Слайд 2

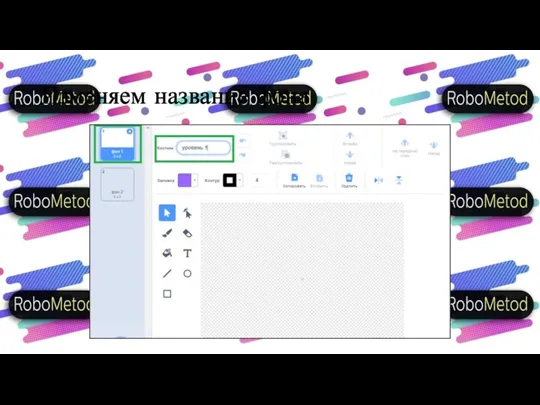
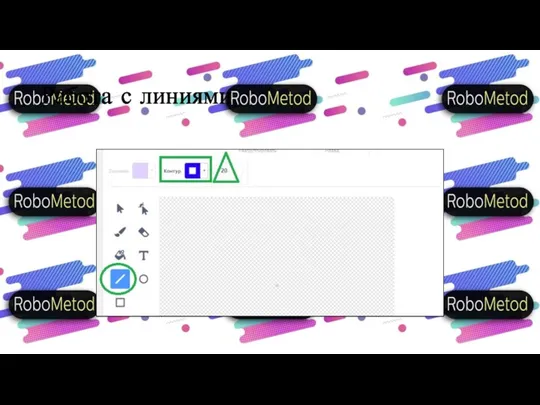
Слайд 3

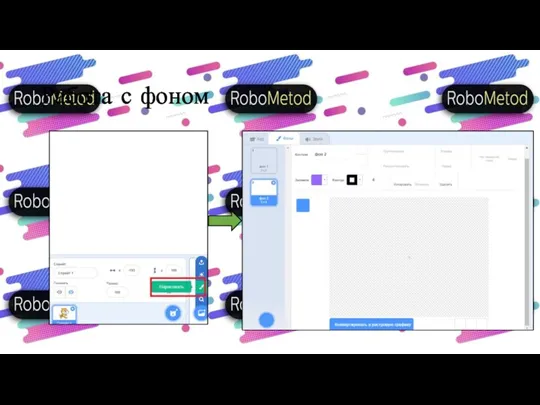
Слайд 4

Слайд 5

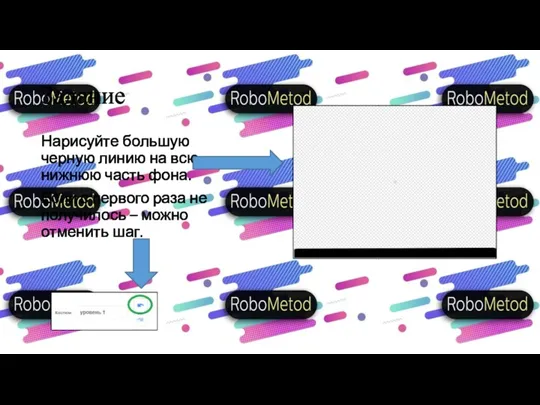
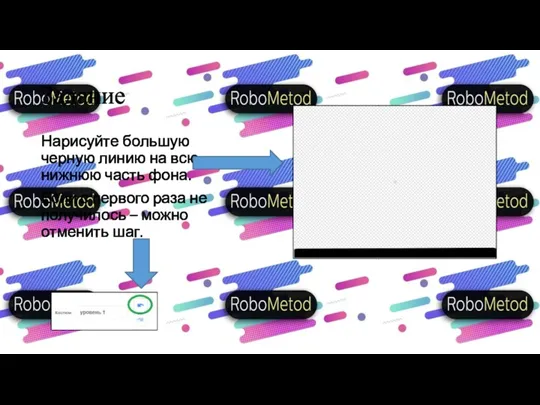
Задание
Нарисуйте большую черную линию на всю нижнюю часть фона.
Если с первого
раза не получилось – можно отменить шаг.
Слайд 6

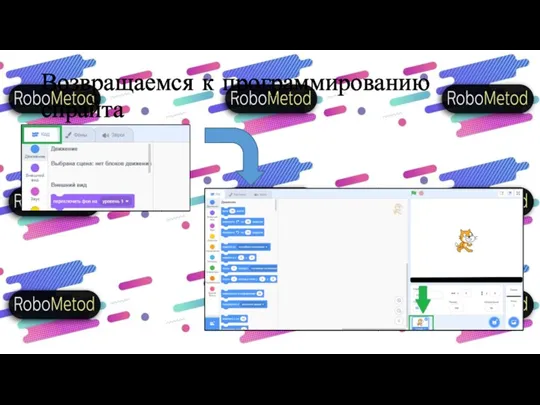
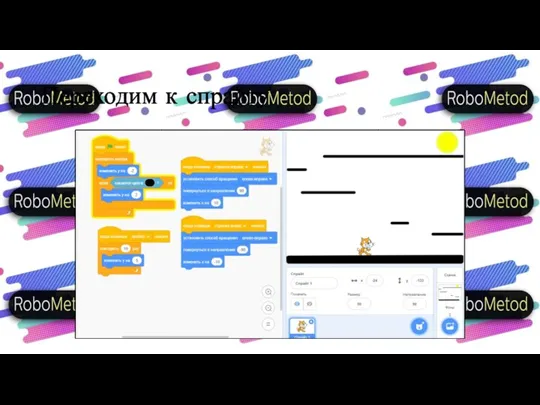
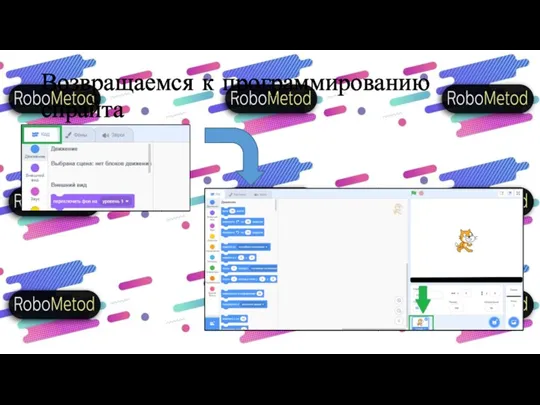
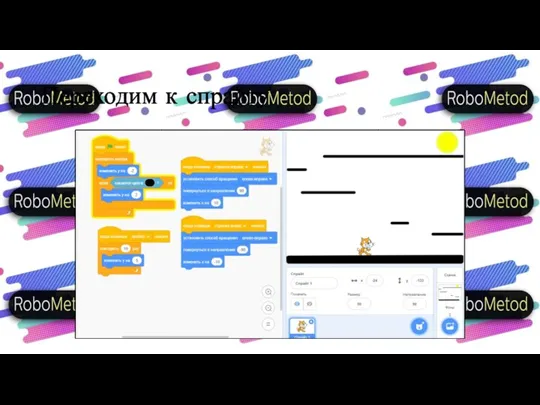
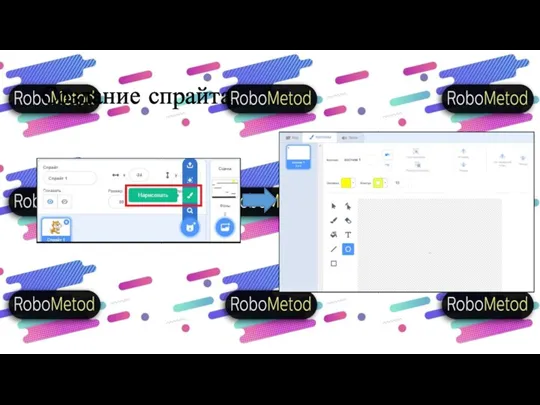
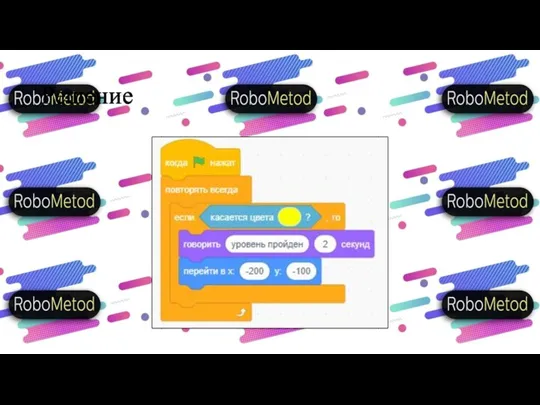
Возвращаемся к программированию спрайта
Слайд 7

Слайд 8

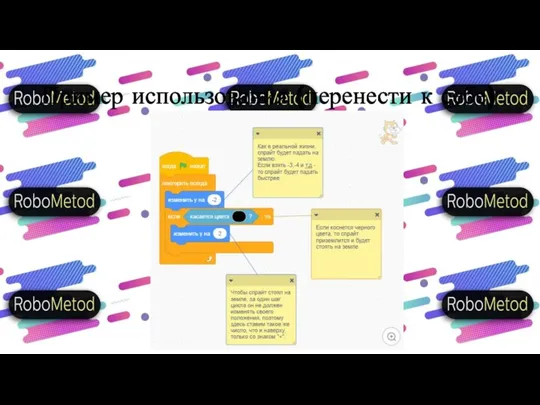
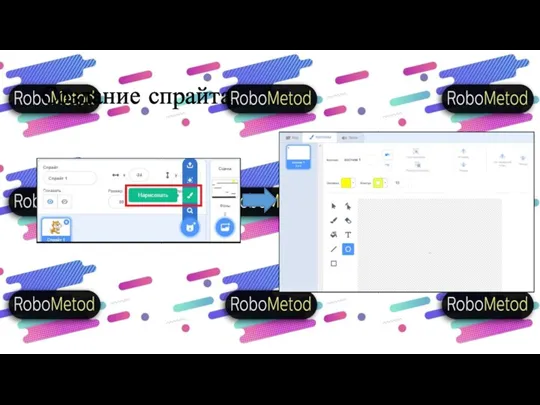
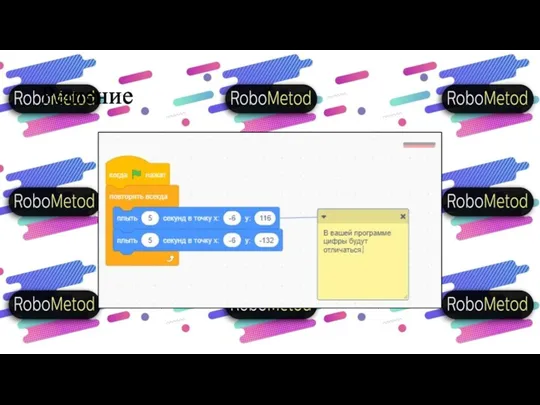
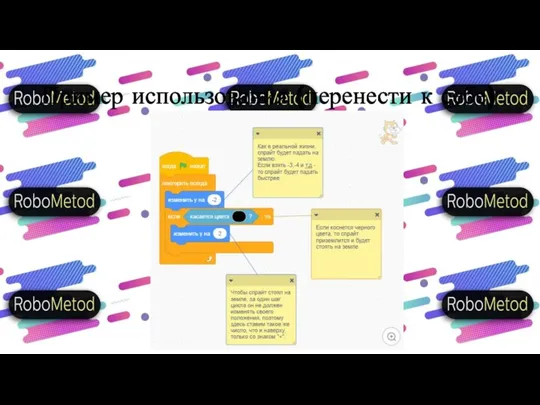
Пример использования (перенести к себе)
Слайд 9

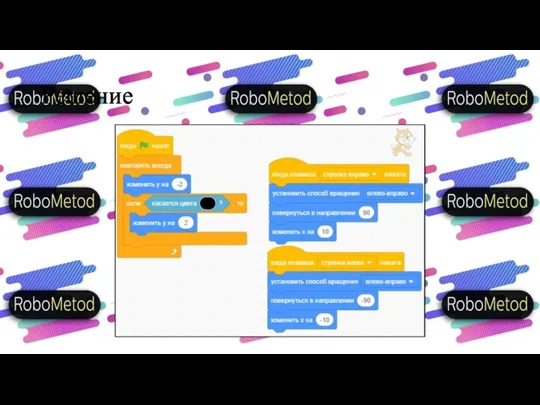
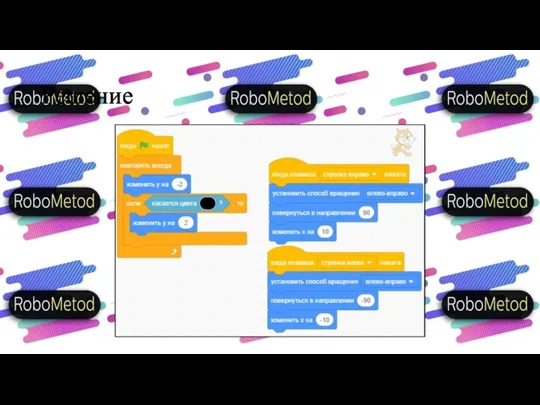
Задача
При нажатии стрелки вправо, спрайт поворачивается вправо и перемещается на 10
шагов.
При нажатии стрелки влево, спрайт поворачивается налево и перемещается на 10 шагов.
(Стиль вращения «влево-вправо»)
Слайд 10

Слайд 11

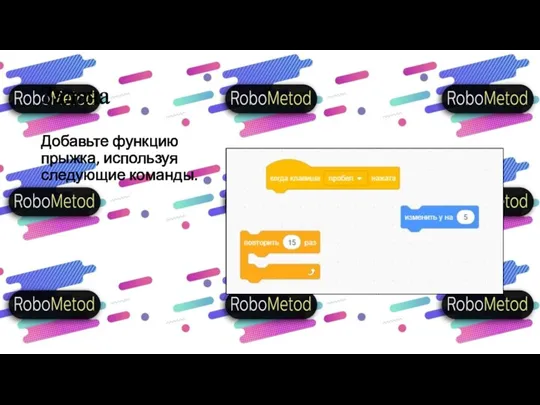
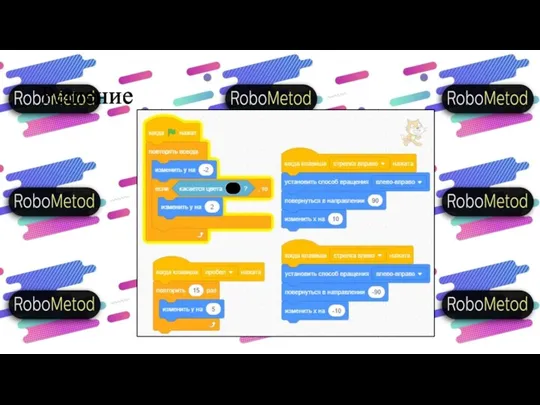
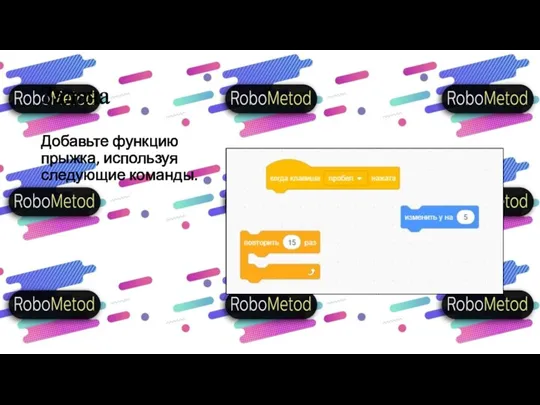
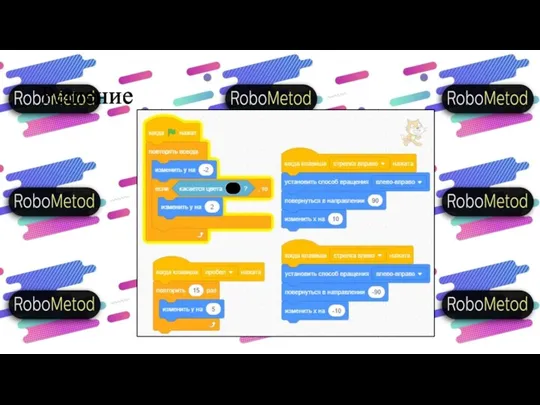
Задача
Добавьте функцию прыжка, используя следующие команды.
Слайд 12

Слайд 13

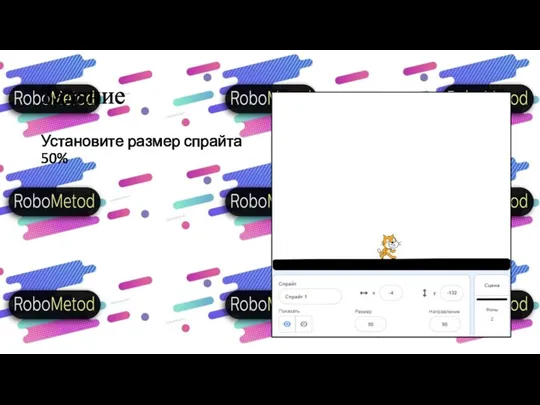
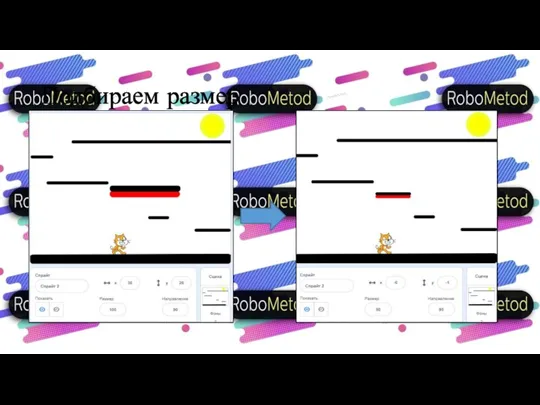
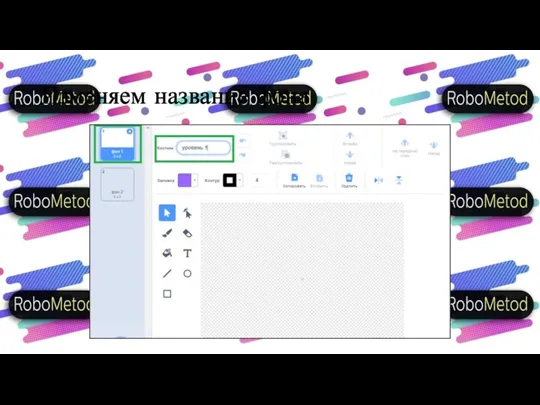
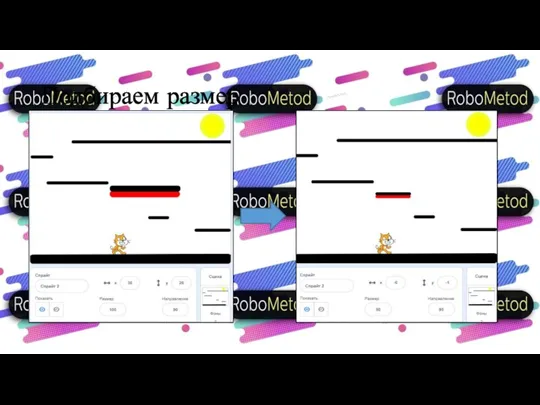
Задание
Установите размер спрайта 50%
Слайд 14

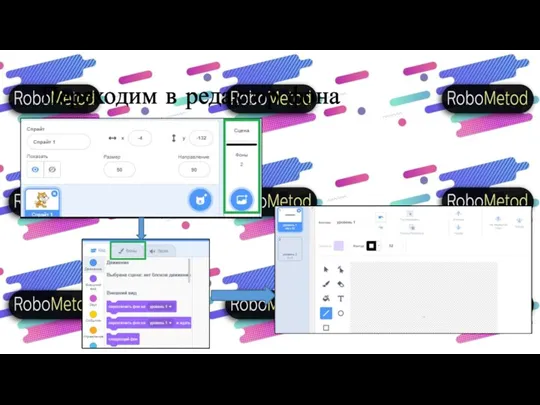
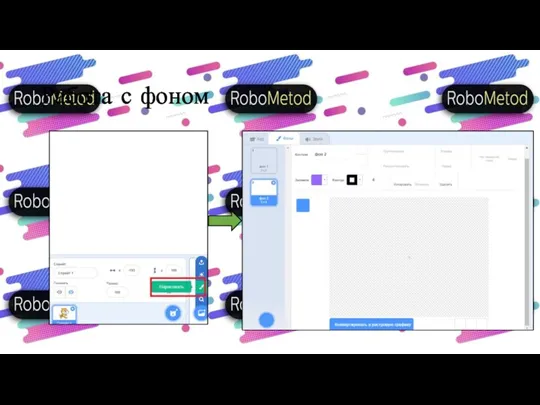
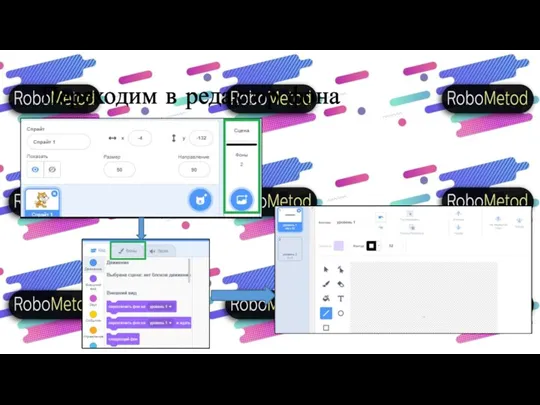
Переходим в редактор фона
Слайд 15

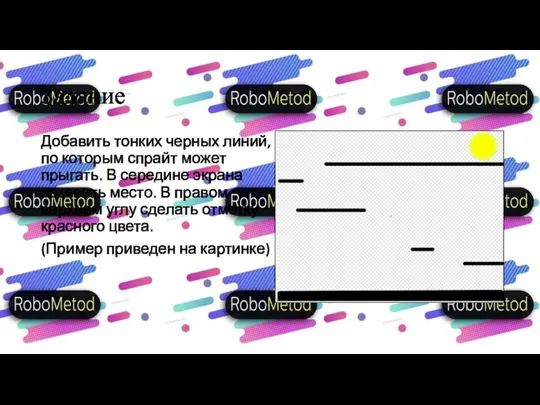
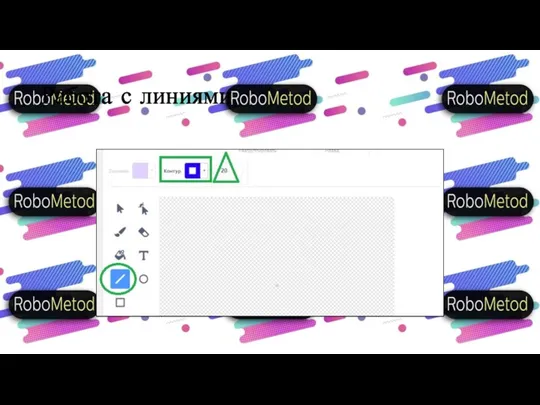
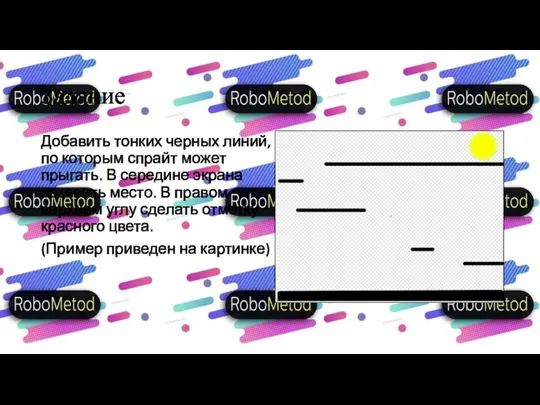
Задание
Добавить тонких черных линий, по которым спрайт может прыгать. В середине
экрана оставить место. В правом верхнем углу сделать отметку красного цвета.
(Пример приведен на картинке)
Слайд 16

Слайд 17

Слайд 18

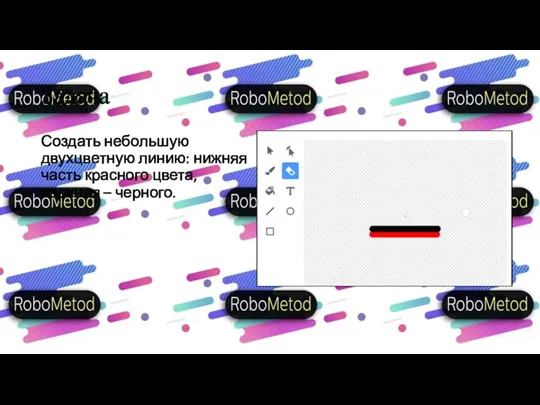
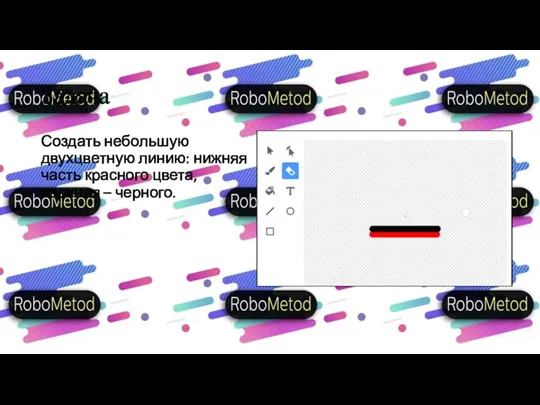
Задача
Создать небольшую двухцветную линию: нижняя часть красного цвета, верхняя – черного.
Слайд 19

Слайд 20

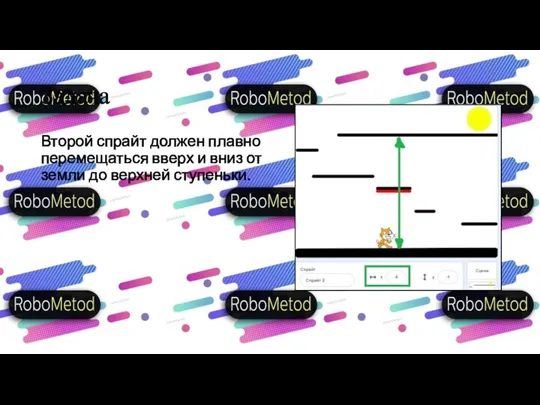
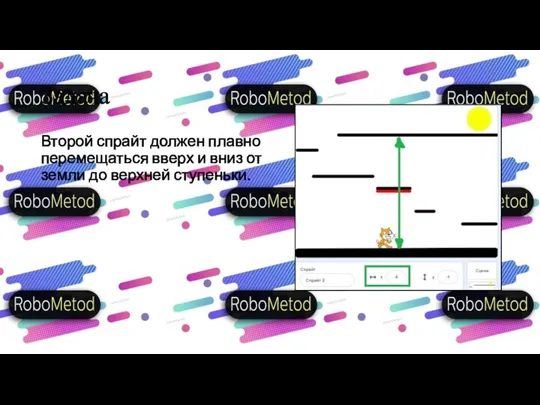
Задача
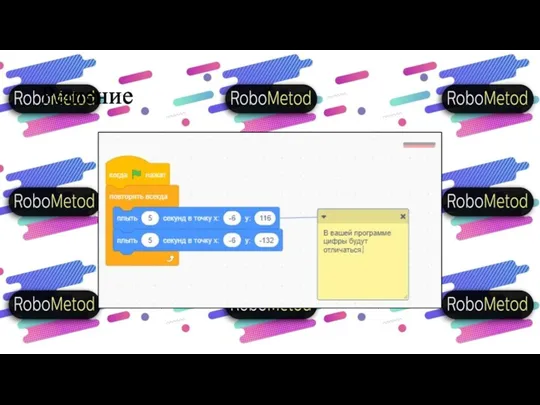
Второй спрайт должен плавно перемещаться вверх и вниз от земли до
верхней ступеньки.
Слайд 21

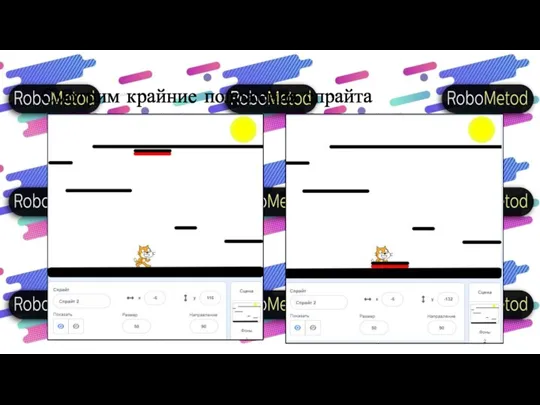
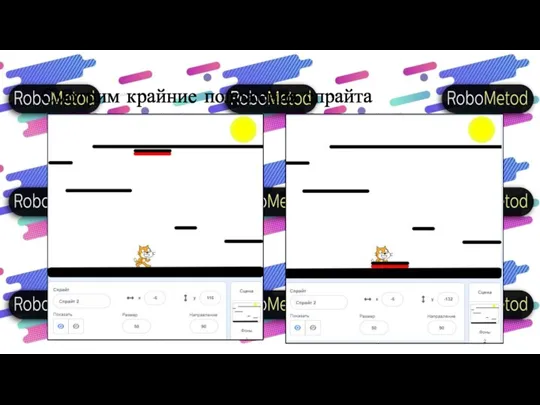
Смотрим крайние положения спрайта
Слайд 22

Слайд 23

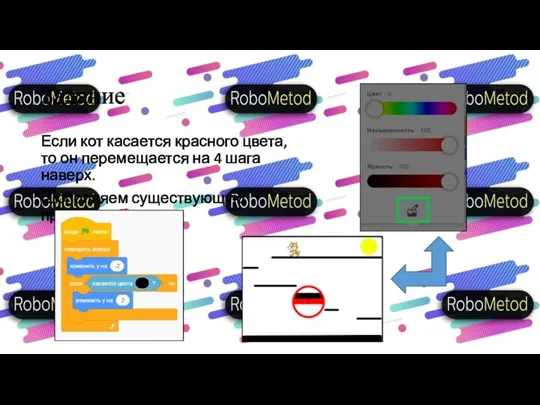
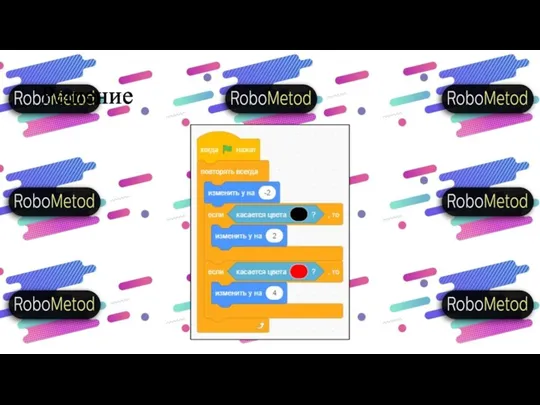
Задание
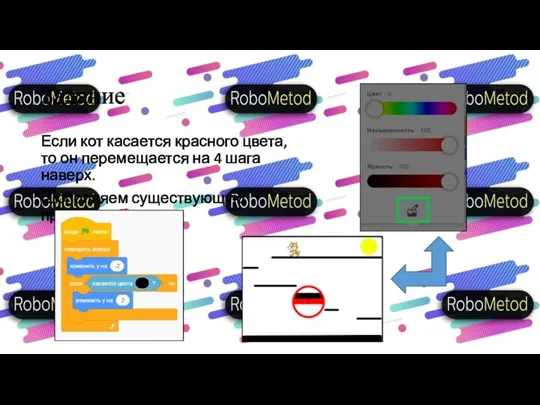
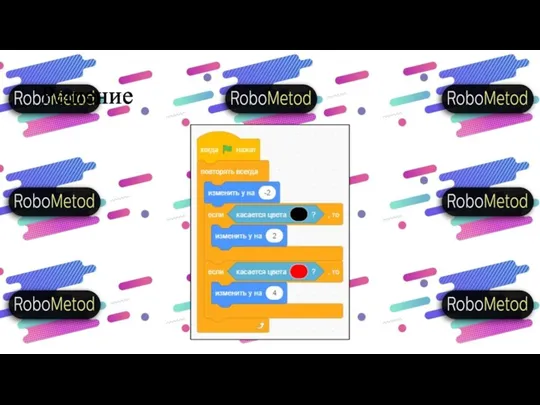
Если кот касается красного цвета, то он перемещается на 4 шага
наверх.
(Дополняем существующую программу)
Слайд 24

Слайд 25

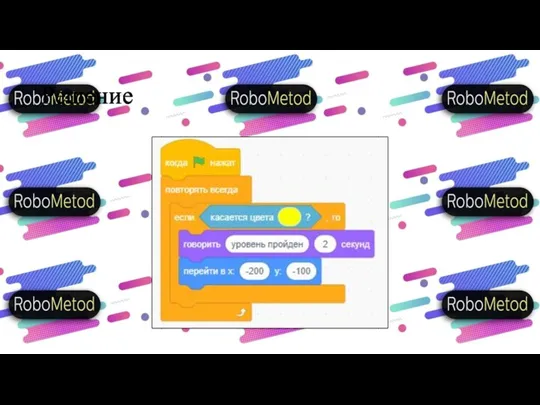
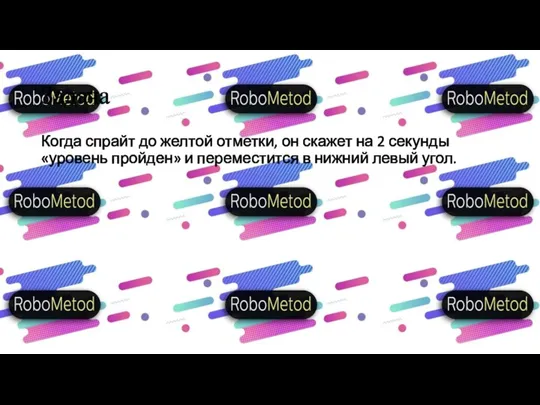
Задача
Когда спрайт до желтой отметки, он скажет на 2 секунды «уровень
пройден» и переместится в нижний левый угол.
Слайд 26


























 Роль информационной деятельности в современном обществе
Роль информационной деятельности в современном обществе Киберспорт как спорт
Киберспорт как спорт Роль Big Data в управлении рисками: развитие умного страхования
Роль Big Data в управлении рисками: развитие умного страхования Славянская система счисления
Славянская система счисления Flight controls
Flight controls Бағдарламаны жұмысқа дайындаудың негізгі кезеңдері
Бағдарламаны жұмысқа дайындаудың негізгі кезеңдері Малоканальная цифровая радиорелейная станция Стрела 0,45
Малоканальная цифровая радиорелейная станция Стрела 0,45 Реклама недвижимости в социальных сетях
Реклама недвижимости в социальных сетях Введение в информатику: понятие об информации и информационных процессах. Информатика как наука
Введение в информатику: понятие об информации и информационных процессах. Информатика как наука Сайт Министерства культуры РФ
Сайт Министерства культуры РФ Запись вспомогательных алгоритмов на языке Паскаль. Алгоритмизация и программирование. Информатика. 9 класс
Запись вспомогательных алгоритмов на языке Паскаль. Алгоритмизация и программирование. Информатика. 9 класс Повышение эффективности работы баз данных. Обработка транзакций OLTP-OLAP системы мониторы транзакций
Повышение эффективности работы баз данных. Обработка транзакций OLTP-OLAP системы мониторы транзакций Інформатика сьогодні. Урок №6
Інформатика сьогодні. Урок №6 Exceptions. Бросание исключения
Exceptions. Бросание исключения Основы технологии ASP.Net Web Forms
Основы технологии ASP.Net Web Forms Общие и отличительные свойства объектов
Общие и отличительные свойства объектов Растровые и векторные графические редакторы
Растровые и векторные графические редакторы Наглядные формы представления информации
Наглядные формы представления информации Техника отладки драйверов
Техника отладки драйверов Методическое и техническое обеспечение учебного процесса по информатике
Методическое и техническое обеспечение учебного процесса по информатике Программирование на Java 2
Программирование на Java 2 Мемы, как единица культурной информации
Мемы, как единица культурной информации Базы данных. Информационные системы
Базы данных. Информационные системы Презентации к уроку информатики в 3 классе по теме Объект
Презентации к уроку информатики в 3 классе по теме Объект Лекция №7. Системы автоматизированного проектирования (САПР)
Лекция №7. Системы автоматизированного проектирования (САПР) The baseband bane
The baseband bane Доповнення автоматично створеної веб-сторінки тегами користувача. Нумеровані й марковані списки на веб-сторінках
Доповнення автоматично створеної веб-сторінки тегами користувача. Нумеровані й марковані списки на веб-сторінках Списки
Списки