FreeHand и
- 47. Векторная графика удобна для представления рисунков, логотипов и др. «нарисованных» нереалистичных изображений широко используют в рекламных
- 48. Векторные графические редакторы
- 49. Adobe Illustrator
- 50. CorelDRAW
- 51. Xara LX
- 52. OpenOffice.org Draw
- 53. Inkscape
- 54. Macromedia (Adobe) Flash
- 55. Растровые изображения сохраняются в файле в виде прямоугольной таблицы, в каждой клеточке которой записан двоичный код
- 56. Сравнительная характеристика растровой и векторной графики
- 57. Обложки от музыкального CD
- 58. Фрактальная графика
- 59. Фрактальные изображения Это узоры. Каждая большая часть повторяет малую, т.е. это бесконечная самоповторяющаяся фигура Фрактальные изображения
- 60. Фрактальная графика Фрактальная графика, как и векторная, основана на математических вычислениях Базовым элементом фрактальной графики является
- 61. Применение: – в качестве экранных заставок (скринсейверов), – визуализаций в аудиоплеерах, – для релаксации (расслабления), –
- 62. Примеры фрактальной графики
- 67. Трёхмерная (3D) графика
- 68. Трёхмерная графика - это раздел компьютерной графики, совокупности приёмов и инструментов (какпрограммных, так и аппаратных), предназначенных
- 69. Трёхмерная (3D) графика Программы: 3ds MAX Maya Blender
- 74. 3ds Max
- 78. Скачать презентацию
 OpenServer – программа, позволяющая запускать на компьютере локальный web‐сервер
OpenServer – программа, позволяющая запускать на компьютере локальный web‐сервер КВН по информатике
КВН по информатике Проектирование и реализация физической топологии AD DS
Проектирование и реализация физической топологии AD DS Понятия алгебры логики, логические выражения и логические операции
Понятия алгебры логики, логические выражения и логические операции От простого шутера до киберспорта
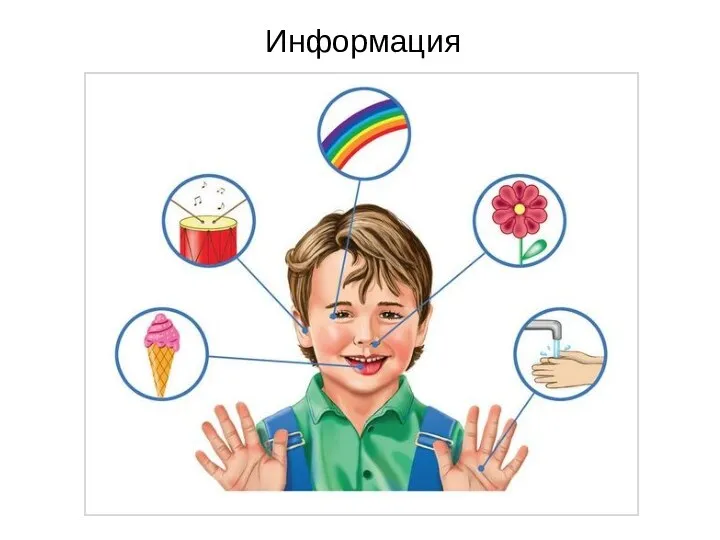
От простого шутера до киберспорта Информация. Виды информации
Информация. Виды информации Операционные системы. Межпроцессное взаимодействие. Реализация блокировок и синхронизация потоков в OpenMP
Операционные системы. Межпроцессное взаимодействие. Реализация блокировок и синхронизация потоков в OpenMP Электронная почта
Электронная почта Анімація в PowerPoint
Анімація в PowerPoint Основы объектно - ориентированного программирования на Delphi
Основы объектно - ориентированного программирования на Delphi Основы WEB технологий
Основы WEB технологий Каталогизационная БЗ – основа БК
Каталогизационная БЗ – основа БК Создание и редактирование фона. Работа с сенсорами. Создание собственного мини-проекта
Создание и редактирование фона. Работа с сенсорами. Создание собственного мини-проекта Электронные таблицы. MS Excel
Электронные таблицы. MS Excel Модель. Модельдеу. Модель түрлері пән мұғалімі: ІС тәжірибеден өтуші
Модель. Модельдеу. Модель түрлері пән мұғалімі: ІС тәжірибеден өтуші Кибербезопасность Безопасность в интернете
Кибербезопасность Безопасность в интернете BIM 24. Информационное моделирование зданий
BIM 24. Информационное моделирование зданий Основы геоинформационных технологий
Основы геоинформационных технологий Смайлы и няшные картинки на стену в вк!
Смайлы и няшные картинки на стену в вк! Тема 2.Роль CRM в жизни компании. Microsoft Dynamics CRM
Тема 2.Роль CRM в жизни компании. Microsoft Dynamics CRM Графические возможности языка программирования Pascal ABC
Графические возможности языка программирования Pascal ABC Системы управления базами данных
Системы управления базами данных Всемирная паутина и интернет. Соцсети и поисковые системы
Всемирная паутина и интернет. Соцсети и поисковые системы Фреймворк JQuery
Фреймворк JQuery Тестирование ПО. Документирование результатов тестирования
Тестирование ПО. Документирование результатов тестирования Представление информации в форме таблиц. Структура таблицы
Представление информации в форме таблиц. Структура таблицы Технологии программирования
Технологии программирования Набор и редактирование текста
Набор и редактирование текста